关于Evernote移动端的一些改进设计

想必很多设计师都是大象的忠实用户,没别的原因,一个字,“好用”!两个字,“好用的很”。
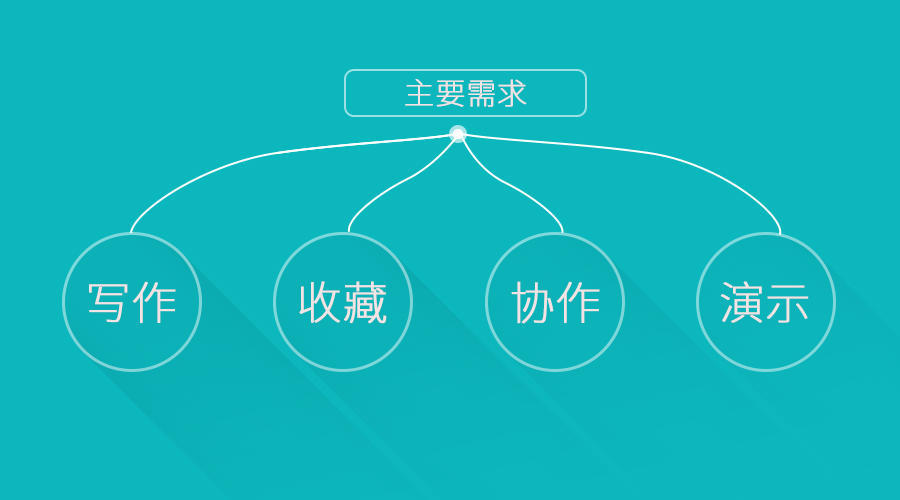
先从大局上说下Evernote的主要需求以及用户定位


印象笔记官网截图
对于大多数用户,其实免费账户就够用了,主要就是收藏的功能,包括文字笔记、照片笔记、提醒、清单的功能。标准账户针对的是活跃度较高的用户,需要更大的上传空间、备份等。高级用户则主要是团队间的使用比较广泛,有演示功能、群聊功能等。
接下来我就说说笔记本这部分自己的一些看法:
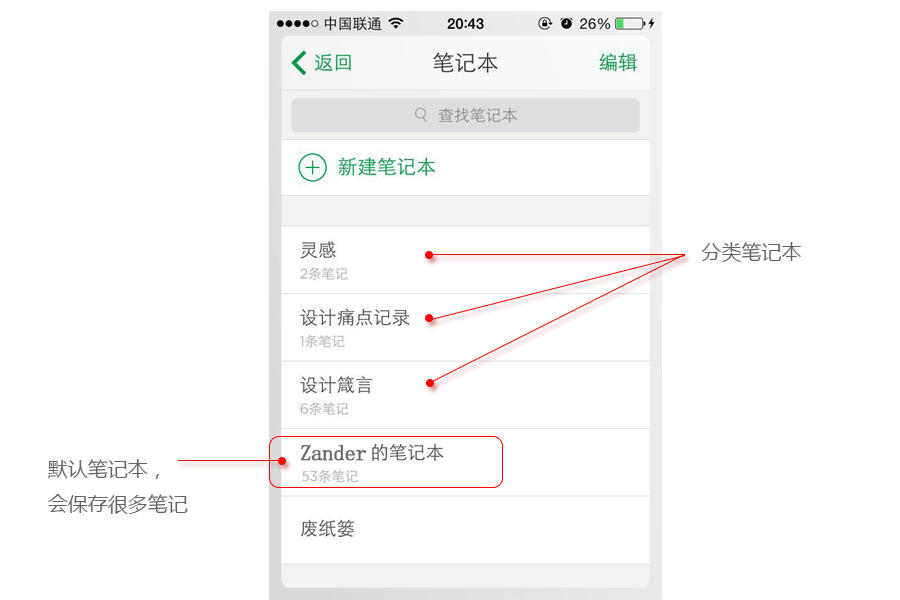
笔记本页面基本分为三类笔记本,用户自己创建的细分笔记本,默认笔记本,以及废纸篓。

笔记本页面
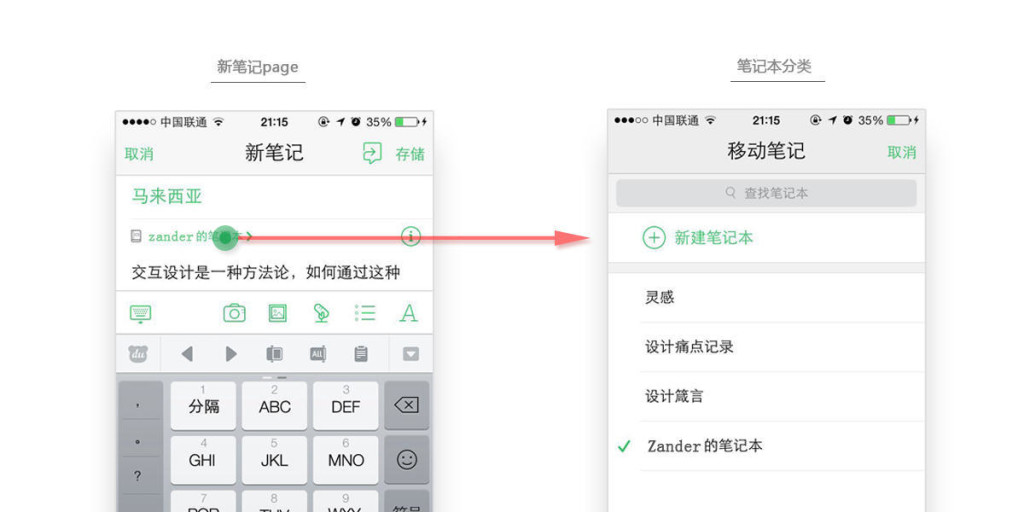
在新建笔记的时候,默认归类的笔记本为默认笔记本(上图中笔者命名为zander的笔记本),如果需要更换笔记本,则需要点击默认笔记本名称进入笔记本分类类list页面,选择其中的一个笔记本,但是在很多使用场景中,往往由于使用环境、使用行为等,笔记先存放在默认的笔记本中,回头再整理。

笔记分类选择workflow
列举几个典型的“大象”笔记使用场景
场景1 在知名设计师的讲座上,看到很多关于设计前沿的干货,于是打开印象笔记,新建照片笔记,生怕错过某张ppt,哐哐一顿拍,然后保存,接着新建文字笔记,记录下听到的设计师心得,然后保存。
场景2 在阅读朋友圈设计大牛分享的好文章时,看到一段感人肺腑的设计语录,于是复制下来,打开印象笔记,点击笔记本,找到《设计语录》笔记本,新建笔记,粘贴语录,然后保存。
场景3 下午做完项目汇报,闲下来整理下这几天记录的笔记,打开印象笔记,看到默认笔记本中50多条笔记,有拍的照片,有领导的发言,有看书摘录,有手机截屏等等,杂七杂八的分类啊,于是想把相关的笔记转移到其他分类的笔记本,却发现没有这个选项。

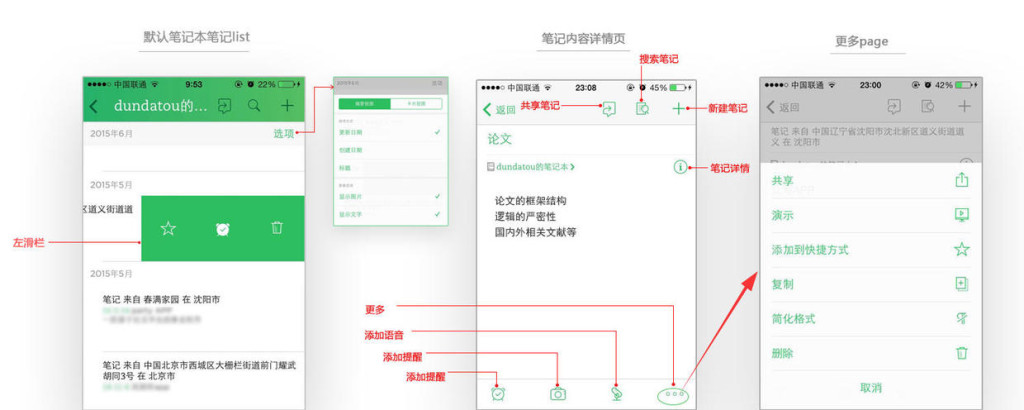
笔记编辑相关页面与功能
由上面的三个典型的使用场景我们发现,其实用户在使用笔记的时候是很少先选择分类再记笔记,而是先记笔记,再进行分类,然而,通过上图功能设置发现,先记笔记再分类在移动端是不可行的。
那么我的问题来了:为什么“大象”在移动端没有对笔记进行“移动到…”的功能设置呢?
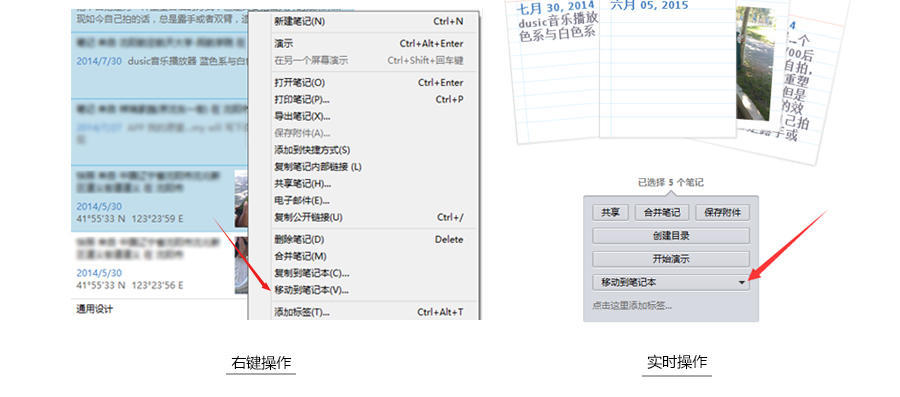
“大象”并不是没考虑到这点,在PC端就有这样的功能,即将一个笔记本内的笔记条目移动到另一个笔记本,见下图。
至于为什么没有在移动端做笔记的移动功能,我做了三个判断:
1、可能为了强化移动端的速记功能,将整理转移到pc端进行,pc端处理的效率更高些;
2、需要整理大量笔记的用户多为付费用户,很多骨灰级用户建立的笔记本多达50本,他们会选择在pc端演示文档和写作,他们使用印象笔记的场景多为在公司上班、开会,基本不会使用移动端整理笔记。
3、标签功能,移动端也可以对每一个笔记添加标签,这样查找起来可以略过笔记本,直接查找标签,然后再进一步筛选笔记。

PC端印象笔记整理笔记操作
在移动端,大象针对单独的笔记条目也设定了一些功能,比如复制、添加到快捷方式,然并卵。为此我做了一个小调研,60%的被访问者在移动端用大象记笔记的时候都是:直接新建笔记——记录——保存。这是用户在大多数使用场景下的操作流程,因为这样更符合用户的心智模型,就像现实中记笔记一样,遇到一闪而过的灵感或是想法,第一想到的是先找一支笔+一张纸快速记录下来,而不是在书架上从一堆笔记本中找出那本喜欢的蓝色笔记本再记录。
针对笔记条目的整理,我做的改进设计
单独条目的右侧滑添加“移动到”。点击“移动到”控件,上滑出现已创建的笔记本list,选择要移向的笔记本,移动结束。之所以采用一个上滑的list,是遵循一致性的设计原则,采取定时界面的布局形式。

为什么要做样一个小的redesign,以及自己的感悟。
- 使用过程发现有这样的需求,但是产品没做,作为一个产品新人,于是认真分析了这个需求的必要性。
- 标签分类与笔记分类还是有本质上的差别的。比如,标签侧重于对查找的辅助,但是笔记本分类后,用户可以针对性地对分类内的笔记学习整理,用户使用的连续性更强。
- 我做过小范围的调研,每周记笔记在20条左右的免费用户都有整理笔记的习惯,但是要移动笔记还得通过PC端,大家对这点的满意度都比较低。
最后:尽管是一个小的需求,但是要增加这样一个需求,绝不是想当然的添加一个功能,画个界面,而是需要从商业战略到设计需求等,最后才落实到具体的功能上。
#专栏作家#
Zander,微信公共号:ZANDERUI,简书作者,人人都是产品经理专栏作家,自定义交互设计狮,伪极客。我不是产品经理,只是一个产品的观察者。欢迎各路HR勾搭,不甚欢喜。
本文系作者授权发布,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







