界面设计 | 如何将筛选功能应用到用户场景中?
设计师认为的好,对于用户来说可能并不是真的好。所以,产品设计更多地是要结合用户特定场景的内容,尽可能地让用户只需要最少的步骤就能达到目的。产品界面设计中的“筛选功能”设计自然也需要按照这个思路来。那么,如何设计满足用户需求的,简便的筛选功能?以下,由笔者为大家仔细讲述。

被解决的问题一般都不是最真实,最基础的问题。
这篇文章讲述的是:关于Hopper 应用程序的优化以及建议。
Hopper 主要提供预定机票和酒店的功能,通过检测和对比航线、酒店在不同时间段的价格,为用户提供性价比高的选项,从而让用户可以预定到低价心仪的酒店和航班。
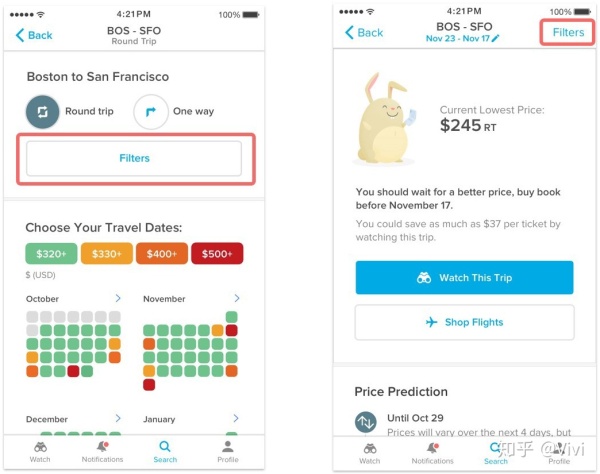
Hopper应用程序在第一年最被需要的功能就是隐藏不需要的航线来缩小航线搜索结果。由于专注于验证核心业务,第一年并没有取得特别的成就。但是,关于应用中,筛选这个功能一直在待办清单中。
然而,当最终发布筛选功能时,才意识到这根本不是用户想要的。
他们想要更基本的内容:结合特定场景的内容,以及达到目的所需要操作的最少步骤。
设计者所谓的好,对于用户来说并不是真正的好。
为用户提供他们想要的东西
—— Give The Users What They Want
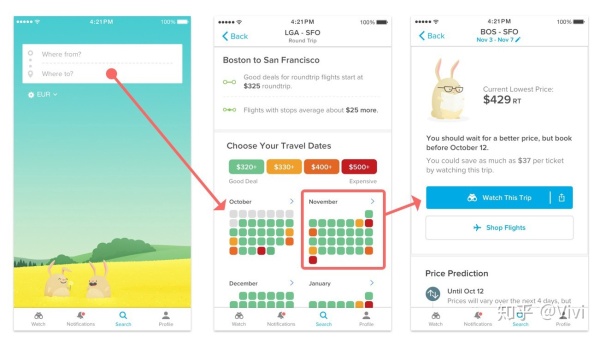
Hopper 每天分析数十亿的航班价格,预测何时飞行以及何时购买机票可以获得最低票价。通过航班的历史价格来精确预测,用户应该立即购买门票还是继续等待。通过点击应用中“watch”按钮,Hopper将为您留意航班价格。 当价格达到预期的“价格划算”范围时,就会向您发送推送通知以进行购买。

当时,我们的系统通知仅告知用户最低价格。
但是,这个价格可能是廉价航空公司或是裸票价的结果,可能还需要支付更多额外的费用。这种低价的原因可能是:飞行中可能需要很长时间的停留(有时超过18小时)或几次不必要的停留。
如果用户不想预订这类航班,hopper 会向他们发送与其不太相关的内容。
例如:通知航班的停留时较长,价格将降至125美元。但停留时间较短的中转航班价格也就250美元,对此,用户可能会很失望接收到降价通知。因为他们只需要再额外支付多100美金,就可以搭乘更便捷的航班。
但实际的预测情况其实更复杂,例如:系统可能预测用户应该等待购买从芝加哥到拉斯维加斯的中转航班,但是,如果用户排除了中转,系统可能会让你现在购买,因为当前价格很适合,不久后价格将上涨。
无论如何,不太相关的内容意味着我们的用户会产生更多阻碍和骚扰,所以我们之前的解决方案会降低价值和转换率。我们必须向用户提供他们想要的东西。
关注筛选
——Focused Filters
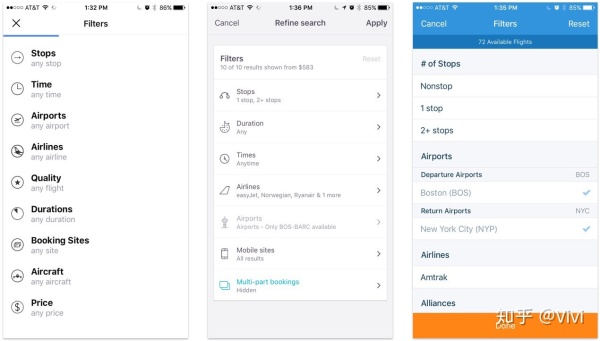
其实筛选过滤已经不是一个新概念,旅行和电子商务中有无数使用到它的例子:

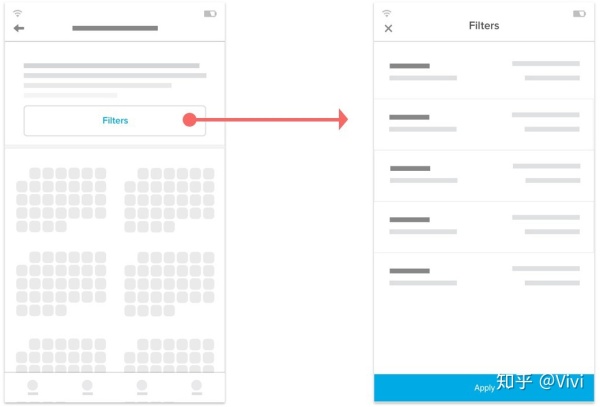
我们决定不再多此一举,而是直接在应用程序中使用简单的“筛选过滤”按钮。此按钮将触发筛选过滤列表,用户可以在其中选择他们想要的内容。

鉴于我们的应用程序是预测价格,新的过滤筛选可能会影响我们的数据覆盖率和预测准确性。
因此,我们必须非常谨慎地实施。
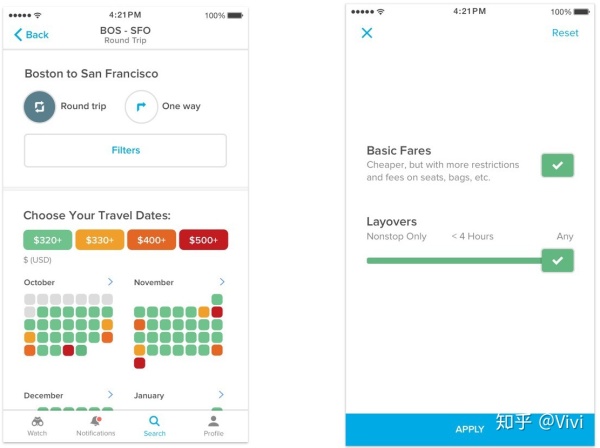
通过一些数据报告,我们发现超过80%的请求只需3个筛选条件即可解决:
- 从廉价航空中移除基础票价或者是裸票价
- 移除停留中转
- 移除长时间的停留
也就是通过这三个条件的过滤,用户就可以获得更为精确的结果。用户的筛选操作非常精简,感觉这满足用户体验。

Ship It!
我们很高兴能够构建一款满足大众需求并且简单易用的“Hopper”。
一旦我们发布过滤筛选器,我们就可以坐下来等待用户的爱和赞美。Fast Company 甚至用了讨人喜欢的标题报道了这种做法:“Hopper的新过滤筛选更容易预订到最便宜,最优的航班。”
令我们惊讶的是:接下来的事情竟让我们有点失望, 所有事情都完成之后,我们监测到使用该筛选过滤的仅有总数的 2.6%。
我们有点困惑和沮丧:我们是否误导了其中一些用户关于该功能的重要性?或者是,用户根本没有发现到该功能?
我们之前在流程中有一个大按钮,但我们希望用户在航班列表中才使用筛选功能,因此,我们在屏幕上缩小了CTA的大小。

但是,我们发现筛选后的转换率高于未经筛选的,因此我们决定要增加筛选的使用率。
我从我的应用程序获得一点帮助
—— I Get By With A Little Help From My App
为了确保用户没有完全错过该功能,我们需要在界面中使按钮更大更突出,还可为新功能添加自定义。
但是,我们其中一个产品经理提出了一个更有趣的方法来实现这个功能。我们想办法让筛选功能更容易找到,但并不是通过按钮的方式。
Hopper以提供低价提醒和购买建议而出名。我们是否可以考虑:将筛选融入到界面中作为一种提醒?
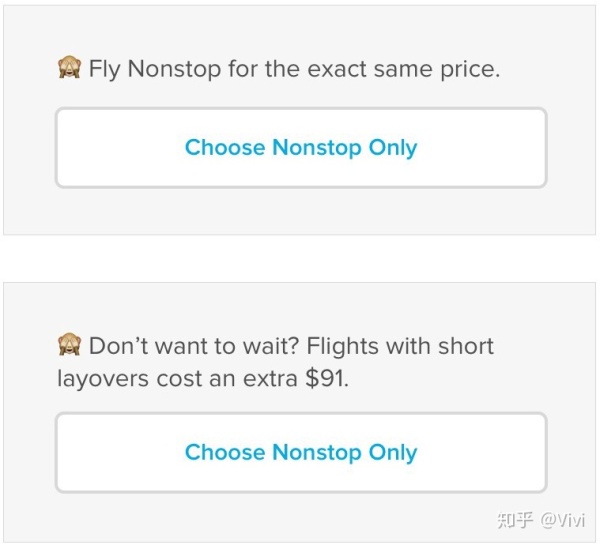
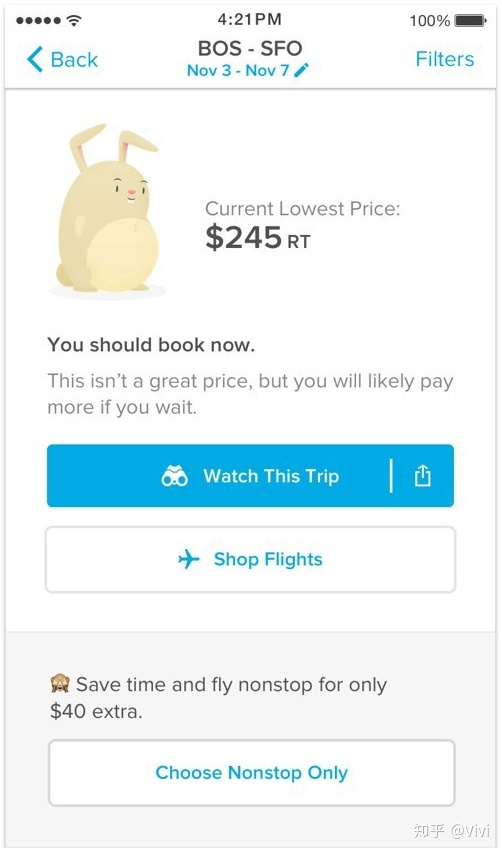
为此,根据用户的使用路径,我们在预测屏幕上放置了一张新卡片来提供筛选功能。
我们将使用动态监控来应用该功能,从而帮助他们权衡财务支出。

因此,用户只需轻轻按下一个按钮就可以使用筛选功能。
通过卡片选择,系统自动应用该筛选条件进行过滤,用户不需要进入列表筛选列表。如果还有更符合条件的筛选,我们会在用户的下一步操作中进行提醒。
用户点击后,系统自动应用。在每次应用筛选功能的时候,我们都会自动检测,并且更新用户的新设置。因此用户无需进入菜单,也无需阅览筛选列表。

给用户他们 [不知道他们] 想要的
—— Give The Users What They [ Don’t Know They ] Want
在产品设计术语中,总结这功能设计的词语就是:简单。
我们通过一种不打扰的卡片新形式来建议用户使用筛选功能,这提高了整体的可见性。 其实,筛选的目的就是:为用户带来性价比更高的航班。
通过用户的行为路径来提供筛选功能,而不是通过一个按钮进入选项列表,这减少了用户的使用成本。通过之后的数据也表明了:这样的设计方案更能让用户接受。
其实,我们发现:用户不希望通过按钮进入一个多选项的筛选列表;人们想要更好,更相关的内容。用户更希望可以在尽量少的操作中,系统可以帮助他们选择最合适的选项。我们没有理由责怪用户,只能说我们做的还不够好而已。
文章翻译自《Users Don’t Want Filters, They Want Better Content》
原文链接:https://medium.com/@hopper_travel/users-dont-want-filters-they-want-better-content-3146f650b8f6
本文由 @vivi 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








用户需要更便宜的机票,筛选是为了完成这个需求而产生的功能需求。用户需要使用这个功能,来达到用户需求的实现。所以功能只是手段,而不是目的。手段可以玩点别的花样。
被解决的问题一般都不是最真实,最基础的问题。
同一个功能,多种表达方式