12种表单设计技巧,帮你创建用户友好型表单
你知道如何设计出用户友好型表单吗?你知道其中需要掌握什么技巧吗?笔者将为你仔细介绍其中的要点。

在开始这篇译文之前,先普及下什么是表单。表单在网页或 app 中主要负责数据采集的功能。也就是说,大部分起到了数据采集功能的模块,我们都可以称其为表单。
表单作为平台与用户联系最为紧密的一环,也是影响商业交易成功与否的重要分水岭。那么在设计过程中,需要怎样规避风险,提升表单页面的产品体验呢?作者会从几个案例具体分析,归纳了11个表单设计中的常见注意事项。当然,这些规则都是在表单设计中的一般准则,每条准则都有例外。
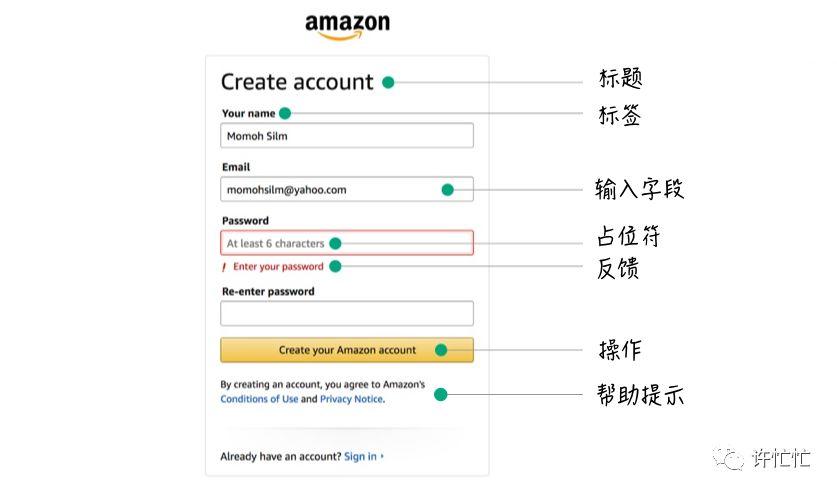
表单的构成要件:标题、标签、输入字段、帮助提示、占位符、反馈、操作。

亚马逊的注册页面
1 保持简短
没有用户会喜欢填写很长的表单,我知道花一些时间来询问每个字段是否对于用户实现其目标是必要的,这需要很多时间,但是相信我,减少用户填写的工作量将会使更多用户填写表单。
译者注:必要而不是全部,简化表单,或许是优化表单的最大建议。简化的办法之一就是追溯每个字段为什么需要,是否是当前最相关的信息,如果它是可选的,最好不要显示。

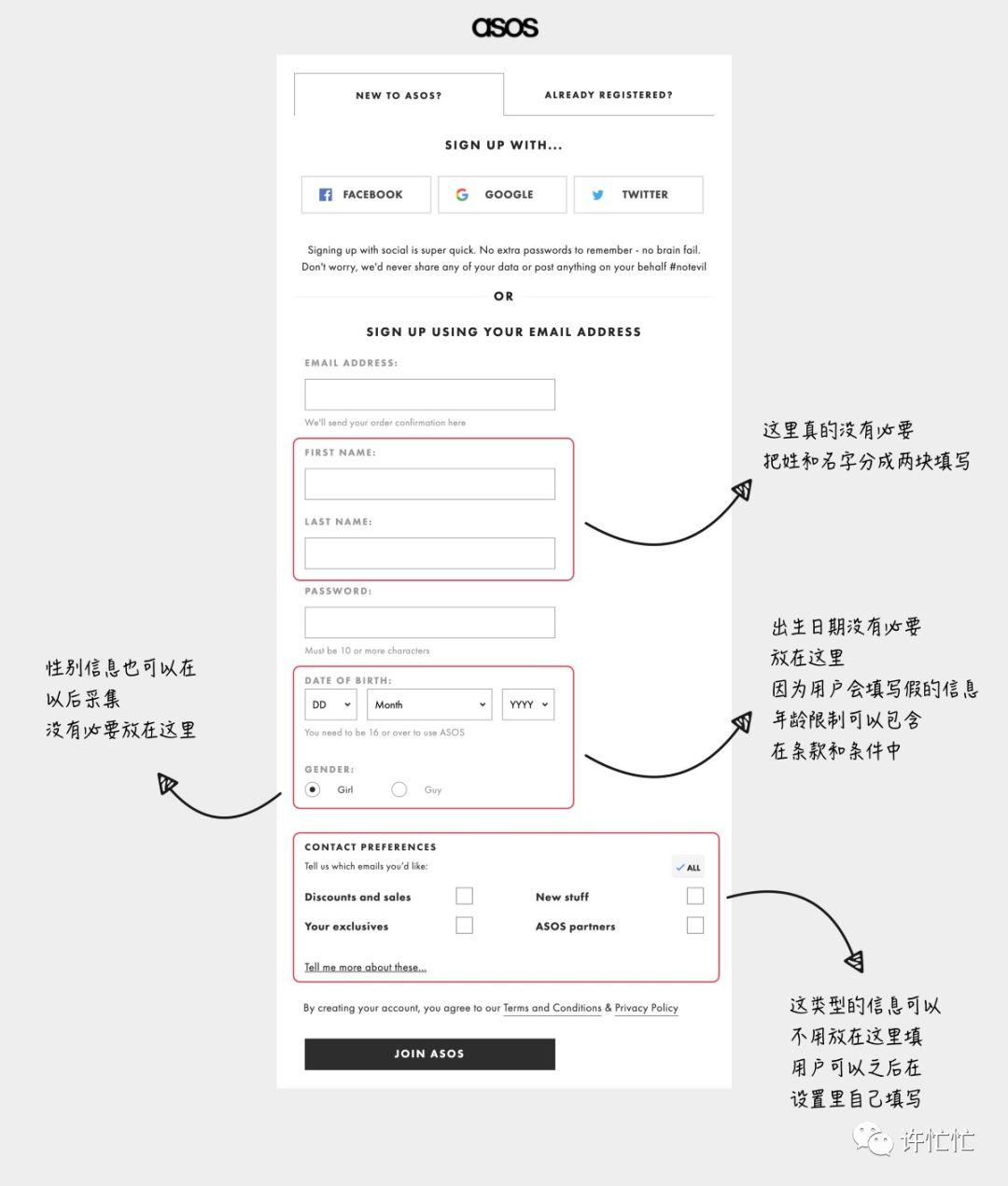
ASOS的注册步骤没有必要这么长,它包括了很多多余的字段
2 可视化组字段及其标签
标签需要紧密挨着输入框,利用空白分割上下的距离,尤其是标签的位置在输入框的上边。
一定要紧密将标签与输入框组合在一起,因为人们潜意识中会认为紧密联系的组合是一个整体—格式塔原理。
译者注:标签告诉用户需要输入什么。这里作者强调了位于输入字段顶部的标签要紧密挨着输入字段,牢记设计中的格式塔原理。

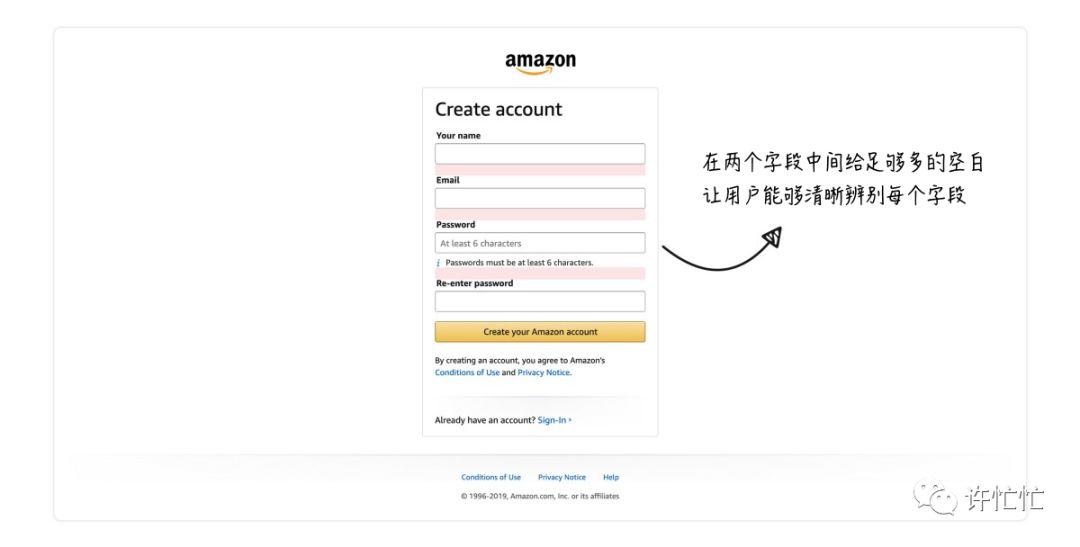
亚马逊注册页面,充分利用了空白让上下的输入框分割从而更容易浏览
3 清楚地显示你的要求
告诉用户你们需要什么,不要等到用户填完表单之后才反馈错误信息,这是一种非常不友好的负面强化形式。如果不明确提示用户怎么填,用户将不知道他填写的内容是否正确,这尤其适用于“密码”字段,因为不同的产品有不同的要求。
译者注:帮助提示在表单中是必不可少的组成部分。作用在于说明要求,解释原因。根据产品的不同需求,存在的形式有2种:
- 常驻(比如密码要求可以一直显示在页面中)
- 按需提供(针对部分用户的低频需求,比如对字段的解释,鼠标悬停在帮助图标上才显示说明)

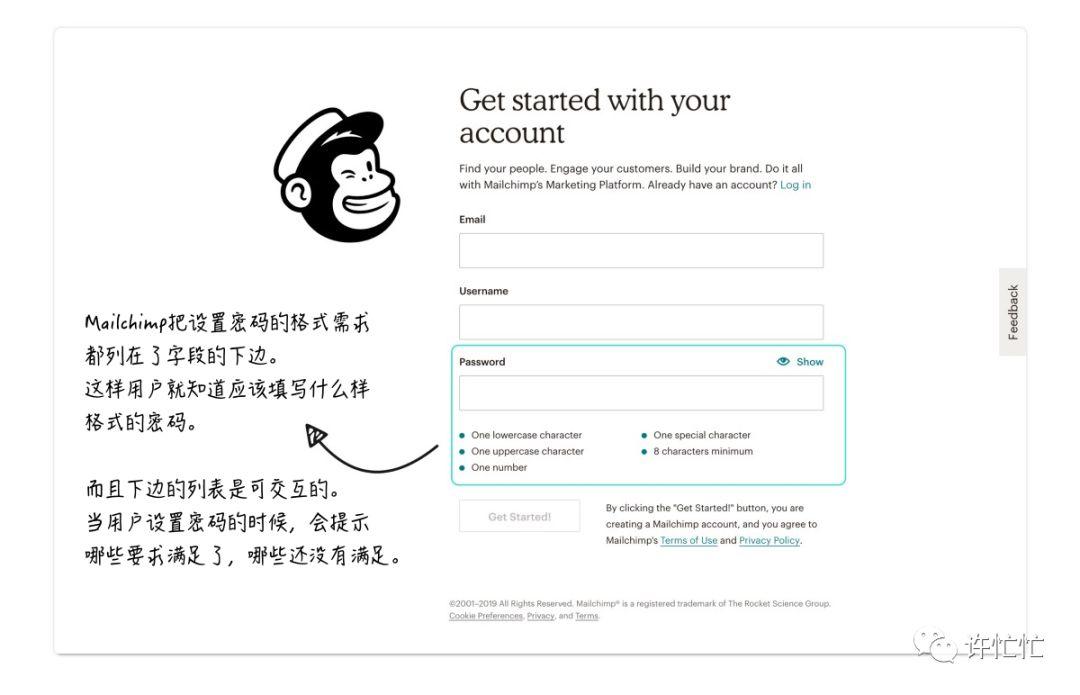
这种提示不仅降低了用户填错密码格式的概率,而且为用户创建新账户提供了积极的动力
4 避免使用占位符文本作为字段标签
占位符,标签的额外描述,帮助用户了解可输入的数据类型和格式提示,但是有一些设计师却用占位符替代了字段标签,从而使得整体看起来更简约。
这样做的问题是,一旦用户输入字段交互,占位符文本就会消失,如果用户忘记了字段的用途,必须在其外部单击以再次查看占位符,这可能会很烦人。
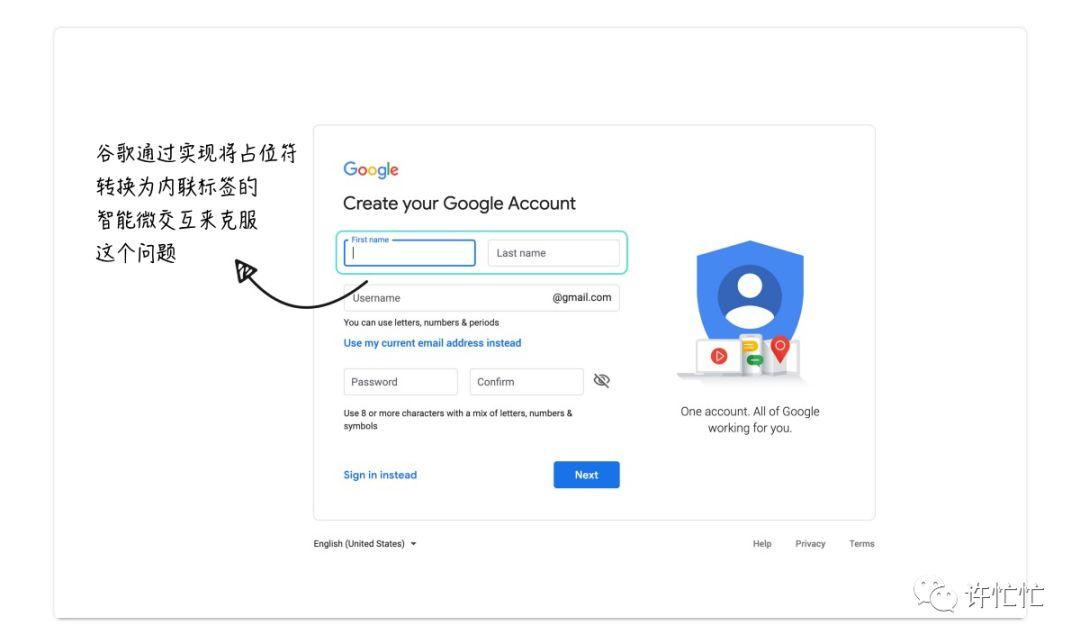
谷歌使用智能微交互来克服这个问题,当用户点击输入框的时候,占位符文本会缩小到左上角变成小标签。

译者注:以上谷歌的注册页面的标签形式即“内联标签”,多数情况下谨慎使用内联标签,在用户输入后,内联标签会消失,用户无法判断输入的内容是否符合。不过在用户熟悉且简单的字段下可采用,比如登录表单只有账号和密码。针对以上问题,可以采用内联浮动标签。即作者列举的谷歌注册页面的例子。
5 使用自动对焦
当进入表单页面,自动对焦第一个输入字段可以引导用户开始进行输入,我非常喜欢它,因为我只需键入,制表,键入,制表和完成。虽然它只为我节省了一次额外的点击,但它确实以一种微妙的方式增强了整体体验。
当允许表单自动对焦时,还要突出显示活动的字段以通知用户第一个字段已被选中,并且可以填写它。
6 突出显示活动字段
这通常通过改变边框颜色和大小来完成,以提供更强的视觉提示。确保所选字段的颜色从表单的其余部分突出,下意识地帮助用户专注于活动字段。同样的概念也可用于错误反馈,如果出现错误,通常文本字段将以红色突出显示。

通过突出显示活动字段,让用户更容易聚焦它
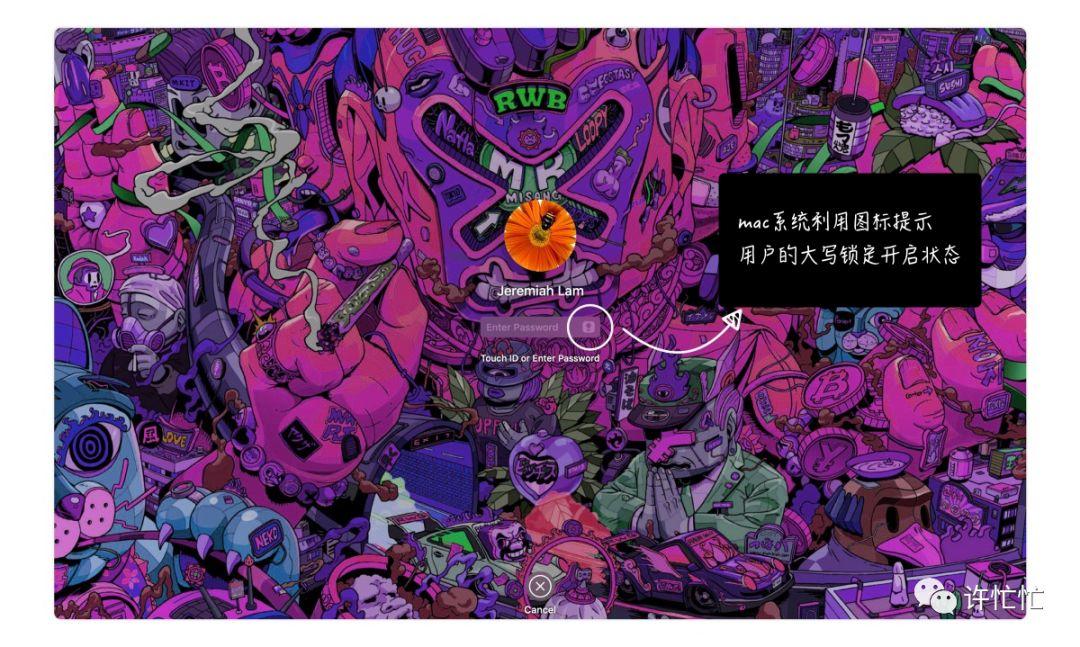
7 告知用户大写锁定已开启
这是一个非常简单的功能,但很多产品没有实现它。有时我没有意识到大写锁定已经开启,并且在我不断被提示输入错误时感到沮丧。最糟糕的是,错误消息甚至没有提示我大写锁定已打开,它只是一直说我的密码错误。这对用户来说真的很烦人。

苹果系统很好地通过告知用户大写锁定已开启
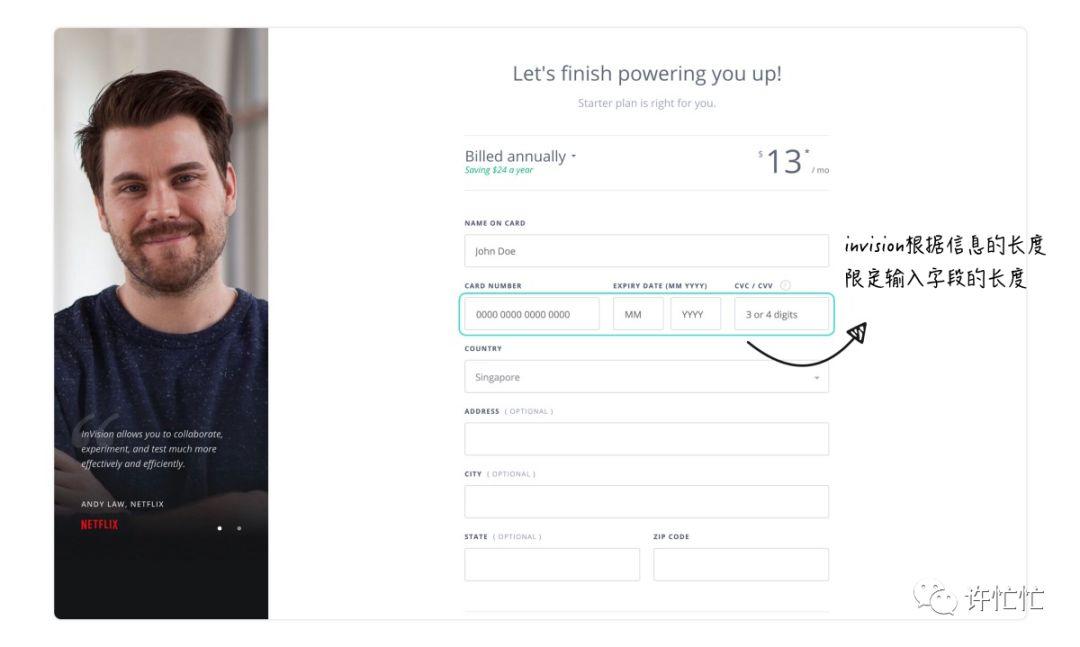
8 使用字段视觉约束
字段视觉约束有助于强化用户所需的信息。例如,如果“日期/月”字段只需要两个字符,则不需要它与“名称”字段的输入框一样长,否则可能会导致用户混淆。

Invision根据所需信息提供不同的字段长度
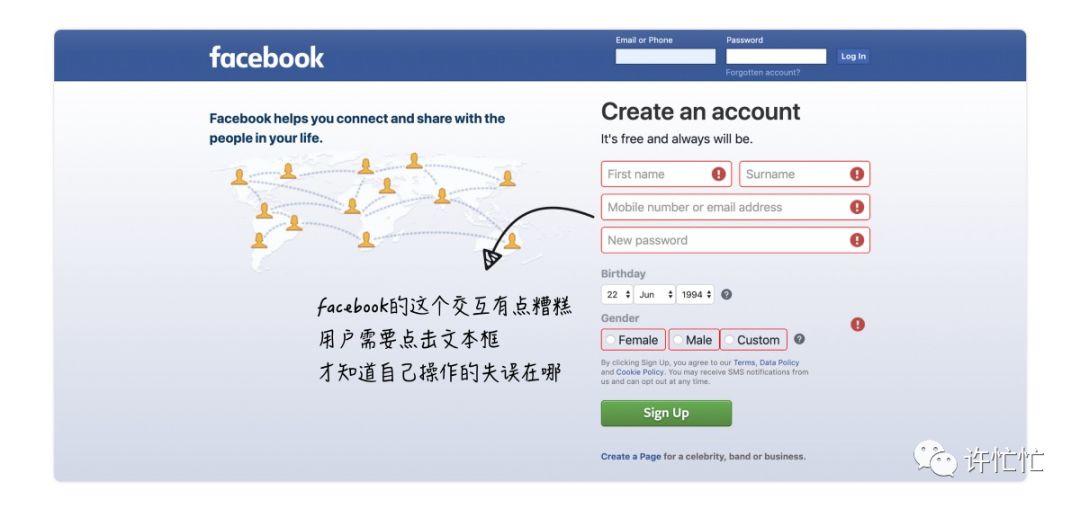
9 不要隐藏你的错误信息
一些设计将错误信息隐藏起来。通过在输入框末端显示警报图标,让用户将鼠标悬停在图标上时,才会显示错误消息。这是非常糟糕的用户体验,因为它需要用户更多一步的操作才知道他错在哪里。有些用户可能甚至不知道他们需要采取额外步骤(将鼠标悬停在图标上)以查看错误消息。
译者注:我们不仅仅需要视觉上的区别(请考虑色盲用户),还需要文字说明并告知原因和解决办法,而不是简单的「输入错误」。

在输入框的底部显示错误消息不是更好吗?
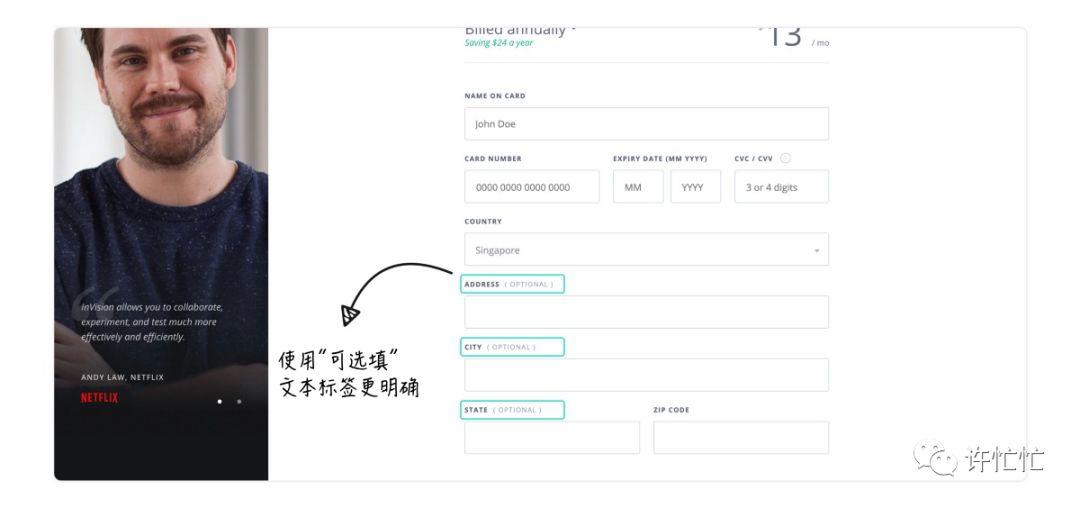
10 明确区分可选填字段
如果您忽略了第一个提示(保持表单简短),并使用了可选填字段,请确保它们明确标记为可选填。它将提供更强的视觉提示,在标签后边标明(可选填),而不是仅使用星号。有些用户可能也不理解星号的含义,因为它有时用于表示验证错误。
译者注:如上所述,尽量避免可填字段。如果不可避免,应该做明确区分。根据经验,可填和必填的数量少的做标记说明。
常规做法:必填,使用「*」星号符;可填,使用「选填」

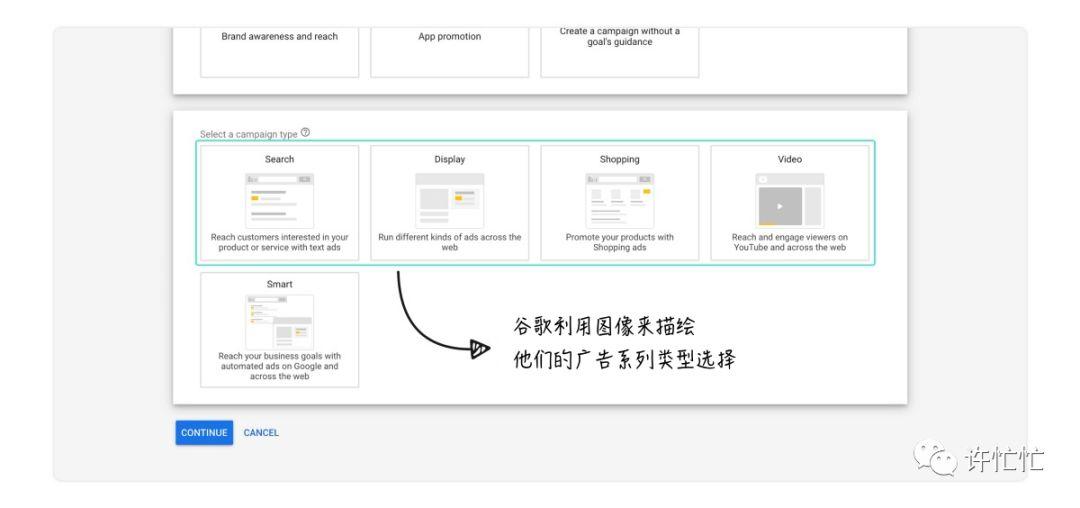
11 使用图片来增加用户参与度
如果有意义,请使用图像作为选项,改善用户体验。利用图标或者图像和文本进行组合,有时候可以更好地解释每个选项。

谷歌广告使用图片来描绘广告系列类型
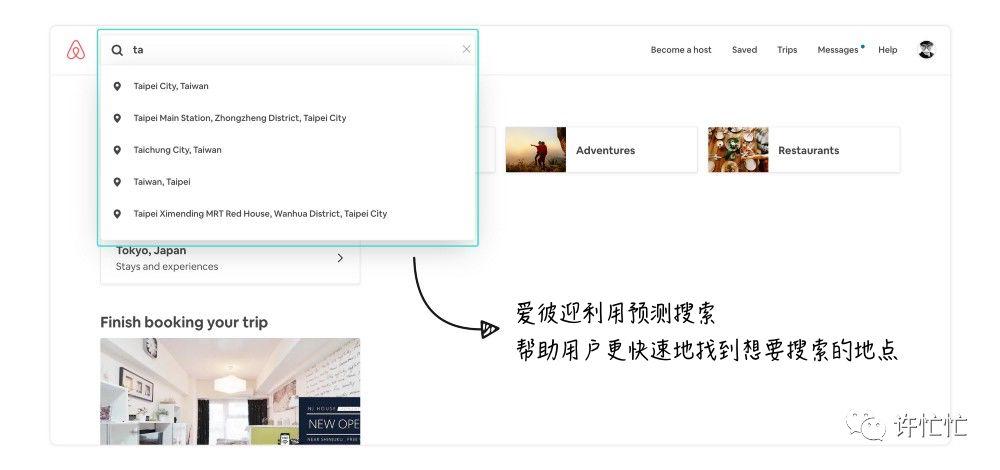
12 尽可能使用预测搜索
这主要适用于要求用户输入具有许多预定义选项的信息,例如他们的假日目的地。允许用户只输入几个字母来查找他们的目的地城市,而不是输入整个名称。
它还降低了搜索失败的几率,因为用户不太可能拼错他们的搜索词。

爱彼迎用了搜索预测帮助用户更快捷地寻找到他们的假期目的地
总结
我知道设计一个表单可能是一个无聊的过程,大多数用户总是不喜欢填写他们。但是遵循上述指南,可以很好地提升用户的体验。
这样做无疑可以提高用户填写的完成率。作为UX设计师,这也是你的目标之一。
原文作者:JeremiahLam
原文地址:https://uxdesign.cc/11-form-design-guidelines-4b2f1c659414
编译作者:许忙忙,公众号:许忙忙
本文由 @许忙忙 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了~感谢!
第12条 尽可能使用预测搜索 很好,但是对开发来讲一点都不友好