干货推荐|Web、PC客户端和移动端APP设计自检表(附思维导图源文件下载)

在进行功能设计的时候,有一个List的清单可以帮助我们更好更完整地设计产品功能。今天作者@不知 辛苦数天整理了一份产品设计用的设计自检表。推荐各位收藏。
最近整理了一份设计自检表,适用于Web、PC客户端和移动终端APP设计,主要用来在做产品设计的时候检查设计内容的完整性,尽量考虑不同环境下产品的交互,同时补充一些做产品设计时容易忽视的细节。
思考的过程比较发散,可能还是会有一些遗漏的细节,会在后续不断完善,也欢迎大家借鉴和吐槽。
一、显示
1. 屏幕

说明:
在PC端的Web或PC客户端设计,需要考虑屏幕的分辨率不同而呈现不同的设计效果,对于一些Web的实现方式不同,还需要考虑不同屏幕尺寸下的显示效果。PC端还存在调整窗口大小等操作,这种情况下是否需要对页面布局进行调整?如何调整?都是需要根据产品的实际情况综合考虑的问题。
而移动终端也同样需要考虑分辨率的问题,除此以外就是支持横屏还是竖屏?是否支持两种屏幕方向的切换?若支持切换,布局如何调整?
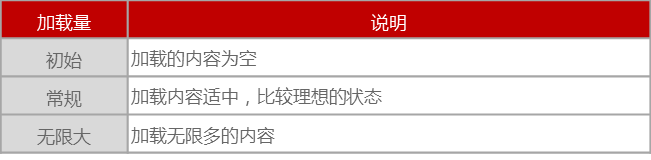
2. 内容加载

在做Demo的时候,往往会按照常规的内容加载量在做,但是不要忘记初始和无限大这两种极限的情况哦!
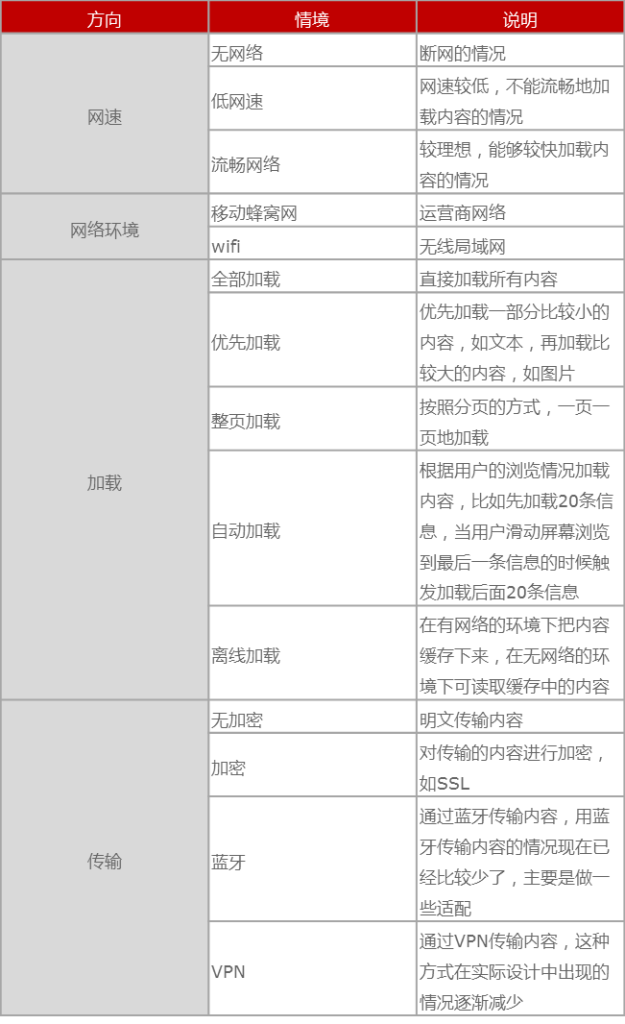
二、网络

说明:
网络这块考虑的四个方向之间其实存在着一定的关联性,大家在不同的网速、网络环境下可能会选择不同的加载方式和数据传输方式。目前来说,这里提到的蓝牙已经几乎不再用于在文件等内容的传输了,而更多是用在做一些智能硬件的适配上。而VPN在To C的设计场景中几乎不会出现,在To B的设计中才有可能偶尔需要考虑一下。
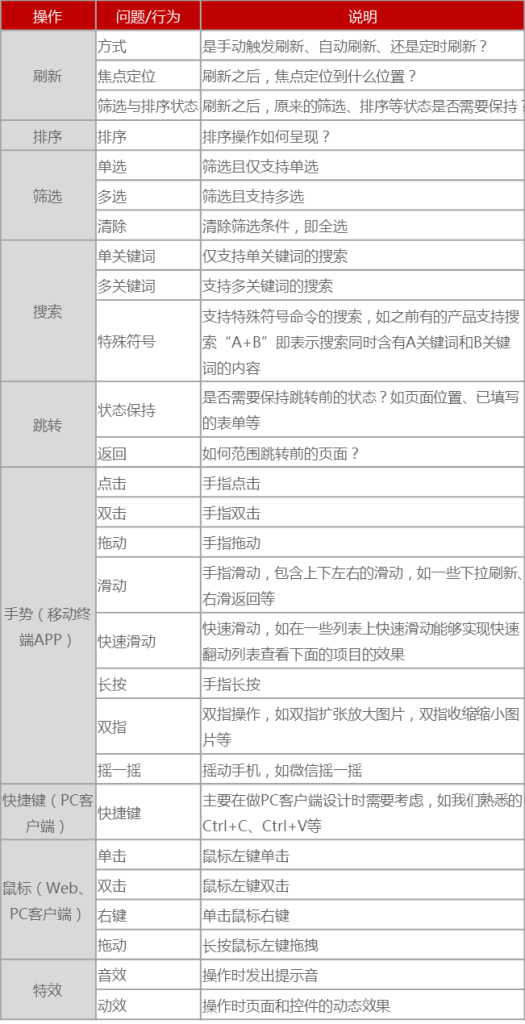
三、操作

说明:
几种设计平台的设计模式各有不同,比较容易忽视的主要是一些状态保持、快捷键操作。
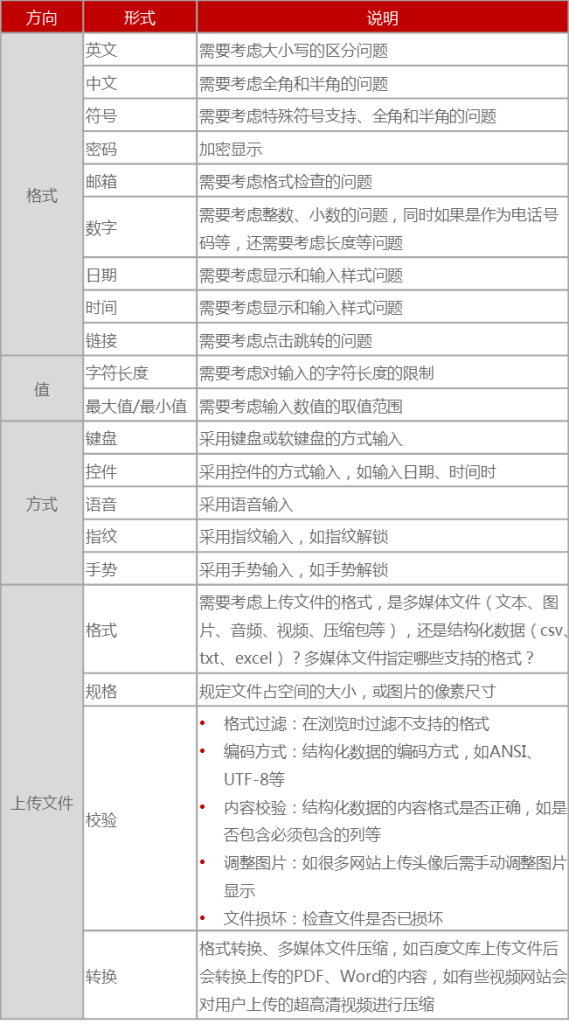
四、输入

说明:
输入需要从输入的格式、方式、校验几个角度考虑,不仅包含手动输入,还有文件上传等,在移动终端上,输入的方式更加多样。
五、流程

说明:
在实际的设计中,会有单独的业务流程设计,这里只是简单提一下比较容易忽视的几点,也就是当前状态的显示、加载内容的方式、操作的反馈。
六、状态

说明:
这块整理得比较零碎,主要是目前想到的一些情境下,需要考虑相关交互的设计呈现
此处连接可能包含连接服务器或连接用户的情况,而不仅仅是网络连接,比如QQ视频也是一种连接
七、缓存
缓存需要考虑2个问题:
- 何时更新缓存?
- 何时清除缓存?
这里需要考虑手动和自动的机制
八、特定条件触发

说明:
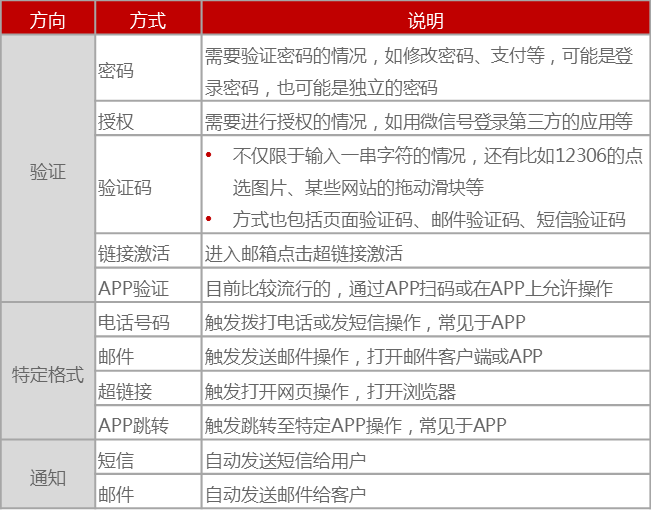
这一块是指在一些特定条件下触发的操作,比如账号注册、多次验证账号密码失败、支付等,或是点击到一些特殊格式的内容。
特定条件触发的操作也是比较发散的命题,需要后续完善。
总结:
以上内容均为本人思考整理,并以思维导图的方式放在了百度云上,Mindjet格式的源文件见下方链接:
作者链接:http://pan.baidu.com/s/1bfAtx8 密码: aa77
官方链接:http://pan.baidu.com/s/1i3O1rs5
本文由 @不知 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








666,很干
感谢大佬!
作者是一个测试,不是产品吧?
确实是产品。。。
网盘地址已失效,再分享一次吧
官方链接那个网盘还可以下哦,内容是一样的
作者您好,谢谢您的整理,可以留个微信或者邮箱联系方式吗?
❗ 微信公众号 不知,ID是 a_half_infinite
产品小白,在此鞠躬致谢
对于小白的我觉得非常受用,备注提示不能转载,表示尊敬作者所以没转载
正准备自己写一份,正好与作者比对一下。 😀
哈哈,我倒是觉得很有用,好想转,备注提示不能转,好不开心