如何设计出色的深色主题界面?
文章分享了作者为应用设计深色主题的心得和经验,希望对您设计深色主题的界面有所帮助。

深色主题是应用界面设计的最新趋势。MacOS去年推出了深色主题模式后,Android和iOS也紧随其后,推出了各自的深色主题模式。
曾经罕见的深色主题现已受到大众的广泛期待。
如果设计得当,深色主题可以带来诸多好处,可以缓解视疲劳,弱光下更易读。而且,根据屏幕的不同,可以大大减少电池消耗。
然而,想要设计一套出色的深色主题并非易事,不能只是简单地重复使用颜色或反转色调。如果这样做,效果将适得其反:加重视疲劳,弱光下更难阅读,甚至可能打破界面的信息层次结构。
这篇文章主要将说明如何设计可读、均衡和出色的深色主题。
一、深暗浅明
大多数深色主题的UI设计都遵循这一原则:深层界面更暗,浅层界面略亮。这模拟了从上方投射光线的环境,带来熟悉且令人安心的物理效果。
在进行深色主题设计时,很容易就会通过反转浅色主题来实现效果。然而,这样做反而会使底层变亮,而表层变暗。这有悖于物理规律,会让人感觉不自然。
与以上方法不同,我们应该从浅色主题的主界面取色,反转此颜色,以获得深色主题的主界面颜色。然后在近表层调亮这种颜色,在底层调暗这种颜色。
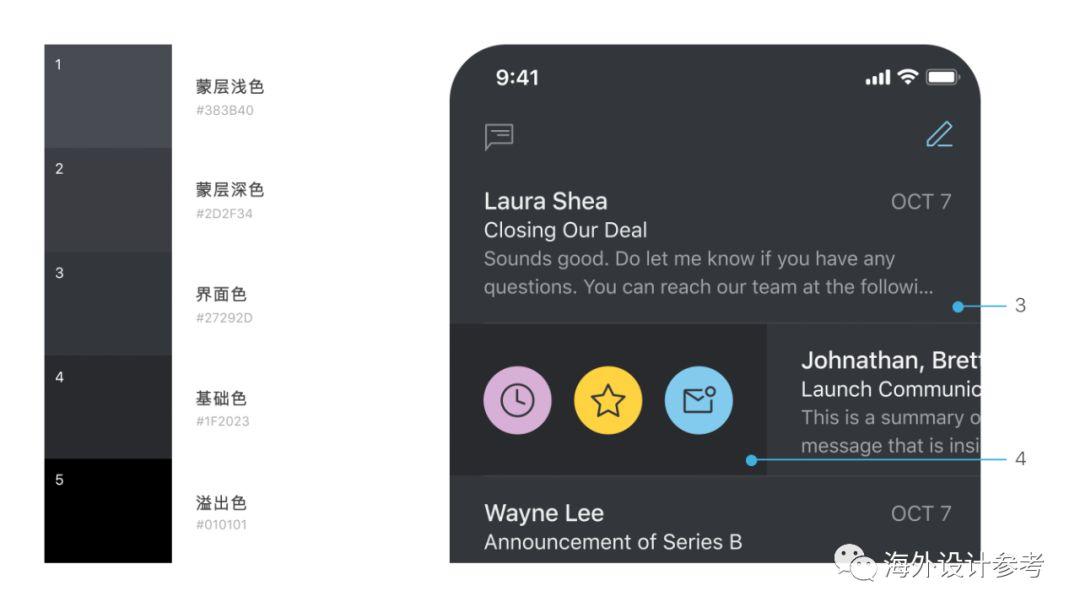
在Superhuman,我们的深色主题是由五种灰色阴影构成的。表层界面面使用较浅的灰色;底层的界面使用较深的灰色。

越靠近表层的界面使用较浅的灰色,靠近底层的界面使用较深的灰色。
二、重新审视感知对比度
在通过参考浅色主题来设计深色主题时,很重要的是要重新审视感知对比。也就是说,关键是看一个元素表现出来的差异,而不是看数值究竟是多少。
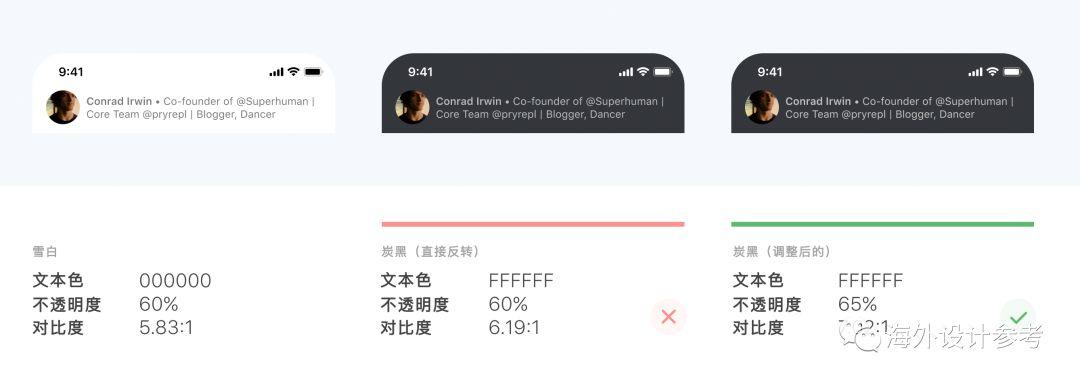
例如,在我们的浅色主题中,联系人信息文字为不透明度为60%的黑色。但是在我们的深色主题中,我们将联系方式设置为不透明度为65%的白色。
虽然两者的对比度都超过AA标准,但是额外的5%却可以防止视觉疲劳,特别是在弱光条件下。
对于这些补偿并没有严格的规定。相反,我们会根据文本区域、字体大小和行宽分别调整每一个元素,以确保深色主题和浅色主题一样清晰、易于阅读。

三、少用大面积亮色
在浅色主题中,我们经常使用大面积的亮色,效果通常还不错,因为我们最重要的元素可能会更亮。但在深色主题中是行不通的,大面积亮色会把我们的注意力吸引过去。
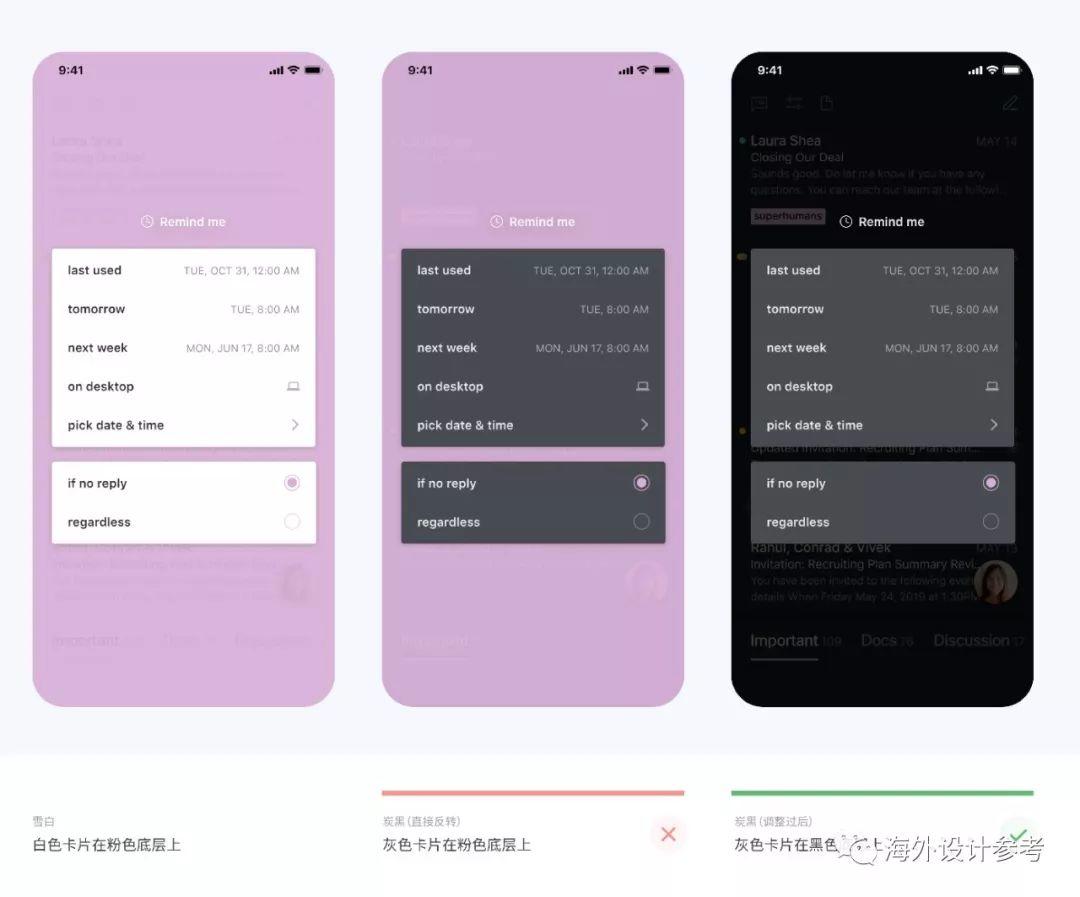
例如,参考“提醒我”界面。在浅色主题中,粉红色的蒙层不会把用户的注意力从颜色更亮的对话框上吸引走。但是在深色主题中,同样的蒙层却会吸引注意力。所以我们拿掉了这种蒙层,这样用户就可以快速、轻易地关注到重要的部分。

少用大面积亮色可以让重要信息更受关注
四、避免纯黑或纯白
在Superhuman,我们不会在黑暗主题中使用纯黑或纯白。
有以下四个理由:
4.1 真实性
真正的黑色并不存在于我们的日常环境中(世界上最黑的物体,麻省理工学院开发的一种尚未命名的材料,离真正的黑色还差0.005% )。因此,我们的视觉已经适应了将相对的黑暗视为黑色。
这就是为什么#000000会让人感觉如此不和谐,尤其是在与较浅的元素对比时,它与我们通常看到的任何东西都不匹配。
4.2 黑色拖影
当较浅的元素被拖动或滚动在纯黑色背景上时,就会产生黑色涂抹这种视觉失真。
这种效果出现在OLED屏幕上,这种屏幕越来越普遍。在这些屏幕上,纯黑色像素会被关闭(这就是为什么深色主题比浅色主题消耗更少的电量)。
然而,这些像素的开启和关闭比改变颜色要慢,因此这个变量响应导致了拖影效果。

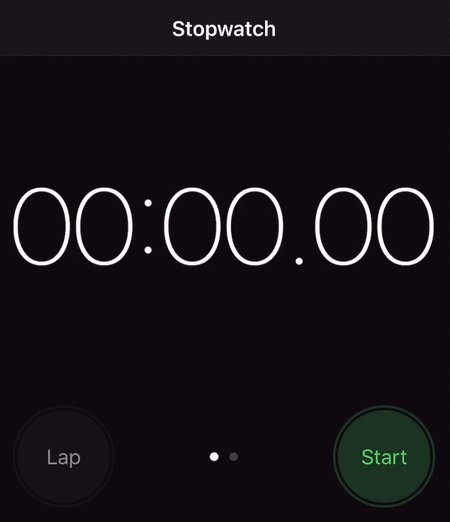
iOS时钟应用程序的黑色拖影(必须在OLED屏幕上观看)
你可以通过使用深灰色来避免黑色拖影,因为那样的话像素将不会被关闭。这甚至适用于像#010101这样的深灰色,并且仍然比浅色主题更省电。
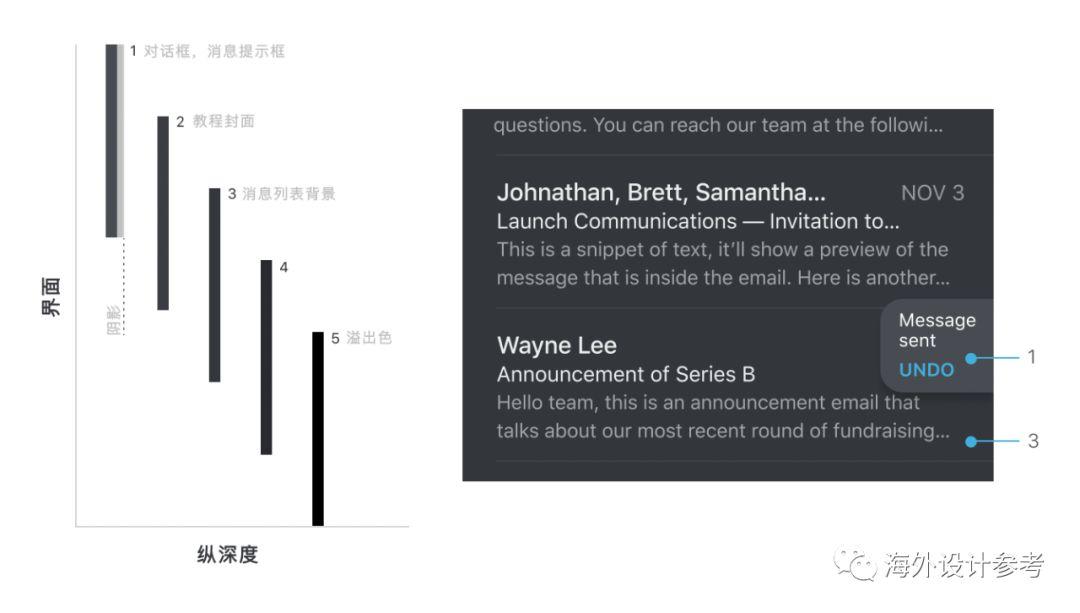
4.3 深度
如果在背景中使用纯黑色,你就无法去表现深度。
打个比方,假如界面背景是纯黑色的,你想在上面画一个通知界面,通知应该漂浮在背景之上,所以你要使用阴影来传达深度。但是,这种情况下阴影是难以察觉的,因为没有什么比纯黑更黑。
如果你的背景不是纯黑色的,你可以使用不同不透明度的阴影和模糊来表达深度。例如,参考Superhuman的通知:

可以用阴影来表达深度,前提是背景不是纯黑色的。
4.4 光晕
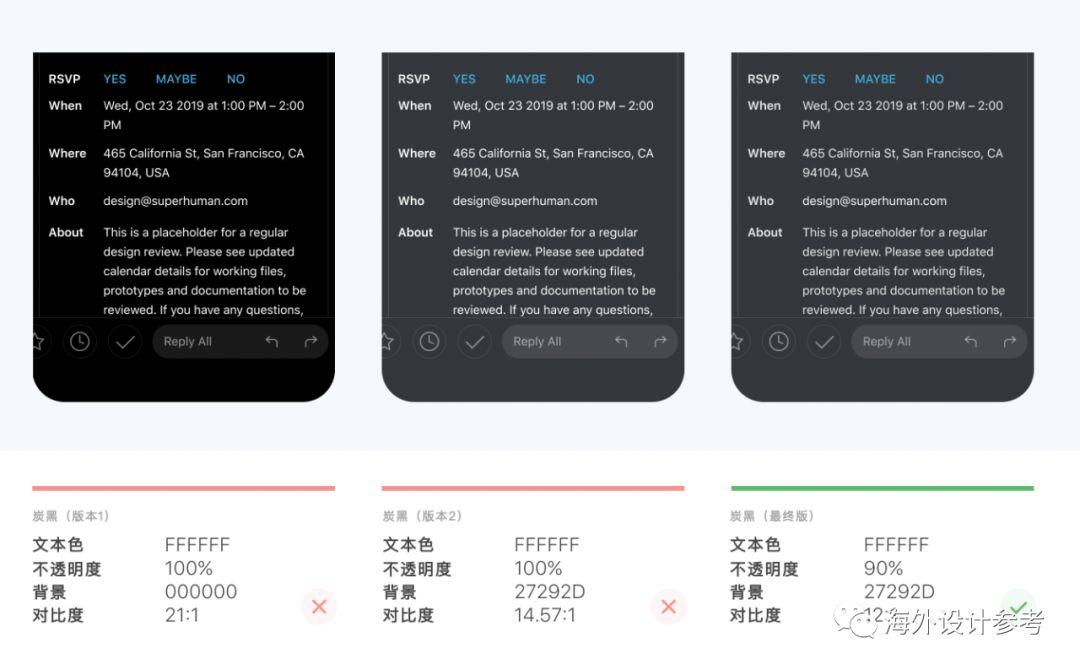
纯白文本与纯黑背景形成最高对比度是21:1。从量化的WCAG(Web内容无障碍指南)的使用条件来看,这简直是最佳输出对比。
然而,在设计黑暗主题时,一定要注意非常高的对比度,对比度太高会导致眼睛疲劳和光晕。
将非常明亮的文本设置在非常暗的背景下时,文本会显示为背景出血。对于我们这些散光患者来说,这种影响甚至更强。
杰森·哈里森是感知与互动研究组的博士后研究员,他说:
散光患者(约占总人口的50%)发现,黑底白字比白底黑字更难阅读。这在一定程度上与光线有关:在明亮的显示器(白色背景)下,虹膜闭合得更紧,减少了“变形”镜片的影响;在黑色的背景下,虹膜会打开以接收更多的光线,而透镜的变形会使眼睛产生更模糊的焦点。
在Superhuman,我们必须特别注意光晕,因为应用程序的文本太多。我们把白色的文字设置为90%的不透明度,这样黑暗的背景就会混在一起。这平衡了对比度和亮度,使应用程序很容易在各种光线条件下阅读。

五、加深颜色
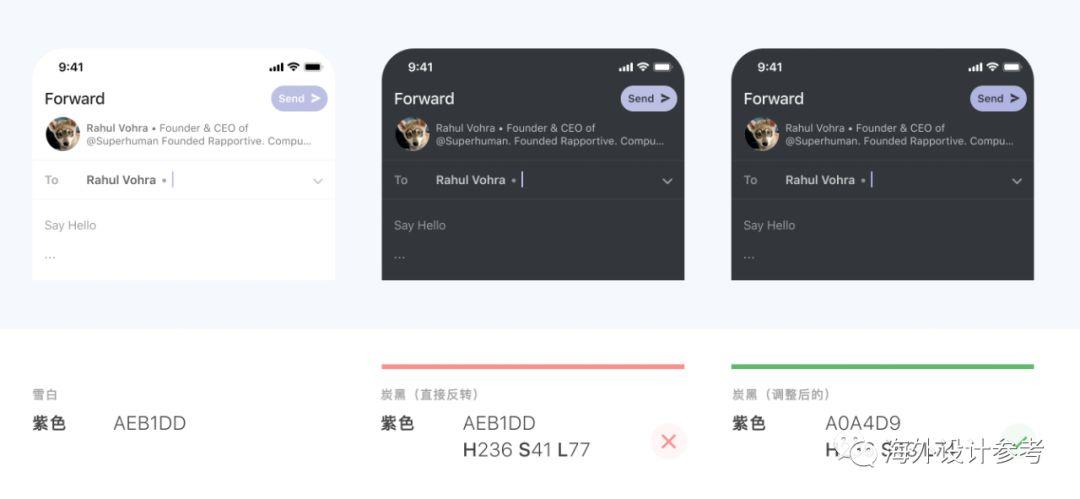
因为为了避免眼睛疲劳和光晕,我们把文本的颜色调暗了,所以彩色元素和按钮可能会显得太亮了。必须调整这些颜色,以更好地适应深色的主题。
首先,我们降低亮度,使这些颜色不会抢附近文本的视觉焦点。然后,增加饱和度,使他们仍然保持原有特征。
例如,如果直接使用浅色主题中的紫色,它与附近文本对比显得太亮了。在实际的深色主题中,我们加深了这种颜色,这样用户才可以专注于文本。

为黑暗的主题创造更深的颜色:保持色调,降低亮度,增加饱和度。
结论
深色主题有很多好处,现在被受到广泛期待。
然而,想要设计好一款深色主题并非易事。简单地重复使用颜色和反转色调会增加眼睛疲劳,使其在弱光下更难阅读,甚至可能打破视觉和信息层次。
我们找到了一种系统的方式来设计可读性强、均衡、出色的深色主题,只需遵循以下步骤:
- 深暗浅明
- 重新审视感知对比度
- 少用大面积亮色
- 避免纯黑或纯白
- 加深颜色
本文译自Teresa Man的How to design delightful dark themes,作者是邮件客户端Superhuman的首席设计师
原文链接:https://heydesigner.com/blog/how-to-design-delightful-dark-themes/
本文由 @海外设计参考 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








