设计师如何做体验走查?
对设计师来说,检验设计成果最行之有效的办法就是体验走查。那么具体如何操作呢?如何实现体验走查呢?本文将为你揭晓答案。

一、体验走查是每个设计师的日常工作之一
接触一个新产品,优化一个旧功能,验收一个新特性,阶段性的点检整个产品的体验,可以说体验走查一直贯穿着设计师的日常。
然而对于如何系统化的进行体验走查,却鲜有设计师进行总结和分享。
几乎每个设计师都在按照自己的经验在执行。随性的走查,就像邀请用户进行可用性测试一样,能发现多少问题充满了未知性。
如何才能让体验走查的流程更加系统化,让设计师能够据此发现和洞察更多的体验问题呢?
今天我想在这里抛砖引玉,和大家分享一下我个人的经验,也希望能得到你的反馈和交流,让我们之后的体验走查能更有成效。
二、设计师体验走查原则、目标与方法
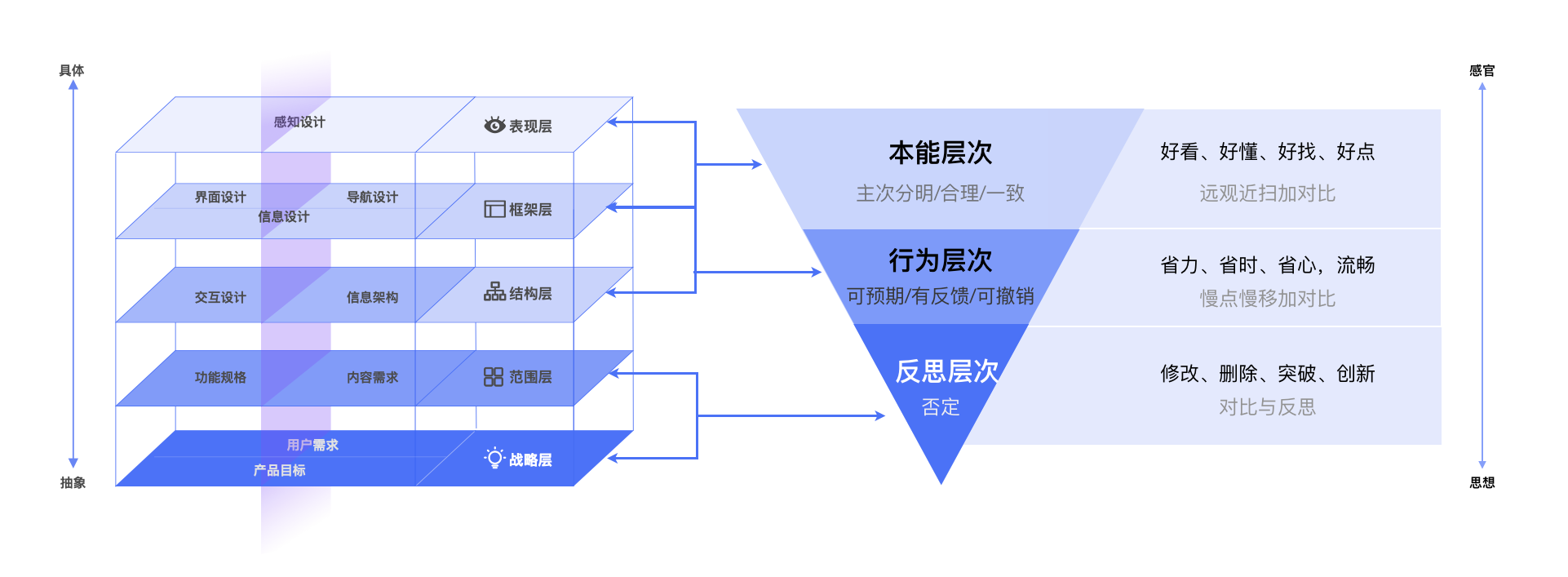
诺曼在《情感化设计》中,把人脑的活动分为三个层次:本能层次、行为层次和反思层次。
当在主体和食物之间放置一道铁丝网时,处于本能层次的小鸡可能永远被卡在网上,处于行为层次的小狗则可以轻松绕过铁丝网,而处于反思层次的我们则可以想到移走铁丝网,一劳永逸的减少绕道。
作为设计师,我们设计工作往往是由内而外的,从关注产品战略和目标开始,逐级拆解到最终呈现。但是做体验走查时,我更多的是希望跳出产品设计的内部视角,借用同理心,站在用户的视角来审视产品。所以,我的体验走查思路是由外而内的。
借用用户体验5要素来表达,用户去感知产品,往往是从表现层开始,然后深入到框架层和结构层。而我们作为设计师,则不能仅止步于此,还要通过反思,最终回归到范围层和战略层,这样的走查才能和我们的设计殊途同归。

上图是我归纳的设计师体验走查的原则、目标与方法,下面我将为大家逐一讲述。
三、本能层次走查的三个步骤
首先,打开一个产品,找到你准备走查的第一个页面,从本能层次出发,去体验当前页面的设计是否主次分明、合理、一致。作为设计师,在本能的感官层面,我们要求当前页面的设计,一定要好看、好懂、好找、好点。具体的走查步骤我归纳成以下三步:
1. 远观主次
把手伸到最远处,眯起眼睛(或者摘掉近视眼镜,或者将页面高斯模糊),看一下当前页面的信息层级,从醒目度来说,给出信息优先级的直观排序,再和设计时信息本身优先级去做对比。

以vivo浏览器首页为例,远观信息的吸引度优先级为:新闻图片>名站>搜索>WIFI。
信息流是首页激发用户使用产品的主要触发器,也是产品的主推功能,它的信息层级最高是符合产品目标的。
名站因为个数较多,色彩丰富,所以在视觉上会压过搜索框,这里其实就稍微有一点问题,毕竟用户最常使用的功能是信息流和搜索。
最有问题的是排在第四位的WIFI,无论从用户需求还是产品功能优先级来说,WIFI的优先级都排不到这么高,所以它的设计应该被降噪。
2. 近扫细节
所谓近扫,就是指从页面左上角到右下角逐一审视所有元素,看是否满足好看、好懂、好找、好点的设计目标,以及我们的设计规范。
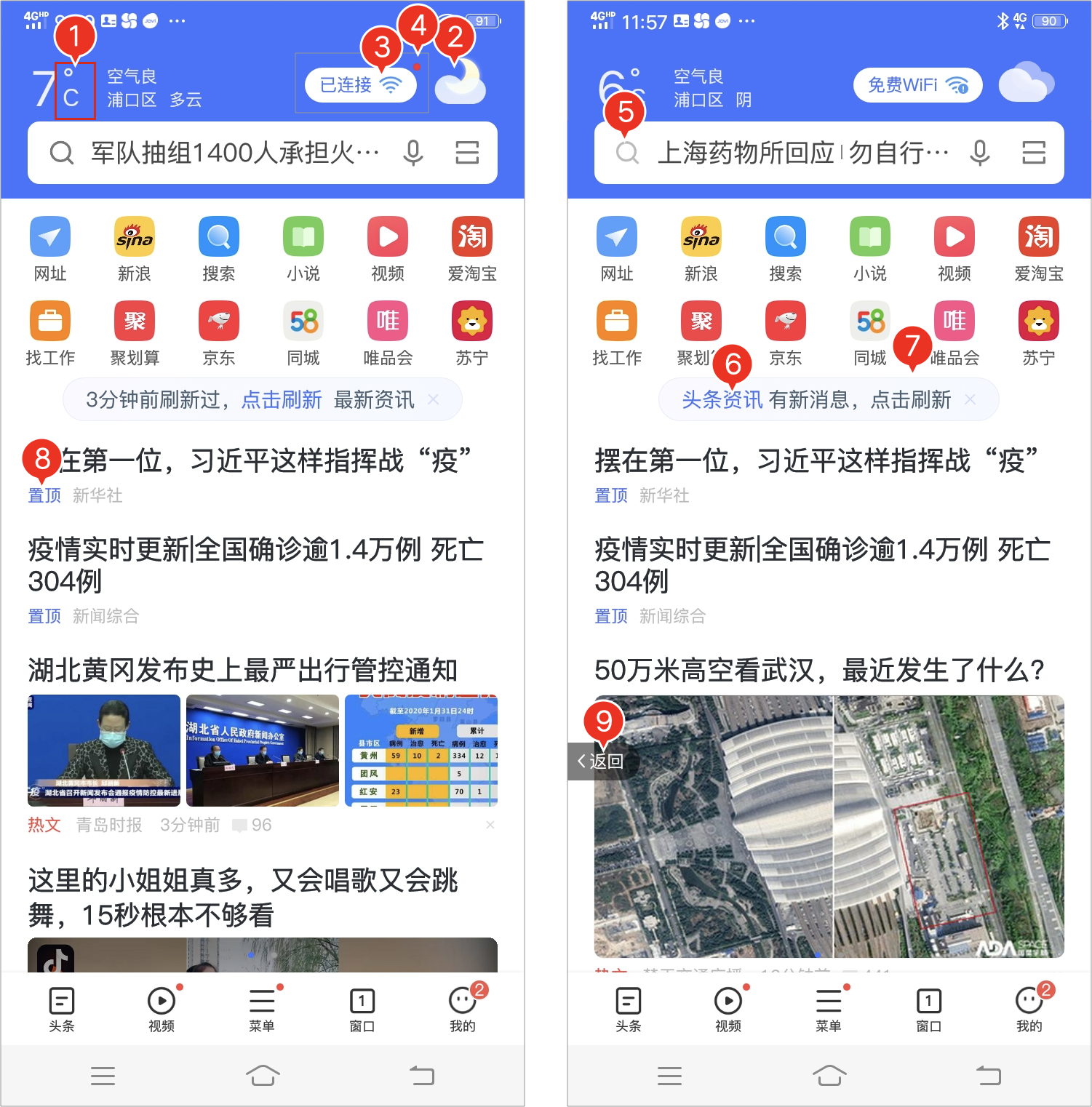
还是vivo浏览器首页为例,我们开始逐个扫面页面细节。浏览器首页很多信息其实都有多个显示状态(真实走查时,要求有多少个状态就要罗列多少张图,这样才能确保所有页面细节都走查到)但此处方便起见,我就简单的以两张图的状态来示意一下扫描过程及结果。

通过对首页状态从上至下从左到右的扫描,我们可以发现以下体验问题:
- 温度的符号表示不标准,摄氏温度的标准写法是度(小圆圈)应显示在C临近的左上角,现在距离太远了;
- 天气信息和天气图标被不相关的WiFi信息隔开,不满足亲密性原则;
- wifi图标颜色很奇怪,和品牌色不一致;已经连接上wifi,wifi信息就不重要了,没有必要显示如此醒目,干扰视线。
- 已经成功连上wifi,但还有红点提示,不理解有什么需要提示的,红点显示有干扰;
- 搜索框内的搜索图标颜色不稳定,有时候显示较浅,有bug;
- 头条资讯的新消息提示显示位置太靠上,看起来和名站更亲,而根据亲疏关系,提示应该离名站远,离下方消息近;
- 两个提示中都有“点击刷新”但显示样式不一致;品牌色的文字,通常让人感觉是可操作的,但是“头条资讯”是没有操作预期的,此处又用品牌色来表示强调,品牌色到底是用来表示操作还是强调,容易让用户困惑混淆。
- 置顶是一种状态,用户可以更直观的看到,用品牌色标签强调会产生视觉干扰;
- 返回按钮显示太小,不容易注意到,而且太小,点起来也会有心理压力和操作负担;
3. 对比竞品
对比竞品,主要是为了参考行业的设计现状,看看我们在设计细节上是否有优化的空间。
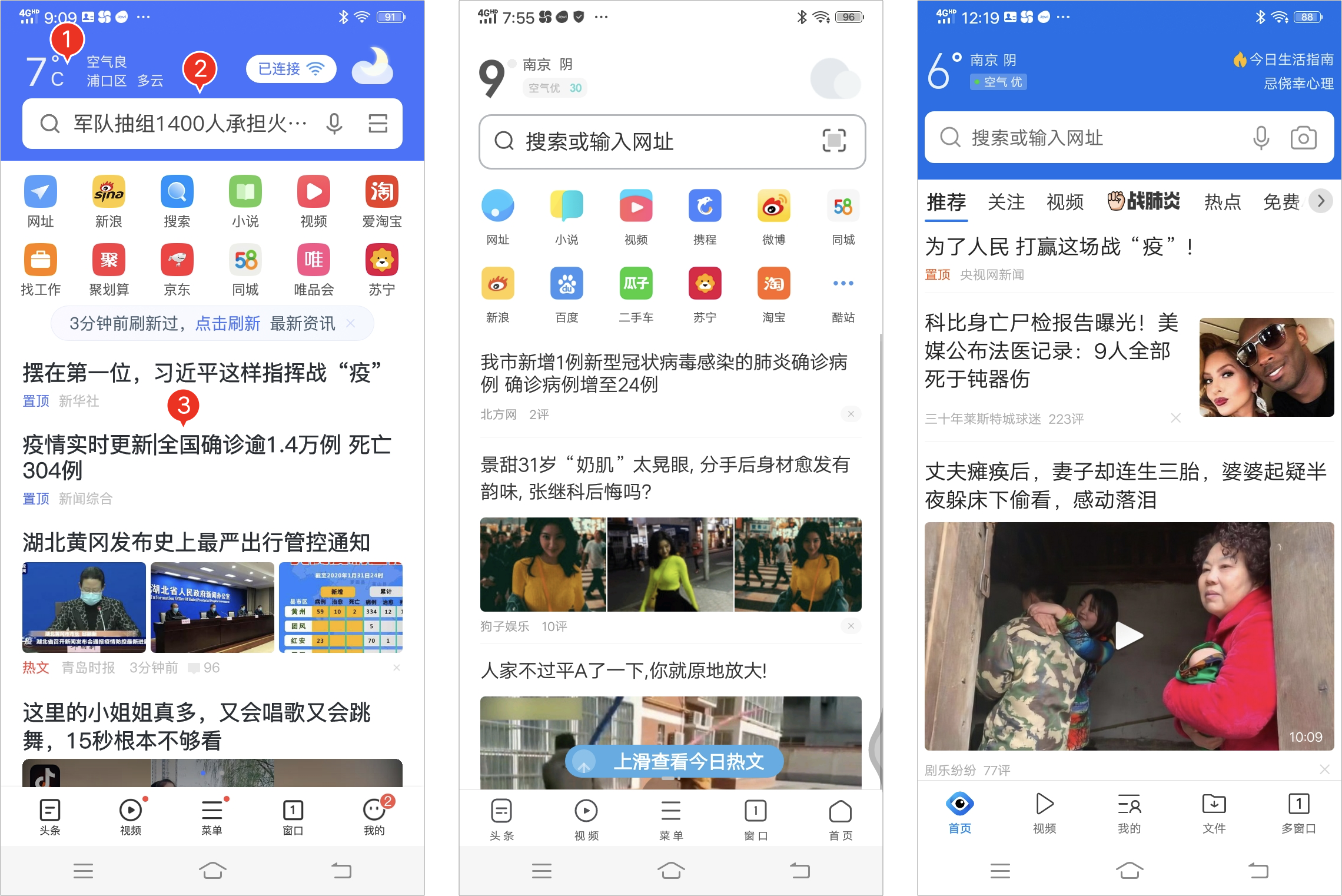
还是以vivo浏览器首页为例,对比UC和QQ浏览器首页,我们可以发现以下几个明显的视觉差异:

- 在温度的处理上,UC和QQ都同时省略了C,在保证大家可理解的基础上,让信息更简洁,同时也避免了我们显示上的错误;
- UC和QQ的搜索框物理视觉尺寸和我们相似,但在整体感知上却比我们突出,主要是搜索框上方的信息降噪效果比较好。
- 我们的信息流标题文字,相比竞品,明显又大又粗,需要研究一下字体的设计,尽可能取得标题在醒目度和干扰度上的平衡。
采用远观近扫加对比的方法,我们可以完成所有重点页面的体验走查,虽然看起来有些繁琐,但对于一个产品来说,核心关键页面其实就那么几个,是非常有必要定期做这样细致的走查的。
都说魔鬼藏在细节里,细节决定体验,一个页面的细节繁多,由于工作记忆的限制,想依靠记忆找出所有的问题几乎是不可能的,所以非常建议设计师将所有页面横铺出来,反复扫描,对比观察,以期能穷尽所有问题。
通过上面的步骤循环,我们可以完成每个核心页面的体验走查。
之后,还有一步不要忘了,那就是将一个任务流程的核心关键页面都串起来对比分析一下。
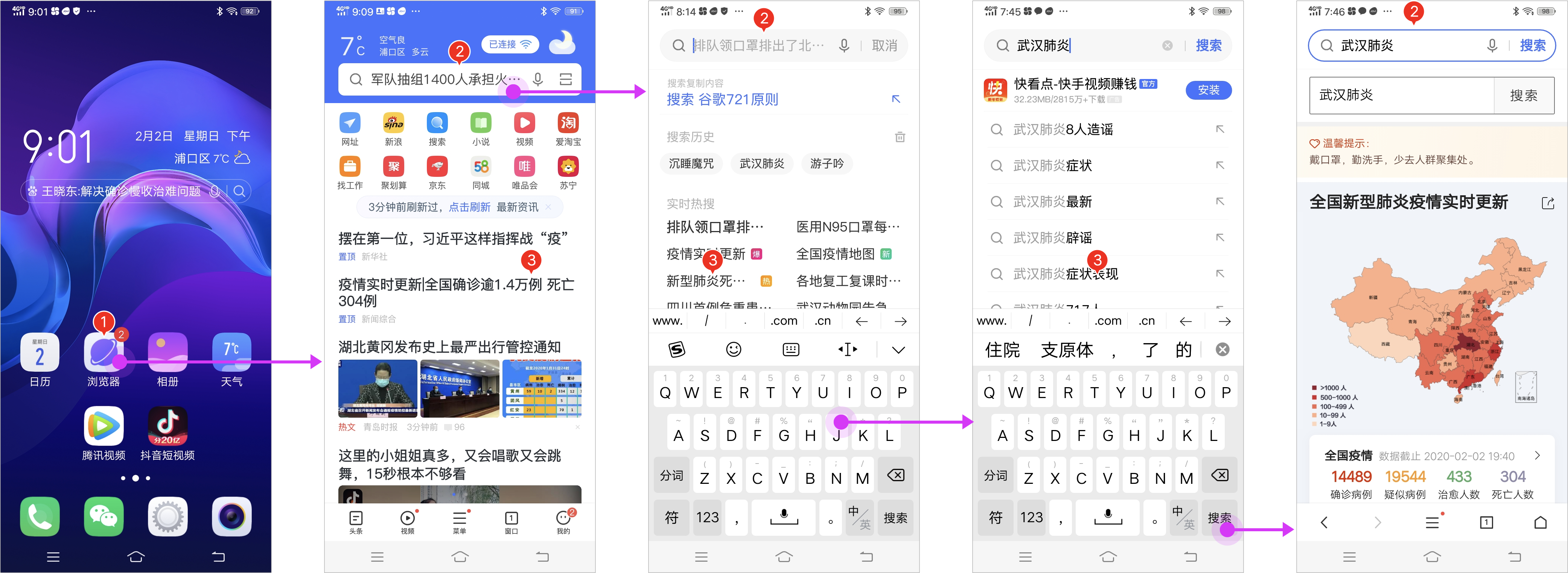
以vivo浏览器的搜索流程为例,我们看一下用户进行搜索的核心关键流程:

通过整体流程的对比,我们至少可以发现三个比较明显的问题:
- 产品的icon和产品内部的品牌色完全不相关;
- 搜索框在三个关键页面中的显示样式和形式均不一致;
- 三个页面的核心字号看起来相似,但好像又有点差异,不符合字体字号的一致性原则。
到这里,一个任务流程本能层次的体验走查就结束了,它涵盖了表现层的感知设计,框架层的界面设计、导航设计和信息设计。
经过这样一轮走查,我们得到的除了具体的问题外,还有一份非常规范的走查文档,千万别小看了这份文档,它可以给我们带来三个好处。
- 换个时机,换种心情来走查,往往会有意想不到的新发现,而这份文档,可以让我们的隔天的走查更轻松。
- 阶段性的重新走查时,我们只需要替换所有的页面截图,即可开始新一轮的分析,可以省去重新组织分析思路的过程。
- 如果团队里有多个同学一起走查的话,提供对应的核心页面,可以让其他同学在你的劳动成果上,快速的完成不同视角的体验走查,以更全面的发现问题。
通过本能层次对页面细节的走查和优化,我们可以增加页面对用户的吸引度,进而触发用户展开下一步的行为。
四、行为层次走查的原则与策略
本能层次的体验走查,关注的是静态页面的色彩、布局、主次和细节,而行为层次则是以核心任务流程为脉络,关注的是所有页面切换的动态过程。这个过程宜慢不宜快。行为层次走查第一个策略,我称之为“慢点”。
我们以打开vivo浏览器为例,看一下浏览器的打开过程。为了便于观察,我们可以将视频半速播放,这样可以给我们的大脑更多时间,去觉察更多细节。
App打开视频:https://v.youku.com/v_show/id_XNDUzMDg3MDgyMA==.html
在进行行为层次的交互之前,要求设计师要清空掉自己所有关于产品使用的认知和操作经验,本着操作前有预期,操作时有反馈,操作后可撤销的基本原则,逐步检验。
1. 操作前有预期

浏览器icon的图标和名称要充分符合用户的预期。
仔细观察一下整体桌面:在桌面上能否快速找到浏览器icon?浏览器的icon设计样式是怎样的?是否符合用户的典型认知?是否有文本辅助图标说明?
经过仔细观察,我们可以发现浏览器的图标设计其实是存在一些设计问题的:
首先从意向表达上来说,地球是否是最好的代表浏览器的元素?
其次,现有icon中的圆球是否能让所有用户都认知为是地球?
这两点都需要设计师再仔细斟酌。
最后,和桌面的其他自带App(相册、天气、电话等)的icon相比,浏览器的icon明显缺少层次和细节,和其他icon的一致性也比较差。
2. 操作时有反馈
浏览器icon的点击反馈要及时且合理。
找到浏览器icon后,点击icon。点击按下时,浏览器icon有明显的点击状态(icon变暗),反馈及时且合理。从手指松开(icon恢复为正常状态)到应用开始打开,中间有明显的延迟,首次打开效率有优化的空间。同时应用打开时,打开页面和icon的动效衔接不够流畅。
应用打开与退出视频:https://v.youku.com/v_show/id_XNDUzMDkzMTg2NA==.html
主要原因有两个:
1. 缺少icon和应用页面的形变衔接(对比iPhone,可以看出iPhone的形变衔接是非常流畅的)理想情况下,应该是应用页面从icon的样式和位置开始打开至全屏,退出时又缩回至应用icon的样式和位置处。目前我们打开时位置还有一点对应关系,退出时是完全没做对应。
2. 应用icon是圆角,最终的页面显示因为手机的造型,也是圆角的,但是中间的页面放大的过程却一直是非常硬的直角,圆尖圆的页面变化看起来会比较突兀。
再回到我们首次打开应用的过程,松手后应用并没有直接进入首页,而是进入了启动页。

启动页体验也存在两点问题:
- 启动页只有品牌信息位于页面的底部,而视觉中心却一片空白,无论是对于用户的视觉感受,还是对于品牌的宣传曝光来说,都是不合适的。
- 启动页的显示时间较长,用户被迫停留于此,却没有任何元素可看,也没有任何事情可做,这只会从感知上加剧等待的心理时间,让用户更觉漫长与焦躁。所以启动页的信息设计也是需要优化的。
3. 操作后可撤销
这一点对于Android系统来说,有着天然的优势,因为系统总是自带返回键,可以非常方便用户返回并重新发起操作。
但是,操作后可撤销不仅仅体现在返回上,还体现在一些可能“损失”的操作上,要支持用户反悔。
比如我们常见的清空历史记录操作,当用户触发清空图标时,我们会弹出一个确认提示,以便用户确认是否真的要删除。如果用户是因为误触,则用户可以反悔选择取消,撤销原来的删除操作。
在行为层次,我们走查的核心就是要“慢下来”,把自己想象成一只树懒,把所有的操作分解成慢动作,去仔细观察动作前中后的页面暗示、状态及反馈,严格遵从操作前有预期,操作时有反馈,操作后可撤销的原则,去洞察体验问题。
除了“慢点”,第二个行为策略是“慢移”。当我们在一个页面点击完某个操作后,手指就停留在原来的位置上,看看在新的页面上应该如何移动手指进行操作。
根据费茨定律,为了节约用户的操作成本,除了要增大点击对象的有效区域外,另一条就是要缩减点击对象的距离,所以我们在新页面出现以后,一定要看一下新对象的操作位置能否就在原来的位置上,如果真的不能,那就尽可能让它离原来的操作位置更近一些。
历史记录点击:https://v.youku.com/v_show/id_XNDUzMDk5ODEzMg==.html
以vivo浏览器为例,当用户点击首页搜索框后,理想情况下是希望用户不需要移动手指,就可以发起下一步的操作(手动输入关键词或点击历史记录)。
对于手动输入来说,键盘固定在页面底部是最符合用户预期和习惯的,用户手指一定需要移动。但对于点击历史记录来说,用户却几乎不需要移动手指,就可以完成第一条历史记录的点击,这样的设计也是比较适合的。
用户完成任务需要一系列操作的集合,如果我们能保证单次和连续操作的认知和操作成本都比较低,那么整体而言,用户完成任务的完成度就会提高很多。
第三个行为策略是“对比”,对比竞品可以让我们了解,在相同的交互形式下,我们与竞品在效率和细节体验上的差距,让我们了解行业的设计趋势和最高标准在哪里,从而实现追赶与超越。
QQ浏览器打开:https://v.youku.com/v_show/id_XNDUzMTM2NDkyNA==.html
通过与竞品QQ浏览器的对比我们可以发现2点我们在体验上存在的差距:
- 在App打开效率上,vivo浏览器从点击到首页呈现时长约为4秒,而QQ仅2秒,效率是我们的两倍。(注:上述视频因为是半速播放的,所以时长分别约为8秒和4秒)
- 在启动页的设计上,QQ浏览器的显示效果明显更符合用户的感官期待和品牌曝光效果。
对于工作内容聚焦于表现层、框架层和结构层的设计师们来说,完成本能层次和行为层次的体验走查,基本上可以保证把设计做得很”正确”,然而对于有更高追求的设计师来说,会更愿意深入到范围层和战略层,去思考如何做真正“正确”的设计。
五、反思层次的方法
正确的设计,不仅仅是要求设计师用自己的专业去打磨设计的流程、框架与界面,让用户用起来顺,还要通过对战略的思考和范围的调整,让用户用起来真正觉得好用,用起来爽。这里也给大家推荐两种方法。
1. 对比
细心的小伙伴可能会发现,在每一个层次,我都在推荐对比,这对于很多处于初/中级阶段的设计师来说,确实是一个发现各层次问题的法宝,毕竟单独的问题发现之旅是一个非常依赖设计师个人的经验、思维和敏感度的过程。
然而通过对比,则几乎不要求设计师有丰富的经验、缜密的思维,只要设计师细心,耐心一点,再加上设计师已经练就的火眼金睛,基本上很容易就能发现设计的不同,在比较中感知到设计的优劣和优化的方向。

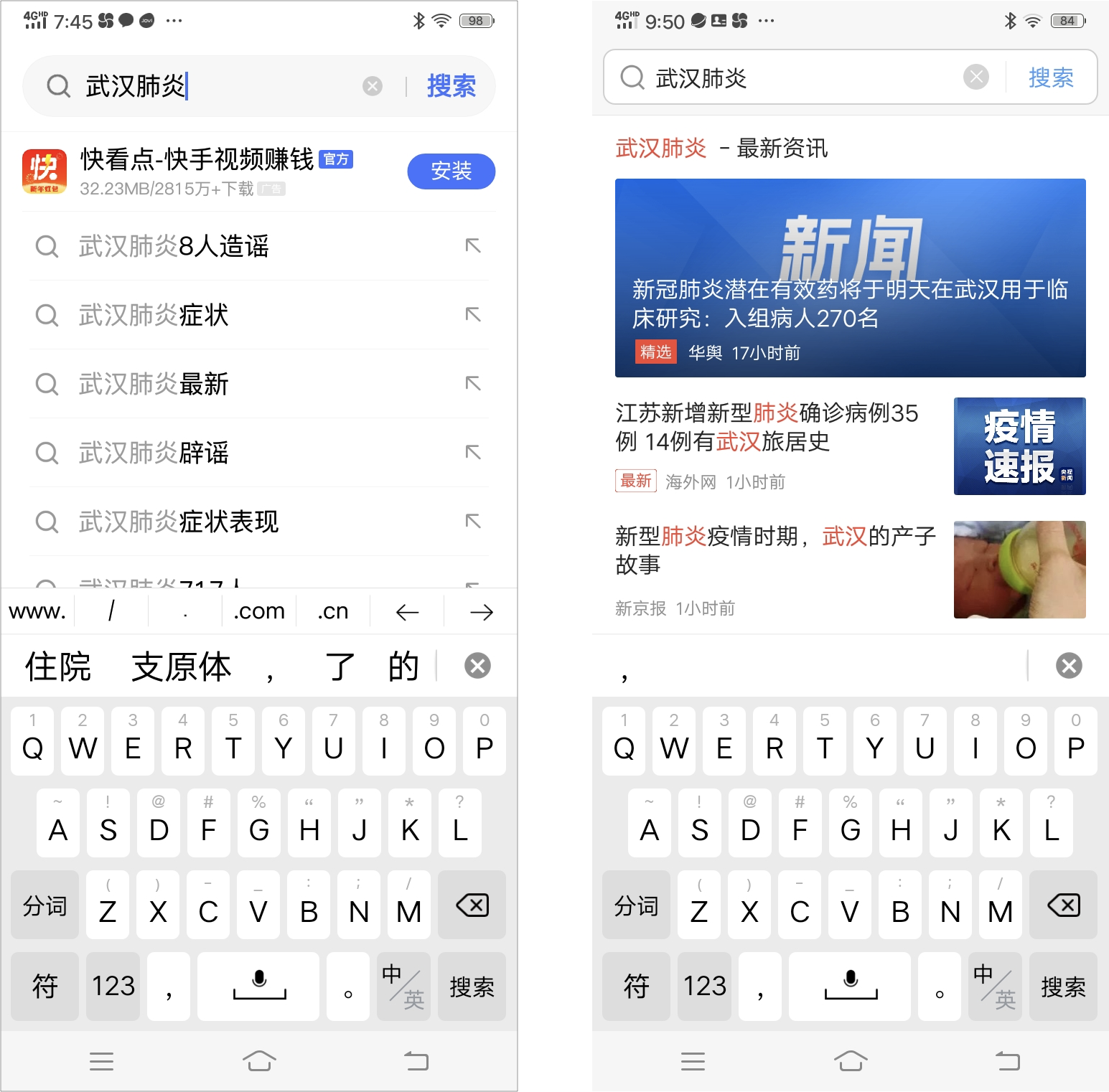
以QQ浏览器的联想搜索为例,当我们还停留在关键词联想的阶段时,QQ浏览器就率先实现了所见即所得的结果式联想,让用户可以直接看到最新的推荐结果,这种结果的推荐效率及内容的组织形式于用户体验来说都是更好的,值得我们学习和研究。
2. 反思
当然,仅仅通过对比竞品是很难有突破性的创新的,要想真正引领设计趋势,还是离不开设计师本身的洞察与反思。这确实就跟设计师个人的经验和洞察力息息相关(原谅我没有办法通过三言两语传达出来,我自己也在摸索着)。
我个人认为,反思层面最核心的关键词就是否定,不断的问自己 “如果不这样,那还能怎样呢?”
要做到这一点,其实是很难的。
从心理学和生物学的角度来说,大脑总是懒惰的和节能的,对于习以为常,约定俗成的经典设计,大多数反思的结果,往往还是相同的,那又何必浪费时间和精力去思考呢。
而且在日常的项目迭代中,我们也没有那么充足的时间,一直去打磨一个设计,所以很多设计就只是处于相对易用的水平,难以唤起用户的情感共鸣。
如何酝酿出创新的设计?
除了有否定自我的初心,还要有心心念念的热爱,在项目和工作之外,有意识和无意识的收集素材,思考组合,脑力震荡。
我们的专注与执着是这趟发现之旅的动力,能否领域需要努力也需要运气。只有通过反思层的不断否定和追求,才能够持续的为本能层次和行为层次注入新的活力。
六、小结
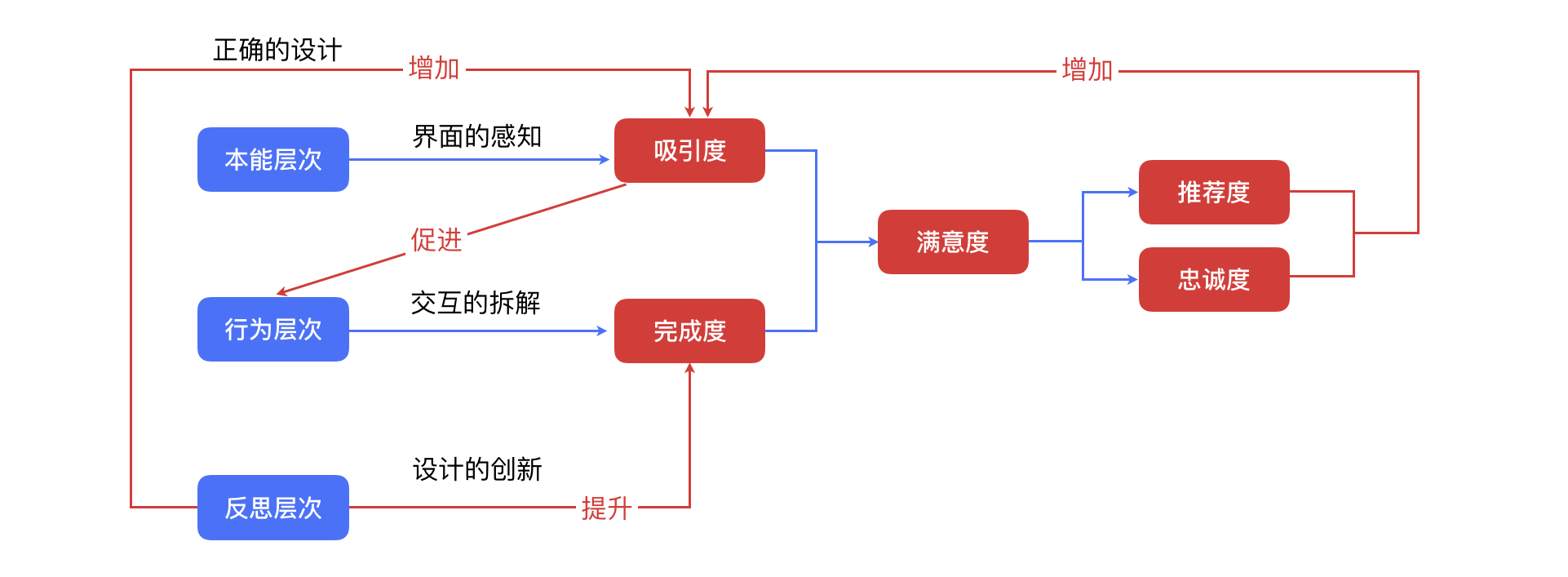
用户体验质量可以用五度模型来考量,而本能层次、行为层次和反思层次的设计,都主要是作用于产品的吸引度和完成度。通过吸引度和完成度的提升,促进后续满意度、推荐度和忠诚度的闭环。

本能层次的走查,通过提升用户对界面的感知,可以提升产品的吸引度,促进用户行为的发生。
行为层次的走查,通过对任务流程的拆解,可以增加任务的流畅度,进而提升任务的完成度。
反思层次的走查,通过对功能范围的调整,让我们产品功能更符合用户的需求,增加产品的吸引度。
通过对设计否定与创新,则可以增加了交互的流畅性和新颖性,进而提升任务的完成度。任务完成度加上每个界面的吸引度构成了用户的满意度,而满意度又决定了用户的推荐度和忠诚度。
反思层次的走查更多的取决于设计师的思考的频度和深度,与设计师的个人经验和设计思维密切相关,需要大家一点一点去培养锻炼,而本能层次和行为层次的走查可以看做是一个按部就班的“体力”工程,只要你按照前面的思路去执行,一定会比随机的走查有更多的收获。
如果你对设计走查也有一些自己的心得,欢迎留言和我一起探讨。
本文由@合颜悦设 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,问下你们一般什么时候进行体验走查?测试阶段吗?
问早了 哈哈
第一点 远观主次 中的 第四项中的 WIFI 是指电池栏的吗 困惑
思路非常棒,是一个比较深度的思考分享,关注了!