案例研究:电子商务平台设计的5个阶段
在本文中,将带您了解在设计思维过程的5个阶段中,我们所采用的不同技术-从情用户到测试我们的原型-以及我们的发现。

我们在Ironhack阿姆斯特丹UX / UI设计训练营的第一个项目是为本地企业设计——电子商务平台。

从左至右:Danique Nagel,Marine Lejeune和我自己
我们的挑战是为本地企业设计一个网站,重点是为最终用户提供出色的购物体验。
我们的小组选择了一家名为Episode的旧货店,出售二手衣服,鞋子和配件。像许多实体旧货店一样,Episode不提供在线购物平台。
在本文中,我将带您了解在设计思维过程的5个阶段中,我们所采用的不同技术-从情用户到测试我们的原型-以及我们的发现。
该项目与我在Ironhack的三个同学(Alexis Middleton,Danique Nagel和Marine)合作!

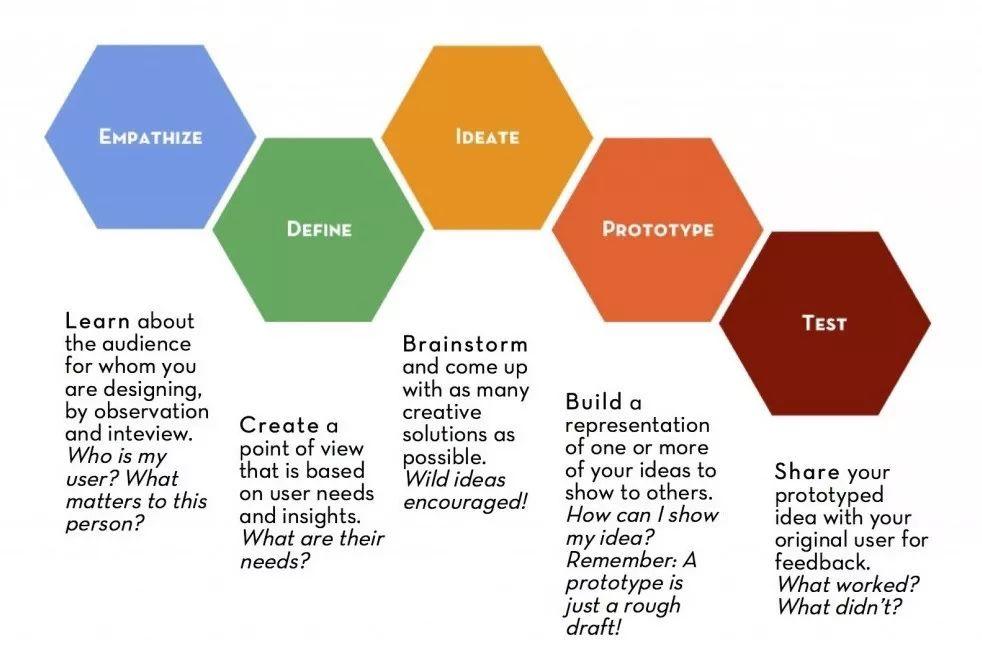
设计思维过程的五个阶段
由于亚马逊,Ebay,AliExpress和在荷兰的Bol.com等在线购物巨头的盛行,本地小商店的年销售额正遭受下降。这不仅影响到小企业本身,而且还影响当地经济和许多靠此生活的家庭。
但是,存在一种趋势,即中产阶级消费者选择购买较少的 商品,而又愿意为之付出更多。
阶段1:强调
设计思维过程的第一步是与用户了解并强调。这也称为研究阶段。由于电子商务网站在行业中得到了很好的研究,因此我们被指示将大部分研究时间用于基准测试和市场研究,并培养出可以用于的专业最佳实践和经验法则创造电子商务体验。
此阶段使用的方法是:
- 品牌分析(品牌比较,功能比较,命题矩阵)
- 调查(精益调查画布,Google表单)
- 采访
(1)品牌分析

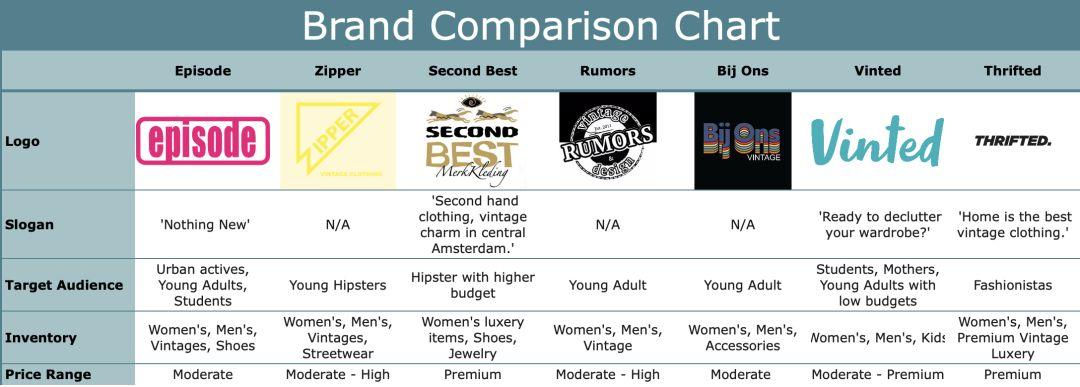
品牌比较表将Episode与它的四个直接竞争对手(阿姆斯特丹的其他旧货店),以及两个间接的在线竞争对手进行了比较,包括口号,、目标受众、库存和价格范围。这有助于我们了解插值在这两个位置之间的位置。

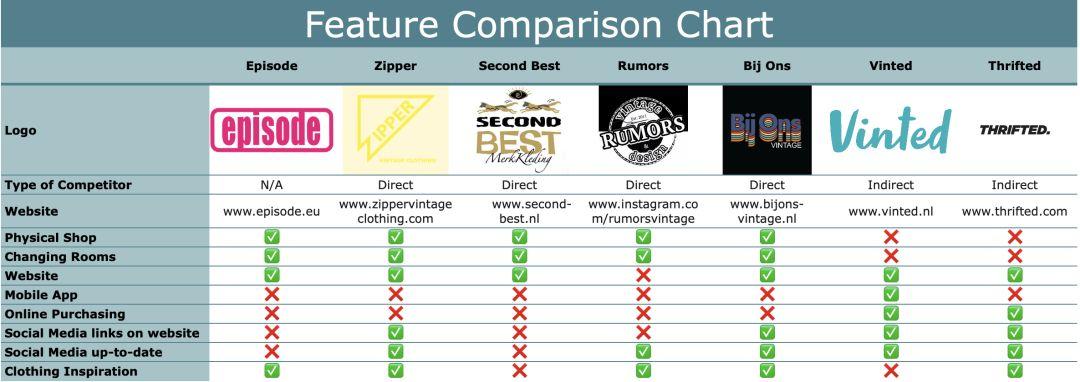
“功能比较表”根据我们通过观察和研究发现的“功能”来比较情节,这些功能似乎值得注意。目的是更好地了解Episode与竞争对手相比,以及旧货店似乎常见(或不常见)的情况。

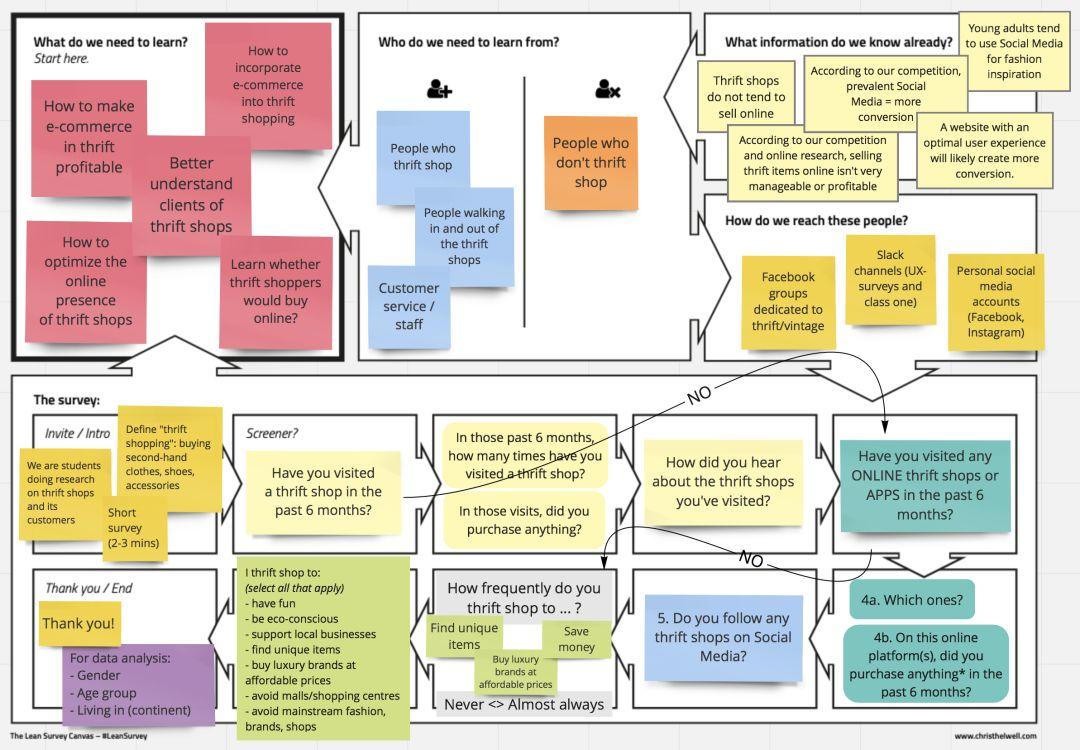
精益调查画布由Chris Thelwell开发,是一种有用的方法,可以快速而协作地创建简短的调查,以获取所有所需的信息。它着重于定义目标用户和验证假设所需的见解(我们需要学习什么?我们已经知道什么信息?我们需要向谁学习?我们如何与这些人联系?)
我们的精益调查帆布帮助我们了解谁,我们应该瞄准与调查,如何正确安排逻辑流程图中的问题,以及如何削减下来的最基本。(请记住:没有人愿意填写冗长的文字调查)。
(2)调查
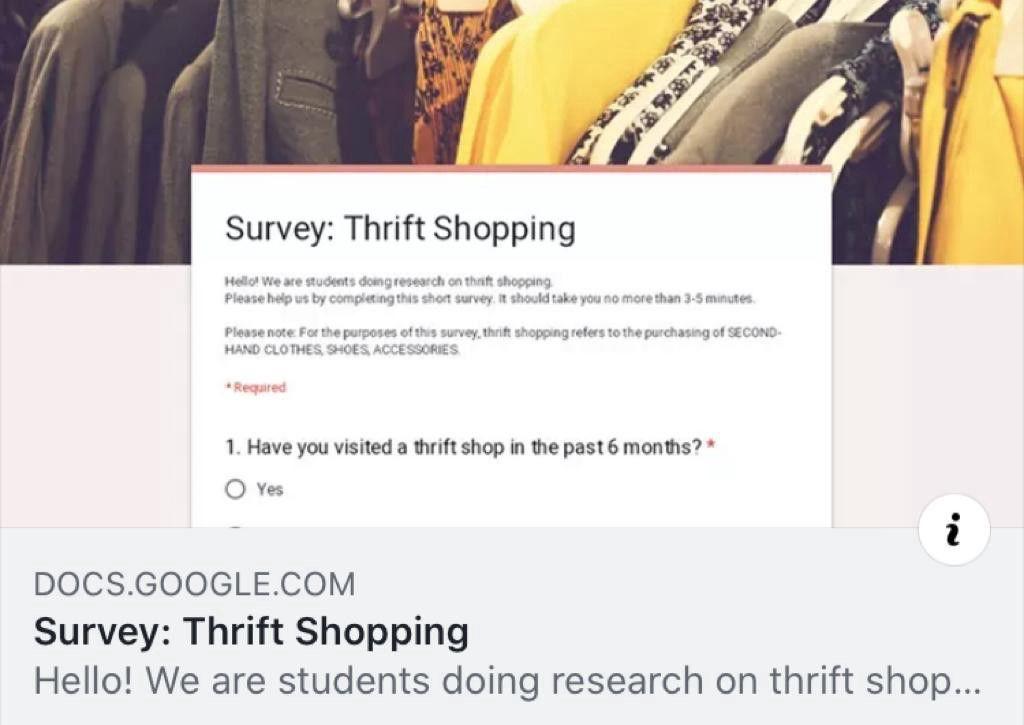
下一步:在Google表单中创建调查。已经定义了问题和布局,此过程相对简单。

创建精益调查画布后,我和我的团队在Google Forms上进行了简短调查。我们通过个人渠道(Facebook)和专门用于节俭购物和古着服装的小组页面分发了调查问卷。
共有133人回答了我们的调查,一些主要发现是:
- 人们节俭购物的三大原因是:省钱(72%),具有环保意识(59%)和寻找独特的商品(52%)。
- 在过去六个月中,有73%的受访者(133)曾去过旧货店。其中有75%进行了购买。
- 在过去的6个月中,有38%的受访者(133)曾去过一家网上旧货店。其中65%进行了购买。
我们从此练习中学到的一些经验教训是:
- 记住要问痛苦点 -我们着眼于人们过节的原因,以及某些方面对他们有多重要(独特性、省钱、质量),却忘记了一个问题来验证可能的(发现新的)痛苦点。
- 在发布(和共享)调查之前,请对您的调查的所有可能情况进行测试 -由于时间紧迫,我们忘记了测试特定的工作流程。事实证明,如果回答了一定的问题组合,最后的部分将不会显示。
- 请记住,Google表单不支持复杂的显示逻辑 -您可以添加基本的显示逻辑(“如果对Q3的回答为A,请显示第2部分 ”),但是Google表单不能处理更复杂的逻辑(即“ 如果对Q3的回答为B AND对Q5的响应为C,显示第4步))。
(3)采访
我们总共进行了9次采访:有些采访的顾客离开了Episode,有些采访了街头的老顾客。面试使我们更深入,并问“为什么?”。尽管您无法做很多事情,但回复往往会更丰富,并且可以帮助您理解用户的内在想法,感受和动机。
阶段2:定义
随着研究的结束,我们小组进入了设计思维过程的第二阶段:定义问题。在这一阶段,我们希望对所有发现进行分组和综合。
在这里,我们采用了以下技术:
- 头脑风暴会议(亲和图,思维导图)
- “我们可能如何”声明
- 用户角色,用户旅程
- 问题陈述,假设陈述
(1)头脑风暴会议
亲和图:
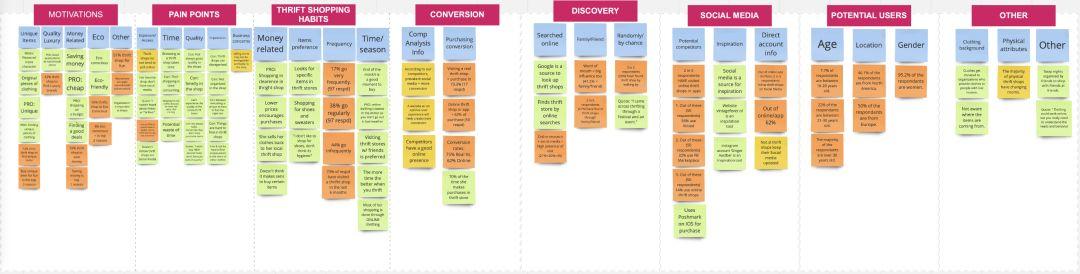
该亲和图帮助我们集团自己的看法,调查结果和观点到逻辑分类和子类别。


该亲和图帮助我们集团自己的看法,调查结果和观点到逻辑分类和子类别。
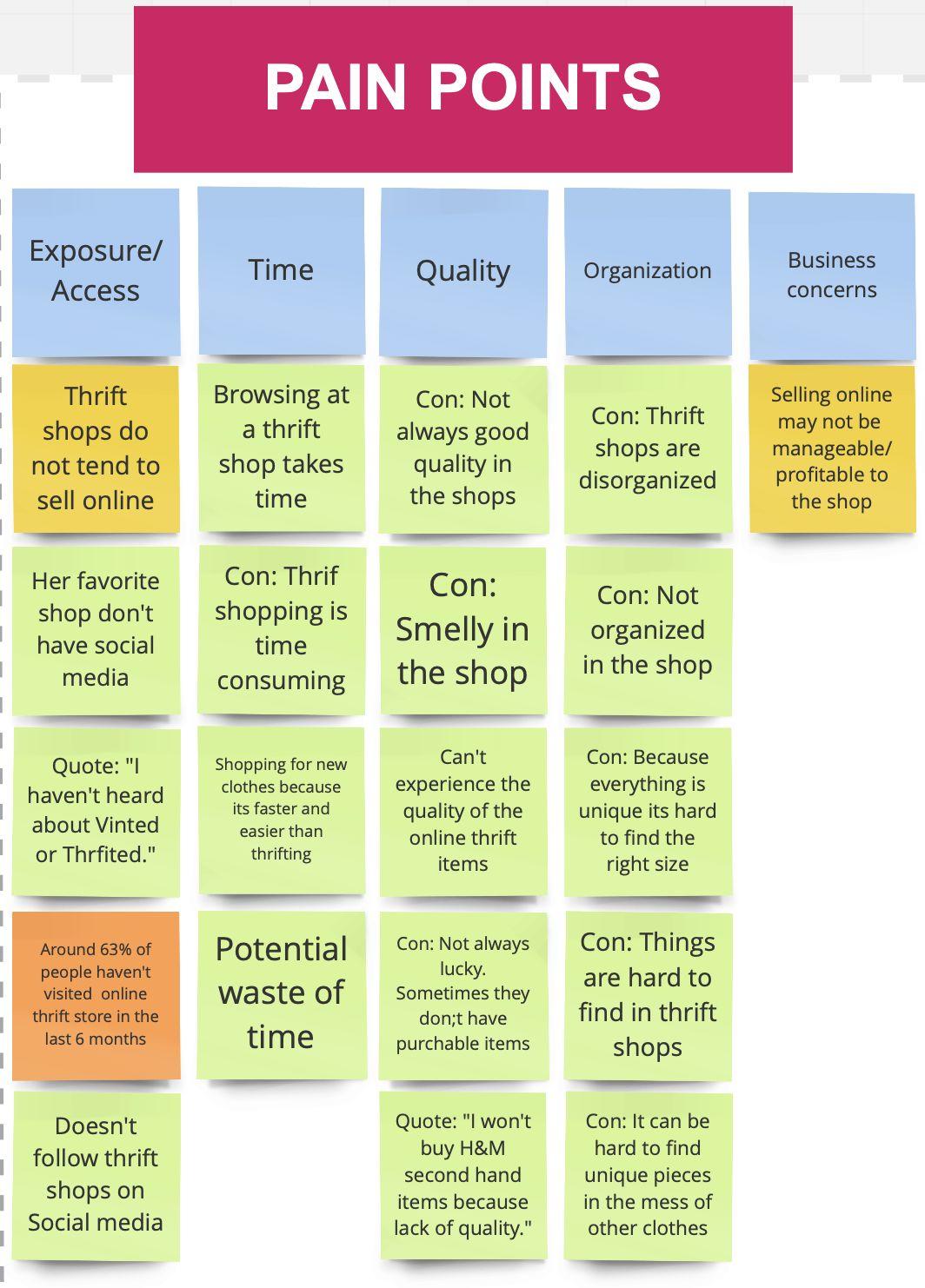
接下来,我们仔细观察发现的痛点。这些分类为:暴露/访问,时间,质量,组织和业务问题。
我们决定为每个痛点创建单独的思维导图。在采访中反映出最经常出现的痛点之后,我们决定继续前进“ 时间”和“ 组织”。
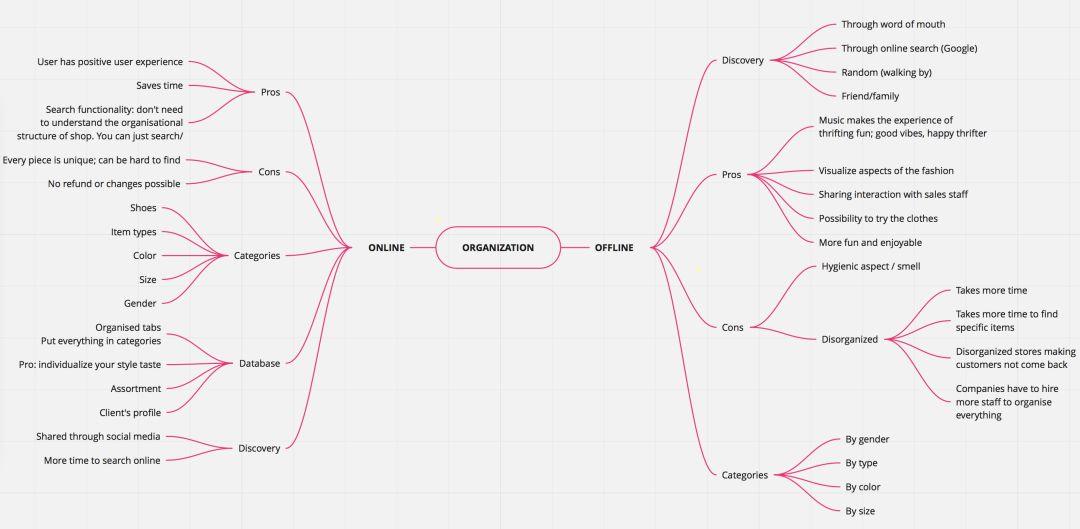
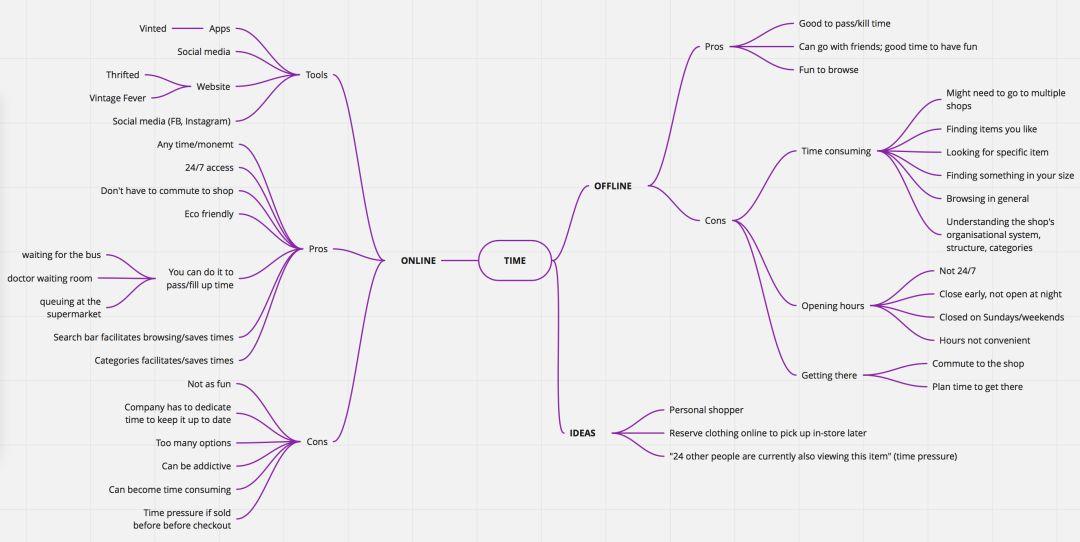
思维导图:

该思维导图帮助我们组织相关方面的组织。

该思维导图帮助我们组织相关方面的时间。
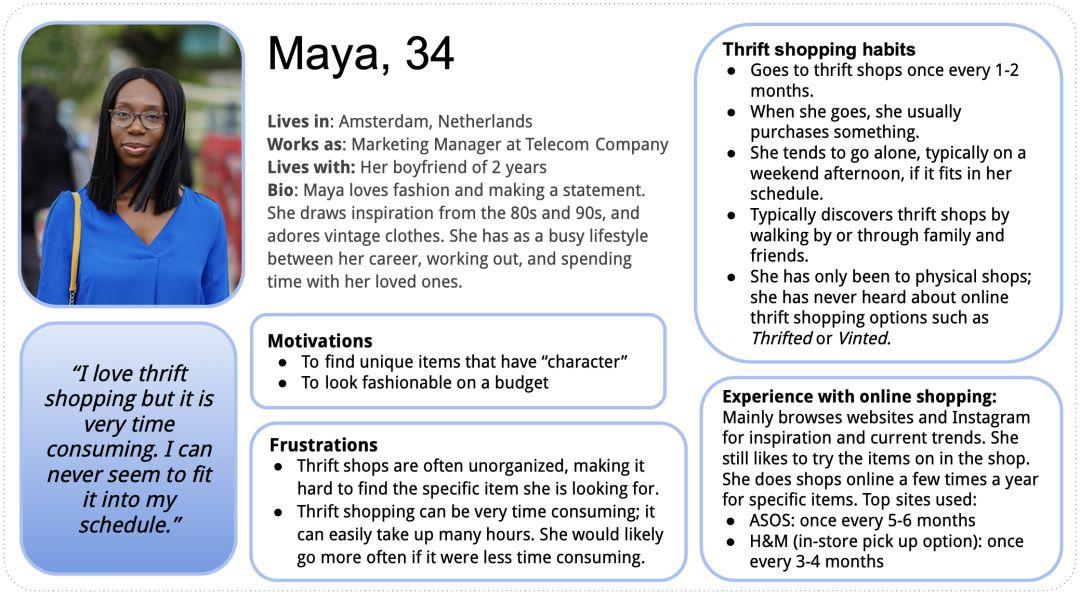
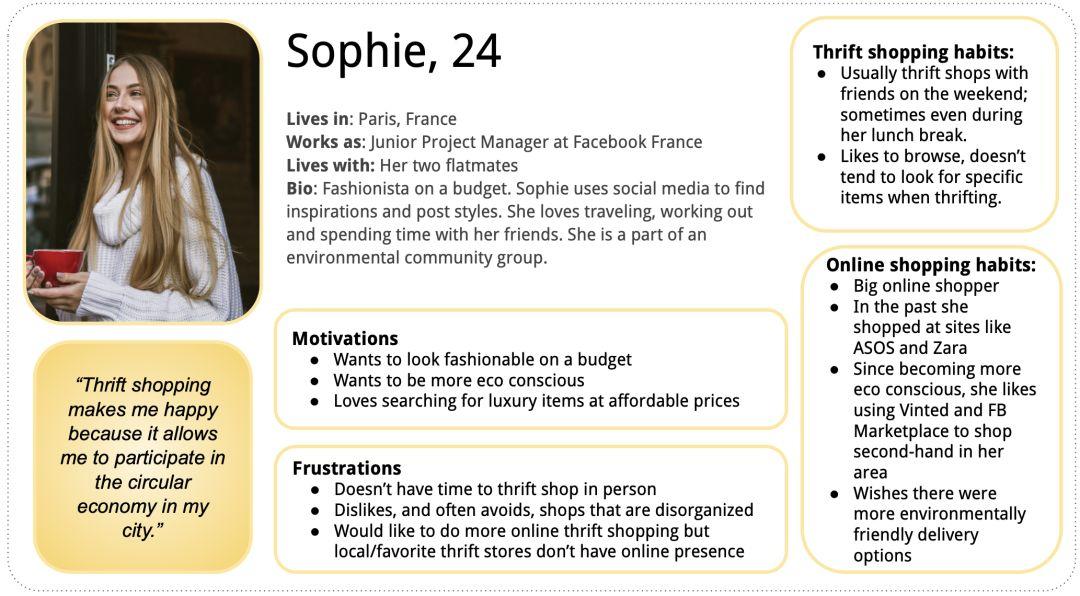
(2)用户人
Maya是我们的主要用户角色。她30多岁,全职工作。她喜欢在旧货店购物,寻找独特的复古服装。但是,不幸的是,她发现旧货购物要花很多时间,通常是因为旧货店的杂乱无章。在她的日程安排中找到适合自己的时间变得越来越难。

小号ophie是我们的二级用户角色。她在20多岁时才刚刚开始职业生涯。她是一个自称为“预算不足的时尚达人”。她还对环境充满热情,并致力于为循环经济做出贡献。

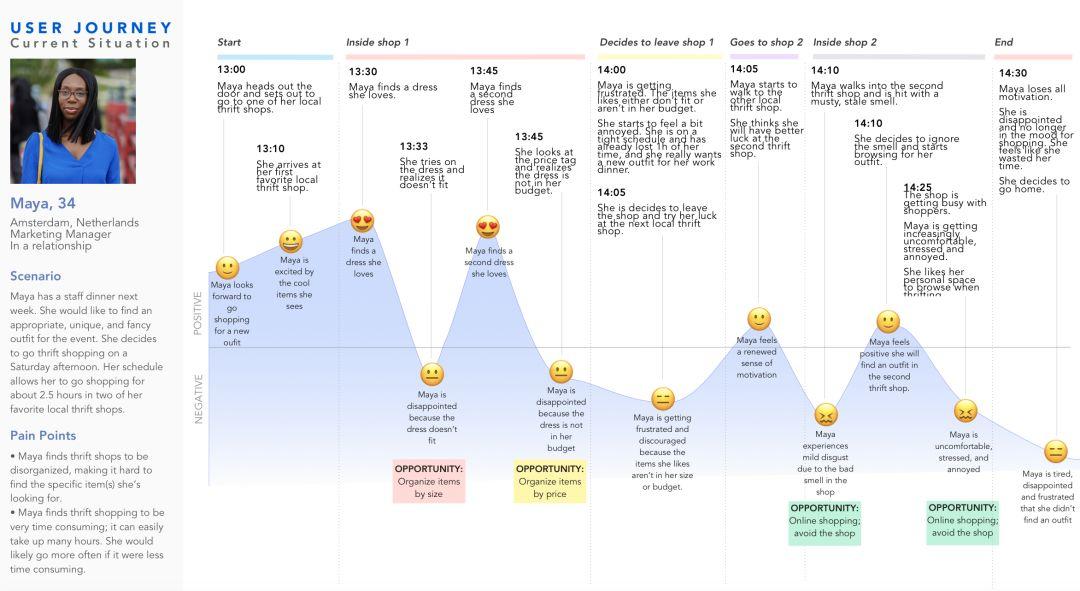
(3)用户旅程
用户旅程有助于我们更好地同情用户。我们为主要用户角色选择了以下方案:
“玛雅下周有员工晚餐。她想为活动找到合适但独特的服装。她决定在周六下午节俭购物。她大约有两个半小时。”

从所有这些见解中,我们能够整理出以下问题陈述:
“由于时间有限,节俭的购物者对杂乱无章的商店感到沮丧,因此他们需要一种更高效,更愉快的购物方式。”
由此,我们的假设陈述变为:
“我们相信,创造一种在线购物体验,重点是在有限的时间内为节俭的购物者组织商品,这将使他们能够更有效地购物,并减少挫败感。当客户忠诚度在6个月内提高10%时,我们就会知道我们是对的。”
阶段3:构思
有了我们的研究,我们的团队已经准备好进入设计思考过程的“理想”阶段。
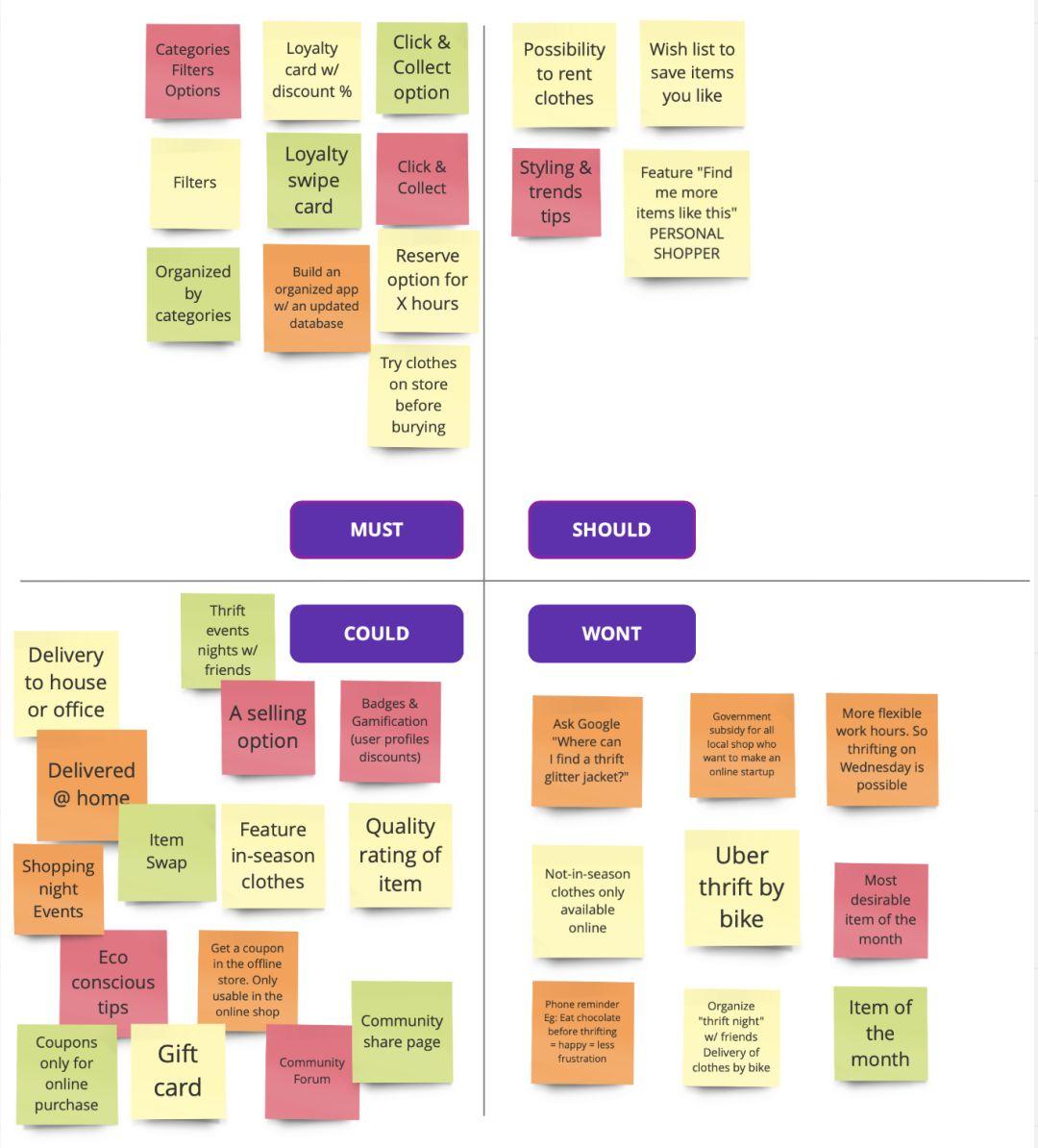
我们首先浏览了所有发现和用户见解,并创建了M o SC o W图-表示:
- M =必须
- S =应该有
- C =可以有
- W =没有

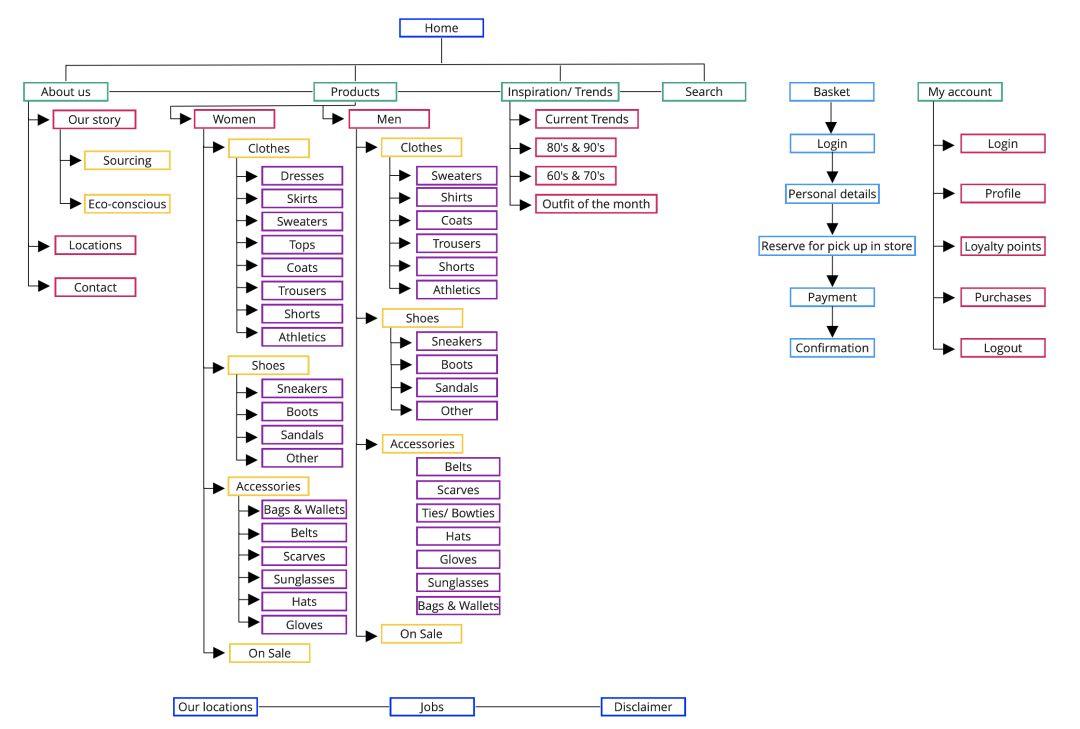
(1)网站地图
接下来,我们继续创建网站的信息架构(IA)或蓝图。在这里,我们决定如何以逻辑格式对内容进行分类和组织。否则,用户在浏览我们的网站时会迷路,它还可以帮助我们进行下一步:创建原型。

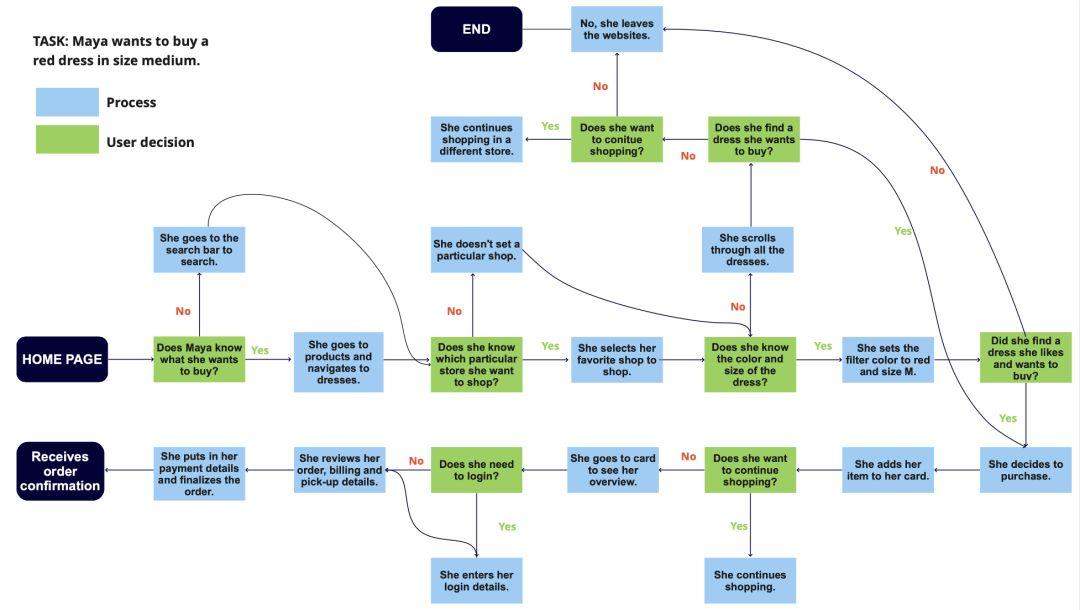
(2)用户流

阶段4和5:原型和测试
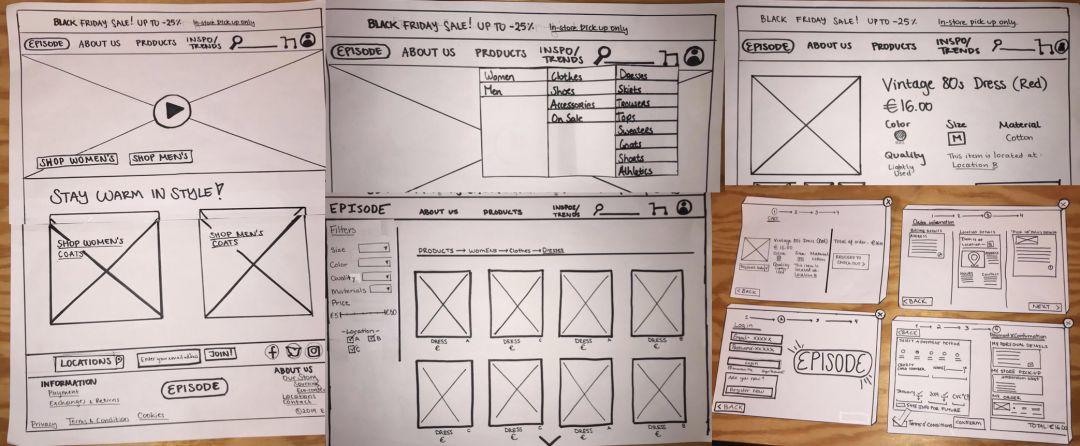
现在,我们准备创建纸质原型。

一些纸制原型屏幕
在与我们的四个同学测试了交互式原型之后,我们发现了以下问题:
- 选择城市和商店的位置还不够清楚;
- 物品只能在店内取货的事实未正确显示。
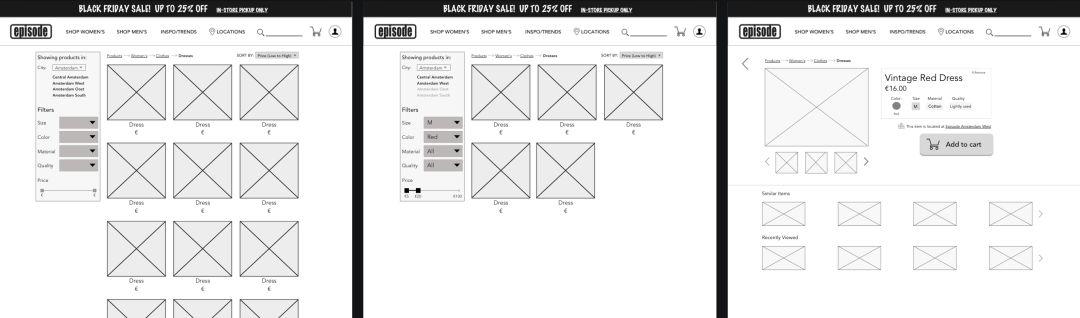
我们优化了原型,并在Sketch中创建了中保真度原型。

产品结果页/ 过滤结果页/ 产品页
UI流程:
接下来,我们小组的每个成员分别创建了一个高保真原型。我们为这部分工作花了四天的时间。下面将带您了解视觉设计/ UI流程的各个元素。
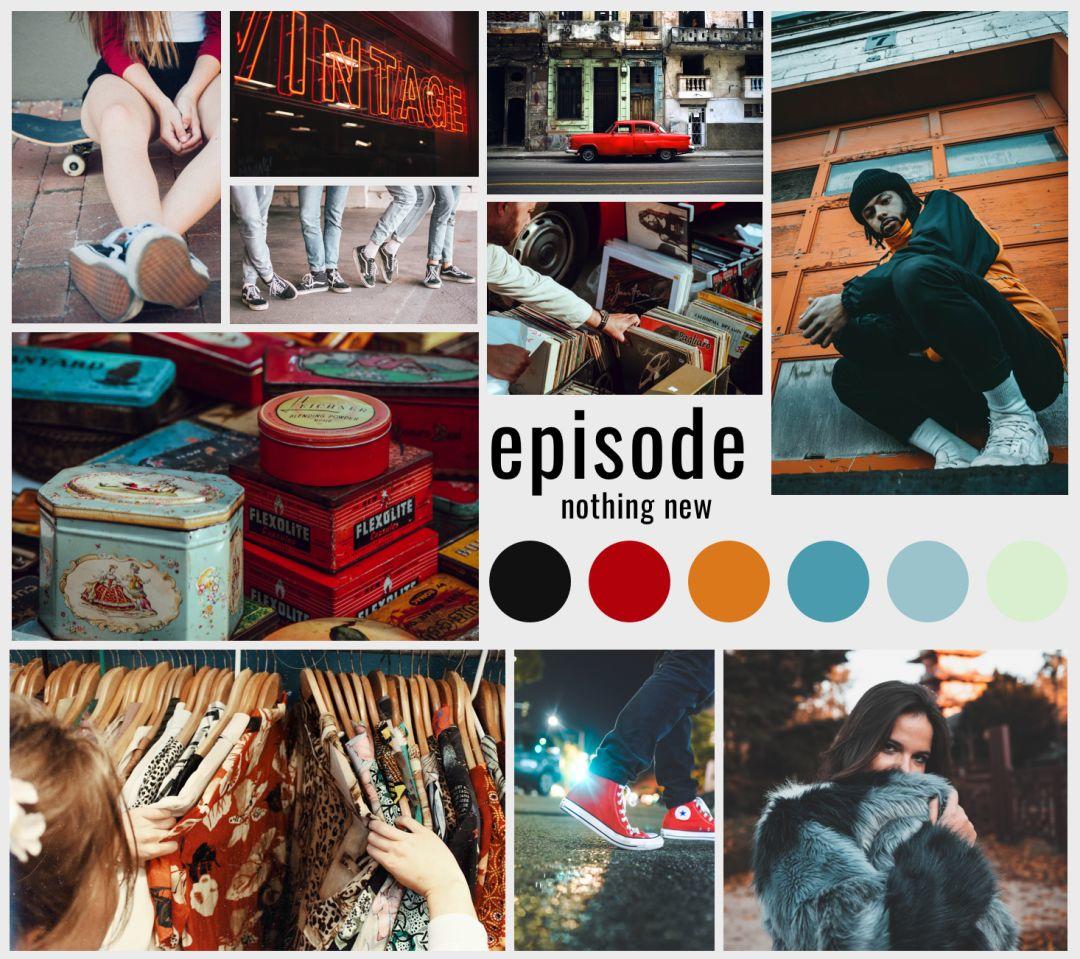
情绪板:
我开始创建一个情绪板。我想挑战自己,包括在Episode的商店中找到的黑色和大胆的红色,以忠于品牌的品牌。我寻找的图像代表了Episode的外观。Van’s和Converse品牌以及皮草大衣应该得到高度的代表,我在商店中都注意到了很多。

情绪板
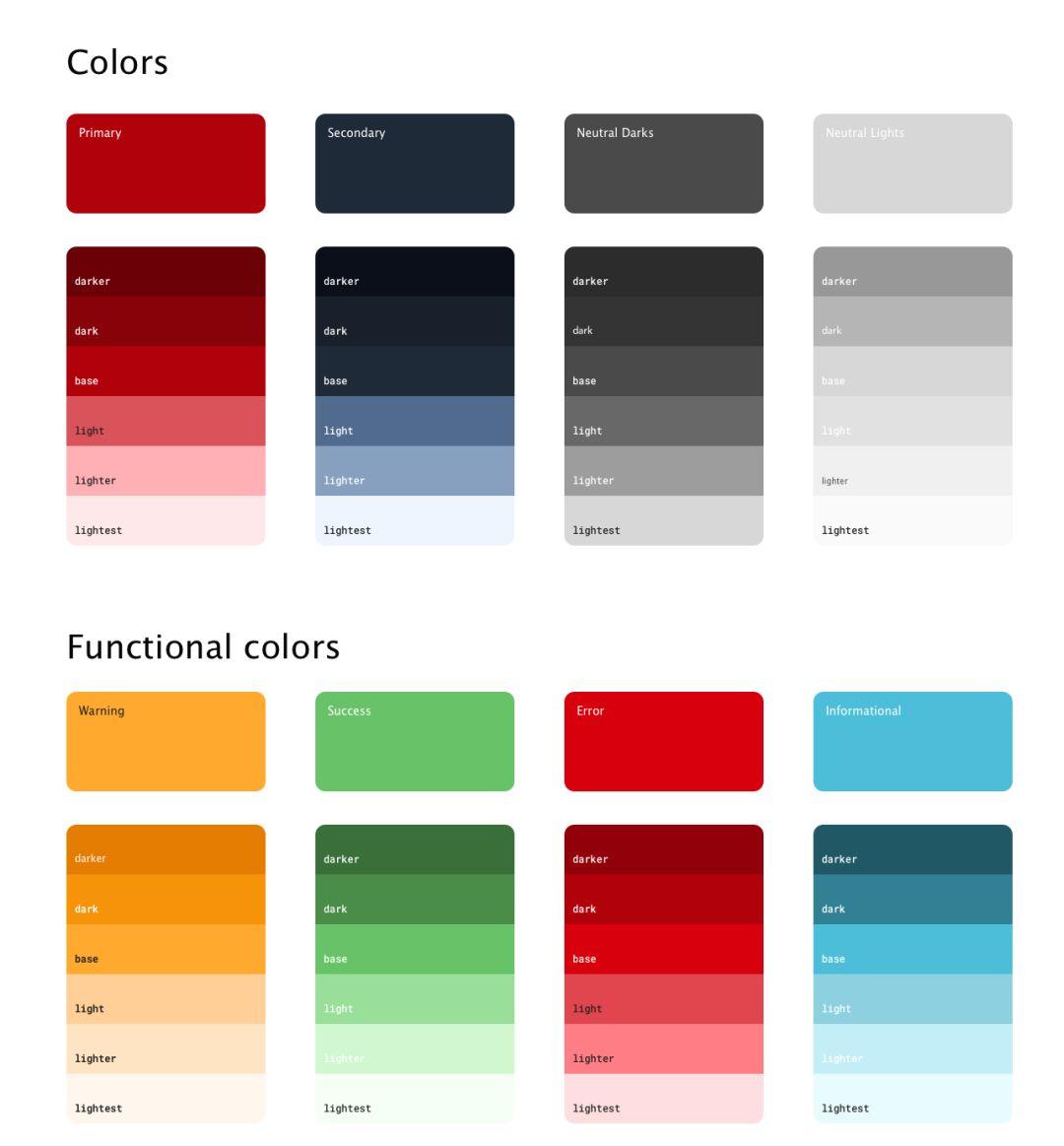
色彩:

我最终选择了(略)深红色,再加上深海军蓝作为第二(重点)颜色。
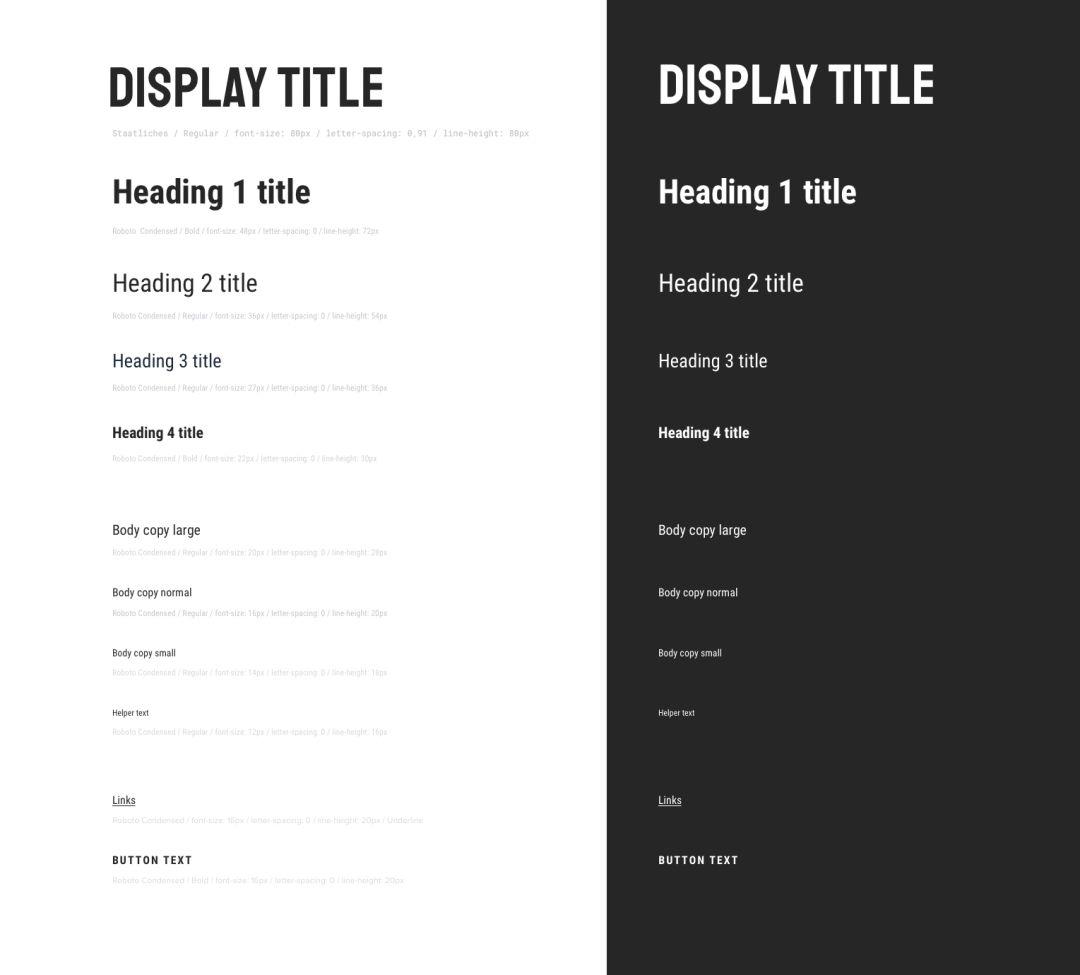
版式:
我选择了80px的Staatliches字体作为显示标题,该字体与Episode的实际徽标字体非常相似-但同时有点前卫。
对于标题和正文,我选择了Roboto Condensed。这是一种中性且可读的字体,仍与显示标题字体互补。我还觉得Roboto字体的“压缩”版本非常适合电子商务网站,因为每行文本可以容纳更多文本。

高保真原型:
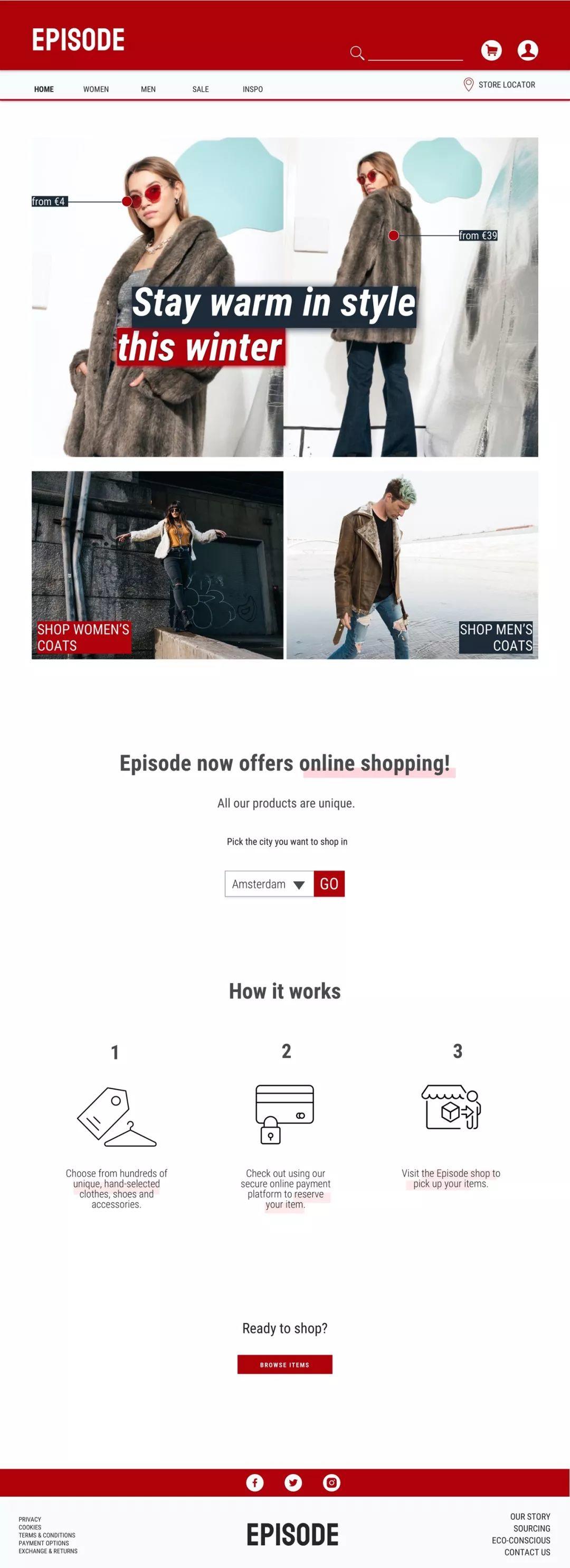
主页:

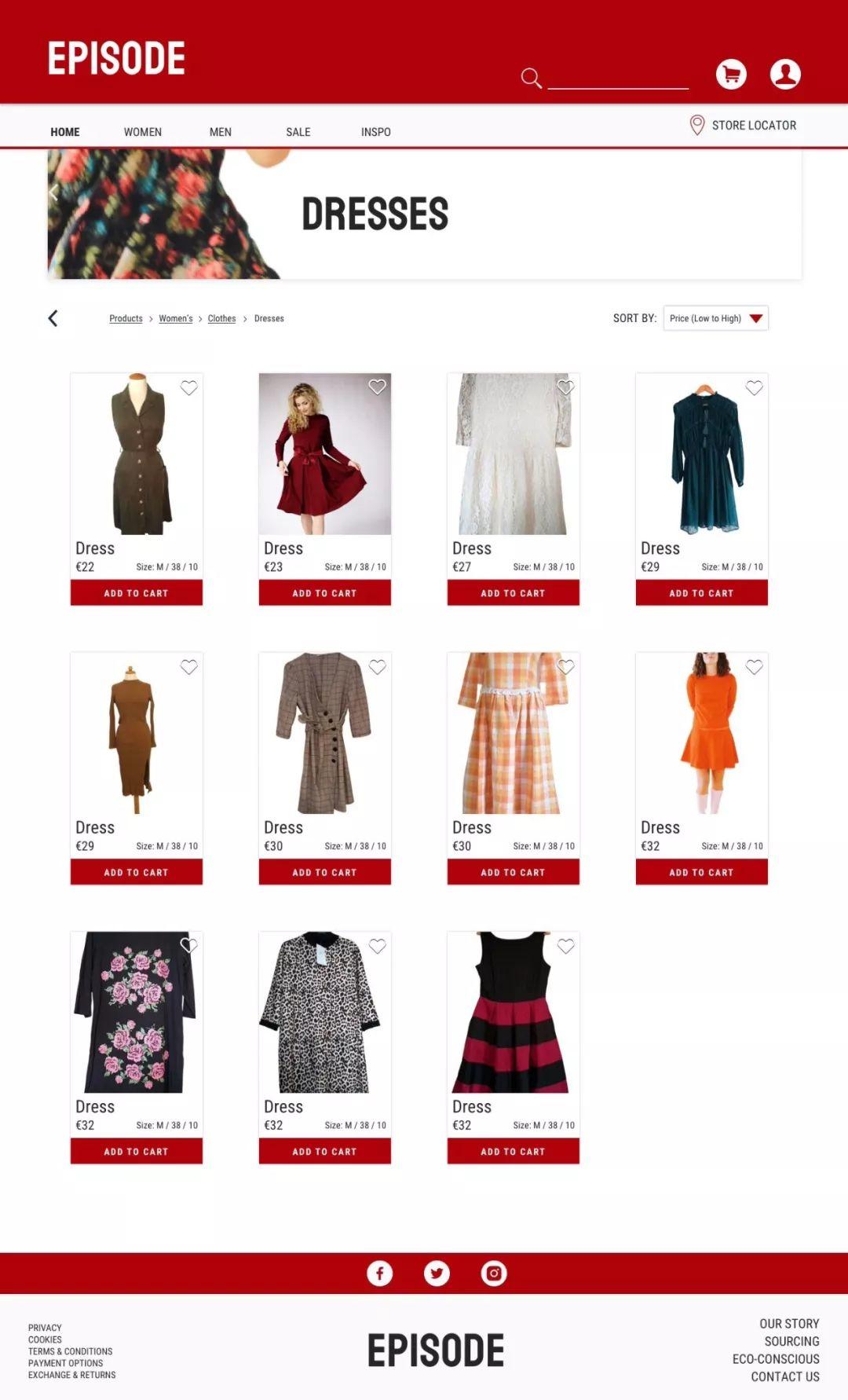
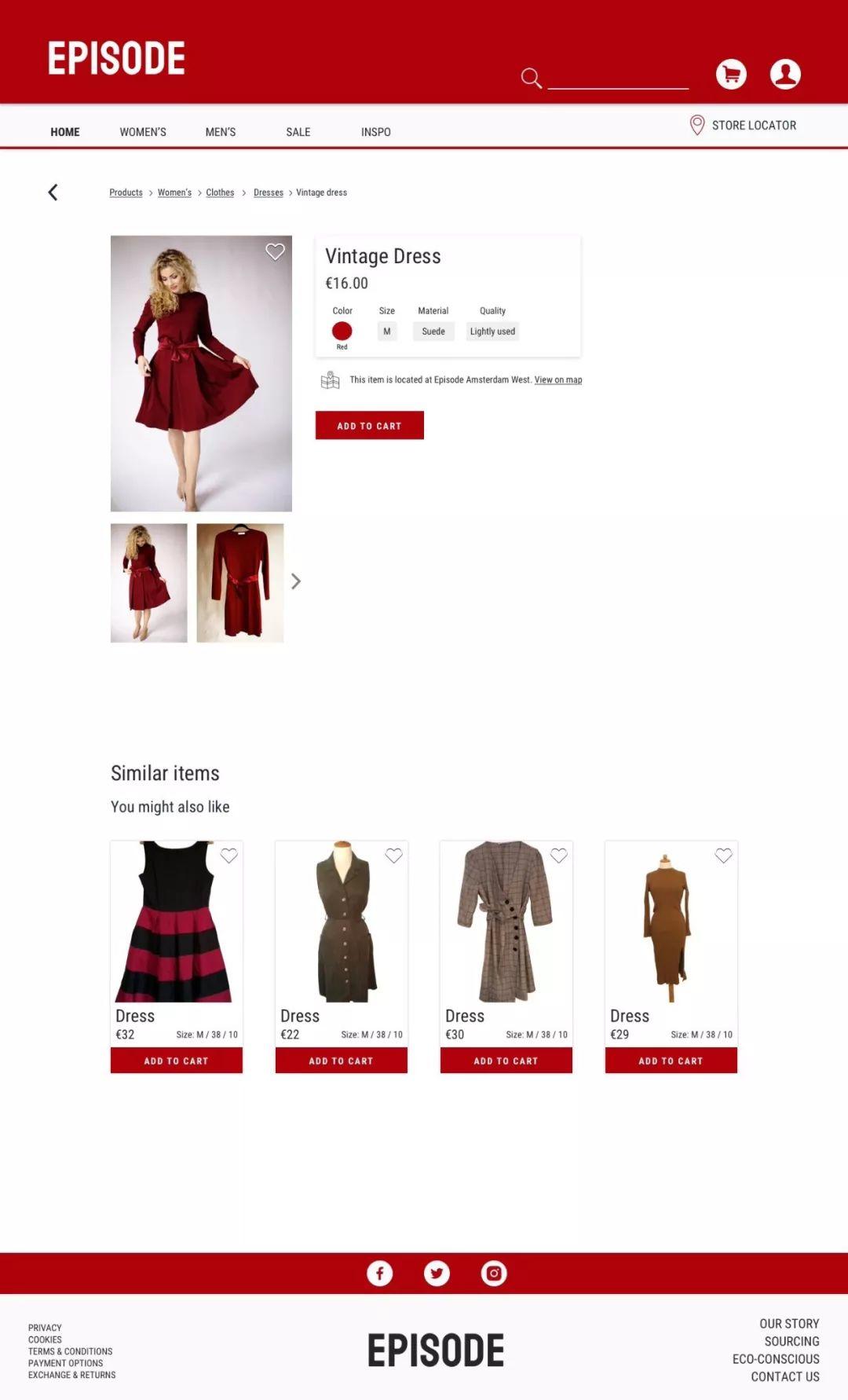
产品页面,以女装为例:

产品页面
细节保持简洁,并指向重点:大小,颜色,材料,质量以及(当然)存储该物品所在的位置。
还要记住,由于所有项目都是唯一的,因此永远不会像您在其他电子商务网站上发现的那样,拥有星级/评分系统。

原文作者: Nele Groosman
原文地址:https://medium.com/@nelegroosman/ux-ui-case-study-e-commerce-for-second-hand-clothes-1078355f0de3
译者: 南设;译者公众号:南设(ID:shemenglianmeng)
本文由 @南设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








😉 赞~感谢栏主翻译~不过有些地方读起来不是很通顺,有点懵,能不能理一下。已收藏~ ❓