手把手教你做设计规范(3):设计原则篇
产品的价值观和设计原则是构成⼀个优秀产品的核⼼价值之⼀,本文对设计师的设计价值观和需要遵守的策略进行了介绍,与大家分享。

本文目录:
- 设计价值观
- 设计原则
- 视觉原则
前言
精心设计产品不单单是功能和外观方面的表现,用户体验应该由用户的信息感受和行为来决定,用户的每一个行为都应该是经过慎重考虑的。科技是为人服务的,人并不为科技服务。
产品的价值观和设计原则是构成⼀个优秀产品的核⼼价值之⼀,在多个产品团队,为了同⼀个⽬标前进时,遵循⼀致的产品原则能让我们的设计有法可依、有迹可循。尽可能的避免产品在设计、评审、开发中产⽣的⽆意义的争论,造成没必要的扯⽪和内耗。
我们既要保持好奇⼼和源源不断的创造⼒,充⾜的发挥⾃⼰的智慧,⼜要遵循⼀定的产品设计原则。这样能使我们既能在保持不偏离设计价值观的情况下,充分的发挥⾃⼰创意,开拓新的视野。
多数设计原则和策略不是秘而不宣的武林秘籍,更多的是大家都听说过又不太了解设计策略,强烈建议大家看看书,知道规则才能打破规则。下面介绍一下我们的设计价值观和遵守的策略。
一、设计价值观
设计价值观为参与者提供了明确的设计目标和⽅向。⽤一致价值观减少设计的偏差。同时也衍生出一致设计原则,整合了交互和视觉,把设计的高度提升到了集成化的层面。

1. 简单
界⾯简单
时刻保持⻚⾯简洁清晰。去掉不必要的设计元素,避免对⽤户造成⼲扰。使⽤户能聚焦真正有⽤的信息,⾼效传递信息,
操作简单
⼀件事情的复杂程度是固定的,不要让⽤户承担这部分的责任。让⽤户通过简单操作达到想要的结果,尽量把复杂度转移到屏幕背后。多数人并不为学到某些知识而高兴。往往更享受成功时的成就感,操作失败对用户产生严重的挫败感。
理解简单
尽可能的减少⽤户的学习成本和感知成本。并不是每个⽤户都是资深的⽤户。⽤户也不可能在短时间内理解我们花了很⻓时间才梳理出来的的产品。
2. 价值
我们设计的产品要真正的有价值、真正的能解决⼀些问题、真正的能为用户提供服务。“以⽤户为中⼼”是我们出发点,目的地是创造价值。一款真正有社会价值、使用价值、商业价值、品牌价值的产品才是可延续的。
3. 品质
好的设计是每一个优秀的细节叠加起来的。为产品塑造⼀个优秀的品质,用户才愿意和这样产品做朋友。从头到尾像和⼀个久违的朋友⼀样对话,这样的系统才能提供好的体验。所以我们应赋予系统包容、严谨、积极、可靠、彬彬有礼等各种的优秀品质。
二、设计原则
1. 简洁
清晰:使产品聚焦于功能,突出重点信息,让⽤户更简单的吸收信息。
⾼效:设计有效的操作流程,使⽤户能⽤最简单的操作完成任务。
2. ⼀致
设计一致:让所有产品保证一致交互体验。尽可能的减少用户的学习成本
习惯⼀致:与现实世界的习惯、逻辑和反射作用保持一致
3. 克制
删除:让用户专注在核心的功能上,删除其他功能。
有⽤:如⽆必要,勿增实体
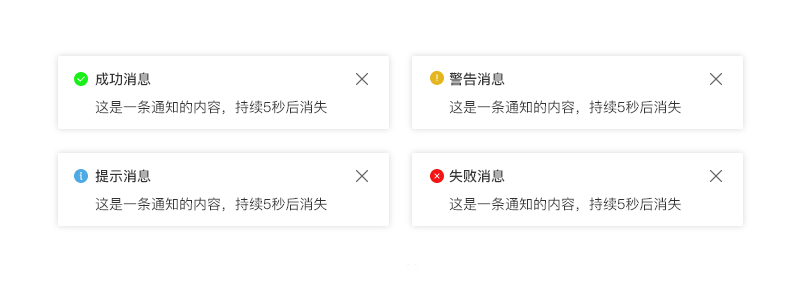
4. 反馈
呼应:让产品“活”起来,主动和⽤户呼应,主动跟⽤户交流,
及时:及时的反馈使⽤户清晰的知道⾃⼰当前的状态
5. 可控
决策前:给予⽤户操作建议,减少⽤户思考和负担
决策中:包容⽤户的⼀些失误,并告诉⽤户正发⽣的情况
决策后:允许⽤户撤回重要的操作,给用户更放心使用
6. 复用
重复:将产品或组件进⾏抽象封装成可复⽤的模板,避免重复制造轮子
三、视觉原则
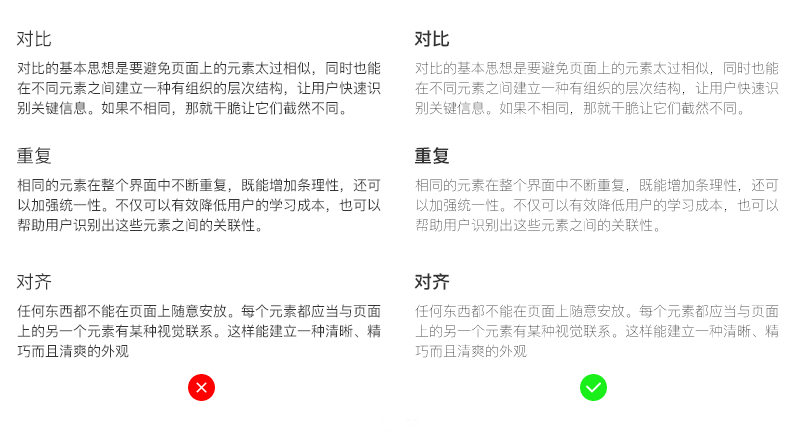
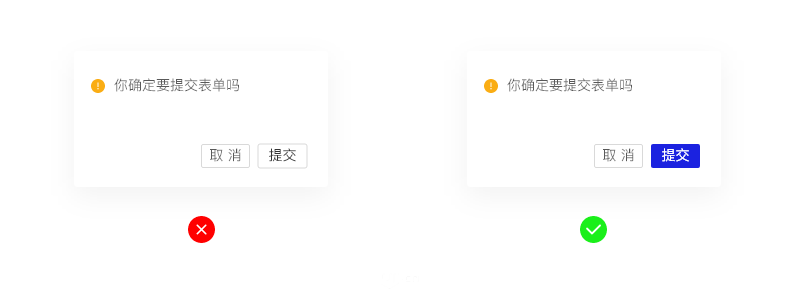
1. 对⽐
对比的基本思想是要避免⻚⾯上的元素太过相似,同时也能在不同元素之间建⽴⼀种有组织的层次结构,让⽤户快速识别关键信息。如果不相同,那就⼲脆让它们截然不同。
大小对比

粗细对比

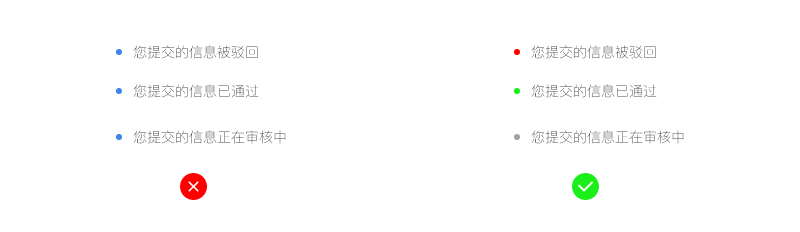
色彩对比

状态对比

2. 重复
相同的元素在整个界⾯中不断重复,既能增加条理性,还可以加强统⼀性。不仅可以有效降低⽤户的学习成本,也可以帮助⽤户识别出这些元素之间的关联性。可以重复颜⾊、形状、空间关系、线宽、字体、图标、⽂案、交互⽅式、版式等。
颜色重复
版式重复

文案重复

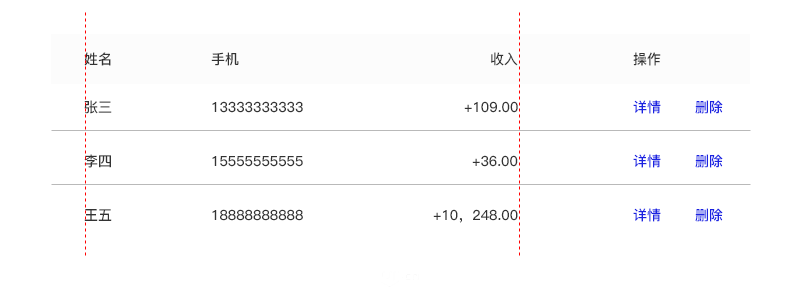
3. 对齐
任何东⻄都不能在⻚⾯上随意安放。每个元素都应当与⻚⾯上的另⼀个元素有某种视觉联系。这样能建⽴⼀种清晰、精巧⽽且清爽的外观。在界⾯设计中,将元素进⾏对⻬,既符合⽤户的认知特性,也能引导视觉流向,让⽤户更流畅地接收信息。
文字左对齐 货币右对齐

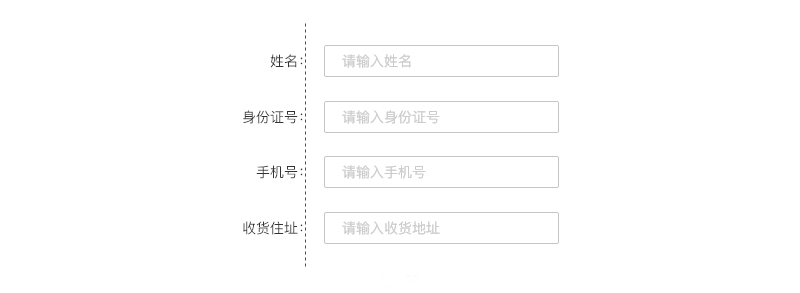
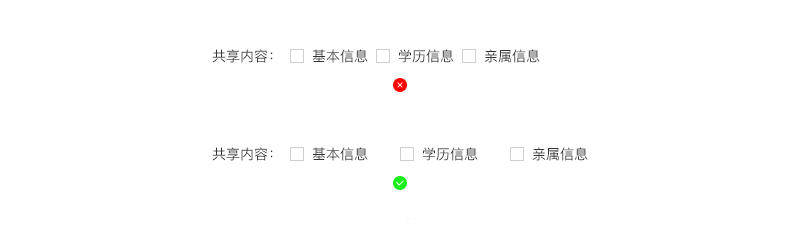
表单冒号对齐

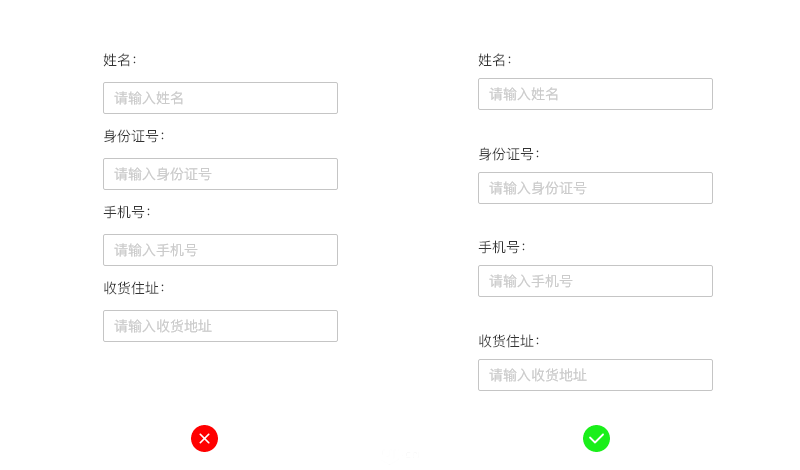
4. 亲密性
如果信息之间关联性越⾼,它们之间的距离就应该越接近,也越像⼀个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本⽬的是实现组织性,让⽤户对⻚⾯结构和信息层次⼀⽬了然。这有助于组织信息,减少混乱,为⽤户提供清晰的结构。
纵向亲密
横向亲密

设计原则都是相互关联的,单独使用一个的情况很少。
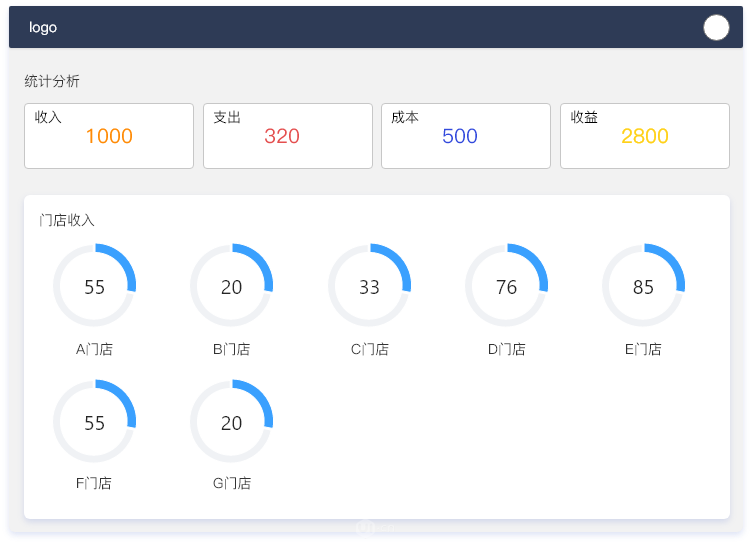
举个例子:下面是很多的布局感觉很常见,但是总有点奇怪,也说不出什么。

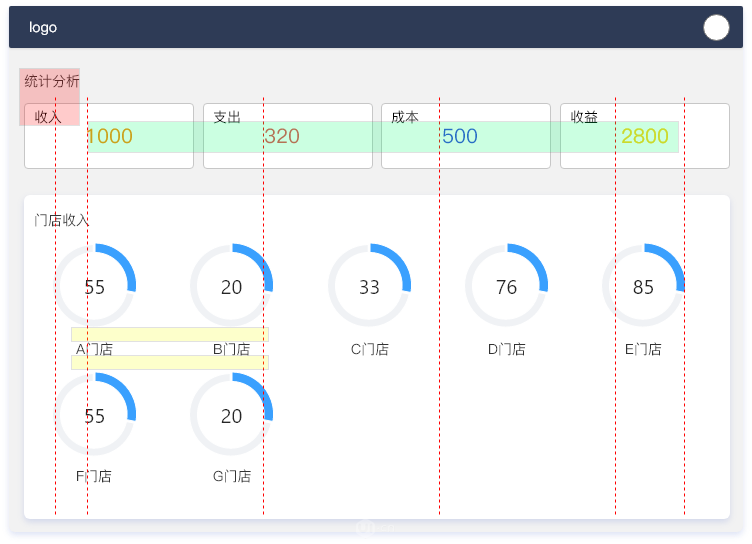
其实犯了一些错误。

- 红色方块的【对比】不够强烈。
- 绿色方块内颜色没有【重复】,就是日常说的色不过三。
- 红色的虚线标记出来的元素没有【对齐】,摆放太过随意,没有章法
- 黄色方框标记的区间一样,【亲密性】不够,不知道A门店的数据是哪个

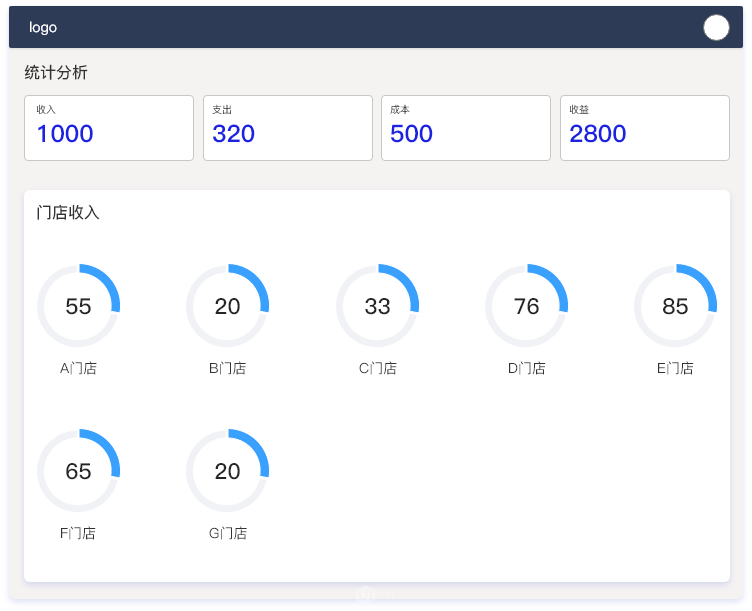
稍微调整一下就会干净很多。
#相关阅读#
作者:Iron设计邦;微信公众号 IRON设计邦
本文由 @Iron设计邦 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







