需求调研不积极,数据可视化大屏改到你窒息!
编辑导读:需求调研是产品经理的重要的一项工作内容,在数据可视化大屏设计中同样如此。本文作者从自身经历出发,分享了关于数据大屏设计的相关经验,强调了需求调研的重要性,希望对你有帮助。

大家好,我还是那个去年做了60个大屏页面的袋鼠云可视化设计师,这是《数据大屏设计师,我不信你没有这些困惑》系列的第二篇。这次就主要分享一个方面的心得经验 —— 数据大屏项目中的「需求调研」。

好,开始营业!
一、为什么大屏设计师需要加强关注「需求调研」
首先,为什么我认为数据大屏的设计师,需要加强关注「需求调研」?
你要帮客户画大屏,难道不该了解清楚客户想要什么吗?
但事情并不是一句话这么简单。你注意看我写的,是“让设计师加强关注「需求调研」”,而不是“让设计师加强「需求调研」”,为什么这么写?因为在实际项目中,公司并不会让设计师直接和客户对接需求,而是让产品经理(往往兼项目经理)去和客户对接。
说说有产品经理对接需求的好处(若无特殊说明,下文中的产品经理都默认兼项目经理)。
- 产品经理能更好地把控需求边界,综合评估客户需求、预算和公司能力、投入成本;
- 产品经理比较(擅长和客户博弈,呸呸呸)擅长引导客户进行需求梳理和优化,为设计师安静地做设计提供了保障。其实反过来,设计师也应该学习一些项目需求的评估和管理,互相理解和成就。
那么,这个话题实际要说的是:大屏的设计师为什么要关注产品经理调研需求?
产品经理对接完需求,接下来就是设计画大屏页面了,上游要是没调研清楚,下游怎么画得好?
更重要的是,我觉得数据大屏设计师的工作更像是舞台设计/室内设计/PPT设计……在项目中做的大屏是定制化的大屏,我们必须在前期对现场、硬件、客户需求有深入了解,才能作出让客户满意的东西。可以说,对于数据大屏这种侧重视觉设计的产品,从做原型规划时,就已经进入【设计阶段】了。
坐在电脑面前把大屏画出来,只是“设计的执行阶段”,通过了解需求,知道设计这个东西的目的所在、侧重点所在、价值所在、限制所在,对于设计师是一种养分给予,能让设计师更好地进入设计执行。
那么:设计师应该怎么关注“需求调研”?
和产品经理“通气儿”。
我想大家一定都会在设计执行阶段,遇到那种【因为前期没调查清楚所以很难进行设计决策的点】。
这个时候,就要做一个成熟的设计师,想知道什么就和要产品经理说,让Ta去问,不要憋在心里做含糊的设计(我曾经就是不好意思说,最后开发完还是得改,累人累己)。
这样也能让产品经理得到“进步”,Ta会意识到【下次项目对接的时候,这些点是设计师关注的,要及时确认掉,避免后续麻烦】,这样项目才会越做越顺、越高效。
设计师和产品经理要加强“原型规划”阶段的合作。
大屏做多了就感觉像做装修,客户更期待看到的是对于内容布局、画面感的规划,所以项目经验不多的产品经理,往往会策划犯难,或者是策划得比较蹩脚,我想这时候,是需要一起来完成这份原型规划的。
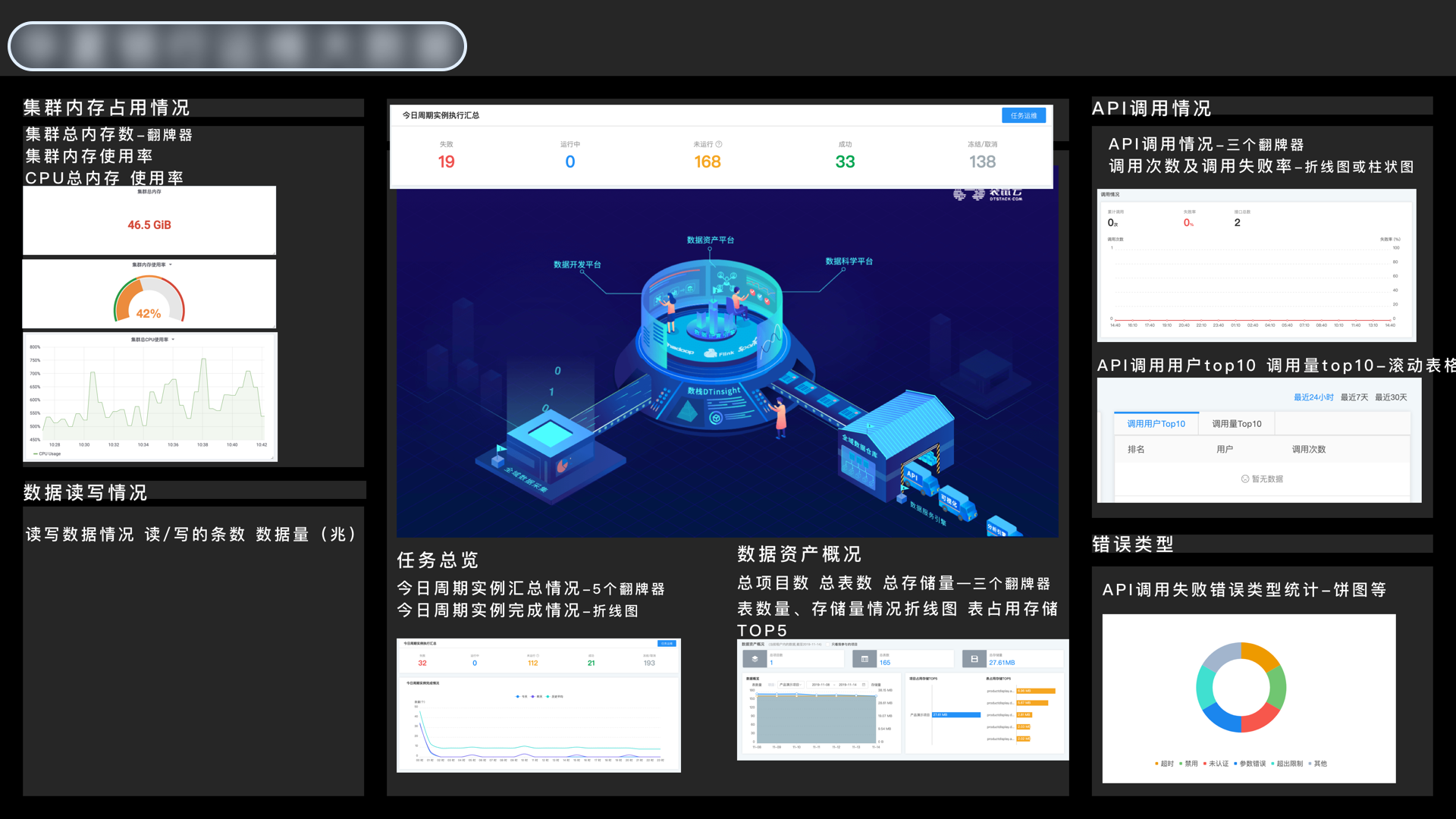
我们经常看到的大屏原型图大概是这个样子 —— 分好区,往里面粘截图或者用文字描述,但是对于设计师来说,画得太“粗”了,不够细致,往往不能及时发现问题。

使用文字描述,很不直观,而且很容易造成误解;截图示意往往会存在数据量塞太多的问题,原型里硬塞下了,但在设计执行时,保证最小字号的前提下,很可能会放不下原型里规划的内容。
二、项目背景对设计的影响
项目背景,也就是客户做大屏的目的和期望。
从大屏的使用目的来说,大致可以分成 3 类:
1. 「门面派」侧重汇报展示,就是要好看
这类客户做大屏的主要用途是为了接待参观人员,对外进行企业形象展示,也有对内展示进行员工激励的(类似数字化的幼儿园小红花榜),想从大屏体现出公司的数字化建设和管理,展示一下公司的业绩成果等。
对于这类需求应对建议 —— 内容上,主次要足够分明,能形象通俗地传达数据背后的含义,例如公司业务发展到底有多好;视觉动效上能做出让人眼前一亮的效果;元素的使用上最好能结合企业VI和文化。
![配图来源:Easy[V]大屏模板](https://image.woshipm.com/wp-files/2020/07/W2eabU8K2pheCb7jgDpH.gif)
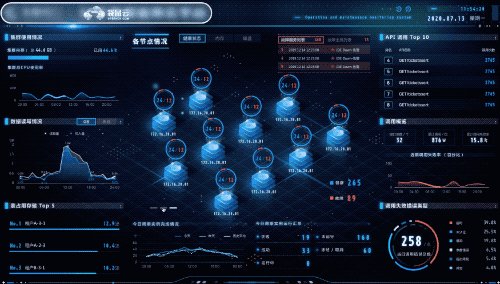
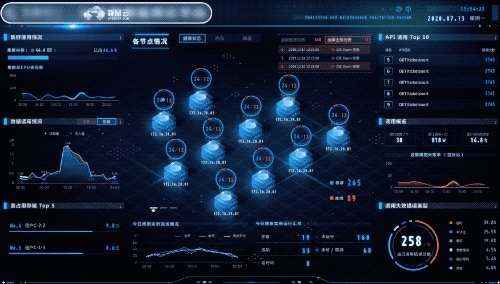
2. 「实用派」侧重监控、数据分析,指标要全、维度要多
这类需求会比较“务实”,一般是给内部的员工进行流程、现场、进度监控使用,或者是协助领导进行复盘、某个业务主题的数据分析。侧重这类需求的客户,通常不会对效果有很高的要求,而是重点关注他们的实际使用场景。
对于这类需求的应对建议:一定要吃透他们的业务、指标内容,不然会全程只由客户主导,很被动;可以适当地减少装饰元素,突出指标数据的大小、状态。
另外一个感触是,不要就简单地“重复造轮子”,要尝试作出优化,因为这类客户往往已有一套比较完备的后台业务系统,他们想“搬到”大屏上,所以很容易就变成了“照着美化了一遍”,会让设计过程比较“枯燥”;设计难点往往在于,比较较难挖掘可以做视觉主体的指标数据。

3. 「雨露均沾型」
这类需求想兼顾炫酷视效和庞杂的内容展示交互:效果很炫,内容不能少。我感觉大部分的项目都是这样的目标心态,而且可视化行业里的大屏产品也是在朝着这个方向进步,所以要求大屏产品的性能、交互复杂度的支持都要跟得上。对于设计师而言,难点应该在指标内容的组织,以及场景视角、模块切换的动效设计上。

来自袋鼠云Easy[V]中的模板
三、倾听客户的“蓝图”
一般会有自己的初步规划——要展示哪些指标,这就可以作为我们的【初代原型】。
如果客户已经有自己的构想,我们接下来要做的不是基于他的构想进行设计,而是和他聊聊他的思路,不懂含义的指标,问清楚!
你理解了客户的业务指标,你才能对客户的想法作出赞同或者改进,才能有自己的主动权,换个角度来说,才能体现专业性。
对于一个陌生行业的项目,我们没有足够的时间和精力来摸清这个行业的全部方面,有的时候,你不得不承认,隔行如隔山,对于一些概念名词、业务逻辑关系,真的只有在行业里待过,才会了解,就像那个设计圈的梗“客户说:你不要用PS,要用PhotoShop”。
如果,不幸的话,遇到了毫无想法的客户,那就会比较“危险”。
这里的“危险”意味着低效、被动。看似得到了“无限可能”、自由发挥,其实真相是你要花更多的精力去理清客户没有说出口的需求。
四、不合理的需求与需求优化
关于不合理的需求,我只有一点想说!
不要以为大屏很面积大,就啥都想往上放!
客户经常会比较“贪心”,对一屏页面上放多少指标内容没谱,这时候,反问自己和客户 —— 这些东西是必须同时看的吗?如果不是必须同时看的,考虑做交互切换;如果必须同时看,考虑按照重要次序做删减让位。
五、怎么面对需求变更?
就算前期把需求调研得再透彻,还是无法杜绝需求变更的发生。我们能做的,只能是尽最大的力量把不确定的因素降低,从而降低后期需求变更的可能性和修改成本。
怎么面对呢?
- 继续做好每一个流程的工作,及时发现、及时总结潜在的改稿隐患;
- 周末集体去灵隐寺烧香祈祷接到的项目都一稿过;
- 多囤点生姜洗发水
六、最后
这次的分享到这里就结束了,下一期会分享大屏项目里的「数据调研」。
写这篇时,我去查补了“需求调研”方面的经验资料,试图将自己想表达的点包装得更全面化,但发现抱着这样的心态去写的内容,十分的“泛”、“百科化”,而且,为了显得理论完整而强加的东西,会让“写文章”变成“搬运”,这绝不是我想告诉别人的东西。
我停下来反思之后,确认了两点:
- 【自我瓶颈】以我现在的工作阅历和总结能力,并不足以写出全面的、洞见深刻的理论经验。
- 【要放下包袱】我大概有点“端着”、“想装”,想被认为很厉害,这种心态会让我难以做到真诚。
所以,我调整了心态——把自己经历过的、观察到的东西,尽量整理成思路清晰的文字,写下来就好。
我认为大屏的“需求调研”,是完全可以从其他产品那里学习的,特别是ToB类产品。
鼓励同行朋友们多看看,拓展自己的能力边界,或许会在大屏策划、设计时更有章法。
正文截图来自Easy[V]截图,为公开图片,不涉及公司机密
#相关阅读#
本文由 @EasyV 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








整理的很赞,不知道能否认识一下