如何用Axure画出Web后台产品的面包屑组件
编辑导语:Web后台的面包屑组件用来告诉用户当前页面所处的层级结构,PM一定要了解并学会它的原型画法;本篇文章作者详细介绍了如何用Axure画出Web后台产品的面包屑组件。

面包屑的画法不是很复杂,但是有一些技巧可以减少大量的原型工作量;根据作者的经验提供3种面包屑的原型画法,强烈推荐第三种最省时间且便于修改。
一、面包屑第1种画法
实现原理:每个页面都显示面包屑,那就每个页面画一遍。
原型地址:https://e10t7y.axshare.com
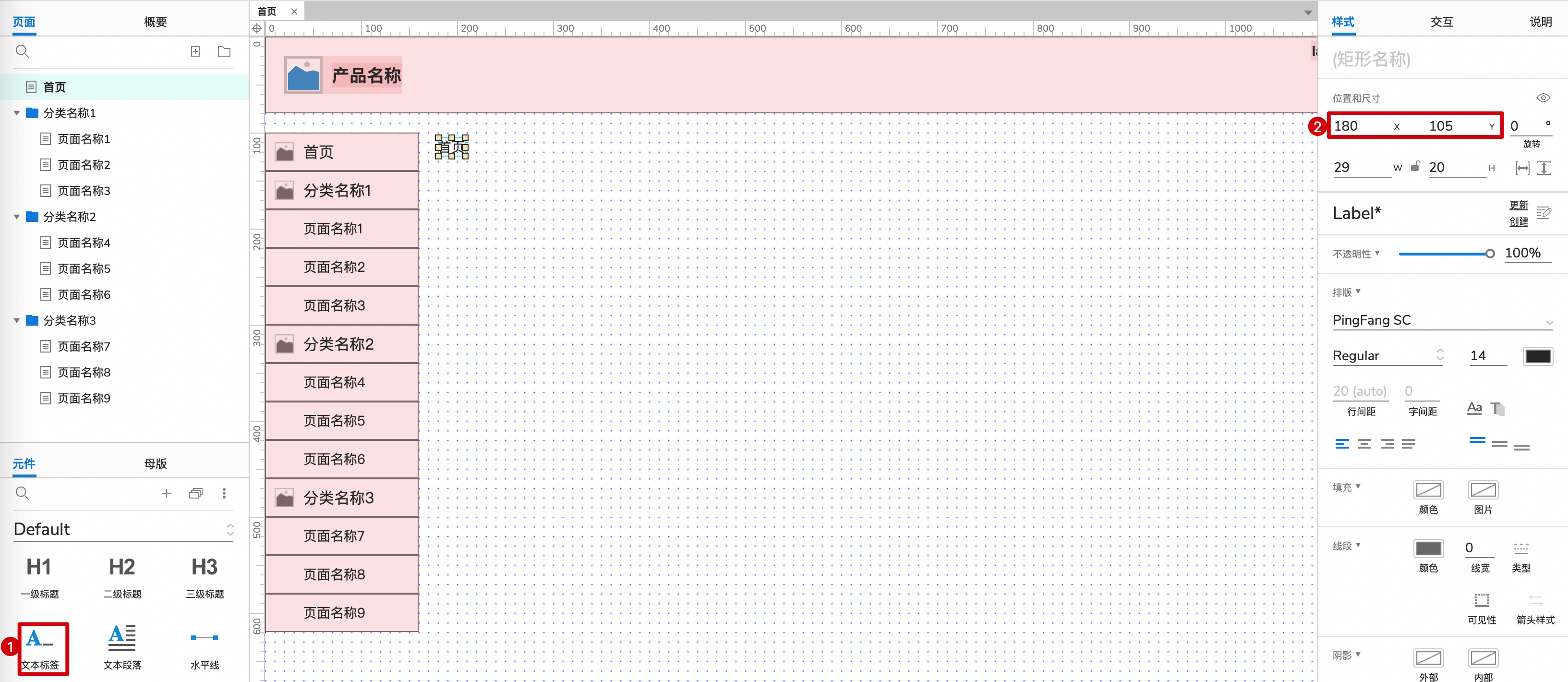
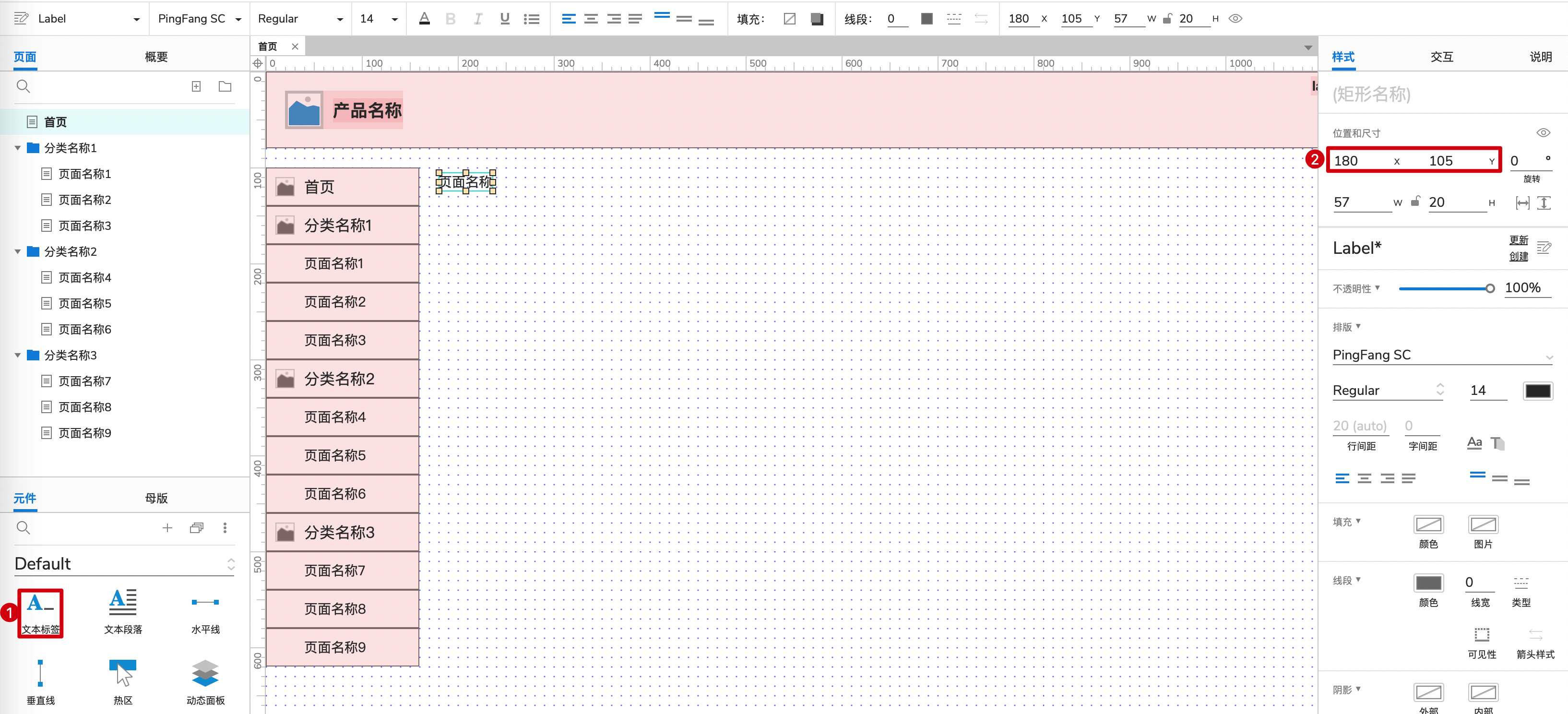
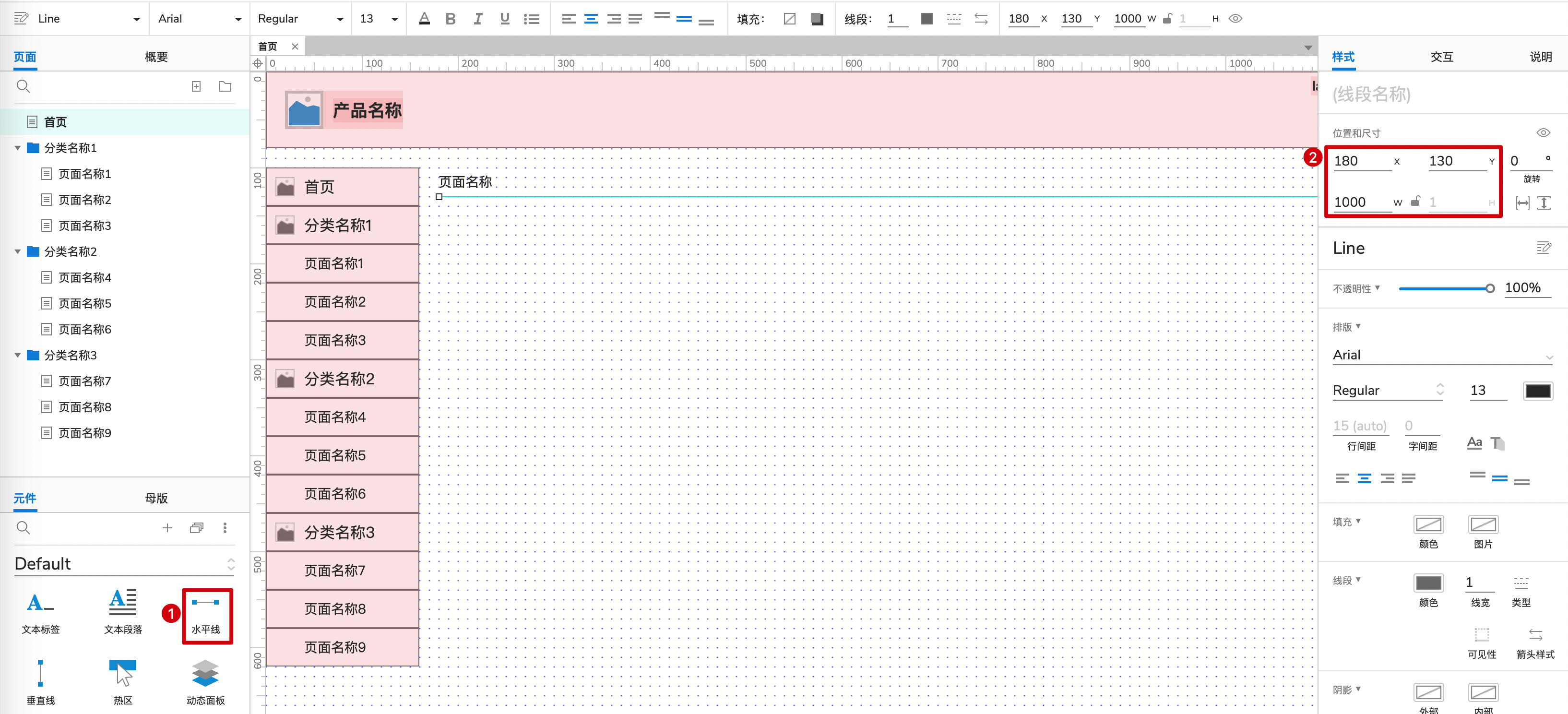
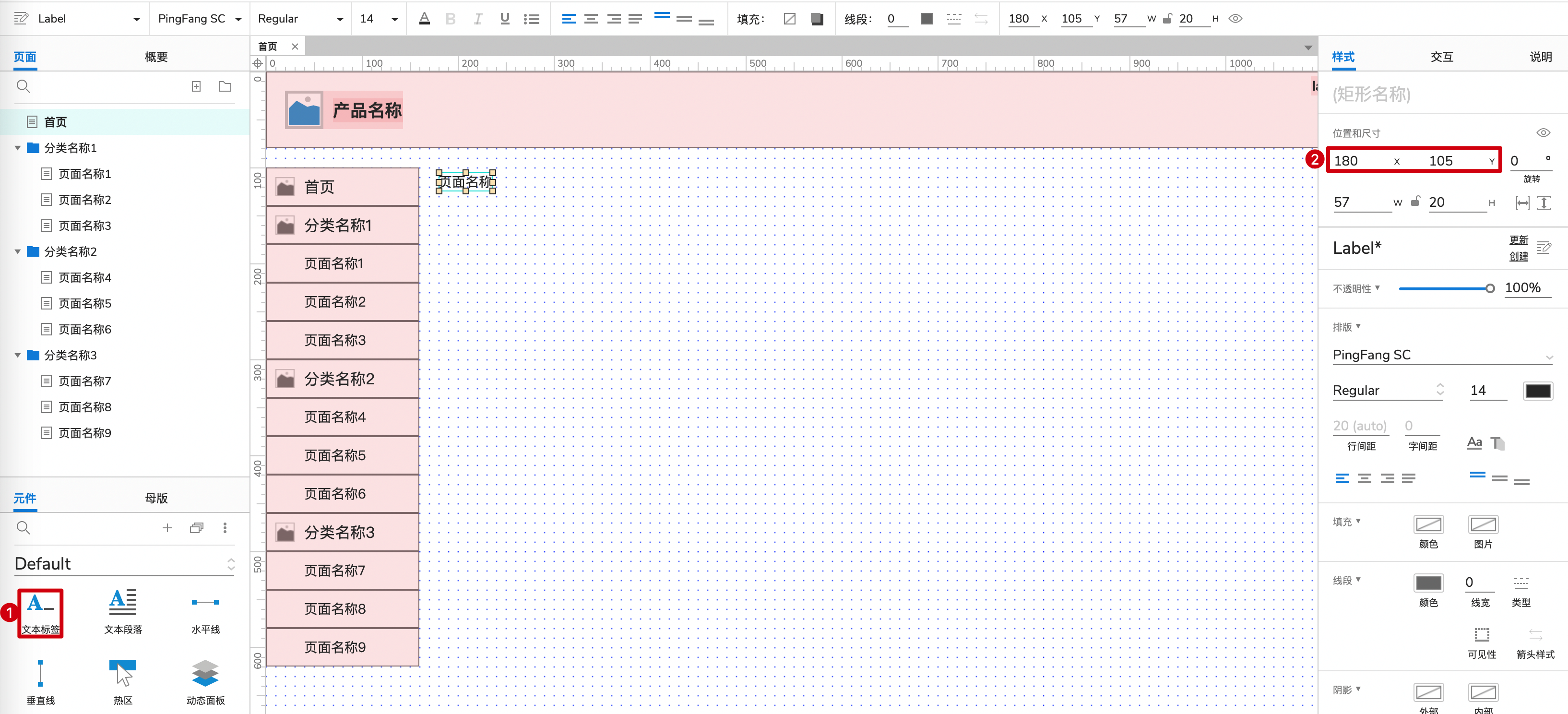
1)从默认元件库拖动“文本标签”到工作区合适位置,双击输入页面名称。

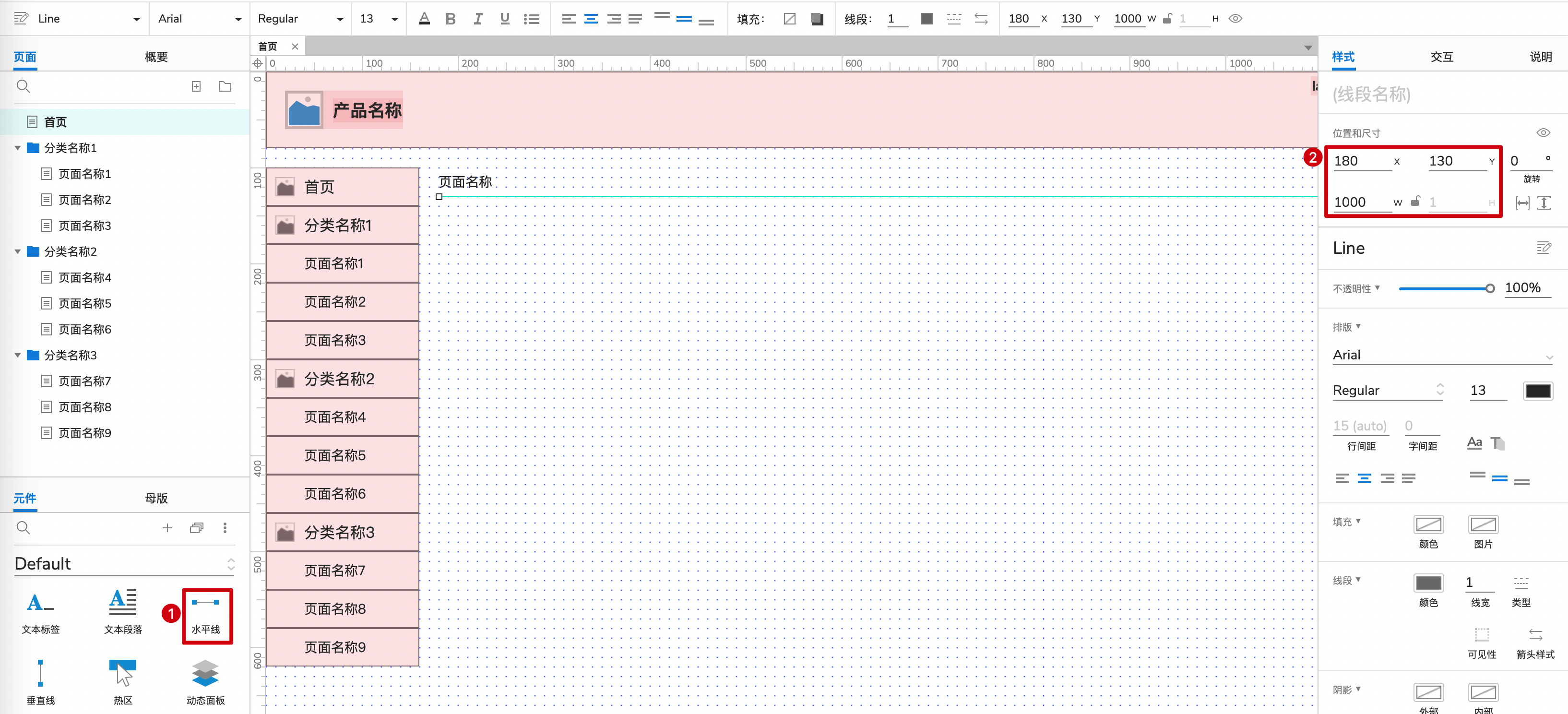
2)从默认元件库拖动“水平线”到工作区合适位置,修改宽度为1000px。

3)重复以上步骤,为每个页面设置面包屑。

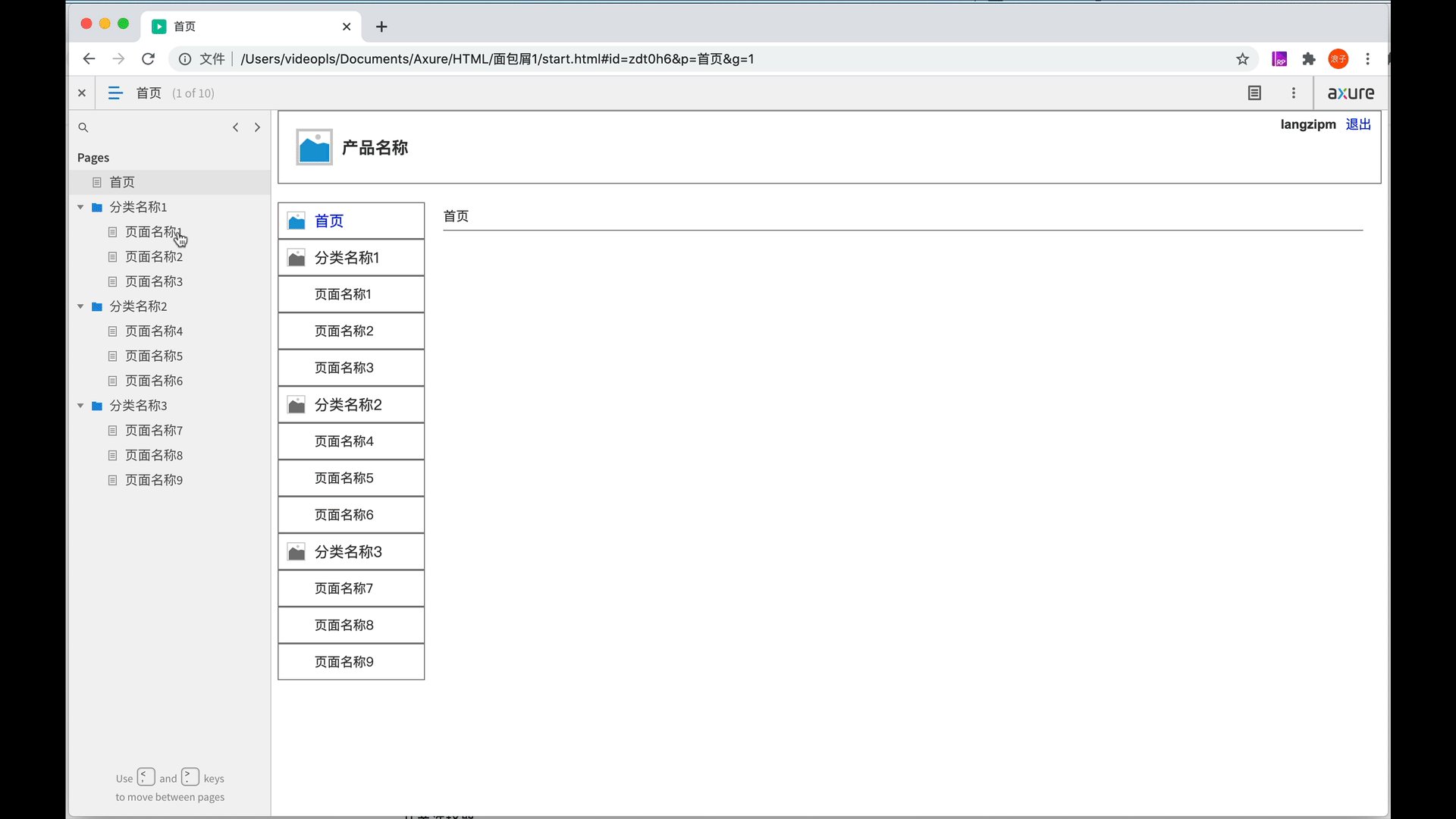
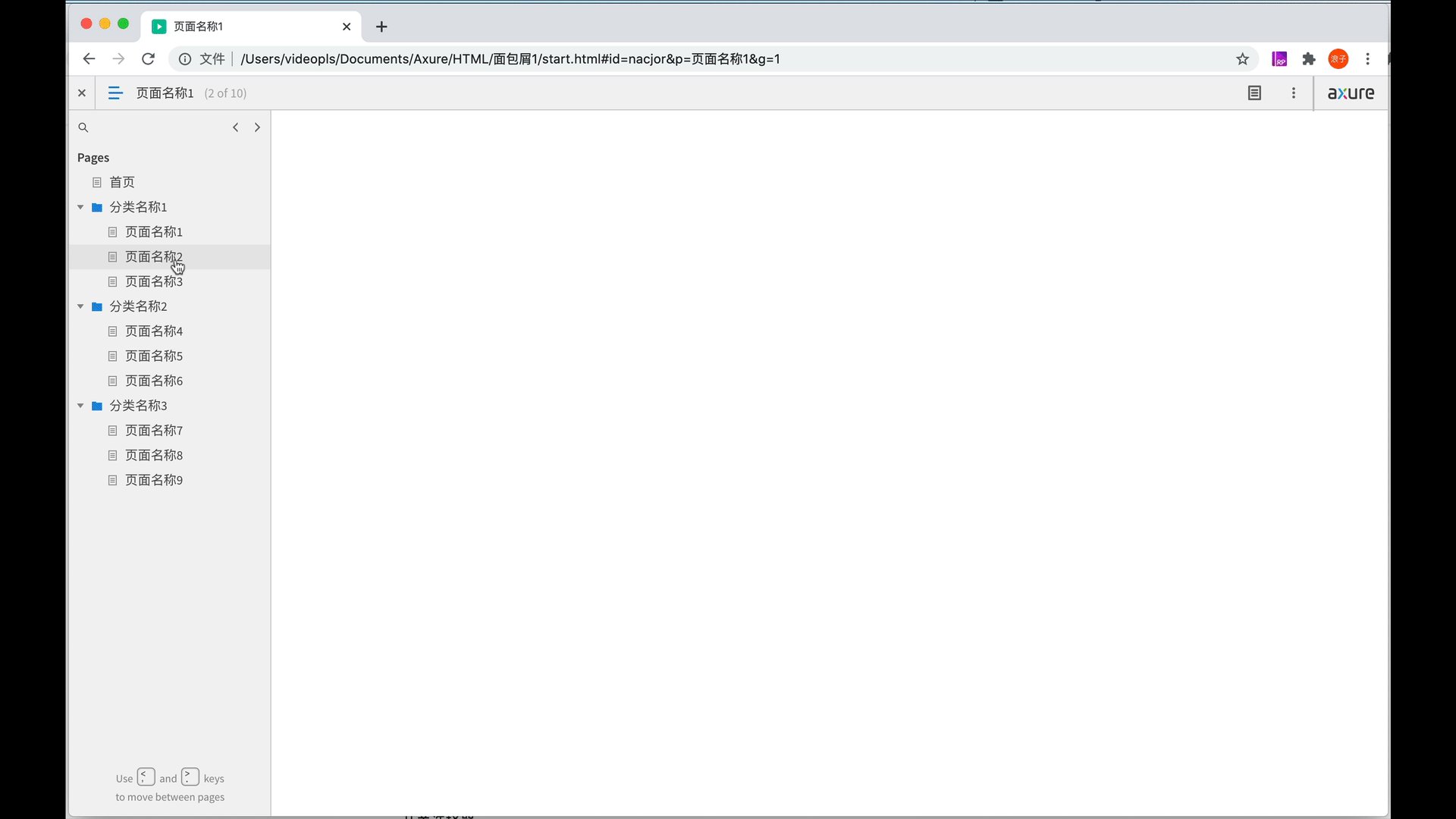
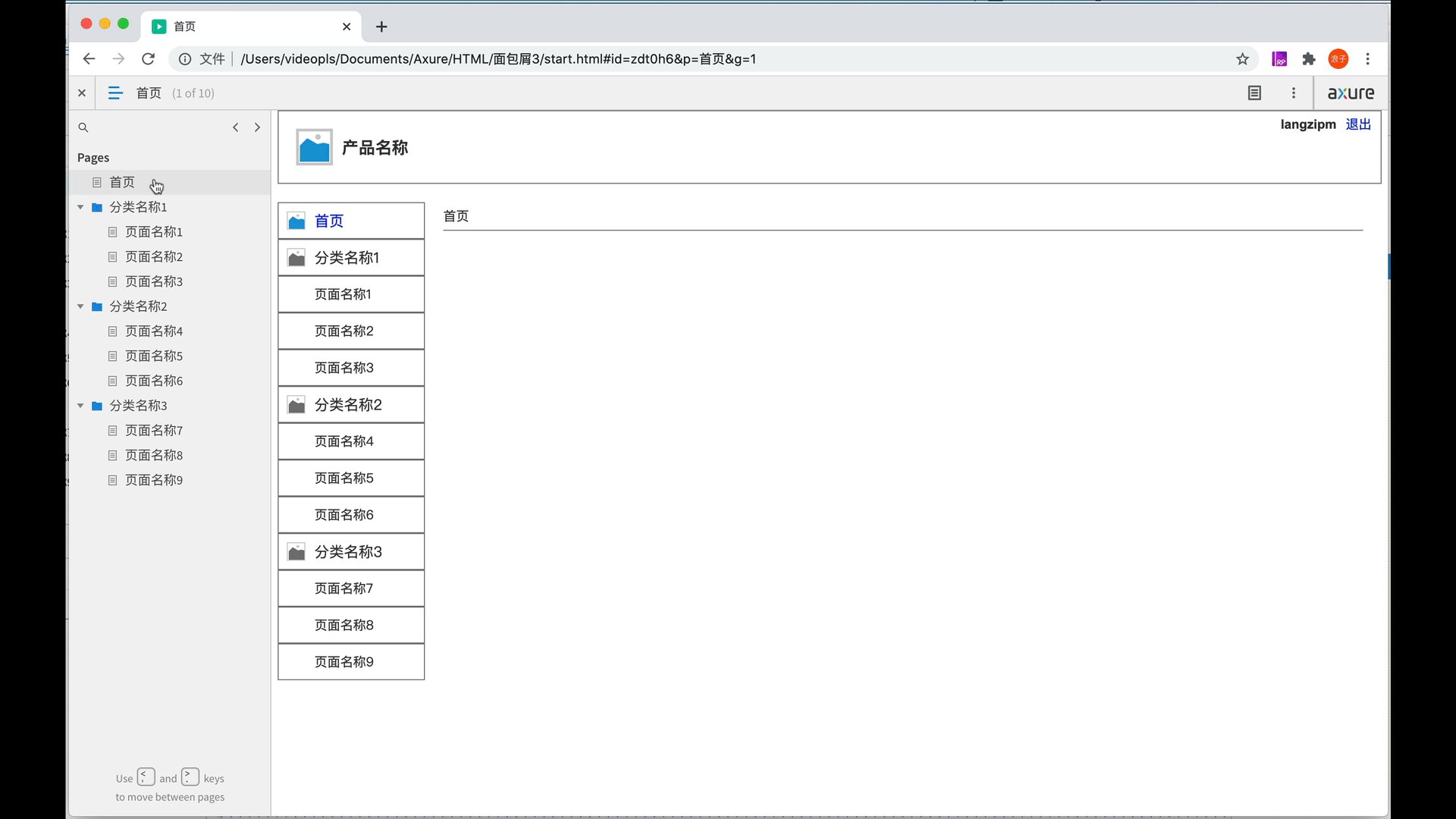
4)点击“预览”按钮,然后在浏览器中查看原型效果。

二、面包屑第2种画法
实现原理:每个页面都显示面包屑,那就使用母版然后添加到每个页面,然后根据具体页面进行修改页面名称。
原型地址:https://kjqvgg.axshare.com
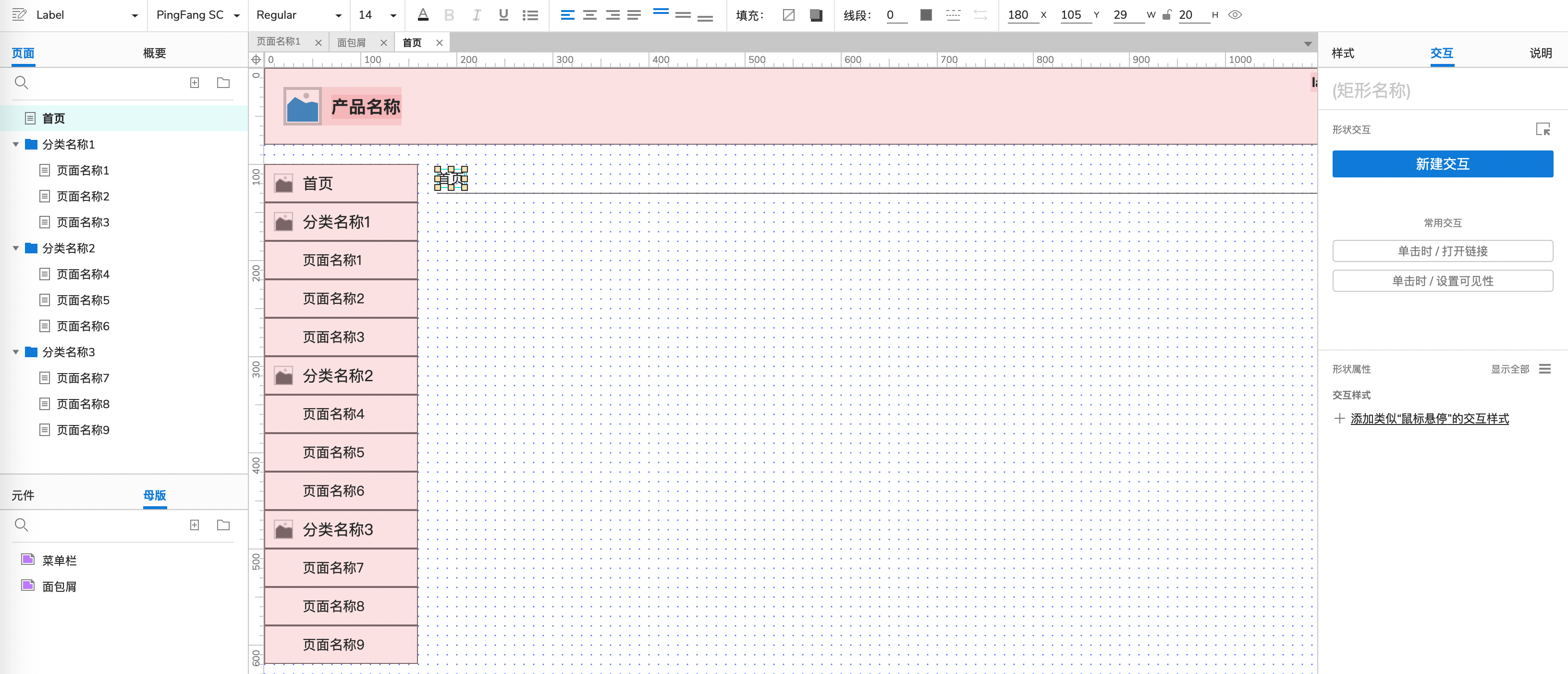
1)从默认元件库拖动“文本标签”到工作区合适位置,双击输入文字“页面名称”。

2)从默认元件库拖动“水平线”到工作区合适位置,修改宽度为1000px。

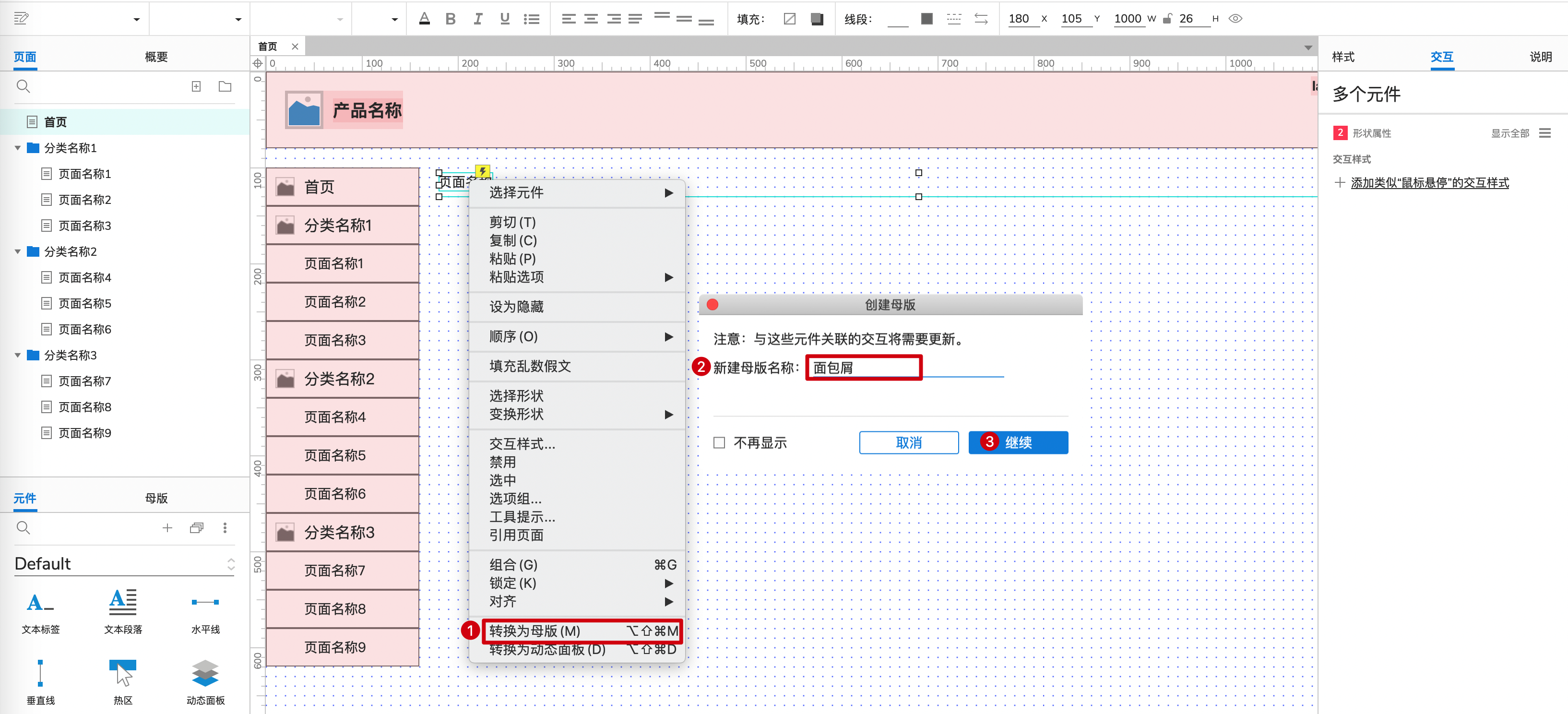
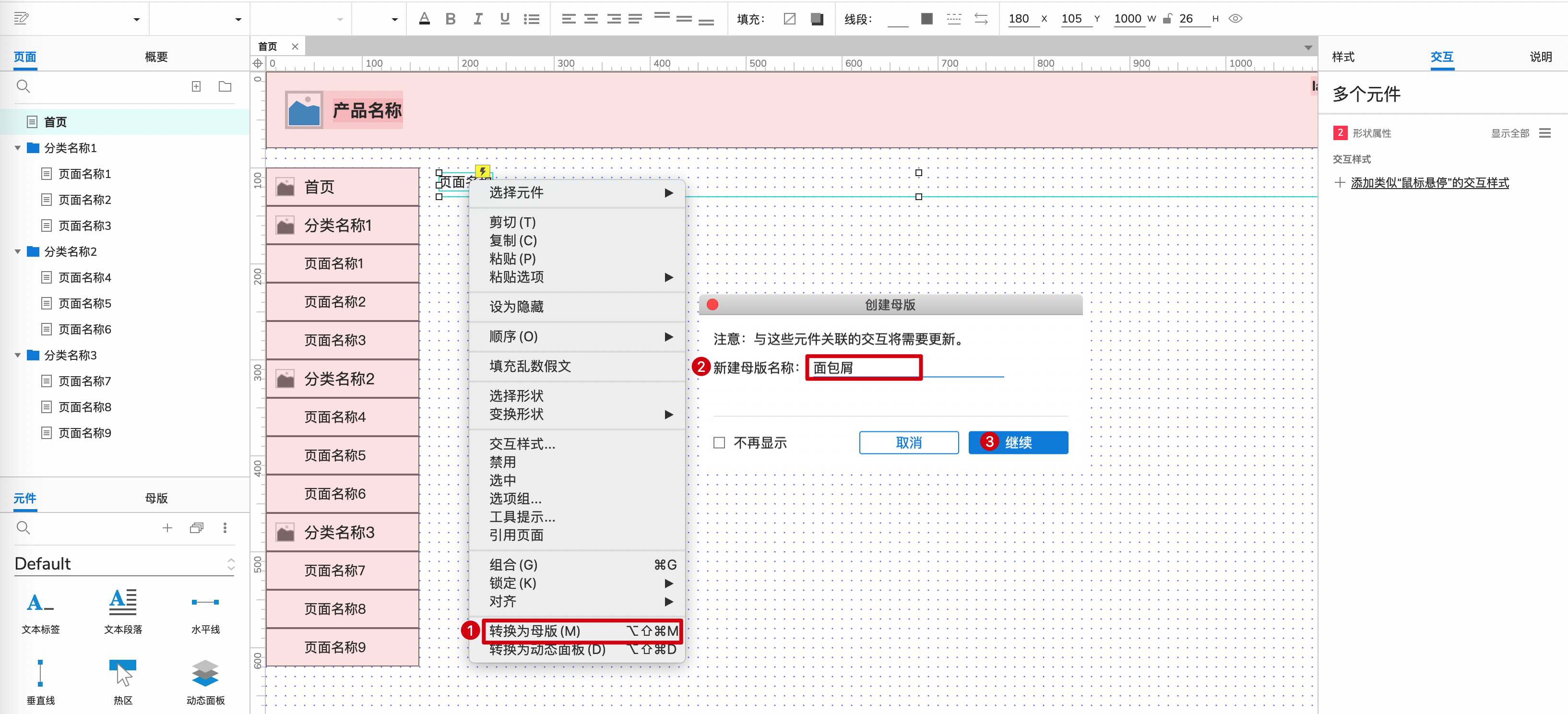
3)同时选择页面名称和水平线,右键点击“切换为母版”,然后设置名称为“面包屑”,点击“继续”按钮。

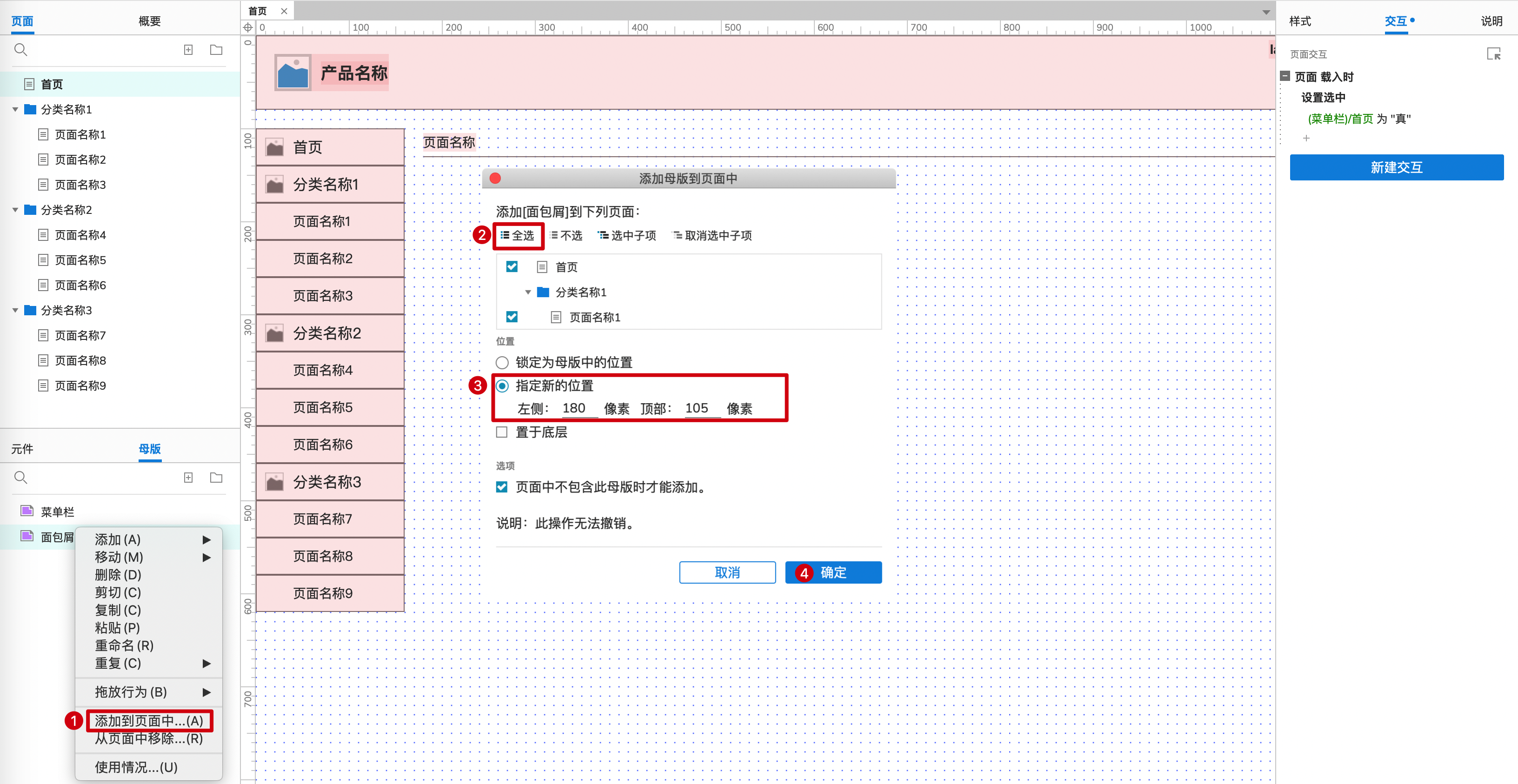
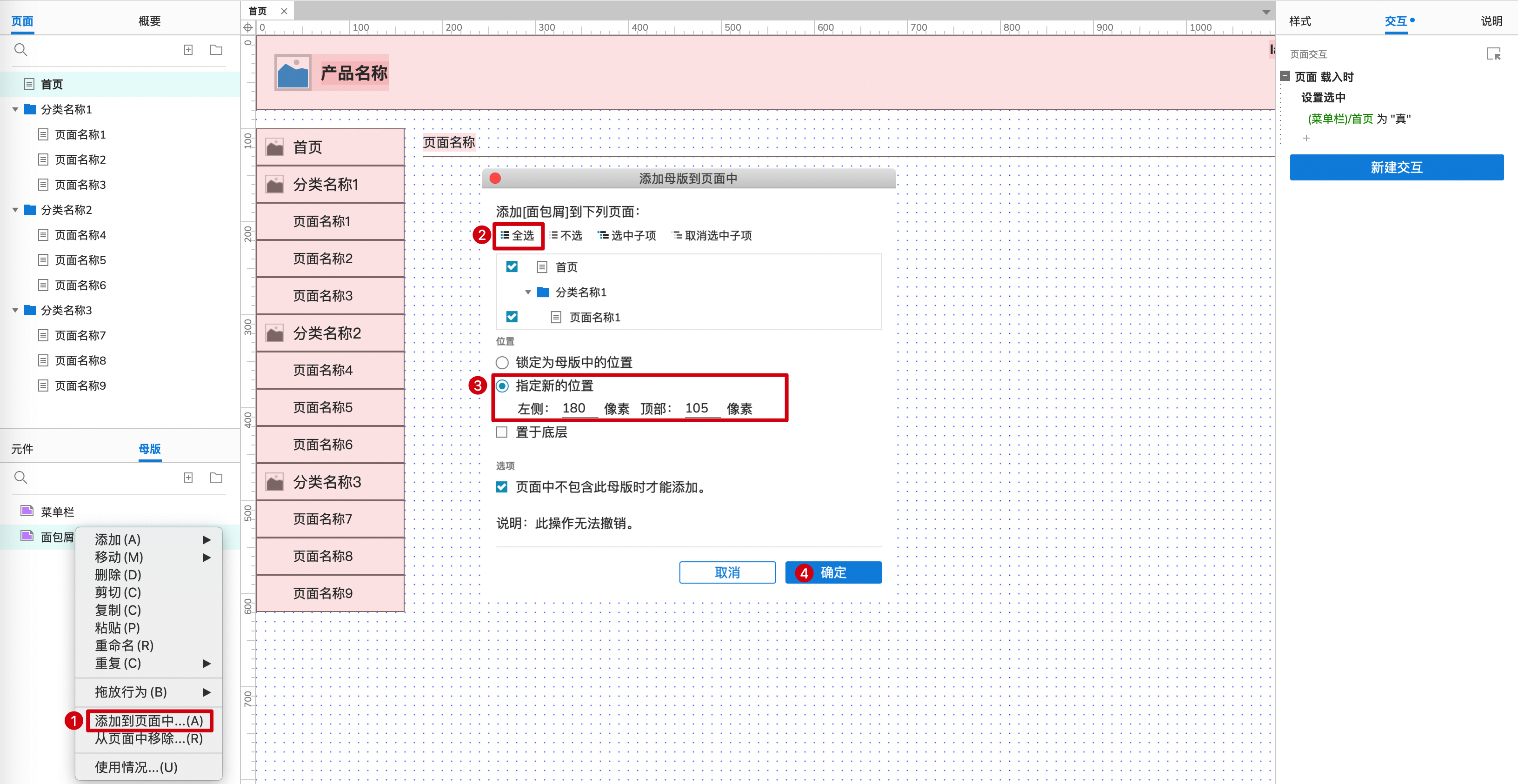
4)在左侧母版区域,右键母版“面包屑”,点击“添加到页面中…”然后点击“全选”,选中“指定新的位置”并设置为(180,105),最后点击“确定”按钮。

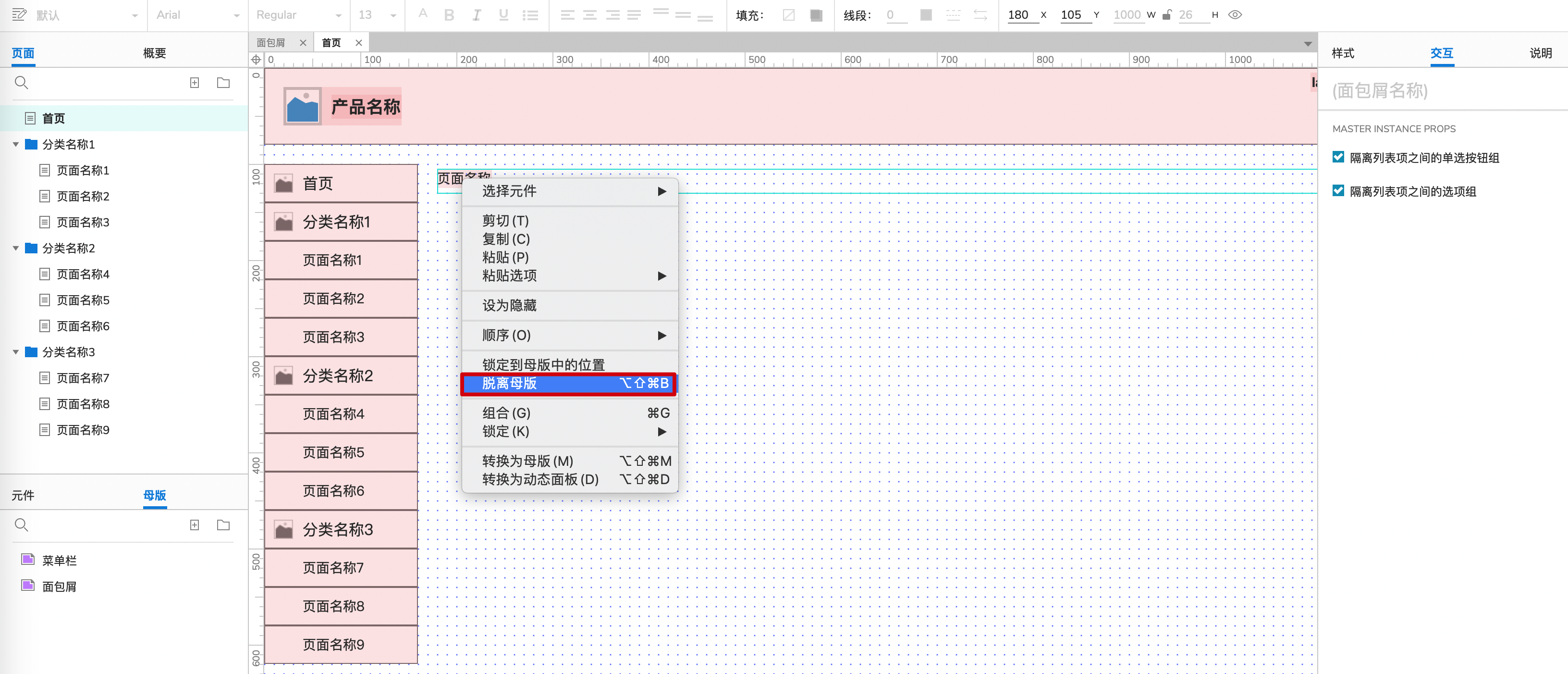
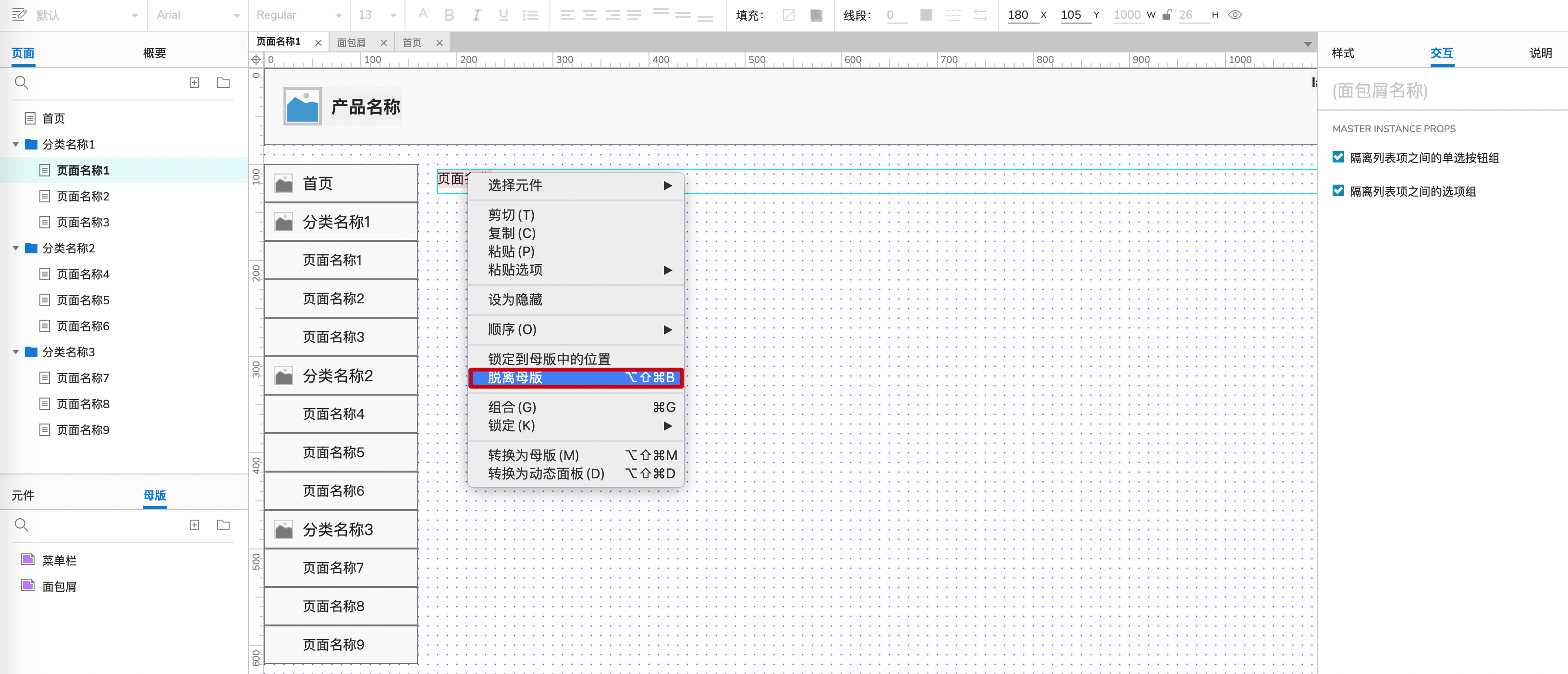
5)进入到首页,右键母版“面包屑”,点击“脱离母版”。

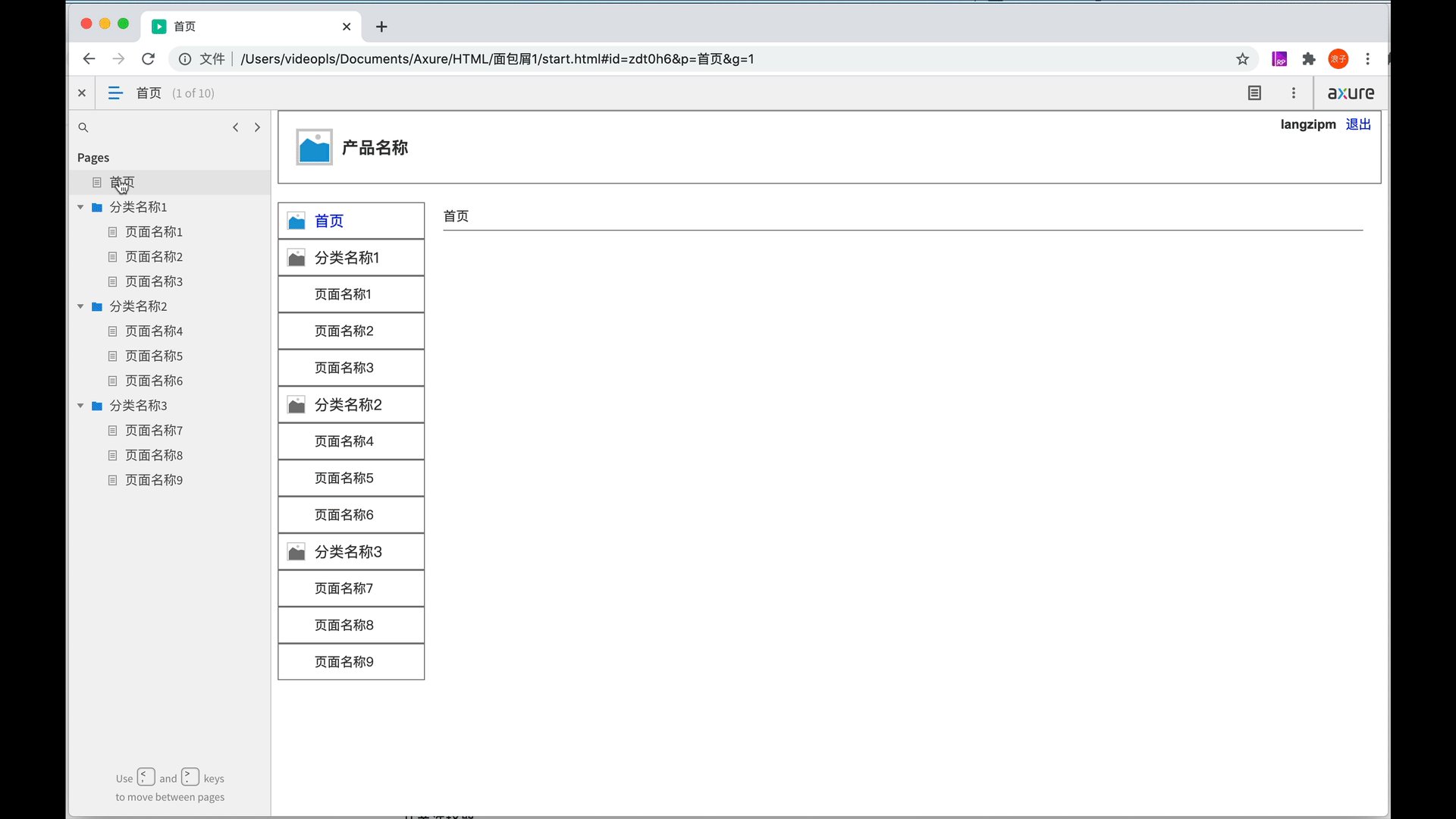
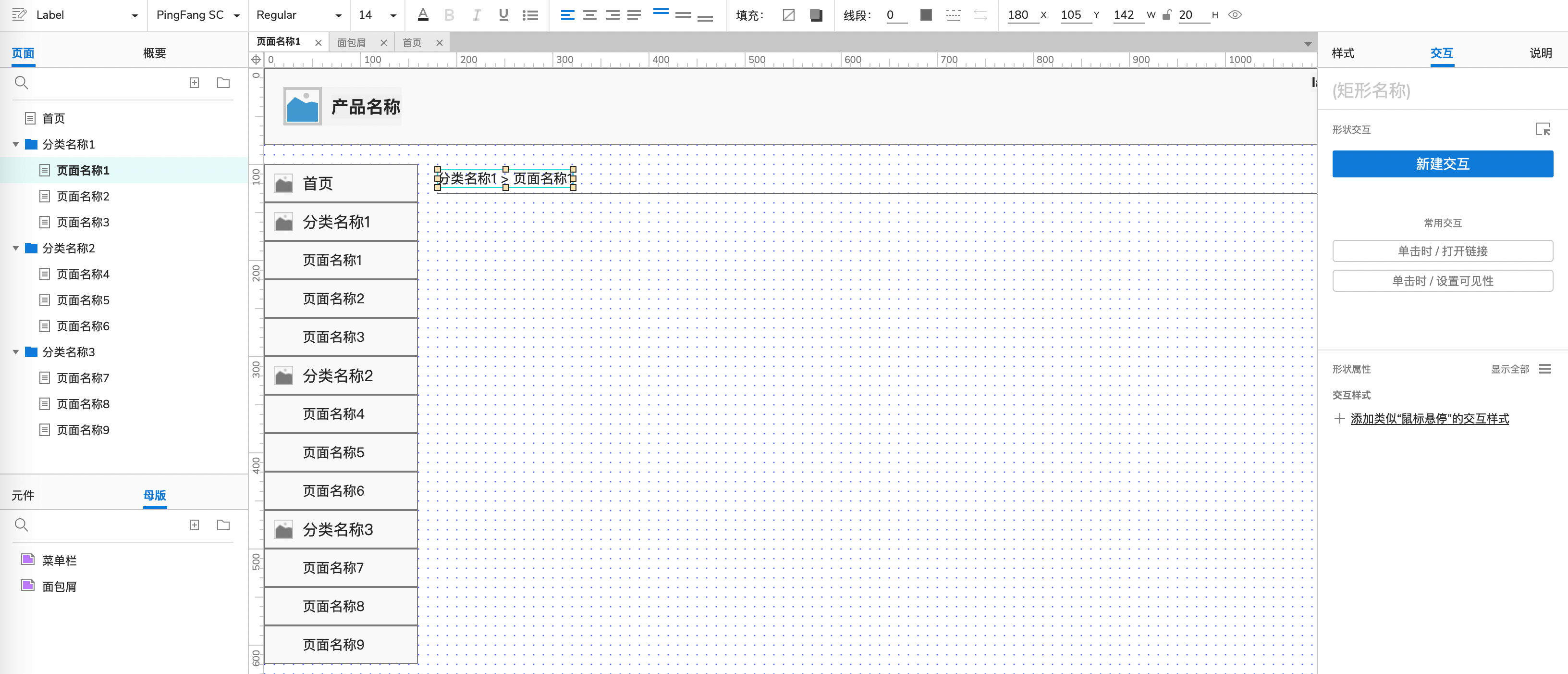
双击元件“页面名称”,修改成首页。

6)进入到页面名称1,右键母版“面包屑”,点击“脱离母版”。

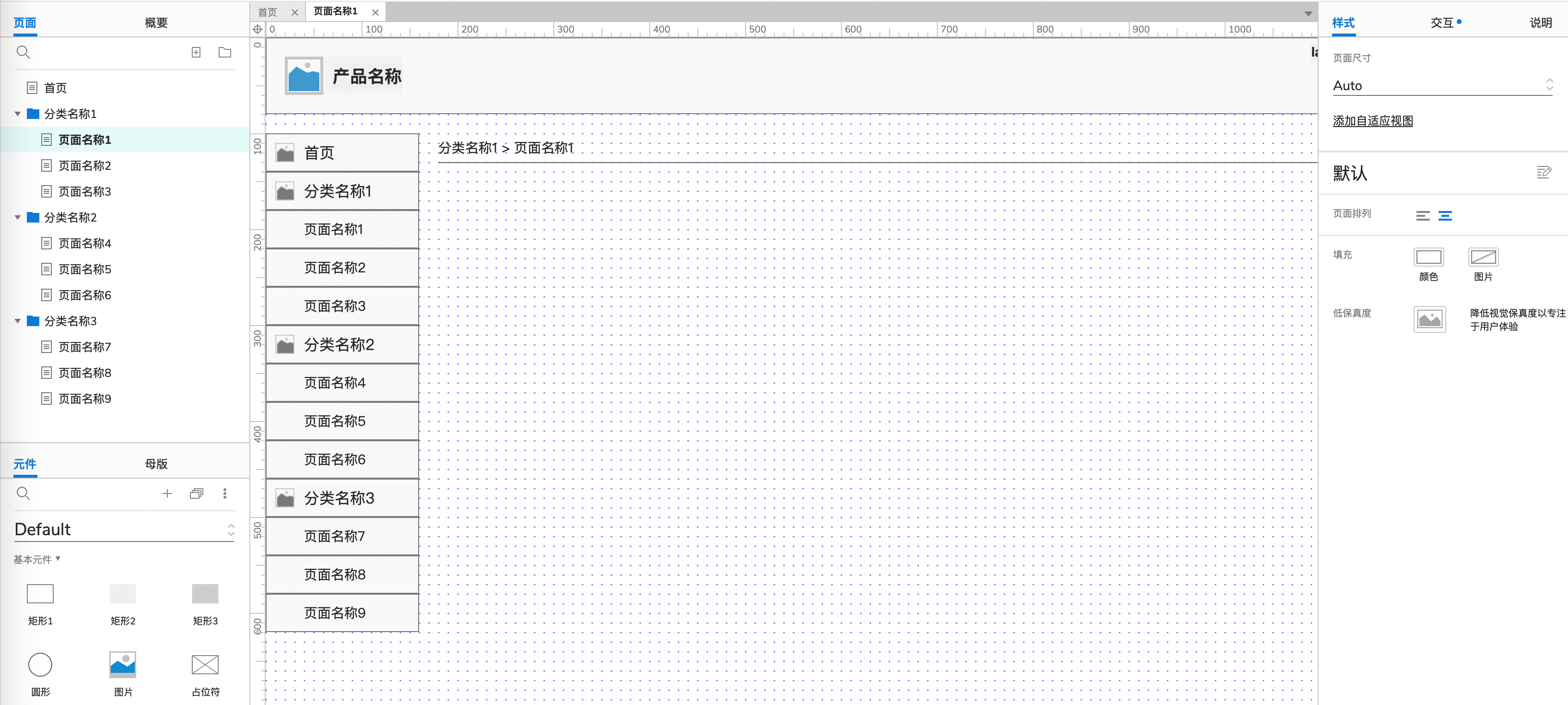
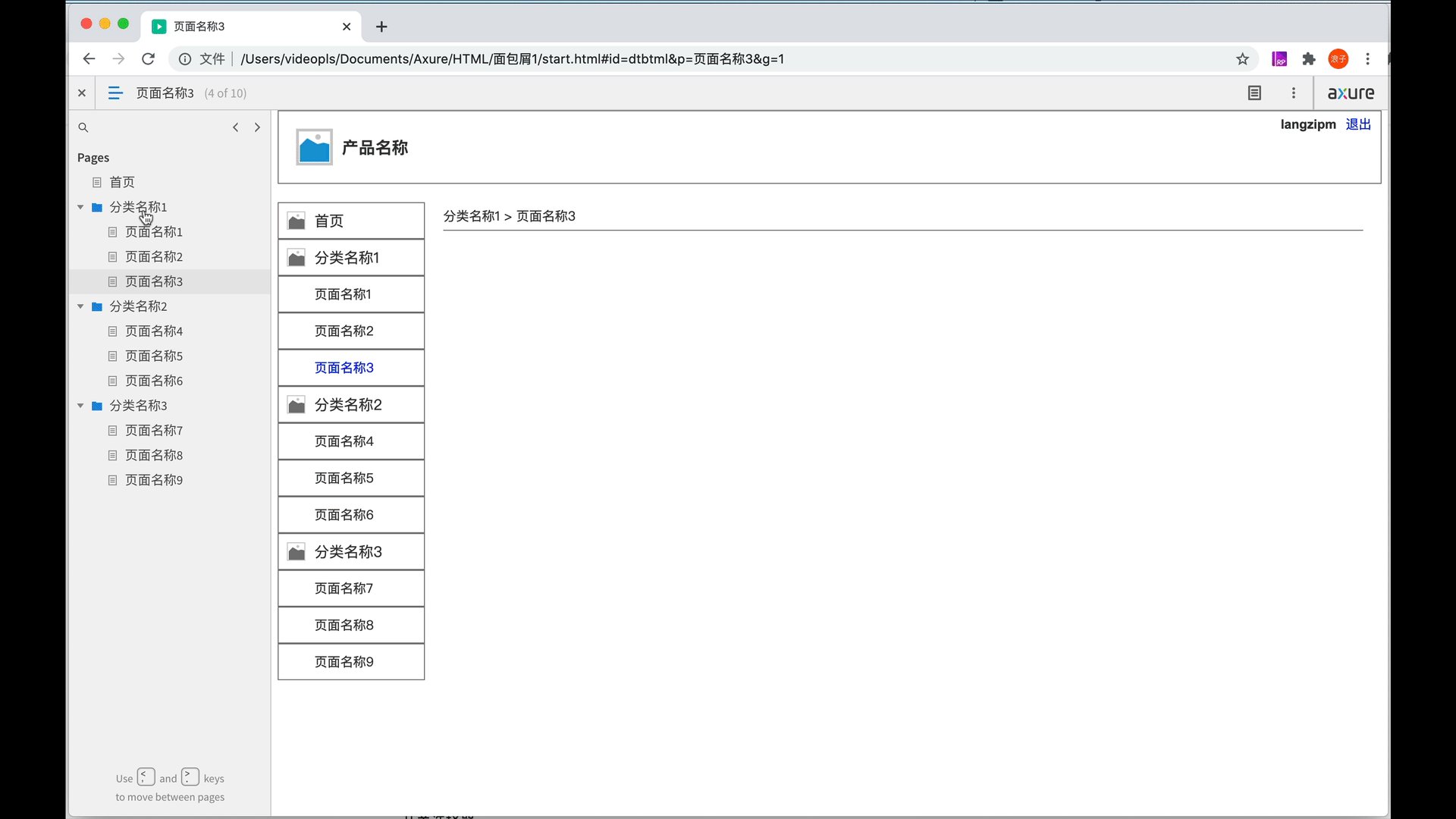
双击元件“页面名称”,修改成“分类名称1 > 页面名称1”。

7)重复以上步骤,为每个页面设置面包屑。

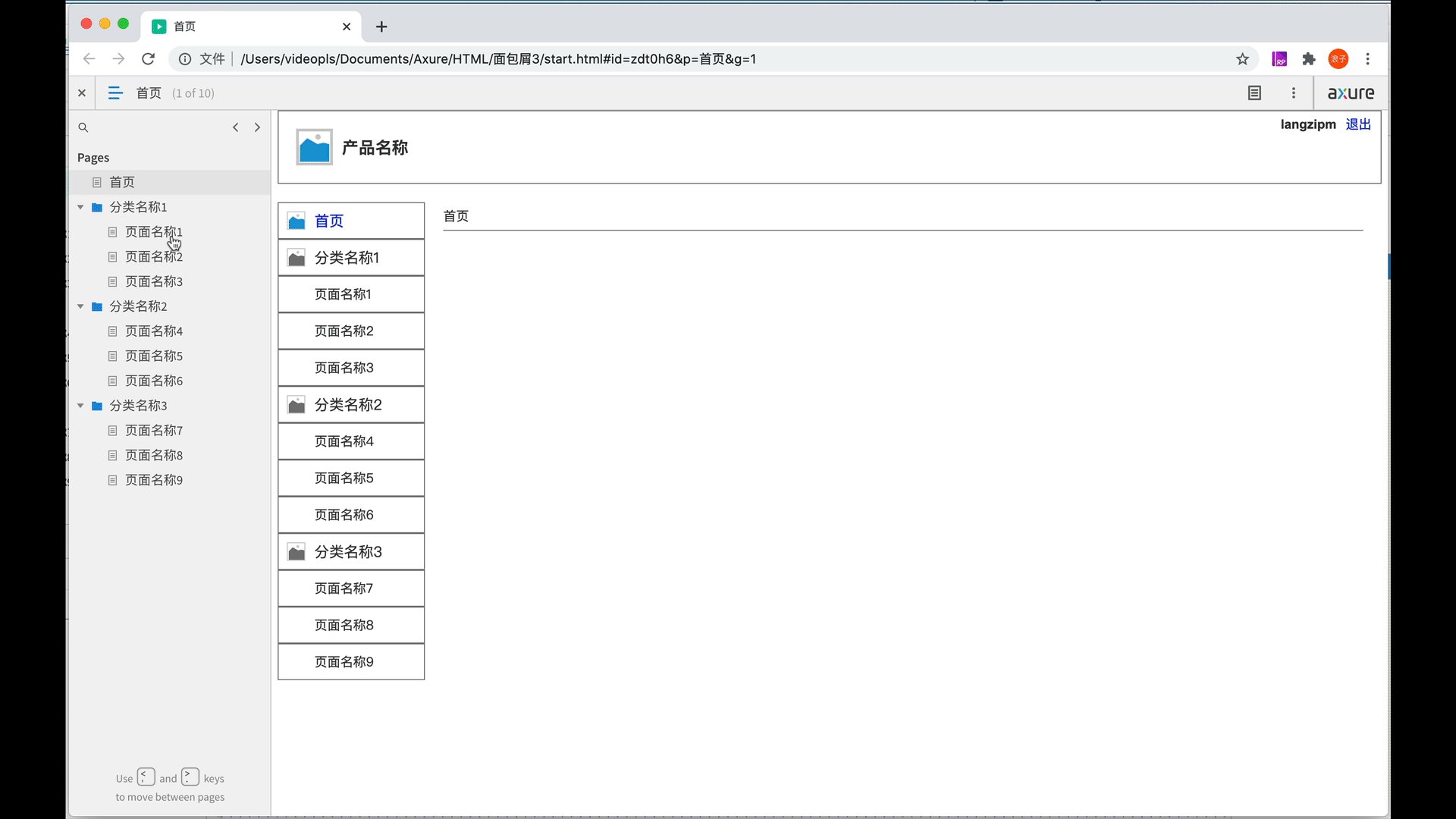
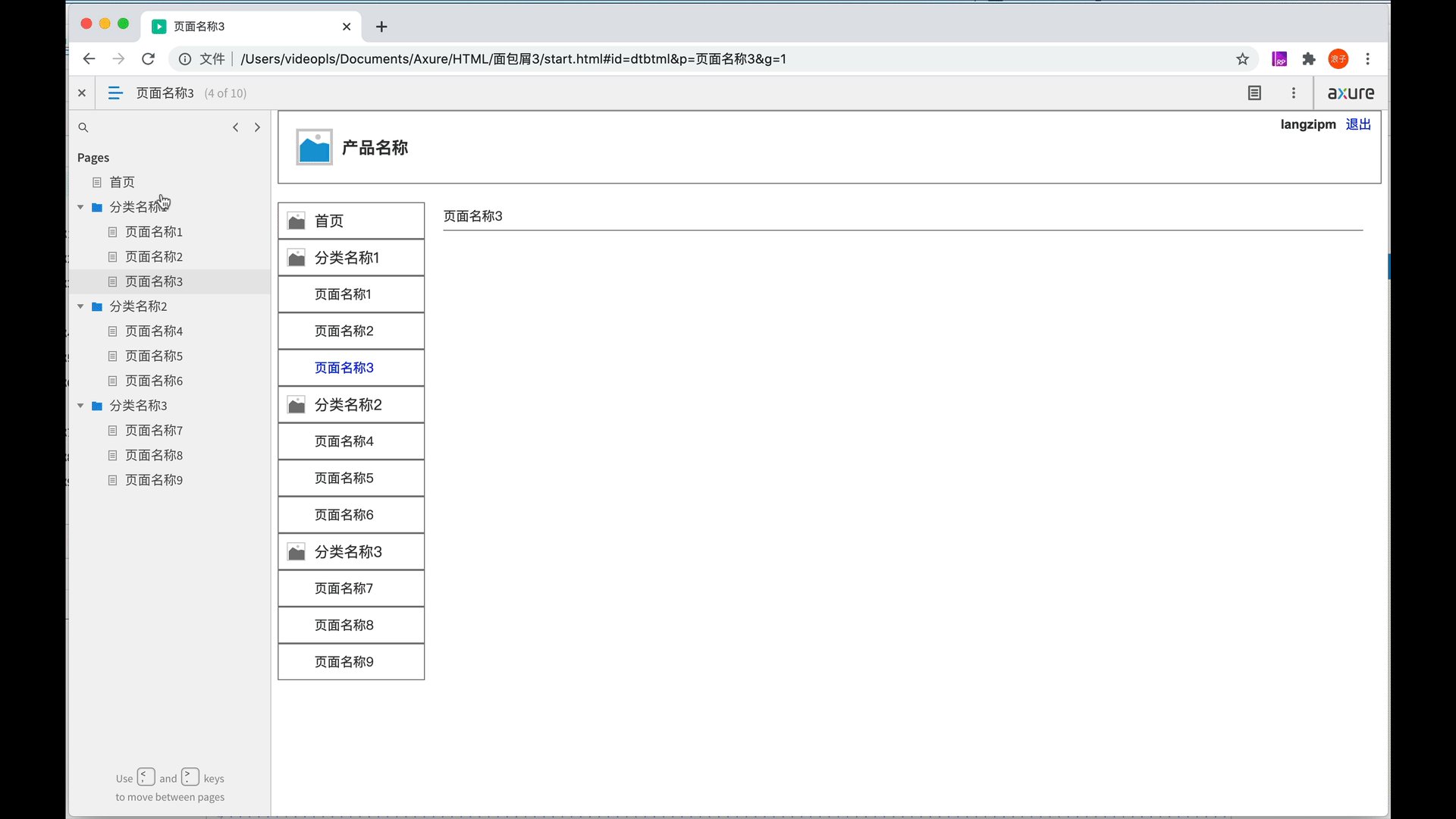
8)点击“预览”按钮,然后在浏览器中查看原型效果。

三、面包屑第3种画法
实现原理:每个页面都显示面包屑,那就使用母版然后添加到每个页面,并且根据函数自动显示相应的页面名称。
原型地址:https://geaas2.axshare.com
1)从默认元件库拖动“文本标签”到工作区合适位置,双击输入文字“页面名称”。

2)从默认元件库拖动“水平线”到工作区合适位置,修改宽度为1000px。

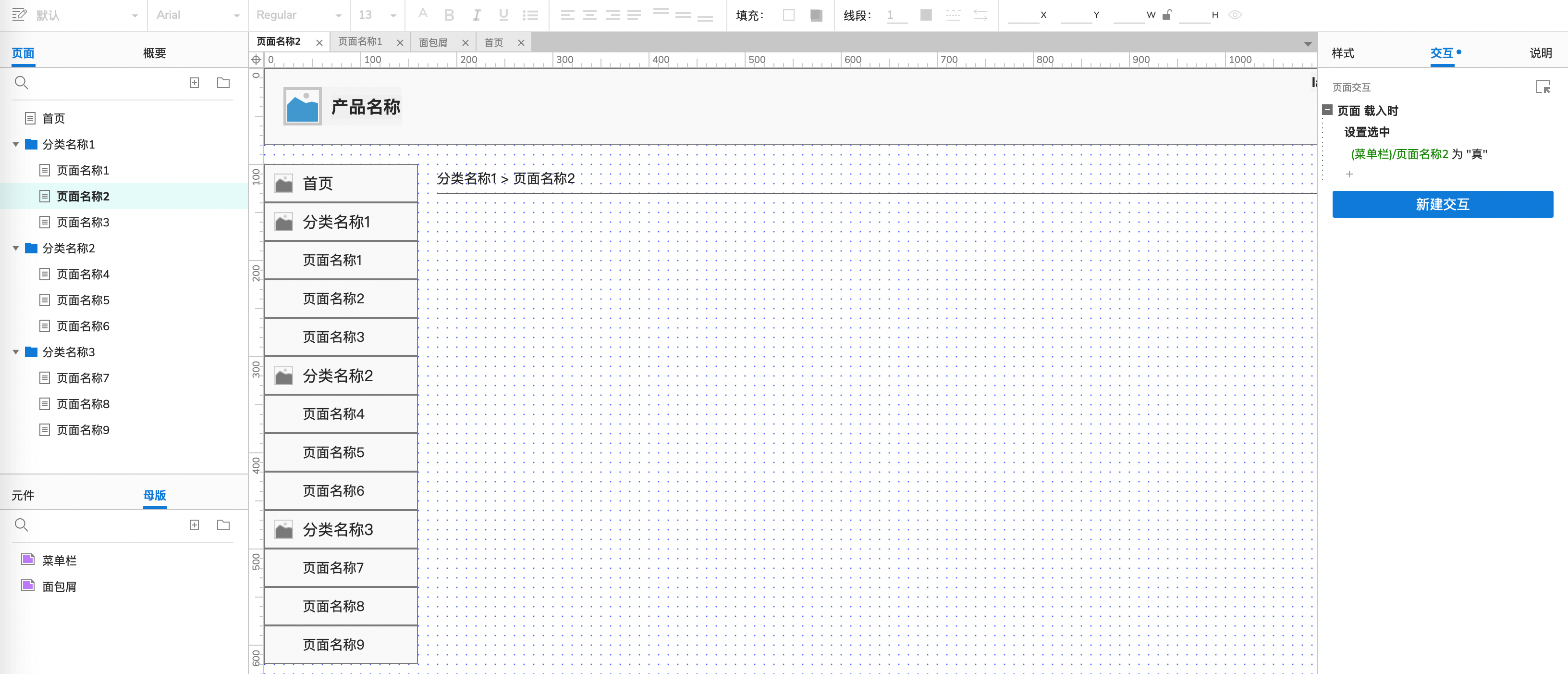
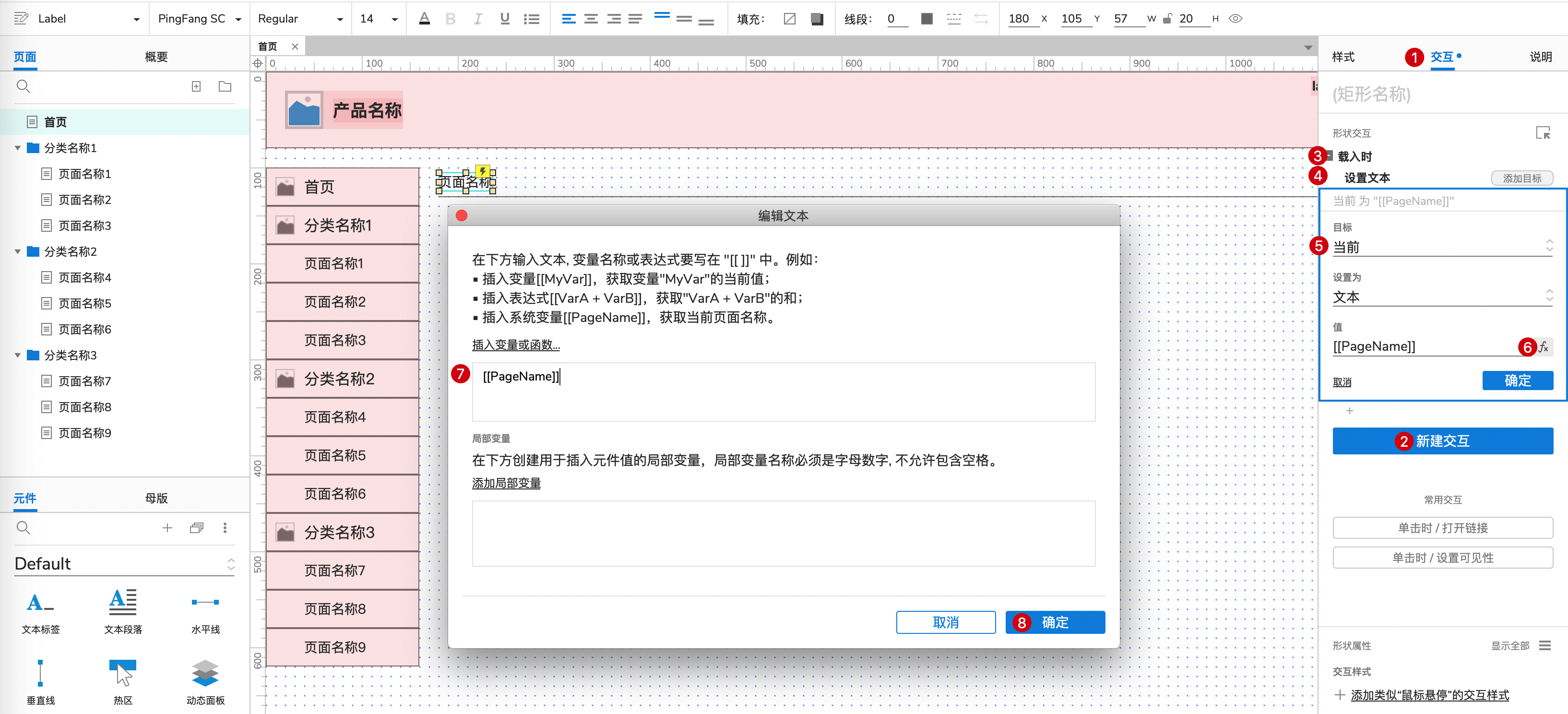
3)点击页面名称,右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“载入时”,添加动作“设置文本”,目标选择“当前元件”,点击fx进入编辑文本弹窗,点击插入变量或函数,搜索page然后找到PageName并点击它,最后点击确定按钮。

4)同时选择页面名称和水平线,右键点击“切换为母版”,然后设置名称为“面包屑”,点击“继续”按钮。

5)在左侧母版区域,右键母版“面包屑”,点击“添加到页面中…”然后点击“全选”,选中“指定新的位置”并设置为(180,105),最后点击“确定”按钮。

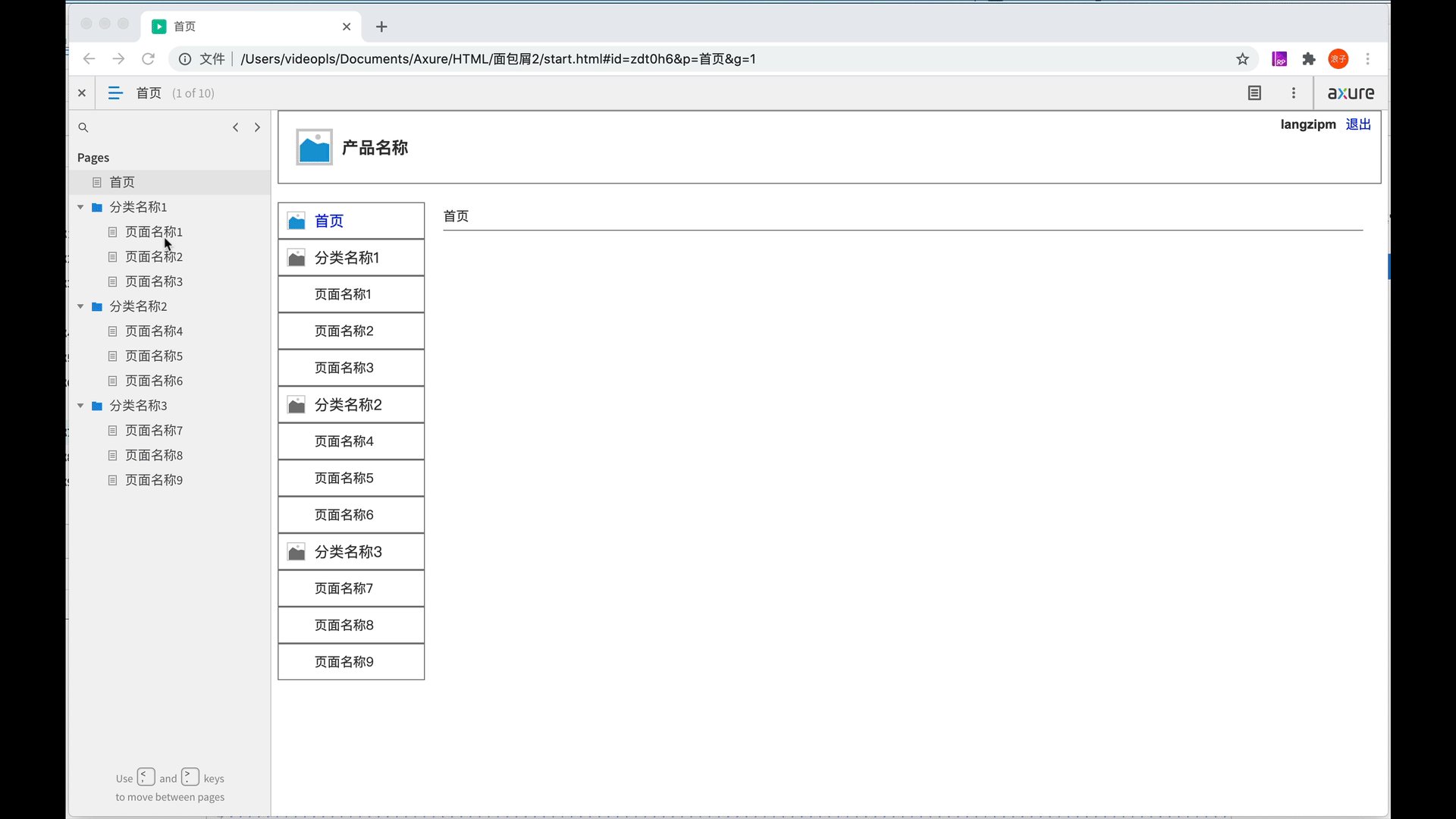
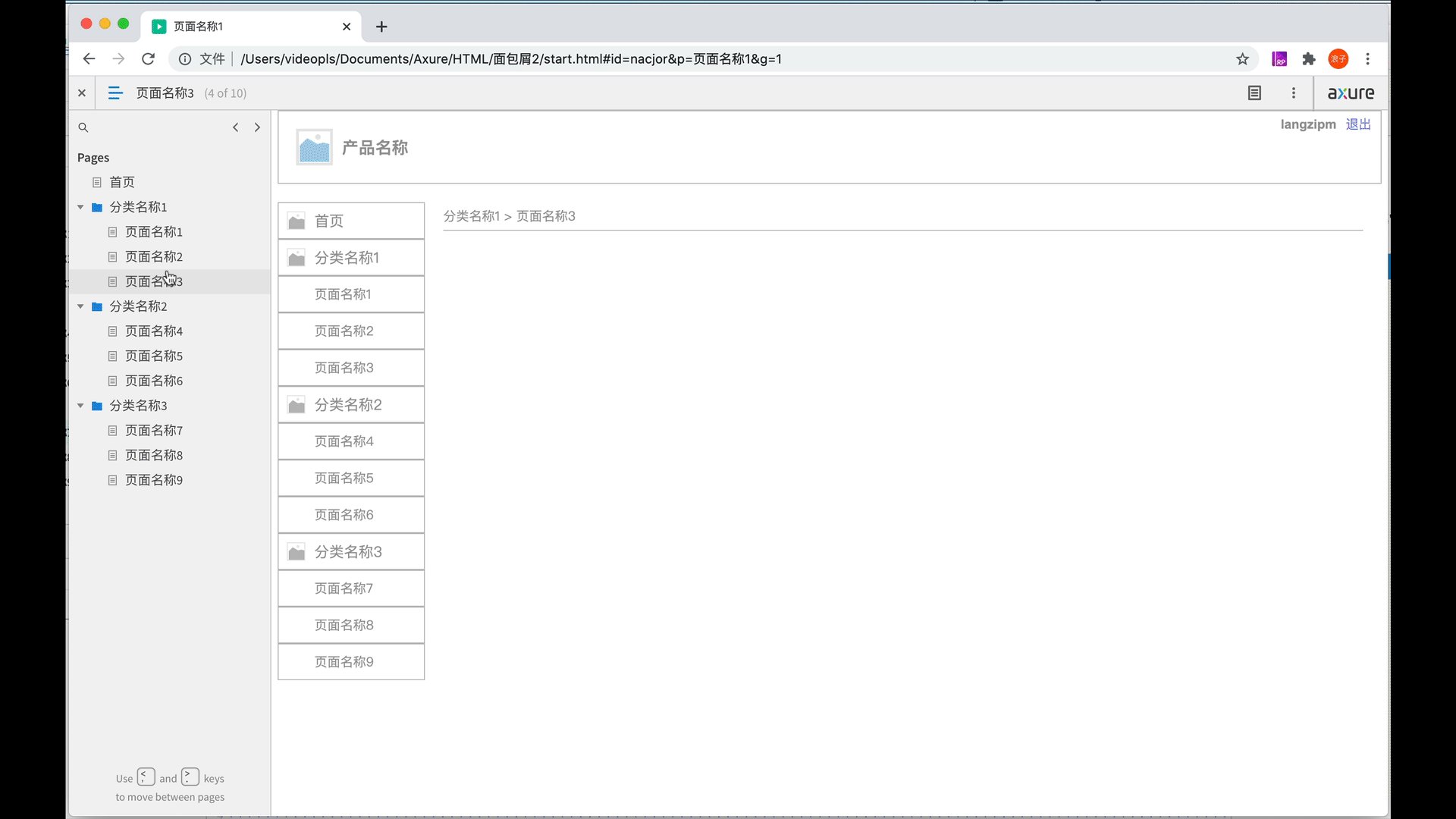
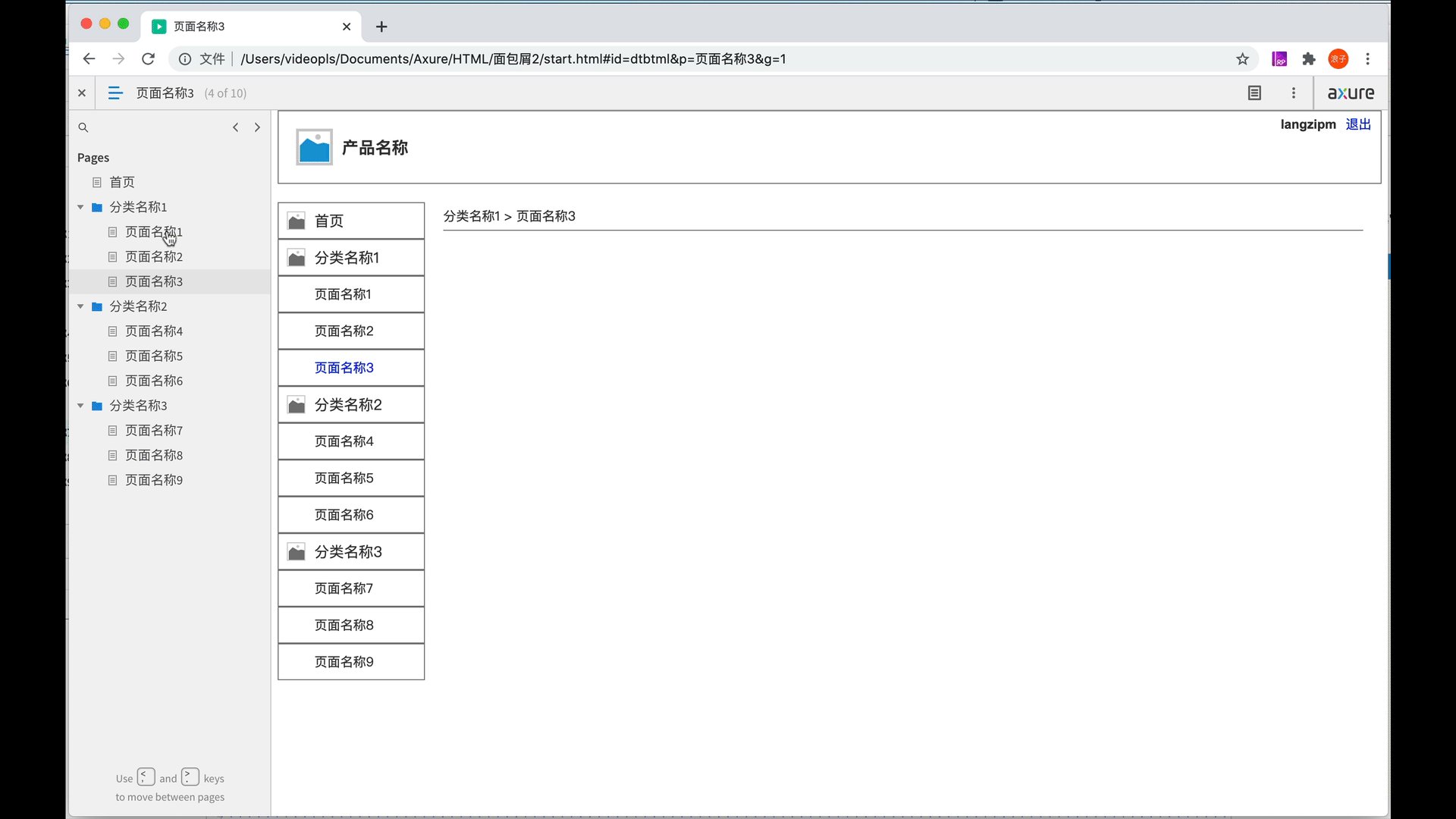
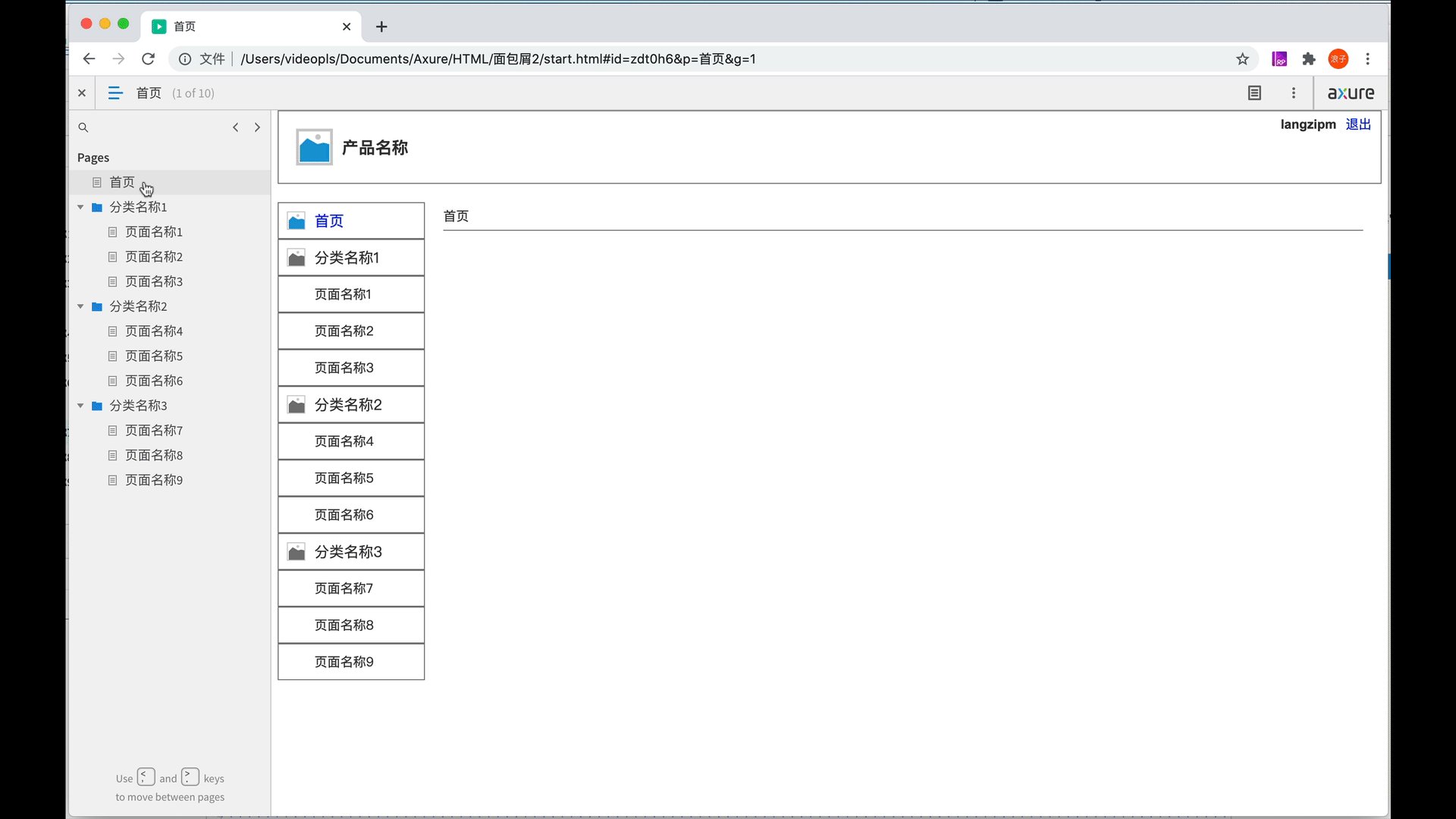
6)点击“预览”按钮,然后在浏览器中查看原型效果。

#相关阅读#
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








每次 点击左侧菜单,还要进行跳转,这体验太差了..
为啥不用现成的组建呢
知道怎么做也是很重重要的,而且可以学着设计适合自己的组件库哇