B端产品日记——注册、登录功能设计
编辑导语:如今,很多企业在B端设计中投入较多,B端的产品以及需求在近几年也变大;对于B端产品的设计,更注重功能以及用户的使用感,所以在设计方面也会更注重功能的设计;本文作者分享了关于B端产品日记的注册登录功能设计,我们一起来看一下。

To B 平台往往针对企业或者公司内部员工,由于用户量不大,对注册登录功能也就不太重视。
但是随着平台用户量增长以及对安全性易用性要求的提高,注册与登录也是B端功能设计中重要的一环。
01 注册
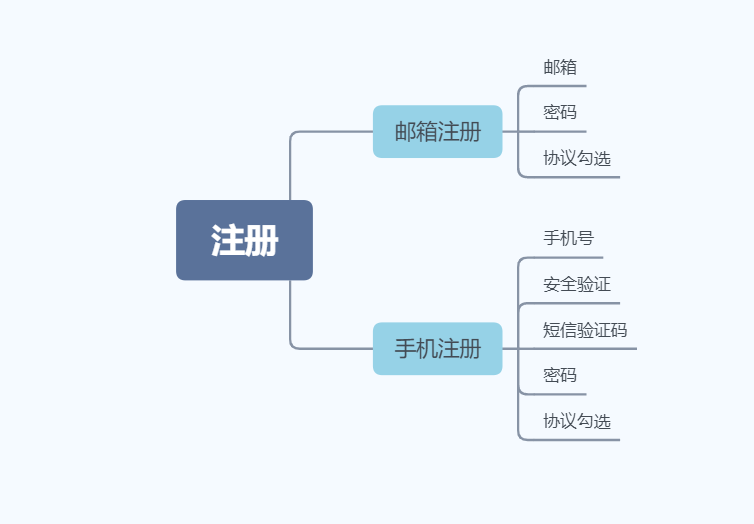
常见的注册方式分两种:邮箱注册与手机号码注册,内测或众测阶段还会在注册时候提示输入激活码(邀请码).

存在同时利用邮箱与手机号进行注册的情况。对于用户名,目前除去一些旧平台之外,极少的平台会在用户注册时候,提示用户输入用户名。
一些拥有手机端以及自己移动平台的pc端,会使用二维码扫码登录的方式进行登录,而注册操作通常在手机端已经完成,或者相反;对于第三方登录与注册,在逻辑上我们理解为注册后绑定的第三方账号,达到快速登录的目的,注册本质上没有发生变化。
1. 邮箱注册/登录
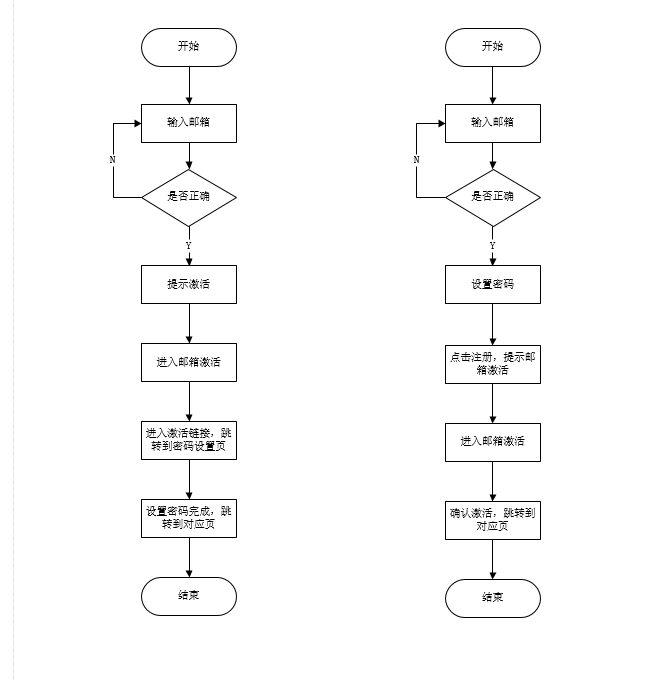
邮箱注册流程图:
最常见的PC端注册方法,至今国外的网站也是邮箱注册居多本文描述了下面两种普遍存在的邮箱注册流程,区别在于验证的节点:

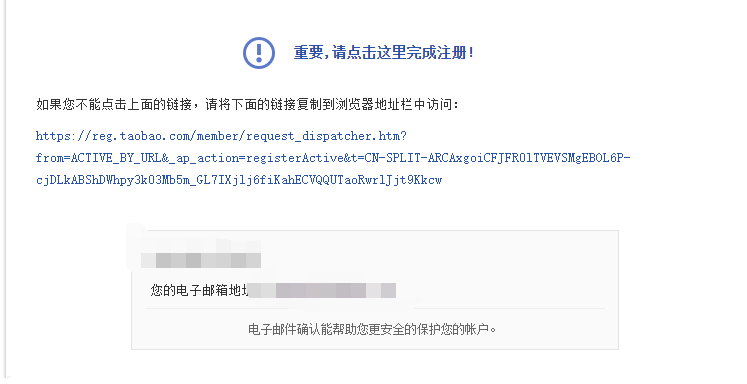
进入邮箱激活即表示,激活邮件,激活邮件常用的有两种:链接和数字验证码两种,如下图:


toast提示:

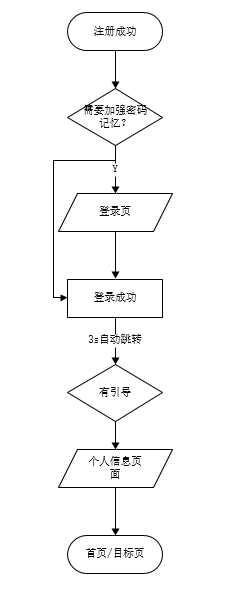
注册成功后流程:

2. 手机注册
目前大部分APP都采用手机号为主要注册登录的方案,主要是因为手机号本身的特性,手机号具有高渗透率、唯一性、真实性(实名认证)、可联络性,手机号不仅可以确认用户身份,还可以在必要时联系用户、通过通讯录导入社交关系等。国内大多数PC网站,目前大部分也都是在使用手机号码注册。
手机号注册的设计表现形式有两种,分步注册与非分步注册。
数据显示,分步注册的每一步的用户操作复杂度低,提高用户专注程度,减少错误率以及提高流程流畅度,但是也不排除部分网站需要用户提供大量的注册信息,这样分步注册会显得繁杂冗余。
所以分步注册最好控制在3步以内,否则用户会感觉操作复杂。
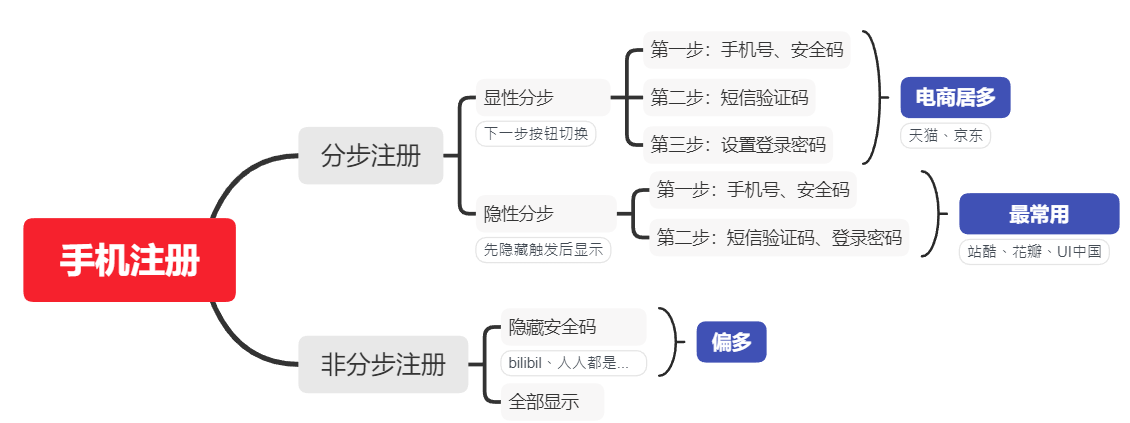
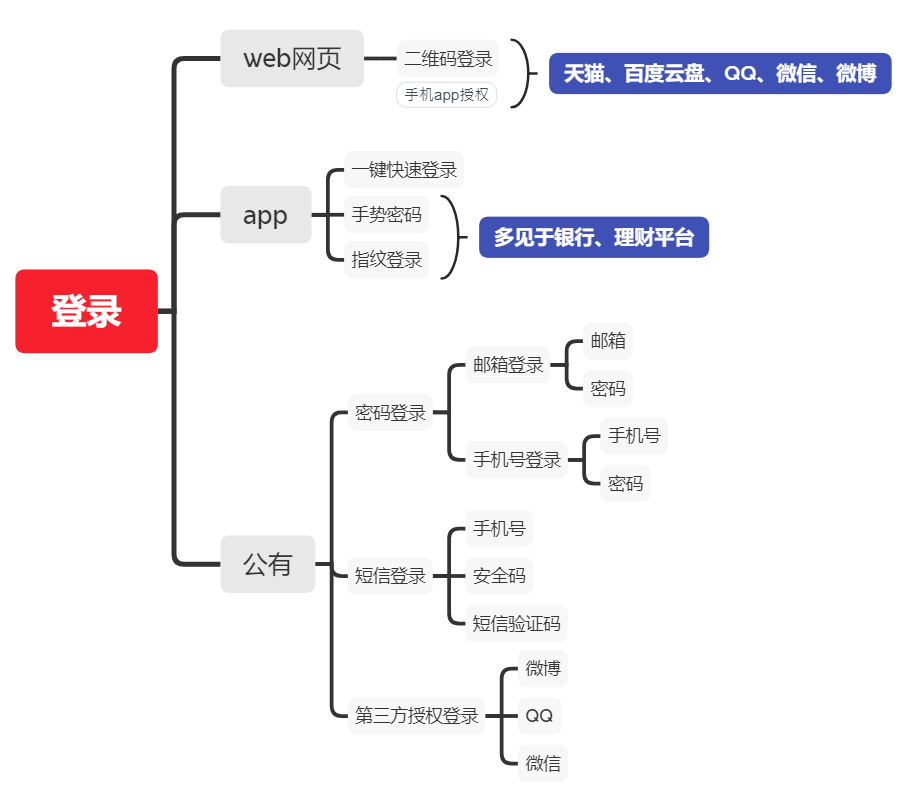
注册分类思维导图如下,测试了花瓣、ui中国、站酷、bilibili、人人都是产品经理、京东、天猫等web网站发现前三种注册方式都有,关于设置登录名/昵称、支付方式的注册输入项这里暂不提及。

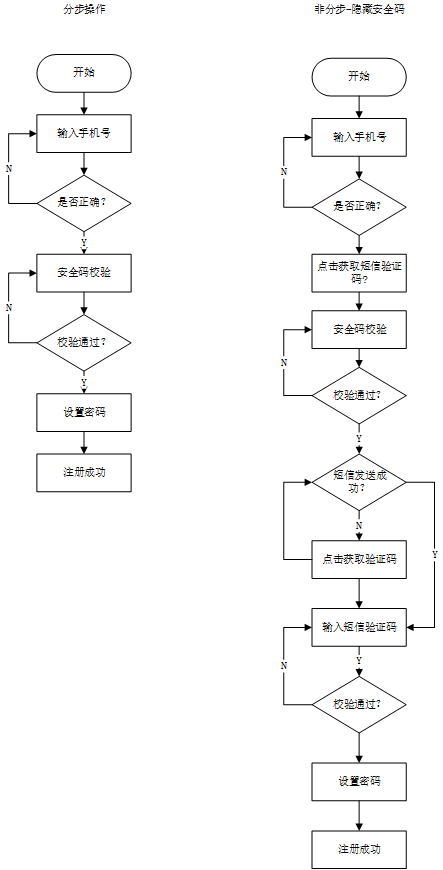
手机注册流程图:
忽略“下一步显示”或“触发显示”这些交互,“分步”和“非分步-全部显示”流程相同,全部显示中没有验证安全码而点击”获取短信验证码”会报错,“非分步-全部显示”同“分步”:

toast提示:
toast提示应该简单明了,一般用于错误发生时。
比如:输入信息不完全、输入错误(登录)、输入不合法(注册)、已注册/未注册(手机号)等,注册操作中,最好能实时提醒,不要等到用户输入所有信息后,再提示错误。
提示明细如下:

02 登录
目前主流的登录方式是短信登录和第三方授权登录,手机端和web端都有其特有登录方式,手机端中的一键快速登录、手势密码、指纹登录,web端的二维码登录。

toast提示:
登录操作有很多应用会在点击登录button时才提示错误信息,当然个别诸如安全码类的提示会第一时间反馈。下表中整理的提示信息登录方式为密码登录、短信登录。

切换登录界面:
在测试中,发现有的平台同时为用户提供了两种登录界面:独立界面和弹窗;独立界面跳转方式有两种,本页打开方式、新开窗口。
- 只提供一种:参考站酷,跳转登录注册界面使用在本页打开方式,登录成功后自动跳转到登录操作前所浏览的界面。
- 提供两种:视频播放类平台bilibili,在首页触发登录时新开窗口打开独立界面,在播放界面触发登录时打开弹
03 交互要点
1. 表单交互要点
注册登录过程中涉及的要素通常是五种,分别是手机号、邮箱、安全码、短信验证码、密码,这些要素都有其作用和优化方案。掌握并运用得当,会大大的节省用户操作时间,提高账户的安全性和用户体验。

2. 其它交互要点或概念剖析
输入框提示:
输入框提示语是必不可少的,措辞要简洁,现在普遍做法是输入框中提示,获取焦点时提示消失,如果输入项少,这种做法是可取的。
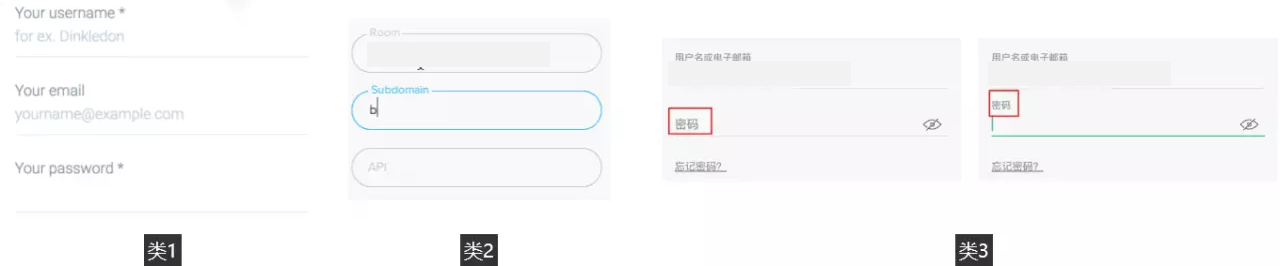
当然最好是在输入的过程中保留提示,如下图3种方式。后两种比较炫,每行输入后,提示会上移显示,其开发难度也会稍大。

简单标注补充说明:大多数用户是产品小白,*表示必填项只有高段位用户才理解。
因此,在设计表单界面过程中,选填项、必填项最好用文字标注。简短的操作说明也建议使用文字表述,图标隐藏说明文字虽然视觉效果好,但一定程度消耗了用户体验。
一方面,图标类提示得点击图标后才显示,增加了用户操作步骤;另一方面,图标也容易被用户忽略。
短信验证码:
系统下发的短信一般会设定有效期,有效期设定在5-10分钟为宜,短信码获取间隔为1分钟,短信码若有必要,可设定一天下发次数验证,或者在有效期内用户多次点击时下发相同验证码。
这样不仅可以节省成本(下发短信需要付费),也不会因为同时受到多条短信而分不清。
安全码:
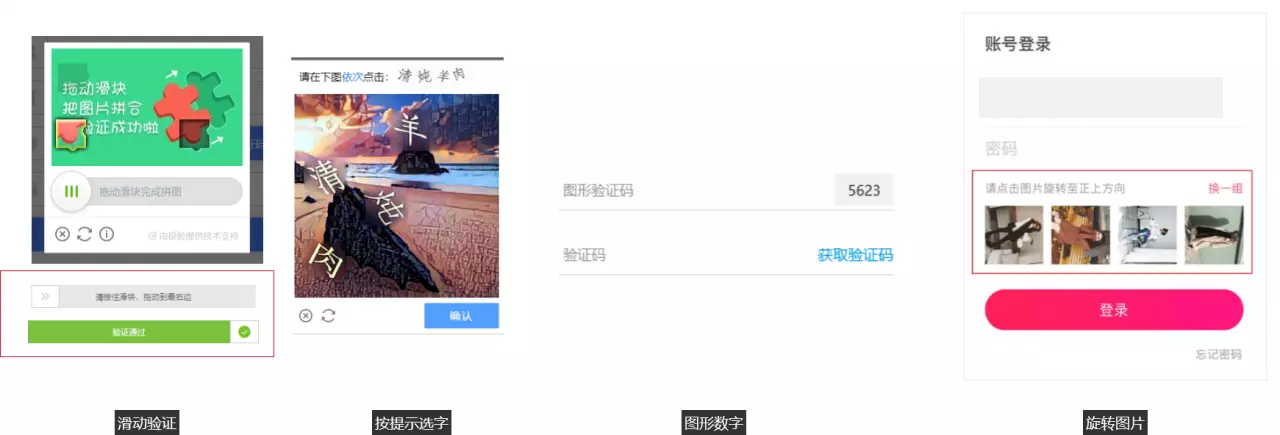
验证码目前主要有四种:滑动验证、按图片提示选字、图形验证码、旋转图片;目的是为了确认是人为注册,防止软件恶意注册。图片码支持随时刷新切换,不做次数限制。

验证顺序说明:
发送短信验证码之前用安全码验证,通常有以下3种顺序:
- 先隐藏,点击“发送短信验证码”时显示并验证,验证成功后,提示发送短信成功,或点击“发送验证码”获取短信,此种安全码多以弹窗显示。如:左1—滑动验证(上)、左2-按提示选字或图片;
- 先显示并隐藏短信验证码行,验证通过后显示“短信验证码”输入栏,如:左1—滑动验证(下);
- 显示并验证,若未验证,点击“发送短信验证码”时提示“请输入验证码”,如左3,这种方式大型网站很少见了。
安全码界面样式:

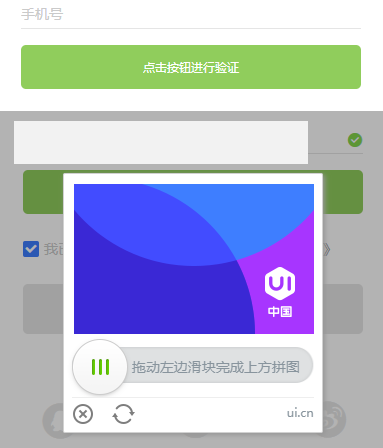
弹窗类安全码,看图选图/选字、滑动、旋转安全码这三种类型均有,触发条件为点击“发送短信验证码”或者如下图。

用户协议:
用户协议出现在注册界面的情况居多,早期一般是默认被选中状态或是点击注册即视为同意协议条款。
但是支付宝新闻事件提醒我们,用户协议最好是需要用户自己去点击确认,现在很多应用也开始这样做,如下右图,未勾选协议前,下一步按钮不可点。

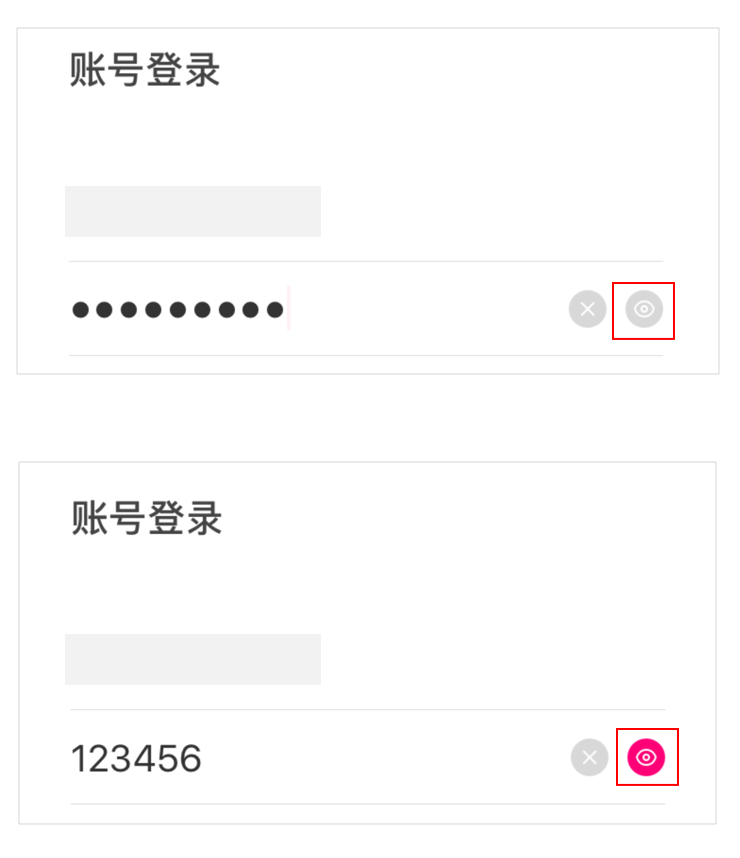
密码眼睛开合:
出于使用场景考虑,比如:用户在注册时身边有人,为了保护用户的密码隐私,可以在输入密码时关闭眼睛icon。开启眼睛是为了让用户清楚的看见自己密码,避免密码输入错误。

一键删除账户名/密码:
这个功能是给用户在注册登录页面输入有误或是切换账户时使用,可以有效减少用户点击次数,提升用户体验。
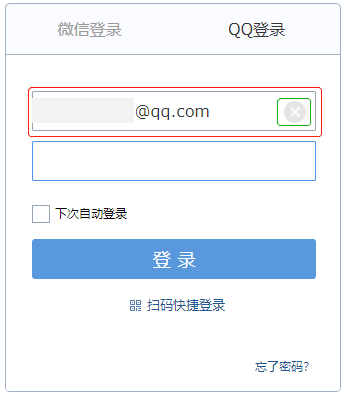
保留账户名数据:
如果用户曾登录过,可以保留用户的账户名数据,这样用户重新登录时只需输入密码或者验证码即可。当然,用户如果想重新输入账户名,一键删除数据的功能就显得很有必要,例如:QQ邮箱登录。

多账户之间的登录切换:
在登录时可以选择多个账号,这个功能在to C端应用比较少,一般是to B类应用可能会用到,因为企业可能会拥有多个账号,这个功能就显得很重要。
去除鸡肋操作:
注册登录过程中,一些鸡肋的操作会影响用户体验,从而导致用户流失,比方说密码重复输入,完善个人资料等。这些操作可以放在个人中心或是设置中让用户自行填写,在注册登录页面只保留必填的内容。
本文由 @苏木 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








B端的登录注册可不是这样去抄C端竞品的
这篇文章的本意是抛砖引玉,阁下有高见可以直抒胸臆!
都涉密了,还拿出来说?你这个悖论啊。B端哪有给你照搬流程的?同一个行业,处理相同业务,不同公司都会有自己模式。
记得昨天也看到一篇B端登陆注册设计的,果然B端、G端也就只能翻来覆去讲这些不涉密的流程了
有什么是涉密的,本来就是很成熟的流程了
你没看懂我说的
他意思是,只有登录注册这类不涉密的流程,大家写得多,其他的功能流程几乎都比较少
感觉不是涉密的问题 而是B端基本上都为企业量身定做的,通用化程度不高