案例研究|一款为你带来难忘体验的美食 APP
编辑导语:如何做好一款美食App?进行用户调研、制作用户画像、依据用户体验与市场调研进行方案搭建是必然路径。那么,具体到设计方案过程中,我们应当从哪些方面着手呢?本文作者详细介绍了她设计一款美食App的过程,一起来看一下。

一、问题阐述 The problem
美食爱好者们总是很难找到他们认为美味的食物,尤其是当他们想在家乡尝到新菜或典型的地方菜时。
面对每个人的不同口味以及美食的不同味道,“美食爱好者” 在选择推荐菜时可能会感到沮丧。如果你想与家人或朋友聚餐,但不想花时间从网络评论中的过时信息里寻找美食,那沮丧的心情就更不用说了。
即使你找到了美食,也很难将你的经历分享给那些与你有着相似口味的朋友,让他们了解到这家餐馆是多么的方便。同样的,想得到他们的推荐也并非易事。
二、解决方案 The solution
要提出良好的解决方案,首先需要明确的一点是,美食爱好者们正在寻找一些可供选择的地方。
在了解了他们之间的独特行为后,我设计了一个 APP。这个 APP 不仅能够解决以上问题,而且还是一个可供美食爱好者们进行交流的社交平台。Elok,这个单词结合了英语中的 “Eat” 和印度尼西亚语中的 “LOKal”(本地)。该 APP 可供用户与朋友们探讨各地美食,分享经验,交换建议,甚至为美食计划设定预算。
三、设计过程 Design Process
为确保移动 APP 能够满足目标用户的需求,我决定创建一个好的用户体验策略,并在今后的案例研究中使用它。

1. 共情 Empathise
用户访谈
我决定对用户进行访谈,并分析他们的不同观点。根据诺曼·尼尔森集团的定义,我选择了 5 个人。在这一阶段,我需要更多地了解用户喜欢什么地方,以及他们在选择用餐地点时如何面对问题。
我采用了 “5why 分析法“。通过不断问 “为什么”,收集到的信息让我不断接近问题的根源。在问问题之前,我先做了简单介绍。我问的问题包括:
- 你现在是怎么吃到这道菜的?
- 你一般花多少时间来选择品尝何种美食?
- 你还尝试过哪些在线点评平台?
- 关于上述在线点评平台,哪些方面是你喜欢或不喜欢的?
- 你认为以上平台缺失了什么?
用户语录:
- 我不会阅读陌生点评者的在线推荐,也不相信他们的品味。
- 我想花尽可能少的时间寻找美食。搜索推荐需花费大量时间,而且信息总是过时的。
- 我还没有找到一个我感兴趣的在线推荐资源。
- 在周末,我会通过品尝美食来缓解压力。我想知道我的朋友在哪里吃过美味的食物。我也想去尝试一下,并分享我的经历。
- 好友的点评比在线平台的推荐更可信,因为我们有相似的品味。
- 我会根据认识的人的推荐来选择美食,明智地花费金钱和时间。
我在采访中发现:
- 人们没有过多时间去寻找美食。
- 信息应该被及时更新,并且是可信的。
- 人们喜欢在朋友和家人之间分享他们的经历,因为他们有相似的品味。
2. 定义 Define
1)亲和图
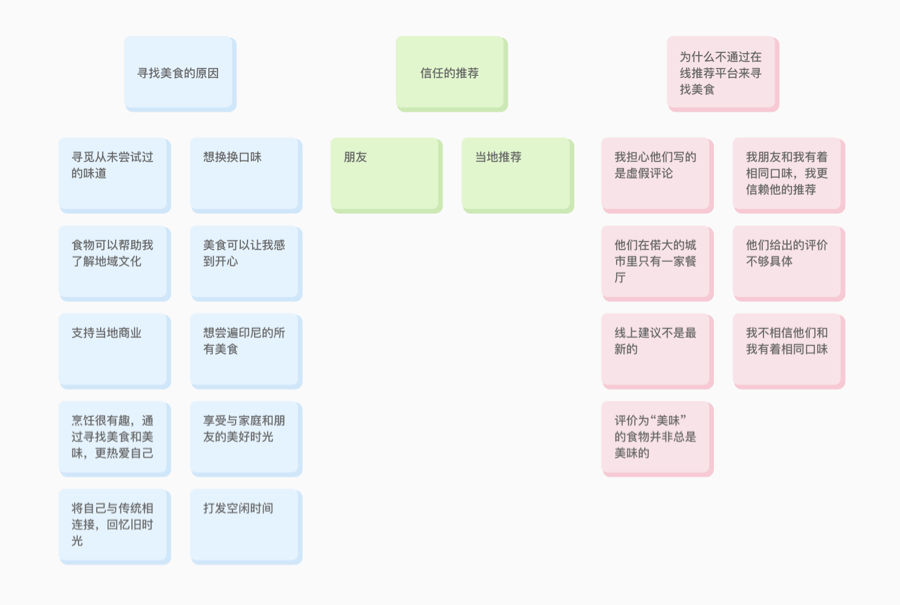
为了从不同的角度看问题,我分析了访谈结果,总结出一个美食爱好者需要什么,然后将它们分组,寻找相同模式。

用户研究的亲和图
2)竞品分析
我体验了一些现有的美食 APP,并阅读了每个用户的观点。这是获取真实用户评论的最简单的方式。此外,竞品分析有助于明确并改进 Elok 的功能特性,从而获得竞争优势。

竞品分析
3)用户画像
我根据用户研究结果创建了两个用户角色,收集了他们共同的动机、目标和挫折。

照片来自Unsplash
4)商业目标
- 将有着相似口味的人联系起来,让用户信任应用上的评论。
- 为用户提供预算功能,让他们可以设置美食价格范围。
5)产品目标
- 易于在用户之间提供和接收建议。
- 提供类似价格、付款方式、营业时间、菜单以及预订方式等信息。
- 可视化呈现附近哪些餐厅有非常棒的美食。
6)工作故事
我创建了两个工作故事,并以此来设计产品特性。
- 当我来到印度尼西亚,渴望吃到那里最好的美食,或去到那里最好的餐馆时,我希望能找到一份值得信赖的美食推荐,这样我就能节省更多的时间和金钱。
- 当我知道有重要事件即将到来的时候,我希望可以了解到一个地理位置好,并且大家都会感兴趣的地方,这样我就可以让每个人都开心。
3. 概念 Ideate
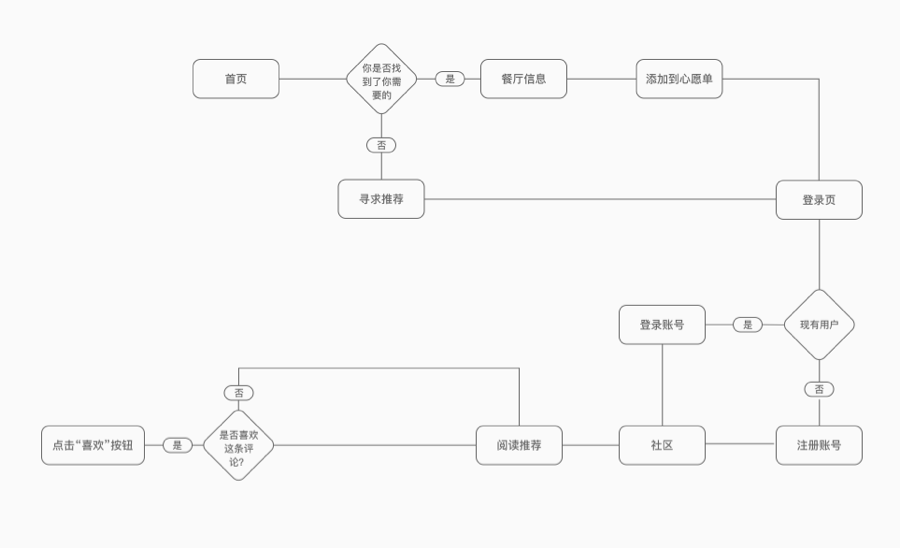
用户流
用户流[1]可以帮助我可视化用户与 APP 界面的交互方式。下图是用户在平台上征集美食推荐的流程。
([1]用户流(user flow)是用户为实现有意义的目标而采取的一系列步骤。)

我将该 APP 分为三个部分。
1)主页
APP 主页包含了 用户附近的餐厅卡片,这些卡片中有着各餐厅的最佳菜单。当用户首次打开该 APP 时,无需登录即可直接转到该页面。用户在被索要个人信息之前,便可以大致了解到该 APP 的功能,这是至关重要的一点。
2)社区
这是寻找推荐的快速方法。当用户想尝试一些有趣的事情时,可以打开此 Tab 选项卡,询问他们的朋友,或浏览其它用户发布的评论。如果用户喜欢该评论,可以为它点赞。
3)个人中心
管理设置、通知、好友以及注销。在此 Tab 选项卡中,用户可以添加好友或查看好友主页,查看新通知以及编辑用户个人资料。之所以在“个人中心”页面中放置通知提醒,是因为该 APP 并非通讯类 APP,便于用户自行设置,接收他们想要的信息,并屏蔽他们不需要的信息。
4. 原型 Prototype
1)草图
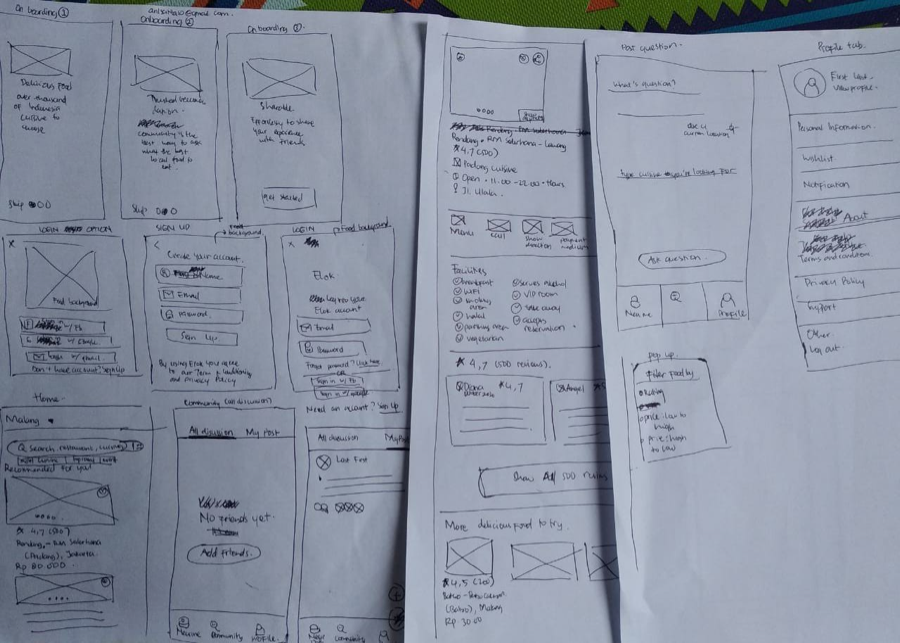
完成用户流之后,下一步是绘制解决方案。我有一个很好的主意,即从 APP 概述开始,包括内容层次结构,然后选择我认为最有效的方案。由于时间不允许,我决定做纸上原型。与用户一起测试想法和用户流,然后在高保真上改进原型。

为 Elok 绘制的原型草图
2)线框图
当我开始画线框图时,基于来自用户的信息会更加真实,我可以将所有元素放在图中,而不用担心它的外观。
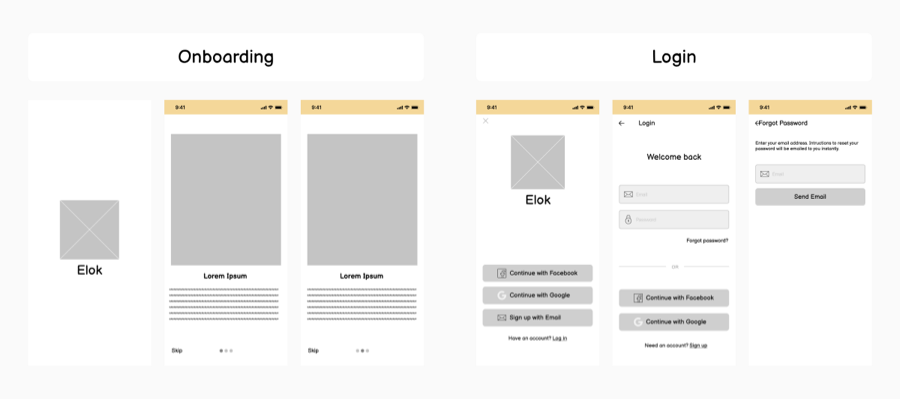
我在 Figma 中设计了线框图,我喜欢看到它们排列在各自的模块中,以便于更清晰地查看整个流程。这帮助我明确了遗漏的步骤以及需要改进的行为,并确定了无用的步骤。以下是线框图:

线框图:登录 / 注册 / 忘记密码

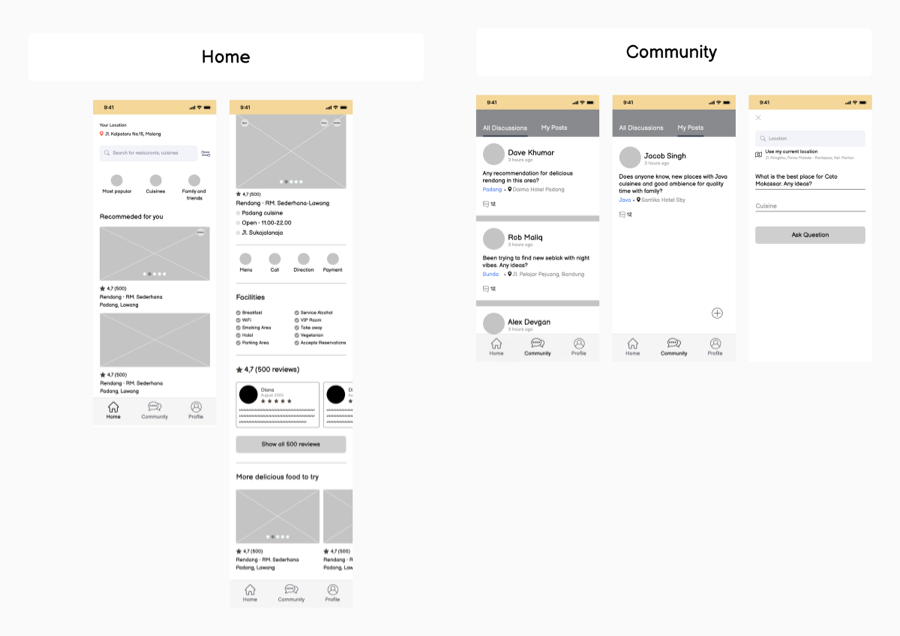
线框图:首页 / 社区

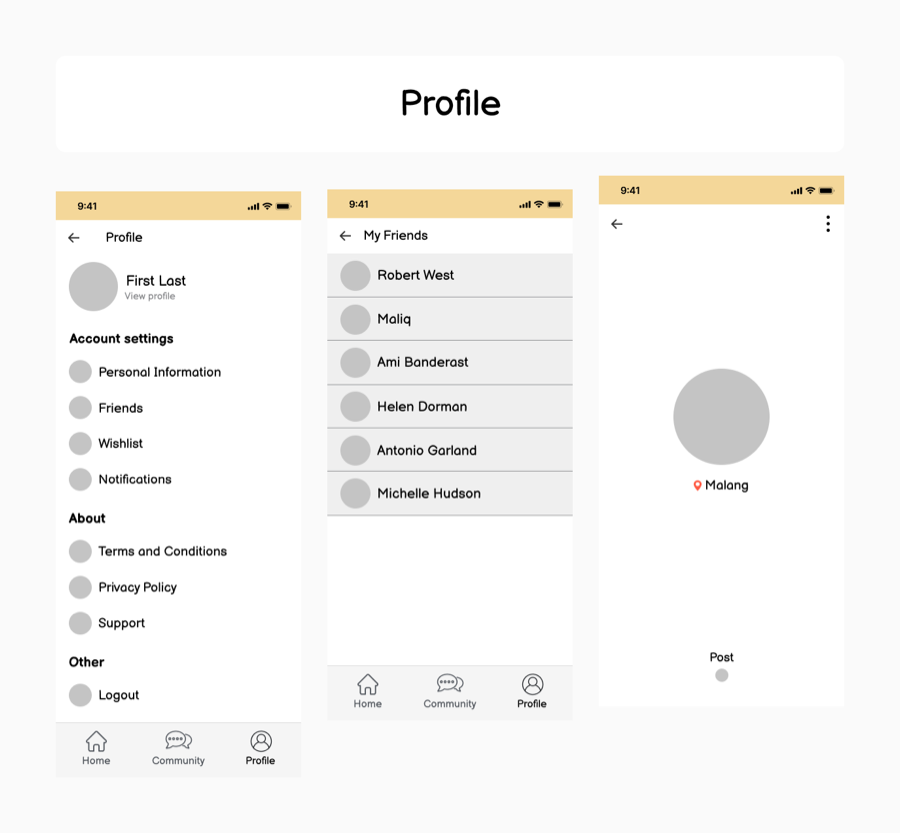
线框图:个人中心
3)情绪板

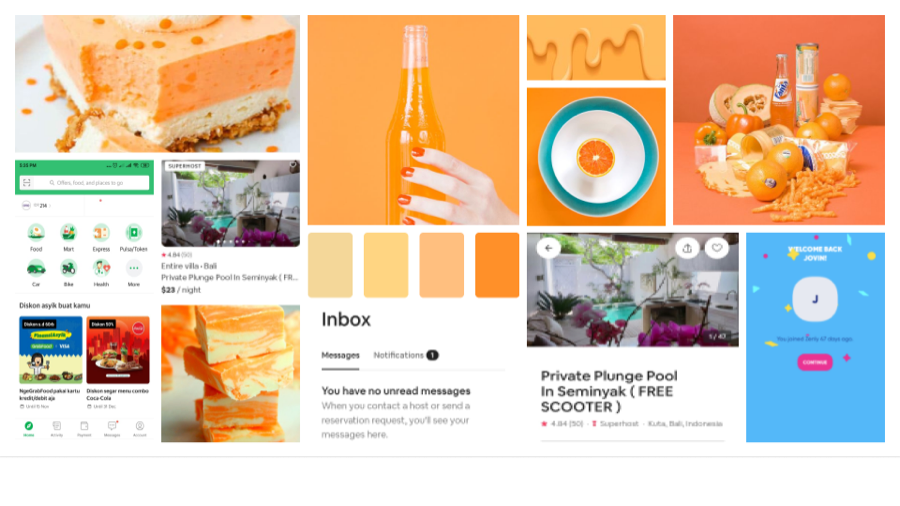
Elok 的情绪版基准:
- Grab(东南亚打车租车服务)
- Airbnb(爱彼迎,全球民宿短租公寓预定平台)
- Zenly(法国实时定位应用)
引导
受 Zenly 的启发,用蓝色来做背景色,给人以舒适的视觉感受,并向用户介绍该应用的信息。
图标
Grab 通过图标来传达其具备的功能。该图标简单易懂,其背景色与 Grab 的主色——绿色相似。
卡片及个人中心
Airbnb 的卡片利用空白空间、干净的元素和标价,帮助用户快速获取所需信息,并体现出选择过程的简单性,以此鼓励用户向客人出租房子或空余房间。关于个人中心部分,它非常易于理解。
社区
Airbnb 的收件箱非常简单,它是一个 Tab 选项卡,很实用,并且不需要设计其他的底部选项卡来发送消息和通知。尤其是在我的案例中,Tab 选项卡将帮助我做出更简洁的设计。
4)调色板
因为美食能为人们带来幸福、快乐和乐趣,所以我 选择了柔和的橙色作为我的主题色。我希望用户在使用该 APP 时感到兴奋。我通过下图来说明用户可以体验到的情绪。

5)字体
我决定使用 Poppins 字体,因为它 有多种字重,而且易于阅读。此外,Poppins 是一种圆形字体,调整字体大小后将更有趣,而且有助于保持外观的整洁。

6)高保真
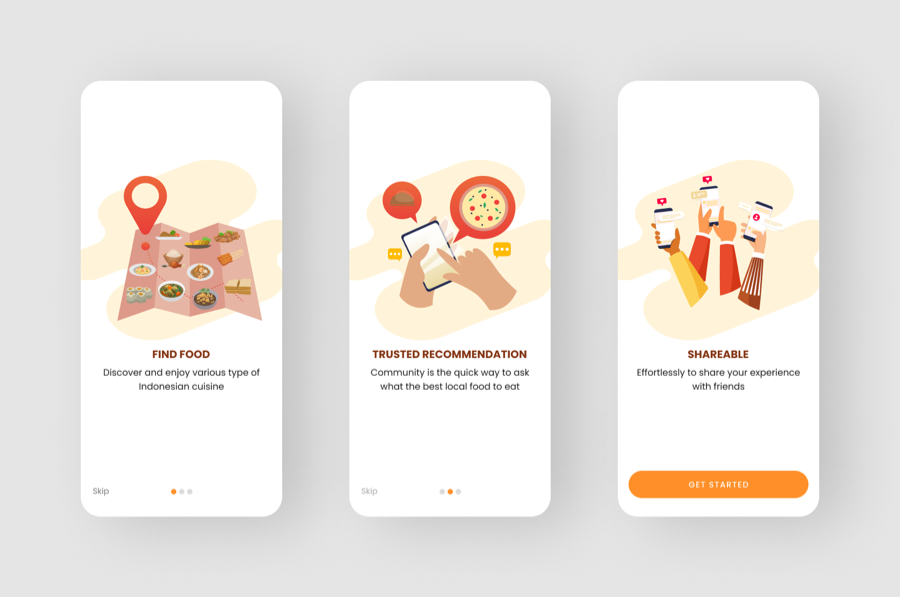
① 引导页

引导页通常指用户首次与 APP 交互时呈现的一组界面,它为新用户提供了关于该产品的信息。引导页可以帮助新用户快速洞察该 APP 解决了什么问题,它是如何帮助用户的,以及它提供了什么好处。
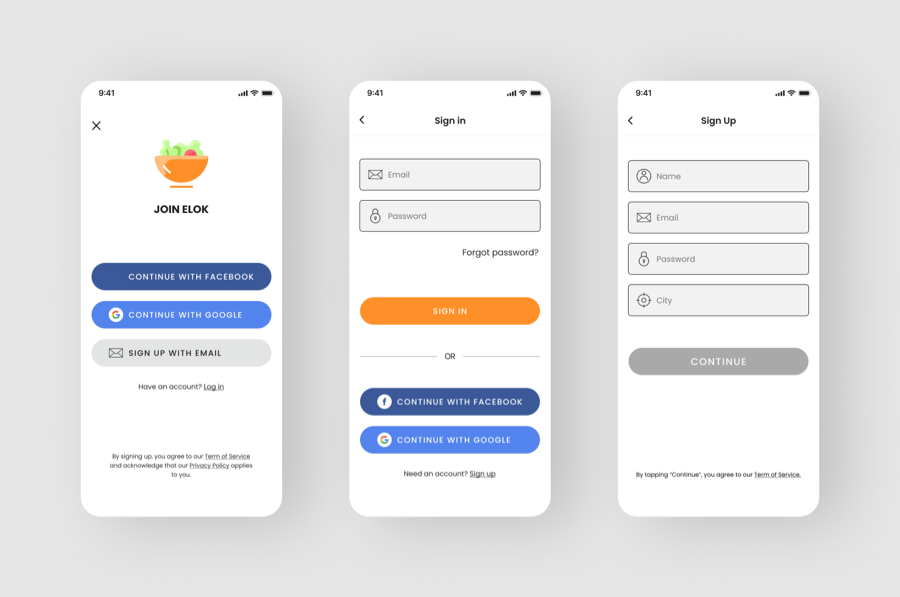
② 登录页

除了传统的电子邮件注册及登录方式,我还添加了社交账号登录方式。为了提高效率,我在此不展示注册过程。其注册过程类似于登录过程,但我会要求用户输入用户名。
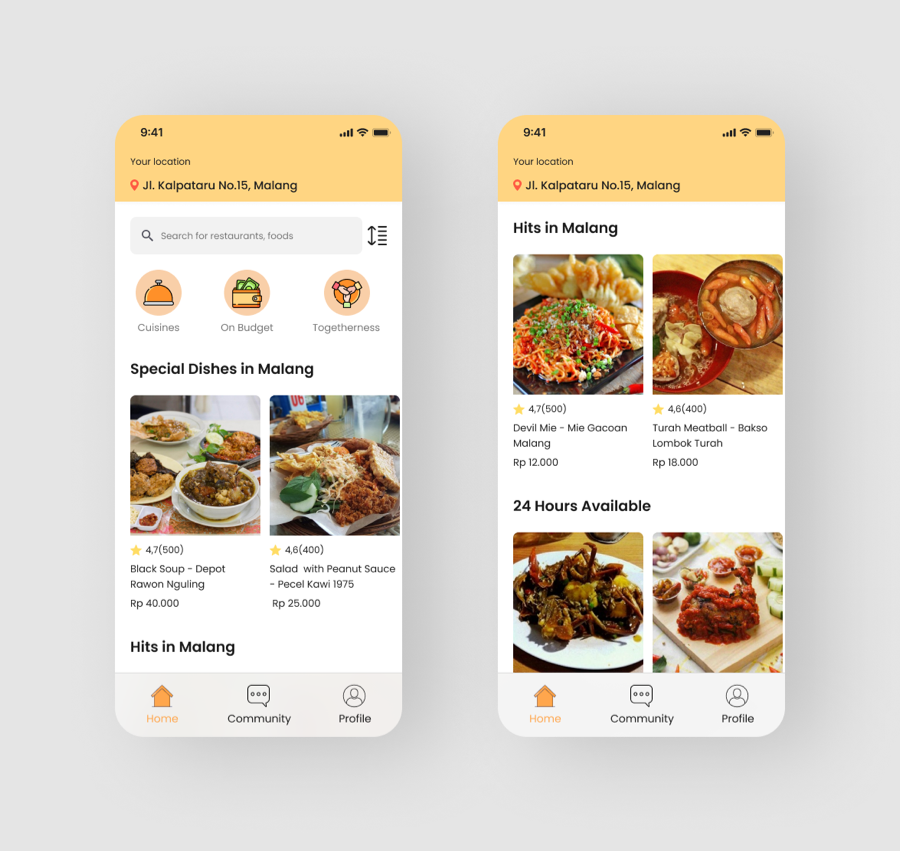
③ 首页

为了避免冗余,这里不显示权限请求的过程。在主页界面中,我请求访问用户位置及联系人,并请求通知推送权限。
- 我会在主页顶部显示用户所在的位置,让用户感觉美食好像就在周围。
- 研究期间,我考虑到人们通常会搜索正宗的食物,或点击该区域内的食物,以及 24 小时随时可获取到的食物,特别是对于那些在午夜或清晨寻找食物的人。
- 排序功能,能够帮助用户按评分、价格、送餐速度对食物进行排序。
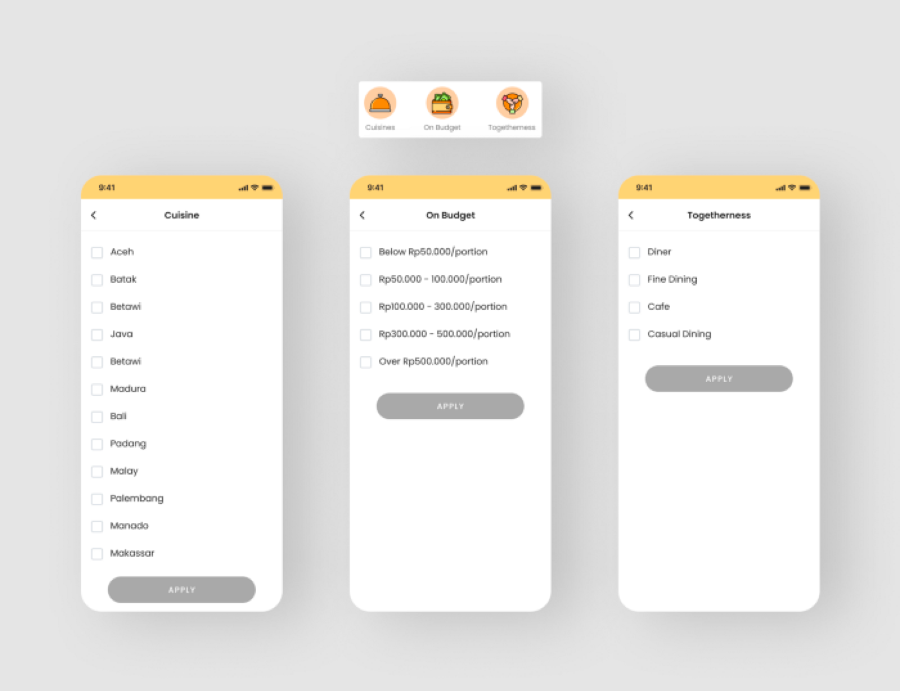
④ 主页功能

在点击 “菜系”、“预算”、“聚会类型” 时,用户将进入一个页面,上面有不同菜系的列表,可以为某种食物设定最低或最高的价格,并选择享用美食的地方。这将有助于用户做出决策。
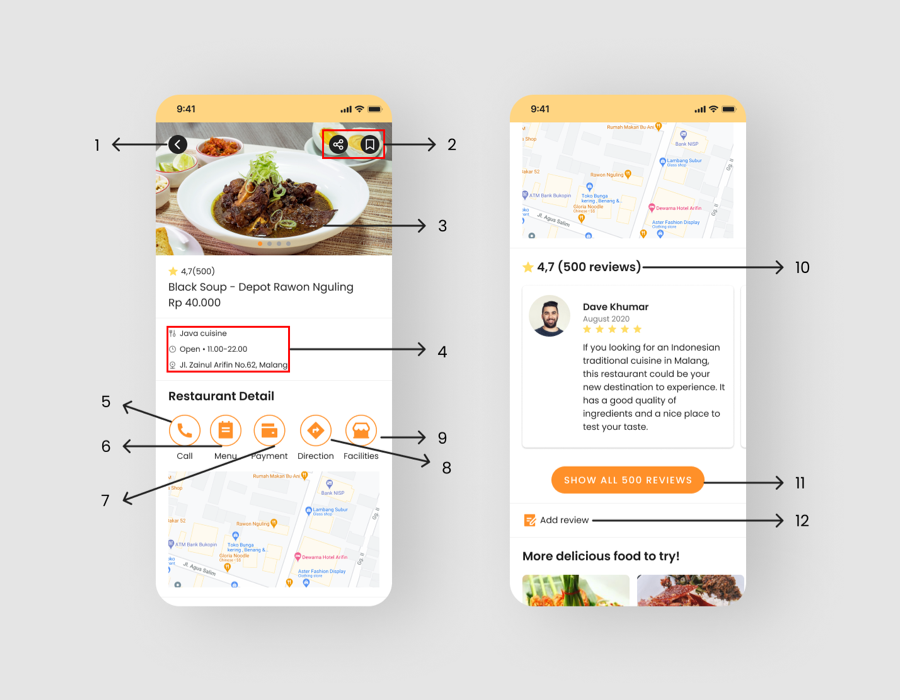
⑤ 详情页

- 后退按钮:返回上一页,即主页。
- 分享及心愿单:通过社交媒体分享用户喜欢的食物,并记录下用户想要尝试的美食。
- 食物大图:让用户对他们选择的食物有所期待。这是一种让人们感受食物的方式,而关于食物的文字描述是无法做到这一点的,用户更喜欢提供多图的商家。
- 信息:为用户提供他们需要了解的食物关键信息。
- 致电:致电餐厅预订或获取更多信息。
- 菜单:为用户提供食品和饮料清单及其价格。
- 付款:饭店支持的付款方式。
- 位置:打开地图,告知用户前往餐厅的方式。
- 设施:餐厅提供的设施清单。
- 评分和评论:可评估食物的质量。
- CTA 按钮[2]:”显示所有 500 条评论” 这一按钮必须明显地显示在页面上。如果用户想继续阅读评论,他可以自行选择。
- 添加评论:用户写下对食物的意见。
([2]CTA(Call to Action,用户行为召唤):CTA 按钮明确地告诉用户下一步该做什么,引导用户进行下一步操作。)
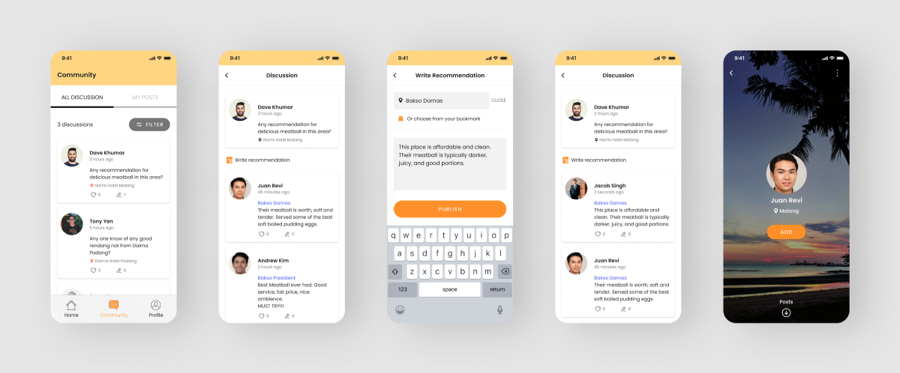
⑥ 分享推荐

用户实际上可以看到关于印度尼西亚附近美食的所有讨论,但他们只能根据所在地给出建议。
- 过滤器允许用户选择特定城市进行讨论。
- 查看所有讨论,然后通过三个选项卡推荐食物或餐厅。第一步是点击 “讨论卡”,第二步是点击 “写推荐”,第三步是点击 “发布” 按钮发布您的推荐。这个简单的步骤非常好,用户只需三次点击即可对食物或餐厅进行评论。
- 点击卡片,用户可以了解更多关于推荐人的信息。
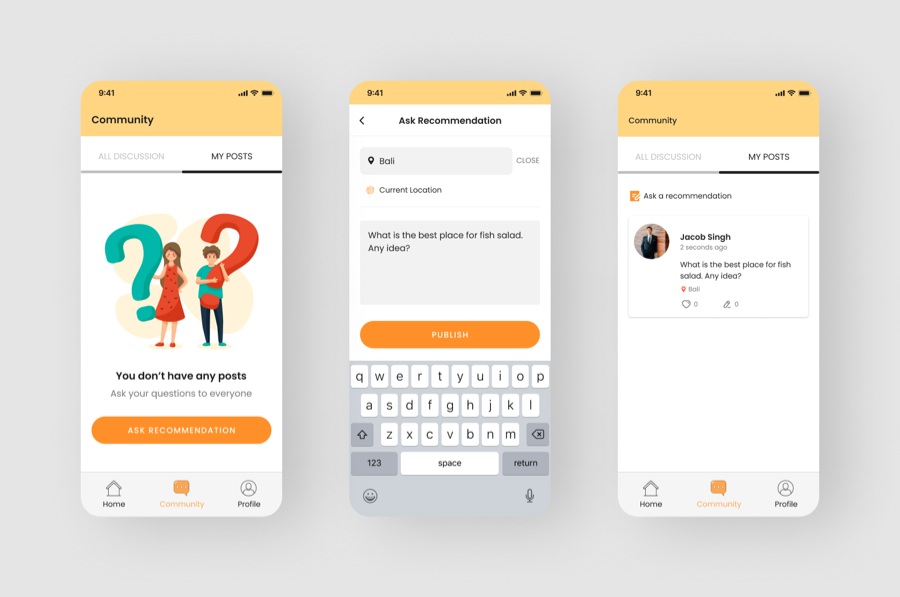
⑦ 发布需求

如果您是新用户,并且从不写推荐,那么 “我的帖子” 页面为空白状态。当用户在印度尼西亚,该 APP 允许用户在任何时候发布需求,获取所需的推荐。用户可以输入想去的地点,或使用当前位置,然后输入所需的食物或餐厅类型,点击 “发布” 按钮发布问题。
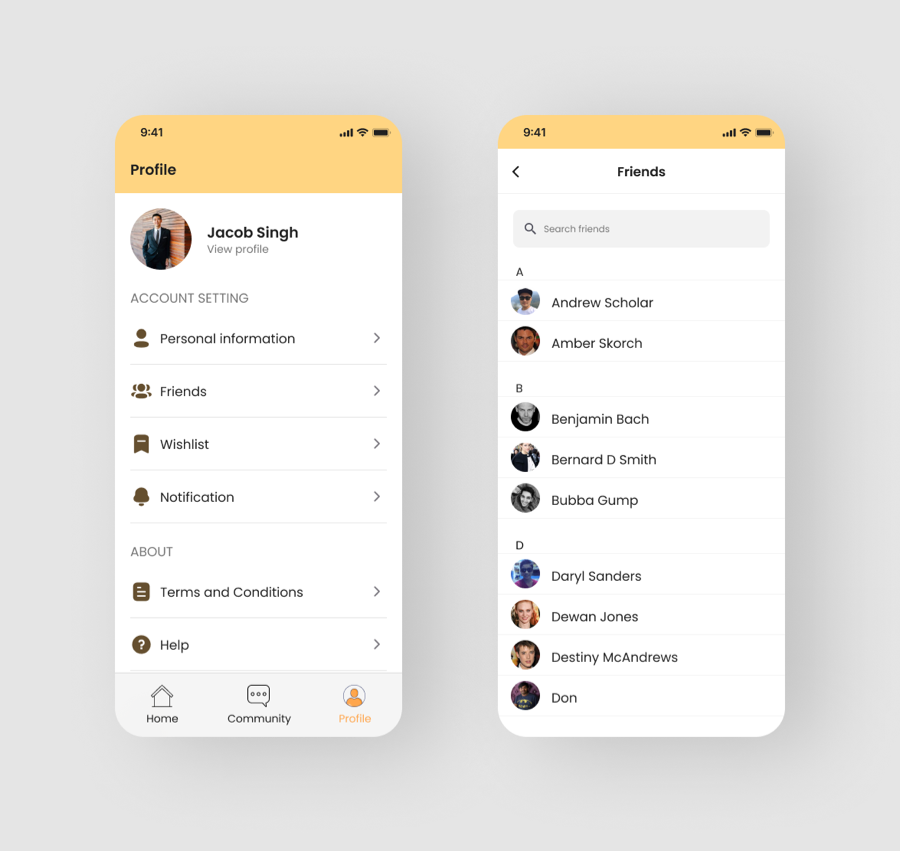
⑧ 个人中心

最后一个页面是 “个人中心”,但出于项目范围的考虑,我暂时不重点关注该页面。在此页面中,用户可以通过绑定其它账户来搜索或查看列表中的好友。
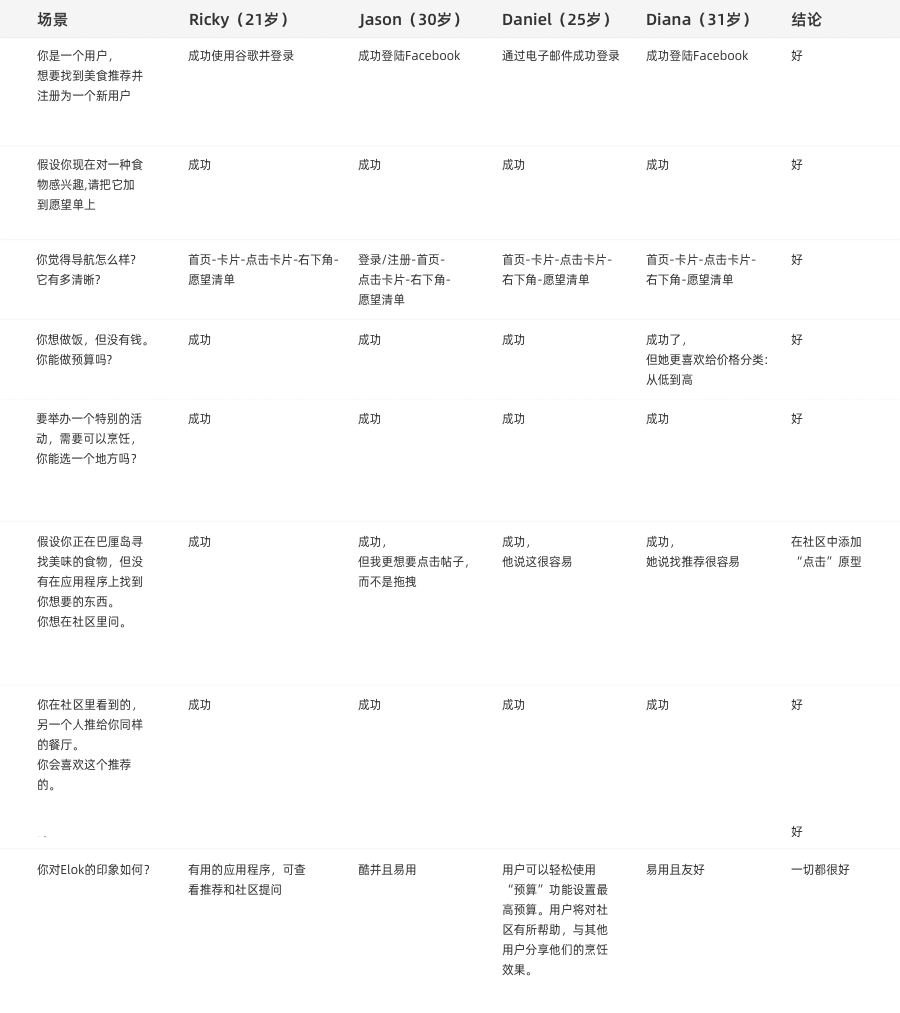
5. 可用性测试 Usability Testing
在完成高保真设计后,我制作了项目原型,并邀请受访者完成一些测试任务。我选择了涵盖该 APP 主要功能的测试方案。之后,我进行了用户测试并获取了整体反馈。

四、结论 Conclusion
这是我第一次尝试从头开始设计 APP,这是一个极具挑战性的全新体验。
我意识到研究阶段非常重要。用户可以告诉你产品应该往哪个方向走,以及你的不足之处是什么。
我想确保这个 APP 是被用户所需要的,且拥有良好的市场。事实证明,很多人都想要这样的服务。
长远地看,比起在产品准备好后才获得反馈,来自导师及朋友的每个阶段反馈都非常有价值。
通过这个项目,我更深刻地理解到设计系统的重要性,因为它在生产力和效率方面对我有很大的帮助。
我花了五周时间达到现在的目标,这是我接下来的计划:
- 使用分析功能为新用户推荐具有相似品味的用户。
- 通过 APP 预订餐厅。
- 开发一个功能,允许用户寻求反馈,从而了解到自己的推荐是否符合其它用户的期望。
- 若某用户推荐符合大多数用户的期望,为其提供推荐徽章。
- 制定产品扩展计划(网络版本)。
- 还有更多,敬请期待!
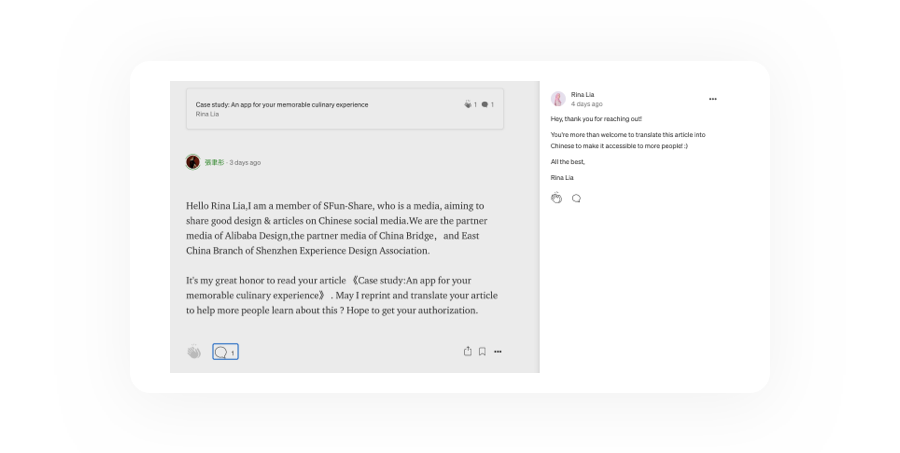
本文翻译已获得作者的正式授权(授权截图如下)

作者:Rina La,译者:刘倩茹,编辑:王娅,审核:李泽慧、张聿彤;公众号:TCC翻译情报局
原文链接:https://bootcamp.uxdesign.cc/elok-eat-lokal-ui-ux-case-study-69242cede79a
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感觉和美团,饿了么没啥区别,要选竞品也该是选目前最流行的app(美团)啊,作者选的那些都没听说过。以我之见,这种美食平台前期是要获得商家,在获得顾客才行,得到了大量商家,再进行筛选,才会是一个拥有优质美食的平台。我们中期的时候才去通过运行机制,让顾客消费。(个人看法)
这是什么软件?