运营后台之商品管理篇:B2C电商(自营)是如何炼成的

商品管理是电商的重中之重,是一切的基石。
读大学那会还真没有想过自己最后会涉足互联网。不过命运就是这么奇妙,兜兜转转,最终我这个当初看不起互联网的屌丝也臣服在IT女神的皮鞭蜡烛之下,甘愿驱遣了。进入这个行当,就一直在做电商,从前端APP、H5页面等的设计,到后台的运营后台,以及中台ERP/WMS,都有涉及。眼看着很多做电商的小伙伴们,设计前端APP模块的时候还有竞品还分析,设计运营后台就没多少竞品可供参考了,故趁着最近心情还不错,本着独乐乐不如众乐乐的精神,就分享些个人的经验,免得大家踩不必要的坑吧。
计划是写一个长篇系列,以自营的B2C平台为例,剖析运营后台主要框架,如果兴致高,可能还会包括WMS。不过我素来是懒癌患者,大家就求多福吧。以下是预计撰写但不一定写的文章,收好,不谢:
- B2C电商是如何炼成的-运营后台之商品管理篇
- B2C电商是如何炼成的-运营后台之订单管理篇
- B2C电商是如何炼成的-运营后台之营销管理篇
- B2C电商是如何炼成的-运营后台之采购管理篇
- B2C电商是如何炼成的-WMS篇
- B2C电商是如何炼成的-运营后台之会员管理篇
上面废话了那么多,接下来,干货直接出场,请热烈欢迎第一篇:商品管理。
概论
商品管理是电商的重中之重,是一切的基石。对于运营后台商品管理,私以为主要要满足以下需求:
- 使用户在前端能快速的发现商品(主要依赖于搜索以及商品列表页的筛选、前台分类的运营、促销活动的结构化以及精准化推荐等,这方面就要求商品管理模块能提供结构化的特征属性);
- 使用户得到尽可能多的决策必须的信息(例如:品牌、名称、规格参数、文描和价格等);
- 使运营童鞋方便的维护商品信息(例如尽可能的简化维护步骤,使需要维护的信息尽可能的简洁而又完备);
- 使运营童鞋能够方便快捷的实现整个商品生命周期的管理(从创建,审核,上架,下架和回收等);
- 使运营童鞋能够结构化的管理整个平台的商品库(一个平台少则几千几万个SKU,多则几百万几千万个SKU,要分门别类,为运营提供品牌,基础分类等多个维度来管理商品库);
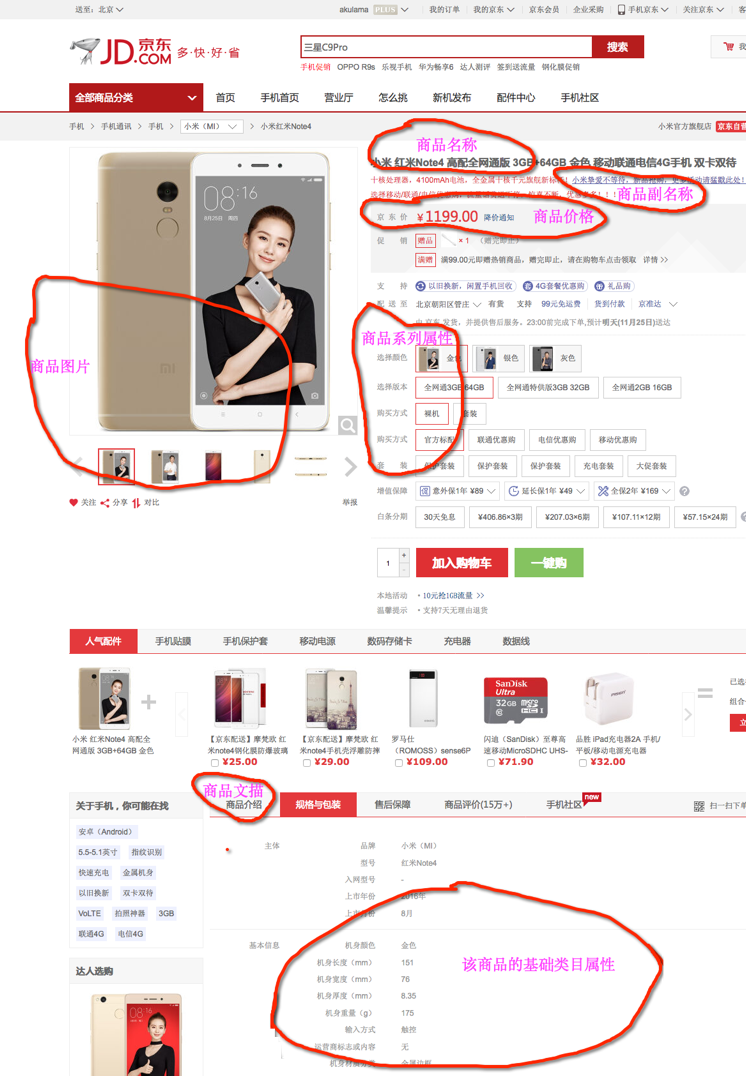
以京东的前端某商品详情页为例:

对于上图的手机页面,前端呈现的各种信息怎么样通过后台商品管理模块一步步维护,请带着瓜子板凳,听我慢慢道来。
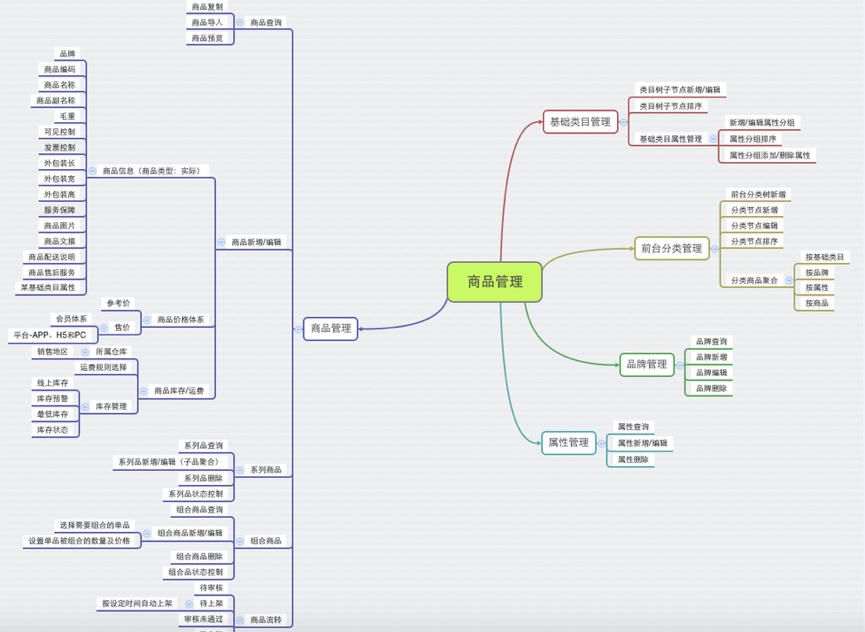
商品管理的主要框架图见http://www.xmind.net/m/kHXe,截图比较模糊,大家可以到所述网址下载,更清晰。

具体的讲解顺序,就按照
- 基础类目管理;
- 品牌管理;
- 属性管理;
- 商品管理;
- 前台分类管理开搞吧。
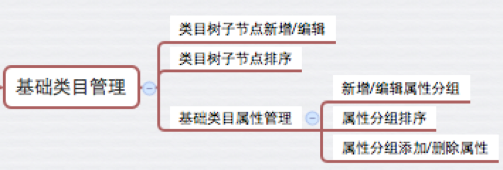
1基础类目管理
对于未接触过电商的童鞋,可能对基础类目没什么概念。其实这个东西很好理解,基础类目就是商品属于什么基础分类,是手机,还是平板,还是笔记本电脑,换言之,商品的基础类目就是定义商品是什么。类似于生物学的门纲科目属。不同的基础类目之间实际上是描述这个类目的特征的不同。
例如手机这个类目,对应的特征就是:前摄像头像素,后摄像头像素,屏幕尺寸,网络制式等;而裤子这个类目,对应的特征就是:腰围,裤长,面料材质,厚度等。对于电商,习惯上把描述不同类目的特征称之为属性,每一个类目维护的时候,就要选定该类目的属性,然后新增商品的时候,先选中该商品的类目,则会出现对应的属性供运营者维护。以属性为区分维度建立适合粒度而又不耦合的类目树,串联所有的商品,是商品管理的核心所在。
一个电商APP的运营后台基础类目树只能有一颗,任一个商品只能属于该类目树上的一个基础类目。具体的类目管理包括:类目节点的新增/编辑/删除、类目节点的排序和类目节点的属性维护。

1.1子节点的新增/编辑和排序
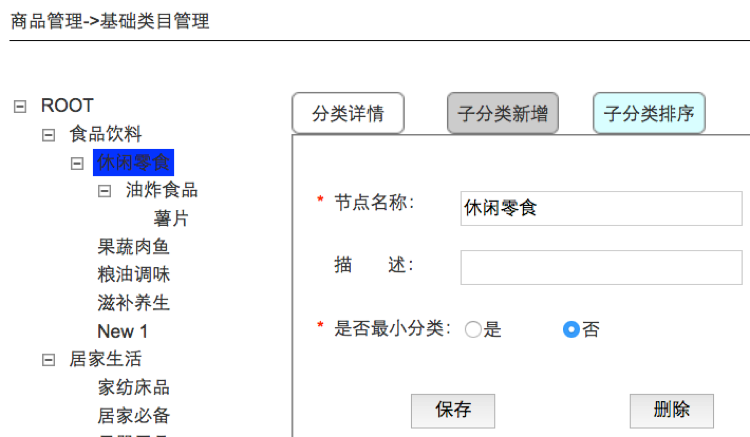
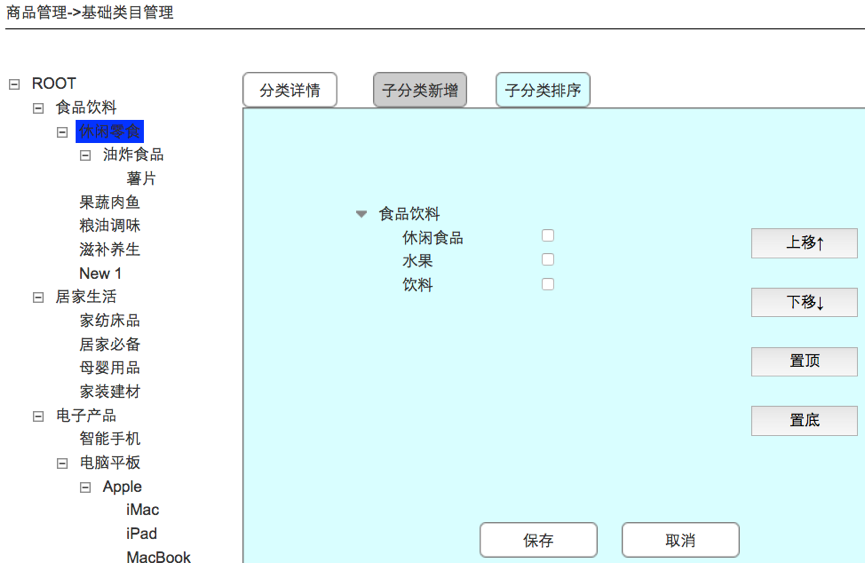
每个平台默认有一颗基础类目树,点击菜单进入该类目树详情页,以选中的“休闲零食”这一节点为例,第一个页签“节点详情”为当前节点的明细,包括三个信息:名称(必填),描述,是否最小分类(必填,单选)。最小分类的概念是指在运营维度该分类已达到平台所需的最小粒度,没有必要在其下继续细分分类。
对于非最小分类的节点,选中该分类还会有额外的两个页签,第二个页签是在当前分类下新增子分类,第三个页签是当前分类下一级子分类的排序操作。具体的界面下图:

分类详情

子分类新增

子分类排序
具体的页面交互细节就不说了,值得注意的有二:
- 万一一个分类刚创建的时候被定义为了最小分类,例如上图中的“油炸商品”,后续商品SKU太大,运营需要继续细分,就需要变更这一定义,同时也有可能有分类创建的时候是“非最小分类”,后来需要变更为“最小分类”,这个时候需要校验一个逻辑:当前分类及其子分类有无关联商品。如果有商品,则不允许变更,若无商品,则可以变更。
- 删除某分类时,需校验该分类及其各级子分类下是否有关联商品,若有,则不可删除;若无,则可以删除
1.2基础类目的属性管理
对于是最小分类的节点,则其没有子分类的新增和排序的页签,而是有额外的页签:分类属性。具体页面如下:

分类属性这个页签主要是定义当前分类的商品具有哪些属性。这里有几个概念需要先解释下。
- 属性分组:由于一个分类的属性有时会很多,可能几十上百个,所以又引入了属性分组的概念,把形容某一类特征的几个属性归属于一个组,这样在前端的规格参数里可以按后台设置的属性分组按序展示。
- 属性的用途:分为基本、系列和导购。基本属性是指该属性会被展示在前台商详页的规格参数里。如下图:

- 系列属性是同一品牌同一款产品的不同型号区分的特征,例如同一款衣服的尺码:S,M.L.XL,例如Ihpone7的颜色:黑、灰。系列属性主要是为了前台商品的聚合展示,在同一个页面,通过勾选不同的属性值,就能对不同的商品操作,大大方便了用户,提高转化率。

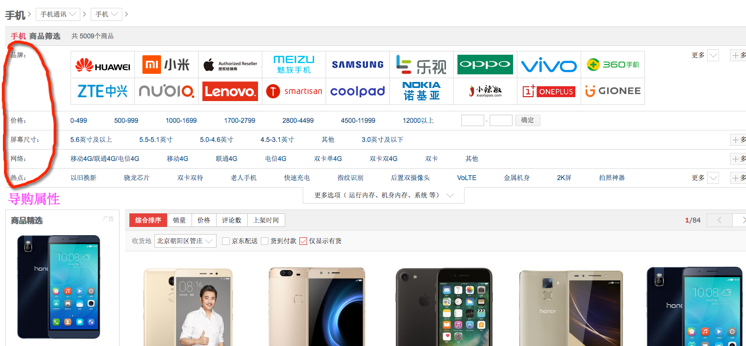
- 导购属性是指在商品列表页,展示了多种商品,能帮助用户继续筛选所需商品的可筛选属性。如下图:

解释了上述概念,编辑和排序的具体细节操作不一一讲了,只讲比较重要的,就是对于最小分类,如何添加和删除属性。
添加属性:分类的属性必须从已维护好的属性库里去选择。具体的操作界面如下,点击添加后弹出查询弹窗,查询到需要的属性后,选择该属性在当前分类下的用途,点击添加,即添加到当前分类。

删除属性:若当前分类无商品,则属性可直接删除;若有商品,属性无法真正删除,从某属性组删除后会自动跳入默认的属性分组(每一个分类都有一个默认的属性分组);
删除属性分组:则需校验当前分组下无属性。
2品牌管理
品牌管理的意义在于,维护一个平台共有的品牌库,商品新增和编辑的时候,只能从品牌库勾选已有可用的品牌,从而避免前台一个品牌多个名称,同时在运营过程中也能清晰的按品牌维度操作。
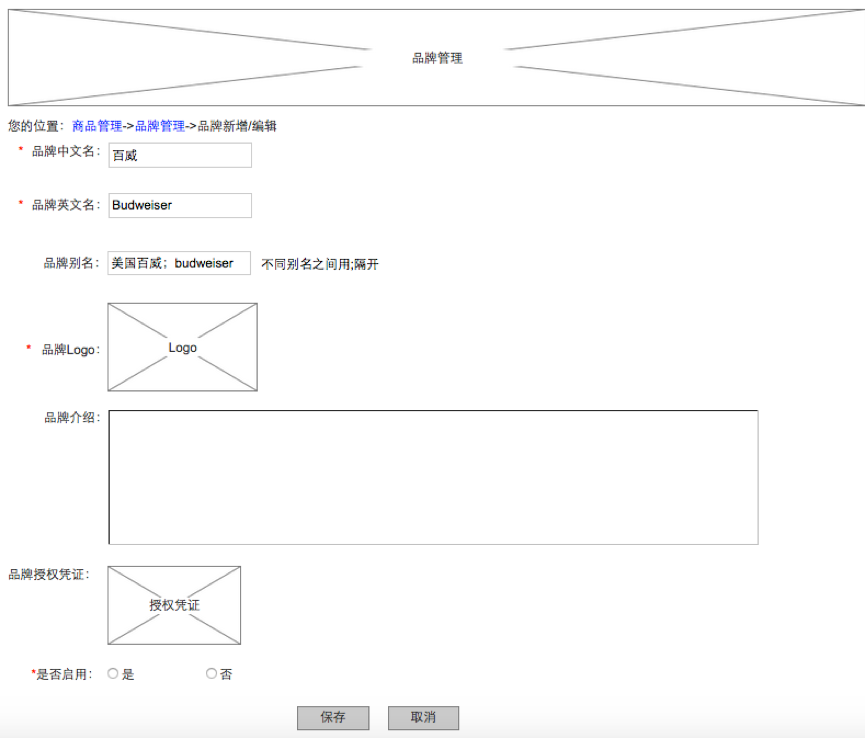
品牌管理主要分为品牌的查询、新增/编辑和删除。具体的新增/编辑页面如下:

其他细节不一一赘述,有三点值得注意:
- 一个品牌可以维护多个品牌别名,中间用;隔开即可。维护别名的意义主要在于方便用户前台搜索;
- 只有“启用”的品牌,才能是商品编辑的时候被选中;
- 删除品牌时,只有当前品牌没有被商品关联选中,且品牌状态为已停用,才能删除。
3属性管理
属性管理主要是建立一个属性库,以精确描述商品,为用户提供必要的商品信息。就像我们形容一个人,会用身高、年龄、性别等属性来描述一个人。从前文讲基础类目的时候,聪明的读者应该已经领悟到了每一个基础分类实际上就是一个属性集合(不要告诉我你不是),其实这才是暗合宇宙真理。哲学几大问,第一问就是“What”,要回答what是what,必然是用一个属性集来拆招的。
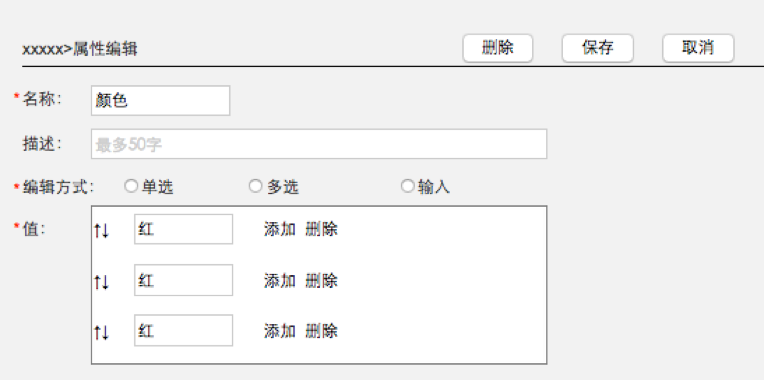
和品牌库一样,属性库主要也是满足属性的查询、新增/编辑和删除的功能。主要讲下属性的新增/编辑吧。下图就是属性新增/编辑的页面。其中属性的编辑方式是“单选”或者“多选”的时候,下方必须维护可选择的值。

其中有一点需特别注意,属性的删除需校验当前属性没有被基础分类关联,若关联则不允许删除。
4商品管理
经过上面的步骤,建好基础分类,建好品牌库和属性库,维护好基础分类的属性,就可以来新增一个商品了。商品管理模块同样离不开商品的查询、新增/编辑、删除以及商品的状态控制。
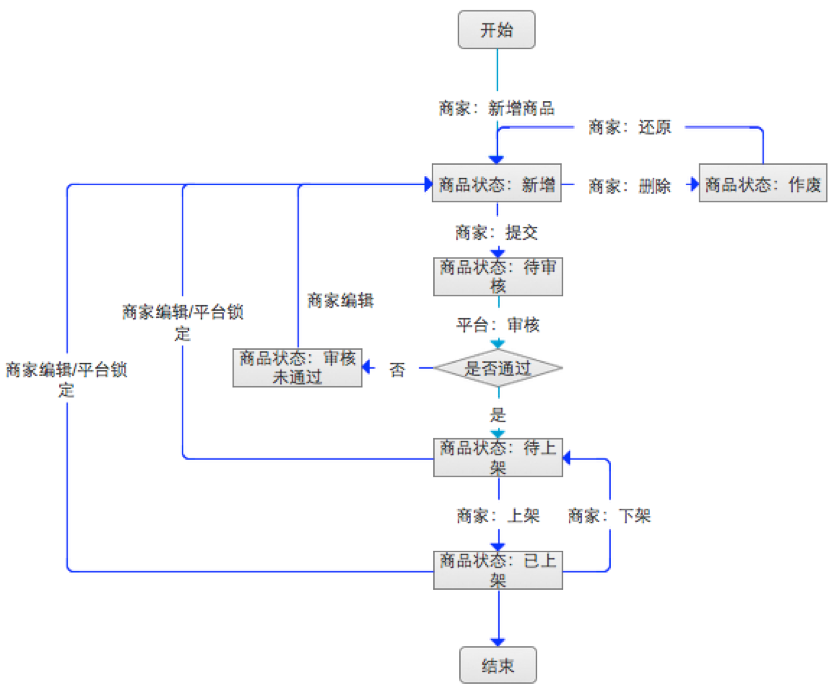
首先讲下商品的状态控制。一个商品,从商品运营童鞋在后台新增,到上架以便前端用户可见可购买,不仅仅是上架下架这么简单。一个规范的商品管理模块,应该将涉及到商品运营的工作人员的工作流程化。具体来看,需要承担的工作有:商品的新增/编辑/删除(维护商品库),商品的审核(审核内容及售价),商品的上架和下架(日常销售运营),商品的巡查(即通过审核后的抽查)。不同的公司有不同的做法,有的是把职责综合起来,有的是分开来,但不管怎样,上述四个职责,是一定要体现的。下图是商品的管理流程:

本来自营的B2C平台没有商家和平台之分,但为了大家更好的理解商品的新增/编辑/删除、审核、上下架、巡查(即上图中的锁定)各种操作,故特意假定自营也是一个特殊的商家,故上述流程引入了商家和平台的概念。具体对应的商品状态有新增、待审核、待上架、审核不通过和已下架5种。
这么多操作中,具体讲下普通商品的新增和系列商品的新增。(建议参考前文给出的商品管理脑图,互相映照)
4.1普通商品的新增
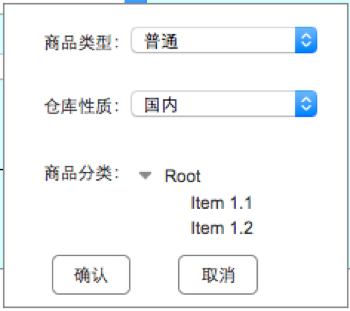
商品新增的入口在商品查询页面,或者商品详情页。点击新增按钮,出现如下弹窗,其中商品类型分为普通和虚拟,仓库性质为国内仓,直邮仓,保税仓,商品分类为欲新增商品的基础分类。这三个字段决定商品维护的信息不同,以及含该商品的订单处理流程不同,故需要在新增第一步定义。

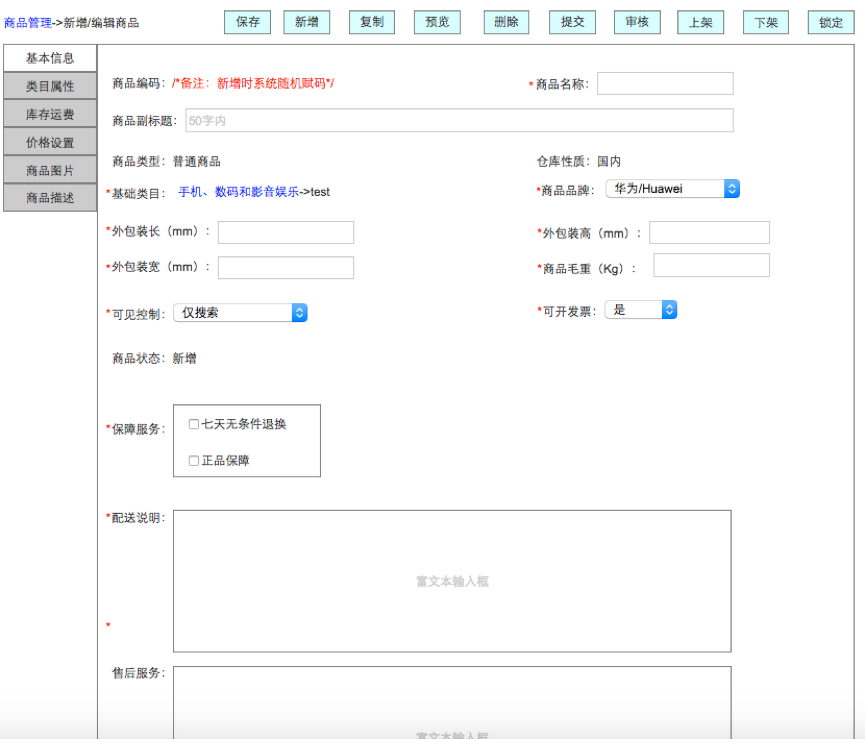
定义好之后,点击确认,则跳转到具体的商品新增页面,如下:

要完成商品信息的维护,需将六个页签都维护完毕。其中商品图片主要是上传商品的图片,商品描述是一个富文本输入框,用来输入商品的文描。其余三个页签界面如下(商品页面的操作按钮随着商品的状态变化):
类目属性页签:主要维护该商品在当前基础分类下的各个属性的值。

库存运费页签:主要维护该商品在各地区的所属仓库以及各仓库中的库存控制,还有当前商品适用的运费规则。

值得注意的有:
- 每个商品可选择一种运费规则,购物车结算时,遵守同一运费规则的商品按照规则计算该组用户运费,综合不同规则算出来的运费即为本次结算的总运费;
- 一个商品可存放多个仓库,每个仓库需要设置该仓库的销售范围,这样可以根据前端用户的地址判断库存及订单的拆单与推送;
- 每个仓库可以单独设置该商品的库存管理方式(简单起见,也可以同一设置,各仓库存单独和WMS同步)
价格设置页签:主要维护该商品在不同平台(APP价格可以设低,以吸引用户转移向移动端),不用会员组别(新用户可低价以吸引用户下单,高等级用户可以享受低价以提升用户忠诚度)之间的售价。

一般来说,三个维度的价格已足够。
- 采购价:可以用来分析商品毛利和净利,也可以用来做售价的设置预警,当设置的售价相对于低于采购价多少时,预警或者设置不通过;
- 参考价:即专柜价;
- 售价:即用户前端结算时的价格,此价格又可以细分出一个特价,并可以设置生效时间,这样,当需要举行降价促销时,可以事先设置,过后自动恢复原价。
4.2系列商品的新增
系列品的概念前文已经讲过,简单举例再说下,就是一件衣服S/M/L不同的尺码,或者不同的颜色。对于这样的商品,有的平台运营后台在后面维护成一个SKU,但带有不同的销售属性,个人认为比较好的做法是,把每个最小物理单位在系统中都维护成一个独立的SKU,只是在前台展示的时候按属性做下聚合,做到同一个页面点击不同属性就切换到不同的商品。如此,价格和库存等所有商品信息,都是每个独立的SKU控制。
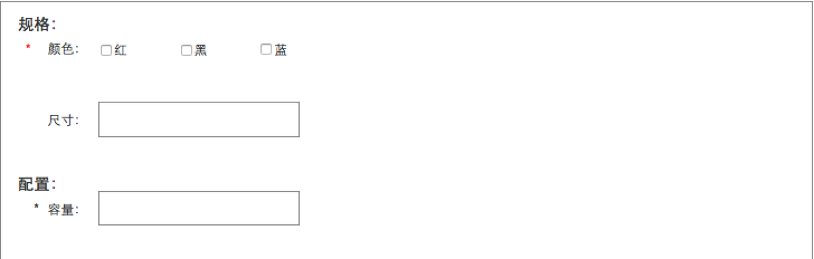
具体的系列商品怎么聚合而成,且看下图:

上图是平台所有系列商品的查询界面,点击新增,则弹窗如上图右侧,选定系列品的基础类目,品牌以及用哪个系列属性(即前文定义的属性,其用图包含系列)作为聚合维度,点击确认,跳转到系列品的新增页面如下图所示:

具体的交互和逻辑就不讲了,只提一个问题给大家,为什么我要限制系列品的类目和品牌?
还有一种商品形态,组合商品(即将两个独立的SKU A和B 打包在一起卖,同时A和B独立也在售卖),不过组合商品现在的应用实际上也没有那么广泛了,就简单讲下吧。
对于组合商品通常有两种实现方式,一实一虚。实的是指组合商品C=A+B是一个独立的SKU,与普通商品一致有必要的商品信息(例如图片和文描),用户下单时系统里生成的订单商品表里直接记录该独立SKU=C的信息,只是在该订单发往WMS履行时,才将A和B而不是C推给WMS,该方式会带来一系列例如库存,销量统计等的不便;故个人认为可行的方式是走虚的路线。即在新增组合商品时,实际只是新增了一条价格设置,当用户在前台搜索到A时,A的详情页会告知A+B的组合优惠价,用户一起将A和B 加入购物车结算时优惠的组合价生效。该种方式组合的商品没有独立的商品信息,但库存管理简单,下单主流程改动较小,对于系统而言,轻而且方便,也实现了以优惠带动目标商品销量的根本目的。
5前端分类管理
前端分类是指PC或者APP中便于消费者定位某商品而又运营童鞋管理的一种分类,此分类与基础分类最大的不同,在于基础分类是定义一个商品是什么,有什么属性,不同基础分类之间的属性按理是不一样的,一个商品只能属于一个最小基础分类。
前端分类是与消费者联系比较密切的一个分类,与消费者的认知趋同,贴近消费热点,比如Iphone7 128G黑色这款手机,即可能出现在前端“双摄像头手机”分类下,还可能出现在“大屏手机”分类下,或者将各个品牌最新旗舰手机聚合成一个分类,归属于“畅销旗舰“分类下。
前端分类不局限于一颗,有可能PC是一颗,H5和APP是一颗,也有可能APP上不同的频道页的都有独立的分类树。
前端分类树及其分类节点的查改增删就不一一细说了,这里只简单讲一个问题,怎么把商品聚合到某个前端分类节点下?其实这无外乎一个选品的功能,按照基础分类、品牌、和单个SKU三种不同维度筛选出商品,然后聚合即可。
前端分类建好了,商品也关联好了,怎么展示在前台相应的位置?这个简单点的,可以由前端页面接口中写死;更进一步,可以由CMS模块来做配置,指定某页面展示某分类树,这一块,就要在以后的文章中谈到了。
结语
B2C电商(自营)运营管理平台之商品管理模块至此介绍完了。以上只是笔者从业以来经验的总结,不同的公司有不同的使用场景,其中细节部分大可斟酌,但万变不离其宗,就看大家怎么去架构了。希望上文能给大家带来帮助,坑能少踩就少踩,毕竟出来混,坑自己不要紧,坑了队友那就悲剧了,是吧?
作者:一夜不孤城,微信:akulama
本文由 @一夜不孤城 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









赞
文中提到“组合商品时走虚的路线”,其实按照这种方式在遇到单个退货/退款的情况下,就会涉及到价格变动,如有优惠可能价格还得重新计算并且退款,另外WMS中也会带来一系列例如库存,销量统计等的不便。
写得真好,停更太可惜了 😉
求出续集,等待营销、订单、会员等等模块
作者同学这些啥时候面试啊!
B2C电商是如何炼成的-运营后台之营销管理篇
B2C电商是如何炼成的-运营后台之采购管理篇
B2C电商是如何炼成的-WMS篇
B2C电商是如何炼成的-运营后台之会员管理篇
哲学几大问,第一问就是“What”,要回答what是what,必然是用一个属性集来拆招的。哈哈哈可爱
认认真真读了两遍,作者可以继续往下写吗?
可以继续写,写好了出书,市面上关于电商后台的好书不多
真是大神,半夜研读,醍醐灌顶,感谢分享,希望继续更新!
写的很到位,希望大佬继续更新
这个是为数不多的干货呀,真心希望可以和楼主多交流
筛选项是应该挂靠在前台分类下,而不是后台分类吧?
商品管理的,“待上架”和“已下架”是不是算同一种状态
待上架是指平台审核通过的商品,需要商家手动上架;已下架是商品通过了平台的审核,商家也手动上架了商品然后又进行了下架操作!
不好意思,楼主17年的主旋律就是创业,后面实在太忙,文章基本没有再写了,另外,后面加微信朋友也基本没再加了,希望筒子们原谅楼主~~~
哈哈 祝楼主创业顺利!
哎呀,干货满满,可是一年过去了,咋不更新了呐!
13101784850 楼主方便加下微信吗. 本人也是刚刚接触电商的小白 ❗
超赞干货,真正的有深度的好文章,期待下期
价格应该在SKU那里设置吧?不同SKU对应不同价格
超赞
拜读好多遍,感谢!期待更新…
求更新呀求更新 😉
文中说:
1、导航属性是绑定在基础类目的末级;
2、前端分类的末级节点可关联多个基础类目末级节点。
如果以上没有理解错的话,那么:
当用户通过网站的前端分类,定位到某前端分类末级节点的商品列表页时,对应展示的导航属性是否是当前前端分类末级所关联的全部基础类目末级下绑定的导航属性的集合?
亲们,文末有我微信,直接加好了,注明下是woshipm就行
楼主,能加个微信好友吗?刚做电商,正在研究这一块。
可以啊,你微信注明下好了
18344518857这个是我微信
我也是准备做电商,能不能加你个好友😄😄😄