人人都可以是设计师:UI&UX 小技巧大全 (五)
编辑导语:产品的设计应当让用户始终清楚事项的发生,重要的元素也应当置于用户一目了然的位置,直观且清晰的设计往往能提升用户的使用体验。本篇文章里,作者继续总结了提升产品设计效果的几个小技巧,一起来看一下。

重要的位置,要留给重要的元素。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第五篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume five。

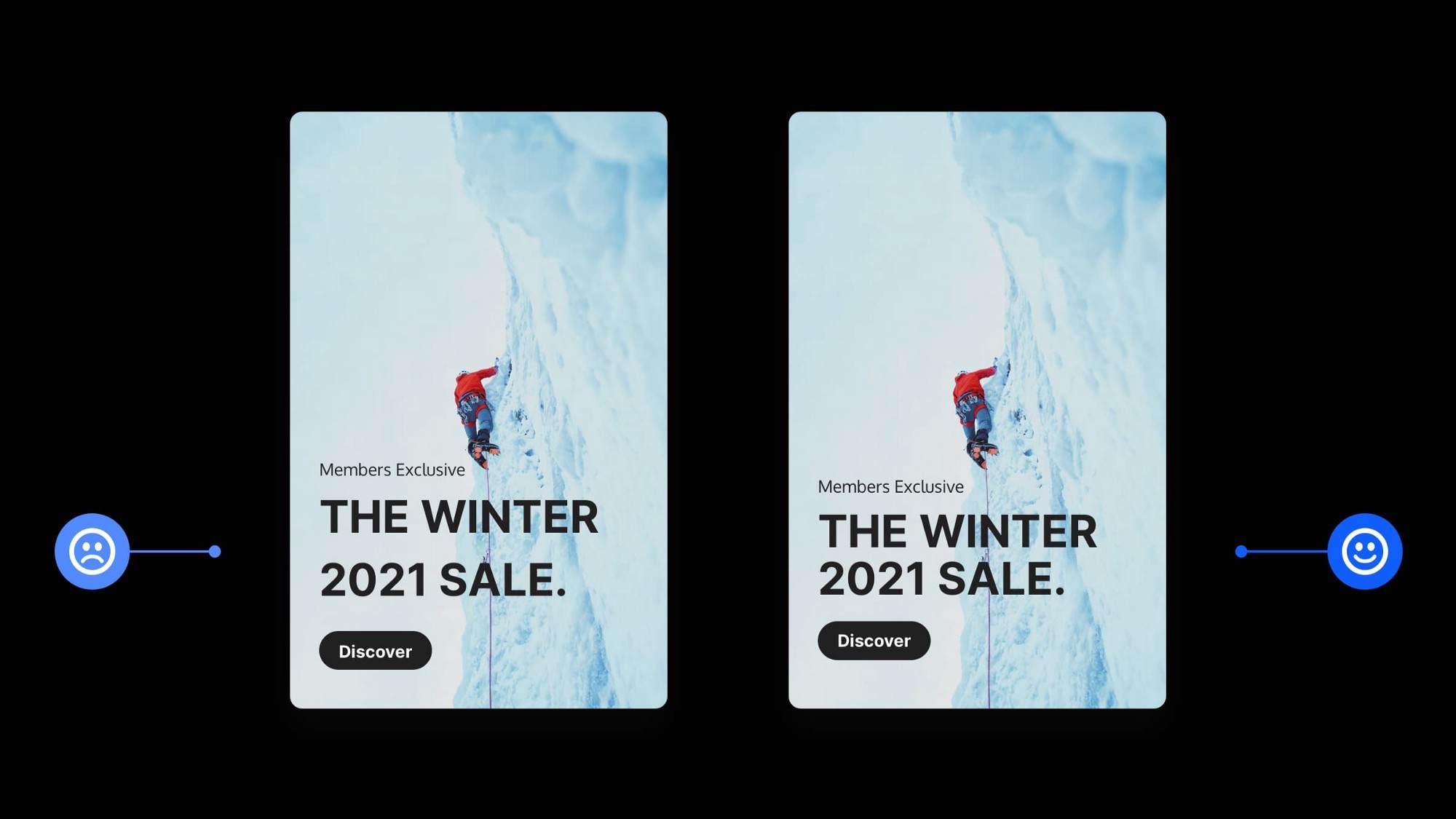
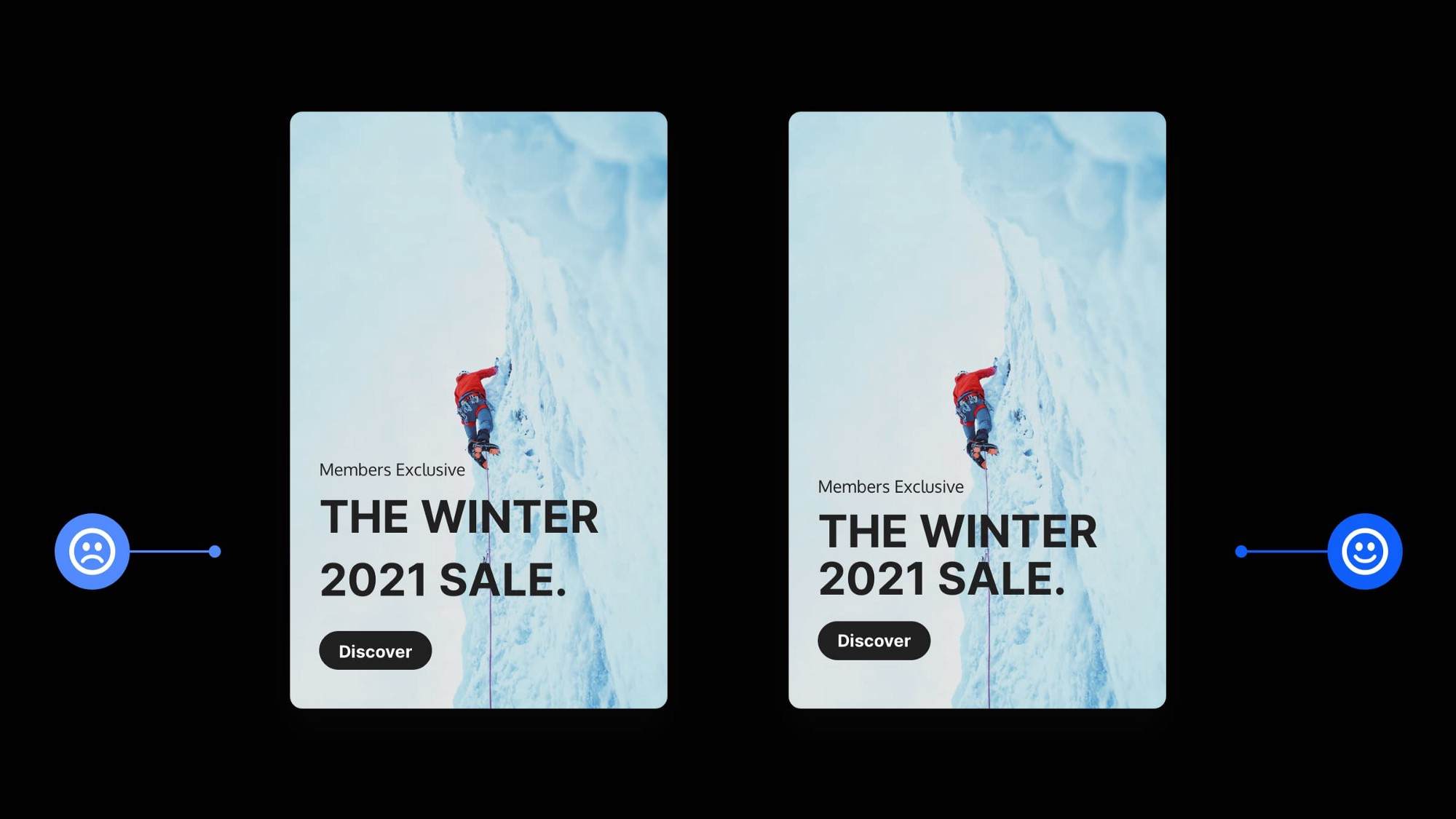
2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
在创作实用、易于理解且华丽的 UI 时,只需要做一点点的调整马上就可以改进设计。
在这篇系列文章的第5篇中,我会给大家再带来6个容易实践的 UI 和 UX 小技巧。
相关阅读:
- 人人都可以是设计师:UI&UX 小技巧大全 (一)
- 人人都可以是设计师:UI&UX 小技巧大全 (二)
- 人人都可以是设计师:UI&UX 小技巧大全 (三)
- 人人都可以是设计师:UI&UX 小技巧大全 (四)
我们开始吧……
一、如果用的是Type Scales和Grids的话,变通一下也是可以的

2个卡片设计样例。左边的标题行高很高,右边的标题行高就要小很多。
设计要讲规矩,我是遵守规则的忠实粉丝,比方说Type Scale或者一直都很出色的8pt Grid系统我是遵守的。
但有时候最好不要太过教条主义,不要Scale 或 Grid告诉你该怎么做就怎么做,重要的是看怎么做更好看。
请记住,规则是可以变通的,有时候偶尔也是可以打破的。
做一个打破规则的叛逆者。
二、让表单上的错误消息有帮助且易于理解

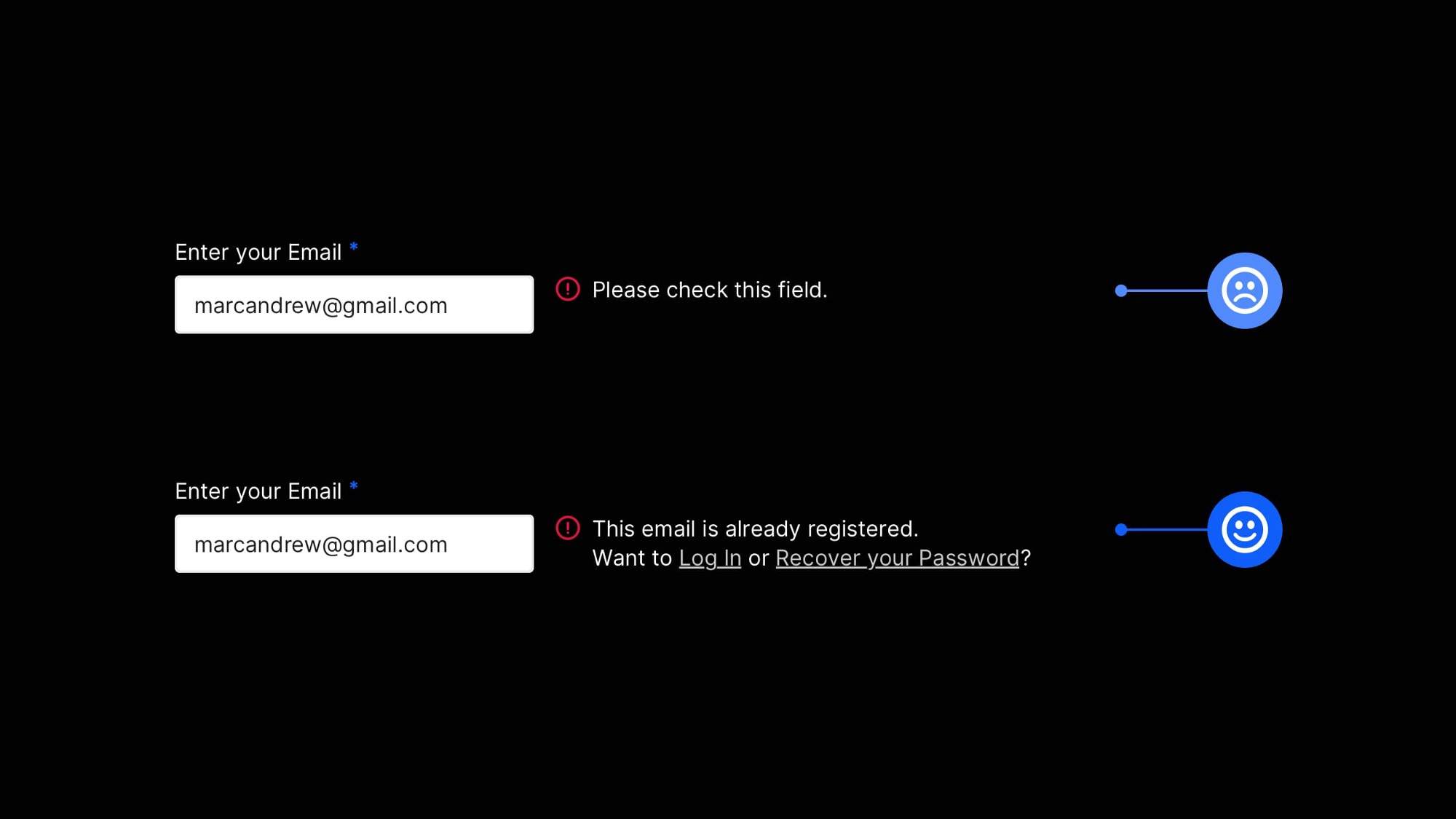
2 个表单字段样例。一个显示的是带有基本错误消息的字段,另一个显示了更详细的错误消息。
使用表单的时候,要尽量确保错误消息说清楚出了什么问题,以及如何补救。
始终要让用户了解到具体情况。
要让这些错误消息对用户有帮助,不要让用户蒙在鼓里。
三、在APP加载的时候,应该尽量告诉用户正在发生了什么事情

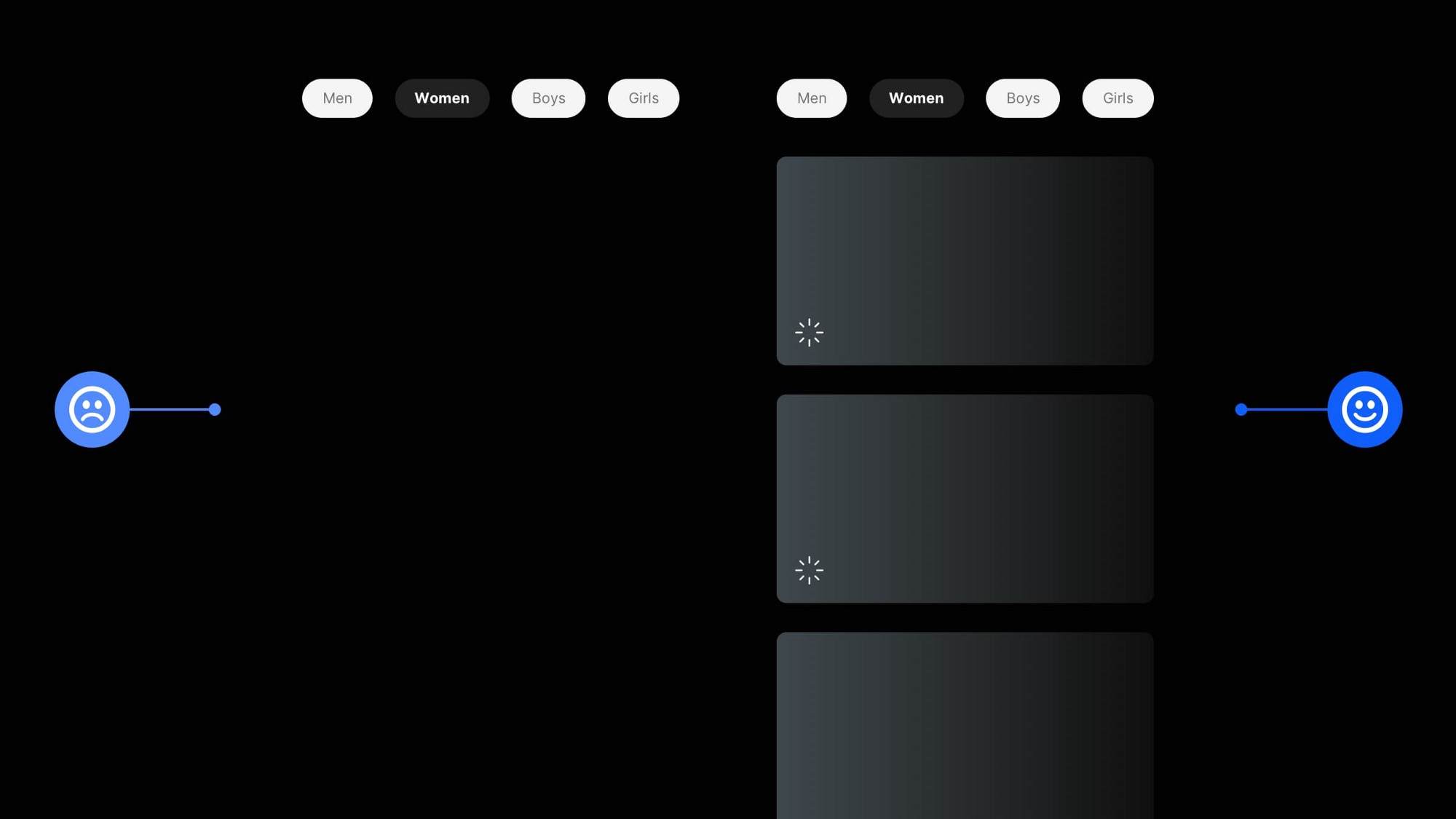
APP的 2 个加载屏幕样例。一个空空如也,没有加载提示,另一个展示了更详细的加载指示器。
展示APP元素的框架可以帮助你快速地向用户沟通应用的布局,并让用户放宽心,知道有什么事情正在发生,而不是死机。
系统状态可见性是需要遵循的重要原则,这让用户能够了解正在发生的事情。
不要让用户玩猜谜游戏。要从一开始就让他们了解情况。
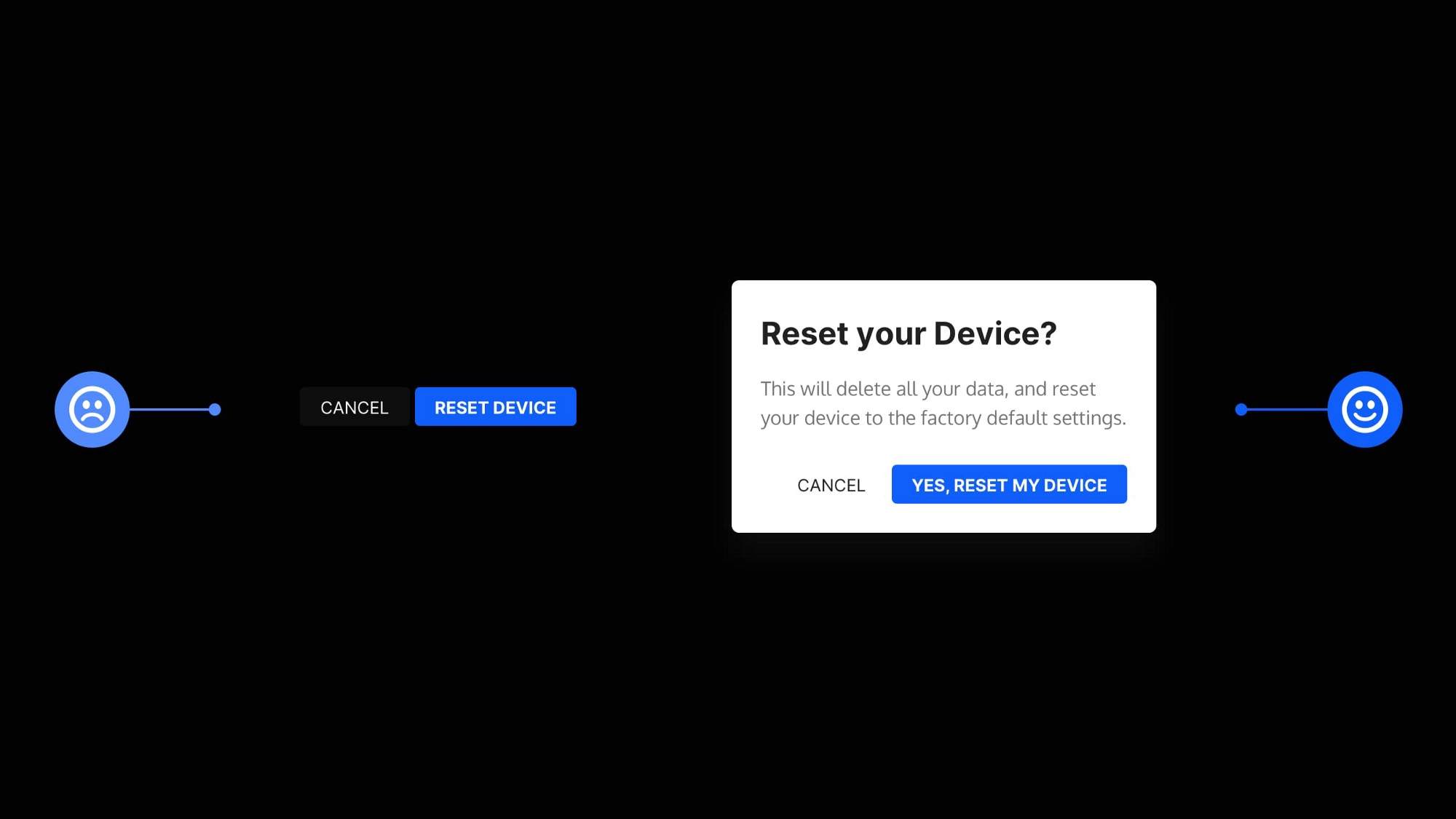
四、通知用户如果他们应用某个动作将会发生什么

APP的 2 个通知样例。一个提供的信息非常基本,另一个在模态内部提供了更详细的描述。
在进行应用可能会产生后果的特定操作之前,始终都要先详细告知用户。
这尤其适用于某些会产生不可逆转后果的操作,比方说永久性删除某些内容。
让用户知道将会发生什么,并要求他们在按下那个写着“删除互联网”的红色大按钮之前再三确认自己要这么做。
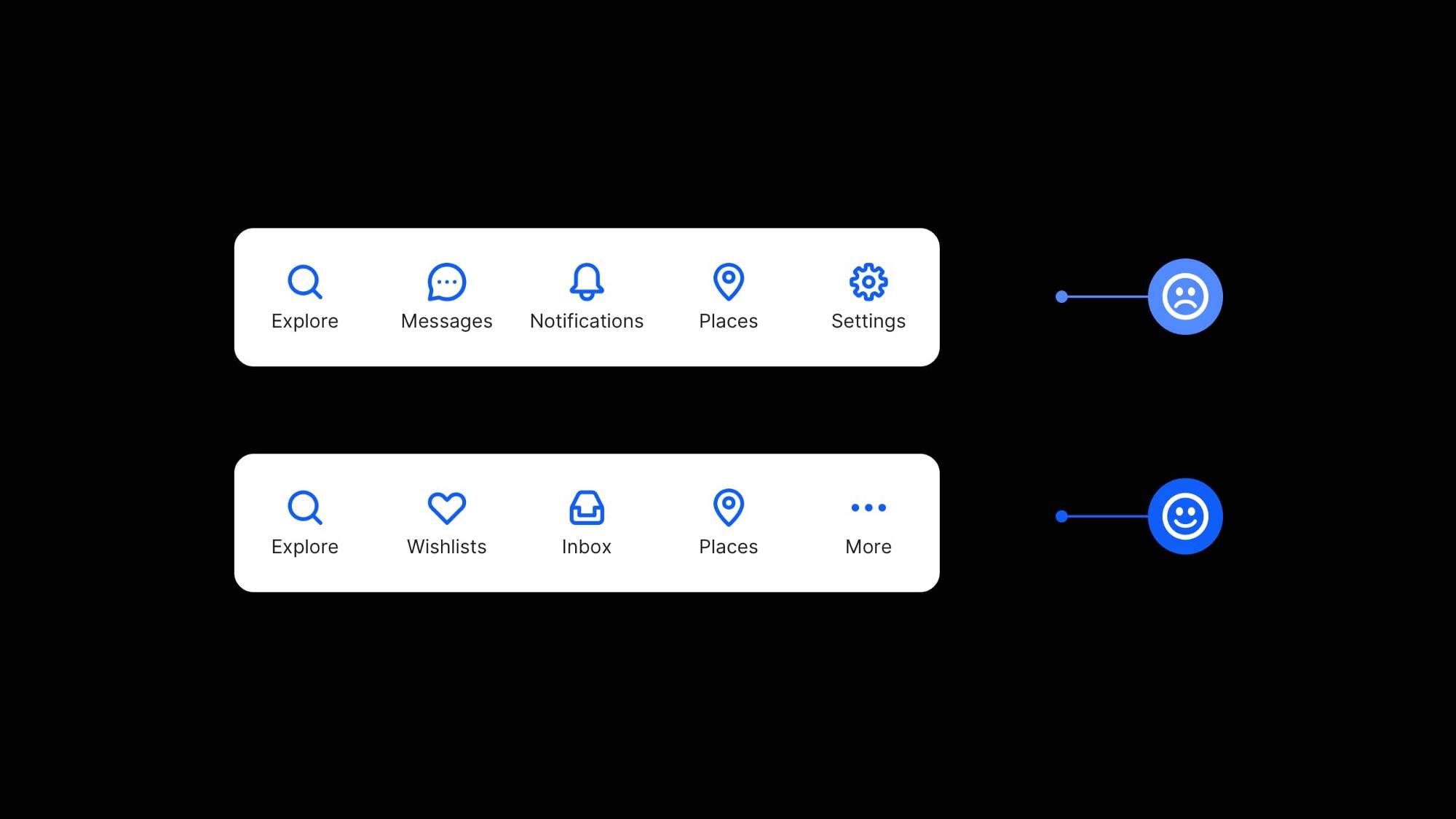
五、确保最重要的屏幕在标签栏有优先位置

2 个标签栏样例。上面这个展示的是不太重要的图标,下面这个展示的是更重要的图标。
APP的标签栏可是屏幕这块房地产的黄金地段,所以请明智使用。
要把你的标签栏保留给最常用的屏幕,并把次要的屏幕隐藏在“更多”图标里面。
小小的标签栏只能留给重要的东西。
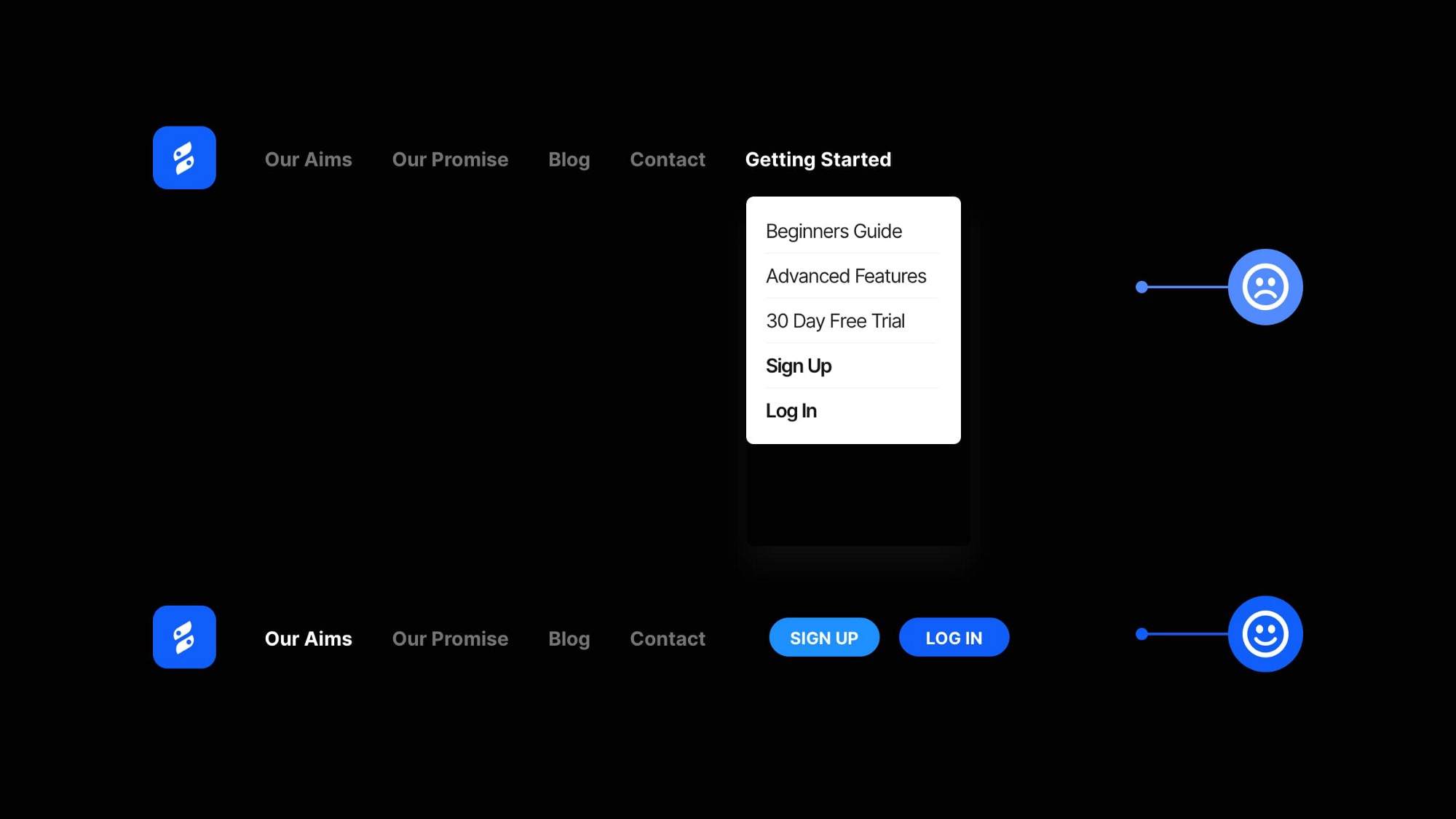
六、不要把重要操作隐藏在下拉菜单里面。重要操作得放在前面,核心的位置!

2个桌面导航的样例。一个是注册和登录按钮隐藏在下拉菜单里面,另一个在菜单以外放置了 2 个按钮,而且就放在顶部导航栏旁边。
是的,我时不时还会在桌面视图里面看到这种情况发生。
用户需要采取的基本操作(也就是注册或登录)完全隐藏在他们甚至可能都浏览不到的下拉菜单里面。
把这些重要操作放在访问便利的位置,并应该放在用户预期最应该出现的地方。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302313074821767
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






