图文落地页阅读体验优化探索
编辑导语:据阅读调查报道,移动阅读成为了主流。手机百度作为亿级用户每天阅读文章、获取资讯的产品,内容的阅读体验尤为重要。本篇作者就对图文阅读体验优化进行了探索,与你分享,一起来看一下。

根据2020年中国新闻出版研究院第十七次全国国民阅读调查,国民数字化阅读方式的接触率79.3%,其中手机阅读接触率达76.1%,移动阅读成为主流。
手机百度作为亿级用户每天阅读文章、获取资讯的产品,内容的阅读体验尤为重要。
一、研究思路
从纸质阅读到屏幕阅读,通过理解用户从纸质到屏幕阅读行为的转变,我们从传统中文排印经验中吸取对字体、间距、标点的处理方式,跨越平面与UI不同终端的设计规范和实现手段。在UI设计的语境中调整中文排版策略,优化手机百度图文阅读场景设计,提升手百用户的阅读体验。
二、屏幕阅读与纸质阅读不同
人的阅读习惯会根据阅读环境而改变,包括文本的书写格式、文本的媒介、语言符号等。基于屏幕的阅读行为,往往表现了如下特征:很少人会一字一句阅读页面,更多的是在浏览、关键词确认、非线性阅读、有选择性的阅读。
三、设计差异点
UI设计与书籍排版不同之处在于:
- 屏幕上可以实现更多的交互功能,增强了阅读的沉浸感和交互体验。
- UI设计不可控因素更多。平面排版纸张和内容固定可控,可以保证设计的精准展示。但在UI设计中,想让页面达到和原本设计一模一样的效果几乎是不可能的,显示屏幕尺寸的碎片化、内容的灵活可变,都让最后的展示效果多了很多不可预期。这就是为什么会有很多排版优秀的印刷品设计,但UI中优秀的排版设计却特别少。
因此,针对屏幕阅读的设计要注意:不能照搬文字排版规则,更要充分考虑屏幕与内容的灵活可变,确保设计方案可实际落地。
四、明确设计目标
本次设计改版主要针对手机百度——图文落地页部分,希望通过优化文字展现、内容排版提升阅读体验。

CEA阅读体验模型将用户的阅读体验分为舒适、效率、吸引三个纬度。

- 舒适(Comfort):视觉负担低,信息适量,看着不累、没有信息压迫感。
- 效率(Efficiency):重点信息突出,直观性强,容易识别。
- 吸引(Attraction):页面设计美观,有吸引力。
基于此模型,此次优化方案中我们确定的设计目标是:优化内容可读性、提升阅读效率、提升页面美观度。
五、优化内容可读性
1. 选择屏显友好字体
屏显字体与印刷用字体最大的不同在于,屏显字体受限于分辨率,无法做到印刷字体那么多细节的设计。目前屏显汉字的设计方式一般是:
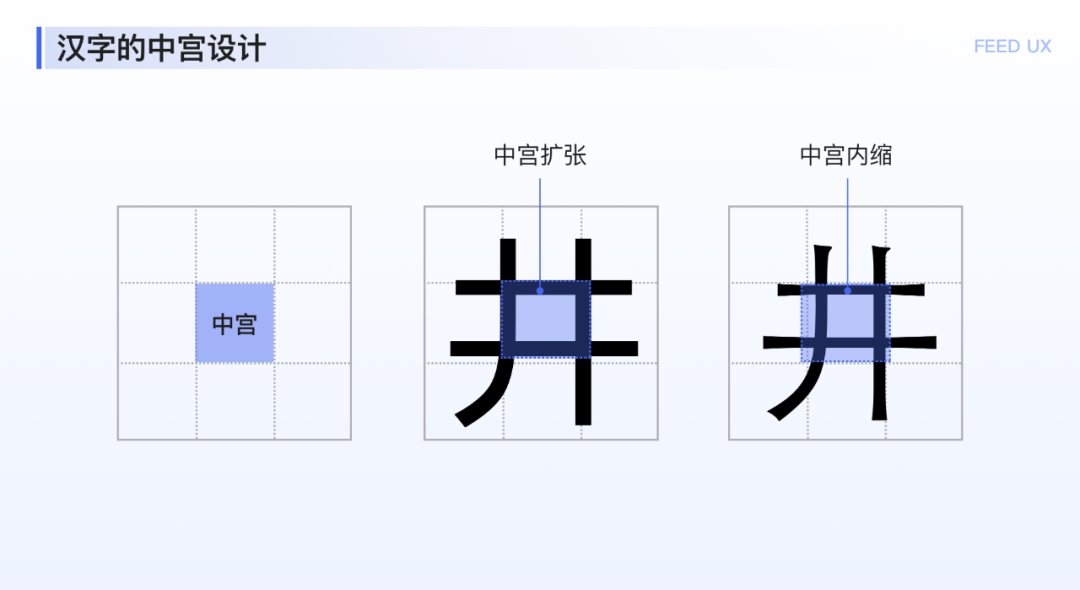
1)从字体的结构入手,扩大中宫的设计,字形设计看起来舒适放松,提升辨识度,相较于中宫内缩的字体,呈现现代的明亮感。

2)字形简洁,平直少细节的笔画有助于提高字体本身的辨识。

遍历手百用户常用手机的默认字体,系统默认字体都是使用屏显友好字体。

2. 选择字重更全的字体
与纸质阅读相比,用户在在屏幕阅读中,会经常进行扫读、关键词确认,而不是像在纸质书上一字一句的读。
目前我们提供给作者的能够做重点信息区别的方式包括:文字加粗、风格化二级标题。但我们发现目前在一些安卓手机上,一些字体在增加字重后出现沾粘情况,不能保证可读性。
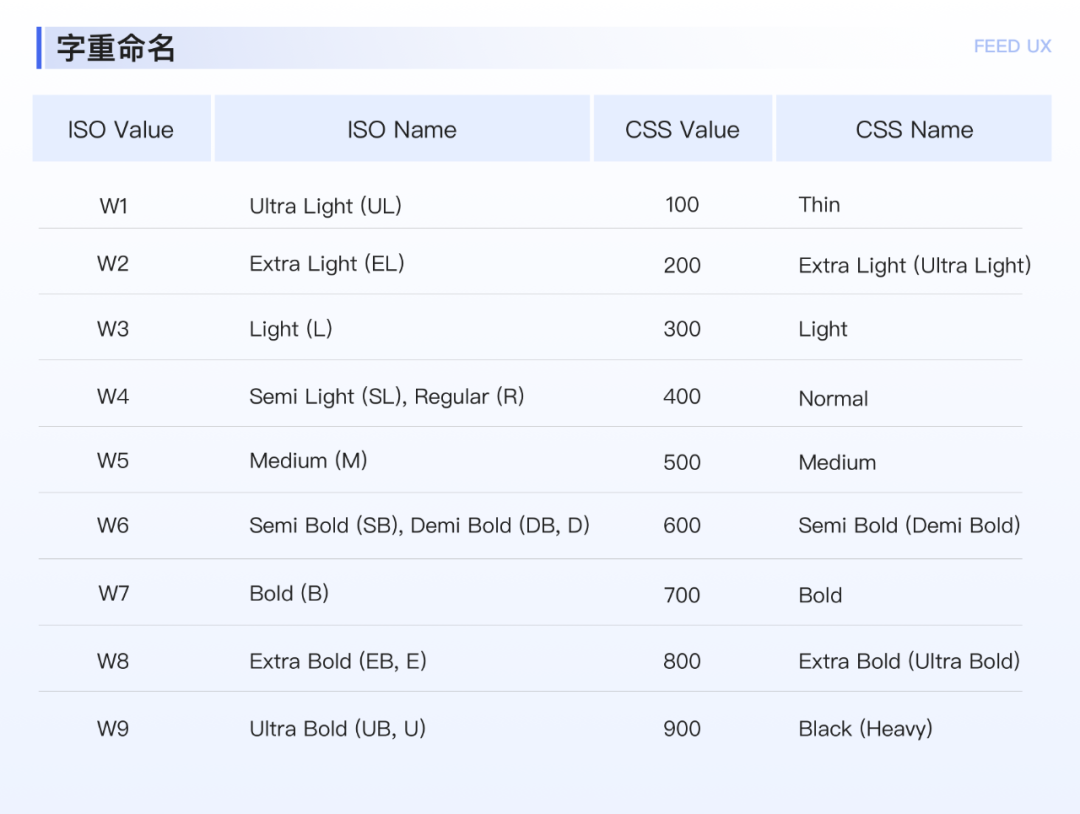
字重,即字形的重量,字重的等级用来标明同一字体家族不同粗细笔画的字形。

但通常一个特定的字体家族仅会包含少数的可用重量。若一个指定的字重不存在时,CSS会就近匹配其他字重:较重的字重映射到更重的重量、较轻的字重会映射到更轻的重量。

目前落地页代码中字体的设置,安卓使用的第一顺位的字体字重仅2档字重,所以在小字场景和分辨率较低的安卓机型上,会匹配到更粗的字重,出现文字沾粘的情况。

我们调整了font-family中的字体适配顺位,在安卓端优先适配字重更全的字体,保证安卓端加粗字体的展现,优化内容可读性。

六、提升阅读效率
1. 优化字间距和行间距
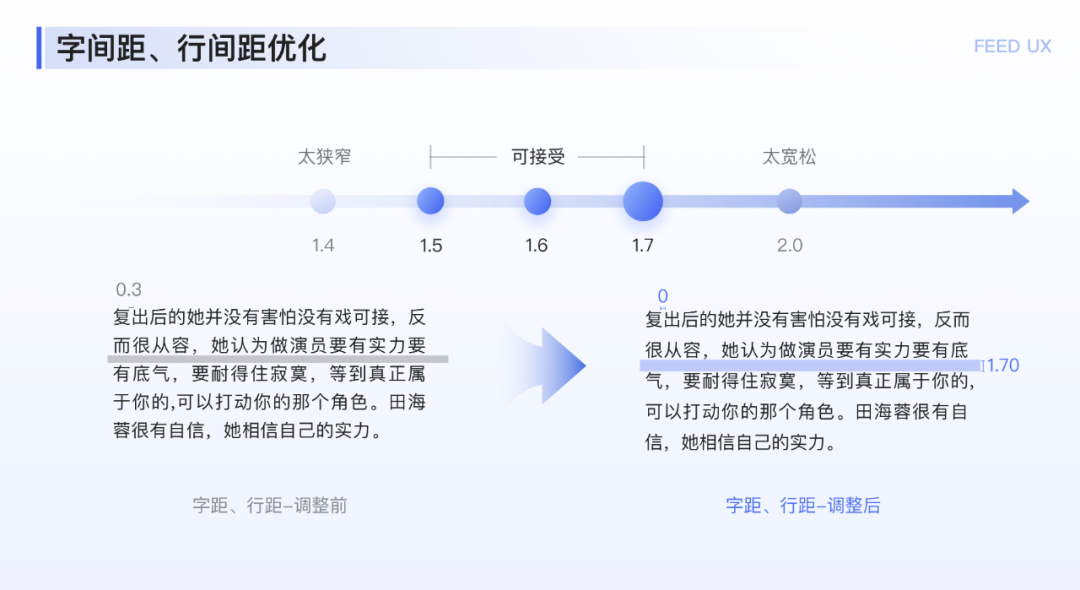
阅读场景下,文字的间距是影响阅读效率的关键。文字的间距包括两部分,第一是横向字与字的间距;其次是纵向行与行的间距。
根据当前现状,再结合行业设计经验,我们选择了字号与行高倍数组合的一系列方案,进行了眼动实验和用户访谈,确定用户可接受的行间距为1.50-1.70的范围,再通过对比不同机型下的屏幕显示效果,以及不同档位字体显示效果、阅读效率,最后确定了图文落地页正文文字在当前方案基础上缩字间距为0,扩大行间距1.70倍行号的设计方案。

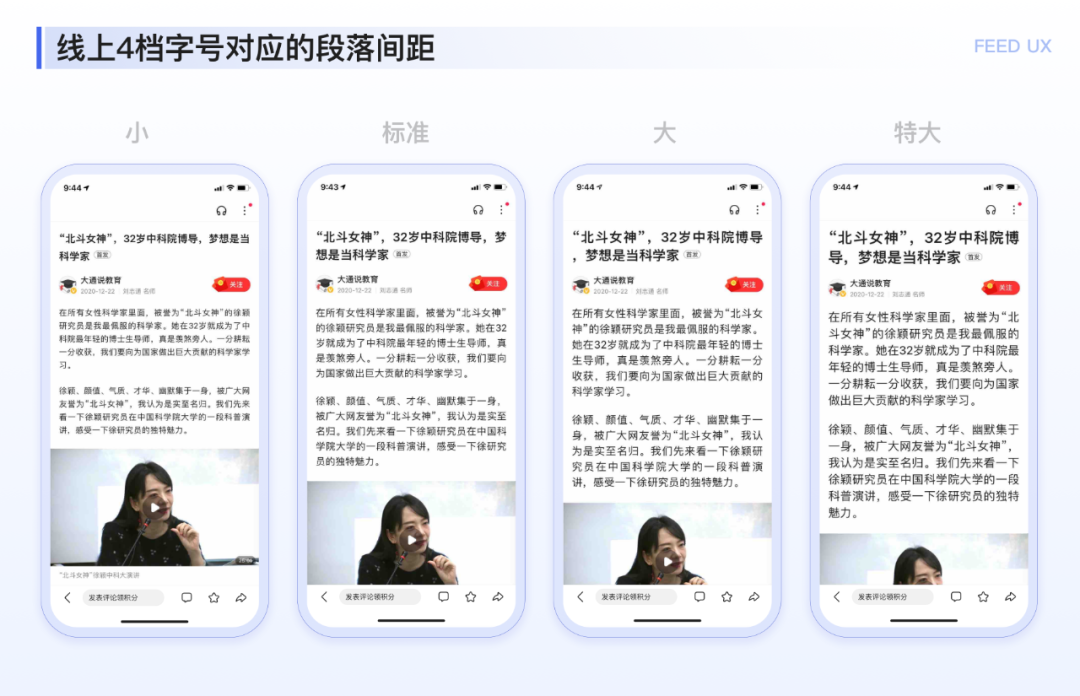
2. 段落间距适配字号
图文落地页的定位是长文阅读场景,作者发文长度的中位数是600-700字的范围,以目前用户使用量最多的iPhone11举例,600-700字的文章长度为2屏(纯文字,无图情况)。
对于长文阅读,用户往往是缺乏耐心的。为让用户减少对长文的“畏惧感”,调整文章段落间距,一篇长文通过合理的分段,成为一段一段的短文,每结束一段短文,用户都有机会进行休息并获得满足感。
出于屏效考虑,当前图文落地页段落间距不论用户使用哪一档字号,都为一个固定值。所以在调大字号的模式下,段落间距小,用户难以区分;在小字模式下,段落间距又太大,降低了屏效。

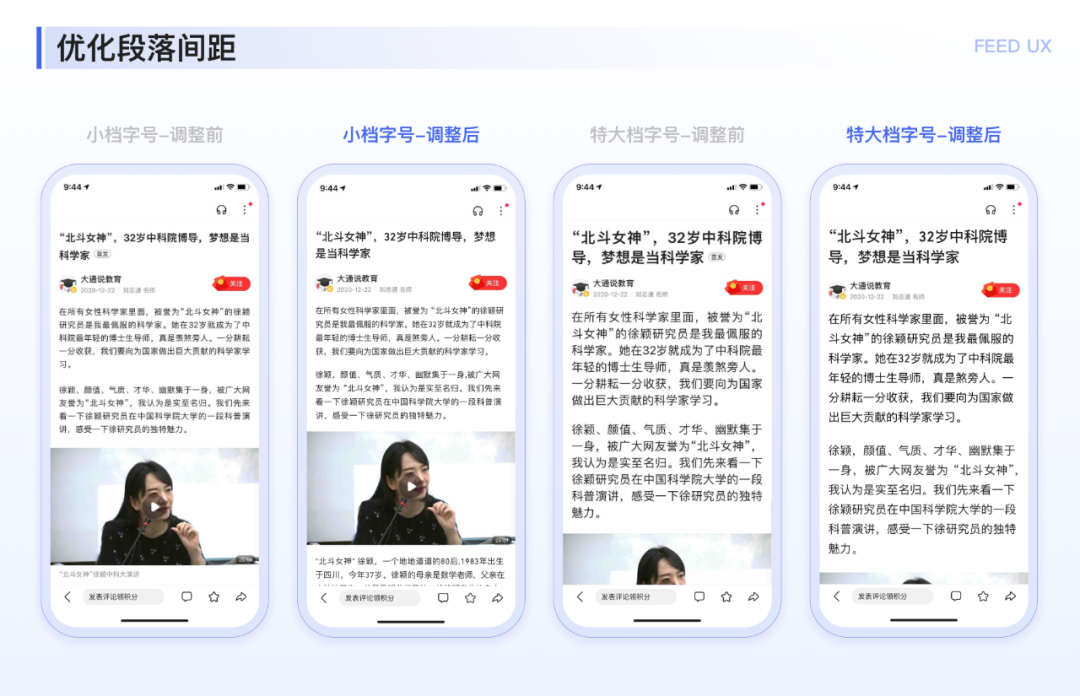
优化段落间距的设定,段落间距应随着字号的变化对应做出变大或变小的调整。调整后的最大字号与最小字号段落间距都更合适,阅读节奏更好。

3. 页面美观,提升吸引力
书籍排版中“微观字体排印”中一直都关注字距、行距、标点符号等排版调整,这些排印规则大部分源于文字本身的规律,排版风格和规范,并不随着设计潮流而轻易改变,是需要在所有媒介上都应遵循的规则。但是现在的UI排版中几乎都没有遵循,这也是我们经常觉得UI页面上的中文排版看起来不精致的原因。
通过学习W3C《中文排版需求》《中华人民共和国国家标准-标点符号的用法》等中文排版规范文档中对标点等微观排版的调整思路,并结合UI场景落地,希望从细节处提升页面美观度和吸引力。
4. 优化标题,突出内容
在标点使用规范中对标题中标点符号的使用有严格的定义:
标题的作用是概括表明文章内容,一般标题中除书名号、引号等表示专用名词的符号外,不应该出现标点符号,题中停顿可用空格表示。如确实因需要表明语意而必须使用标点符号时,应使用同号的半角标点,标题末尾除问号或叹号外,一般不使用其他标点符号。
但在实际UI界面中,我们无法在生产端对作者使用的不规范标点符号进行逐一的确认、修正。UI需要的是展示规则,保证多种内容最后都能有良好的视觉呈现。
在不修改作者不规范标点使用的前提下,优化标题中标点符号的宽度:将标题中引号、书名号使用半角标点;连续标点将前一位标点使用半角标点,其余标点不变,目的是在保持标题基本阅读节奏感的同时,减少标点在标题中的占位,突出标题内容。

5. 标点首尾禁则
在中文排版规则中,为了保持阅读顺畅、体例一致,多数标点符号的位置有限制,通常一个标点符号依其性质,禁止出现在行首或行尾。这项规则自活字排版时代开始通行。在中文排版里面这项标点规则叫“标点首尾禁则”。
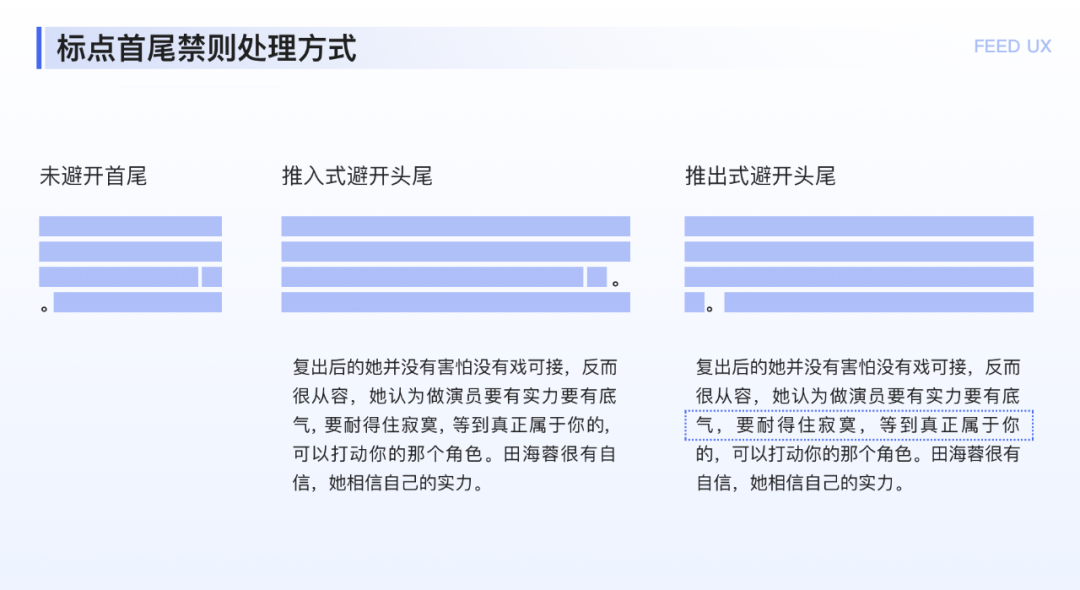
如何执行这种标点规避,平面排版中处理遵守“先推入,后推出”原则,即不希望标点符号出现在行首时,应在已经标点挤压的基础上再次检查是否有机会将其挤到前一行,如没有挤压机会再从前一行取最后一个字至下一行。前行多出来的空间需按照优先顺序拉伸,最后没有拉伸机会再按平均拉大字距的方式处理。
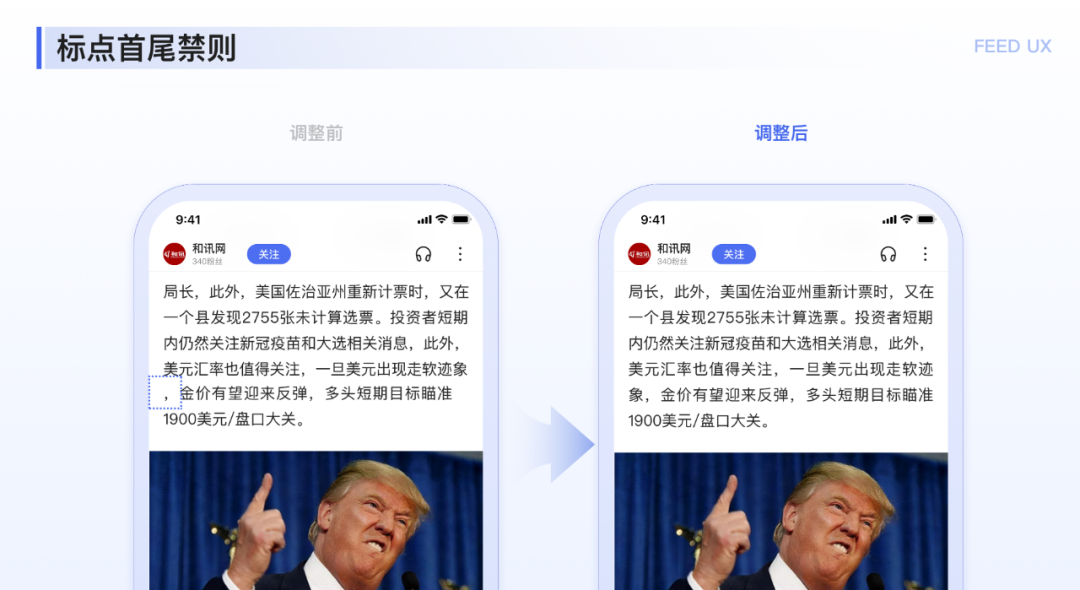
但“先推入,后推出”原则在UI场景中实现难度太大,意味着在判断每个标点位置的时候,还需要进行多次逻辑判断,技术成本太高。因此我们以效率优先,将“先推入,后推出”原则修改为“推出式标点避头尾”,即从上一行推出一个字排在下行的行首,避免行首、行末出现禁排的标点符号。

虽然由“先推入,后推出”退阶为“仅推出式标点避头尾”,但整体文章还是避免了标点出现在行首尾情况,遵循了中文排版基础规范。

6. 连续标点挤压
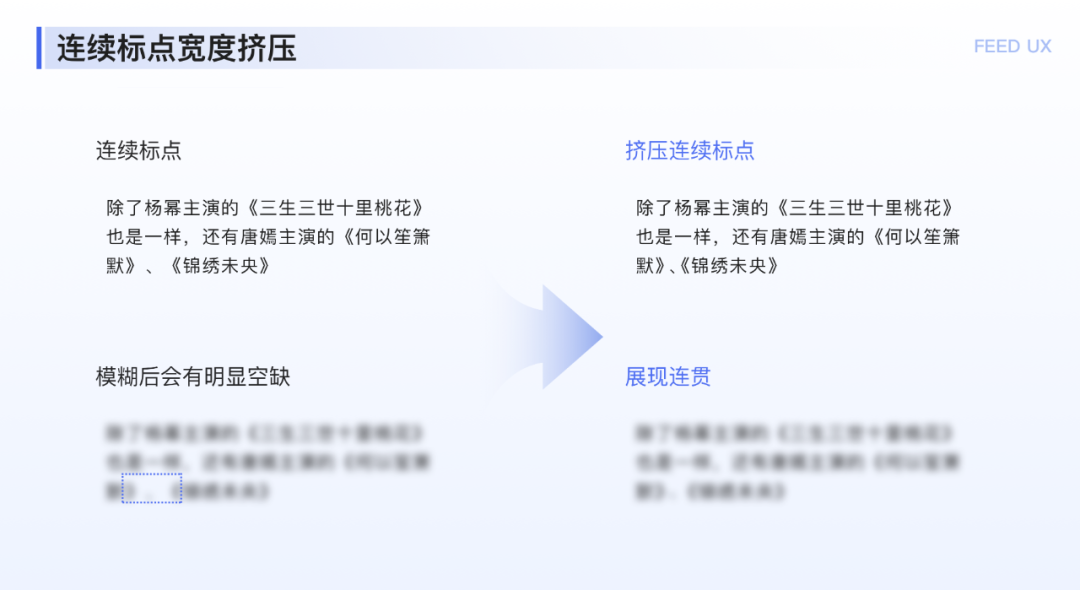
中文的标点符号通常占1个字符宽度,便于识别、配置和排版,但当页面中连续出现2个及以上的标点符号的时候,文章上会出现一块空白,这些空洞会使在阅读时候增加文字间距,使文字过于跳跃,增加读者理解内容的时间,造成脑眼劳累;同时会造成版心灰度的不均衡,影响视觉美感。
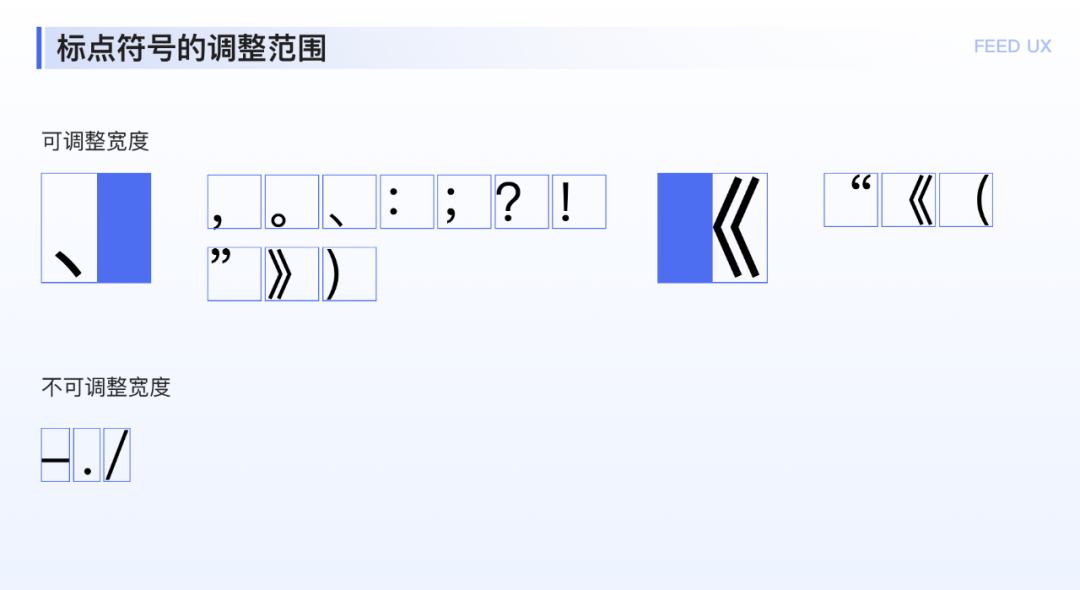
标点符号字面分为“可调整”和“不可调整”两类,“可调整”的标点符号标点本身在字面左、字面右、字面居中,可缩减掉标点不占位部分的空间。
不可调整的标点包括:半字连接号、间隔号、分隔号,因为这几个标点固定半个字宽。

在《中文排版标准》里面说明:
当文中出现连续标点符号排列时,为了使文字更加紧凑、易读,应该对标点符号的宽度进行调整。如果两个符号占用2个字宽,应当缩减成1.5个字宽。在此原则上,允许排版风格进一步调整让两个符号只占1个字宽。挤压方向应该是标点符号紧靠内容,挤压掉离内容远的空间。
根据这一原则,我们在代码中设置当连续出现两个及以上的标点时,挤压第二位及以后的标点为半角,缩减连续标点时的占位,减少阅读时候的视觉跳跃,减少文章中出现的“空洞”。

7. 完整设计方案
回顾整个设计方案,包括了3个部分:
- 对比屏显字体与印刷字体,结合字体的字重,优化字体家族选择范围与展示顺位,优化内容可读性。
- 通过眼动实验、可用性测试调整字间距、行间距和段落间距,优化阅读节奏,提升阅读效率。
- 学习W3C《中文排版标准》等规范,吸取中文排印优良传统,通过对内容中标点符号等微观细致的调整。使正文区页面能够保持字距均匀,版面齐整、灰度均衡。从标点细节提升页面美观度和吸引力。
七、项目总结
此次设计改版通过对字体、间距、标点,从宏观、微观两个层面的排版规则优化图文落地页内容的排版展现,提升图文的阅读体验。其中特别是微观排版细则,从传统中文排印学中吸取经验,在新的终端、新的场景落地传统优秀的排版细则。这也是在UI设计中长期缺乏的。
作为一款每天几亿用户使用的中文资讯产品,我们有责任有义务去重拾优秀的排印传统,提升中文阅读体验。
基于目前的技术等限制,我们这次的尝试能实现的排版调整也是有限的,在未来我们也会更全面、系统学习排版规范,不断提升屏幕阅读的用户体验,在屏幕阅读体验中产生不逊色于纸质阅读的良好体验。
参考资料
- 《新闻类APP该如何选择屏显字体?》[E].https://dy.163.com/article/FAMEIHEN053862DE.html
- 第十七次全国国民阅读调查成果发布[E].http://www.nppa.gov.cn/nppa/contents/280/45906.shtml
- 《第一代中文屏显宋体》[E].https://mp.weixin.qq.com/s/B7_8VOVBVnQixmze5-7dJA
- 《屏幕字体与印刷字体设计上有什么区别?什么字体最适合屏幕阅读?》[E].https://www.zhihu.com/question/35107221/answer/72522641
- 《屏幕解析率(PPI)越来越高,衬线体是否会成为电子设备的主要界面字体?》[E].https://www.zhihu.com/question/24769323
- 《中文排版需求》[J/OL].https://www.w3.org/TR/clreq/#introduction
- 《孔雀计划:中文字体排印的思路》[EB/OL].https://www.thetype.com/kongque/
- 《排版基础知识(第四版)》[M].北京:印刷出版社,2011.12
- 《当代排版技术概论》[M].北京:印刷出版社,1994.6
- 《深入了解font-weight》[E].https://aotu.io/notes/2016/11/08/css3fontweight/
作者:百度MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计
本文由 @百度MEUX 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学到了!深度好文~
此次设计改版通过对字体、间距、标点,从宏观、微观两个层面的排版规则优化图文落地页内容的排版展现,提升图文的阅读体验。要是作者把这个细节数据分别是多少整上估计我会更心动。但是真的很棒了。
我们这次的尝试能实现的排版调整也是有限的,在未来我们也会更全面、系统学习排版规范,不断提升屏幕阅读的用户体验,在屏幕阅读体验中产生不逊色于纸质阅读的良好体验。
阅读体验确实很重要,好的阅读体验能让读者更加适应这种阅读方式,没想到移动阅读下有这么大的学问!