案例:转化率超九成的消费金融表单设计
消费金融指的是向消费者提供消费贷款的现代金融服务方式,而想要服务好消费者,则离不开个人信息及精细数据的收集。这篇文章从消费金融和表单的应用出发,结合作者的案例分享设计经验。希望对大家有所帮助。

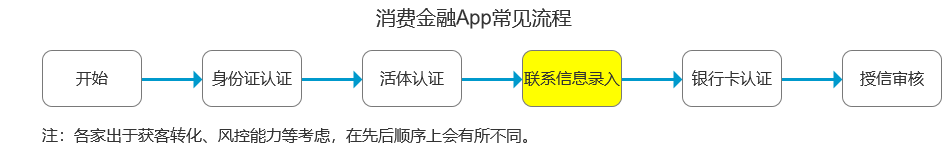
消费金融App的核心业务流程一般由授信、绑卡、借款、还款等四个环节组成。在授信流程中,通常会涉及身份证认证、活体认证、表单录入等操作。表单录入是由用户主动提供一些个人信息给平台,这些字段将用于贷前授信、贷中风控、贷后还款等。
本文会先简要介绍消费金融以及表单在其授信流程中的应用,再结合作者做过的实际案例,来重点分享消费金融表单设计的经验。
一、消费金融
消费金融是指非银行金融机构不吸收公众存款,面向个人发放的、以消费为目的的贷款,具有小额、分散的特征。通常借款金额不超过20万,借款期限不超过24个月。

市场上主流的消费金融App,可以按是否持有消费金融牌照分为两类。持牌机构中,互联网人比较熟悉的有招联金融。招联金融背靠招商银行和中国联通,近几年扩张速度令人瞩目。非持牌机构中,又可以按家底进一步细分为有互联网平台背景的(例如,京东金融、360借条等)和独立第三方助贷平台(例如,分期乐、拍拍贷、小赢卡贷等)。
二、表单设计
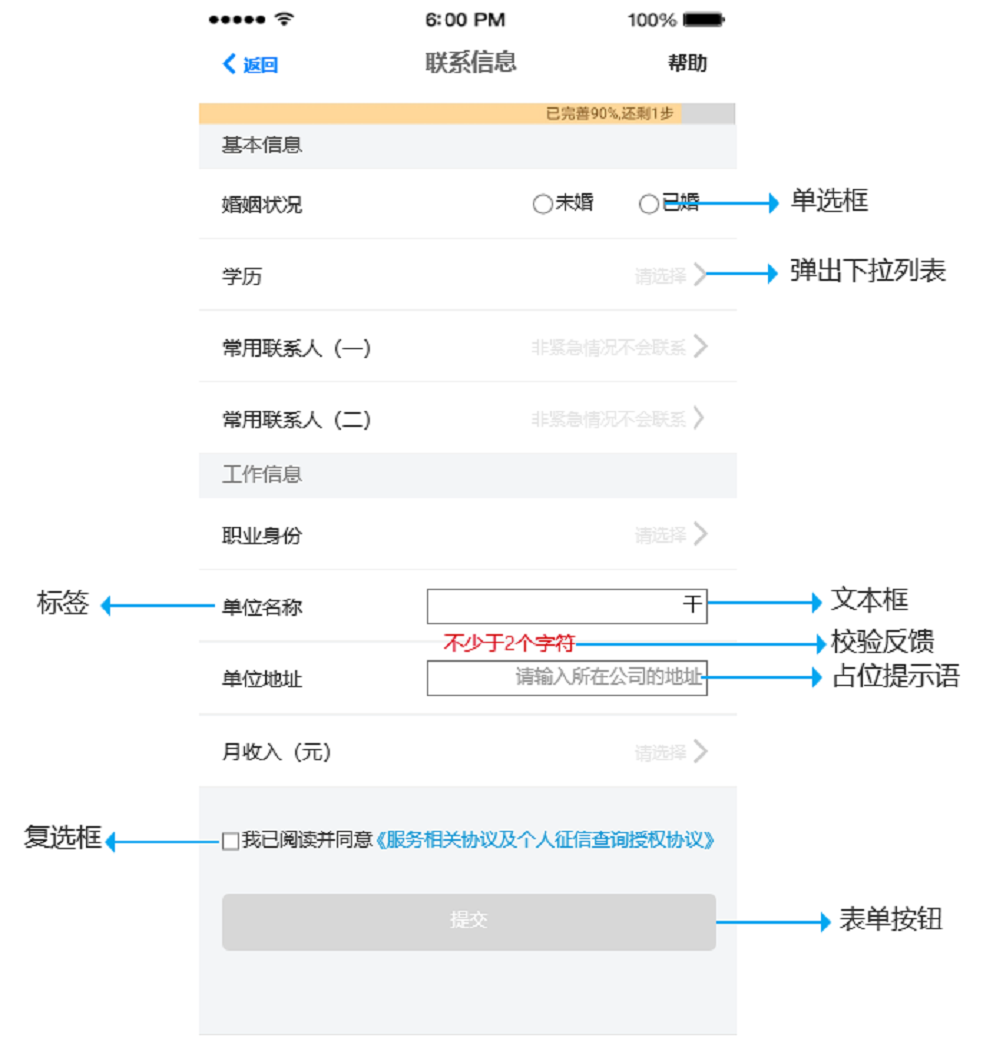
表单一般有五个组成部分:
 (1)标签:主要是解释输入项的含义,要求简明扼要、通俗易懂,有时还要说明是否必填
(1)标签:主要是解释输入项的含义,要求简明扼要、通俗易懂,有时还要说明是否必填
(2)输入域:文本框、单选框、复选框、下拉选择、图片上传、开关等等
(3)输入校验:字段输入校验“不少于2个字符”“请输入11位手机号码”等
(4)表单按钮:提交按钮、跳过按钮、返回按钮等
(5)其他帮助类:toast提示“网络错误”,占位提示语,弹窗提示等

消费金融App的授信步骤,会因各家机构在获客转化和风控策略方面的不同而不一样。有的App经过AB测试,通过数据分析发现,一上来就让用户做身份证OCR,容易让用户产生退怯心理;对比来看,先做活体无源比对,再让用户上传身份证,获客转化的效果更好,于是确定了先活体、再身份证的步骤。有的出于风控优先的考虑,还是让用户先提供身份证、再做活体检测。
联系信息录入,即本文主要阐述的表单设计,也会因各个机构的获客和风控要求而不同。基本上每个App会以表单的形式收集用户的联系人信息,用于放款后可能需要的催收管理。此外,根据各家的风控模型输入项要求,消费金融App还会让用户输入学历、婚姻状态、工作单位、单位地址、月收入等字段。
三、实战案例
下文结合实际经历,笔者会以“借钱App”作为产品代号,复盘之前参与过表单迭代项目经历,在脱敏的前提下,分享本人的收获。
1. 明确目标
背景是借钱App原来在授信流程中已经有一个表单,页面转化率平均在85%左右。
目标是在页面转化率不低于85%的前提下,新增、删减以及调整授信字段,采集到更多关于用户的有效数据,最终提高风控效率。
注:页面转化率 = (表单提交成功人数 / 表单页面曝光人数)*100%
2. 用户画像

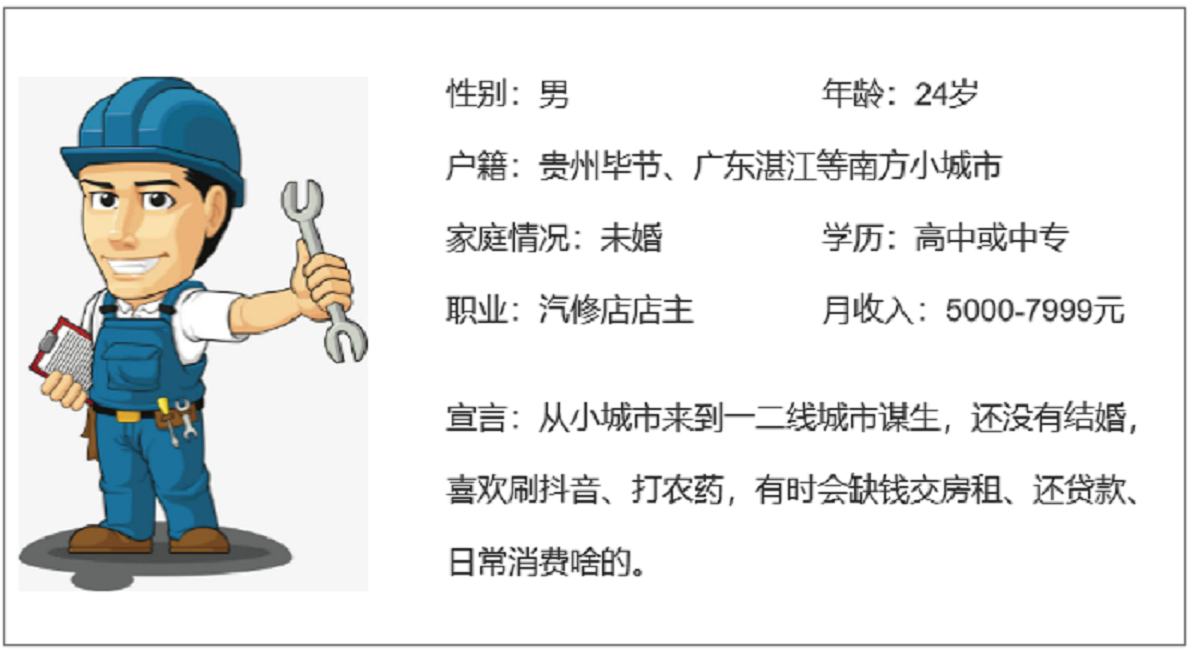
经过跑取后台数据库数据和现场用户调研,得到借钱App主要用户群的画像:从南方小城市来到一线城市谋生的男性青年,年龄以分布21-35岁的最多,职业以个体户、上班族等为主。
用户画像有个关键点是,借钱App的用户群的总体学历水平在大专及以下,以高中最多。考虑部分用户可能有辍学未取得学历证明的情况,团队在确定标签名称时,用了“受教育程度”,而不是“学历”。这是把用户画像用于指导后续的需求分析。
而且,产品同学在确定需求的过程中,跟需求方反复讨论,以控制字段总数量。因为要填的字段如果太多,用户的受教育程度又不高,可能就会烦躁,失去填写的耐心,于是出现用户流失,导致页面转化率下降。
3. 竞品调研

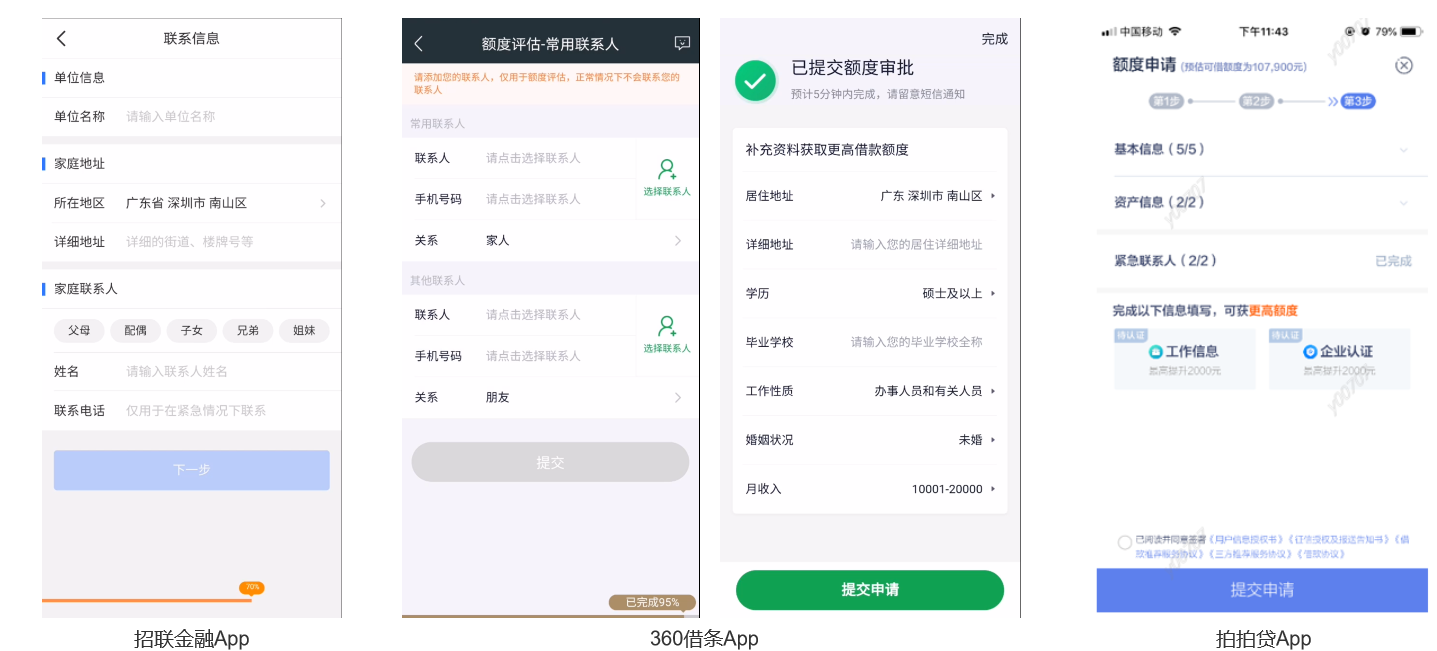
团队当时调研了三个同业App的授信表单,分别是招联金融、360借条和拍拍贷App。
招联金融App的联系信息表单最简洁。只有单位地址等6个字段,只需要提供一个联系人。不足之处是没有提供读取通讯录的辅助功能。多数用户不会去记手机号码,这就使得用户为了填这个字段可能需要退出App,去查看手机通讯录,这不便于用户操作。
竞品的表单简洁是不可以盲目模仿的。招联金融能做到收集较少字段,笔者猜测,这可能跟它是持牌机构以及背靠招商银行和中国联通两大股东有关。持有牌照意味着招联可以以更低的成本取得资信资源,背后的两大股东也可以从风控、数据、业务等方面予以支持。
对比来看,360借条在表单设计上采用了步步为营的理念。提交授信前,要求用户必填两个联系人,以备用于日后的还款管理;提交申请后,以“补充资料获取更高借款额度”的话术,鼓励用户提供更多数据。相比招联金融,360借条支持读取通讯录,录入信息时更注重引导用户。
拍拍贷App表单有个亮点是,把所有必填字段分成基本信息、资产信息和紧急联系人3个类目,各类目的完成进度对用户可见,类目标题右侧有个“m/n”控件,告诉用户已填写n个必填字段的m个。最后,以“可获更高额度”的激励诱导用户提交工作信息和企业认证。
总体来说,由于不像招联金融那样在数据与风控上有优势,所以,简洁模式不适合借钱App;360借条的分页引导模式,与借款App经过迭代、试验后形成的授信流程不兼容,因此也不适合。最终,团队决定借鉴拍拍贷分类目的版式,来设计自己的授信表单。
4. 需求分析
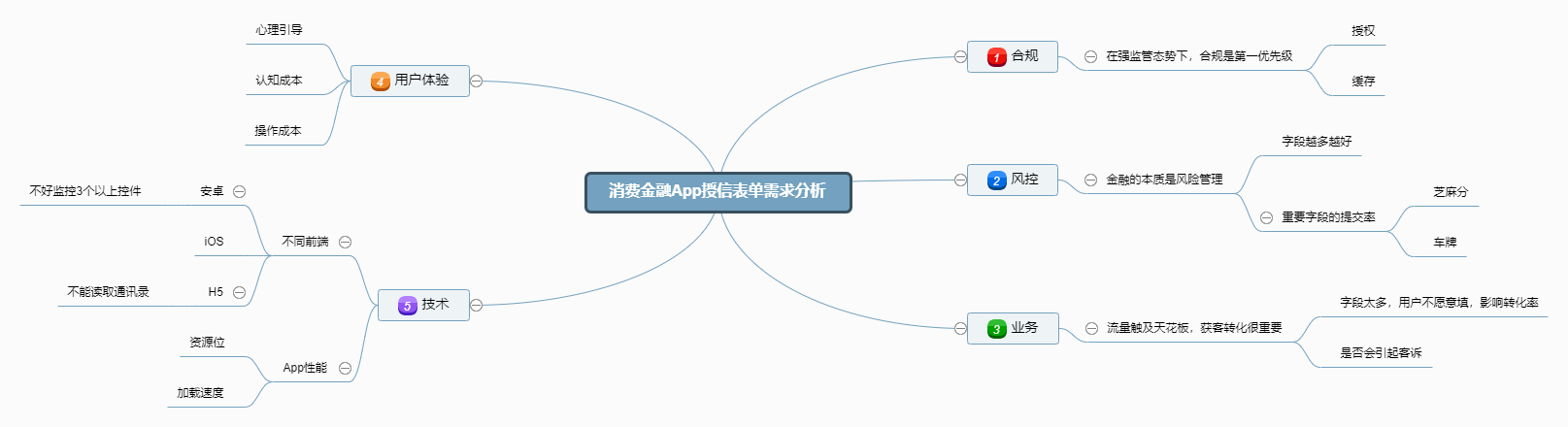
团队以决策要素优先级为角度,展开了对借钱App授信申请表单的需求分析。
 (1)确定功能范围
(1)确定功能范围
首先,在近年的监管态势下,合规是在做金融产品需求分析时,排在最高优先级的因素。自2017年监管出手整顿P2P以来,监管总体上呈现趋于严格、臻于完善的趋势。在此背景下,需要注意监管要求的特性是否具备,以及想要做的功能是否合规。
比如,调整后的字段达到18个,如果用户在填写时中途离开,再次进入该页面后要全部重填,这会是个比较糟的体验。因此,有同学提出,希望做个表单缓存。但后来合规部门指出,金融App不可以未经用户同意就保存用户个人信息,在中途离开的场景里,用户还未点击提交按钮,应视为用户还没有同意,所以不建议在授信表单页做个人信息缓存。由于合规优先,所以产品同学最终放弃用户体验,没有做表单缓存。
(2)确定字段范围
其次,金融的本质是风险管理,对应地,风控部门在金融科技公司里通常有着比较高的话语权。在这个需求的情景里,风控起初是希望由原来14个字段增加到20个字段。风控部门的关注点是,可以入参到风控模型的字段越多,越有利于输出精准的风险定价。如果因为风控的组织影响力更高,产品经理选择躺平,那就很不负责了。
产品同学当时的策略是,找对接的风控同事提前做足沟通,再邀请两个部门的领导参与会议,在字段过多会影响填写意愿这一点上争取风控的认同。经过多次讨论,最终把计划迭代的字段控制在18个,并一起确定了每个字段的枚举值。
(3)确定输入项
确定输入项要在提高效率与保证转化率之间取得平衡。规范的输入项可以便利后期利用数据做业务增长、风控授信,但如果为了数据格式规范,在前端设置太多校验,又会打击用户的填写意愿,不利于页面转化。
为了使数据录入更规范以及方便用户输入,团队当时讨论了确定下来的字段,尽可能为用户提供点击选择的输入方式。经过产品、风控和业务同事的努力,最后确定除了详细地址、工作单位和单位地址这3个字段提供手动输入外,其余字段都限定为选项。
其中,产品本来想去掉“详细地址”这个字段,通过GPS定位来获取。但是,在需求评审会上,开发同事提出,这个方案首先需要用户同意授权GPS定位,再者即使用户授权了,由于技术原因,也不一定能获取到(获取不到地址会影响后续的授信审核)。综合开发部门的意见,团队决定保留“详细地址”的输入框,在得到授权且技术支持时,由前端自动填充,否则,校验提示用户手动输入。
而对于“工作单位”和“单位地址”,产品同事只设置了2≤字符长度≤50的校验规则。因为中文至少有2个字符才能表达意思,例如“腾讯”“快手”等公司;而正常来说,50个字符足以写清楚地址了,字数再多会增加数据库压力。产品没有设置更复杂的校验规则。因为字符长度是最容易校验的,而设置其他规则会使得代码逻辑更复杂。衡量这两个字段的业务价值后,产品认为,它们不值得投入那么多开发资源去做校验。
(4)优化用户体验
在合规框架下,产品把表单的用户体验放在了第四优先级,即在合规、风控和获客增长之后。前文提到,在监管趋严的行业背景下,金融App需要在个人信息保护、数据安全、取得用户清晰授权等方面做好合规。再次,消费金融App跟其他互联网产品不一样,不能为了让用户爽而不恰当地便利用户。为了商业模式的可持续性,金融产品要把服务风控放在重要位置。至于获客增长,则是因为随着流量逐渐触及天花板,消费金融的获客成本越来越高,产品要背负的商业变现责任也越来越重。确定了优先级后,就可以在功能需求点面临冲突时,为产品经理决策提供指导。

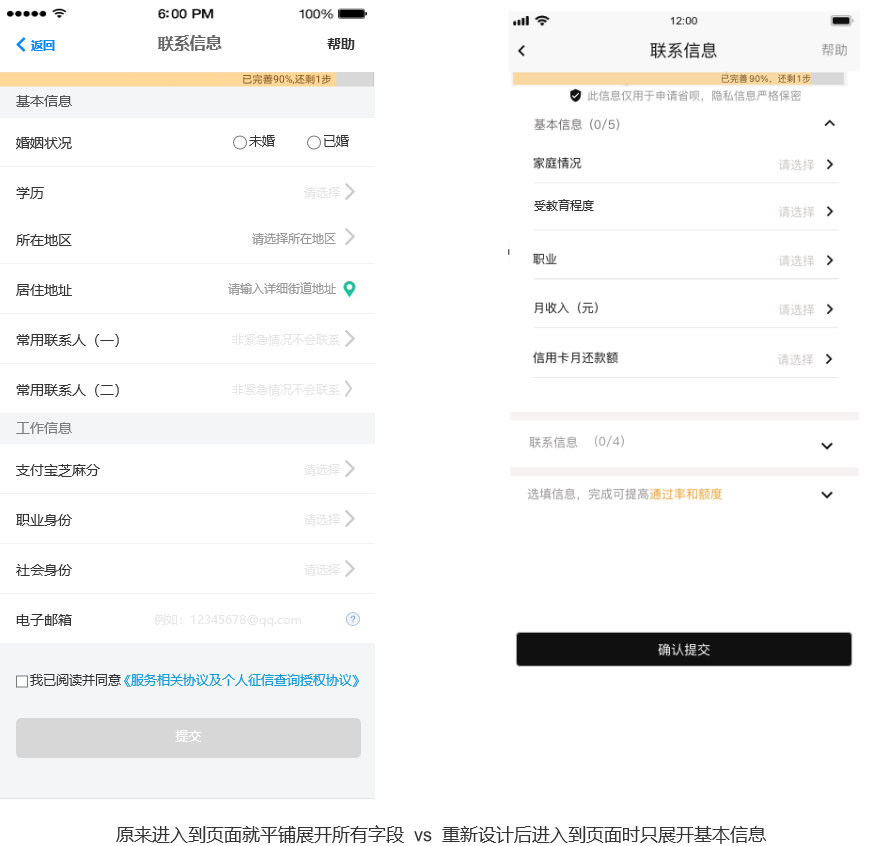
风控和获客的优先级更高意味着,产品要从心理、视觉等方面引导用户尽可能把字段填完,并最后点击提交按钮。调整后确定的18个字段,如果按原来方式,在进入页面时全部平铺展开,可能会导致用户产生畏难心理,从一开始就放弃填写。
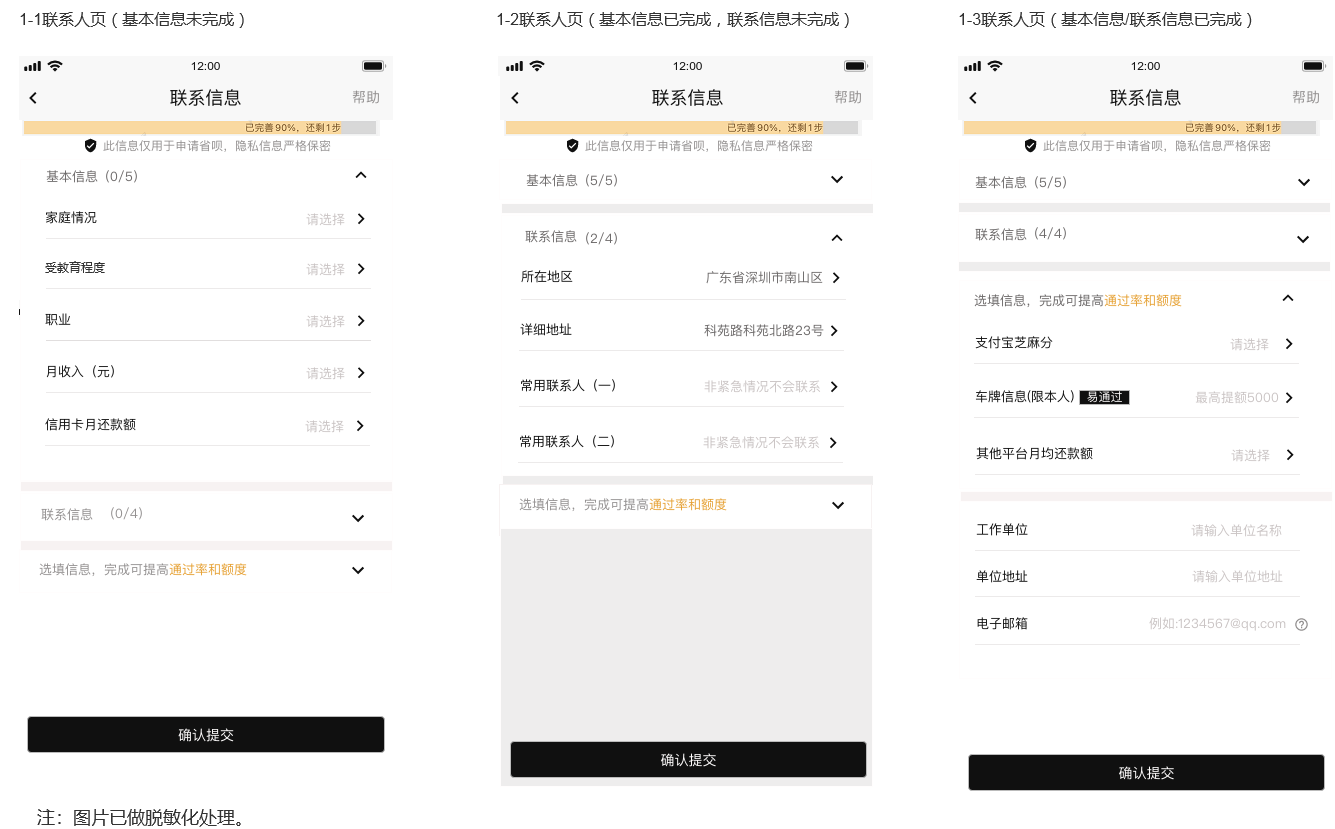
对此,产品设计的方案是,在新版本中,进入到页面时,只展开基本信息这一类目的5个字段。前端监控到用户填写完第一个类目后,再自动展开联系信息的字段,最后自动展开选填信息(不设置必填校验)。步步为营,刚开始时不给用户有很多东西要填的感觉。

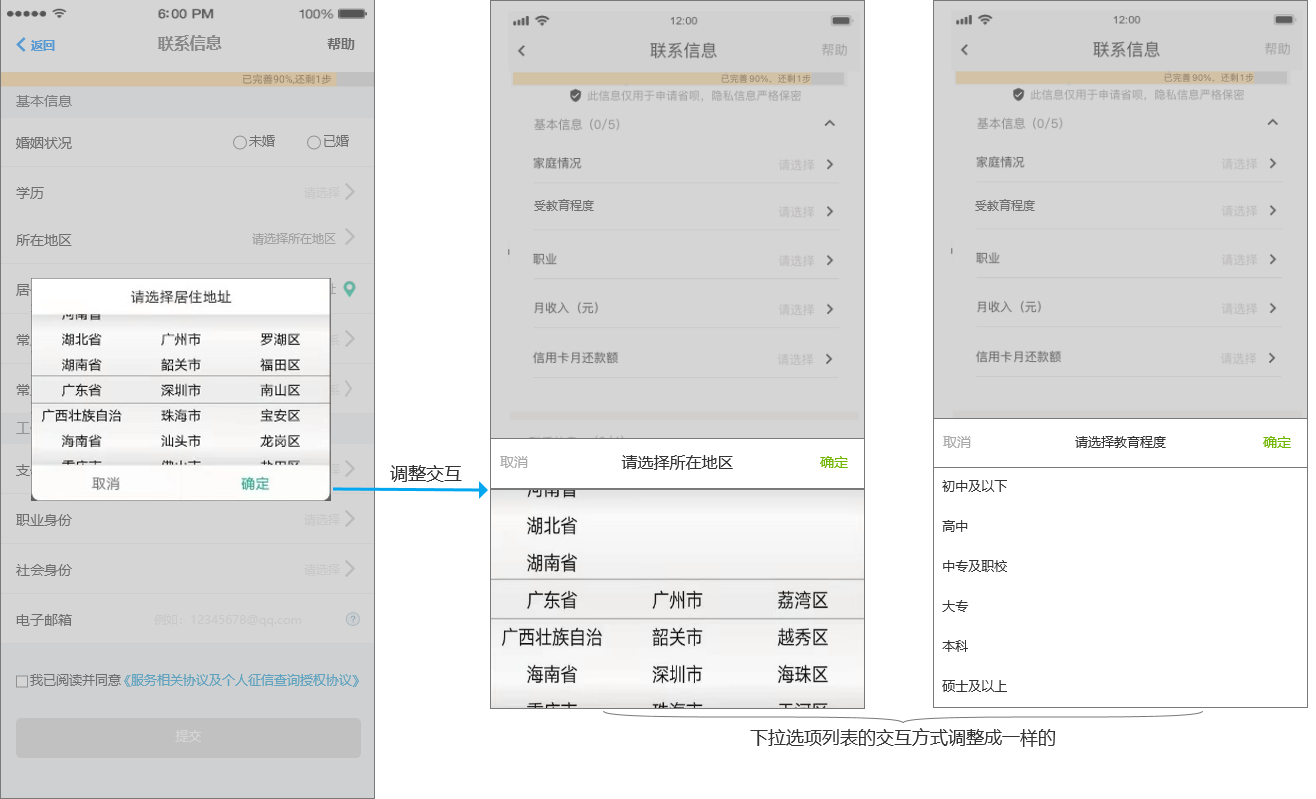
此外,在可用性方面,产品也有挺多思考,尽可能为用户提供一致、方便的填写体验。比如,原来点击“所在地区”的面包屑按钮后,会在页面正中央抛出滚轮控件,而其他字段都是在页面底部以半弹窗的形式弹出。在这次需求中,产品把所有字段的交互调整成一样的。
(5)适配不同前端

由于产品在安卓、iOS和H5等不同终端渠道都有上线,而业务方又提出这个需求要在相关渠道同步,所以部分功能点要根据不同渠道的特性做适配化的改造。
比如,在H5前端,技术上不支持像App那样获取用户的手机通讯录,所以,联系人的姓名、手机号和关系要平铺展开。那么,展开后的字段要怎么排序、怎么提示、要不要校验以及整体上会不会使用户不耐烦等等,产品经理都要思考清楚,并在PRD里告诉开发怎么做。
综上所述,在给金融App做表单需求分析时,产品经理要从合规、风控、业务、用户、技术等不同角度充分搜集信息,做好协调、平衡与决策,并实现需求的目标。
5. 原型设计

在前期明确目标、用户画像、竞品调研和需求分析等工作的基础上,产品团队输出了这个需求的原型。团队借鉴了拍拍贷App分类目的版式,把经过层层分析确定要用的18个字段(2个常用联系人含姓名、手机号和关系算6个字段)分成了基本信息、联系信息和选填信息这3类。前端监控用户的填写进度,每填完上一大类,就会自动展开下一类。
画原型是一个辅助跨部门沟通需求的有利手段,但不应成为产品经理的核心工作。起初,产品同学花了很多精力,来制作可以交互的原型。比如,借助Axure的动态面板,向需求相关方模拟展示,用户点击从手机通讯录获取到联系人的姓名和手机号后,自动展示出进入页面时隐藏的“关系”字段。但后来发现没必要去搞复杂的动态面板,把基本方案可视化出来就可以了。
产品经理更重要的价值在于,收集、分析来自风控、运营、市场、客服等部门的信息,梳理一个合理的方案,并推动开发和测试等去落地实现。
6. 开发测试
经过需求分析和原型设计后,产品同学输出了需求文档PRD,并组织业务方以及开发、测试等部门评审。评审后,产品协调技术部门确定了排期,接着进入开发测试阶段。
在需求评审会议以及启动开发后,开发和测试都提出了很多意见,并因此要在接入开发阶段后修改了PRD11个版本。主要原因是:由于人员流动,新入职的同事不了解历史的业务逻辑,直到进入开发甚至测试阶段,技术同事在敲代码了,才发现新逻辑跟旧逻辑有冲突,再逐个向产品提出问题。这时,才暴露出本次需求的部分功能与借钱App历史需求有冲突。
7. 数据分析
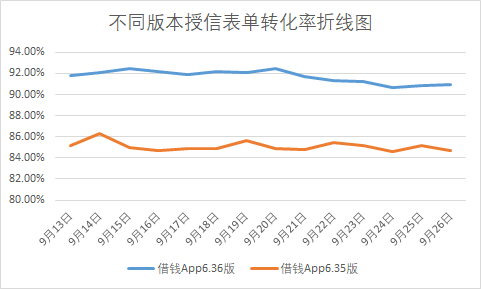
借钱App完件流程授信表单优化需求从业务方提出到最后上线,历时了将近3个月。上线后,产品同学马上启动了数据分析工作,以做好需求的闭环工作。

总体而言,这个需求基本实现了目标。观察期内,新版本(借钱App6.36版)的授信表单页面转化率约在91.71%,比旧版本(借钱App6.35版)同一页面的转化率(85.08%)平均高6.62%。不仅多收集了月收入、工作单位、单位地址等6个用户数据,而且页面转化率比上一个版本的提高了。

尽管需求实现了目标,但后期复盘发现,数据埋点有考虑不周的地方。借钱App有个上报用户选择结果的提交事件”credit_form_submit_suc_info”,之前做相关需求的另一位产品同学唐华,把芝麻分和职业身份上报了message1和message2。而负责本次表单优化的小明,出于克制埋点需求以免影响App性能的考虑,用了同一个事件去覆盖上报,没有兼容以前的上报定义。这导致后期对比分析具体字段的风控价值时很不方便。
四、复盘总结
及时复盘做过的需求,可以提升产品经理的认知以及能力体系。对于这个表单优化需求,笔者认为做得比较好的地方有:
(1)有一个目标来引导不同部门协作,即在保证页面转化率不低于85%的前提下,优化原有表单,提高风控效率;
(2)在做竞品调研时,会研究同业App表单设计的目的与实现条件,没有盲目模仿;
(3)在开始需求分析前,确定了合规、风控、业务增长、用户体验、技术实现这五个优先级和角度,为功能点决策提供了指导。
做得不好的地方有:
(1)过往的需求没有形成完善的文档管理,这导致在人员流动的背景下,新同事由于缺乏资料来了解以前的业务,在输出PRD时没能兼容历史业务逻辑;
(2)数据监控不够科学,如果在新版App中对新、旧表单做异构数据配置,在此基础上做AB测试流量正交,得到的分析结果会更科学;
(3)数据埋点考虑不周,新、旧字段提交成功的数据上报没有相互兼容,不便于后续的对比分析。
通过复盘这个项目,笔者认识到:消费金融产品在做需求时,要恰当地参考其他互联网产品的好方法来提升产品的用户体验,但也要意识到金融行业的特殊性,服务好公司的合规和风控工作。
本文由 @小明 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很有思想。感谢分享
提交率能到91%也太夸张了 这么nb嘛
输出经验时做了脱敏,公司、产品和人名都做了处理,不过转化率约90是确实实现了的
哈哈哈 小明 还要在这里被点名批评
表单填写内容复杂与否,要考虑用户的受教育程度,尽量不要让用户产生烦躁情绪。