从设计思路,对一次数据信息类大屏可视化设计进行复盘
编辑导语:在数据业务展示场景中,数据可视化大屏已经变得十分常见。那么在设计思路上,数据可视化大屏应当遵循什么样的设计逻辑?本篇文章里,作者结合实际案例,对数据化大屏的可视化设计原则做了分析,一起来看一下。

数据化大屏现在是公司的一项常用的数据业务设计展示模式,最近在负责公司的一款数据大屏的设计工作,做一下复盘吧。没有太多看法,只说几点思路想法。
一、设计开始时,要确定尺寸和颜色风格
大屏是电脑内容投影到大屏上的页面,要结合电脑屏幕的分辨率来定设计稿尺寸。
拿我们公司来说,我们公司的大屏是拼接屏16:9的,所以设计页面尺寸选用了1920*1080的尺寸,当然了也可以用4k电脑屏幕的3840*2160;因为是拼接屏,所以采用了深色暗色背景,这样可减少拼缝带来的不适感。

确定好尺寸和背景颜色后,需要明确出发点:大屏设计是在充分了解业务需求的基础上进行的。
我们都知道大屏数据可视化是以大屏为主要展示载体的数据可视化设计。大屏数据可视化目前主要有信息展示、数据分析及监控预警三大类。所以拿到需求的时候首先要知道这个大屏是干什么的?功能是什么?
而大屏的设计要坚持,大屏数据可视化设计原则——即设计服务需求、先总体后细节。
二、好了,接下来进行第一点分析——大屏的数据怎么放?
我们想象一下,一个屏幕承载的内容,用户第一眼看到它,你希望他一眼记下全部? 怎么可能呢,怎么可能会让人一眼全部看的仔细,而且记得深刻,这是不现实,我们无需说一些冠冕堂皇、大而空的话说会通过设计手法实现这个。
大屏因为大,承载数据多,而大屏承载的又是数据信息,它的特点就是数据可视化的展示;所以,它最不缺的就是数据!
当信息聚集的时候,人接收信息的方式有3种:视觉性型,听觉型和触觉型。
而其中获得的大部分信息是由视觉提供的。这时候大量的数据信息集中出现,那么用户对于信息的获取其实是短暂的、迟钝的,容易视觉混乱、迷失。
这时对于大屏的数据展示来说,它最缺少的恰恰是数据的筛选主次。
因此主要而首要的设计任务是要有一个数据及其内容的主次之分,轻重缓急,让信息呈现要有焦点、有主次。大白话就是既然你无法对信息全部吸收,那就对你第一眼看到的信息过目不忘吧!

明确了这一关键点后,接下来需要对数据根据业务需求拟定各个指标展示的优先级(主、次、辅)。
我们可以通过对比,先把核心数据展示给用户,待用户理解大屏主要内容与展示逻辑后,再慢慢逐级浏览二三级内容。而且部分细节数据其实是可以暂时隐藏,用户需要时可通过鼠标点击等交互方式唤起。接下来就是:
- 核心业务指标安排在中间位置、占较大面积。
- 其余的指标按优先级依次在核心指标周围展开。
- 一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
当然了这要看屏幕的布局,如果是左右布局,那主要信息在左边,如果是三栏布局,那主要信息在中间,遵循:上下布局择上;左右布局择左,三栏布局择中的原则。
三、数据的优先级确定好后,需要进行第二点分析——大屏的数据展示怎么设计?
1. 拿到数据和需求,我该怎么办?
首先大屏设计是直面用户的,以体验设计为例,大家都知道,用户体验分为五要素,分别为表现层、框架层、结构层、范围层以及战略层,每层都有相应的内容做支撑。
拿体验设计师来说,体验设计师的系统化设计思路,其实就是在拿到上层需求时,会先从底层战略入手,思考底层战略需要传达的特征含义是什么,表现层怎么达成战略落地。这就是为什么手里拿到一个需求,仅往上挖,挖不出太大价值的点,只能往下挖的原因。
作为设计师,在设计之初就要有模拟好要沟通的人(针对的用户),可以通过对情绪反应、情绪体验和情感关系的关注,运用对于用户的同理心、共情能力,尊重用户的感受,并将这些思考应用于设计策略中。同样的,这种思考在大屏的展示设计中也是至关重要的,
大屏设计,数据是主要的,但是重点突出数据的重要性,会让可视化图表变得枯燥乏味,而过度注重绚丽多彩而让数据的呈现效果大打折扣。
就像你看一本图书的兴趣大于一本纯文字的书一样,信息数据在大屏上的展示,也是设计的一个重点。而这个重点也是设计的其中一个要解决的问题——就是将枯燥的、专业的、不直观的数据内容,转变成有趣的、浅显的、直观的信息传达给观众。实现设计与功能之间的平衡,更好地沟通与传达信息。
2. 首先第一个技巧就是:联想
如何进行联想呢?联想在于沟通,你沟通了才知道怎么去想啊,没有目的的天马行空只是胡思乱想。
设计师是需要沟通的:
- 设计大屏的开始就是设计师对内业务的沟通;
- 其次是设计师对外需求的沟通;
- 最后落足在设计师与大屏的沟通。

对内业务沟通在于理解整体:
运营同事和产品提供了信息与数据;那么设计师在挖掘到足量的数据基础上,就要思考如何把业务用可视化的故事视角串联起来。
到这就需要进行联想了,因为身为设计,联想是很重要的,设计师从所要传达事物的特征标题文字或数据、或宣传语等数据、文字出发进行的联想,这种联想往往具有双关的效果,本身就带有一定趣味性。
所以需要我们要对语言文字(理解文案想表达的)、数据有一定的整体了解(理解这些数据的最大值及其最小值,是方便你进行组件设计,进行开发),在此基础上进行联想和变通。
在我看来,一个大屏就是一个故事集;需要做的就是做好联结联系作用。
如果信息是业务层,那好办了,那我们就可以联想到业务的接触者、实施者。
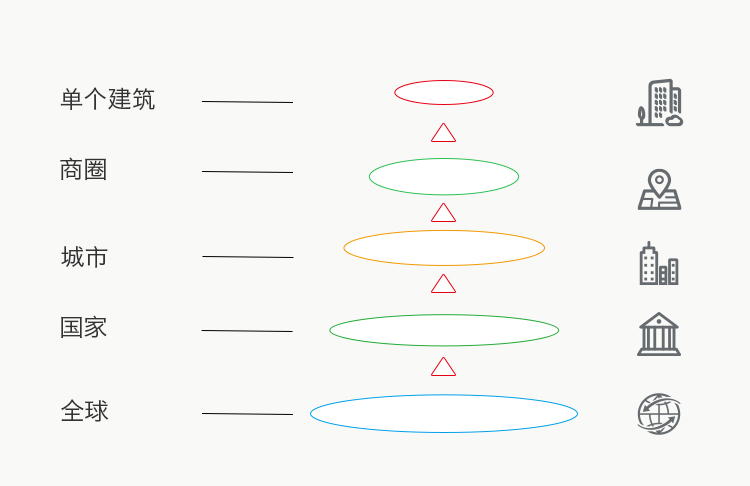
比如我们的大屏是以一带一路为出发点,沟通海内外企业交流合作的,那么从地理信息出发,我们的载体很明确,从宏观到微观依次是全球、国家、城市、商圈、单个建筑。整个布局就可以以这些标志载体作为烘托和配图。

对外需求的沟通在于辅助动效:
我们都知道根据动效的作用可分为:交互式动效 和 非交互式动效;但是呢,大屏上的展示多是以给交互式动效进行。
大多数情况,设计师我们要明确大屏设计本身要达到的目的,这比设计好大屏本身更加重要。
就像在我们工作中会有各种成品展示啊,工作汇报ppt啊等等,这就是展示成果。
说白了一句话:简易的功能导航,有效的过渡以及酷炫的动效最终都是服务用户。
a:大屏辅之以动效,这是加分的!
炫酷的动效能够迅速抓住用户的注意力,同时还能起到引导用户视线的作用,也用这种巧妙的方式清晰地向用户传递了企业的品牌力和产品平台实力;
b:用户的每一个操作都会有一个期望,这个期望可能来源于现实映射!
对于用户的这种操作期望,利用有效的时间来去吸引我们的用户,就需要好看的画面,有趣的动效,将真实的现实转换为虚拟平面,在此过程中必然要将一些“期望”情感放大,然后利用模型和3d及其动效,将平面的设计增强情景感触;这样达到了缩小用户期望,也给用户身临其境的真实感,加强体验舒适度。
c:利用动效,让整个大屏模块过度尽量的流畅!
动效的辅助使得界面与界面之间、界面上元素的出现和消失都的流畅,通过大小、位置和透明度的变化,使用户和产品的交互过程也变得更流畅。

d:动效的存在最大的作用就在于一点,那就是:让用户有操纵感。
这种操纵感不仅仅表现在对用户的操作有了反应、有了不同、有了显示,还表现在让用户知道当前模块运行的状态,它是停止还是进行中亦或者是在线还是下线;
所以可以反向思维一下:
既然用户需要提升操纵感,那么就通过设计动效去引导,来进行暗示和指导,让用户主动抑或者被动的关注你想让用户关注某一功能或者是信息,那么这时候通过动效展示数据属性的定量信息进行的暗示和指导,也就能快速的帮助用户使用功能和注意到这个信息;
设计师与大屏的沟通其实在于有趣。
可视化大屏,每张界面不仅仅只是形态多变,而是真正做到给用户带来震撼的视觉冲击,有趣很重要的。
a:数据和信息的展示更要发现数据内在的信息和规律,让他们变得有趣生动起来。
我们可以通过大屏的硬件去了解,通过图表类型的选择,字体字号的选择、颜色的对比、基础组件的构成这些去了解去实现让信息和数据还有操作都变得有趣起来。
比如颜色,就和我们app和网页设计一样,都是选择页面中60%使用主色调,30%使用辅助色调,10%使用对比色调,选用包容性的配色方案。
拿数据的文字大小来说啊,我们想要显示其中的一条数据,最好的方法就是加强它与其他元素的对比,从而提高它的重要性层级。就像两个人面红耳赤,非要一较高下,有趣有趣!

其他的就不细说了,都是一样的; 当然了,可能你想要的“有趣”对于开发相对困难,这时候就需要跟开发多多沟通。
四、最后,设计完成了,需要进行第三点——大屏的交付
切图与标注是少不了的,按照网页设计标准切就好了。也要看一下大屏的运行、展示环境。UI走查一下,看看设计稿在大屏展示的效果,是否存在色差、文字内容是否清晰可见、页面动效是否流畅、图形图表等是否按预期显示、页面是否存在变形拉伸等现象;当然了,看看你的领导是否有新的需求和更改意见,这些都是要注意的。
最后我想说,随着智能化校园或者智能社区等的兴起,还有公司项目的宣传性提高,大屏可视化设计对于数据和信息的展示也将是向用户传递了企业的品牌力和产品实力的重要一环!
本文由 @liang 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








适应大屏的可视化数据是一种趋势,要在多个设备端上都能顺滑的呈现
是的,数据在大屏上的可视化呈现,是更能有震撼力度的,因为这是直观的观看,视觉听觉的盛宴; 可能随着虚拟技术的增强,大屏的触觉体验也是会有的,那时候的数据信息也就会变得更有温度;这对用户和观看者来说,都是对产品的进一步印象加深
有趣的h5很能吸引我的关注,现在的仪表盘要是能做成动态的就更好了,比较深入人心
是的,有趣的产品是吸引眼球的; 仪表盘这个的主要看类型, 操作型仪表盘的界面设计比较需要简洁直观,因为它面向人群通常是各个部门的操作员, 但是增添有趣的设计还是加分的!
能够抓人眼球的可视化设计就是好设计,这是一门很深的学问,值得深究
yes