如何在手机网站上清楚的传递信息

让用户读懂你的网站是所有事情的开始,为了在狭小的手机网站上尽可能有效的传达信息,我总结了这么几条.
本文的图片是我用手机一张张截图的,浏览器为UCweb7,手机为Sony-Ericsson-M608.
1. 清楚的文字间隔
大小合适的文字间隔可以让用户在阅读内容的时候不至于太累,也可以有效的避免眼花。让你的用户用很少的精力领会你的意图,并进行下一步的操作。
2. 舒服的文字颜色
大多数人使用手机上网时都是处于一个不安稳的环境,如公车上,商场里,甚至走路的时候,舒服的文字颜色可以缓解用户的视疲劳,不至于让他们因为眼睛太累而把手机塞进兜里。

3. 使用不同的文字背景色
使用和文字颜色反差大的背景色可以帮助用户更容易的阅读文字内容。另外背景色也可以让特定的内容和其他内容区分开。如果想在小屏幕上展现不同种类的信息,不同的背景色将是一个很好用的方法。


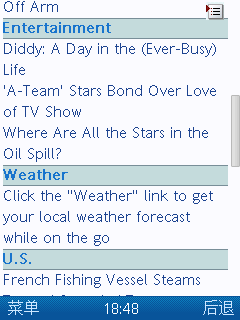
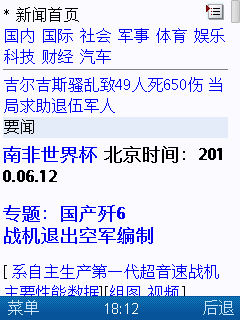
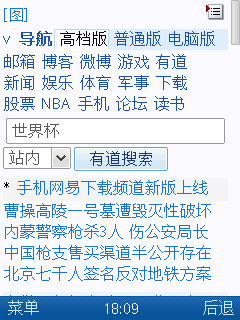
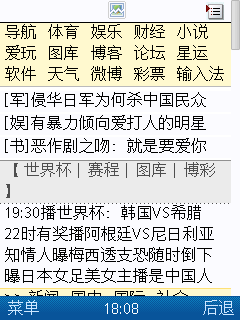
左边的网站用背景色突出了重点新闻,右边的网站则用背景色把栏目和内容分开。
4. 使用不同大小的文字
重要的内容可以用大字体。这在手机网站上依然有效。并且因为手机网页通常都很小,所以适当的大字体更是会首先抓住用户的注意力。

5. 使用不同的文字颜色
不同的文字颜色是区别显示信息的另外一个方法。在很少使用图片的手机网站上,不同的文字颜色也可以增加网站的趣味性。

6. 控制信息量
手机屏幕很小,所以不要试图把一切东西都塞在一页。尽可能的把最重要的展示出来,剩下的可以让用户选择是否点击继续查看。

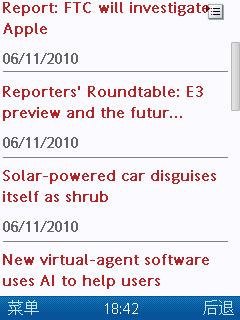
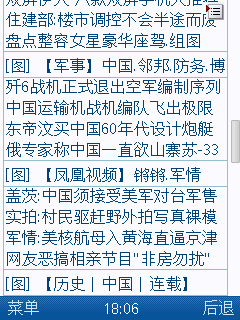
看上图这个网站,非要在一个类别里放这么多的新闻吗?
7. 不要忘记图片注释
好多用户使用手机上网时都会选择屏蔽图片,这个时候良好的图片注释就不会让用户觉得网站粗糙。相反,如果只是显示“图片”二字,会增加用户对网站的厌烦感。


左边这个网站很好的使用了图片的注释,LOGO图片变成文字“手机新浪网”一样看起来不错。而右边的这个就比较尴尬。
8. 清楚的导航
越是空间狭小,就越需要清楚的导航。最好的结果是用户知道他们在什么地方,知道如何去另外一个地方。

左边第一个的网站,导航和正文混在了一起,看起来比较眼晕。


这两个则没有这样的问题,用不同的方式达到了同样的分隔导航栏的目的。
源地址:http://hiorion.com/?p=35
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







