项目流程介绍——如何交付你的设计?
编辑导语:设计师的日常工作是什么?互联网产品是如何从0到1被开发出来的?设计师在其中发挥着什么样的作用?如何更好的和项目团队协作,顺利交付我们的设计?一起来阅读本文了解学习下吧。

中国每年有50万的设计毕业生,相比之下,能够进入大厂的寥若晨星。但所有投身于设计的设计师,都有一颗渴望成长的心。本文整理发表出来,希望给选择并从事设计行业的你一点成长的力量。
相信大部分同学刚开始工作都会有这样的疑问:
互联网产品是如何从0到1被开发出来的?
设计师在项目流程中承担怎样的工作?
作为新人如何对症下药让自己的设计方案顺利通过评审?
一、为什么要了解项目流程?
互联网项目合作中,设计师在整个流程中扮演着向上承接业务目标与用户需求,向下与研发协作实现产品计划落地的角色。
![]()
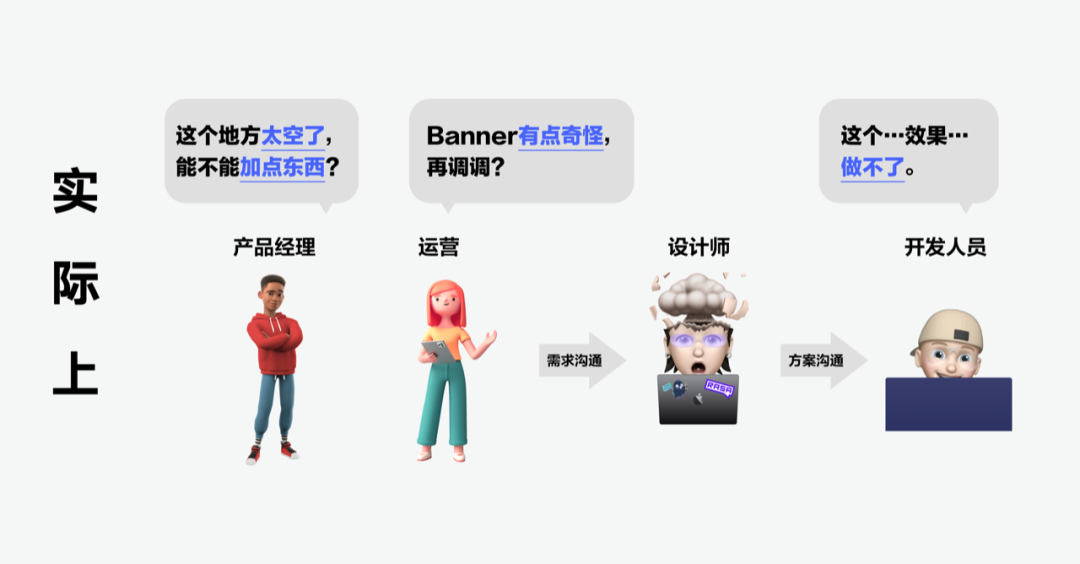
在理想的项目流程中,大家都能各司其职,像是流水线一般。但是工作后你就会发现这样的对话才是工作常态:

也经常能看到你隔壁同事在工位上抓耳挠腮,为方案反复修改或是无法落地愁眉苦脸。所以,作为职场萌新,首先需要了解完整的项目流程是什么?不同环节要面对的对接方有哪些?如何对症下药顺利产出合格的交付件?
二、What | 项目流程及需求分级
1. 项目&设计流程
首先,项目流程是从概念到最终产品上线的全过程,它不仅是指导设计实践的模型,也是设计师跨团队协作沟通与交流的参考依据。

那设计流程和项目流程有何区别?
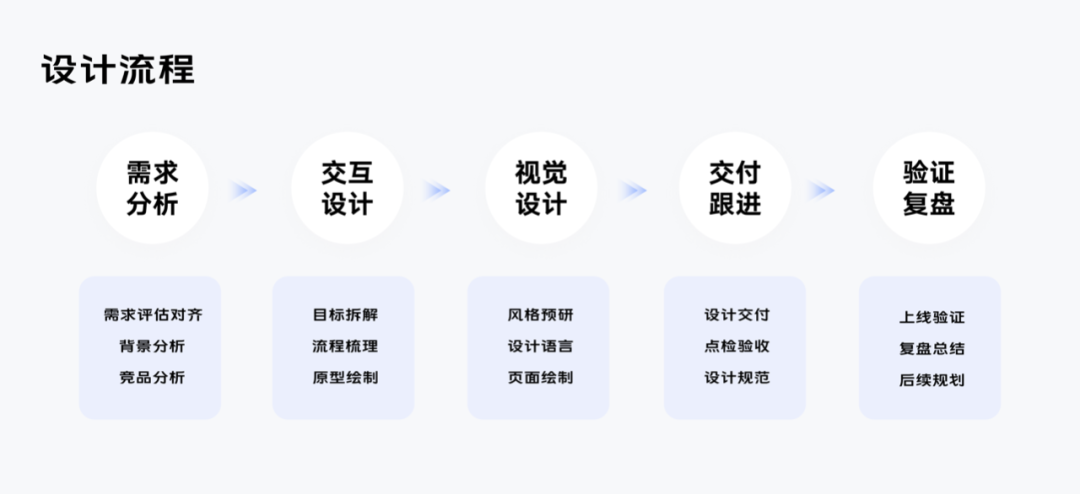
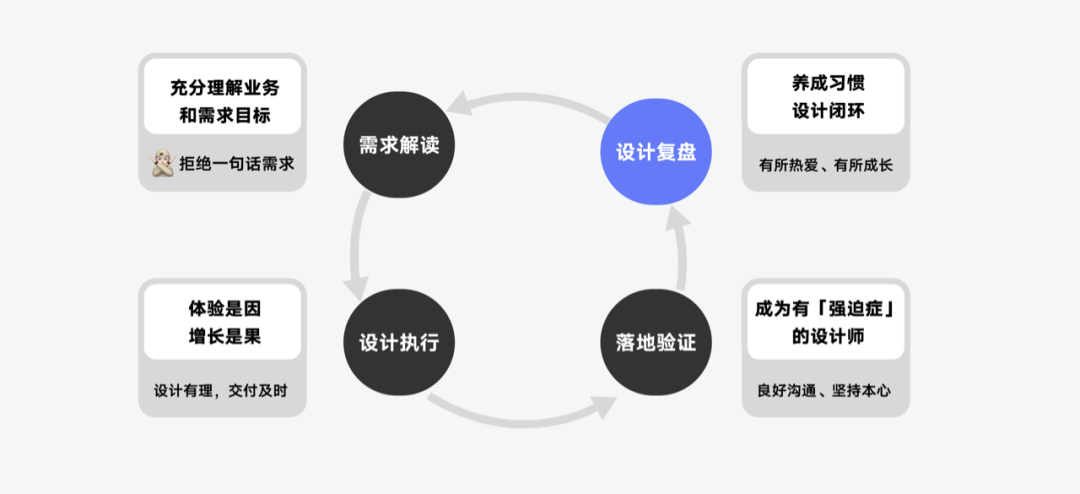
从接到需求到上线后跟踪,我们可以将整个设计流程拆分为5个节点:需求分析→交互设计→视觉设计→交付跟进→验证复盘。

三、HOW | 设计环节
1. 需求输入
初入职场的同学很容易陷入「上手就干」的误区,却不知道这样做会给后续工作埋下无数的坑,比如:反复修改设计稿、设计交付延期等情况。这样反而使得整个项目节奏慢下来,背离初衷,所以设计前第一件事就是了解业务。
(1)需求分析
通常我们接到的需求分为:体验优化(有数据支撑的迭代)、业务调整(产品战略升级)、外部环境(政策影响等)。每个类型都有不同的针对策略,且都涉及交互、 UI 风格、视觉、品牌等各类设计的配合。

在接到需求的时候,我们需要思考几个问题:
- 产品目标是否明确?期望的结果是什么样的?
- 投入产出比如何?
- 方案是否可验证?
评估完需求后,需要和业务方对齐目标及衡量指标,再想想设计如何规划?

(2)制定计划:时间&执行计划
「对设计任务的评估」是设计师的一项重要能力,我们需要评估各模块优先级,将设计任务拆解成为小段,输出对应设计排期。

「排期」是设计师对项目组的承诺,我们需要对自己的工作内容做出一个合理的时间预估,同时预见可能存在的风险,确认每个时间点的输出物有哪些?评估是否需要外部支援等?避免设计侧工作延误影响整体项目上线进度。

2. 交互设计
交互设计师需要通过信息架构的组织去产出体验流畅的界面原型,确保交互层面的体验优雅且符合用户使用习惯。
(1)设计目标拆解
其中,「设计目标的拆解」是交互设计的重要环节。通常是由业务方先提出一个需求,这个需求背后就伴随着一个业务指标,交互设计师则需要将定量指标拆解为有设计执行指向的目标。

(2)选择设计方法
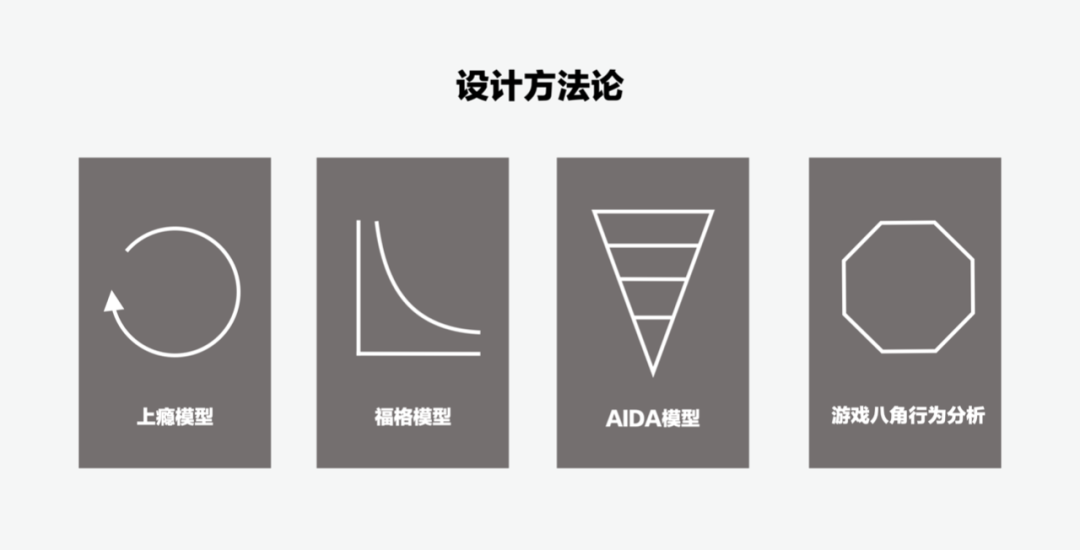
同时,我们会通过一些方法论来科学的拆解问题,或是查找相关竞品选择性学习,对于设计师来说设计方法有很多种。例如常见的有:目标导向、数据分析、用户调研、设计走查、用户体验地图、竞品分析等。
同时,我们需要熟知各类设计原则,能使我们在设计支撑时,拥有更丰厚的专业度和更敏锐的洞察力。例如HMI、Material Ddesign、上瘾模型、福格模型、格式塔理论等等。

(3)原型优化、交互文档输出
交互设计师通过需求分析梳理用户所有流程的接触点,快速地理解和诊断流程逻辑。考虑到每种可能性、不同场景的状态变化,制出对应的交互流程界面。交互文档是交互最核心的交付件,完整的交互文档应该包含以下7点内容:需求背景、产品目标、衡量指标、设计分析、设计目标、页面流程图(包含界面布局及元素的规则定义)、异常状态说明。关于「交互文档的撰写」会在后续文章中讲到,这里暂时不展开了~

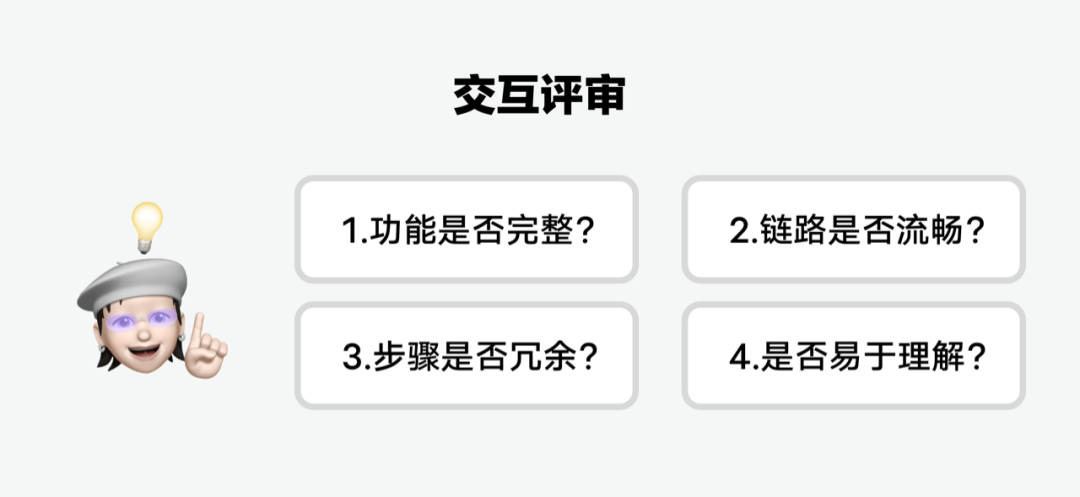
(4)交互评审
完成交互文档后,会依此发起设计内审和项目评审。
其中「设计内审」是检视设计专业性的第一关。成员通常为:该需求设计师、主设、及本业务设计专家。交互评审会重点关注:功能是否完整?链路是否流畅?步骤是否冗余?是否易于理解?

保证内审通过的关键是科学合理的需求分析,可以附上相关数据、竞品分析和解决思路的过程。当方案依次通过内审和项目评审后,产品会基于交互文档完成策划定稿,进入视觉执行阶段。
当团队内部对方案达成一致后会组织正式的项目评审。对项目成员来说,评审通过与否在于设计方案的目标匹配度以及可落地性。

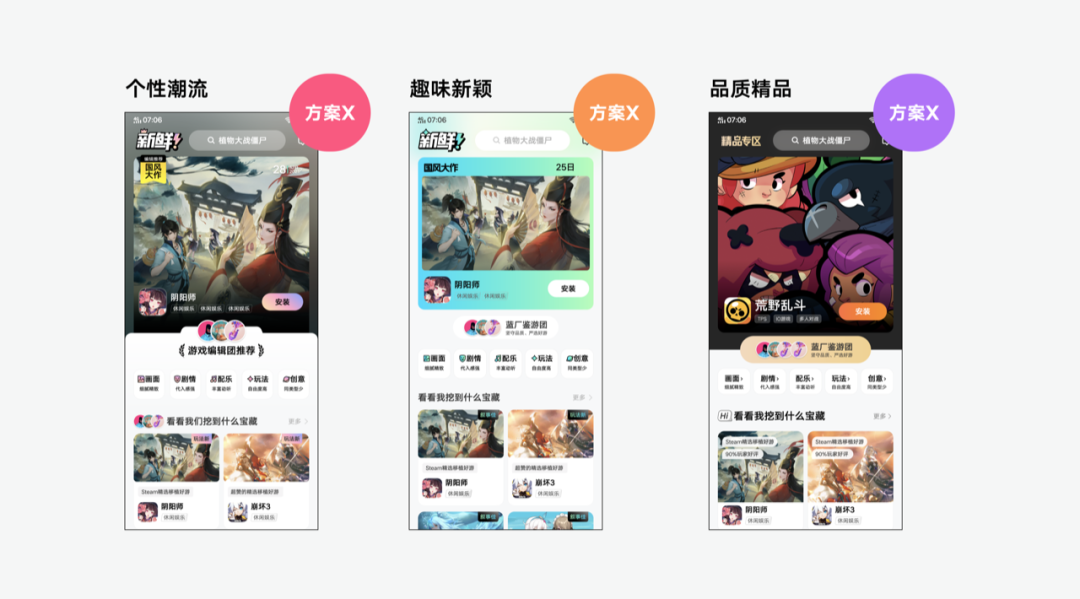
3. 视觉设计
“视觉设计是产品与用户直接连接的媒介,一个简单优雅的设计,可以极大地提升产品吸引力。”
同样,视觉设计也需要依次经过需求分析和目标拆解,确定设计关键词,并基于关键词去衍生映射物、建立图形情绪板,最终分析和确定设计方向。

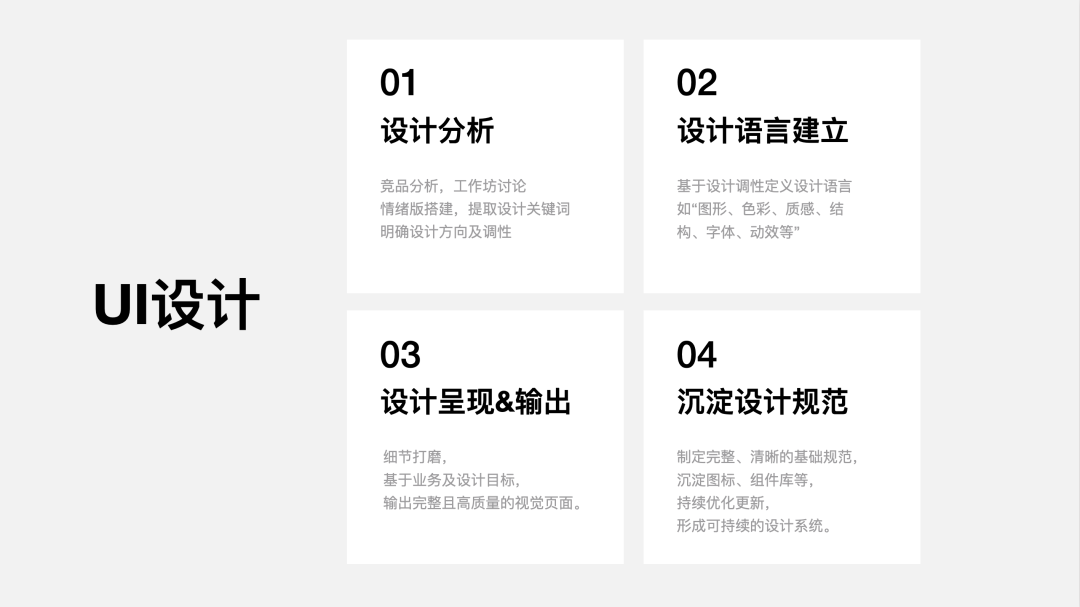
(1)建立设计语言
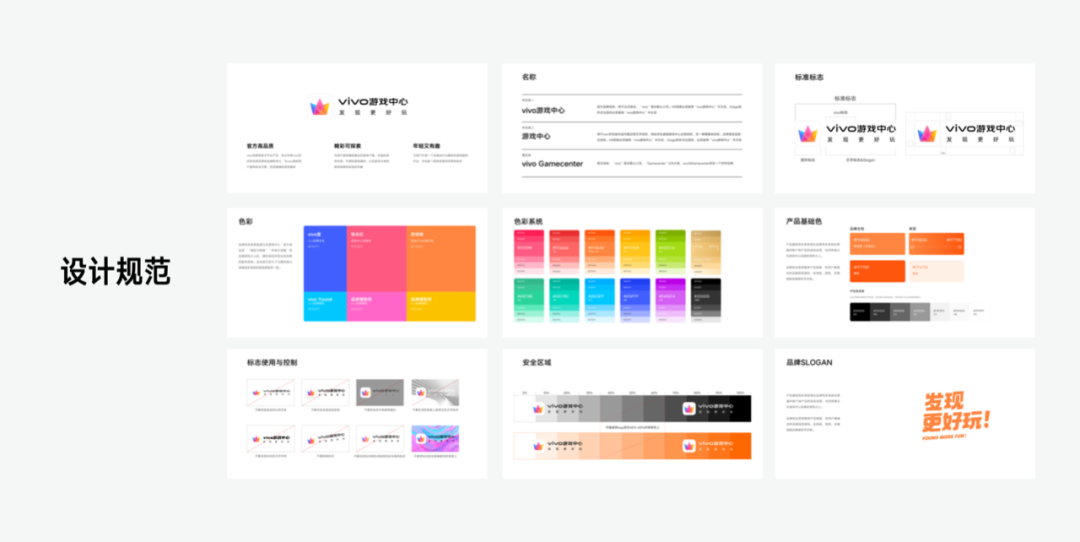
在建立设计语言的过程中,会先通过设计价值观推导设计原则,通过设计原则约束设计元素。通常我们会基于情绪版去定义设计语言(具像化思路,更快地找到方向),主要包括图形、色彩、字体、质感、构成、动效等。

(2)设计呈现&输出
确定方向后,可以在设计阶段多一些尝试,多一些打磨。与其让“未来的我”或需求方来指出问题,倒不如先自我审视,也可以邀请身边同事,请他们来选一选方案并说一说理由。最后再结合设计目标、业务目标和大家的意见输出最终评审方案。

和交互不同的是,UI评审的重点在于:方案是否完成需求包含的所有设计点?视觉层次是否清晰?视觉表现手法是否处理到位?设计创意是否有服务于设计目标?

同样,当团队内部达成一致后,会进入项目评审阶段(此处评审成员及相关注意事项和交互评审相同,这里就不赘述了)。
关于评审还有几个经验和大家分享:
首先是评审前准备:
- 在项目群发出评审通知,告知评审主题、需要参会人员、时间、地点等。
- 提供已确认的策划/设计文档,让大家提前了解方案。
Tips:可以提前与产品、开发评估方案可行性,预知可能遇到的问题,降低评审被质疑的风险。

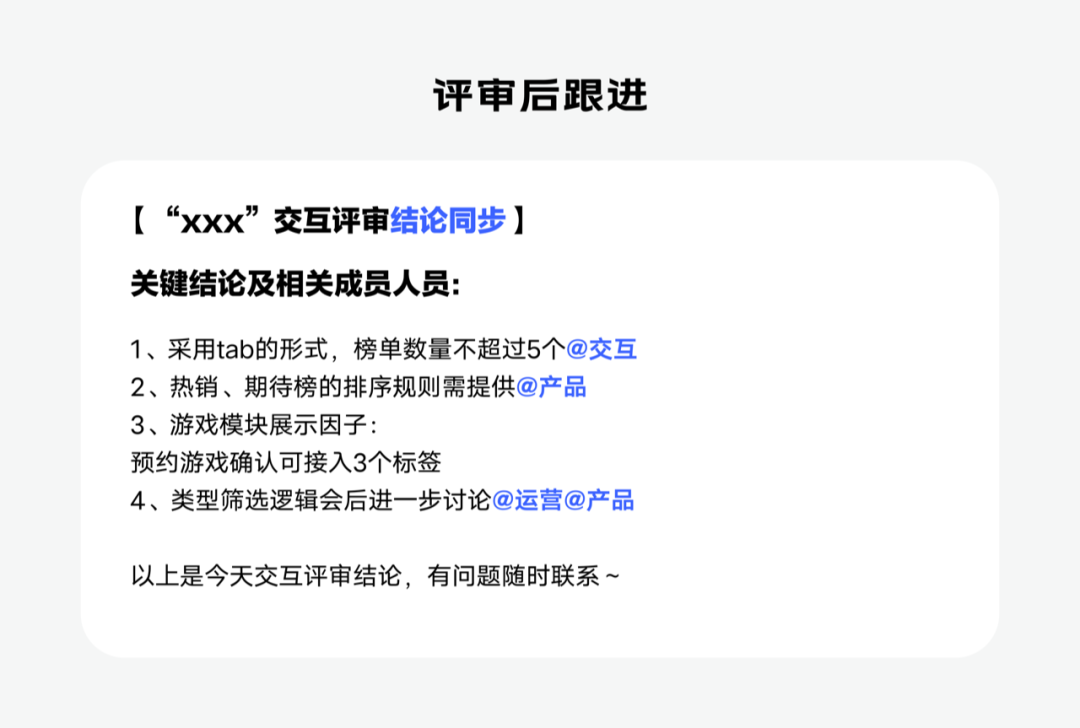
评审后跟进:
- 第一时间将会上总结的问题和建议在群里进行结论同步。
- 和相关人员沟通解决会上遗留问题,如果需要二次评审,则需预定下次评审时间再次通知。
- 调整方案再次同步相关人员,告知修改内容。

4. 交付验收
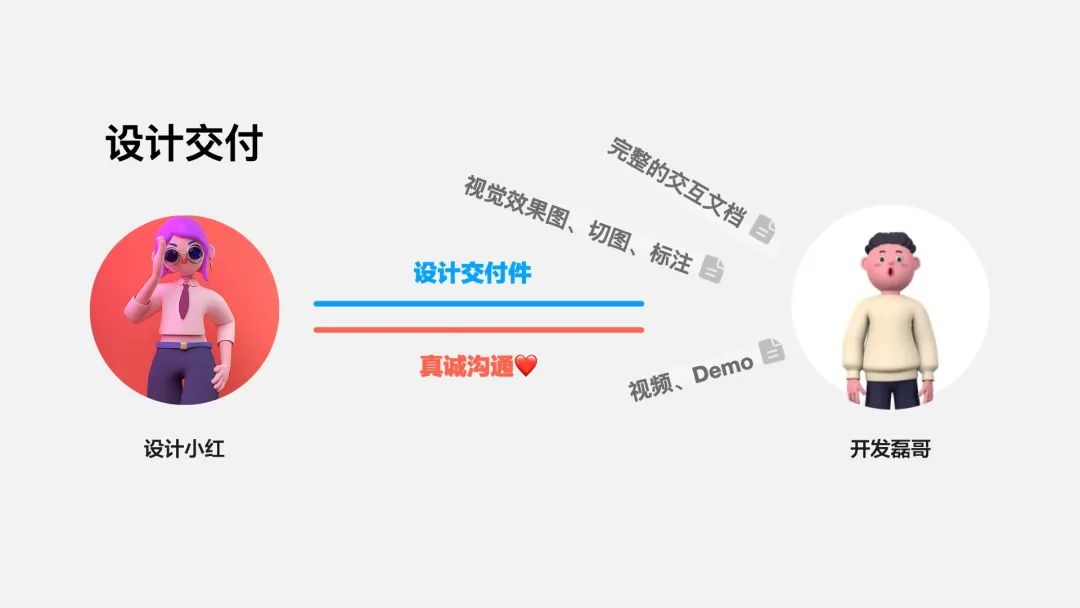
(1)设计交付
通过评审后,就可以交付我们的设计了!而如何正确有效的与开发人员进行沟通就显得至关重要。
首先是输出准确完整的页面的效果图、标注、切图,复杂版本可视情况附上UI设计说明和设计规范等(包含界面布局,元素的规则定义、异常状态说明等),去帮助开发同学更好的理解并还原设计稿。

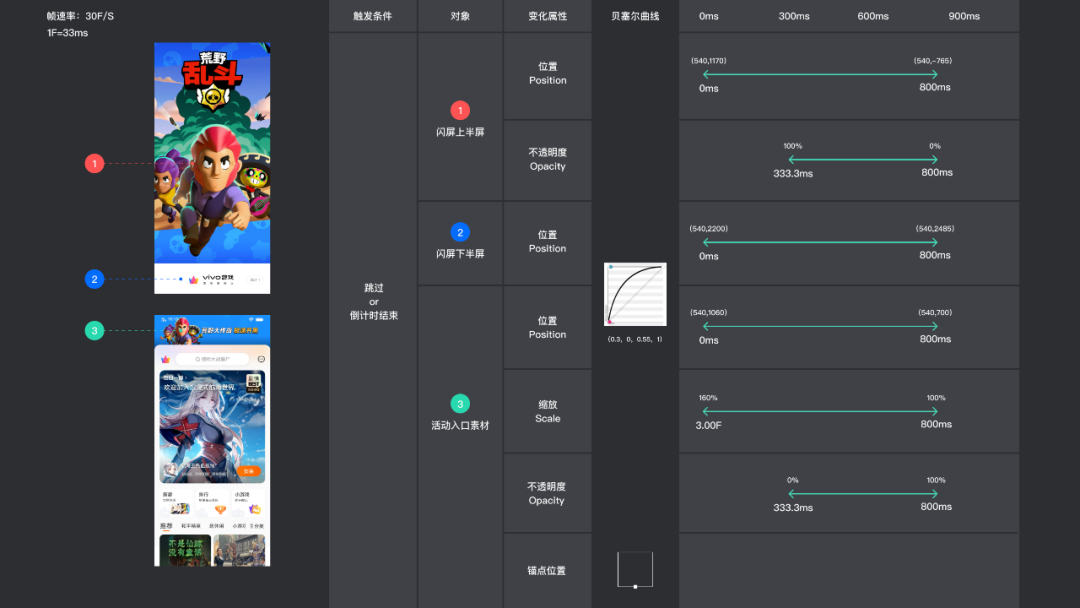
举个例子,对于针对复杂的交互动画,最好交互提供动画demo及参数标注,更能帮助开发同学准确理解设计意图。

下图是游戏中心闪屏联动的动效标注:

除了上面说的对细节的考究及挖掘以外,UI设计师一般还会做出一套自己产品的设计规范,目的在于:节省开发效率、节省设计人力、保证多人配合的体验一致性等等。

设计落地环节设计师的参与非常重要,前面所有的工作最终是以上线的效果为标准,所以为了让我们的付出不打折扣,需要在设计验收时细致跟进。
(2)基础验收流程
在产品正式版发布之前,交互和视觉设计师需要对开发效果进行走查。
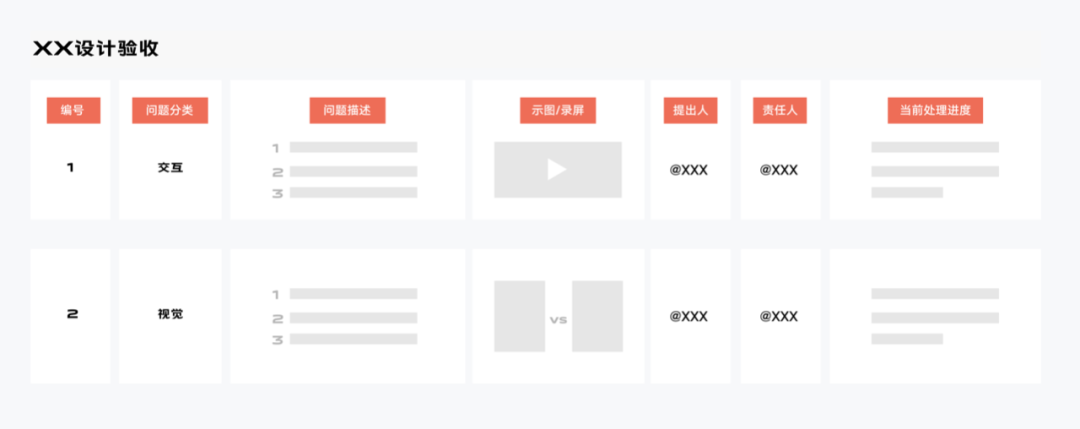
基础验收流程是:建立验收文档——验收问题录入——同步&沟通验收问题【确定问题优先级&跟进机制】——过程中跟进调整情况——上线前复查。

设计师需要将验收中问题的属性、范围、问题描述、责任人等进行单独说明,将设计稿与开发界面进行截图对比,标注出差异问题点。
验收问题影响范围往往并不相同,比如影响当前功能、多个功能、当前模块,甚至还有些问题会涉及产品全局,都需要说明清楚。

5. 验证复盘
(1)设计验证
设计验证有很多方式,例如:数据埋点、用户反馈、线上走查、用户访谈、可用性测试等。设计验证能帮助我们回顾当初目标的达成情况,找到存在的问题,成为接下来迭代的依据;同时也是对自身设计经验的积累。
(2)总结复盘
设计之路上,我们会不断地在经历失败中挣扎前进,但同时也在复盘沉淀中收获成长。

我们可以通过复盘对设计策略的价值进行总结验证,并能总结过程中的亮点与不足,制定后续计划、沉淀相关经验。
四、写在最后
需求不断,设计不止,以上是设计流程上的一些粗颗粒度的经验分享。在整个过程中设计师的“逻辑思维、设计表现、沟通表达、耐心共情”能力,从前至后,缺一不可。

除此之外,关于沟通、业务理解、项目管理、总结复盘都是非常大的课题,需要持续的学习沉淀。
“我们都曾从象牙塔走入职场,因为对环境业务的不熟悉、对项目流程的不了解,踩过许多的坑,但这都是新人的成长必经之路,希望这堂课程能让大家对设计流程更了解,让设计更有价值!”
作者:Sienne;公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文章写的真好,很有收获
设计是否有边界?