小厂B端啥都干-表格设计入门指南(上)
编辑导语:对于B端产品经理来说,表格一定是日常工作接触最多的组件之一了,本篇文章作者向我们介绍了表格设计的入门指南,详细地讲述了表格设计的基础部分内容,一起来学习一下吧。

众所周知,表格是一种可以清晰、全面、高效地将数据展示出来的组件,作为B端产品,表格一定是产品设计工作中接触最多的组件,今天我就以一个小场景来说说B端表格的应该如何入门。
关于本系列文章,有几点需要提前告诉你:
- 无特别说明的业务案例,都是虚构案例,逻辑合理,但可能过于简洁,不符合业务的复杂性;
- 使用的解决方案更像是一个临时方案;
- 简单的业务、临时的方案是为了将你快速地带入到场景中来,无需深究;
我是个野路子出身的产品经理,做过Java研发,后来转做过2G、2B的产品经理,我的学习历程是先看别人怎么做,想想为什么,然后尝试自己做一下,最后再想办法去学习怎么做,慢慢去提升。所以,我的文章通常会分为三个部分,本次B端表格设计入门指南将分为如下几个部分:
- 上篇:表格常见的样式、组件配合(看看别人怎么做的,为什么这么做,然后自己试一下)
- 中篇:表格的概念和设计原理(想办法去学习)
- 下篇:只能帮你到入门了(慢慢去提升)
一、基础表格
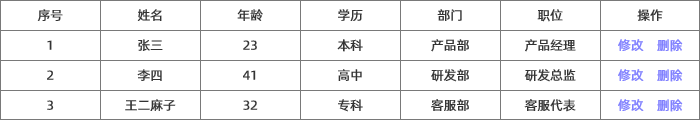
假设有个系统,现在需要将人员信息展示出来,这时也许就是一个简单的表格。

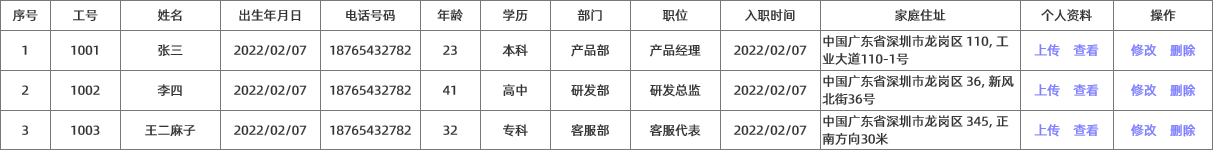
随着信息的增加,业务的推进,表格可能变成下面这种情况。

这时候表格就会变得很长,在视觉体验上不会很好,所以此时就引入了固定列的概念。
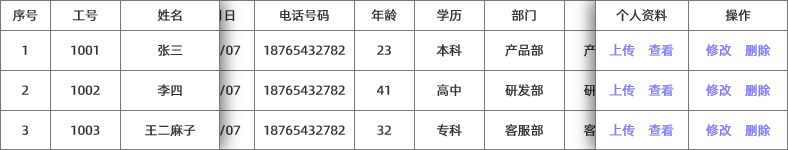
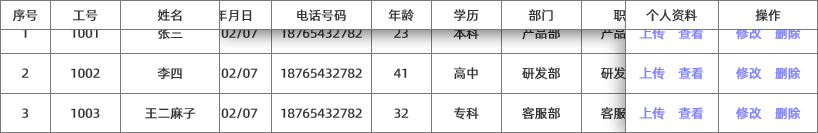
二、固定列+固定行

这样可以保证在表格长度很长的情况下,常用信息、重要信息、操作按钮能始终出现在用户的最佳可视范围内。
同理,如果表格高度非常高的的情况下,我们也可以使用固定行的设计,来将表头信息始终展现出来。

若展示出来的数据越来越多的话,或者操作按钮越来越多了,此时固定列将无法满足展示的需求,这时可以改成展开行、按钮组的形式来展示。
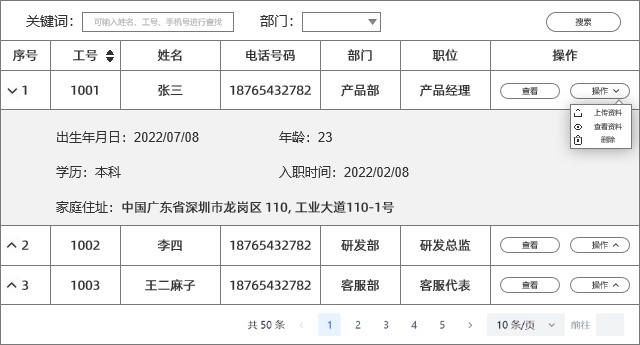
三、展开行+按钮组
将展开行与按钮组的功能放在一起介绍,是因为他们有一个共同的特性,优先级分层,展开行是将信息分为了重要主要信息和次要信息,而按钮组则是将按钮分成了常用按钮和非常用按钮,也可以设计成预览查看类和操作类按钮等等。

四、分页+搜索+筛选+排序
当数据的逐渐增多,在一屏中展示大量的数据会让用户感到疲惫和无力,这时就可以引入分页,来减少用户的视觉疲劳,同时再使用精准搜索+筛选这两种组件,来帮助用户更快、更舒适的查看和查找表格数据。

为了减少用户的记忆成本,我们也可以使用模糊搜索;同时,基于用户的习惯,或者说是视觉能力,我们也可以让用户来决定在每页展示更多(也可能是更少)的数据量;最后,加入一个简单的排序功能,一定能帮助用户更快的去找到那些关键人物,如年龄最小的那个人、工号最靠前的那个人。

五、树表格+斑马线
随着产品的使用,用户可能不在要求数据内容的展示程度(数据维度),而更希望能在数据结构上、视觉体验上有一个更好的呈现方式,对于本次的人员信息,我们以部门为区分依据,对人员进行树结构调整。这里为了增加每行数据的辨识度,减少用户的阅读成本,还是用了一个隔行变色的设计。

六、合并行+合并列
对于树形表格,其实并不是所有用户都能很好的接受他,虽然他很直观,但在B端用户中,他们可能跟习惯类似Excel中的一些展示形式。

七、批量操作(删除、修改、导入/导出)
当需要操作的数据很多时,比如需要现在需要新增100个员工,用户可能需要现在线下先用Excel将新员工的信息收集上来,然后再一个个录入到信息中,又比如现在某个部门的人员集体辞职了,或者这个部门的人员全部调动到另一个部门了等等,这些同质化的反复操作,我们都应该将他做成批量操作。

八、小结
表格设计中可以用到的思路当然不止这些,比如表头可以使用合并列来对数据进行一个分类,可以实现鼠标指向的那一行高亮,可以使用气泡来增加隐藏字段的显示,可以使用标注信息来增加表头的内容等等,这些我会在下一篇中给大家讲到,但我认为,最基础的部分就是第一篇中介绍的这些内容,这些功能熟悉后,将决定你设计表的一个能力下限达到一个及格水平,及格水平意味着你设计出来的表格可能不美观、不好用,但一定是能用的,能满足用户需求的。
最后需要重提一下,第一篇中的业务场景和解决方案略微偏离实际,而且还有些理想主义在里面,但这并不影响,因为你需要了解的是,表格设计常用的手段有哪些,有固定行列位置、展开行、分页、搜索/筛选等等,而不是纠结于我当前的解决方式是否合理。
本文由 @何海不择细流 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







