适老化设计——让产品充满温度
编辑导语:当今社会互联网已经成为了人们不可或缺的存在,但他们似乎忘记了老年群体的存在。面对游离在互联网外的群体,作者呼吁提高设计师对于「适老化设计」的认知,加重对老人的关怀。一起来看看吧。

一、前言
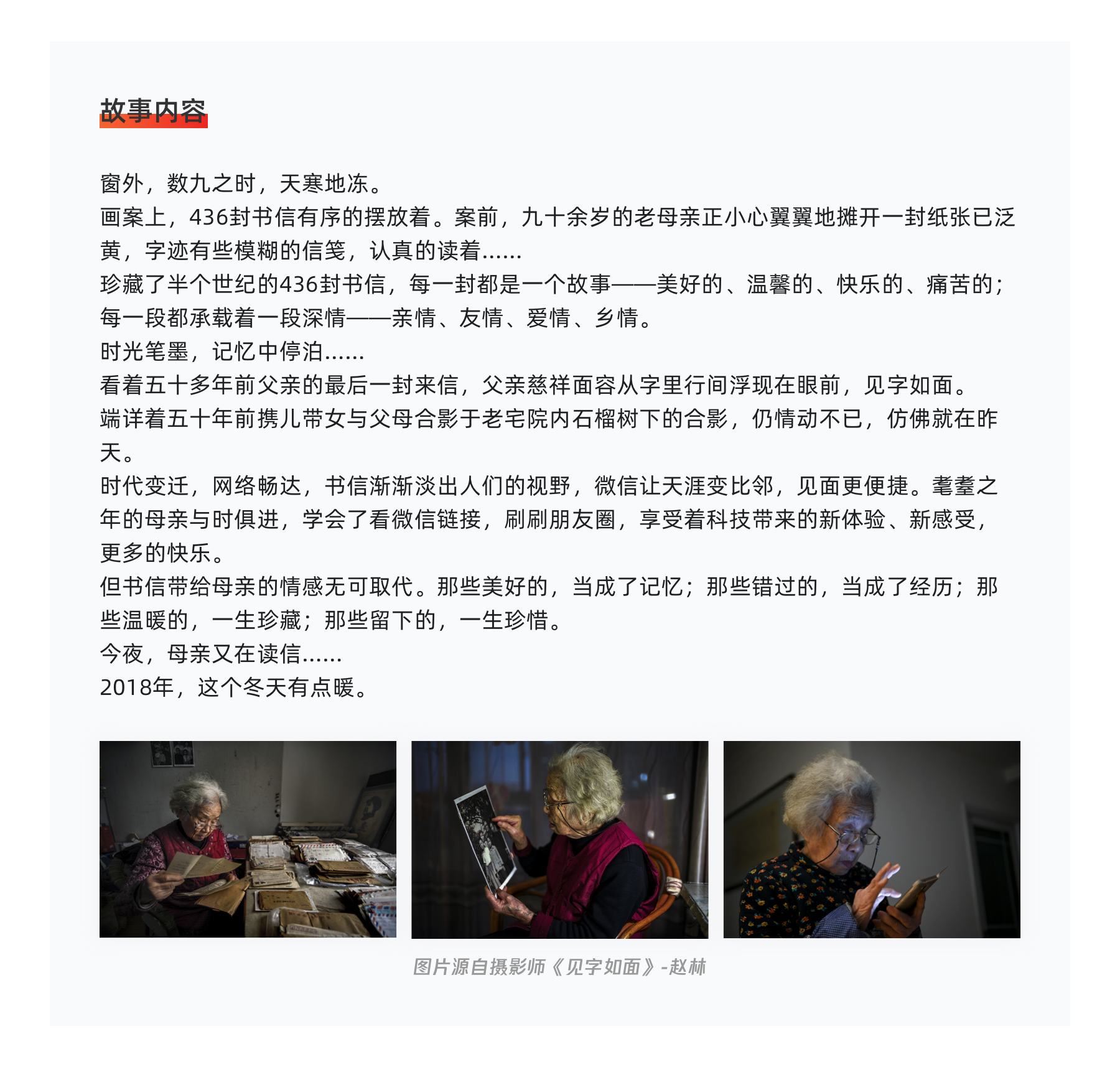
互联网俨然成了人们生活不可分割的一部分。最近在网上看到一位摄影师用照片讲述了一个老人的故事。老人用不同的方式保存了一生的情感记录友情、亲情、爱情。最开始信封往来,照片合影,到新时代的通过微信、QQ等互联网产品交流。几十年间,生活方式发生了翻天覆地的变化,也是见证了时代的变化。我们通常都可以很快速的接受新鲜事物,可老人就未必了。
所以我决定写这篇文章。呼吁提高设计师对于「适老化设计」的认知,加重对老人的关怀。其实冰冷的代码也可以充满温度。


二、适老化设计概述
1. 适老化设计的概念
在百度百科里对适老化设计的解释是指在住宅中,或在商场、医院、学校等公共建筑中充分考虑到老年人的身体机能及行动特点做出相应的设计,包括实现无障碍设计,引入急救系统等,以满足已经进入老年生活或以后将进入老年生活的人群的生活及出行需求。
也就是说设计师应坚持“以老年人为本”的设计理念,从老年人的视角出发,切身感受老年人的不同需求,从而设计出适应老年人生理以及心理需求的建筑及室内空间环境,最大限度帮助这些随着年龄衰老出现身体机能衰退,甚至是功能障碍的老年人,为他们的日常生活和出行提供尽可能的方便。

2、适老化设计的起源
2020年11月,国务院办公厅印发了《关于切实解决老年人运用智能技术困难实施方案》,就进一步推动解决老年人在运用智能技术方面遇到的困难,坚持传统服务方式与智能化服务创新并行,为老年人提供更周全、更贴心、更直接的便利化服务做出部署。
12月25日,工信部召开新闻发布会,明确了帮助老年人更好地应用智能技术的一系列措施,并提出于2021年1月起将在全国范围内开展为期一年的“互联网应用适老化及无障碍改造专项行动”,对新闻媒体、社交、购物等主流网站和app提出了适老化改造的要求。在国家的重视和推进下,许多智能手机app进行初步的适老化改造工作。
2021年,工信部进一步推动互联网应用适老化及无障碍改造专项行动实施工作,助力老年人、残疾人等重点受益群体平等便捷地获取、使用互联网应用信息,明确了《互联网网站适老化通用设计规范》和《移动互联网应用(APP)适老化通用设计规范》等相关文件。

3、适老化设计的现状
在政府出台的政策文件中,李克强总理对于信息数据化、老龄化也是格外关注。在国务院办公厅的《实施方案》中一项重点任务是:“推进互联网应用适老化改造。鼓励企业将无障碍改造纳入日常更新维护。”
2021年,在全国范围内组织开展为期一年专项行动。重点工作包括开展互联网网站与移动互联网应用(APP)适老化及无障碍改造、开展适老化及无障碍改造水平评测并纳入“企业信用评价”、授予信息无障碍标识及公示工作等三方面7项具体内容。
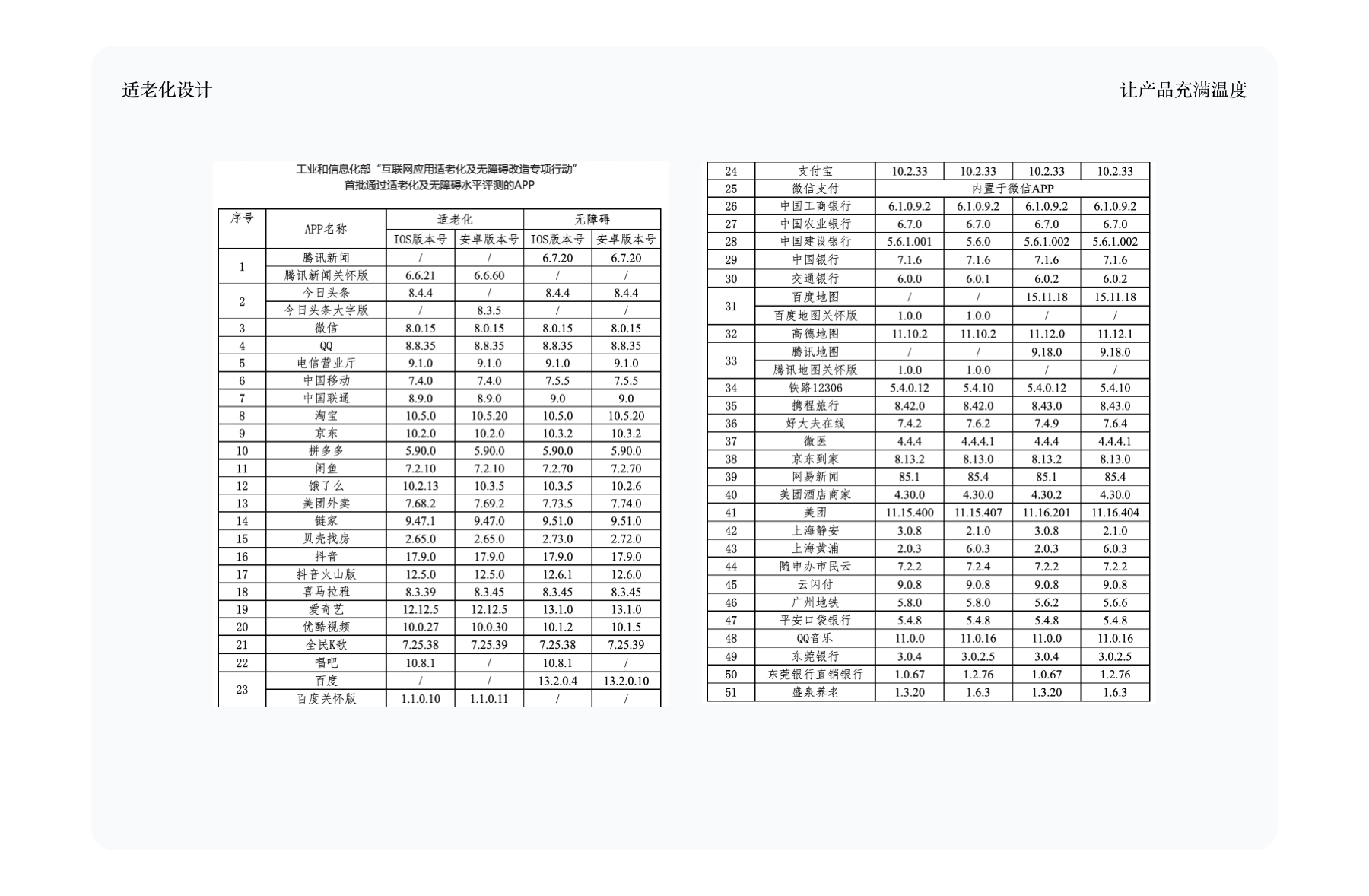
专项行动首批将完成115个公共服务类网站和43个手机APP的适老化及无障碍改造,覆盖国家相关部委及省级政府、残疾人组织、新闻资讯、交通出行、金融服务、社交通信、生活购物、搜索引擎、旅游出行、医疗健康等领域。
4、适老化设计的意义
截至2021年6月,我国网民规模达10.11亿中,50岁及以上网民占比为28%,共有较2020年6月增长5.2个百分点。也就是目前有2.83亿互联网中老年用户,每年新增5千万中老年互联网用户。通常情况下,手机里只需装35个APP就可以满足社交、娱乐、电商、新闻等等各个方面需求,首批适老化改造的43个手机APP几乎可以帮助2.74亿老年人更好应用智能技术。
老年用户与新生代用户有明显的差距,主要体现在以下几个方面:
身体机能:随着年龄增长,人体机能难免会出现退化。主要体现在视觉、听觉、行动力。
思维方式:目前大部分数字化产品的设计者是85 90后,出生的年代决定了理解数字化产品能力必然不同。另外受到记忆力、理解力影响,老年用户对新生文化了解能力非常有限。
使用意愿:每个人对于新事物多多少少都会存在恐惧和抗拒,老年用户接触互联网的心理障碍就更加剧了。在一个新的环境里,害怕上当受骗?担心自己不会用被嘲笑?使得他们瞻前顾后。
适老化设计的意义就在于提供更便捷、可触达的客服服务的同时,也要通过智能识别和默认项减少用户操作成本。降低老年用户加入互联网的门槛,缩短互联网不同类型人群的差距。

二、老年群体用户特征
1. 老年群体划分界限
老年年龄的划分,根据不同的标准,有不同的划分。
按照新年龄分段划分,45岁以下为青年,45-59岁为中年,60-74为年轻的老人或老年前期,75-89岁为老年,90岁以上为长寿老年人。
按照国际规定,65周岁以上的人确定为老年。
在中国,60周岁以上的公民为老年人。
人过50后,时间感觉走得就更快了。尤其是退休后,不再承担社会的功能角色,这种被时代遗忘的孤独感更加强烈。不用说那些『老领导』『老首长』不被前簇后拥的失落感,即使领着退休金的普通老百姓,也会在喝着小酒打着小牌时说一句『想当年』。

2. 适老化产品的应用场景
经调研,老年用户对社交通讯、新闻资讯、生活购物娱乐这三类App使用频率最高。可以推测出老年用户在上网过程中最常用的功能是:出行需要(健康码、行程码)、医院挂号、银行业务办理、购买车票(机票、火车票)、线上缴费等。那么使用产品的实际场景以及常见的问题是什么呢?
(1)网约车
场景:在需要打车时,基本是通过网约车平台约车,等司机来接。
问题:老年人不会网约车,出门想打个车,很困难;首次使用APP的时候如果未设置支付方式、方式可能会涉及到跨多个APP完成支付。
(2)医院挂号
场景:由于互联网医疗的普及,在线预约挂号越来越平常。而且医院里大多也采用自助机挂号和取号的方式,人工越来越少,如果不在网上预约,看病非常难。
问题:假设老年人不会使用软件挂号和医院的自助机挂号情况下,只好去窗口排队,需要非常早到医院排队。即便如此,老年高频的病以及主任医师的号也很难拿到。给老年人带来不便。
(3)银行认证
场景:银行很多业务已实现半自动化,需要手机配合操作完成业务。
问题:辛辛苦苦跑一趟银行,但因手机使用不熟练,导致业务无法顺利办理。
(4)火车票
场景 :外出前使用手机线上查票、购票、余票数量等信息透明可查,筛选、退票、改签均可操作,赶上节假日,提前30天即可购票。
问题:老年人不会使用购票软件,在不知是否有票的情况下也只能去车站窗口排队碰碰运气,退票、改签等也只能跑窗口。节假日购票需求量大,去窗口买到票的机率非常小。
(5)网络支付
场景:从面对面现金支付到网络支付,完全不同的支付方式,接受起来很慢,操作不熟练,不敢放心使用。
问题:线下基本没有现金支付了,而手机支付不会用。对于网络陌生,内心保持不信任。
3. 视力下降的原因
(1)年龄增长
随着年龄增长身体器官老化、机能退化,这是人类不可避免的自然现象。当然不同的老年人老化的程度也是不同的,主要取决于如何用眼以及对眼睛的保护。如果用眼不当,就会加速眼睛老化,甚至患病。
(2)眼睛病变
年龄增长,器官老化确实是视力下降原因,但并不是全部。不排除老年人眼睛发生病变,比如青光眼、白内障等疾病,在老年人身上是非常常见的,若不及时治疗,疾病会不断加重。
(3)用眼不健康
年轻人经常会出现近视眼,老人就不会了吗?在生活中如果有很多不好的用眼习惯,比如黑暗下看电视手机或者躺床上看手机,也会导致近视眼。

4、操作困难的原因
随着年纪增长,老人的肌肉会流失出现肌肉无力的症状,导致老人的动作幅度减小,在手机上进行精确细致的操作难度很大,极容易出现误触的可能。
目前智能设备大多都是电容屏,原理主要是电阻式和电容式。电容式就是将人体充当一个电极,在人触屏的时候会改变电容。老人细胞水分减少,皮肤皱纹加深,使得使用触屏灵敏度大大降低,哪怕是正确的手势,可能也会很难完成操作目标。

三、适老化视觉设计方法
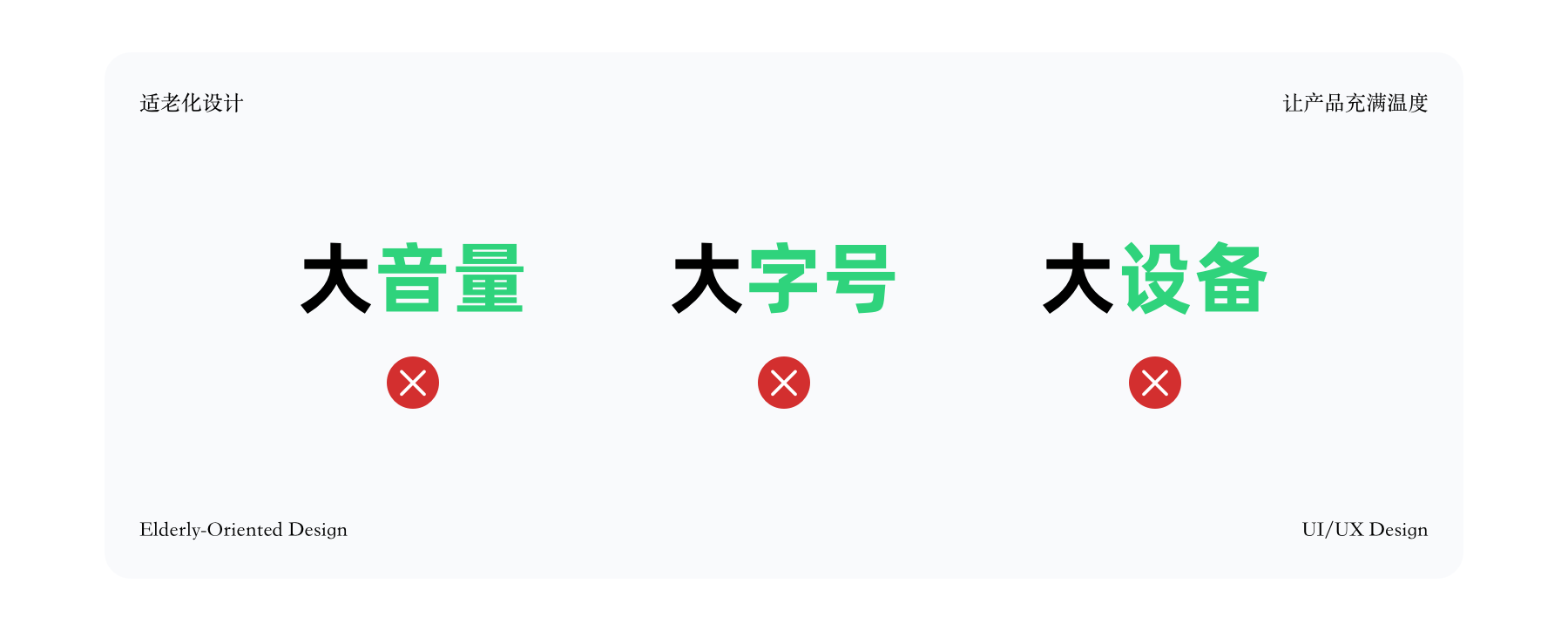
设计师是团队中为数不多可以站在用户角度思考问题的产品角色。所以不应把适老化设计成一味的音量大、字号大、大设备。不考虑兼容性,可能会出现由于字号过于大,页面其他元素都“跑了”位置,验证码也错位了。不仅没降低难度,反而带来困扰。

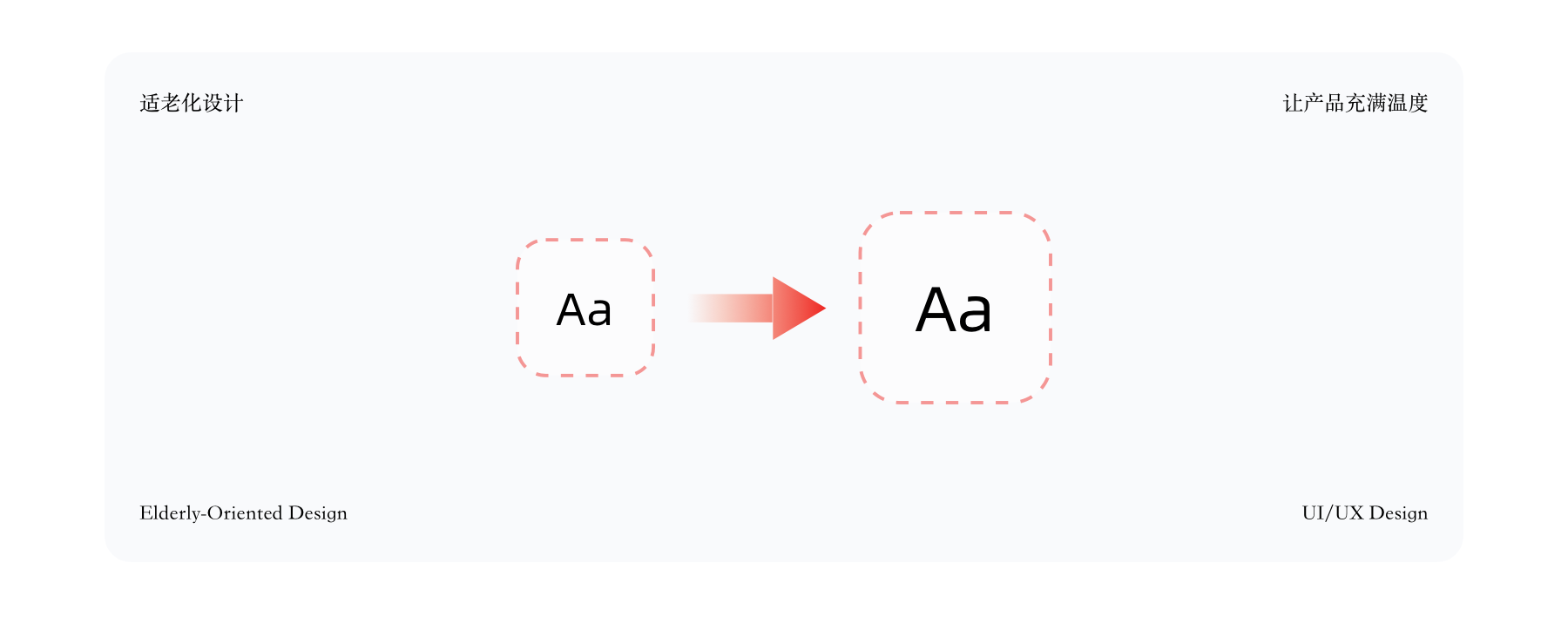
1. 使用非衬线体
字体的选择上,规则是减少不必要的视觉干扰,保证易读性,更适合老年人。可字体分为衬线体和非衬线体如何选择呢?
衬线又被称为“字脚”,衬线体(Serif)就是指有边角装饰的字体。非衬线体(Sans-serif)则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。
所以常规的非衬线体可读性更强。从视觉角度上看非衬线体比衬线体更大、结构更清晰,所以建议长文阅读或小屏幕更偏好使用非衬线字体;衬线字体主要用来提升短句美感,更多用于标题或者小篇幅文本。

2. 最小字号16pt
Ant Design设计语言中有讲到确认最小字体的方法,通过肉眼到物体之间的距离、物体的高度以及人的最小可接受视角,构成一个三角函数关系。
对于普通用户,最小视角0.3度时的阅读效率最好,一般眼睛距离电脑屏幕为50cm,根据三角函数公式能算出合适的字高。对于不同PPI的屏幕可以通过两轮换算(cm到inch,inch到pixel)得出最小字号。(换算网站在文章末尾)
经过计算得出,字号最小采用16像素。一般产品设计大多使用Regular和Medium两种字重,对于老龄化产品,考虑易读性,可以通过在原本基础上再提升一个字重,加粗文本的方式使文字轮廓更加清晰。

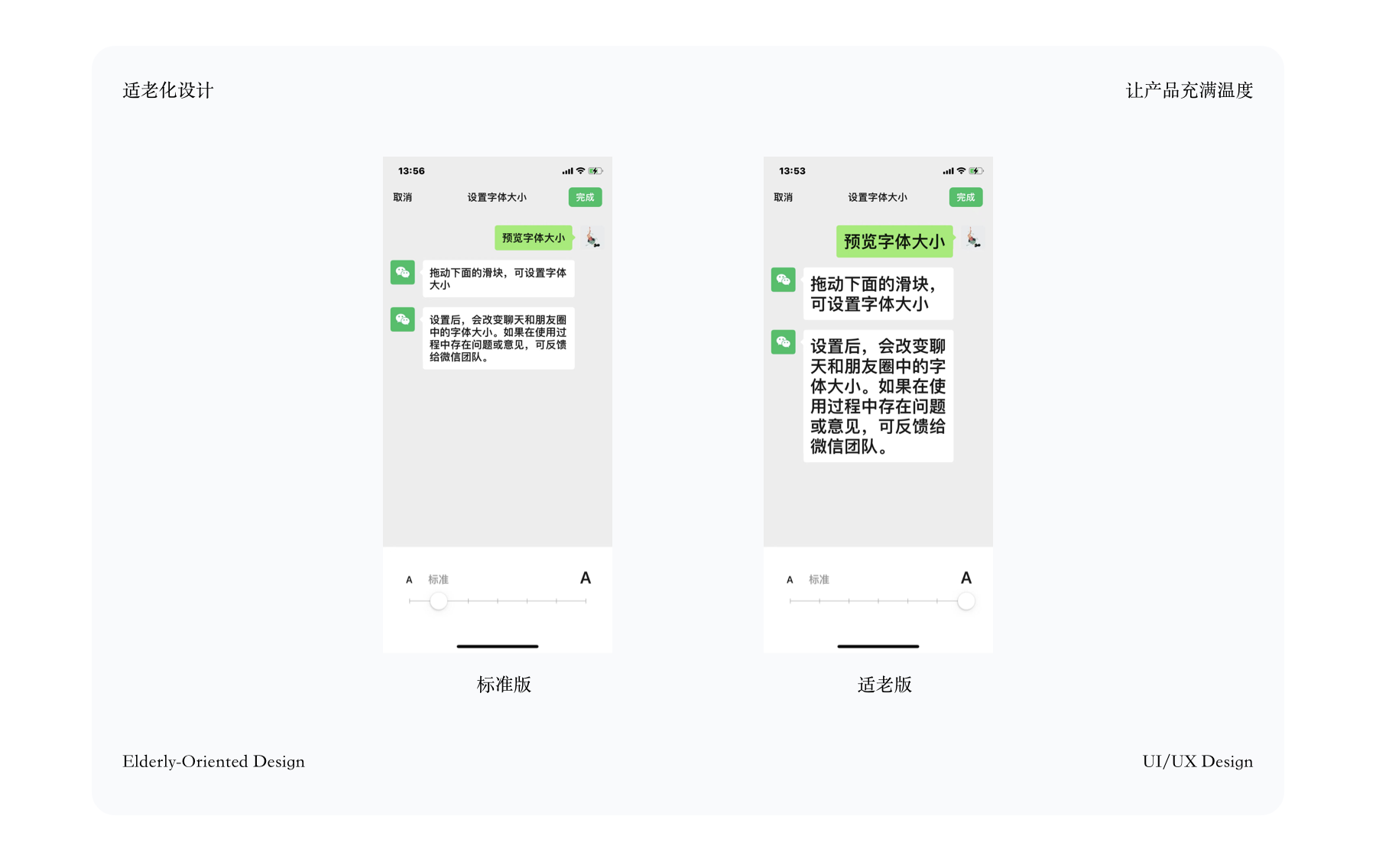
3. 自由调节字号大小
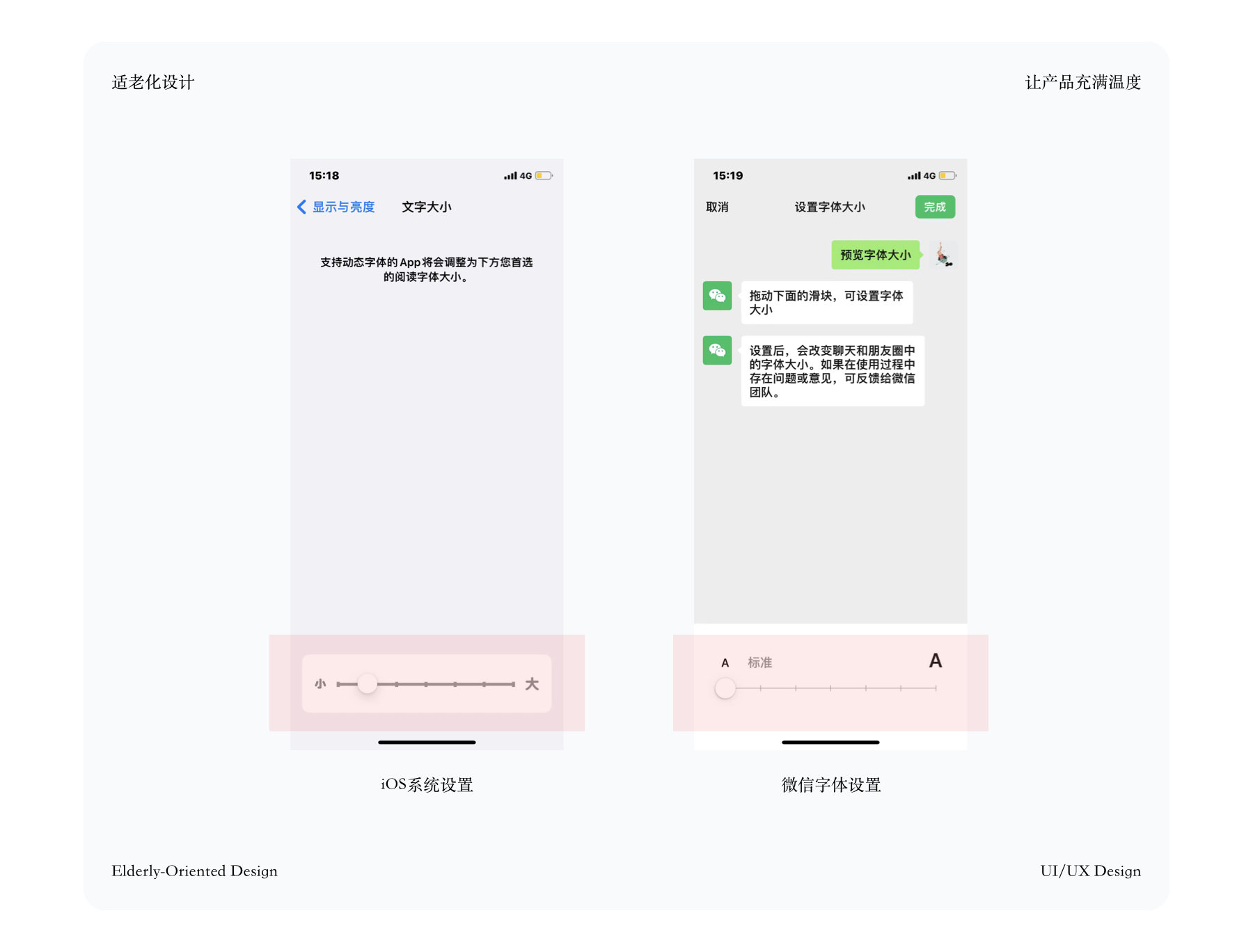
上面计算出的16pt字号也仅仅适用于大部分人群,不排除16pt都未必可以满足他们的可能。在iOS系统设计显示与亮度中,可以修改文字粗细,调节文字大小。
微信里也有类似的功能。目的就一个,可以根据自身视力做对应的选择,提供优质的用户体验让各种用户都可以便捷使用产品。

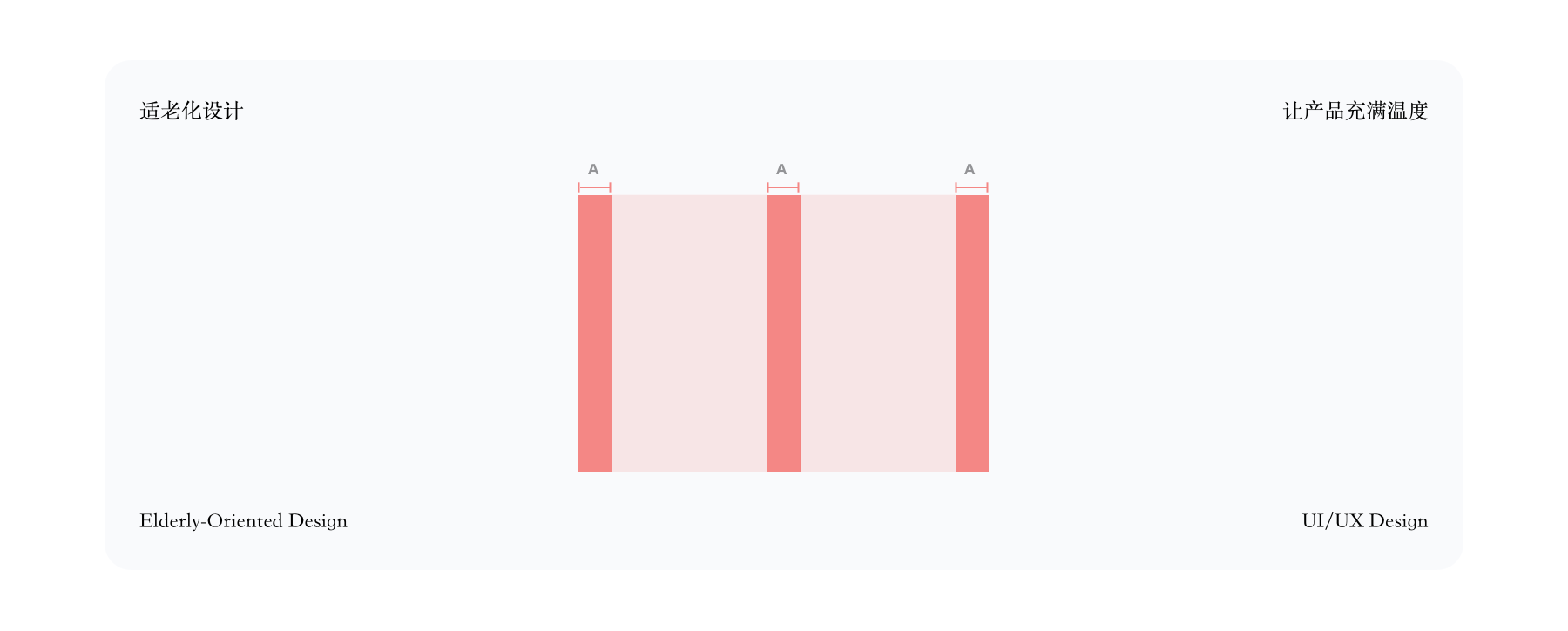
4. 1.5-1.8倍的行间距
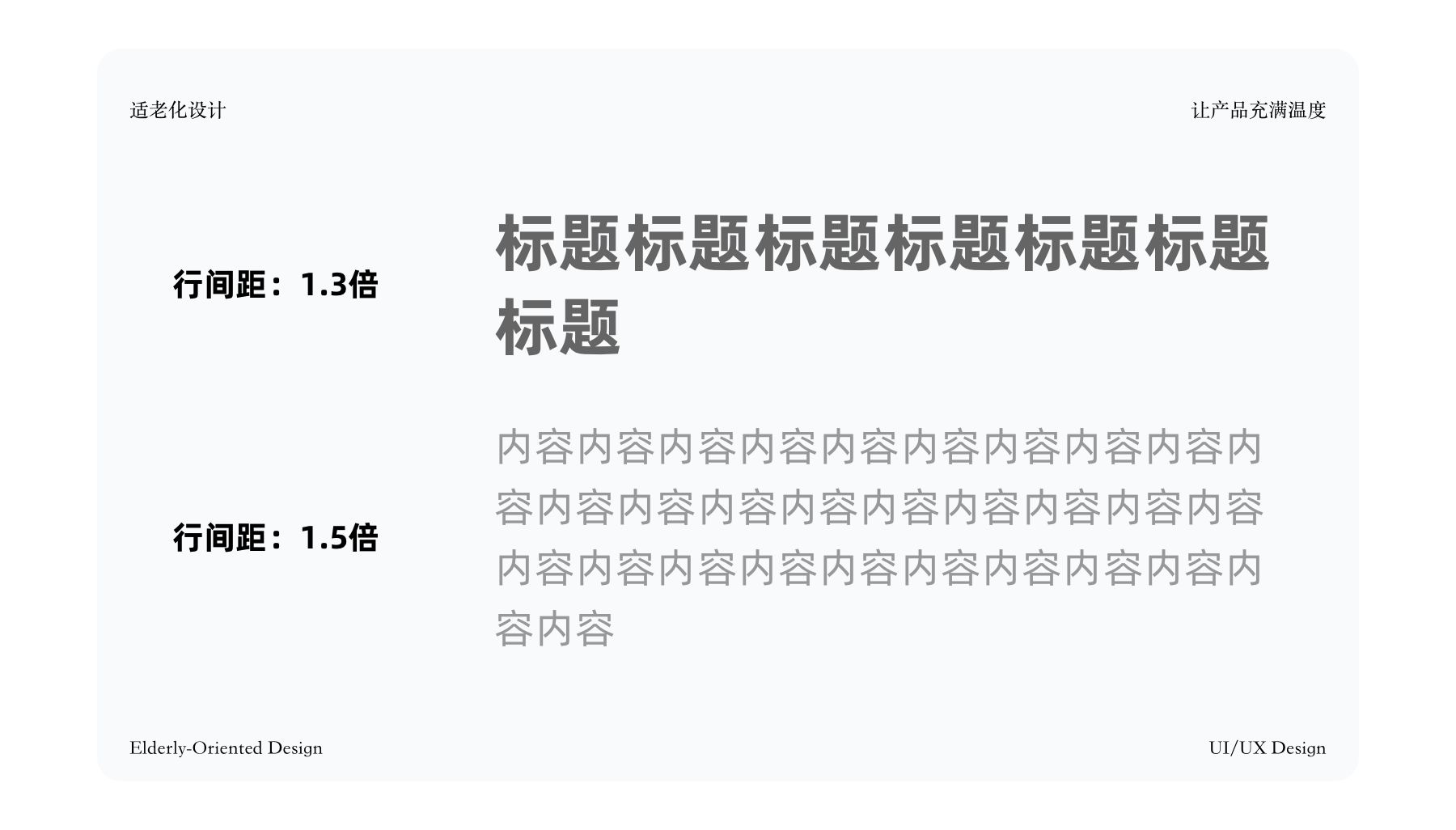
在移动应用中,应可对文字大小进行调整,段落内文字的行距至少为1.3倍,且段落间距至少比行距大1.3倍,同时兼顾移动应用适用场景和显示效果。通常标题行间距为1.3倍,文字行间距为1.5-1.8倍,视觉效果是最舒展,舒适的。

5. 强对比度颜色
用户通常会根据自己的生活习惯、大脑认知去判断事物本身。所以我们做设计时应尽量降低学习成本。可以借鉴真实存在的物品设计,保持和老年人现实生活认知是一致的。比如生活中常见的红绿灯,红色表示禁止,黄色表示警告,绿色表示通过。
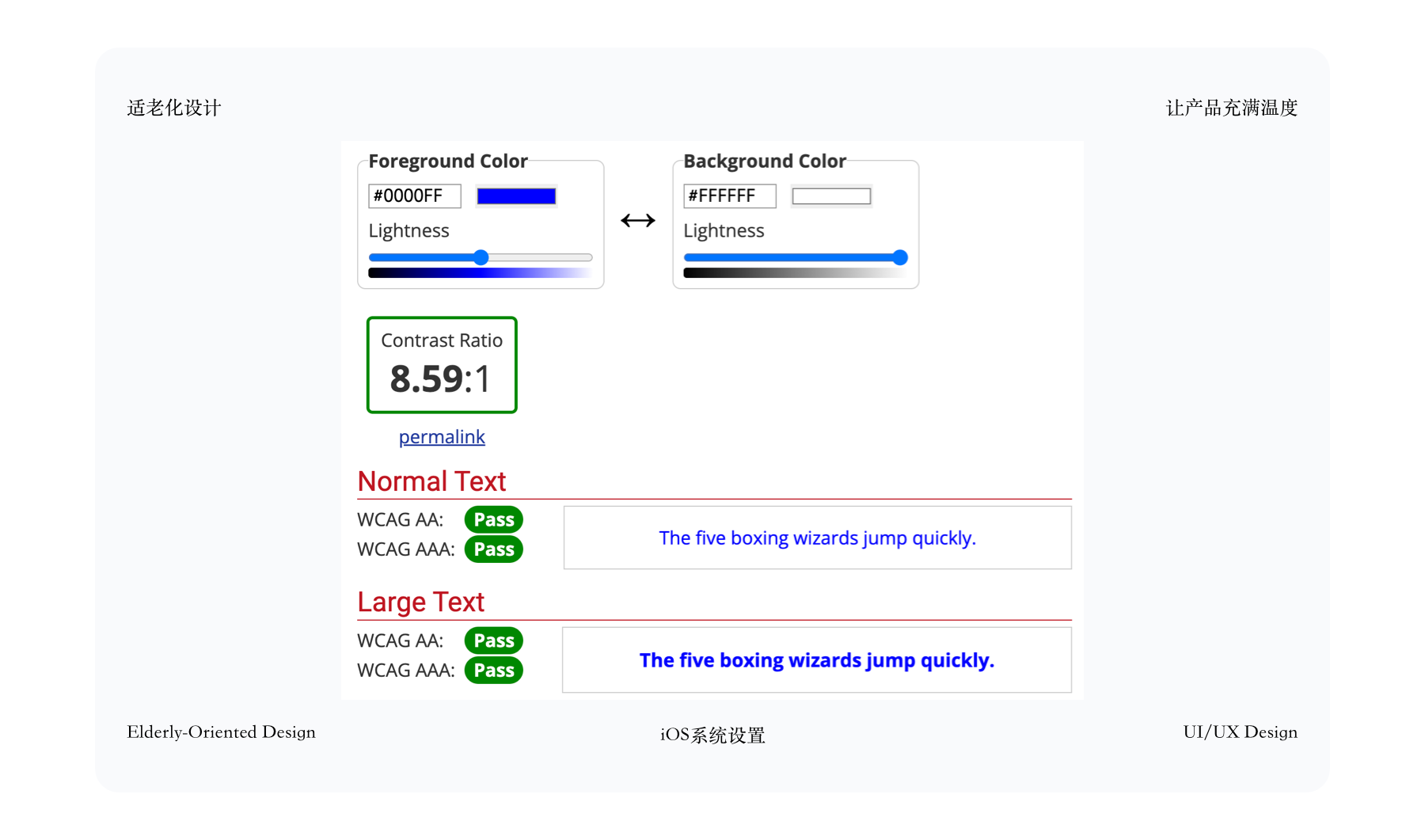
增强颜色对比度:文本的视觉呈现以及文本图像至少有 4.5:1 的对比度。目前有很多测试颜色对比度的网站,可以帮你判断是否达到AA标准。(网站网址在文章末尾)
- 对比度(AA级):文本的视觉呈现以及文本图像至少7:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有4.5:1的对比度。
- 对比度(AAA级):文本的视觉呈现以及文本图像至少要有4.5:1的对比度;大号文本(字重为Bold时大于18px,字重为Regular时大于24px)以及大文本图像至少有3:1的对比度。

6. 图标设计
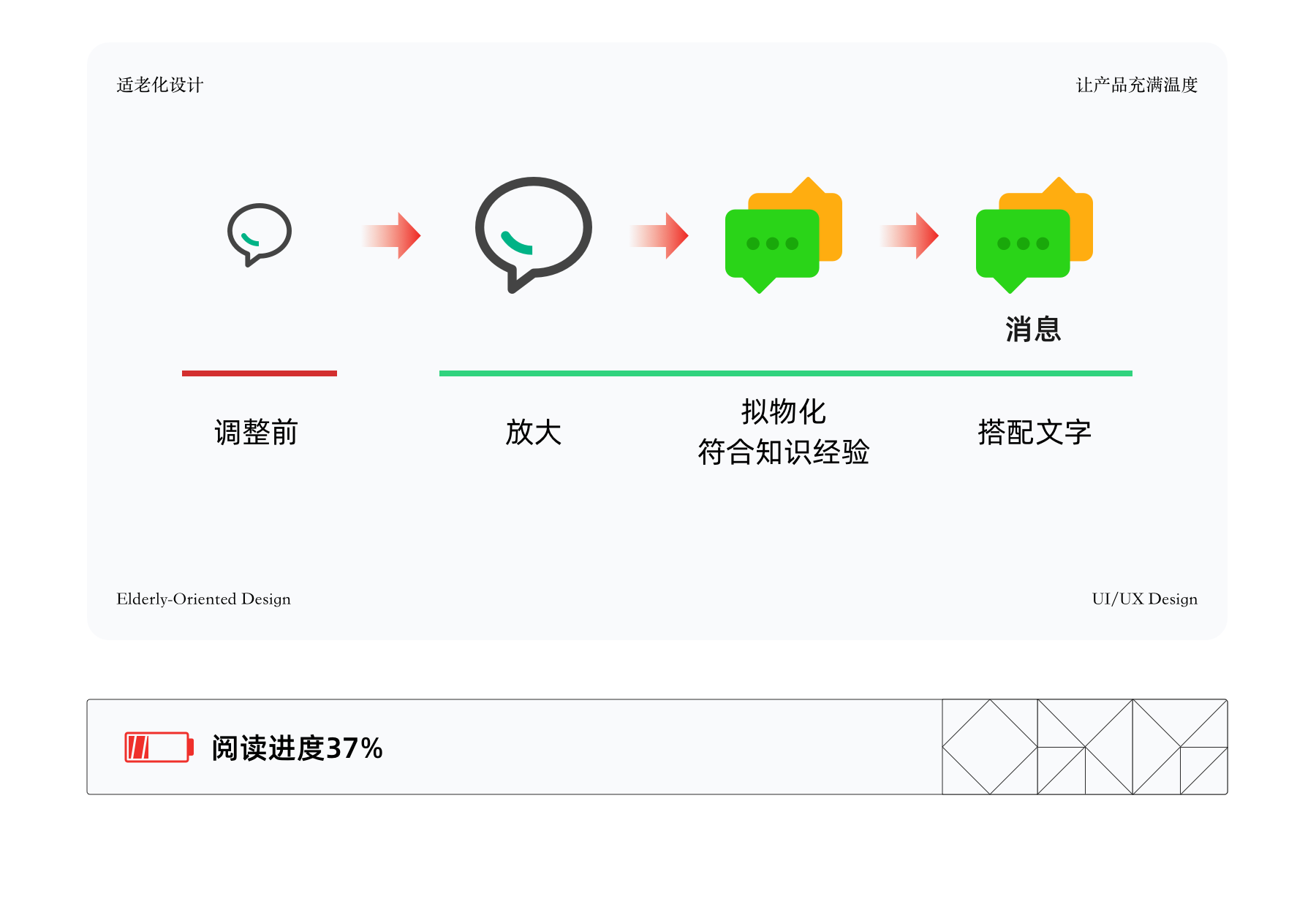
图标是APP必备的元素之一。通常最直接适老化方式是增加图标和按钮的尺寸大小,达到易操作性、易读性。
还有一点容易忽略,尽量采用拟物化、通用化的设计,图标表达尽可能具有老年人的生活时代特征,符合他们的认知习惯,图标越具象,老年人使用起来越方便。当然建议搭配文字描述,更便于清晰、快速理解。

四、适老化的交互体验设计
1. 操作手势以及定义
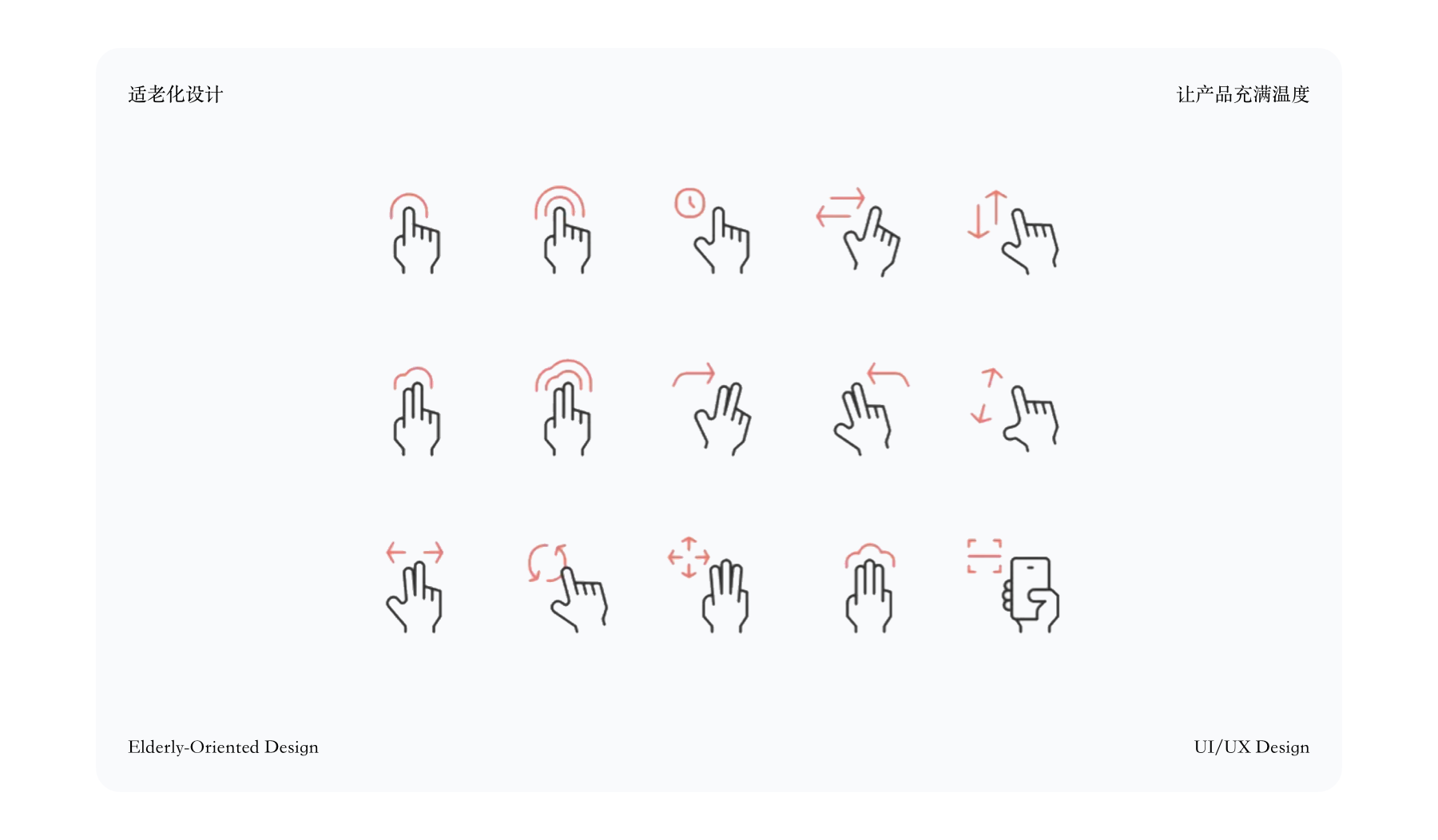
人机交互中有诸多操作手势,介于不同的使用目标、场景,交互手势设计也大相径庭。总结下来主要是以下几种交互方式:单击(Click)、双击(double click)、长按(long press)、拖拽(drag)。

这里存在个问题,就是手指贴合上屏幕的时候,手指与屏幕的贴合面,并不是正圆形,均匀向四周扩散的,而是向下的扩散更大一些的椭圆形。以触摸中心点为基准,触摸的过程中会有向下的一个偏移。

确保用户操作的流畅感,不会受到10px误差影响。就把这几种常用的交互方式做了重新定义:
单击:
- 触发规则:单机触摸屏幕,位移在10px后者规定热区以内的;
- 注意事项:在触摸屏幕后需要立即响应,并且在完成响应之前,需要屏蔽其他操作;
- 行为定义:触发主操作,选中/激活,跳转/弹出。
长按:
- 出发规则:按下和松手间隔超过500ms,并且位移小于10px;
- 注意事项:长按选择后需要阵容手机,松手后才展示菜单;
- 行为定义:用户触发辅助功能,包括选择/复制/拖动选择等功能。
双击:
- 触发规则:连续单击同一区域两次,再次单击间隔不超过500ms,再次单击距离不超过10px;
- 注意事项:视场景,允许第一次单击时先响应单击行为,等第二次单击时再触发双击;
- 行为定义:触发常用功能,通常是单击的递进操作,双击容器可直接放大容器。
长按/拖拽:
- 触发规则:按下和松手间隔时间超过500ms进入长按拖拽状态,此时移动手指超过10px进入可拖拽状态;
- 注意事项:由于拖动通常会与页面滑动冲突,因此多数场景需要长按拖动;
- 行为定义:快捷拖动选择内容,或者直接移动页面组件。
2. 操作低难度、低精度
(1)可点击
根据费茨定律,任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。因此界面设计中需要放大目标以至于足够清晰,便于用户精准快速的触达。指尖的长度为8-10mm,所以10mm x 10mm就是一个最小触摸目标尺寸。

(2)怎么点
据研究,点击,上下滑动,左右滑动,放大缩小这几个操作是老年人接受度更高的。所以在设计交互时,尽可能使用老年用户熟悉的交互方式,减少复杂的交互方式。以往复杂的交互方式通常是最难被发现触达的。

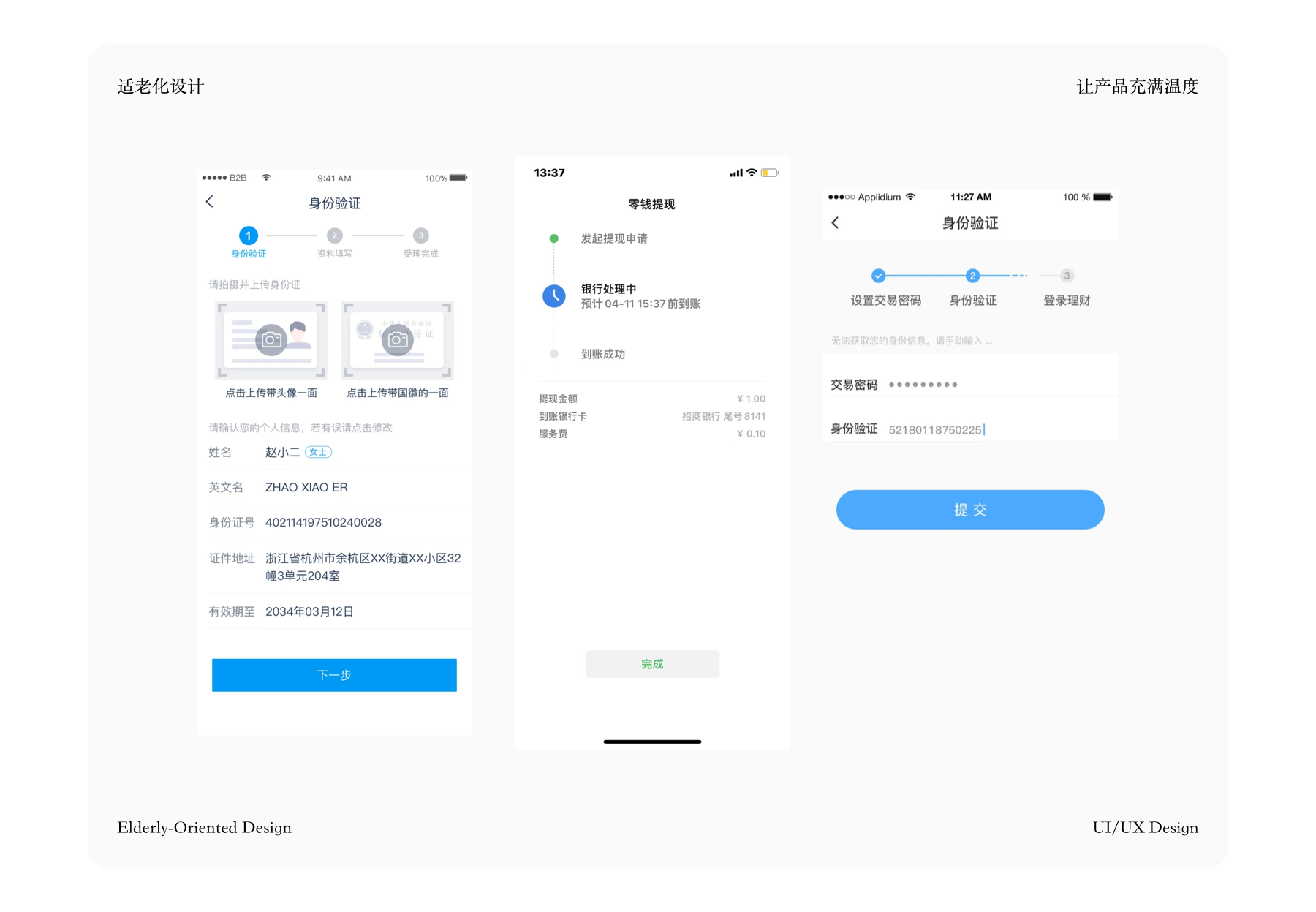
(3)低难度
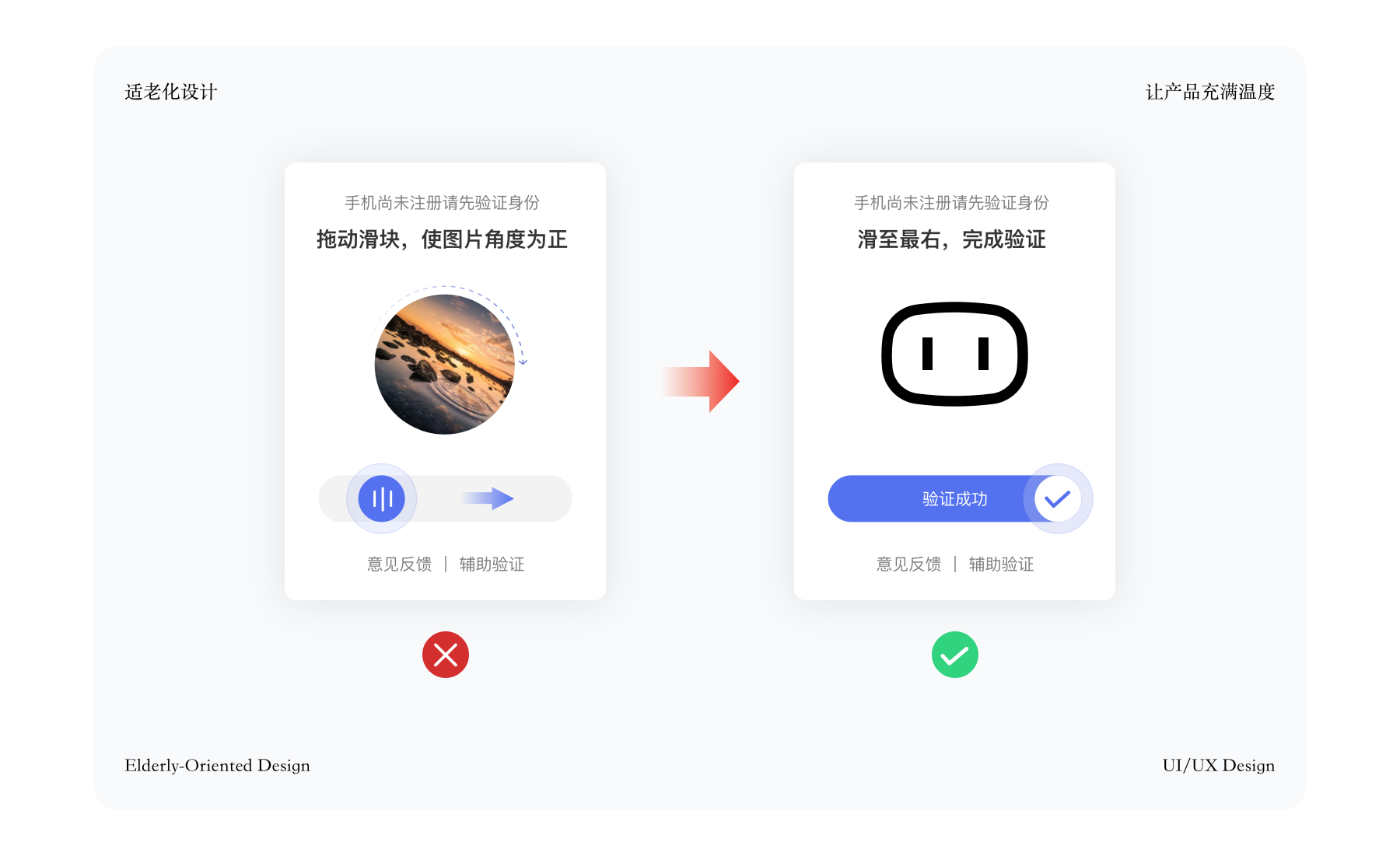
老年人身体运动机能下降,导致很难完成长距离、长时间、连续的精准的操作。所以在界面设计时候,尽可能设计在下半部分。保证手指移动最短距离。减少精准度非常高的手势操作。比如下图验证身份,左图需要旋转精准的某一个角度,右图仅需要从左到右滑动。

3. 有效反馈提示
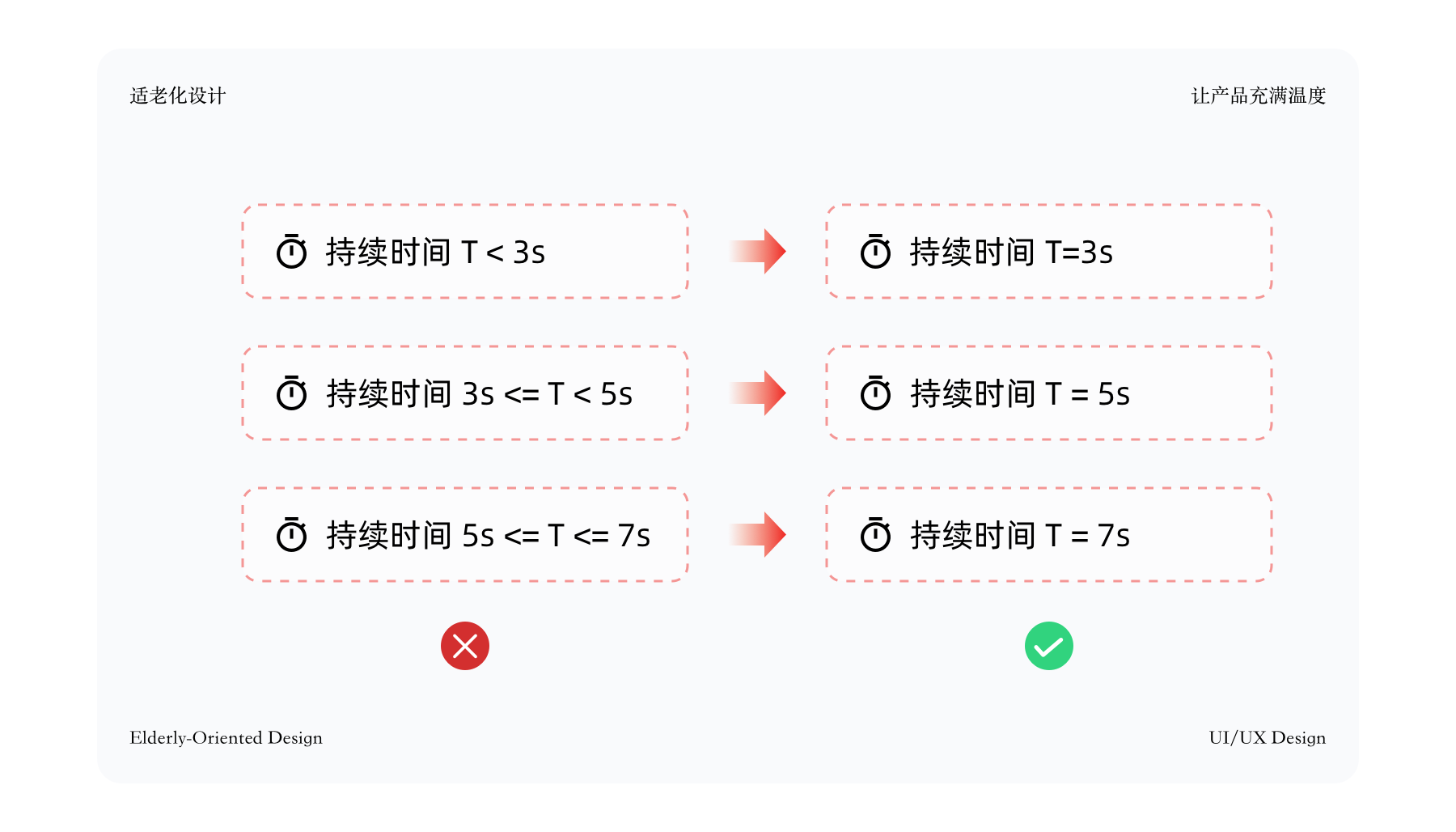
老年用户对识别动态信息的捕捉即刻感知明显下降。因此,在界面设计中如果涉及到短暂垂岸的提示性信息。在原本停留的时长基础上延长一截。
比如提留时间小于3秒,那么就延长到3秒;提留时间小于3-5秒,那么就延长到5秒;提留时间5-7秒,那么就延长到7秒。如果不在这个范围内的时长,那么可以提供关闭机制。

4. 语音功能
(1)增大音量
老年人伴随的身体特征下降还有听力,通常做法是适当增大音频/视频的音量。研究表明,老年人听觉平均感知音量在67.5~75.3分贝之间。

(2)降低语速
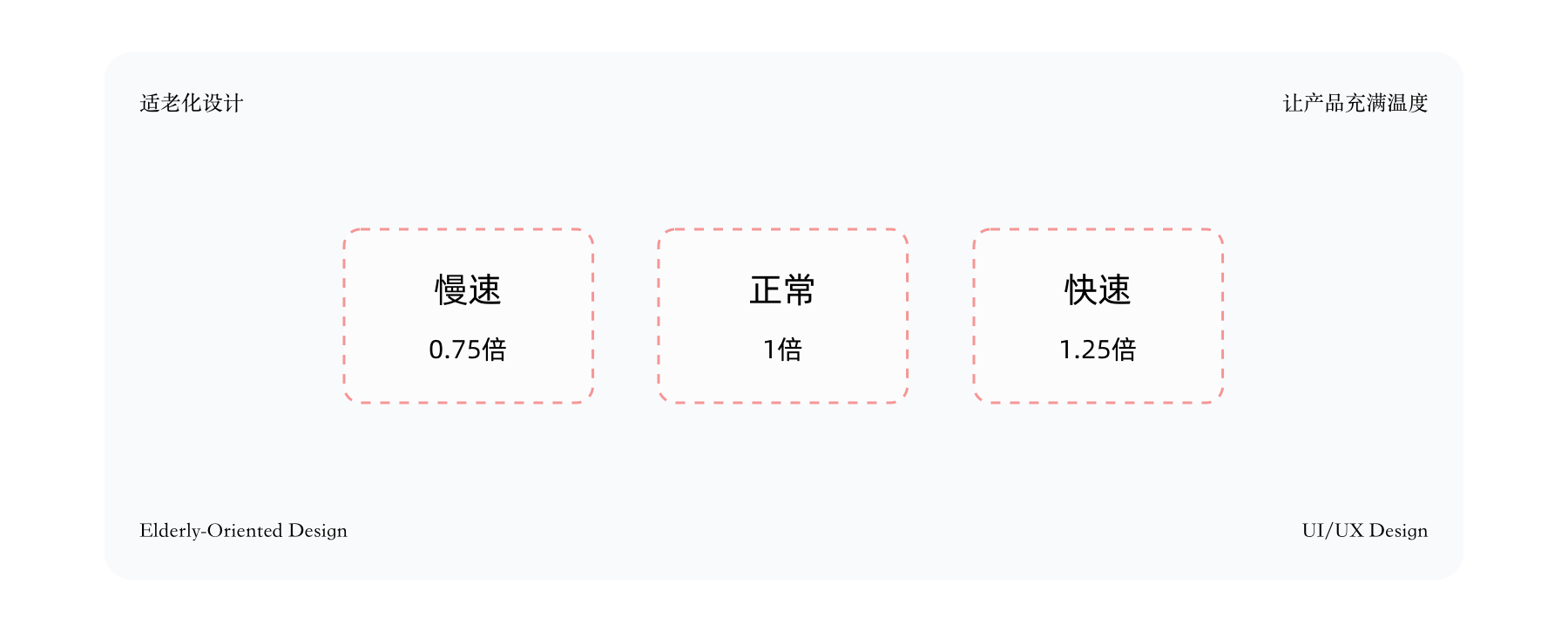
保证老年人有效的接收到声音信息并进行理解,音频/视频的播放速度也需要适当放缓慢。提供慢速、正常、快速3档语速,让老年人自己选择适合自己的速度,更有效的获取声音信息。

(3)AI技术辅助输入
现实中,很多老年人文化程度不高,不会使用输入法,甚至拼音都不会,大多都选择了手写这种输入方式。但手写这种方式存在很严重的识别问题。再加上肢体运动能力的退化其实手写也并不算是真正的好体验,就是折中的方案。
可以借助AI技术,提供语音输入功能。 老年人可以方便的通过语音和图像搜索主动探索获取新知,答疑解惑,跟上时代进步。

(4)用选择代替输入
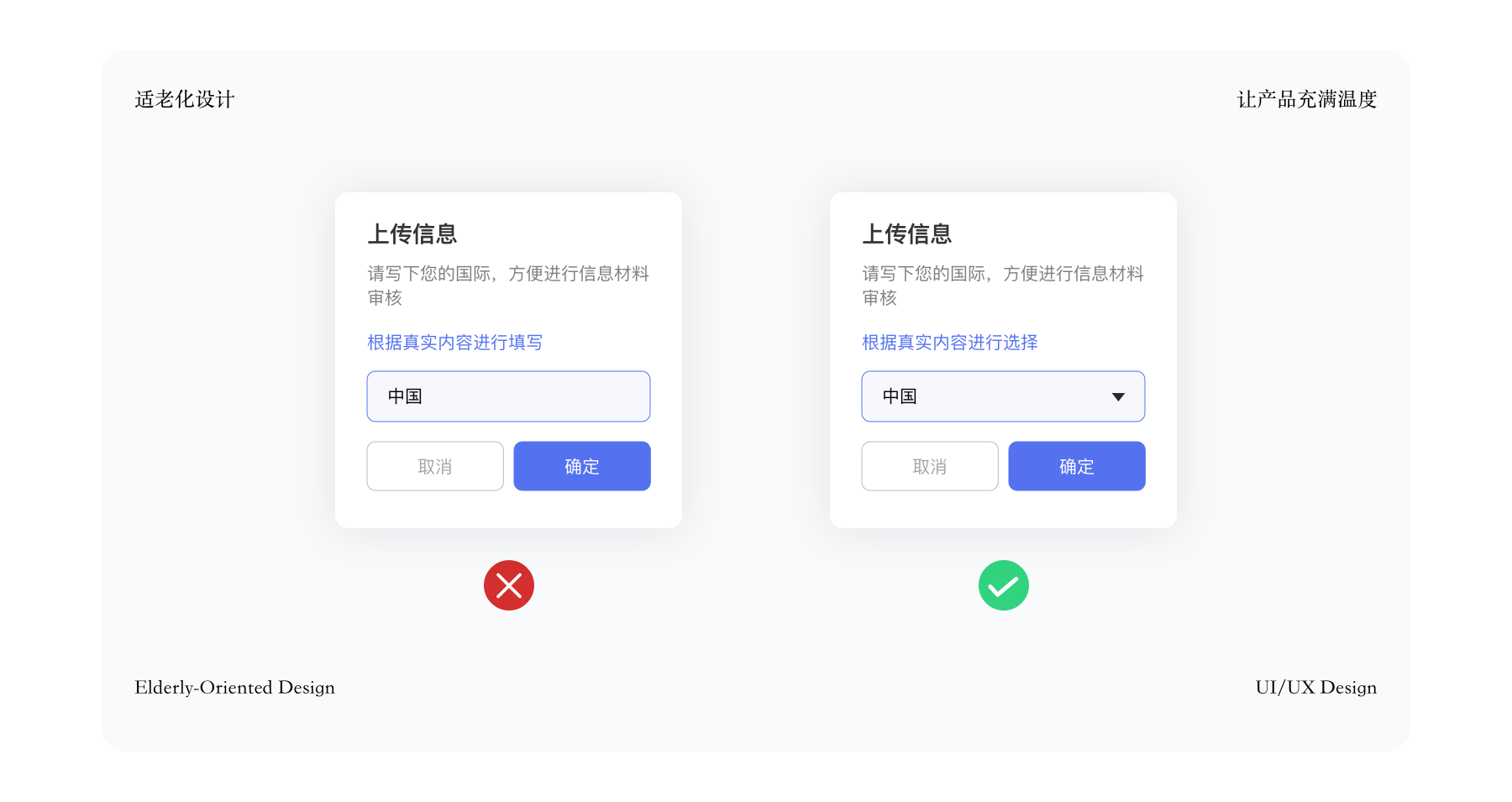
不仅是针对老年人群了,对于年轻人也是一样。选择类的交互方式远比输入类提升效率大很多。所以尽可能避免繁琐的打字过程。尽可能选用选择框代替输入。假如产品内的信息是通用的,可以在输入框提供默认选项。

5. 通俗易懂的文字
由于老年人触互联网网时间短、受教育程度不同,难以避免互联网术语理解力不强。设计时需要对专业术语都进行了口语化,采用通俗易理解的文案。

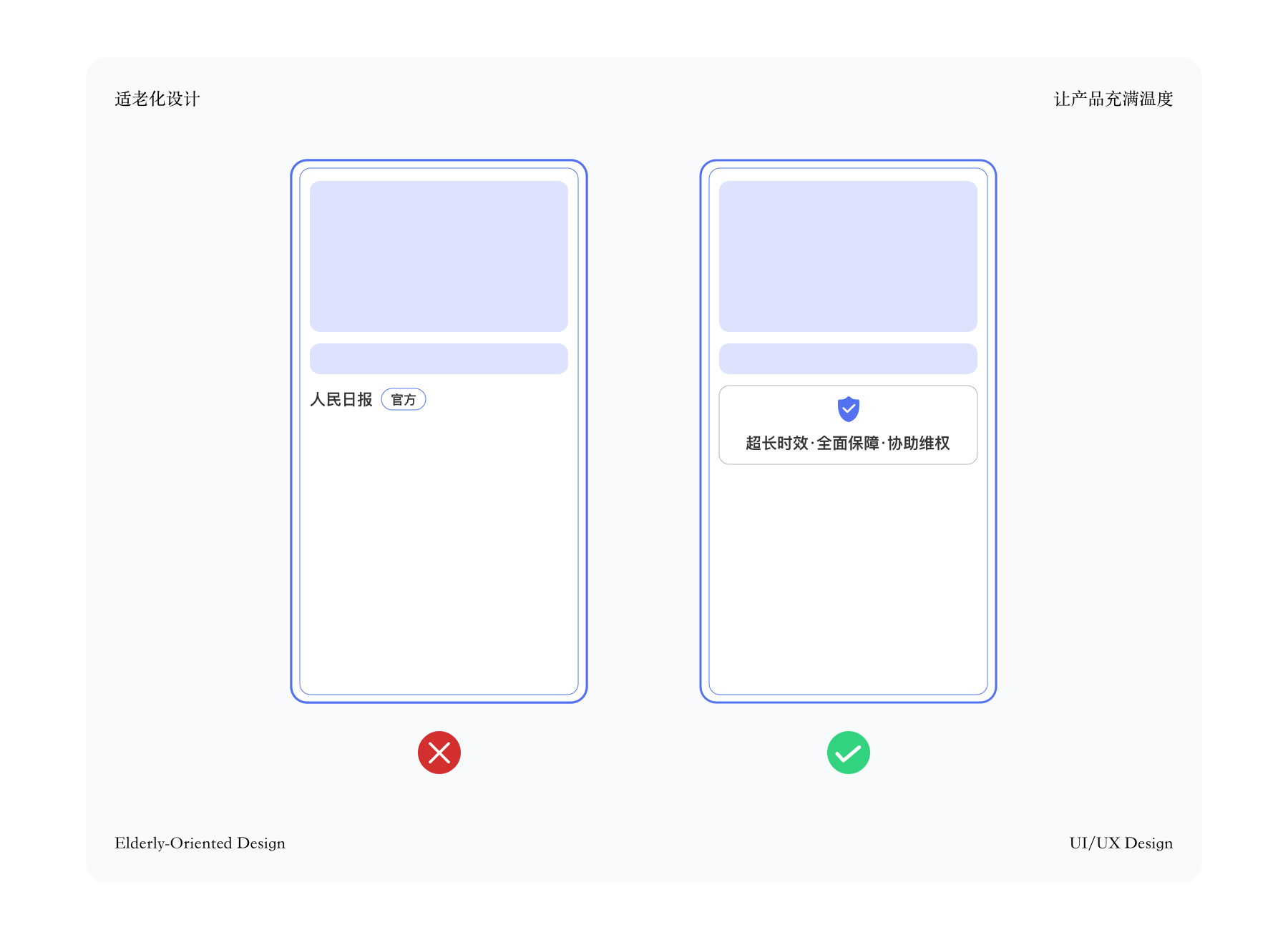
6. 给用户信任感
老年人由于触网时间短,对网络充满陌生感。需要对一些官方内容增加标签(或保障)来提升产品整体的可信度,增强对产品的信任感。
比如老年用户多少都伴随着身体健康问题,大概率会使用医疗产品,给医师、医院提供专业官方认证机制以及前端展示,让老年人用的踏踏实实。

7. 缩短操作链路
老年用户大多处于浅层触网状态,掌握的APP功能很少,在使用新产品时候,经常会出现“我在哪儿”“我在做什么”“接下来我要做什么”等困扰。有两个解决办法:
- 可以适当提供操作引导,告知用户所处的位置;
- 减少非必要操作,避免非必要场景干扰。

8. 拒绝引导性内容
适老版APP中严禁出现广告内容。老年人对于新事物的接受力和信息收集力方面的不足,广告内容充满诱导性,很容易导致了老年人成为“互联网陷阱”的受害者。这样的设计无疑导致老龄用户的使用体验变得非常糟糕。

五、适老化设计流程
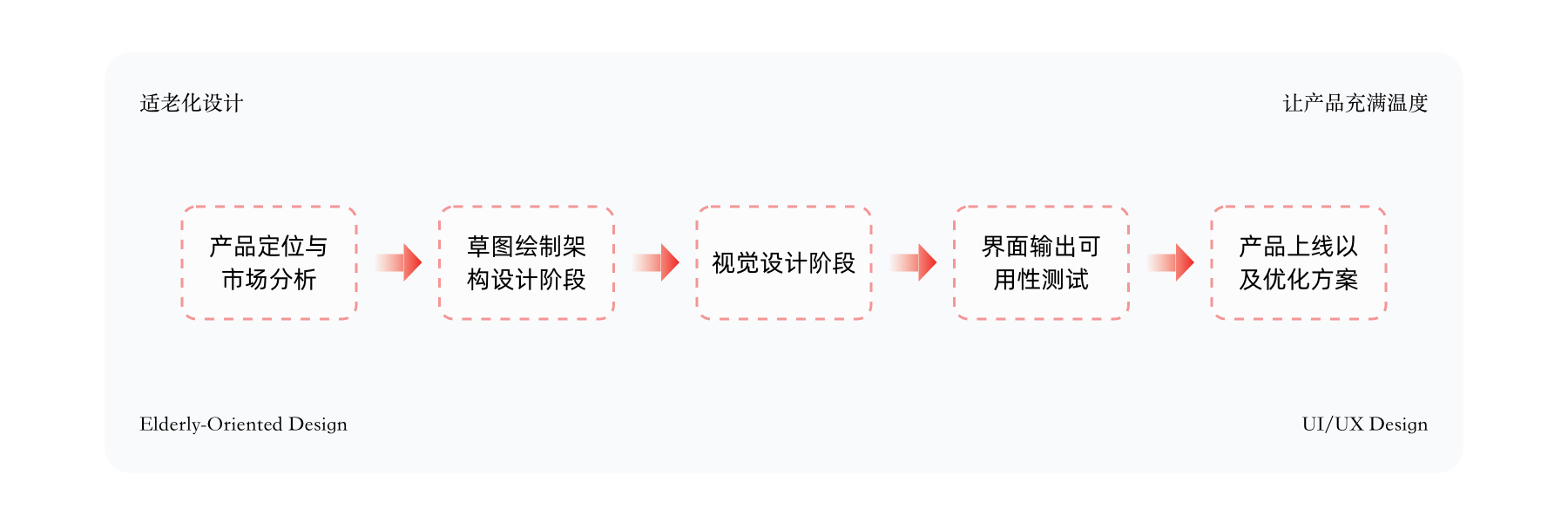
大多数产品的基本设计流程分为以下几个阶段:产品定位与市场分析、草图绘制架构设计阶段、视觉设计(界面设计)阶段、界面输出可用性测试、产品上线以及优化方案。
适老化产品设计流程大体上基本一致,主要体现在设计方向以及设计细节的把控。接下来跟大家说一下设计师在每个阶段应该做哪些事?

1. 产品定位与市场分析
在这个阶段中,UI设计师主要的工作就是了解用户。深入老年用户的使用场景,从生理特征出发,观察老年群体特征比如听觉、视觉;过程中深入到心理特征,比如不安全感、担心等心理感受。总之,收集相关信息对后面适老化设计工作做铺垫。
2. 草图绘制架构设计阶段
结束了产品定位阶段,我们可以根据所获取的信息对UI进行构思。包括产品草图绘制、交互方式定义与选择、操作与跳转流程、产品结构,页面布局、开发设计成本。前面有提到适老化的交互设计细节,所以该环节是实现适老化的重点之一,集中在产品的交付方式、功能架构。
3. 视觉设计阶段
在这个阶段,需要设计师对草图进行高保真界面设计。也是实现适老化最重要的设计环节,把控整个产品的风格、色调、图标、字体、信息排布等多个对象的视觉表现。视觉往往是使用产品最直观的感受,老年用户也不例外。
4. 界面输出可用性测试
可用性测试是一种用于以用户为中心的交互设计的技术,通过对用户进行测试来评估产品。UI的可用性测试就是找具有代表性的用户对产品进行模拟操作,同时设计人员、开发人员共同观察、聆听、记录。在测试中对产品细节进行调整打磨。
接下来,需要与开发工程师对接。所以需要设计师配合开发人员完成相关界面,并将最终定稿做技术输出。也就是把界面做切图标注,设计规范、交互文档等一同给到开发人员。
5. 产品上线以及优化方案
这个阶段就是检验产品是否符合市场需求、老年人需求。最常见的做法就是数据埋点,通过跟踪产品使用的状况,后续进一步优化产品。
六、适老化开发适配
工作中通常有一个错误认知,适配是开发的事。你是不是也这么做,按照375*812的设计后剩下就交给开发做适配安卓端设计了?
这样不是不可以,只是很容易与开发反复沟通与调试,整体效率会很低。在正常开发应用的情况下,这么做问题不大。但适老化版本是为特殊群体开发的。为了让老年群体平等便捷的获取、使用信息。设计师需要主动做适配工作,那么具体怎么做呢?
1. 适配基础规则
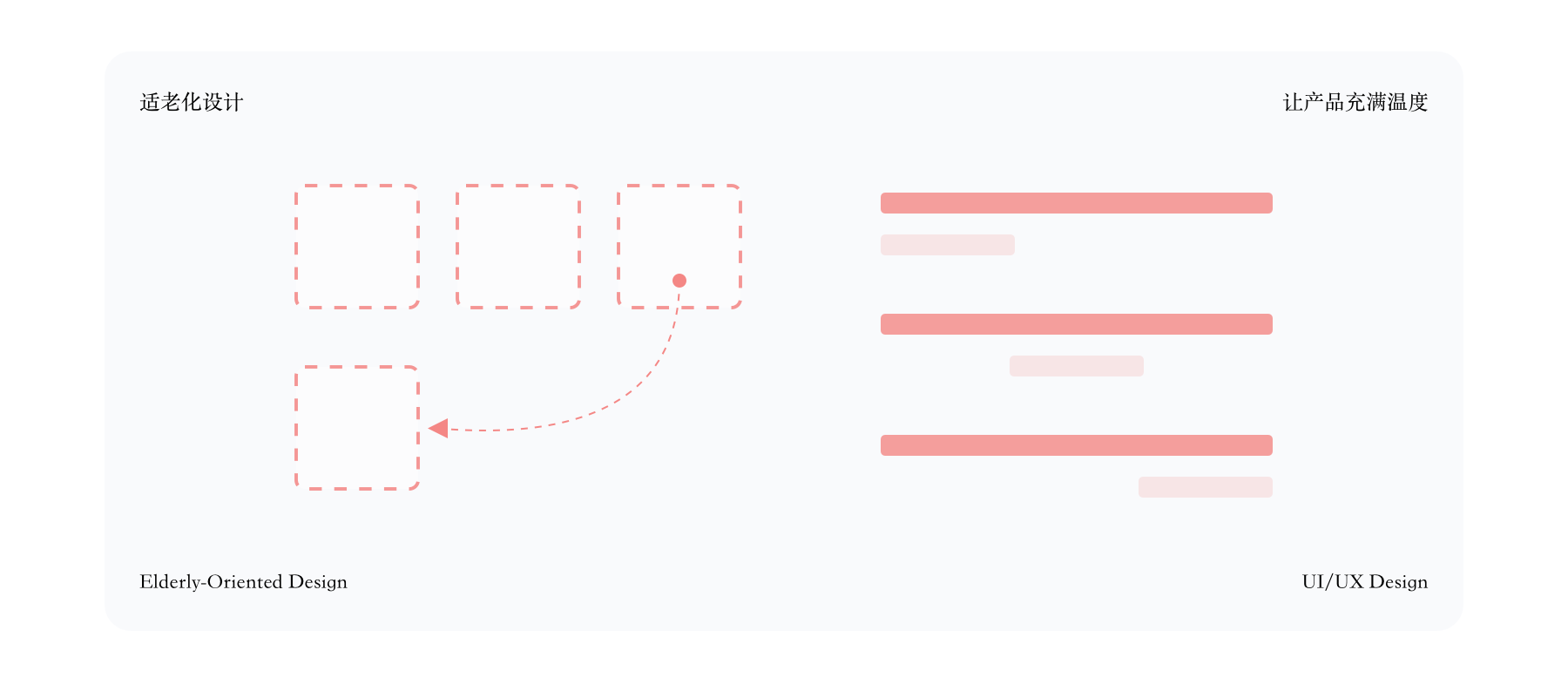
界面元素跟随文字放大而放大:

同一容器内所有元素的相对间距始终保持固定:

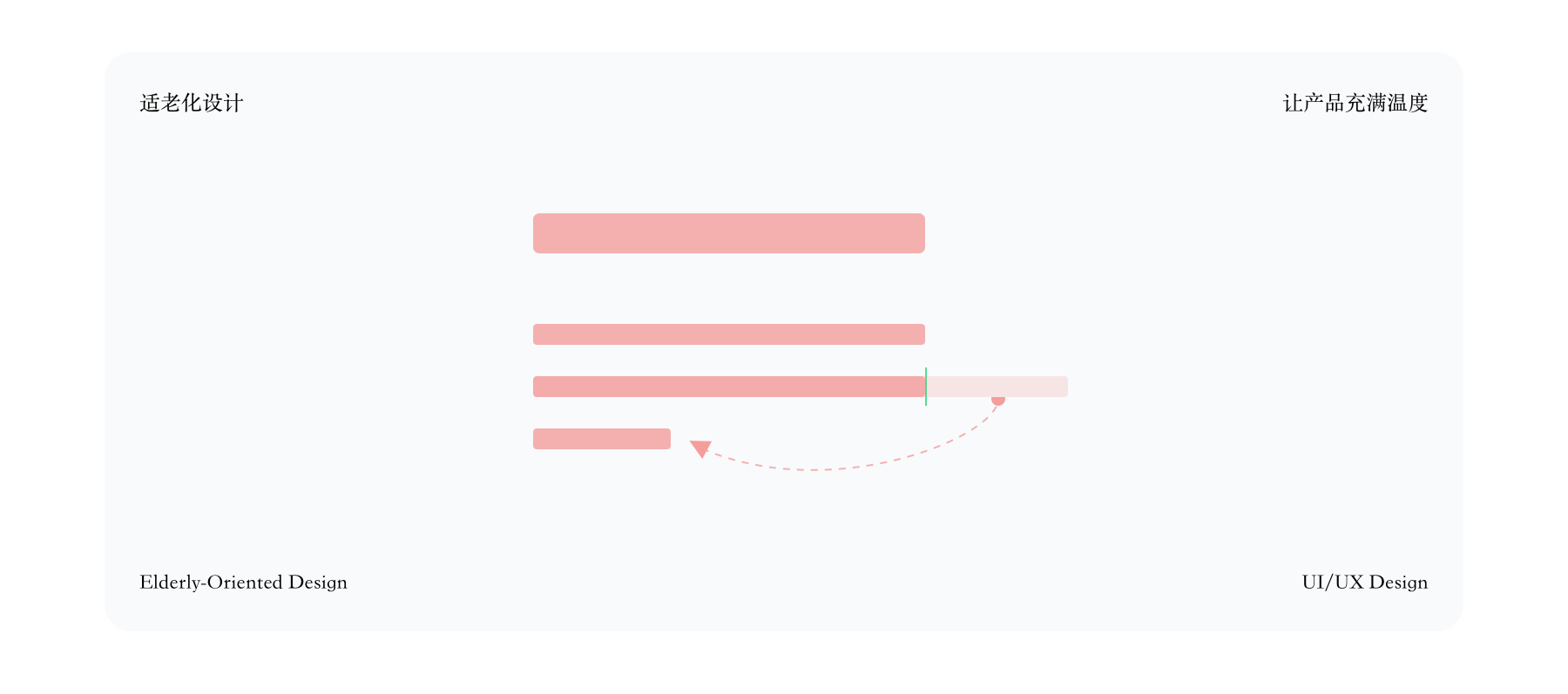
元素、文本当宽度到达极值情况下,采取自动折行,对齐方式遵循原本的对齐方式:

文本信息尽量保持完整展示:

2. 字体样式适配
在适老化模式下,字体、图标、按钮比通常放大1.4倍(参考值)。元素间距始终保持固定不变。

通常情况下,文本、图像、图标等元素间的颜色对比度要达到4.5:1。字号大于18pt时,文字与元素的颜色对比度至少达到3:1。而在适老化设计,可以是在在基础上再次增加对比度,保证信息可读性、易读性。
3. 热区适配
热区,是界面中可交互的部分(俗称可点击的地方),交互后会引发一个事件,这个事件可以是链接跳转,也可以是提交或者弹出对话框。
热区太小会使用户感觉与元素进行交互时需要很精准的操作,而这一点与适老化相悖。所以适当的调节热区大小,便于老年用户触达。
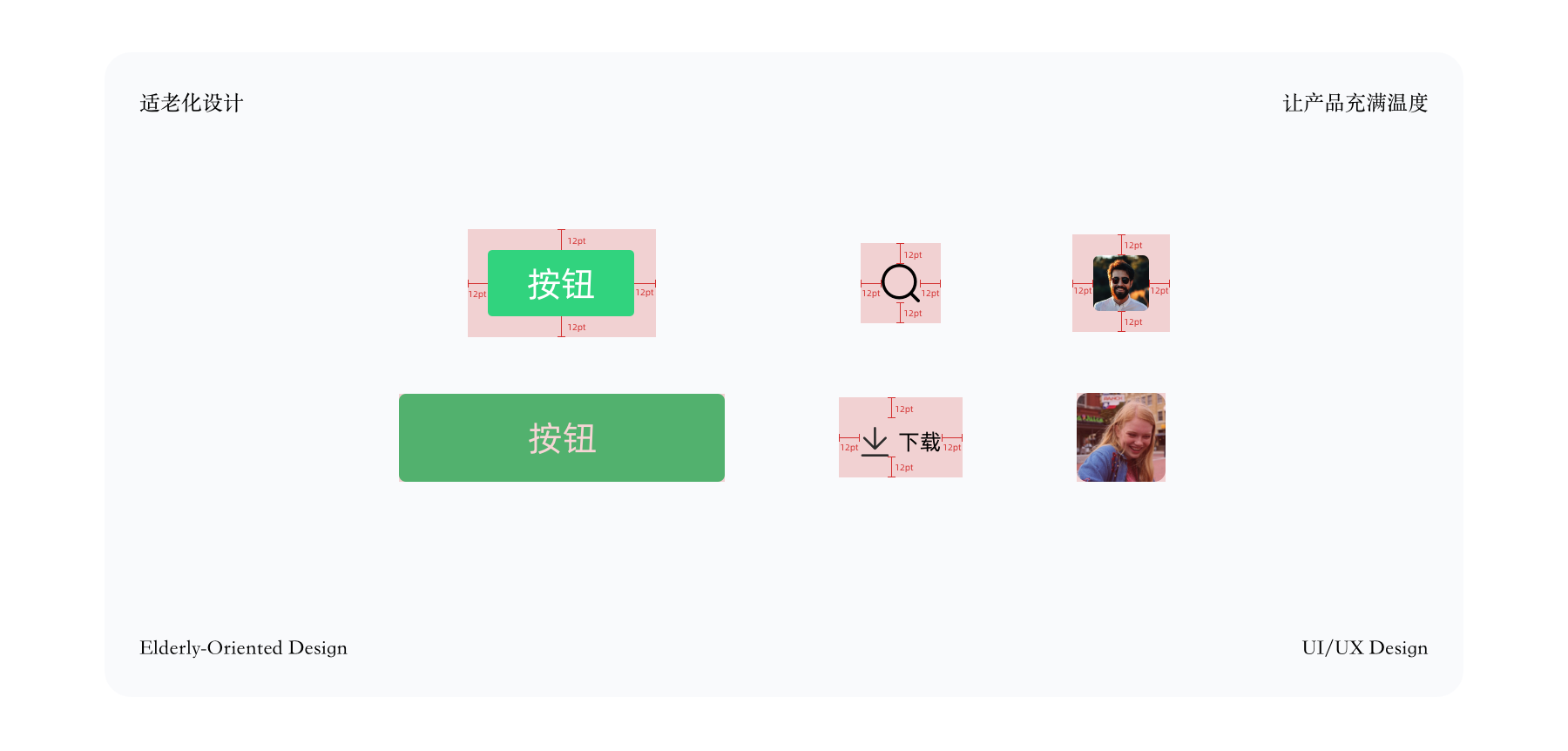
通常会这么做:
- 小于44pt的元素(文字、图标、按钮、图片)周围增加12pt的反馈热区
- 大于等于44pt的元素,并且有明显清晰的边界,可以不增加热区范围。
- 当多个元素指向同一个操作结果,可以使用联合完整的热区。
- 元素存在某个容器内,所以热区是不可以超出容器本身的。
- 特殊情况下小尺寸的元素,可以考虑将热区超出容器,甚至可以覆盖其他元素,目的以保证最小40*40pt热区。

4. 基础组件适配
(1)导航栏
标准规范的导航栏不需要缩放;大于标准的导航栏缩放倍率:1.18,热区需要同步扩展。
(2)底部标签栏
tabbar根据功能数,在屏幕宽度下平均分均分,且图标与文案需要居中对齐;图标与文案根据缩放倍率进行缩放。
(3)顶部标签栏
标签栏文案与下划线根据缩放倍率,等比缩放;标签之间的间距保持固定。
(4)搜索栏
搜索栏适配规则为文字、图形元素等比放大,间距保持不变;搜索框外边距保持固定。
(5)功能模块
模块组件左右距离边缘固定间距,元素跟随系统缩放倍率;
元素跟随全局缩放倍率进行缩放;
元素缩放后,需要确保信息及元素展示完整。
七、设计验证
1. 什么是设计验证
设计验证的目的是验证产品设计是否满足用户的要求,证实设计输出满足输入要求。
“设计验证”是产品设计和开发阶段的输出,也是过程设计和开发阶段的输入,由设计部门负责输出。
(1)数据检验
检验设计是否达标,数据是最有效的办法。通过数据,可以验证设计是否达到预设的产品目标、业务诉求、商业目标。第二可以分析产品上线后所遗漏的地方,以便于未来产品迭代、新功能研究。
通过获取APP的UV用户数、新增用户、活跃用户、启动次数、使用市场、留存率、转化率、流失率这些基础数据可以分析APP的基础数据。甚至可以获取功能项的步骤完成时长,分析功能的成功率、完成率、出错率、满意度。从而得出你的适老化设计是否真的适老。

2. 灰度发布(A/B Test)
灰度测试是指产品(功能)在小范围内的测试工作,然后在慢慢放量,直到这个全新的产品(功能)覆盖到所有系统用户。灰度发布包括了 A/B Test。
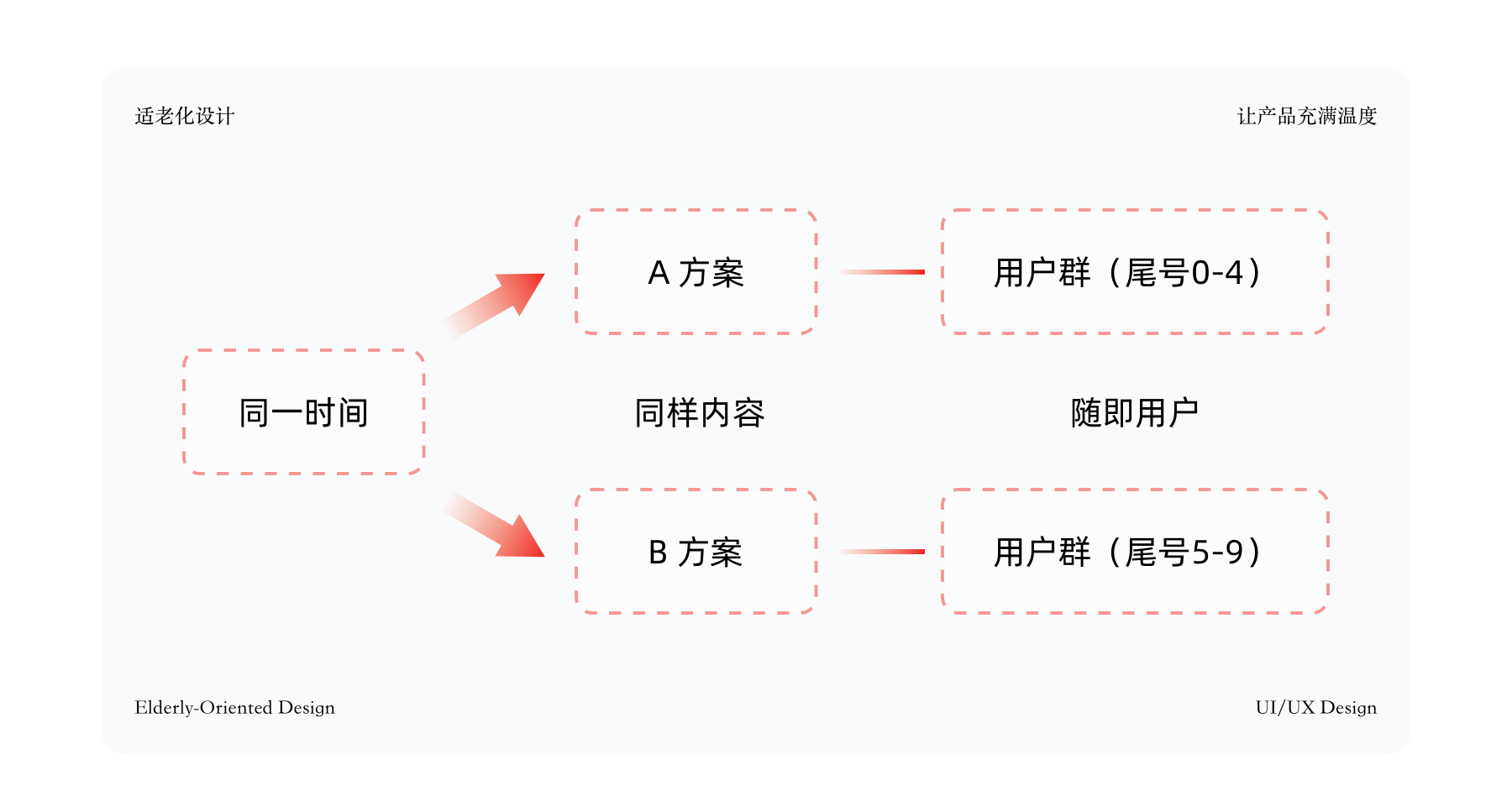
和灰度发布不同的是,A/B Test 一般针对两种不一样的设计方案,均分给两个群体的人使用。如针对 A、B 两种设计方案,50% 的用户体验到 A 方案,另外 50% 的用户体验到 B 方案。

八、适老化应用案例
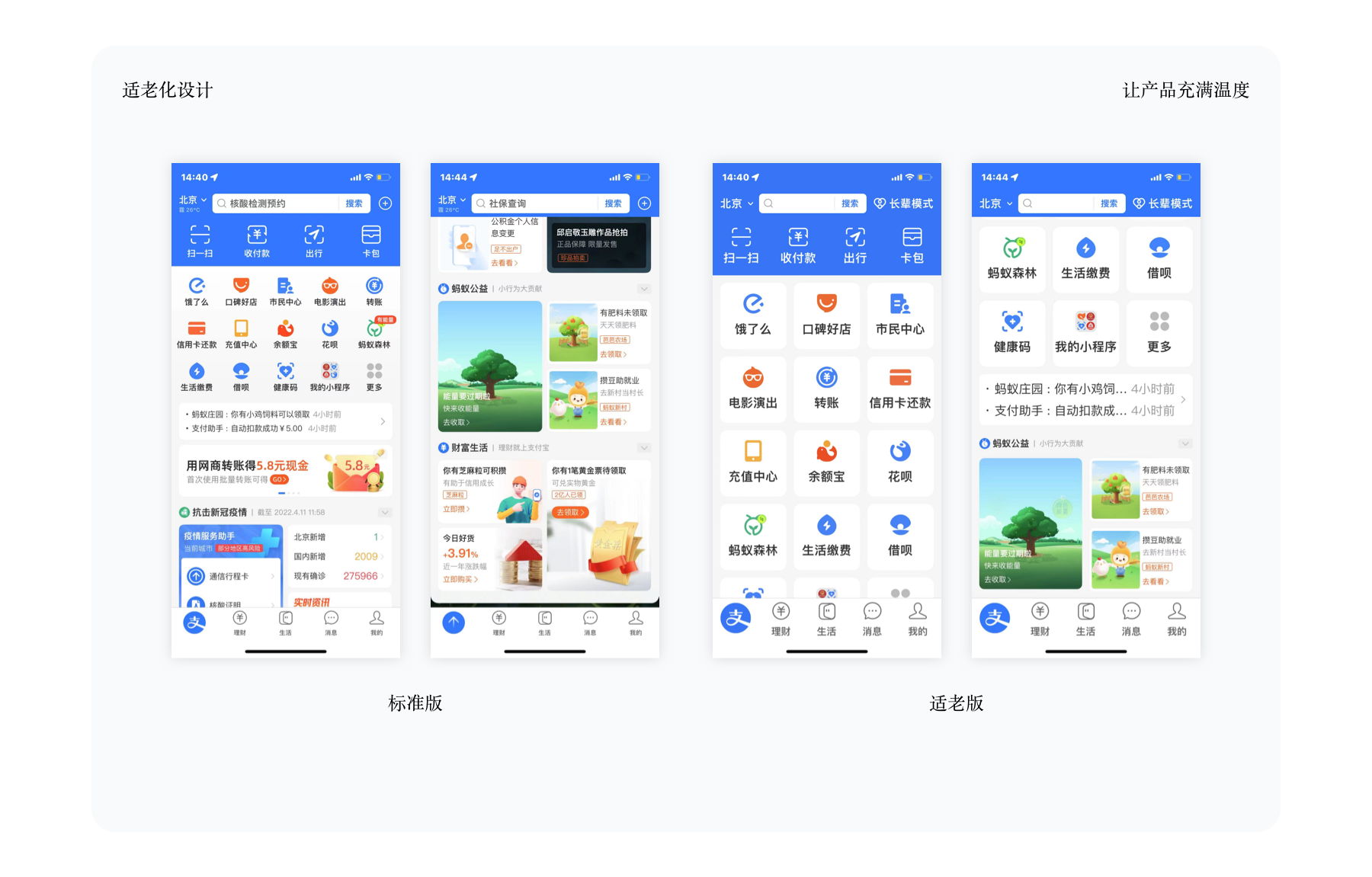
(1)支付宝
- 打开方式:我的——设置——长辈模式——开启。
- 使用感受:支付宝的长辈模式相比标准版,图标尺寸、文字字号都会加大。相较于普通版,适老版删除了大量广告、活动banner等运营类内容、功能。还在“客服”配置“电话服务”功能,65岁以上老人点击后直达人工客服服务,一对一给老人服务。

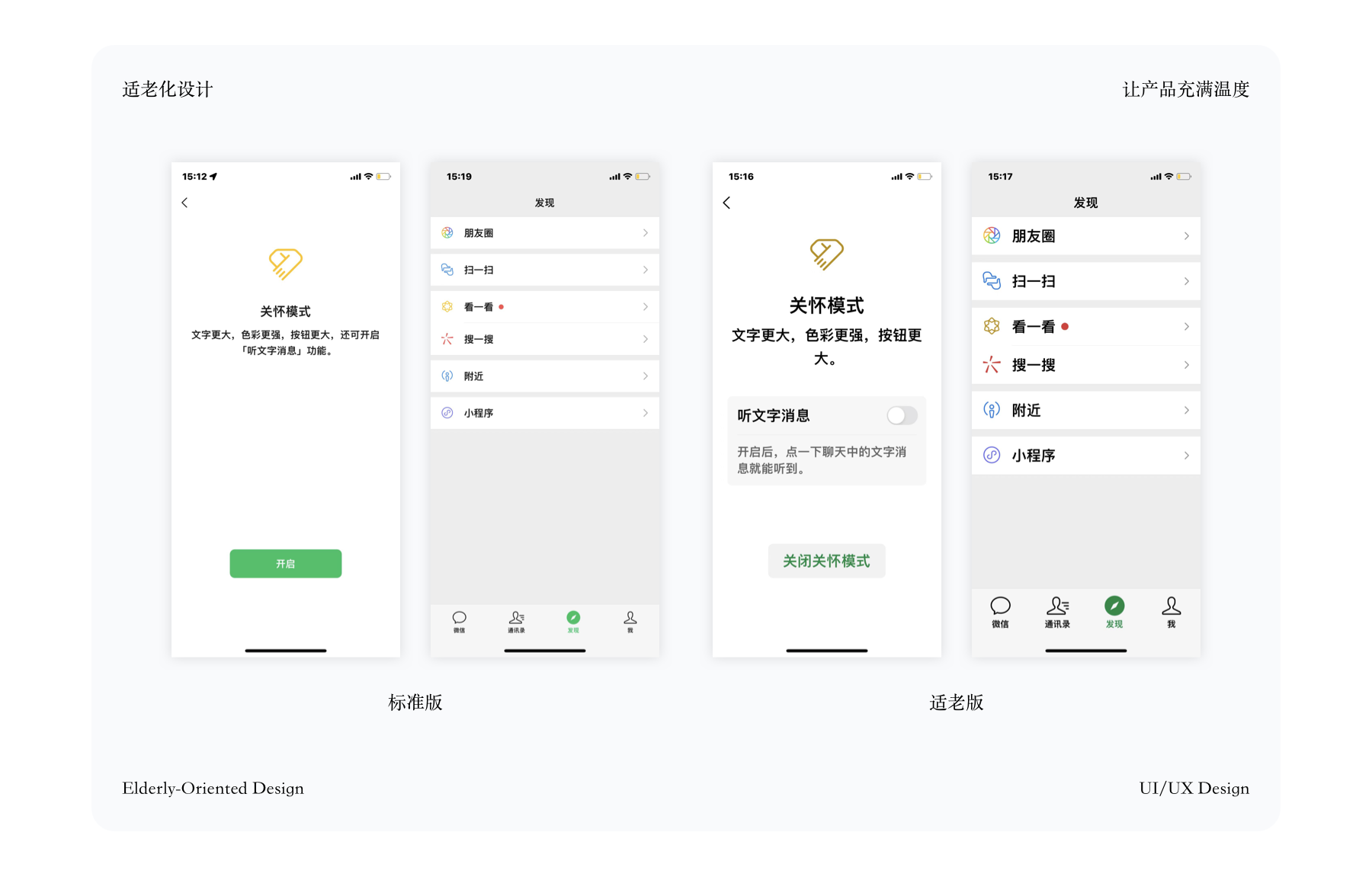
(2)微信
- 打开方式:我——设置——关怀模式。
- 使用感受:最直观的感受还是大文字、大图标、大间距。关怀模式下新增“听文字消息”,也能给一些视力不好的老年人提供另一种获取信息的方式。我也去体验了一下,点击文字可以触发语音,操作方式非常简单。语音过程中阅读的速度并不快。但语音的发音是比较机械化的声音。如果可以找人配音,模拟人的声音,老人的感受可能会更加温暖。微信自带服务列表里,买票,出行等小程序,还是普通版,并没有做适配。

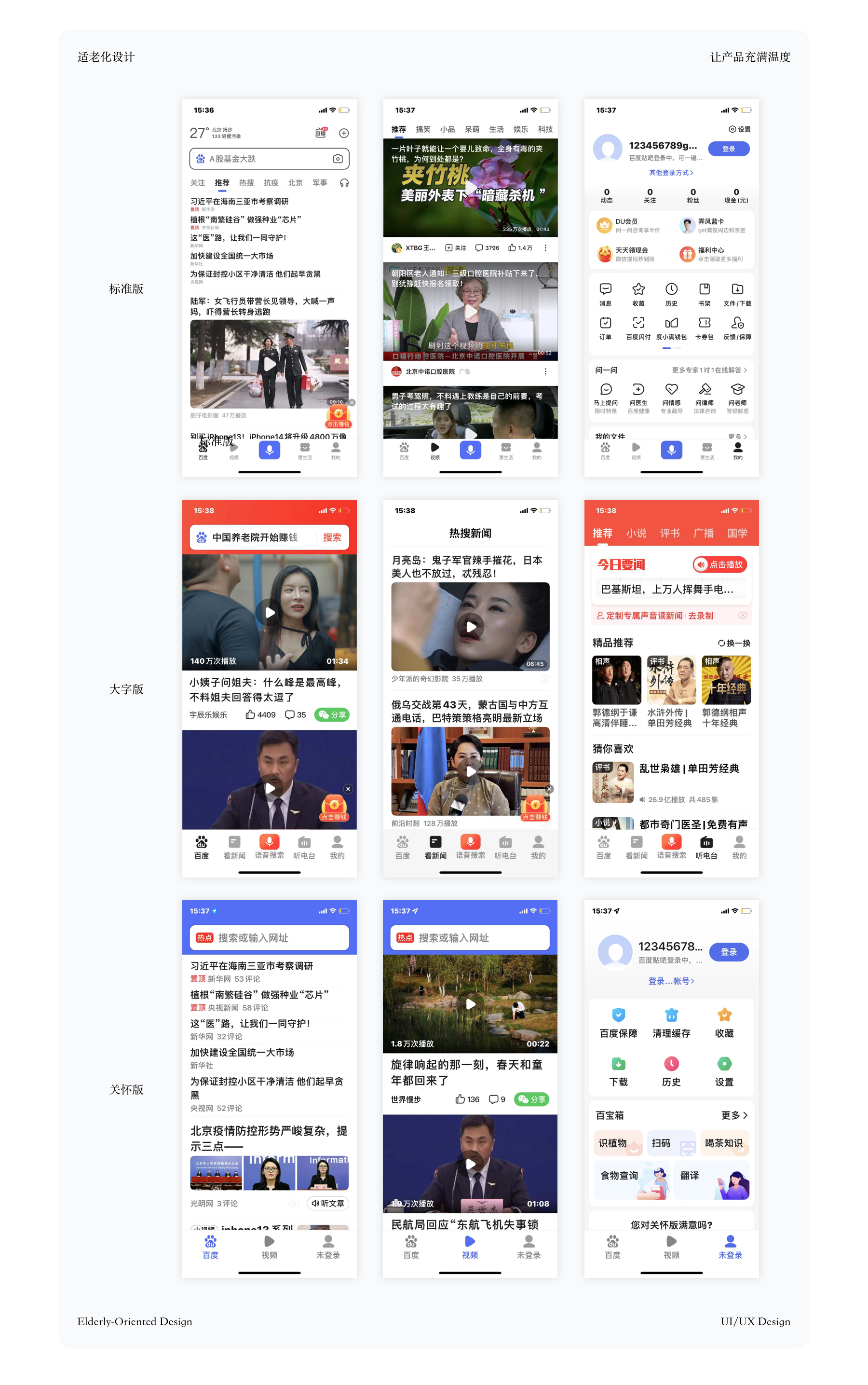
(3)百度
- 打开方式:百度有大字版、关怀版,在appstore直接下载
- 使用感受:视觉上使用了大字号加粗的处理方式。 图标设计采用不同色相,强对比度,导致图标设计识别度很高。弱化装饰元素,保证美观的同时,减少视觉干扰。短视频视觉设计也有明显区别,标准版:标题通过半透明的渐变色背景覆盖在视频内部;关怀版与大字版均采用了视频与标题单独拍版。充分考虑到了老年人视力下降。关怀版与大字版明显的功能区别,大字版有电台功能,提供一些老年人喜欢的戏曲、相声。文章的阅读模式通过听文章代替阅读。对于视力不好的用户体验非常友善。

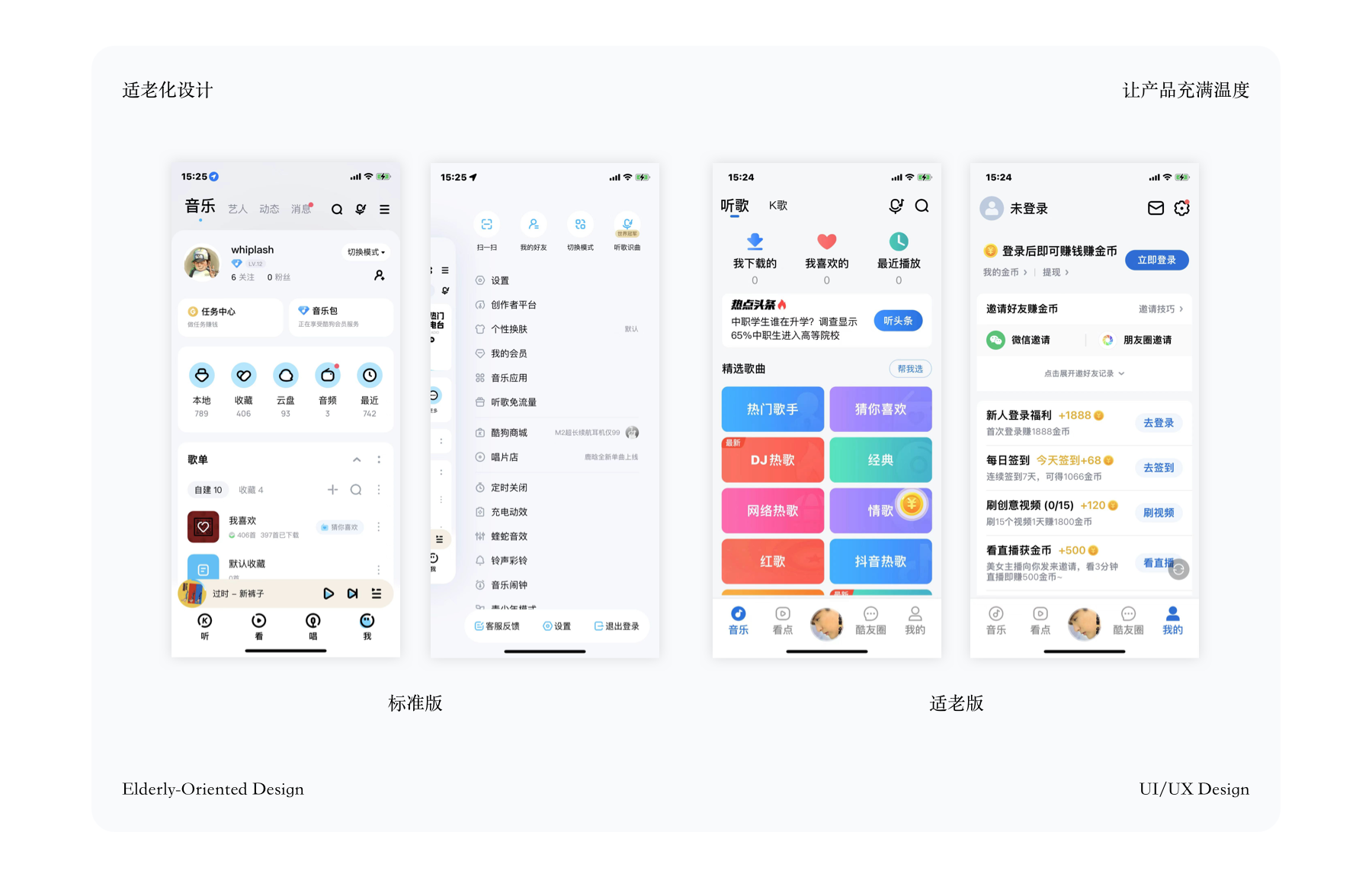
(5)酷狗
- 打开方式:酷狗大字版,appstore直接下载。
- 使用感受:直观感受功能简单,推荐了老人大概率可以接受的音乐类型,比如戏曲、相声、经典歌曲等。采用大色块的设计风格,颜色饱和度较高,便于老人快速定位不同功能。当然字号,图标设计也都是大尺寸大字号的处理方式。普通版本是跳转个人中心/设置可以通过点击、首页向右侧滑动,或者向左滑动。而大字版采用了最简单的点击跳转。

(6)百度地图
- 打开方式:百度地图关怀版,appstore直接下载。
- 使用感受:功能极简,首页放老人常用功能的大大按钮「查询路线」「一键回家」「点击说话」。界面清晰简洁,大图、大字体阅读更轻松。如果之前设置过了家庭地址,点击一键回家可立即计算出导航路线,并提供语音提醒。关怀版产品内没有任何运营推广类内容。
九、相关问题
1. 为什么国内App的适老化都是从大字体入手,而不是从更加适配老年人认知的全新互动方式的UI界面入手呢
其实不光国内,国外的除了谷歌、苹果、微软三个大公司外,其他在适老化这块也投入的很少。
就国内APP的现状来看,改大字体是成本最小的方式。
另外,老年用户群体的商业价值还未被挖掘,也是一个因素。另外,开发应用对企业来说,最大的因素就是成本问题,C端的产品对面的用户群体是庞大的,而适老化版本既要兼顾通用性与定制化,试错成本是巨大的。
2. 怎么样才能推动“适老化”
首先这个课题太大了,真正的适老化包括了软件、硬件的无障碍化,公共设施、建筑设计、工业设计等各个方面都有适老化的部分。目前谈论适老化只是APP一小部分,成本问题始终是导致推动适老进度缓慢的原因之一。除APP之外还有很多方面值得注意。真正能推动社会适老化需要各行各业的专业人士一起努力,长期坚守,不断创新。这是条任重而道远的路。
3. 首批适老版本app不设广告插件,有何好处
第一:降低老年人上当受骗的风险,从根源上解决了广告营销误导老年人的问题
中老年人对于互联网广告的辨识能力是有限的。而且现在很多app的广告都经常给年轻人带来困扰,更不要说老年人了。
第二:保护老年人的权益。现在针对老年人开发适老app,就给了老年人融入社会的机会,他们可以学习使用手机,家人也不用担心老年人会上当受骗,这也是对老年人权益的一种保护。
4. 现在的年轻人为何追捧“老年版”App
推出适合老年人操作的app目的,就是为了解决这一群体的不会操作的问题,正是因为广告弹窗少,而且操作方便,不少年轻人也很喜欢。
他们会觉得工作生活已经特别的忙了,是不希望这种APP再占用他们的时间,再给他们推送一些无聊的广告的,然后他们也不想让大数据杀熟,现在大数据杀熟的情况还是比较严重的,所以他们想用老年版APP让这些大数据没有办法捕捉他们的信息。老年版APP确实是用着更加简便的。
十、小结
我们在享受互联网带来的便捷生活方式的同时,有一个数量不断增加却很容易被忽略的群体,慢慢成为了互联网的“边缘人”。
设计应当是平等、民主、包容、多元。最重要的具备人文关怀、社会责任感、有温度的。
我们的身份是设计师,日常产品设计中有必要考虑到老年人接受程度、理解能力、记忆方式和行为习惯与我们这类新生代用户的的差异,让老年人同样可以感受科技带来的美好。
抛开设计师的身份,我们也是社会的一员。社会的强大,能有和平美好的生活,与他们年轻时的付出密不可分。所以在公交、地铁、商场等一切公众场合,需要时刻关注身边的老人,给予他们方便。
毕竟终有一天,你也会老去…
人人平台:本文由郝小七指导 http://www.woshipm.com/u/917803
本文由 @卡洛设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益









适老化是应该被重视的,我们每一个人都会变老,身边的长辈使用手机也很多,很温暖的想法
适老化设计确实是很温柔的一些事情,感觉现在确实很需要这些设计,老年人也应该是产品设计过程中应考虑的用户
被作者的角度温暖到了。适老化真的是个大议题,值得我们在产品中深思。
文章很干货。逐渐步入老龄化社会的今天,我们真的应该多考虑考虑老年人们的需求了
真的作为用户不去考虑这些还真的没有想到后面的技术设计师都这么的用心,现在真的能感受到到他们的用心了。
看了一下,我也喜欢这些设计,虽然我还不老,但是这些设计很吸引人。
有收获。如是食品的,可能更有想法。
适老化设计模式对老年用户群体而言还是非常友善的,说到底,人都有老去的时候。
受益匪浅