无障碍字体指南:如何让字体更为友好
编辑导语:字体/字型是无障碍阅读的体验基线。友好的字体可以帮助特殊人群提高阅读的易读性和可读性,本文就介绍了设计字体的几大原则,希望感兴趣的小伙伴阅读,并从中获得一些经验。

但想要让字体真正具备无障碍性则需要结合其他的最佳视觉原则;同时如果没有选择一个好的字体,仅用颜色对比这类的方法的效果也只是有限的。
- 易读性*:描述的是在文字排版设计过程中,观者对每一单个文字的辨识程度,常与文字的印刷、尺寸和外观相联系,文字的易读性高低决定了观者是否能够准确的辨识出文字内容。
- 可读性*:说的是在一段内容中文字、句子构造的复杂度。在这背后的假定前提是复杂的句子比简单的更难分解和阅读。一般描述为可以轻松进行阅读的阅读能力。
一、BBC Reith & Qalam

二、无障碍字体指南
我们在开发BBC Reith和Qalam所进行的实验让我们总结出了一些原则。使用这些方法可以为有学习障碍、视觉障碍、失语症、失读症的人提供更友好的字体(typeface)设计和字型(font)选择方案,同时可以保持我们网站或app的品牌完整性和一致性。
- 镜像书写症*:是脑部疾病引起的一种特殊类型的书写障碍,它是指书写时出现字体及笔画顺序的逆转.即书写的字左右颠倒,像照在镜子里一样。
- 敏感性综合症*:又称艾伦综合症,是视觉感知的问题,由于用于解释视觉信息的大脑区域功能障碍,人们难以处理文本。在患有艾伦综合症的人中,在各种情况下(尤其是在强光下)以及文本出现在白色或浅色背景下时,文本都变得难以阅读。 文本可能显示为模糊,乱码或乱码。 (有观点称该症状是一种伪科学,是一种因为利益所捏造出来的症状)
- 透明语言*:像德语或意大利语属于所谓的透明语言,这意味着字母和发音是对应的。然而英语和法语属于不透明的类别,同一个字母读起来可能会有几个音。
这些是你可以用到的字体设计原则:
- 适合读者的字体样式
- 避免相似的字母形状
- 确保没有镜像字母
- 字母之间更容易区分
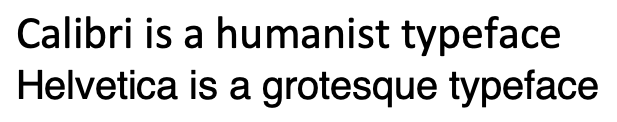
- 在小尺寸中使用人文主义字体
- 足够的字母间距
- 大写字母和升部之间的高度应有明显区别
- 在具体场景中测试字体的可用性
1. 选择适合读者的字体

Comic Sans的这种随意的视觉风格在致力于与儿童交流或与儿童有关的组织中很受欢迎。然而,如果组织的形象是正式的或潮流的,那么这种选择可能会破坏它的形象和品牌完整性。

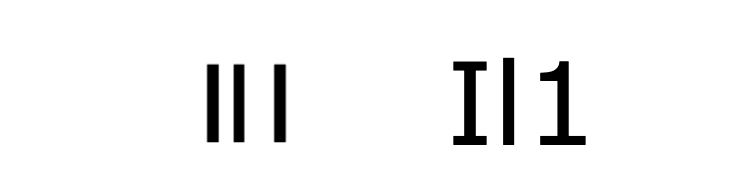
2. 避免设计出相似形状的字母

字臂*:也叫横线(bar),一端或者两端开放的水平笔画。如大写字母T和F;或是大写字母K和Y上部的笔画。
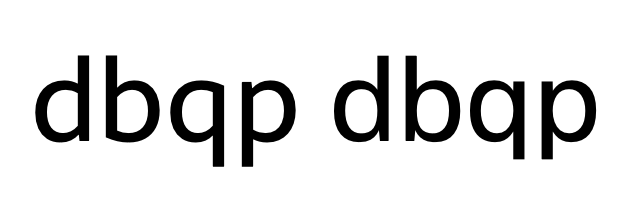
3. 确保没有镜像字母

4. 字母之间更容易区分

字怀*:字母所包含的内部空间,无论是否封闭,也就是字碗的内部区域。比如H或者n两个竖画之间的区域。
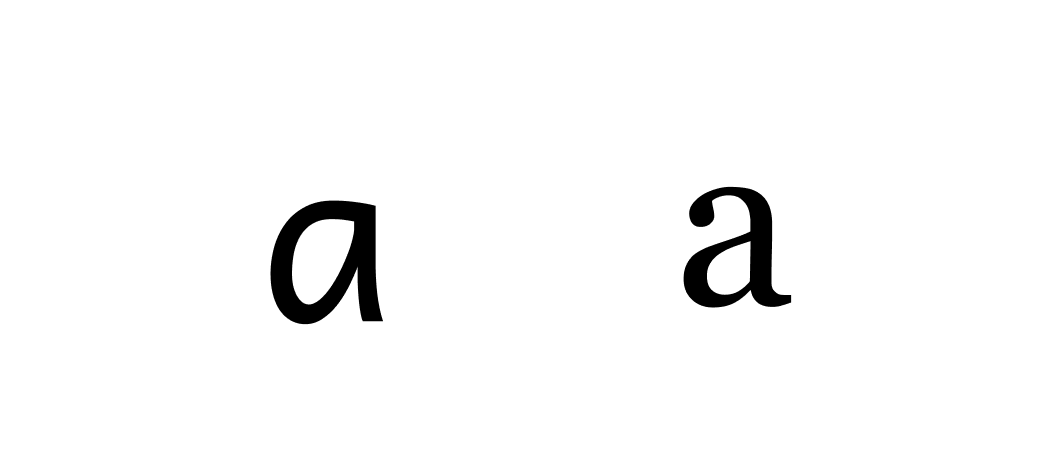
开口*:指的是类似于a,c这种字母的开口。开口越大,清晰度越高。
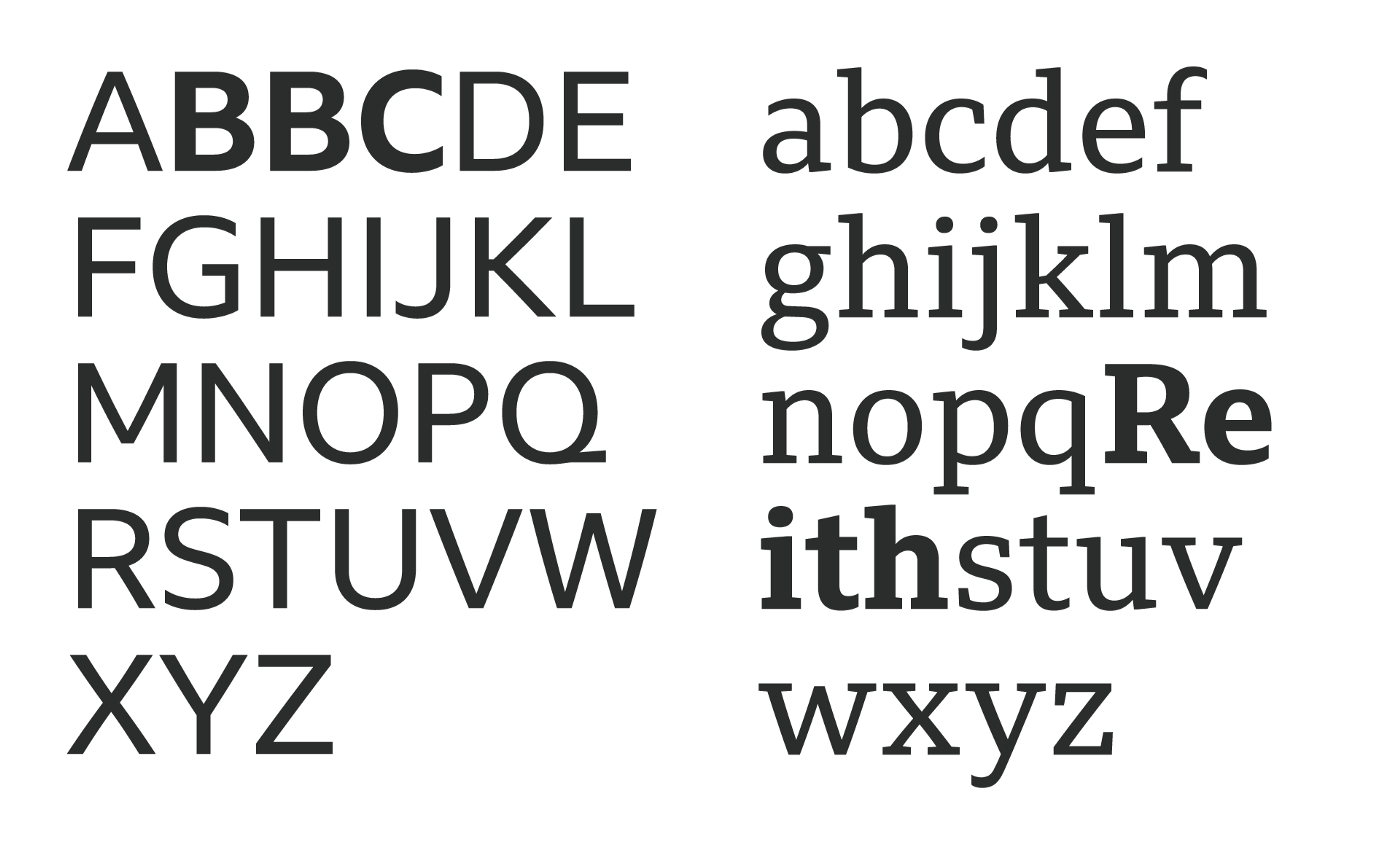
5. 在小尺寸中使用人文主义字体而不是怪诞字体

6. 确保足够的字母间距

7. 大写字母和升部之间的高度应有明显区别

升部和降部*:
像小写字母b、d、f、h、k、l这样从x字高向上延伸的部分成为升部,其高度成为升部高,升部顶部的对齐线称为升部线。像小写字母g、j、p、q、y这样从基线向下延伸的部分称为降部(descenders)。
8. 在具体场景中测试字体的可用性
建议重点关注阅读困难,中度到重度视力障碍,失语症以及成年学习障碍者群体。同时请确保独立对字体进行可用性测试,避免字体的组合或实际应用效果对测试者产生负面影响。并且字体要有良好的呈现和排版。
相关阅读:
http://www.comdesignlab.com/typochina/english/archives/22
https://www.jianshu.com/p/7fcfae454cde
https://www.thereadability.group/
公众号:第三设计观察所
https://medium.com/the-readability-group/a-guide-to-understanding-what-makes-a-typeface-accessible-and-how-to-make-informed-decisions-9e5c0b9040a0
本文由 @第三设计观察所 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 pixabay,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在做设计的时候也会经常考虑到这一点,怎么在美观的同时也很好辨认呢?
好的字体设计确实让阅读者减轻了很多的阅读障碍
好的字体设计让人更容易阅读,减轻了阅读负担自然阅读量也会提高
良性的字体设计可以有效的提升阅读体验,作者总结得字体设计八大原则确实非常受用。
学到了很实用!有些海报上的字体感觉是随便摆的但很好看其实都是有设计的