“动作与状态”的再思考
编辑导语:你是否曾思考过一个问题——按钮是表示“动作”还是表意“状态”呢?这类问题经常发生在功能设计的各个操作环节,展现形式小但互动频次很高,本文作者对此进行了分析,一起来看一下吧。

前段时间和同事讨论理财交易环节表单的设计方案,正好又遇到了按钮是表示“动作”还是表意“状态”的矛盾问题。这类问题虽归属于基础交互,但却经常发生在功能设计的各个操作环节,展现形式虽小但互动频次很高,所以这里重新整理思路,分享下思考。
01 动作和状态的关系
检索这两个关键词,百科和体验文档中的词面释义是这样的:
- 动作:具有一定动机和目的并指向客体的运动
- 状态:人和事物表现出来的形态
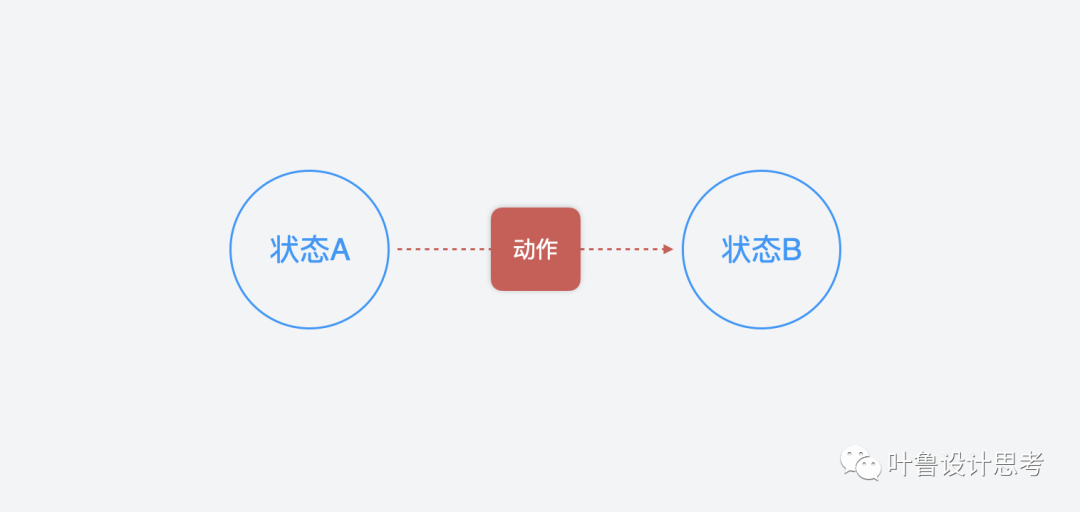
简单来说,动作有一定的目标性,是促使人或事物改变当前状态的运动,而状态是动作造成的结果,动作的介入会带来状态的变化,如图所示:

“动作”和“状态”这两者紧密相连,有时又可能互为因果,举个生活中的例子:冰箱门常规情况下是“关闭”的状态,因为打开这个动作,随即切换成“打开”的状态。但打开这个动作能够实现,前提则是需要一个“关闭”状态的冰箱门。
02 按钮的定义和类型
按钮预示着一个即时操作的发起。按照操作带来结果的差异程度,由大及小,可以把按钮分为三类:
- 空间切换型按钮
- 状态变换型按钮
- 数值调节型按钮
1. 空间切换型按钮
因操作的发起带来场景的重大变化、空间的巨大切换或交互对象的消失与重建,这类操作的按钮,我们都称之为空间切换型按钮。大多数项目中涉及的案例均属此类:
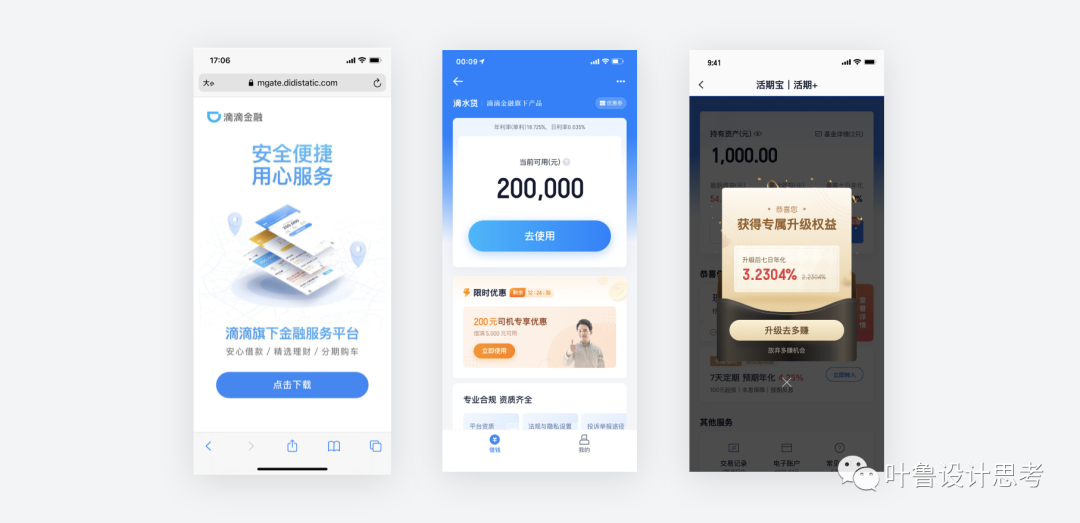
- 外投广告引导端外获客,点击[下载]按钮,跳出浏览器,跳转APP Store。
- 信贷借款流程,点击[借款]按钮,跳转开启完整的借款流程。
- 首页营销浮层,点击[关闭],浮层消失。

以上这些标准意义的交互,操作结果都是很重的。这类按钮都是在表达动作-给予用户预期,并能告诉用户点下去之后,究竟会发生什么。相信在这一点上大家都有共识。
2. 状态变换型按钮
状态变换型按钮,顾名思义,不涉及重大场景、流程或者对象的的改变,而是控件不同交互形态的变换,这里的使用也是大家经常有争议的环节,着重讨论一下。
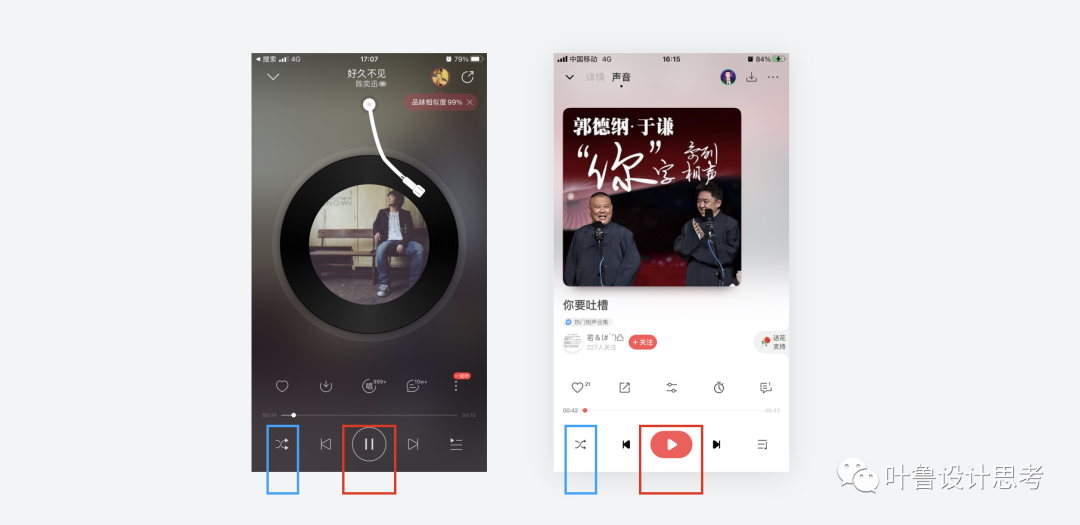
最常见的例子就是:同一音乐播放器界面内,“播放”和“暂停”的双态切换,这俩是表动作;但“切换播放模式”的按钮,反而表义当前状态,展示原则和展现形式上,这不矛盾吗?

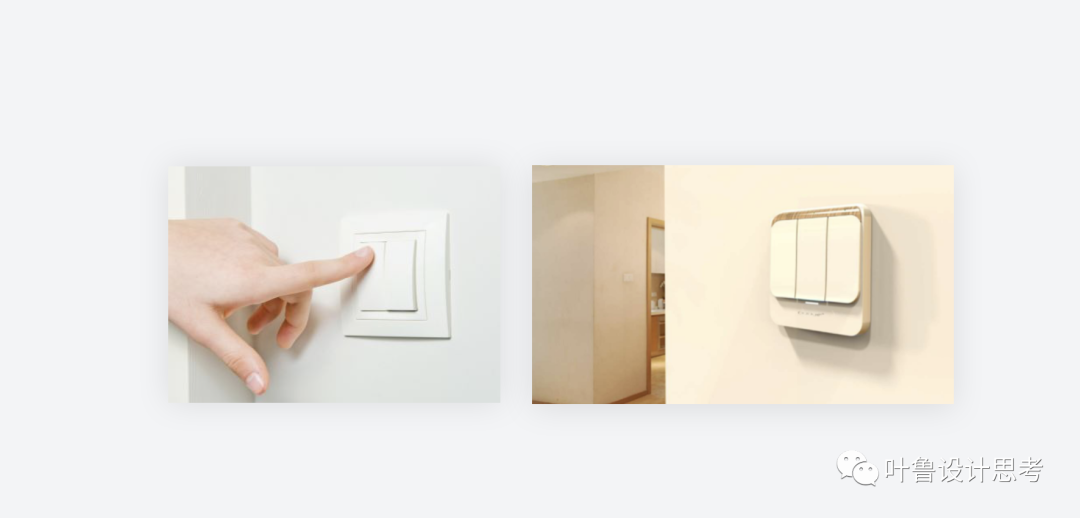
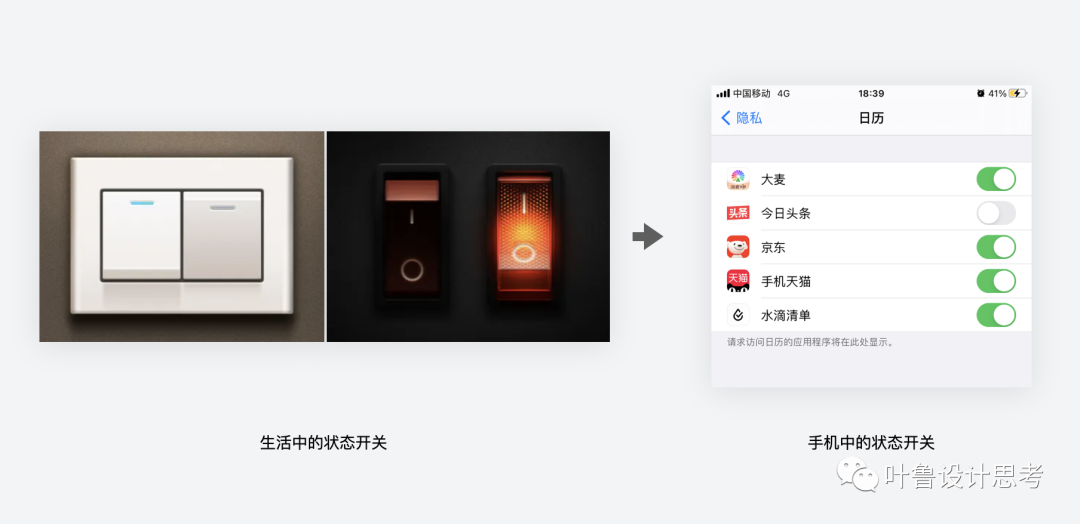
数字体验基本都是生活体验的映射。思考问题之前,我们先看生活中有没有答案。比如:下班回家后,我们甚至都不用关注开关的原始状态,按一下就知道开关被打开了,因为屋子的灯亮了,虽然开关有两种状态,但我们不注意也不会有疑惑。

可设想一下,灯光开关设置在室外,关门之后,要我们在室外开启或者关闭室内灯光,就很难准确实现,因为对当前屋内环境缺乏判断。所以后来很多室外开关在原有基础上都增加了状态展示,这也是移动端状态切换开关的界面设计灵感来源。

以上案例可以看出,当前状态的确定性可以消减动作带来的疑惑。
1)能快速识别状态的,按钮表达触发动作
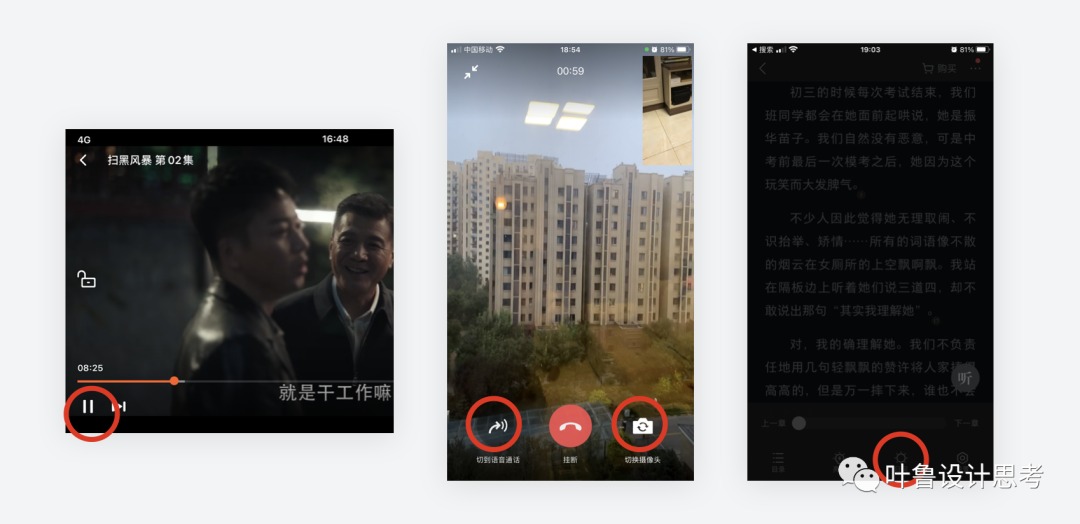
回到音乐播放器例子,播放/暂停这个按钮,表示的不是当前状态 – 当前是暂停态,按钮是“点击后,会播放”的意思。音乐是否正在播放,这个状态,从听觉和视觉上就可以很好地识别出来:黑胶是不是转动、还有没有歌声、画面动还是不动等等。按钮的交互逻辑,就可以去强调触发后的状态,即表达动作。在很多的常见场景中都有类似的应用,比如:
- 视频APP播放器的播放/暂停模式
- 在线阅读的黑夜/白天切换模式
- 微信中的摄像头前/后切换、语音/视频切换

等等设置和展示逻辑皆是如此。
2)不能快速识别的,按钮表义当前状态
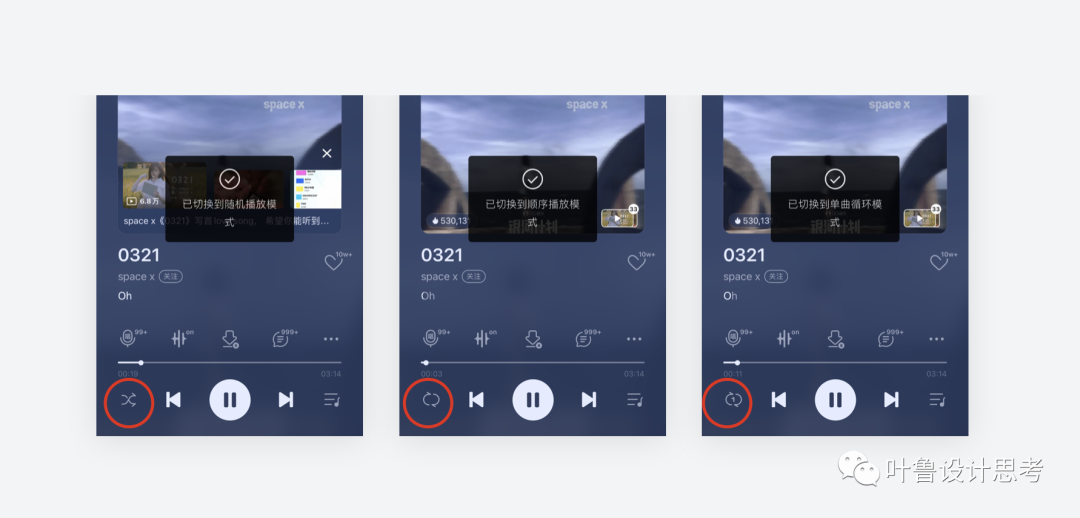
还是音乐播放器的例子,播放模式切换按钮,表示当前状态 – 当前处于随机播放模式[以截图为例]。播放模式[随机、循环、单曲]的变化,相比于画面视觉或声音,是有滞后性的。到底选择了哪种播放模式,在音乐暂停亦或播放中,都非常不明显,很难判断。

那么好,这个按钮的交互逻辑,最好就去帮助用户在视觉上更简单高效地去识别当前状态。继续向下思考,好像还有哪里不对劲:状态能够识别到了,但用户操作有预期吗?特别是一个功能存在两种以上的模式时,用户完全不知道点击后的结果。调整到如下方案是不是更合适?既能告知当前状态,又有选择预期。

逻辑上是更清晰了,但和其他功能叠加,这个界面更复杂了。移动产品物理屏幕的限制不可能给予所有信息的充分展示,要满足用户基础识别性和产品多功能入口数的双重要求,设计的精简成为必然。于是便有了目前讨论的线上方案。
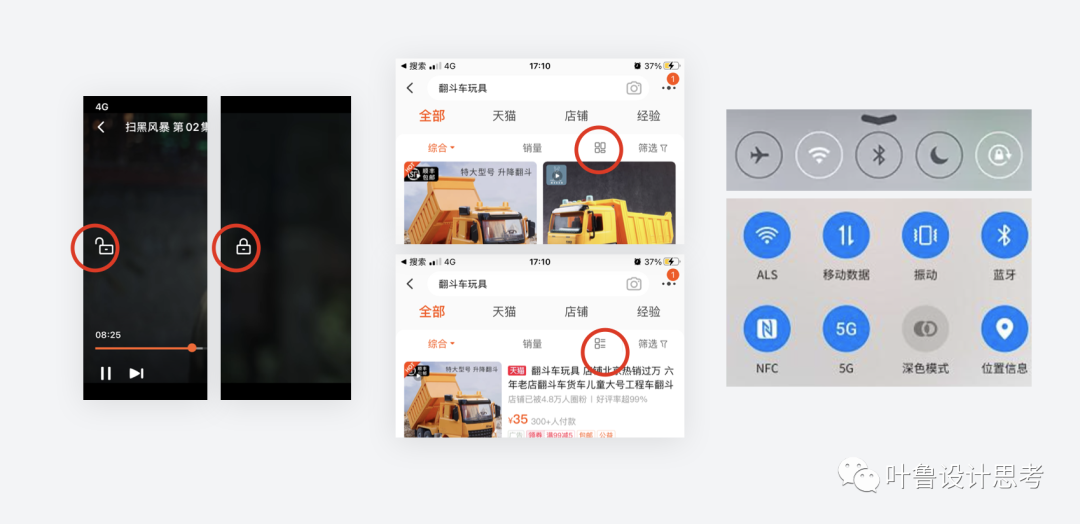
按钮表意当前状态,有很多的应用场景,比如:

- 视频播放器的锁屏功能
- 电商列表页的商品图文展示模式
- 手机显示控制中心的各种功能入口切换模式
等等设置和展示逻辑皆是如此。
3)动作和状态的逻辑受产品策略影响
场景的可识别性与按钮的使用逻辑在对应关系上并不是绝对的,存在着相对灵活的中间地带。
①单一功能或小场景
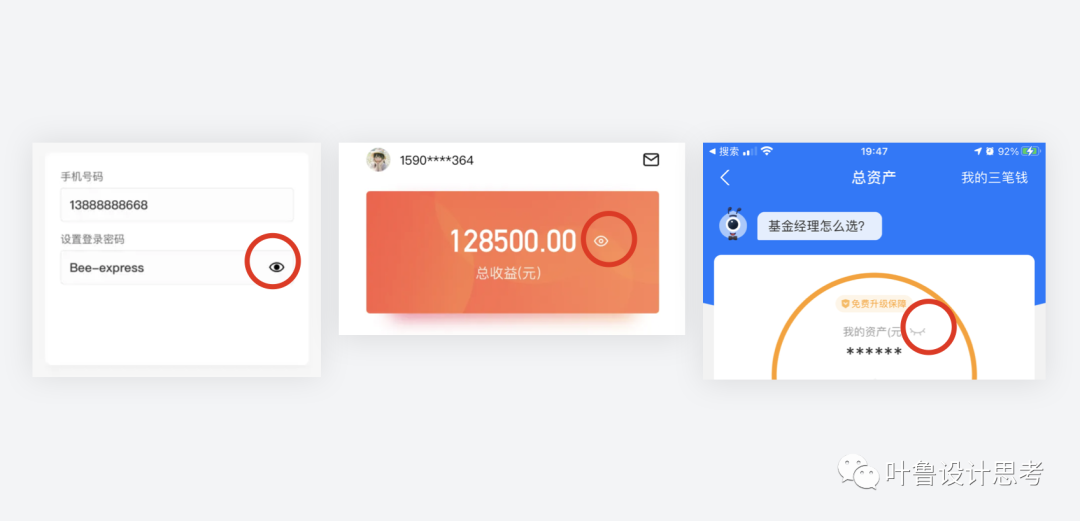
并不是说所有能识别状态的,按钮都必须要表达动作,存在一些习惯性的特例小case。比如理财持仓金额数字展示中的这个“睁眼与闭眼”图形隐喻,比如密码输入过程中的“显示与隐藏”按钮,都是在当前功能状态[密码外露/金额显示]非常明确的前提下,仍旧强调相同的信息状态。

尽管已成行业通用做法,但仔细想想,颠倒一下用户好像也能明白。
②产品本身的策略倾向性
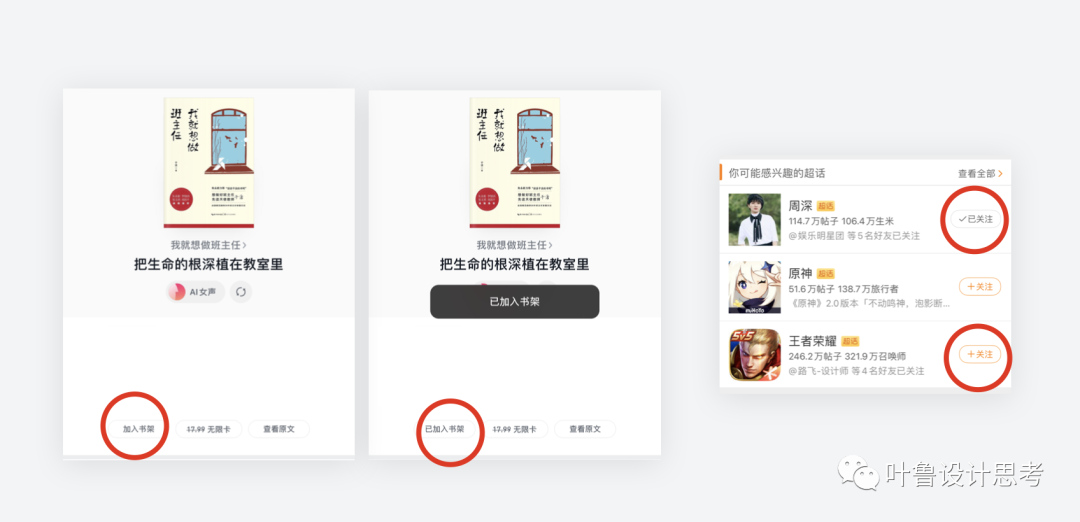
以上讨论多是按钮状态和状态间、动作和动作间的切换,因为产品本身策略的原因,经常也会有按钮的动作和状态间跨逻辑的转换。比如:微信读书为了强化用户对加入书架的引导,功能拆成了“加入书架”和“已加入书架”两种形式。
- “加入书架”是动作,强化加入这一动作
- “已加入书架”是状态,展示加入后的形态
无论从哪种角度看,都希望用户对书架有正向感知,不要删除书架。

这类倾向性在社交产品中更加明显,为增加关系链数据,都会侧重促成用户建立好友关系,所以按钮形式会使用“加关注/已关注”而不是“添加关注/取消关注”、“未关注/已关注”等。
3. 数值调节型按钮
尽管《About Face4.0交互设计精髓》第21章[控件与对话框]中同样定义称为滑块控件[slider]。但毕竟和“滑动按钮”存在模糊的边界,我们这里权且从按钮的角度来看:形变最小,不涉及空间环境改变或控件形态转换,更多指同维度的不同程度数值的变化。
1)表状态并通过反馈强化实时状态
这个比较好理解,数值大小就是状态的外在表现。数值变化常伴随有实时的反馈,告知用户当前的具体状态,帮助用户判断。比如iPhone亮度调整时,屏幕会实时变化明暗效果;调节提醒时,铃声会同步响起。

当然也有反面案例,比如微信读书音频模式下的语速调节功能,滑动按钮,没有任何声音示例,用户根本就不明白数字对应什么语速。
2)状态的变化具有精细化特征
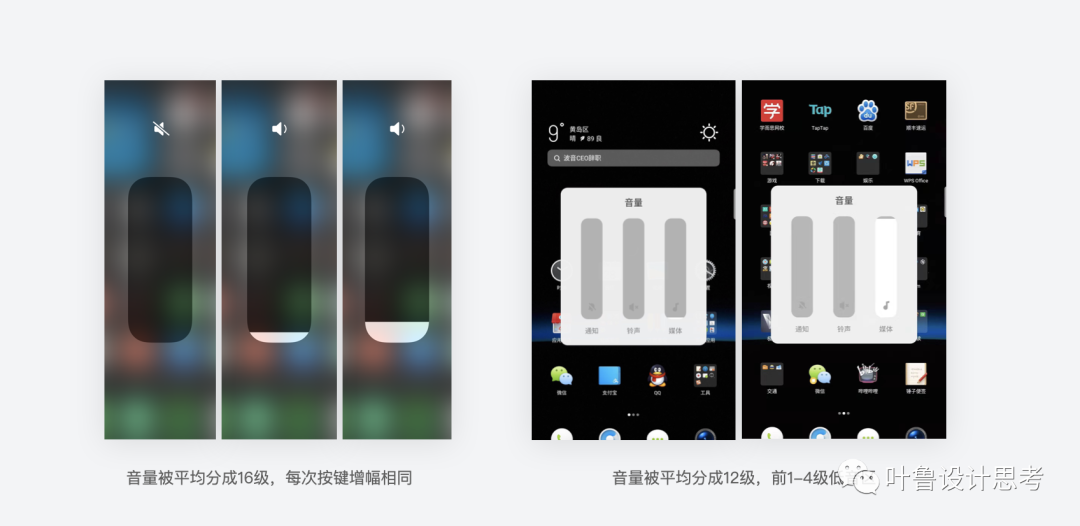
状态特征的精细化,作为设计细节的重要一环,在优秀产品上体现的淋漓尽致。举个例子,手机使用侧边键调节音量强度,和屏幕滑动的结果一样,可以实现音量强弱状态的变化。

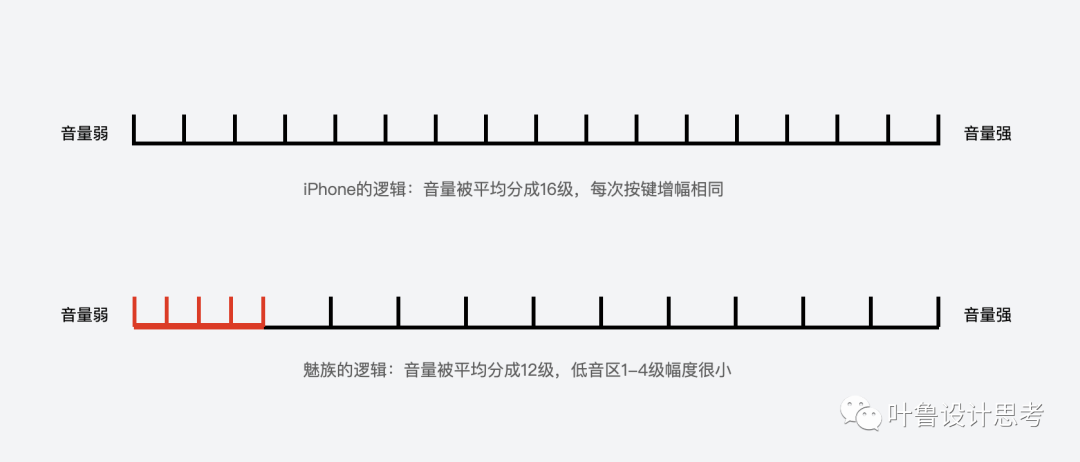
iPhone的逻辑是把声音分16级,每次按键增幅相同,按16次音量增到满。魅族的flyme8,音量一共被分成12级,第一级低音区又被分成了4个小级,按键调节音量时,低音量区里的每一级的音量涨幅要比高音量区里的涨幅小得多。也就是说你从零开始提高音量时,前四次按键每次音量提升的幅度都非常之小,后11次则是正常的提升幅度[如图](感谢知乎@干鱼案例)。

这个细节的差异设计就非常符合我们夜间听歌的音量诉求:拒绝大音量并能精确设定一个适宜的低音分贝。也体现出了对精细场景诉求的呼应-音量很低时才需要更细致的音量调节。
03 总结一下
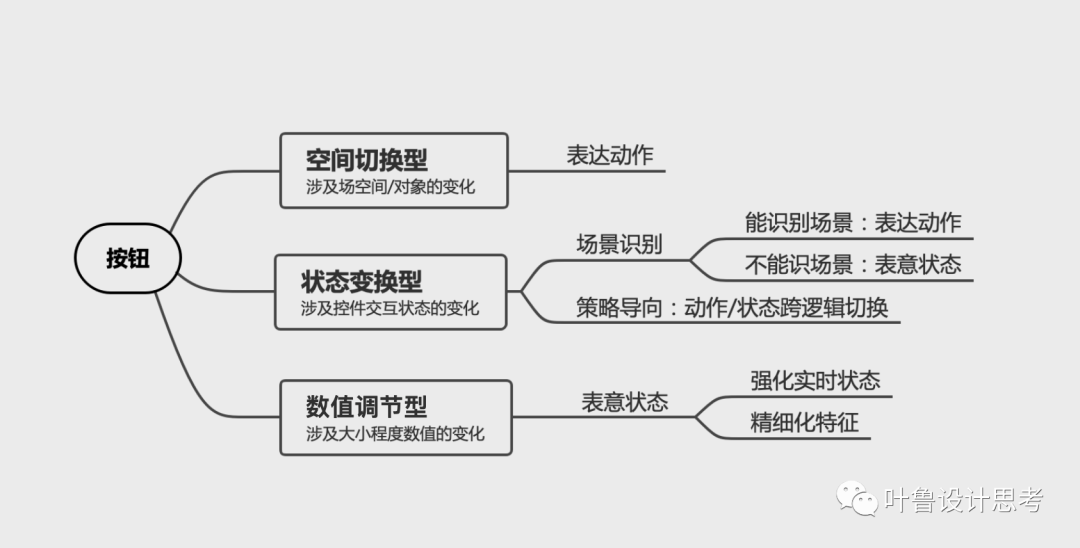
回顾以上对按钮“动作和状态”的探讨,基于动作触发结果的影响度,抽象意义上可以分为三类,对应具体场景中的使用和表意,整理成下图。

最后一个问题,大家想想文章底部的“喜欢”和“在看”分别属于那一类?
作者:叶鲁,微信公众号:叶鲁设计思考,滴滴高级设计专家,共同思考设计和提升技能,提供体验咨询、交互设计、设计师职业发展等相关信息。
本文由 @叶鲁 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







