产品设计必读:常用反馈方式的分类
用户将信息操作给系统,系统告知用户操作的结果或者操作对象状态的变更。系统反馈给用户信息的常见方式有哪些?本文作者对此进行了详细的分类,一起来看看吧。

“交互设计”指的是人机交互方式的设计。人机交互指的是用户和系统之间进行信息的传递——用户通过操作(例如手动录入或者选择)把信息传递给系统,系统反馈信息给用户,告知用户操作的结果或者操作对象状态的变更。在这里我们详细分享一下系统反馈给用户信息的常见方式。
反馈信息有两个交互设计的要点:
- 及时性:避免用户等待产生焦躁情绪或者继续进行其他无效的操作。
- 简单易读:用户看到(或听到)反馈能明白结果的含义和指向性。
常见的反馈方式分为6种:弹框、页面、标签、红点、动画、声音。
一、弹框
弹框分为模态弹框和非模态弹框,两者最大的区别是前者强制用户进行交互。
模态框一般会有一层黑色透明的蒙板,它打断用户所属的主流程,只能到完成模态框的操作,才能返回到主流程中去。非模态框一般没有那一层蒙板,不会影响所属的主流程,弹出非模态也能看见底层的主流程,过一定的时间(3~5s)后会自动消失(或者点击弹框外的其他位置)。
模态弹框属于重量级反馈,优势是能够获取用户的关注焦点,对将要操作或者正在操作产生会产生结果进行明确的告知,从而引起用户的重视和思考,防止用户误操作。例如用户在删除重要信息时会有“一旦删除,无法恢复”的弹窗提示。劣势是会打断用户当前的操作。
非模态弹框属于轻量级反馈,优势是不会影响用户当前的操作,干扰非常小。例如用户关注成功之后会有“关注成功”的toast提示。劣势是因为视觉效果不够明显、显示时间有限等因素导致用户容易错过。所以我们在平时的设计中要根据不同的场景和反馈的重要程度选择合适的反馈方式 。
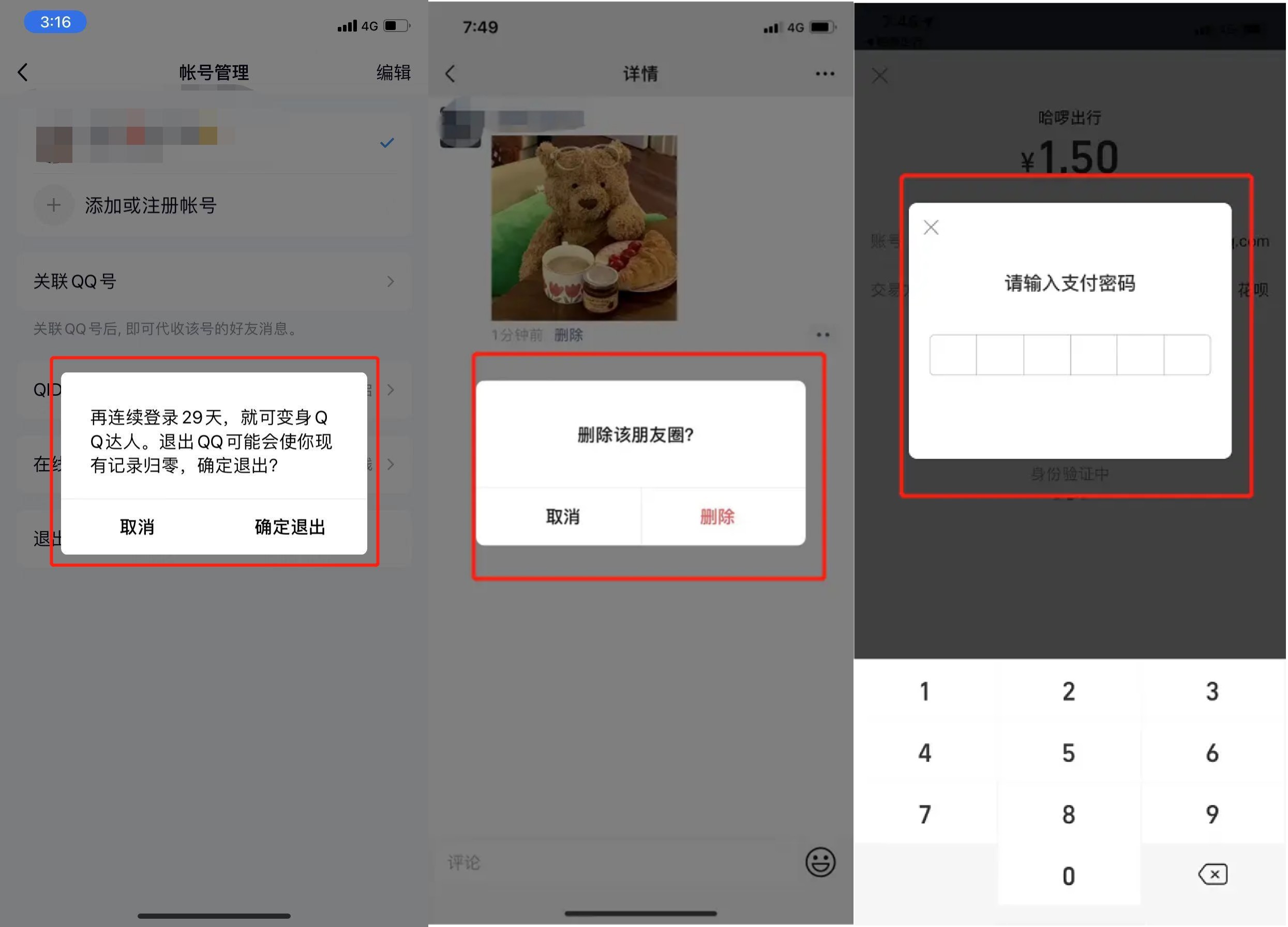
1. 模态弹框
模态弹框分为对话框、动作栏和浮层。
对话框一般用在比较重要的系统状态变化或者重要且不可逆的操作时,需要用户知晓操作会产生的后果;对一些重要的操作进行继续或者放弃,方向A或者方向B选择的询问;重要信息录入提交或者验证等。

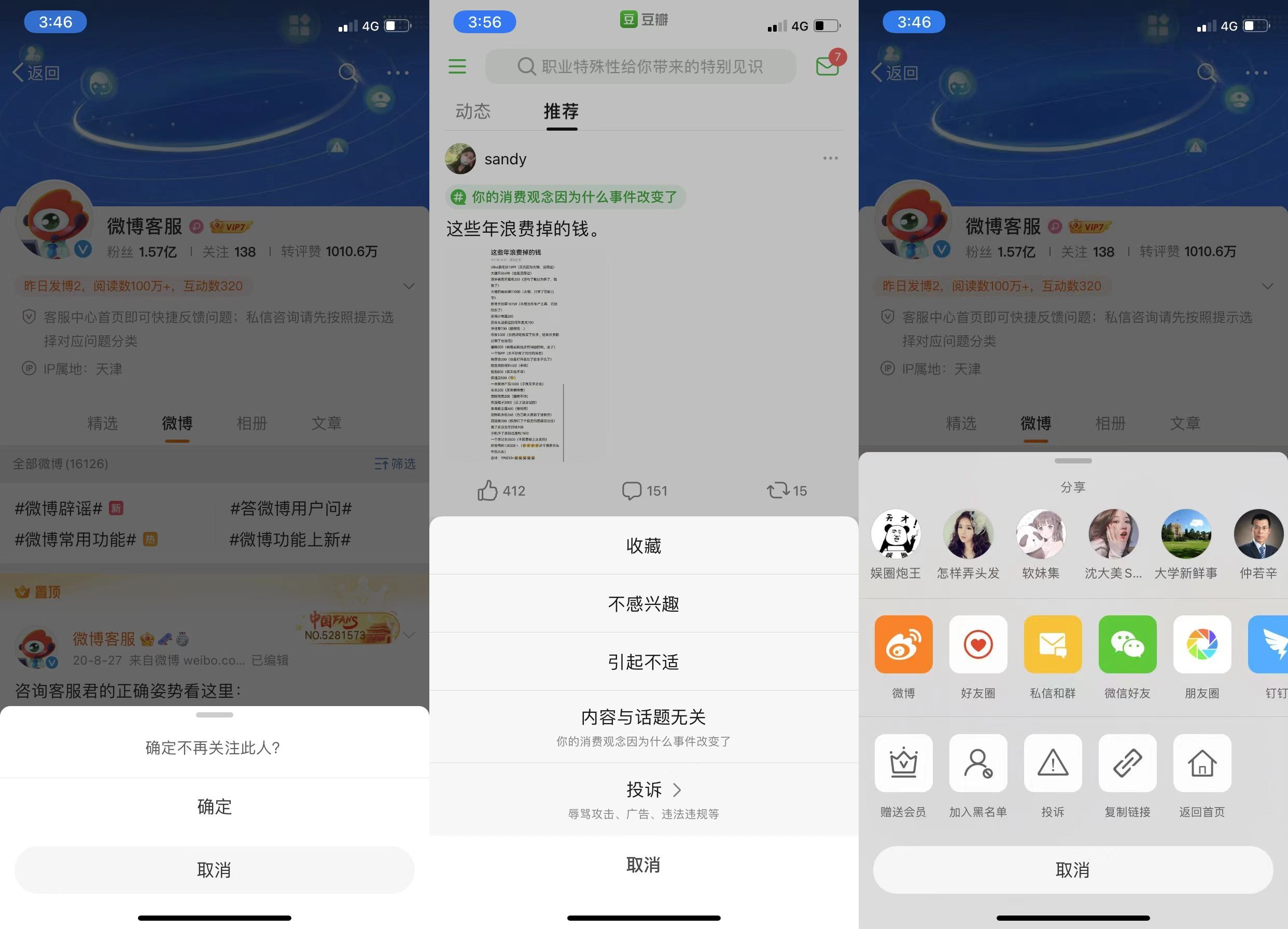
底部动作栏是指从页面底部向上滑出的面板,通常让用户对当前的操作进行确认或者展示多个操作项让其进行选择。相比较对话框,底部动作栏能承担数量更多且表现形式更丰富的选项,例如列表、宫格、图文,可触发更多的动作等。
对于同样都为两个选项的情况,对话框更多的用在让用户对接下来的操作进行选择的场景,底部动作栏用在让用户对之前的操作进行二次确认的场景。

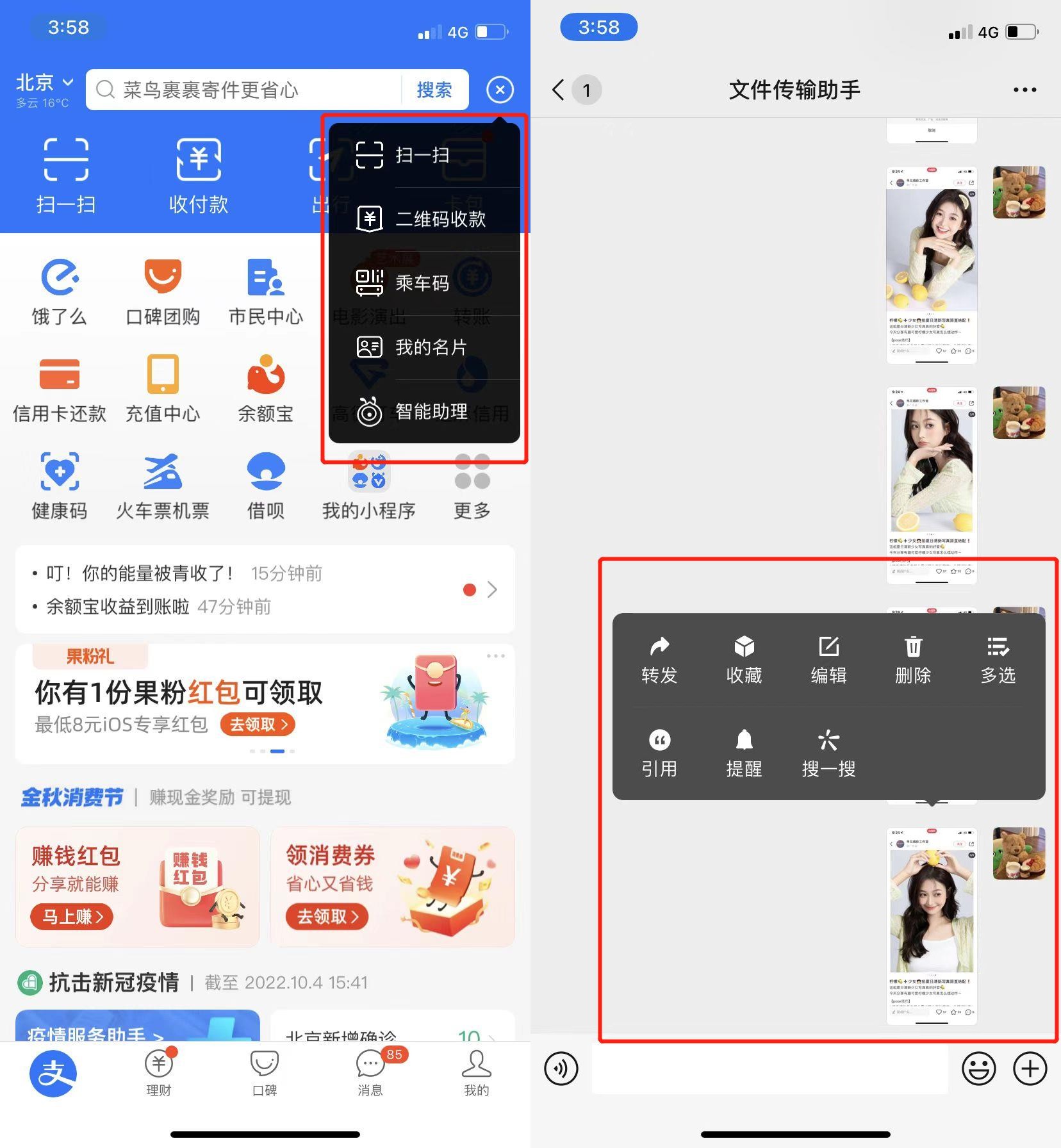
浮层可以出现在页面中的任何位置,对于页面元素比较多或者页面有比较多相似元素时,能够给用户更具有指向性的提示。浮层展示的内容一般为多种操作的选项。

2. 非模态弹框
非模态弹窗分为toast、snackbar、noticebar。
toast是一种轻量型的反馈方式,不会打断用户当前的操作流程,对用户的打扰是最小。其缺点是容易被用户忽视,而且不适合展示过多的信息,可能在用户还没读完信息之前就消失了。
常见的toast表现方式为文字或者icon+文字的组合方式。出现的位置会根据场景的不同设计在页面的顶部、中间或者底部。经过一定的时间间隔(3s~5s)后自动消失,或者用户点击其他位置也会自动消失。
注:
- toast是安卓设计规范的组件,当时目前也常用在IOS的设计中,IOS设计规范中的HUD和toast类似。
- 一些安卓用户会在禁用通知栏消息时把toast通知也给禁用了,这样就无法接收到toast形式的消息通知了。
- 背景颜色和停留时间都可以设置。

snackbar是比toast稍微重一点的轻量型反馈方式,包含一行与进行中的操作相关的文案&(最多)一个操作,并且snackbar不能包含使其消息的“取消”操作。
常规设计一般出现在页面的底部,可把snackbar看成可点击的Toast,用户可以点击按钮进行交互,即使用户不点击Snackbar,经过一定的时间间隔(3s~5s)后自动消失,或者用户点击其他位置也会自动消失。
注:toast和snackbar的停留时间一般为3~5s,但也可以根据场景的需求设置更长的时间。

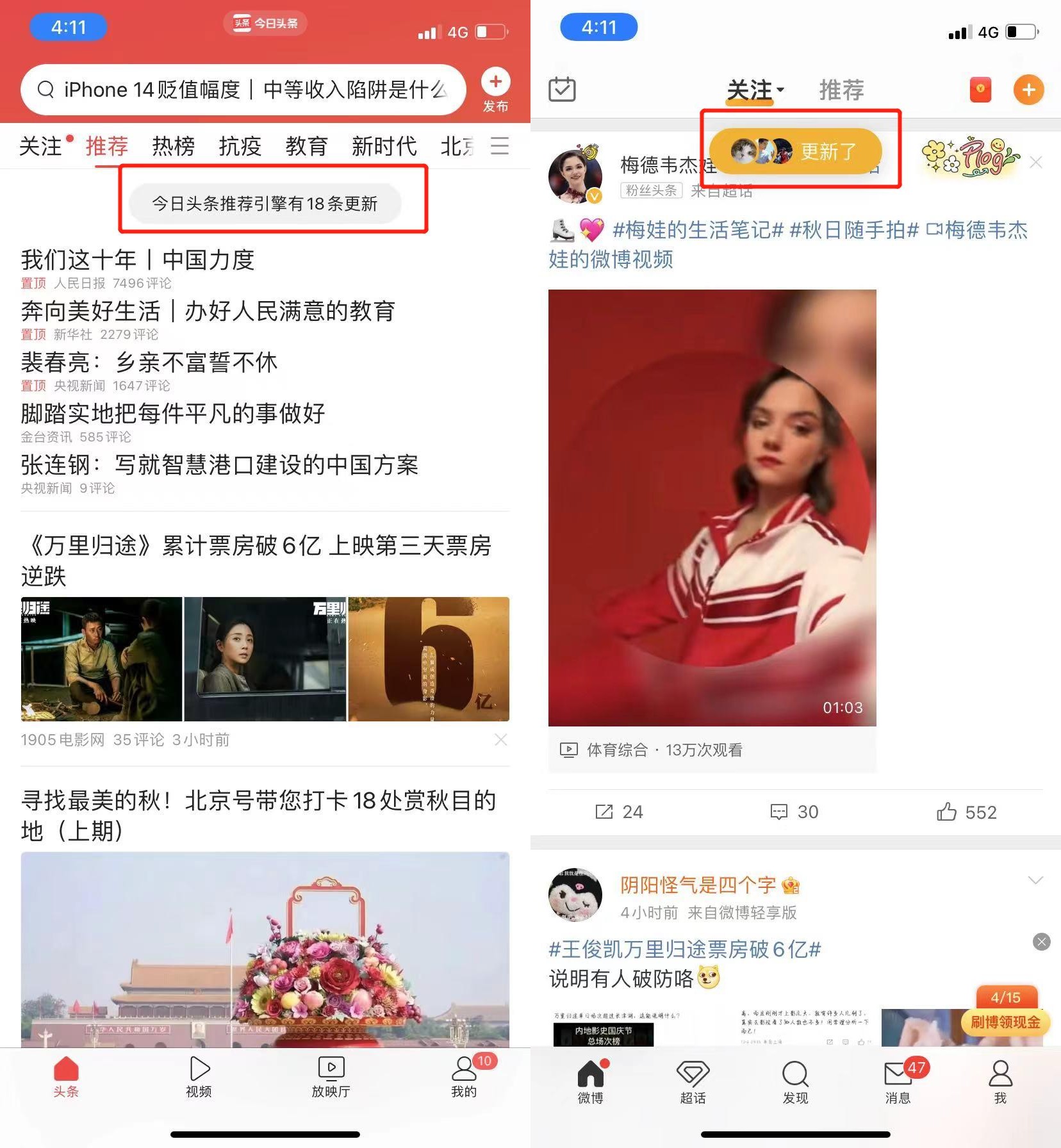
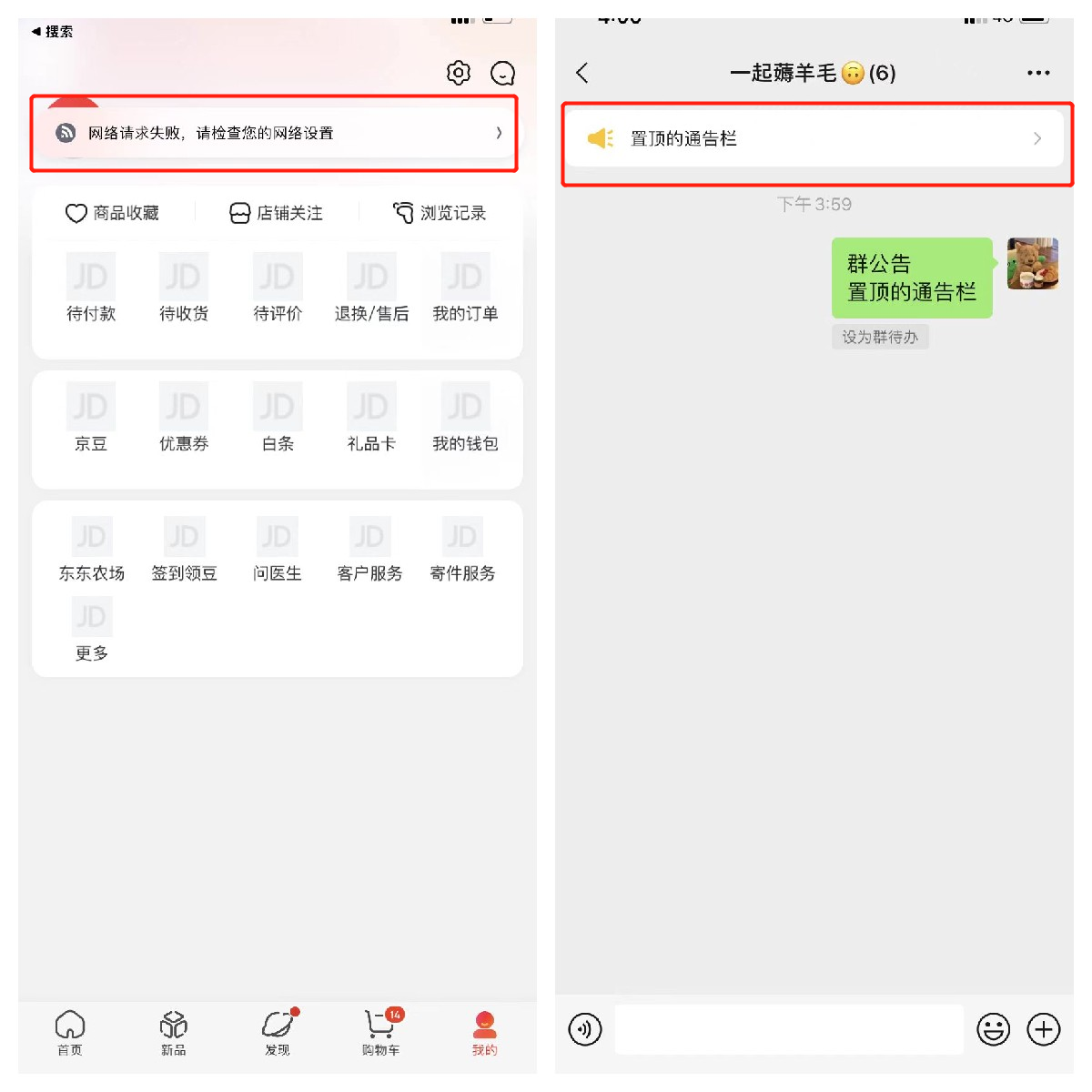
noticebar通告栏属于临时视图的范畴,可以在不影响用户操作的情况下起到持续性提示用户的作用,适合一些状态变更的重要通知但又不需要用户立即去进行操作的反馈提示。可以仅仅是一个文案提示,也可以增加可点击的入口。
注:noticebar可以同时在一个页面出现多个。

二、页面
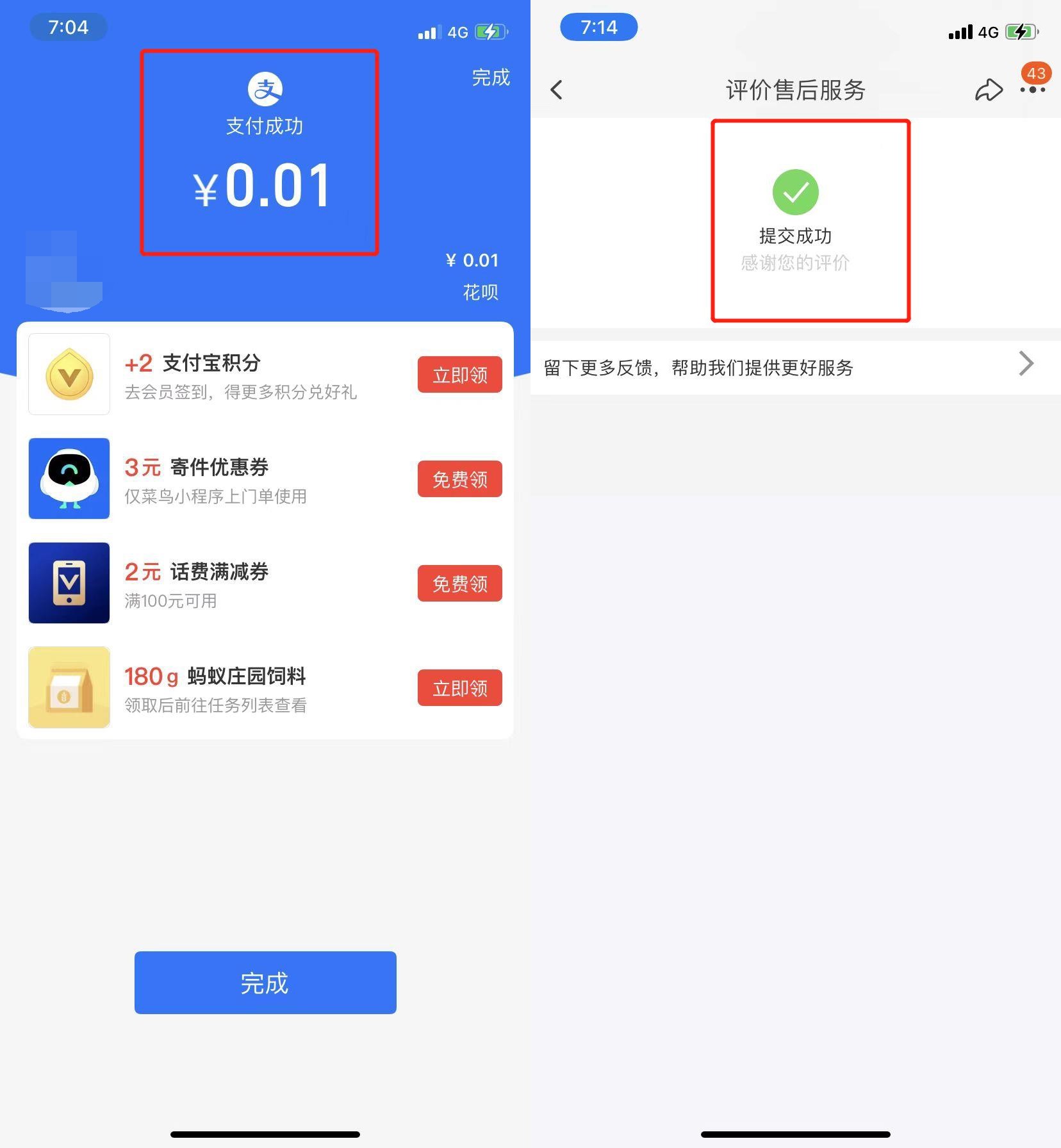
页面的反馈一般用于重要且完整流程的结束,是一个非常重的反馈形式。例如购买支付成功或者提交重要信息之后的页面反馈。而弹框一般用于完整流其中一个操作节点的反馈。

有两种特殊的页面反馈形式:
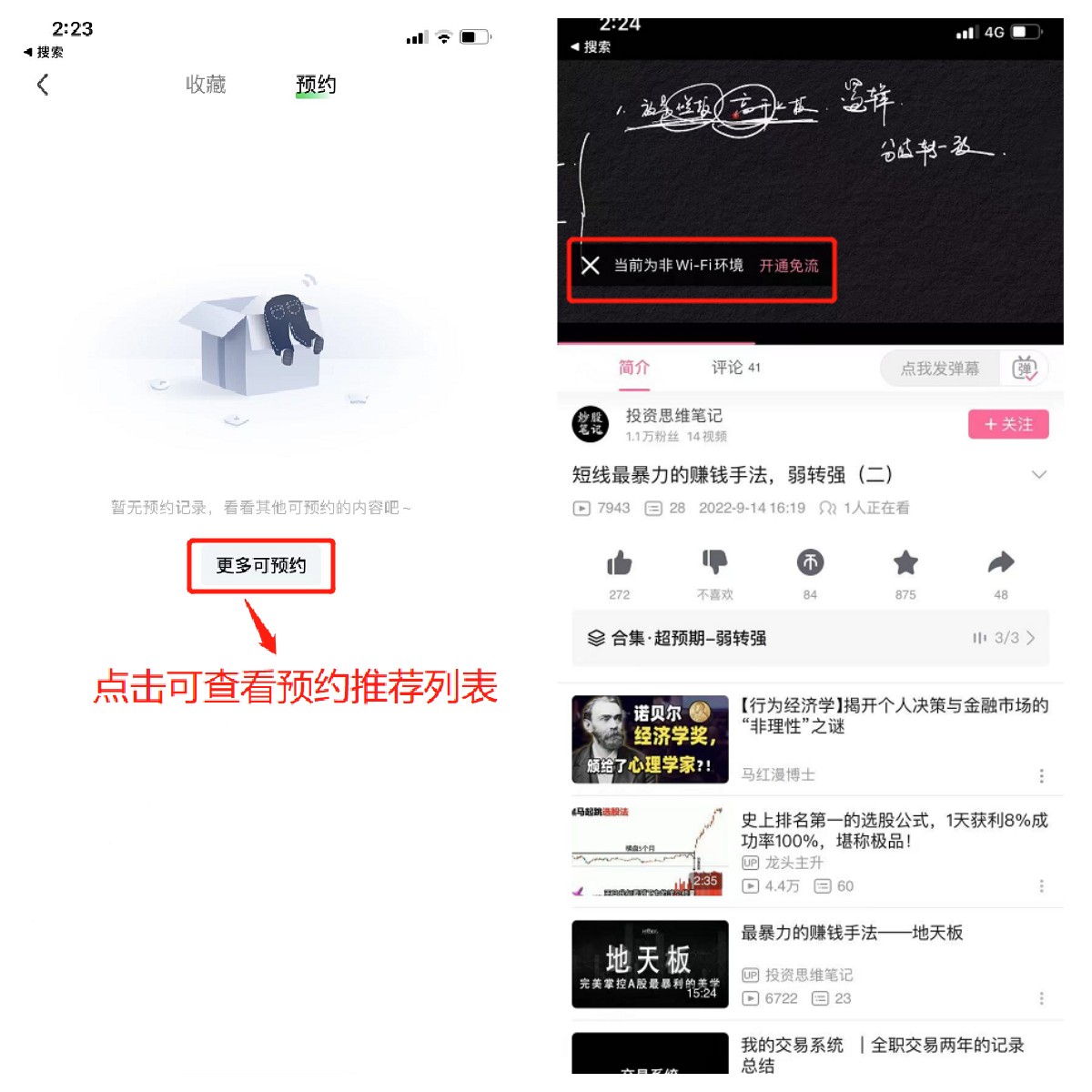
- 空页面:要明确有没有必要使用页面,如果使用空页面,要告知用户这是什么内容的空页面,为什么是空的,并对希望用户接下来的操作进行引导。
- 页面内嵌反馈,常用在网络切换时(从WIF切换到5G流量)对用户的提示。同样是需要用户知晓要使用比较重的提示的场景,如果使用弹窗就会影响用户主流程的操作,所以为了达到同样的目的又考虑到用户的体验,使用页面内嵌反馈是一个更为合适的选择。

三、标签
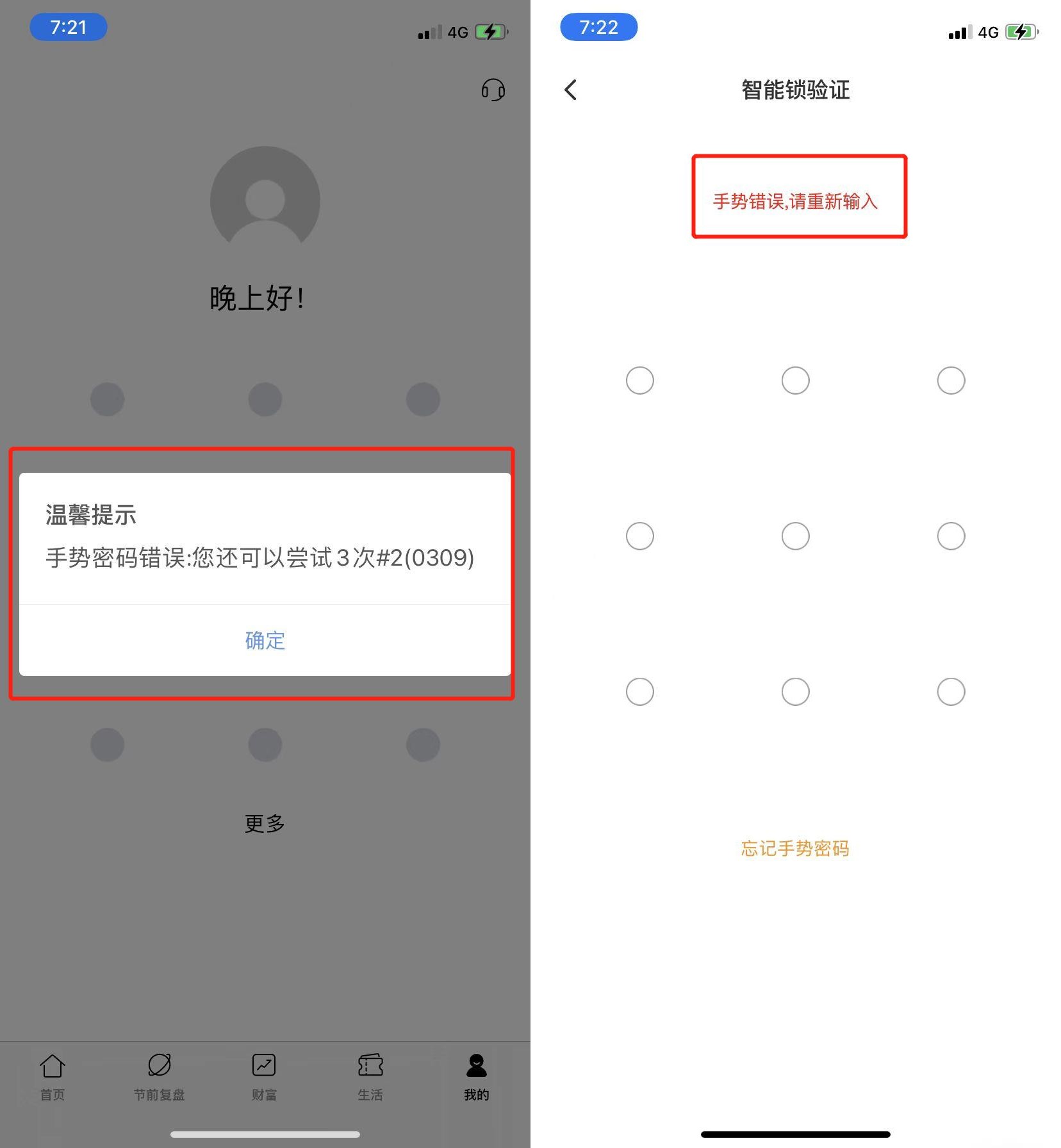
常见标签为页面某个操作或者页面某个元素对象局部反馈的文字标签提示,例如用户在进行手势验证时,如果手势错误时进行弹窗提示与直接页面文字标签提示,前者比后者要增加”关闭弹窗”的操作,而且提示内容较多时也增加了用户的记忆成本,用户体验较差。

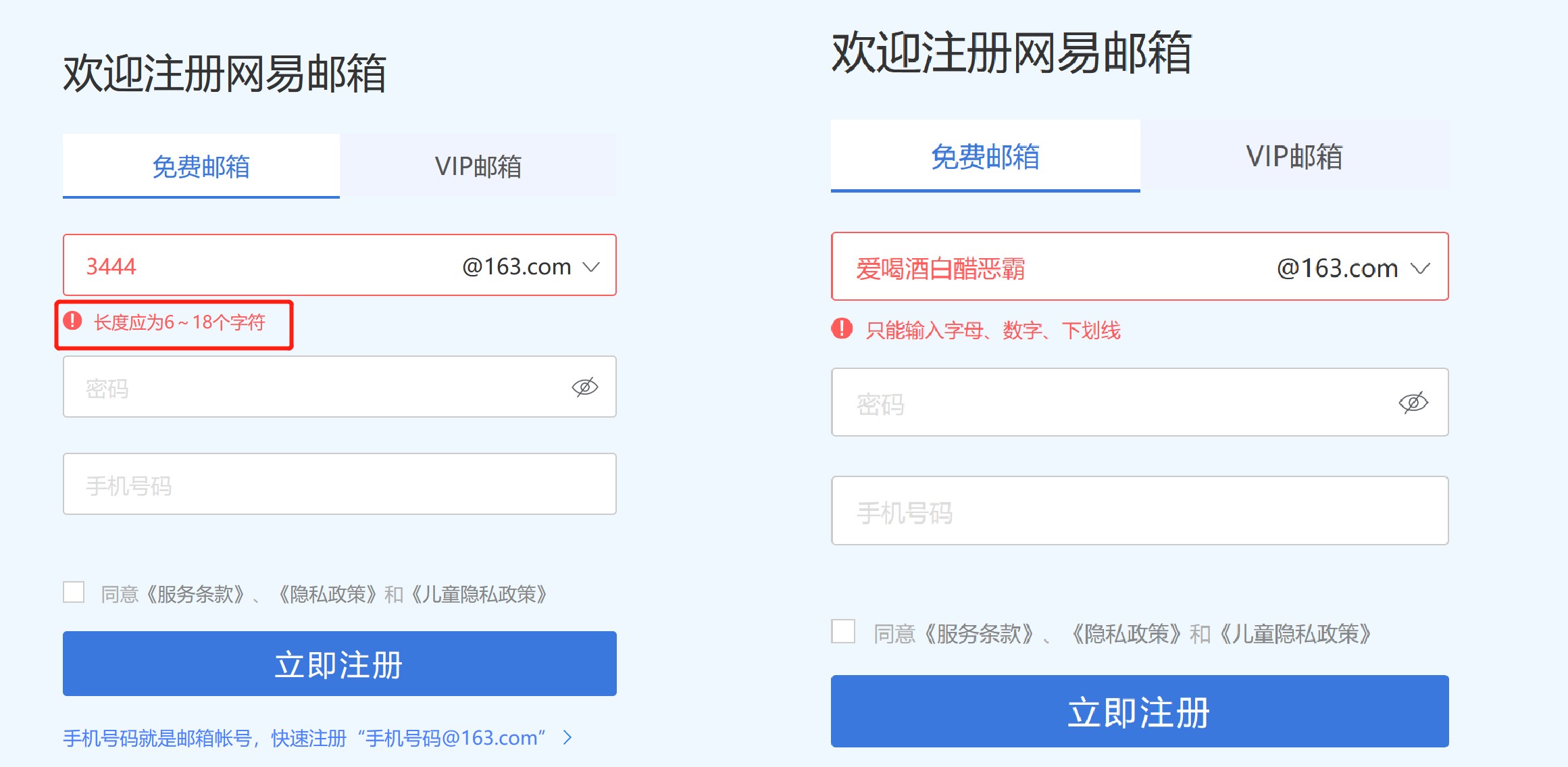
在进行注册邮箱时,填写的信息如果有错误,文字标签的提示兼顾了反馈的及时性、明确的指向性以及友好的引导性。

四、红点
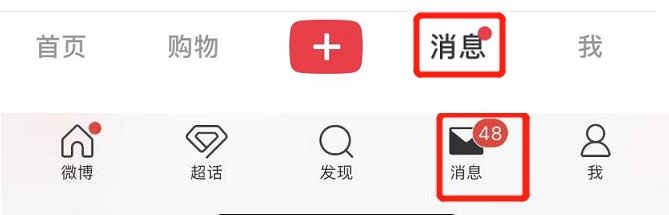
一般通知消息使用红点或者带有数字的红点标识来反馈,用户阅读完成之后红点消失或者对应的数值减少。另外红点标识上也会展示一些文案来表达特定的含义来吸引用户的关注,此处不再详解。

五、动画
动画的反馈方式是为了更加吸引用户的注意力,减少用户等待的焦躁感,例如在加载页面资源 时展示有趣的动画。或者为了更直观简单的展示操作对象状态的变化,例如点赞、收藏、未关注、已关注icon的变化,一般称为这种按钮为多态按钮。
多态按钮的优势是在不影响用户操作主流程的前提下及时展示操作对象的变化,且变化之后的状态持续直观的显示。

六、声音
声音形式的反馈一般用在用户不方便及时查看页面且比较重要的信息提示中,例如商家收款到账具体金额的语音提示,外卖店家收到新单的语音提示。
例如早上大家骑着共享单车到公司楼下匆忙关闭自行车开关赶时间去打卡时收到“关闭成功”的语音提示。
七、小结
上文已经对产品设计中常用的各种反馈类型进行了详细的介绍,在平时设计反馈机制以及选择反馈方式时,我们需要明确五点:
- 此操作或者此流程是否有必要进行反馈?
- 反馈的节点在哪里更合适?
- 反馈信息的重要程度如何,如果用户看不到此反馈会产生什么影响?
- 对于必须使用重量级反馈的方式时,考虑到用户体验问题是否能在保证用户看到时不影响主流程的操作?
- 用户接收到反馈时,是否需要引导去做些什么,是否需要立刻去操作?
总之,这些问题的答案都要根据具体的使用场景来进行具体分析。因为任何反馈都会对用户造成干扰,所以为了更好地用户体验,应该减少弹框的使用,本着“能不用弹框就不要用弹框,能用非模态弹框就不要用模态弹框”的原则来设计产品。对于有必要使用弹框进行提示的场景,要在合适的时机使用选择合适的弹框。
好啦,此波分享到此结束~希望本篇文章能帮到需要的小伙伴们~
本文由 @Grace 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益