B端设计|浅析移动端组件
近几年相对于追求组件化,控制库的通用模式不再那么热衷,转向符合本产品本业务的组件模块更精细化和更多的延展可能。而由于市面上移动端本就少,基本上又和业务贴合紧密,组件模式就更不太会拿出来了。本文对移动端组件和业务相结合的方式进行了分析,一起来看一下吧。

近几年对组件认识发展的趋势来看,相对于追求组件化,控件库的通用模式不再是那么热衷,转向符合本产品本业务的组件模块更精细化和更多的延展可能,因为只有贴合业务变化的组件才能够得到更好的迭代。市面上能够看到的移动端本就挺少,移动端基本和业务贴合紧密,组件模式更不太会拿出来了。
从本业务的一些角度,理解下组件和业务的相结合的方式,这里不从基础的组件元素讲,仅供参考。
讲述前先回顾下关于自己业务类的web端制作组件规范的时候,有一系列比较完整组件分类并且统一,操作主体是小众且是专业人士,一般情况下不会轻易改变组件类型、组件样式,更多考虑是操作的严谨性和业务的复杂性。
移动端是一个个体患者,对操作和对使用都会提出一些便利化的要求。
本次内容是对已存在的项目多条业务线进行描述,应该解决的移动端组件规范标准问题的总结,算是手把手教学了。
各个大V公众号、平台对建立组件库的讲述都很细致,这里从参与业务的角度来整理规范,整理符合本公司业务发展的组件,不会完整讲述某个场景,大家可根据自己工作内业务线进行对照梳理。
一直到现在整理组件规范也是为了快速反应业务的效率,输出页面,甚至演示操作界面,供与甲方对接的直观感受。
整理“规范”(下边会解释是什么样的规范)后的一个直观样例是为一家医疗机构的科室输入一套实用小工具的演示界面,快速搭建起来的。
时效性是目前能达成目标的快速要求。
一、建立组件规范的条件
真正建立规范是有前提条件的,还需要同前端多次深入沟通(这里需要注明下,不是建立规范,就一定要搭建组件库了,组件库维护太费事,可能情况下多和前端沟通,哪些组件样式还能复用的,前端就明白了)。并不是在所有情况下都需要建立规范的。
即使多个项目,也将它拆分成主次业务线来看涉及到哪些模块内容。
1)主业务下多条子业务
一条主线下,有多个子业务线结构简图这种的,举例如下图所示:

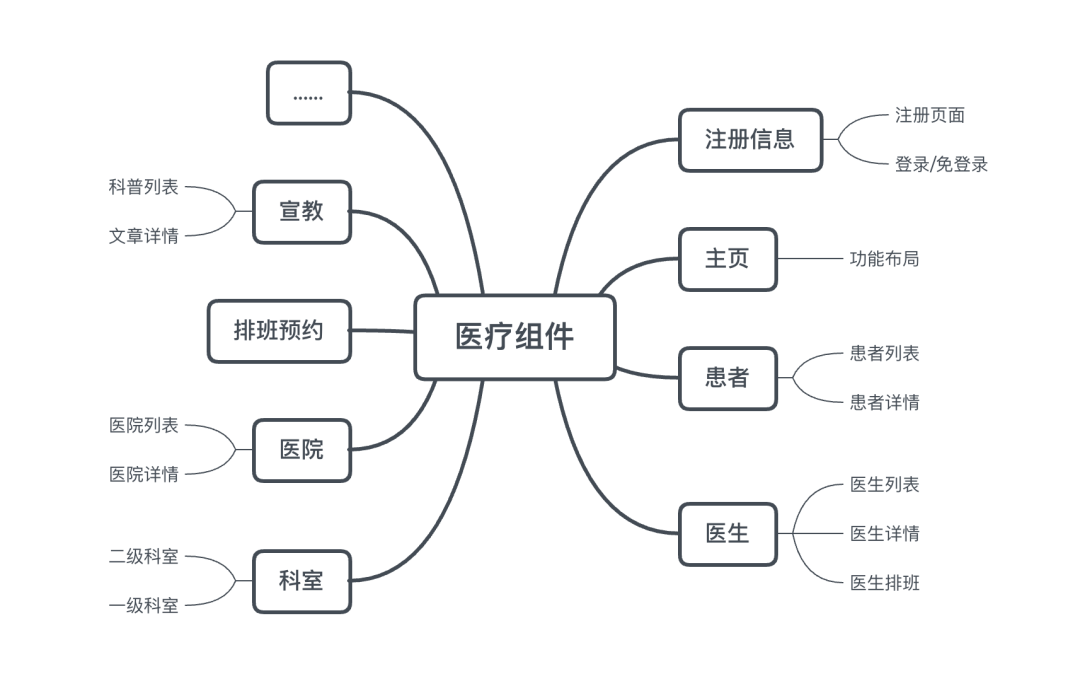
以上浅浅的例子描述子业务线里穿插着共同的组件,患者、医生、科室、表单,这些可以单拎出来作为组件模版进行复用。
2)多业务线之间存在共同元素
具体业务名称不展示,比如说业务方面涉及到康复、随访、远程、宣教、互联网医院等,可能有着共同的因素:患者信息、健康宣教信息、医生信息、填写上传资料等等。
另外单个业务可能对应的各个医疗机构也有大同小异,大同也就是共同因素了。
二、整理规范步骤和方式
1)将多个典型项目的主核心相关的截图分别铺开;
2)将各个共同的功能记上标记(主页布局、医院、医生、患者、问诊等);
3)将共同的元素整合起来,制作成组件结构脑图;
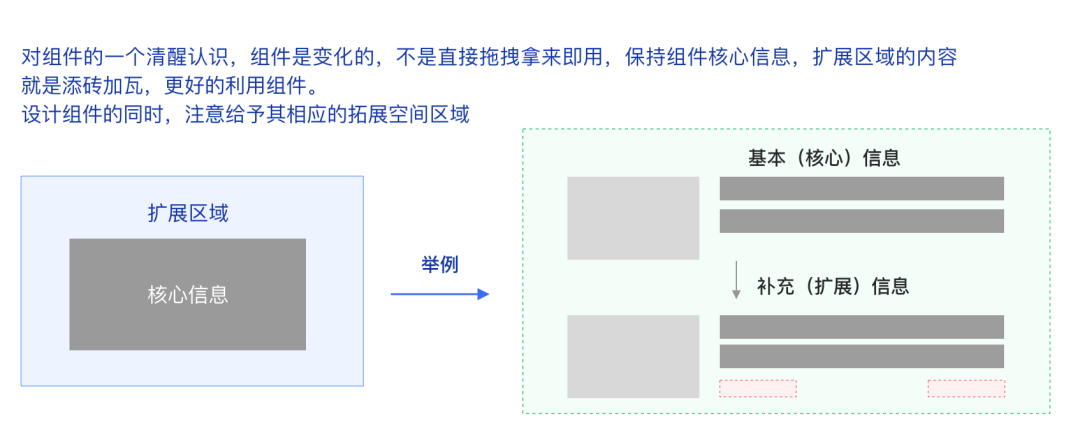
4)根据本公司的业务内容,单个细分,将每个元素最基本的信息内容拎出来,其他增添的信息作为扩展内容看待;

5)制作组件模块脑图;
6)将典型的页面信息作为「组件」部分,其他按钮、图标之类的部分不再说明。

7)规划组件模块;
贴合场景需要,组件是在核心信息的基础上添砖加瓦的,所以不要为了设计组件而精心制作。
基础组件:按钮、图标、布局(栅格)、分割、间距、输入框、选择器、弹窗、卡片、列表、文本。
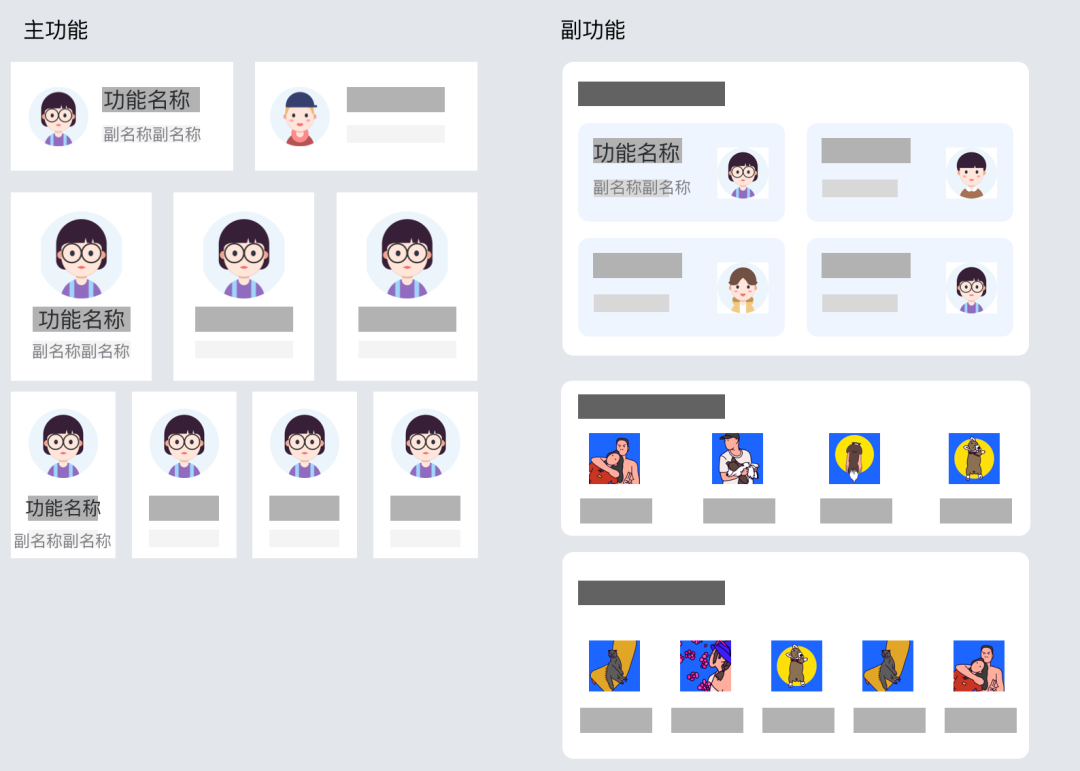
①功能区

功能区是业务的核心入口,多个功能也需要划分主次,在布局和视觉上做出相应的区分,并且功能入口的数量是根据业务不同而变化的,所以提供多种样式是有必要的。对主功能区,可能性的一排二、排三、排四都展示出来,基本覆盖多个业务场景需要。
副功能区,也是如同主功能区一样,不过在视觉上要略显靠后,这些工具的制定虽然是医疗机构,但使用主体是患者,所以在一些比较专业晦涩难懂的名称时,会附加注释性的副标题注语。
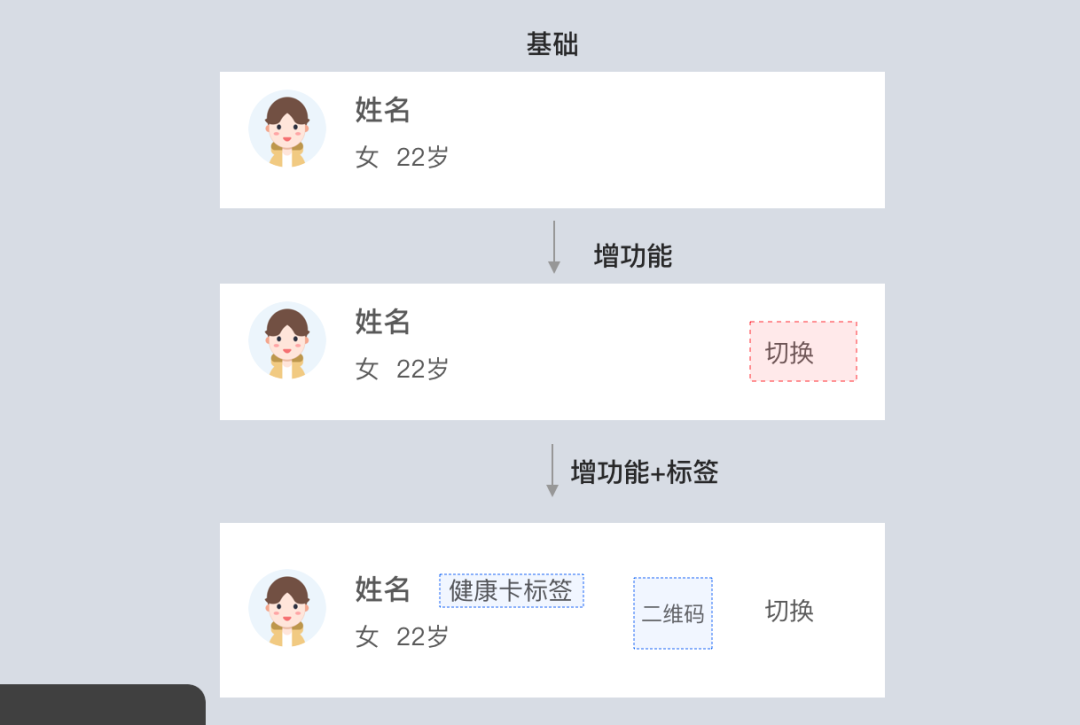
②患者信息

患者展示核心信息是患者姓名、性别、年龄。
可进行多绑定就诊人,为方便问诊,可即时切换就诊人,再者就是给已有健康卡的患者添加说明标签,以及健康卡二维码。
③日期组件

日期有分这三种:日历/月历/周历,不管是这三种的哪一个,患者的目的是要查看指定时间的信息是否满足自己的需要。
基本信息:日期+周几,医生查看有哪些任务在进行中,哪些任务是已经处理完成的了。又或者是查看“历史记录”,这比较少数。
以三种日期选择更合适的呈现方式:
- 月历一般在自然月份里选择需要,通常会和周历组合使用。
- 周历是在约号源的时候用,在当前日之后的规定的日期范围内约号。
- 日历一般会在预约时间周期用,通常以月为单位的。
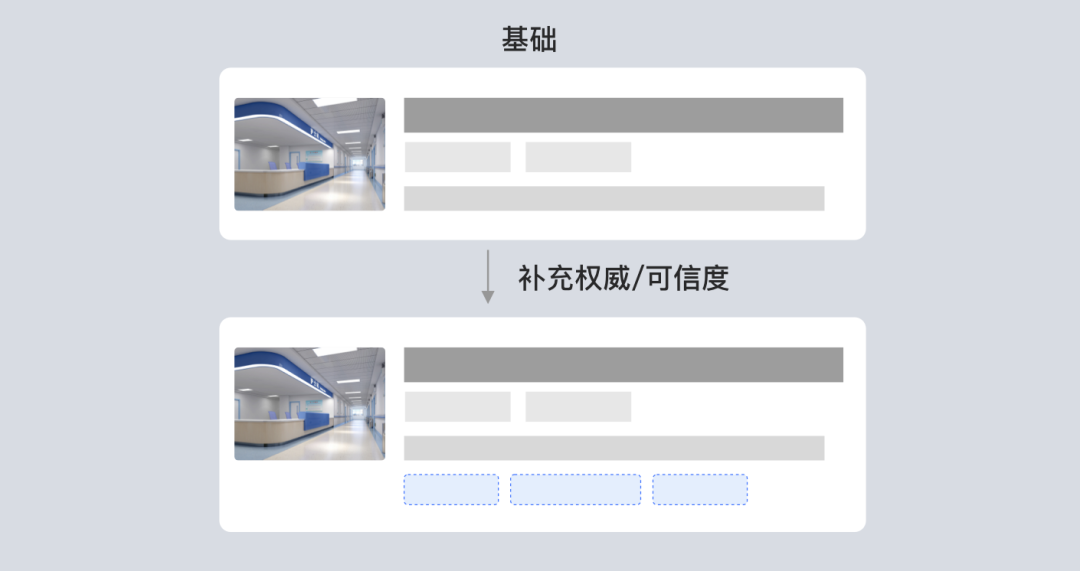
④医院列表

医疗机构主要信息是机构名称、机构分级、专科或是综合、简介以及配图信息。
对于初诊患者来说,选择可以增加可靠性的医疗机构,需要在基础信息上增加更多的信任度元素,比如说在某专科排名、获得称号,这个场景大多出现在互联网医疗平台上,定向合作医疗医疗,基本无此项内容。
⑤医生列表

医生信息在多个场景下出现,但基础的信息是医生姓名、职称、擅长。
- 场景一:筛选的科室内,医生信息有姓名、职称、擅长;
- 场景二:医院科室下,预约挂号的列表,有姓名、职称、擅长,预约挂号按钮;
- 场景三:搜索结果,医生信息有姓名、医疗机构、科室、擅长、问诊类型+价格;
如果是互联网医院,还会在场景三的基础上再加上一些问诊数据,问诊评价,专业资历等信息。
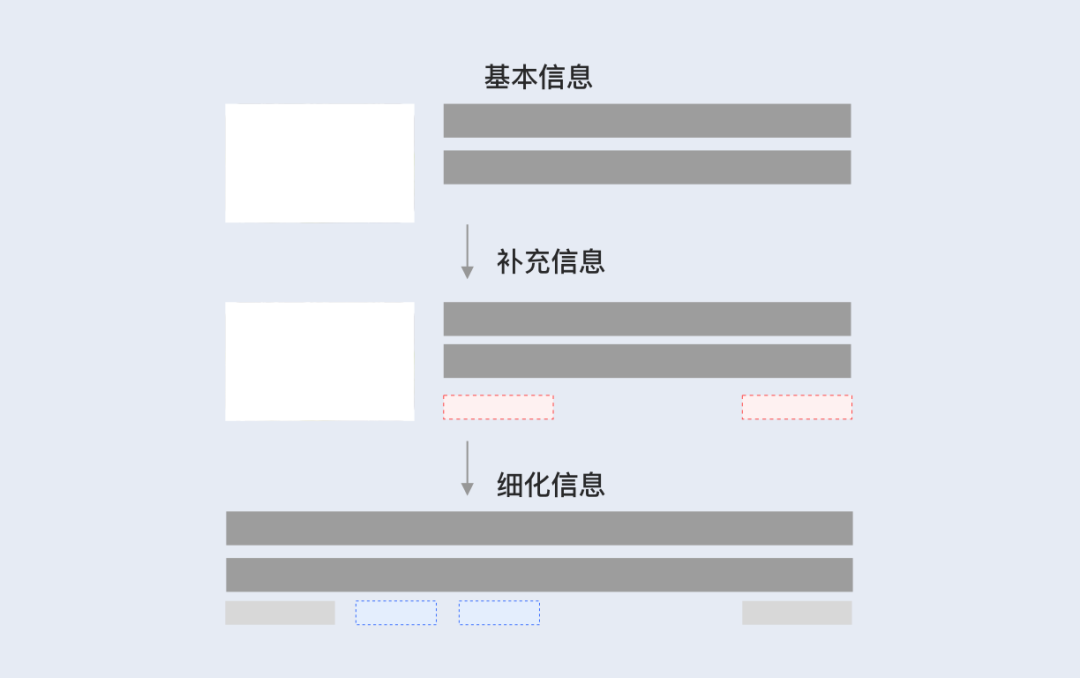
⑥健康宣教

健康宣教的目的是进行科普,提升患者的正确的医疗认识,所以不会像C端那么要求抓流量。
宣教列表主要是科普文章标题以及相应配图,在此基础上可扩展,补充宣教文章发布时间和浏览量。
甚至更细化点,增加本篇文章的主旨标签等信息。
三、总结
以上几个描述的样例,通过从组件的主要信息向外扩展辅助信息,有效的扩展信息能够帮助组件更好的应用于增长业务需要。掌握好组件的利用,对以后的构建交互方案、与前端开发对接和沟通会有更好的收获。
总结下就是:
- 多个场景下的组件复用
- 组件要有扩展的可能性
- 紧贴业务变化合理调整组件
#专栏作家#
Ychen,微信公众号:B端设计啊呜,人人都是产品经理专栏作家。专注于医疗大数据B端产品设计领域。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益