产品必看|三大要点助你缓解APP用户等待焦虑

大多数产品在收集反馈的时候,都遇到过加载速度慢的问题。体验了不少应用,发现很多应用没有优化它的加载速度,有时打开一个APP要等待10来秒才能加载完成。且不论内容怎么样,打开速度慢,是用户难以忍受的。等待无法避免,但我们可以让用户觉得 App 的加载时间比他预计的短,尽量减少用户的等待时长,打发用户等待时间,缓解用户的焦虑感。
那作为一个产品,我们可以做点什么让用户刷APP时觉得打开速度没有那么慢呢?

下面会说到3个关注点,希望对大家有所启发:
- 交互:异常处理清晰,减少用户焦虑;
- 技术:明确加载方式,规划离线体验;
- 硬件&平台:负载均衡,分配合理。
一、交互:异常处理清晰,减少用户焦虑
常见的缓解用户焦虑的交互方式分两个方面:
- 异常提示:网络异常(信号减弱、信号间断、信号丢失);
- Loading : 加载动画(启动动效、下拉刷新、上拉加载、换页加载)、进度条(H5加载进度、下载&上传加载进度)、仿真内容和占位符、Toast。

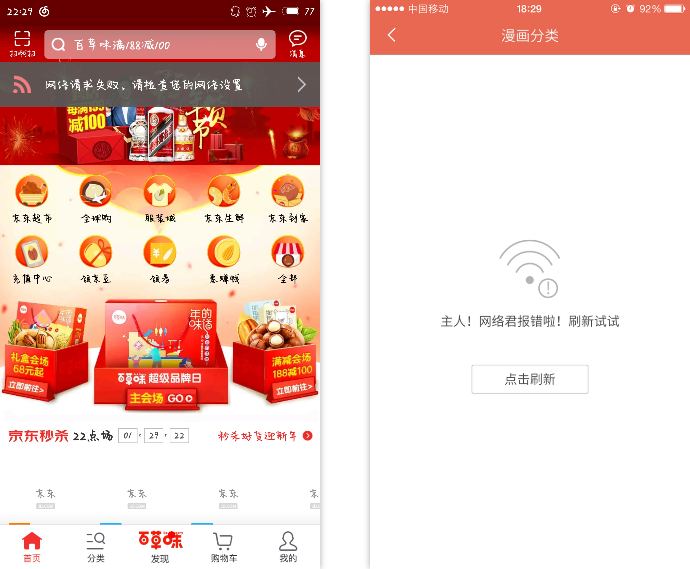
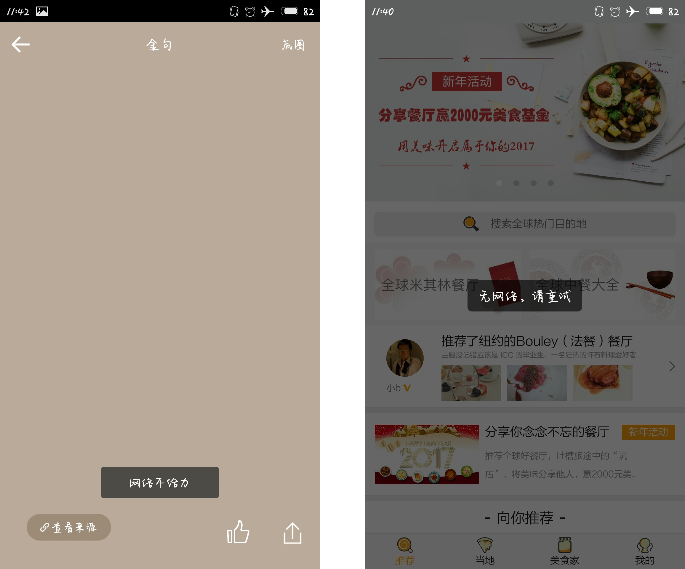
1. 网络异常
APP用户的特点就是经常在移动,网络切换随机性强。用户在不知情的情况下,遇到网络切换,造成页面打不开,就很容易迁怒于应用本身,造成负面印象,甚至直接卸载应用。减少用户探索过程,盲目性让用户感到恐慌。
常见网络异常场景有以下两种:
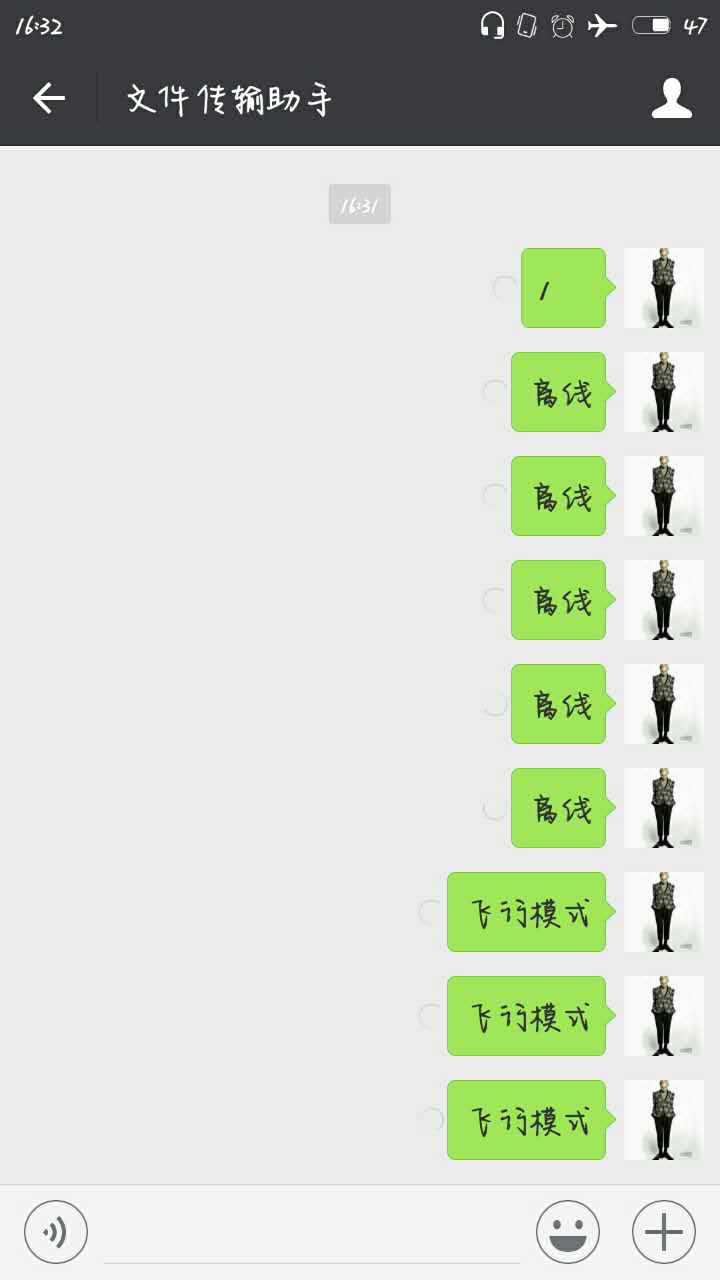
- 信号间断或丢失,如从有WIFI的房间走到室外,WIFI切换成流量模式,中途有切换间隔,造成信号间断;开启飞行模式,或手机停机,造成信号丢失。
- 信号减弱,如天气、地理位置变化,或进入电梯,都会出现信号减弱现象。

信号间断、减弱或丢失,多数在用户不知情的情况下发生,明确给出网络异常提示很有必要。尽量不让用户探索,明确告知网络异常,给出重新连接的快捷方式,减少用户探索过程,安抚情绪,让用户不会因盲目而恐慌。
2. LOADING
信号不稳定,意味着等待时间延长,尤其是当我们加载图片、视频或音乐时,时间会较长。在这种情况下,我们不得不考虑在这种间隙向用户展示什么内容才能让他们感觉不枯燥。
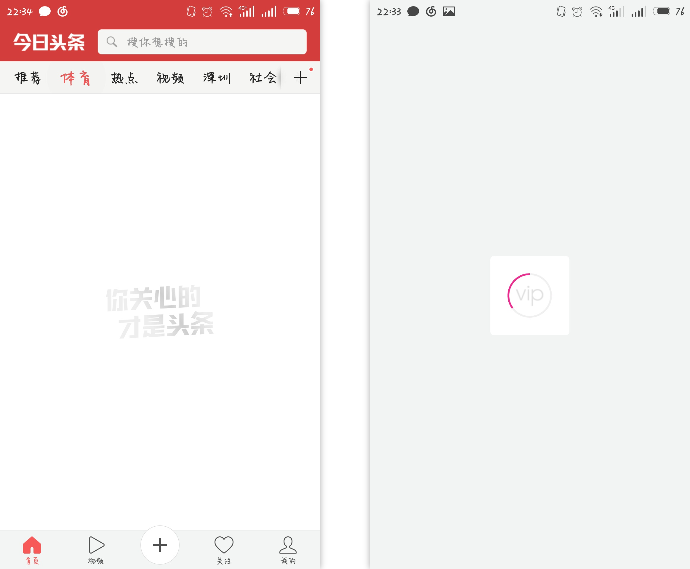
(1)加载动画:丰富等待间隙内容,分散用户等待焦虑注意力
加载动画的常见使用场景一共分为以下5种:启动页加载、页面局部加载、下拉刷新加载、页面上拉加载、切换新页面数据加载
产品策划时,可以与设计一起自定义加载动画样式和场景,一般是使用品牌形象或品牌色生成的动效来代替系统动效。动效多用于设备启动、连接到网络或者加载数据,是为了告知用户页面正在加载或刷新中,延长等待时间,避免让用户产生页面打开失败的错觉。


为了不让用户在等待时感到枯燥,你可以使用一些有趣的、始料未及的东西吸引用户的注意力。合理使用动画片就可以分散访客的注意力,让他们忽略加载时间。

滑稽,愉悦用户

勾起用户好奇心
加载动效但不是万能的,不要过度设计,也不要过度使用。保证动效大小,繁重复杂的动效可能对APP的页面打开速度有影响,增加设备承载负担,对性能有很大考验。
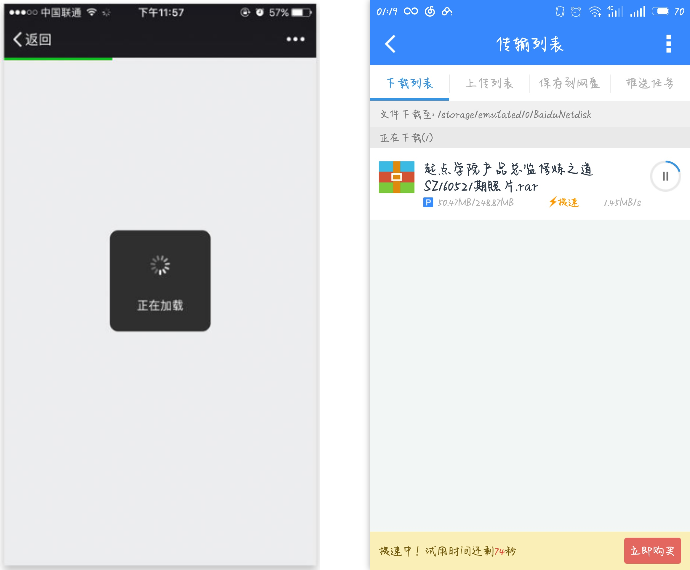
(2)进度条:传递给用户时间感知
不确定的等待时间比已知的、有限的等待时间让人觉得更长。在一些情况下,并不适用动画加载,如加载H5,上传文件,人们会因无法预知加载时间长短而感到烦躁。你应该给你的用户一个清晰地等待时间,让用户盯着一个下载进度条会让跳出率降低。

进度条可以传递给用户时间的感知,大概能判断这个过程需要花费多长时间,一般不强调准确性。策划时,你可以在开始的时候让速度显示地快一点,在结尾的时候,显示速度慢一点,隐藏过程中的延迟。中途不间断,否则用户就会认为这个加载或上传过程卡住了。这也是迅雷惯用伎俩,下载失败提示要么出现在开始,要么在最后1%,因为中间99%都是虚的。剩余最后1%需要加载时,你愿意等么?当然!
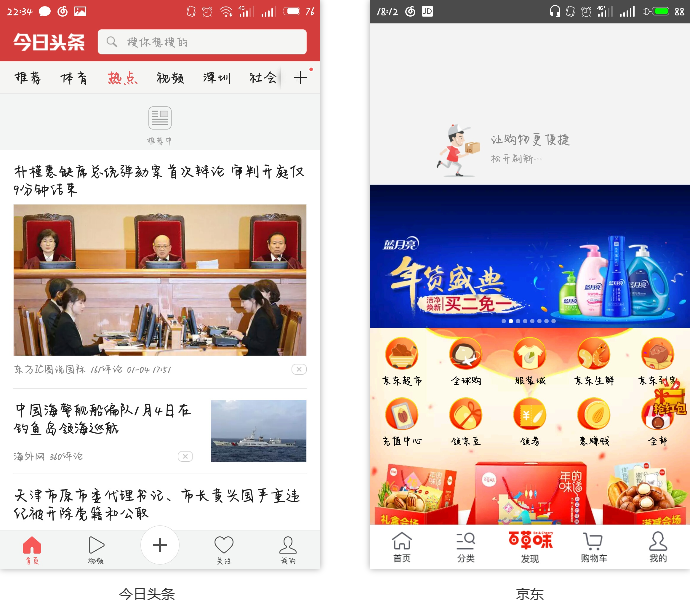
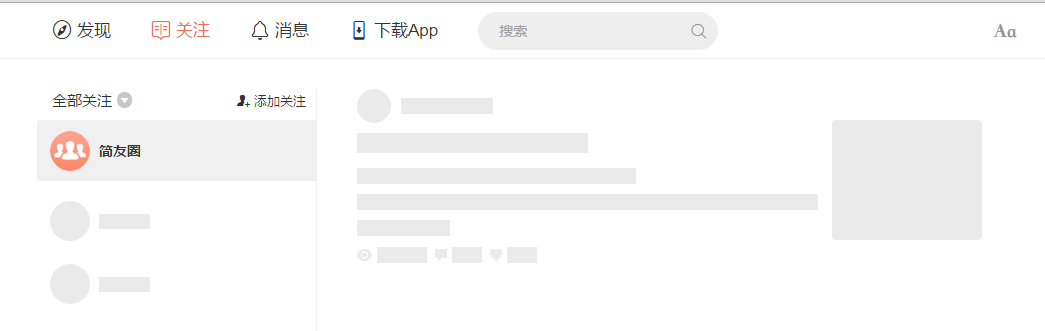
(3)仿真内容和占位符:异步加载,提前进入视觉中心
如果你无法缩短加载时间,那么你应该试图让用户在等待中更高兴一点。可以利用加载时间显示一些临时信息,为了提高用户的参与度,可以使用模拟内容作为文本和图片。

仿真内容(简书)
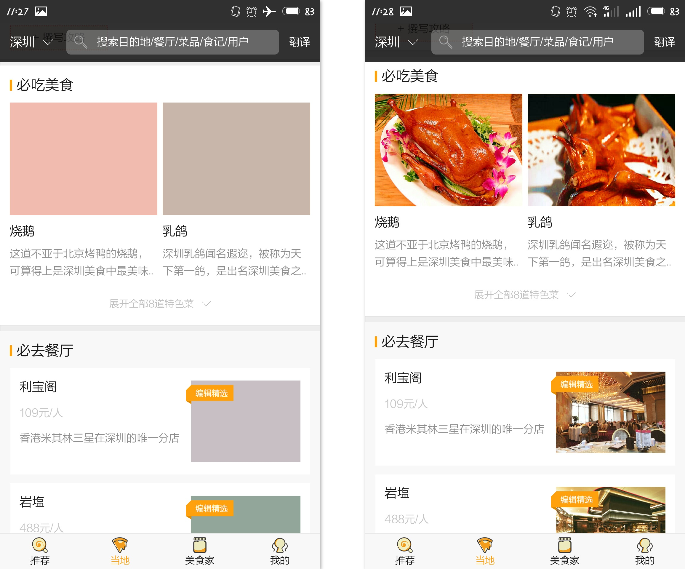
如果要加载图片,你可以首先加载一个小型的模糊图片,然后转化成一个清晰的大图片。使用占位图和仿真内容并没有加快加载过程,但是在用户眼中加载速度好像变快了。

图片由模糊变清晰

先加载占位符(余味)
当页面的框架固定时,只需要加载框架内数据时,采用这种刷新样式,即先加载框架,再加载框架内的数据。为了反之框架内的内容为空,会用占位符或者预设图片来填充。
(4)Toast
Toast提示一般是在使用过程中为缓解用户等待焦虑,在规定时间内,出现加载失败或网络连接失败时,给出的提示,起告知作用。异常发生时长、toast显示时长、显示的内容、位置,根据实际情况自行定义,一切以用户方便为主。

这些形式是为了缓解用户等待数据加载时的焦虑感。那么有没有更好的机制来降低用户等待时的焦虑感?当然有。
二、技术:明确加载方式,规划离线体验
又说到技术,产品要不要了解技术呢?当然要。若最基本的实现方式都不清楚,就没办法给产品很明确的定性,技术自由发挥的时间过大,最终效果可能达到了,但可能与产品想要的结果千差万别。
笔者对技术研究不深,以下内容都是实际工作总结中得出的一些经验,纯产品角度可考虑的几个点:
- 明确加载方式:量化加载时长,加载场景
- 优化加载算法:明确页面预处理、异步处理加载方式
- 规划离线体验:定义缓存机制,异常处理机制(规范化,可传承)


1. 明确加载方式,量化加载时长和场景
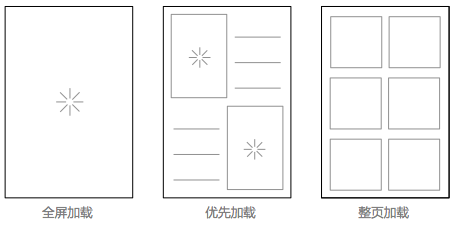
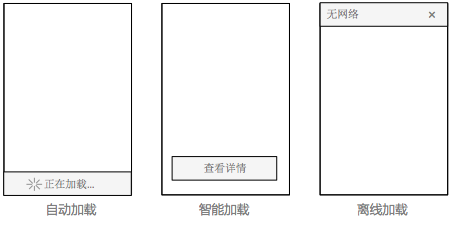
APP的加载方式有全屏加载、优先加载 、整页加载、自动加载 、智能加载 、离线加载六种方式;

2. 优化加载算法
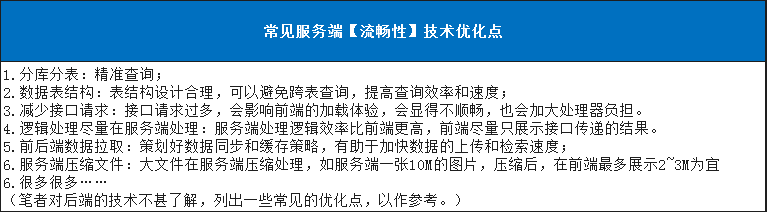
优化加载算法使得App与服务器交互数据的时间简短,直接减少了加载数据的时间,也就是减少了用户需要等待的时间,是从根本上解决了问题。


Tips:实战中很少用单一的方式去优化,往往都是前后端一起考虑,几个优化方法混合使用,需视具体场景来定义。
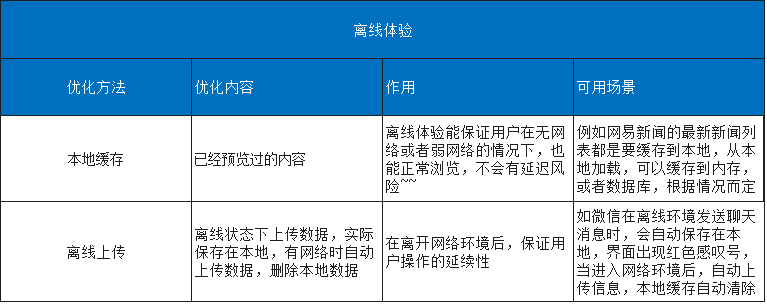
3. 规划离线体验:定义缓存机制,异常处理机制(规范化,可传承)


微信离线上传
当用户无法连接WiFi或其它网络信号时,用户使用App时仍然能够有极佳的可用性,那一定能给你的App加不少印象分。缓存常用来存储频繁调用的数据,当缓存后的数据再次被调用时,就可以由缓存直接提供数据,提高数据的响应速度。在规划App应用时,应该将这一设计方法考虑其中,提前规划好App在离线状态下的运营模式。
常用的策划方式:wifi环境下大量加载用户可能使用的数据,保证用户在短时间内的浏览流畅性,定期自动删除。用户在无网络情况下上传数据,可以先保存数据至本地,进入wifi或流量环境下自动上传。
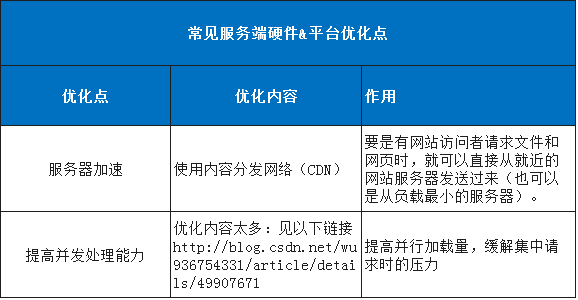
三、硬件&平台:负载均衡,分配合理

笔者向技术人员了解了下,简单来说,就是在硬件支持上,要能满足数据快速提取需求,还能承受用户高并发情况下集中请求的压力,不让服务器崩掉就对啦。常见的优化固件的做法:图片&视频存第三方(如七牛)、拓服务器、拓带宽……
【提高并发处理能力】的方法:http://blog.csdn.net/wu936754331/article/details/49907671
作者:三哥( 微信号:t287059495 ), 微信公众号:三哥视角。期待与大家一起交流
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









写的真棒 感谢
这是一篇能解决实际问题的文章~.~
学习了,多谢分享。
请问 网状详情页是什么?
可以增加文案对于用户的体验感受,比如:加载中、尽全力加载中,稍微改下文案就可大大增加体验。
写得好好
学习 😯 感谢分享
写的很好