10大原则!教你做好数字产品的自然界面设计(NUI)!
技术的发展让人们逐渐接触到了更多样的设备,与此同时,人们的使用习惯、交互习惯也在这过程中逐渐改变。那么作为设计人员,你要如何设计出符合用户体验的数字产品界面?本篇文章里,作者总结了11个自然交互界面的设计原则,一起来看。

跟随时代的变迁,市场上的智能设备种类一直在逐渐增加。同样,适用于人们日常生活的设备也变得丰富起来。跟随这一趋势,在科技产业领域从业的设计师将扮演越来越重要的角色。当人们的日常生活中开始使用越来越多的设备,人们平均在每个设备上花费的时间也越来越有限。
Exploding Topics 公司 2022 年的数据显示,人们每天在手机上花费的时间大概为 3 小时 15 分钟。假设人们总体设备的使用时长不变,但手机的使用时间是减少的。因为人们可能会花费其他时间在智能手表,智能电视,平板电脑以及其他位置设备( 例如集成显示屏 )上。
我在 Quora 上挖掘到一位低调的作者,Dan Saffer,交互设计师兼作家,撰写了《 11个自然交互界面(NUI)的设计准则 》。在浏览这篇文章的过程中,我意识到这就是贯穿设计的黄金法则——即便如今手持或者手腕友好的设备的外形一直在改变。让我们来重温下这些法则并一探究竟。
一、为手指设计,而不是光标
手指触碰目标理应比桌面图标设计的更大,8-10 毫米适合鼠标,10-14 毫米大小适合手指。
即便是设计网页时,作为设计师我们应该考虑到这些网页在触摸屏设备上打开时是如何进行交互的。许多网页界面瘫痪都是由手机端引起的。这是因为我们经常随身携带手机设备,相比其他设备而言,手机能为我们提供一个非常舒适便利的使用体验。因此,在设计任何界面的时候,还要考虑触控区域,例如链接,不同类型的按钮,以及滑动区域。
像台式机等桌面设备,使用鼠标或触控板来选中 / 点击对象;在笔记本电脑这类设备上的光标,是为了精确而设计,因此仅适合高密度设备。而手指则适用于那些低精度输入端,例如手机,智能手表和平板这种有触摸屏的设备。
二、生理与人体运动学
不要让用户进行过于夸张或者重复的任务。
不要让用户一遍遍做一样的任务。一个重复多次完成的任务是无聊单调的。作为设计师,需要通过关注数据及用户观点来试探是否可以自动化完成任务,而不是使用规则包含的基础自动化。不需要所有东西都看起来完美,只是要注意那些需要手动重复的工作,用户会在你的产品上滞留更长的时间。
三、拒绝大猩猩手臂
尽管主流报告并没有提及此观点,但人类的手臂并不适合放在身前长时间作业。
想象一下,在微软平板上呈现你的界面设计,听起来很激动是吧?尽管大尺寸屏幕为设计提供了更多空间,但是用户的手臂也可能难以触及所有界面控件。任何超越简单交互的设计都会让用户感到乏味,疲倦。如果用户长时间伸展手臂在屏幕上进行交互,那么因而引发的疲劳和酸痛被称为“大猩猩手臂”。
四、屏幕遮挡问题
手指与手掌紧密相连,因而当你在屏幕上做出手势时你的手可以覆盖整块屏幕。尽量 避免将重要元素,比如标签,放在一个控件下面,因为用户的手可能把它盖住。将类似菜单的控件置于屏幕底端可以避免这种现象。
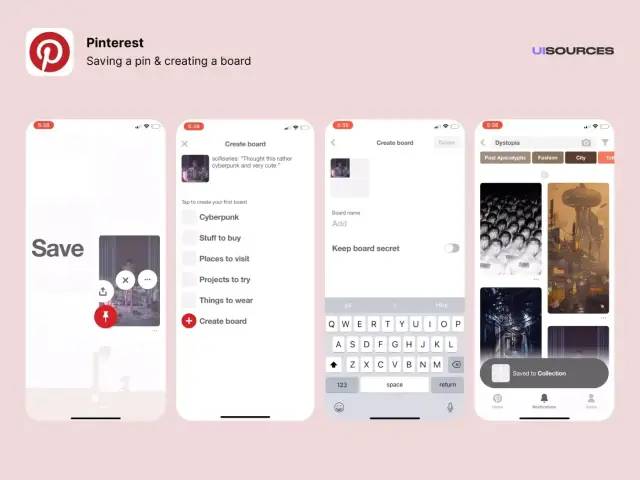
当设计一个按钮交互时,当它以浮动的方式或出现在工具提示中,请牢记用户的手掌大概率会遮盖住手指下方所有的信息。这种问题同样出现在手指肥大的用户身上。反过来讲,设计师若将 所有交互信息都陈列在用户手指周围或上方就能避免这种问题。Pinterest的长按保存灵感的交互设计就是很好的例子。

五、熟知技术
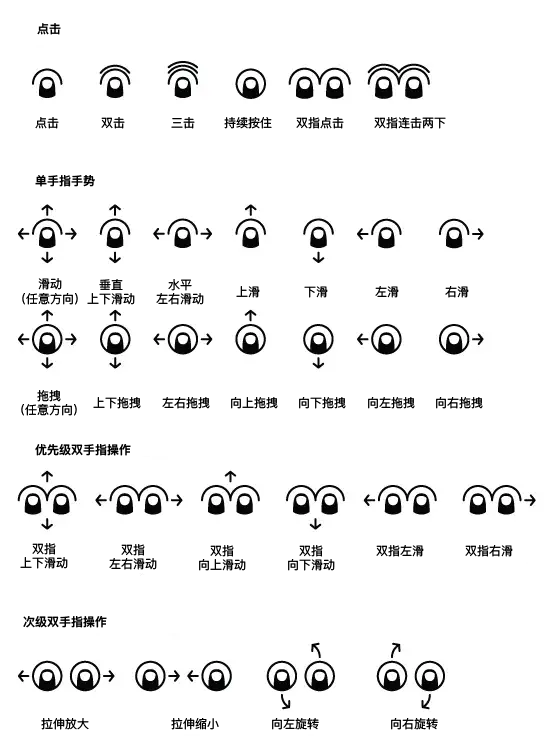
不同的触摸屏,感应器,以及摄像头决定了设计师可以设计哪些交互手势。复杂的交手势意味着有更少的用户能够对其进行操作。
但你在设计一款需要手势交互的产品时,我们建议回溯到用户广泛悉知并能够轻松使用的那些手势。当然,考虑到人口多样统计,你需要始终提供手势提示,并且还要尽可能为有特殊需求的用户提供辅助功能选项,以便他们将手势转换成点击或语音控制。

六、反馈提示于用户操作触发时,而不是按下离开后
在一个用户测试的环节,我注意到那些老一辈的用户非常担心在移动电话界面上触碰到错误的按键或者进行了错误的手势。因为恢复至上一步骤是他们并不习惯的操作方式,只有当他们确认在完成了正确的操作后才会将手指从屏幕上移开,不然他们会保持手指一直按压在屏幕上。
这一观察有特别的意义,提醒我们需要一直关注特殊人群的需要。当用户一直在维持按压的交互行为时,我们需要提示用户已经按下按钮,但是只有当手指移开界面时才会给予反馈。
七、预设吸引力
利用一个简单的手势让用户开始体验系统。
当引导用户熟悉新的体验时,要避免将事物过度复杂化。从简开始,循序渐进的展开让用户逐渐适应你的应用,了解如何在应用上进行操作。你的交互动作设计的越简洁,你的用户对应用就越容易上手。让用户使用起来觉得他们很聪明的体验可以让产品走得很远,反之,愚弄用户和他们感受的产品会迅速流失他们的用户。
八、避免无意识触发
用户的各种日常活动也许会意外触发系统,要避免这一点。
尤其是一些大型设备,软件应该考虑意外点击和碰触。基于界面区域,碰触时长,角度以及其他方面的问题,软件应用应当巧妙的避开误触元素,并提供恢复的方法,以防系统将这些失误操作被判定为正确的动作。作为设计师,我注意到随着设备尺寸的变化而增加的可能性,以及像手机这样大小的设备更易于管理。
九、手势与常规按键
使用简单的方式(按钮,滑块,菜单等)来触发功能,但要利用进阶的可学习的手势作为捷径。
9 宫格的解锁交互就是我以上提到的。对于复杂的手势控制应用来讲,最好提供交替触控和滑动触控的UI操作界面。比如,一个用户可以通过双手指旋转的动作来旋转画布,或者利用点控菜单栏来选择并确认旋转角度。这两个交互行为都是易于掌握,并且大概率对于不同年龄的用户都比较友好。在设计操作手势的过程中,还要考虑到非手势操作的用户。
十、多样化的必要
记住这一点:有很多不同的方式来完成一种操作手势。
在操作手势时,要考虑那些同时使用左右手的用户并对其测试。对于那些操作某些具体手势产生困难的用户来讲,他们大概率会把手掌放在屏幕上休息。所有这些都是不同类型的用户在使用触摸屏界面时使用的真实交互模式。作为设计师,在使用简单和复杂的手势时,我们应该考虑到各种运动障碍和不同使用模式的人。
十一、根据任务的复杂程度和频率来匹配操作手势
简单来讲,经常操作的任务应该使用简单的手势来触发它们。
凡是需要两根手指操作的手势对大多数用户来讲都会造成问题。根据这一想法,复杂的手势应该保留给一次性动作。对那些频繁触发的动作,需要依赖简单的单击双击或者滑动手势。因为他们是频繁发生的,所以当用户使用两根手指进行操作时很容易引起疲劳和不适。
原文作者:Dhananjay Garg(本文翻译已获得作者的正式授权)
原文:https://blog.prototypr.io/10-ways-to-design-for-digital-devices-using-natural-user-interface-patterns-8b99bf43a873
译者:高畅;审核:徐曼鹭;编辑:孙淑雅、李莉好;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







