产品设计中,如何让用户避免错误操作
当用户使用一个产品或功能时,难免会有不同原因造成的错误操作。本文作者总结了6个避免用户错误操作的方法,希望能给你带来一些启发。

当用户使用一个产品或功能时,难免会有不同原因造成的错误操作。这种错误操作也许是人为失误,也有可能故意而为之。本篇文章整理了6个避免用户错误操作的方法,希望能对大家的产品设计有所启发。
一、检查歧义文案
下图是我在Keep跟练时的一个截图。截图右上角写着“过程中注意脖子后缩”,你认为是要脖子后缩,还是不要脖子后缩呢?有时候文义表述不清,会让受众产生相反的操作结果。

举一个自己项目的例子。之前接手过一个B端项目,是用于文件管理的。用户可以上传本地文件到平台上。当用户上传重名文件时,平台会询问用户是否覆盖原文件。我当时设置的选项是:[覆盖文件]和[保留文件]。
乍一看还挺正常的,等到项目测试时,问题就来了。用户以为[保留文件]是保留最新上传的文件,导致用户目的与操作结果相反。后来,我把按钮的文案改成[覆盖原文件]和[保留原文件],让宾语更清晰,用户的误操作基本没有了。

上边说的是句子类型的文案歧义。还有一种是词类型的。例如,让用户填写个人信息时,“联系方式”一栏只有一个输入框,则让用户摸不着头脑该填什么:是地址?电话?邮箱?这种在产品设计上很“一看就懂”的文案,往往最易藏着歧义。
因此在产品设计时,如果你不确定文字否有歧义,建议检查句子结构是否包含主谓宾,或是加上tooltips说明,又或者给不同人读一读,看不同人理解的意思是否有差异。
二、按键的设计
功能按键如果设计不合理,则容易让用户误触。误触问题,有三个常见原因。
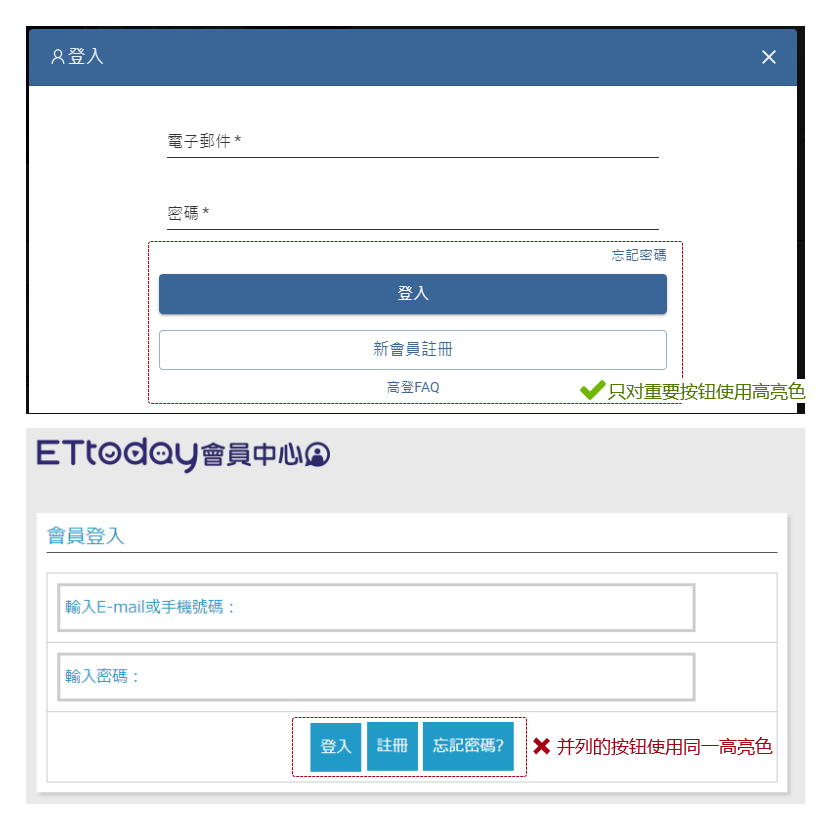
1. 按钮错误使用高亮色
如下示例:

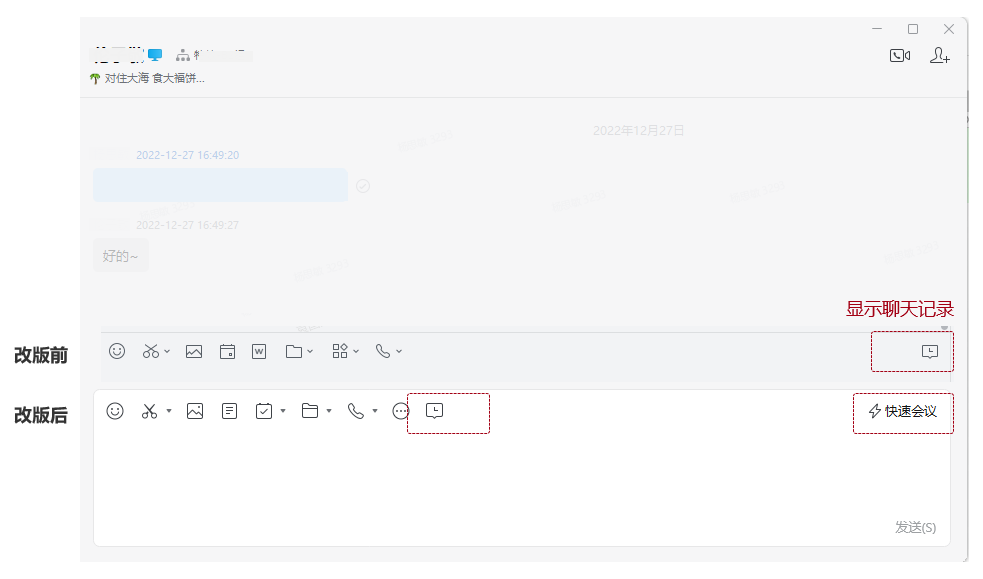
2. 违反用户习惯的设计
这里举一个企业微信改版的例子。在企微改版前,“显示聊天记录”的图标是置于输入框工具条的最右侧,这种设置或许是从QQ时代就沿袭下来了,对用户而言已经形成强习惯。而改版后,该位置的按钮替换成“快速会议”的按钮。这就造成,用户想翻查聊天记录时,会习惯性地点击会议按钮,引发用户不满。还记得这个改版上线初期,这个修改点被同事们吐槽为“快速社死功能”。

再举一个案例:小红书的横屏播放交互。在长视频平台中(如腾讯视频、爱奇艺、优酷等),横屏播放时,双击屏幕是暂停/播放的切换。但在小红书,横屏播放时,双击屏幕是点赞操作。因此,我每次使用小红书横屏看视频时,想暂停都会误触了点赞,感觉非常反人类。

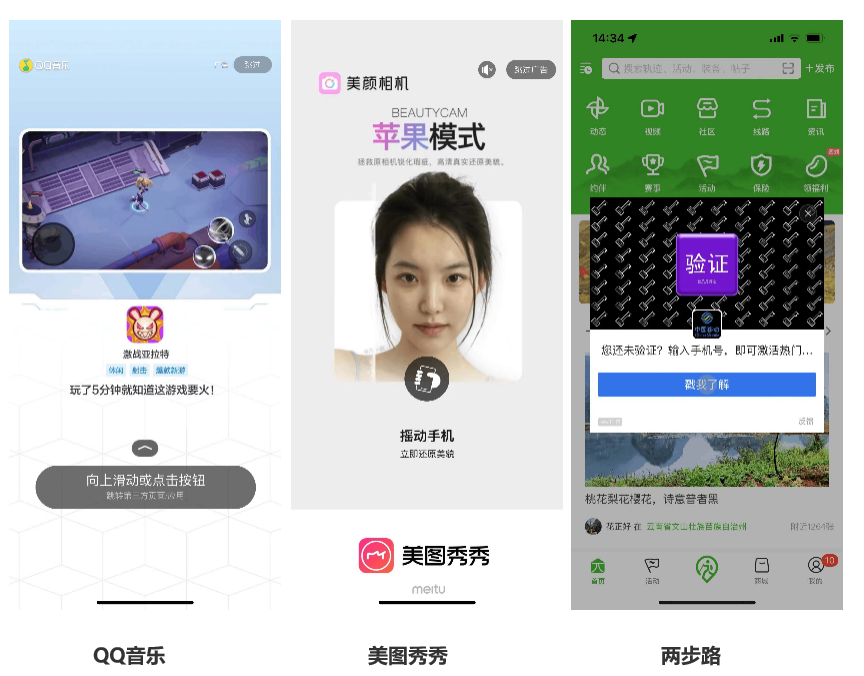
3. 按键热区太小,用户点击的位置有偏移导致误触
可以看看下边这个例子。三个启动广告中,你可以很快找到前两个的跳过广告按钮,但是最后一个应用,你会迟疑按钮在哪。关闭按钮与广告内容重叠,让用户难以发现按钮。其次按钮太小,用户在关闭时容易点入广告详情页。也许这是商家故意而为之的计俩,但也可以作为反面案例引以为戒。

三、及时的前端校验
常见的前端校验有:身份证校验、电话号码校验、邮箱校验、账号密码校验(是否包含必要的英文/数字/符号)等等。及时的前端校验,能让用户操作流程更顺畅,即使出现错误也能立即发现并予以修正。
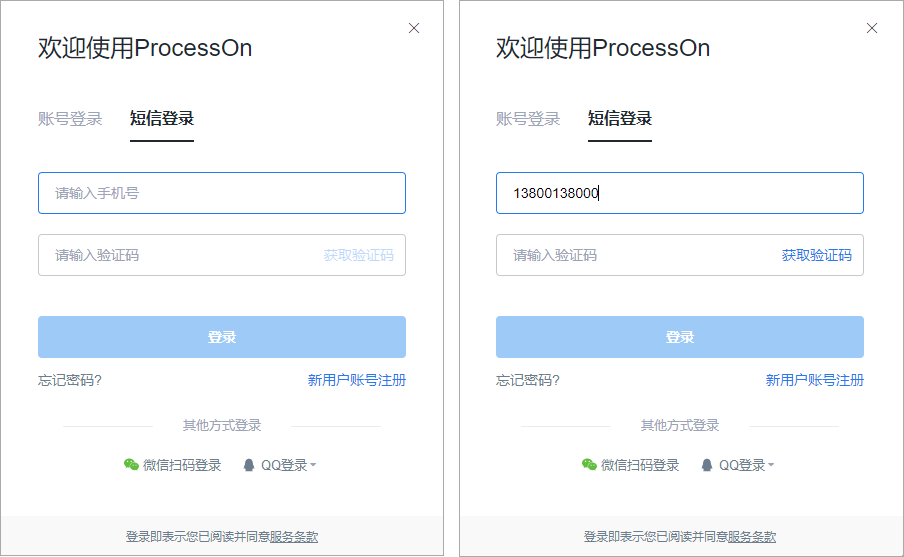
举一个较为普遍的前端校验的例子,以ProcessOn的短信登录为例。登录时,用户需要输入满11位的电话号码时,<获取验证码>按钮才可点击,否则处于禁用状态。用户以此感知所输入的电话号码是否正确。

这其实就是前端有对手机号码进行正则校验。通过判断用户键入的内容是否符合电话号码规则(11位数、以1开头等),才允许获取验证码。这样的好处,首先是用户体验更好。试想,如果用户在输入手机号时,漏填了一个数字,而<获取验证码>按钮又一直处于可点击状态,那用户点击后便一直收不到验证码,降低用户体验。其次是防止短信接口被刷情况,为企业节省不必要开支。
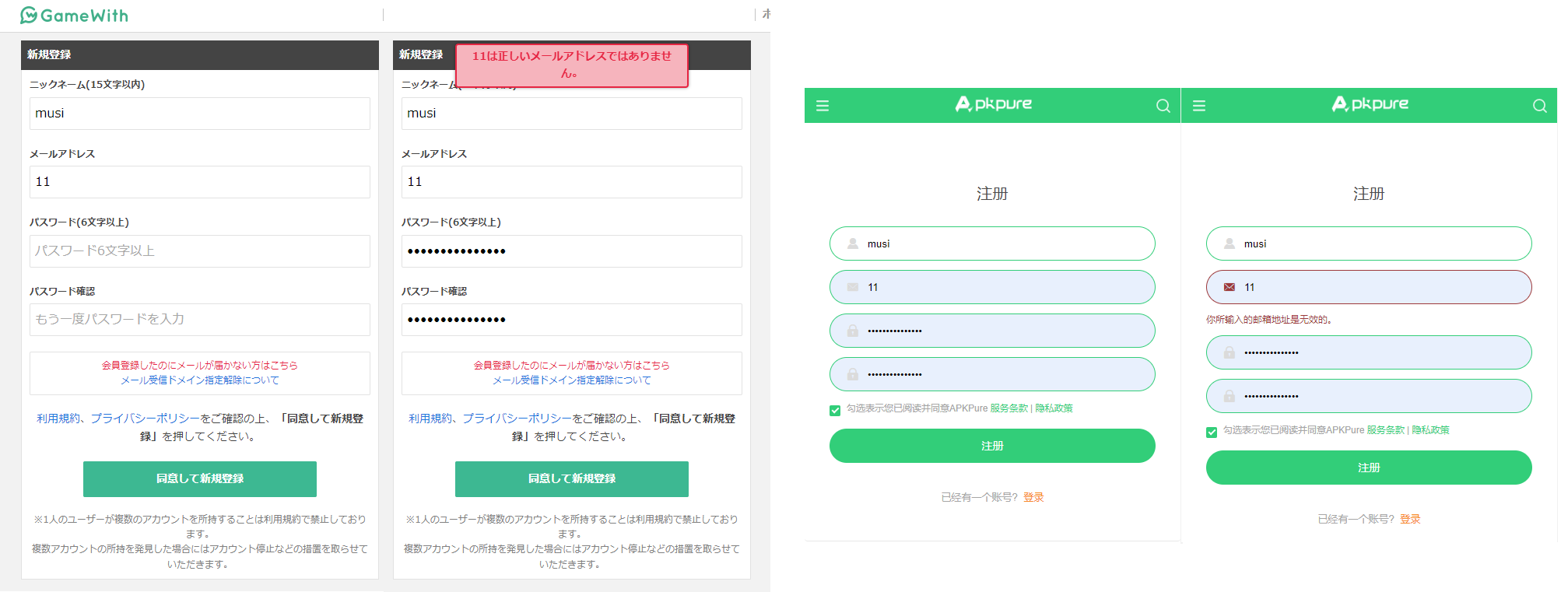
前端校验建议在用户完成操作后立即进行,而不要在下一步操作开始时或最后一步操作时才提示,例如:Apkpure以及GameWith的注册页,用户在[邮箱]一栏输入不合规范的信息时,页面并不会及时给予提示。而是在用户填写完所有信息后,点击<注册>按钮后才给予提示,用户还需返回检查,影响用户体验。

四、识别用户的错别字
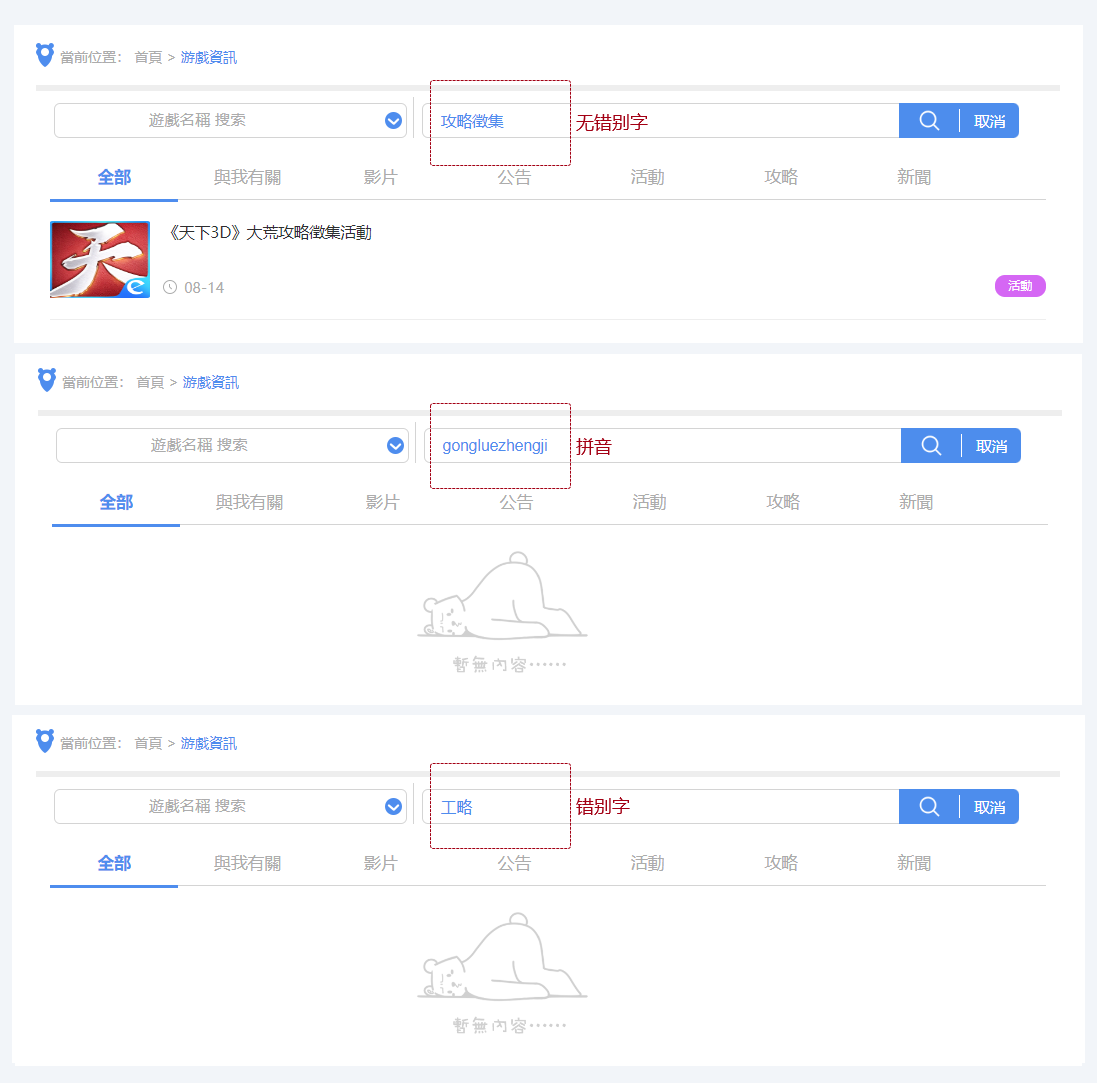
因错别字而影响的产品体验,多见于搜索服务中。如果用户键入的关键词存在错别字,则会直接影响搜索结果。以某游戏平台为例为例:当用户输入的内容匹配不上文章关键字,就无法得出搜索结果。

如果在搜索机制中加入NLP(自然语言处理)技术相关的错字识别、拼音分词等能力,那搜索体验则会有质的变化。通过NLP技术,系统能对用户键入的错别字进行纠正猜想,从而推断用户想搜什么,并呈现相关搜索结果。例如在百度搜索中,把“攻略”写成“工略”,或写成“gonglue”,系统仍可匹配出结果。

如果你的产品中有搜索、智能问答的功能,则有必要考虑用户键入错别字的场景。
五、让用户行为可逆
你有试过以下的情况吗:
- 偷偷刷别人朋友圈,结果不小心拍了拍对方
- 在某宝付完款后,才发现收货地址填错了
- 要发给大佬的文件,失手错发到大群
当用户的行为已完成,但因人为失误造成非用户期望的结果时,平台应有兜底操作,让用户行为可逆。例如:
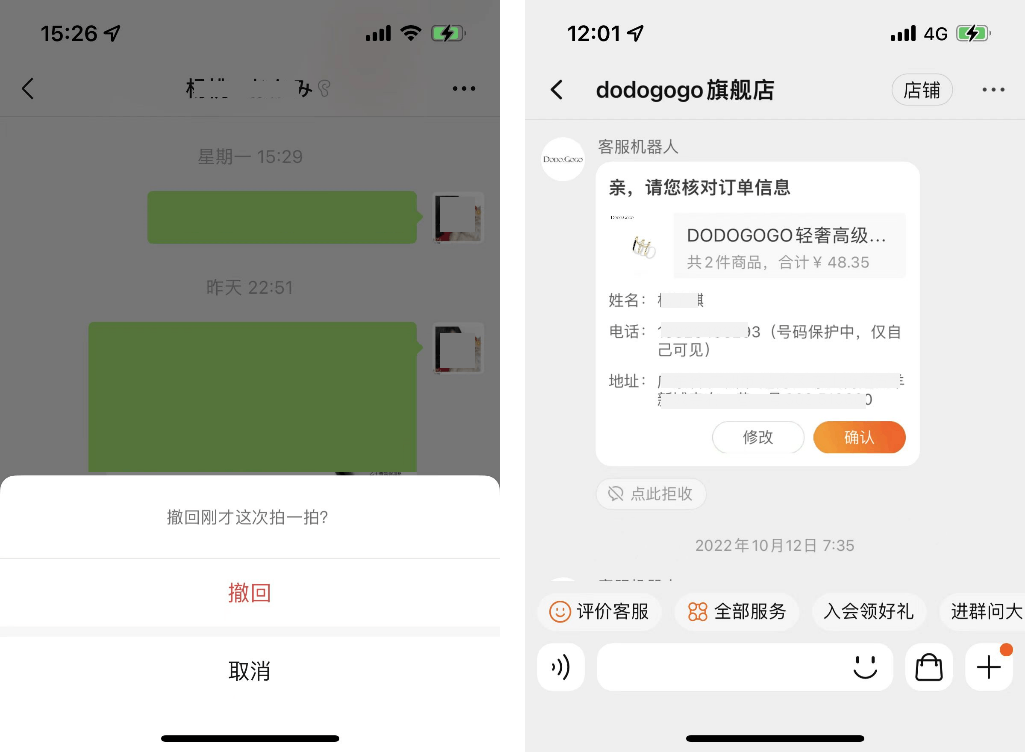
- 微信的拍一拍可以撤回;
- 某宝订单付款后有消息提醒用户核对订单信息,并可以在商品发货前修改收货信息。还记得以前购物填错地址时,还得申请退款再重新拍下呢。

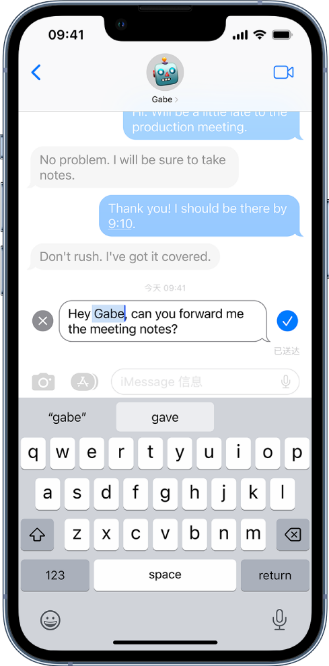
- iPhone 也在 iOS 16版本上推出了短信撤回功能。用户可以撤回或编辑最近的信息,以便用户有机会修改错别字或收回误发给错误联系人的信息。

总之,如果不能避免用户的操作失误,则要考虑如何让用户行为可逆。
六、增加安全监测机制
“安全监测”,既包括产品设计层面的漏洞监测,也包括技术层面的网络安全监测及鉴权。这里主要讲的是产品设计层面的。有时候用户在使用产品时,能顺利完成所有操作,体验也很好,却有可能产生意外的风险,如下例子:
在我曾工作过的一家游戏公司,曾多次出现内部员工倒卖游戏资源的事件。员工如果想更好体验公司的游戏,可以向上级申请免费的游戏资源,享受不充钱做大R的快乐。而部分心术不正的人,以“低价代充”为诱,收取真实玩家的充值金额,然后又用真实玩家的账号冒充自己的账号,向上级申请游戏资源,从中赚取利益。最严重的时候,一个人倒卖资源就给公司造成了几百万的损失。
之所以列举这个案例,是因为这种钻空子行为能发生,有一部分原因是后台缺少漏洞监测造成的。用户在使用平台时,只流于形式,下级走申请流程,上级走审批流程。上级也不会细对每个申请资源的账号是否为员工本人账号,只要账号信息没有输错,一般都通过审核。而平台也没能预判风险。
后续我们加强了平台的安全监测,除了在资源申请流程中增加了门槛,还通过特殊规则能识别出可能存在异常的账号。解决方法不便细说,这里只想通过案例引起大家对产品安全的思考。
以上6个方法,是基于我产品工作经验的一些总结,没有很硬核的知识点,只希望通过文章,能跟不同产品人多交流。感谢阅读。
作者:杨桃,游戏行业B端产品经理,爱用文字记录观察及想法。
本文由 @杨桃 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







