工具设计框架搭建的思路是怎样的?
设计框架的搭建不仅是一个复杂庞大的工程,而且我们还要重新去思考,如何去为我们的客户构建一个更加高效、简单的清单工具?本文作者分享了工具设计框架搭建思路,感兴趣的童鞋一起来看看吧。

前言
在设计一个全新的产品时,经常会遇到很多问题,用户是谁?这个模块应该占界面中多大的区域,用户的操作流程是如何的?在遇到较为复杂的交互模式和行为的工具型产品时,设计师可能一开始就陷入某个功能的设计细节中,这往往到了产品后续迭代中会产生一些因前期设计框架的思考不足,导致了产品后续迭代过程中需要从框架层面进行一些调整,可能会带来一些不可逆的伤害。

所以别着急展开功能设计,将这些问题暂时先放一放,梳理一下思路从更加底层开始思考,思考整体的产品框架。《About face》提到的设计框架(Design Framework)为设计人员梳理设计框架提供了一些思路。
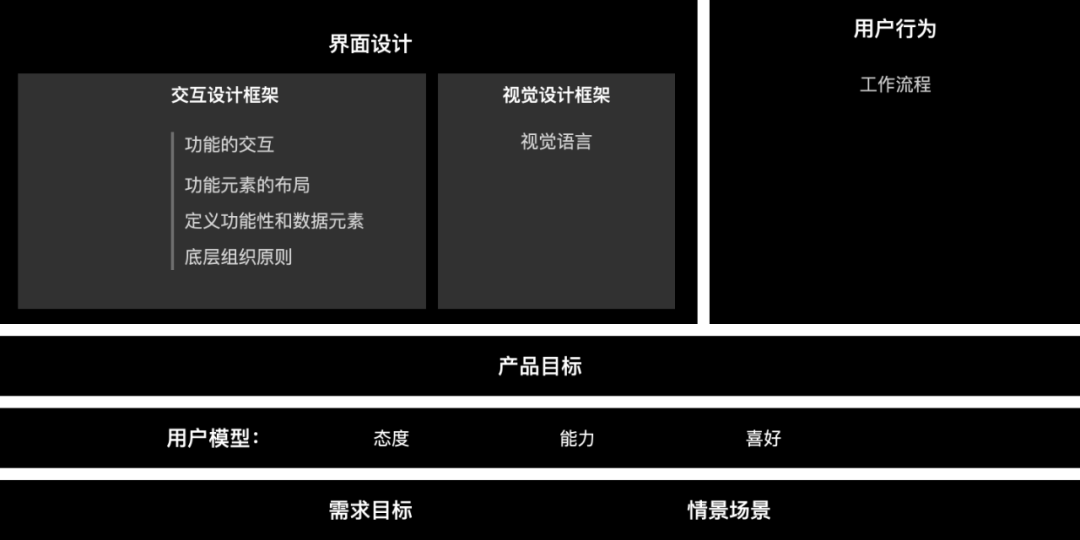
经过梳理大致可以分为需求场景、人物模型、产品目标、界面设计、用户行为5个部分。本文着重探索在交互框架设计阶段底层组织原则开始至功能交互阶段 4 个设计阶段过程中的一些案例和经验分享。

一、产品的底层组织原则
产品的底层组织原则会深远的影响整个产品的姿态、载体、交互方式,它是对用户模型、用户需求和情景进行深刻的梳理总结后的成果。一般可以分为交互的载体和限制条件、产品的姿态、用户与产品的交互方式。
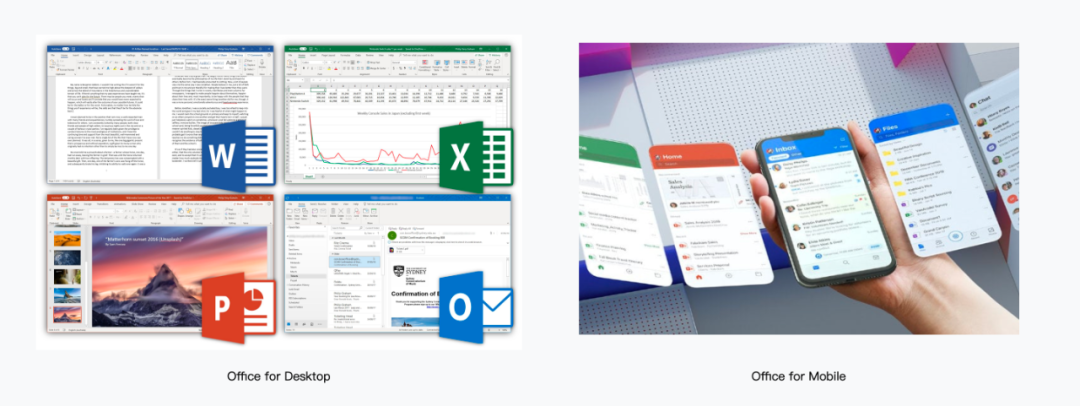
如 2019 年 Microsoft Design 团队开始研究移动办公的人群,例如车间工人,他们是如何在没有电脑的情况下完成工作。从而推出了 「Office for Mobile」为人们提供在手机或平板电脑上高效、直接地完成工作的产品。

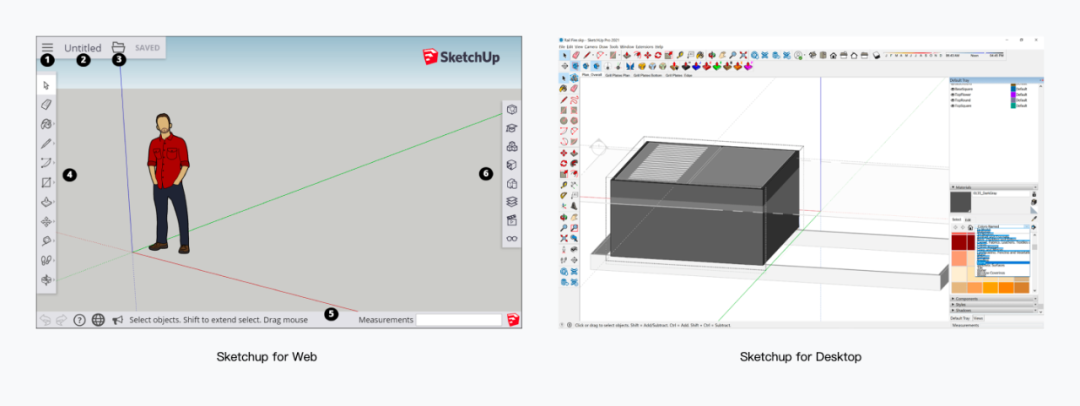
但很多时候用户情景不是唯一会影响产品交互载体的唯一因素,有时候可能是产品的载体不同也会让产品呈现有着很大的区别。如 「Sketchup for Web」与「Sketchup Pro」因载体的不同发展出两种设计思路的产品。

同时交互载体也会带来一些限制因素如输入方式,如大多数的 PC 有键盘和鼠标,但没有可触控的屏幕,手机有触控屏可以通过虚拟键盘进行输入但相较于实体键盘有明显的劣势。但手机又可以通过摄像头结合图像算法进行更高效率的输入。
「酷空间」是 3D 设计型产品,在定义产品的输入方式时我们需要调研目标用户的设备情况来决定我们是否考虑三键滚轮鼠标输入方式,(三键滚轮鼠标在建模时能够轻松旋转、缩放和精确定位)。因此在探索产品交互载体与输入方式时需要考虑用户的使用情景,用户现有工作中所使用的设备来决定产品的底层原则。
此外产品的姿态对产品的设计框架至关重要。产品的姿态是一个比较宽泛的概念,在工具设计领域,产品姿态一般分为工具型产品和轻交互型产品,在我看来酷家乐、Photoshop、Sketchup 都属于工具型产品,因其都需要用户较长时间的投入(一般 30 分钟以上)、高密度的交互行为、交互模式服务于效率。
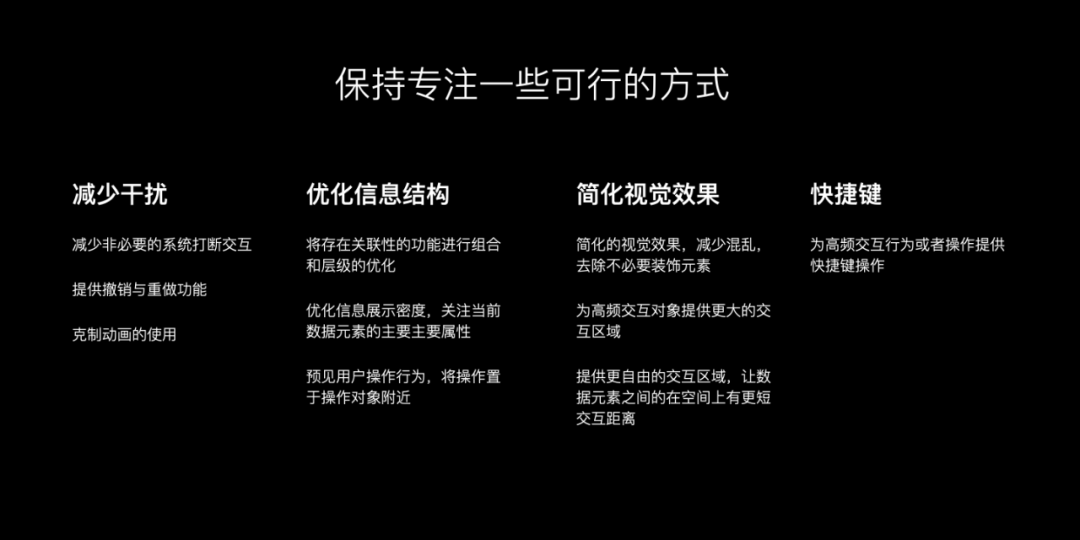
在对于工具型产品的设计原则上我非常赞同 Microsoft Design 团队在 2021 发布的《Four Principles for the Future of Design》文章中提到的新设计原则 “Built for focus”该原则引导产品成为用户能够按照自己的意愿进行工作。产品尽可能减少视觉元素和信息的干扰让用户保持专注、平静和自信。就如同 Sketch在多次版本迭代之后的 UI 风格逐渐趋于和谐安静。
酷空间的设计团队在设计清单领域产品时曾经就因为单元格内发生的错误提示采用 Popover dialog(系统触发,但比 dialog 阻断要弱一些) 还是 Information Card(用户主动 Hover 触发) 展开过一些讨论,最后达成一致的结论是我们认为 Popover dialog 对用户的打断会更强,在实际的用户使用流程中,处理错误单元格的数据不一定是第一优先级的事情,所以选择了Information Card + Status Bar 由用户的主动行为触发提示来告知用户这个单元格发生的事情。
但如果这是一个中后台的管理系统,用户在创建一份订单的表单,我们就需要及时的指出错误,避免让用户发生不必要的损失。因此要在框架设计阶段要弄清楚目标用户是需要一个什么姿态的产品,用户对该产品的潜在投入程度等问题会决定后续设计过程中选择哪种交互模式。

二、定义功能与数据元素
在定义产品的功能与主要的数据元素阶段整个产研团队都会行动起来,这个阶段的主力是产品经理但不意味着设计师只能等待产品调研成果再进行设计。先来看看功能与数据元素是如何理解的,他们之间是如何相互影响?
1、功能
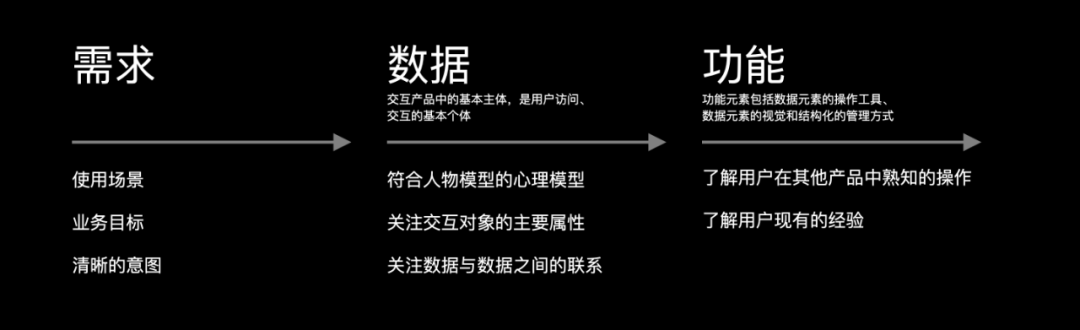
功能可以理解为在考虑用户模型及产品目标后对数据元素的操作工具、数据元素的视觉和结构化的管理方式。定义功能的过程可以简单的拆成 需求、数据元素、功能三个部分,需求决定数据元素个体的信息内容、交互的访问、信息间的主次和关联性。
功能则是数据元素的操作工具、数据元素的视觉和结构化的管理方式。三者之间存在比较明确的上下游联系,并且在不同的部分需要有一些关注的信息,如下图所示:

在需求阶段设计团队可以与产品团队共同对用户的使用场景和意图进行调研和分析,随着调研深入此阶段可以逐渐丰富用户模型的信息,同时着手建立用户故事,注意此时不要忽略收到的任何信息,注意细节,可以是用户在不同工作流之间的流转所传递的信息、或者用户在工作流中是否被打断之类发生的事件很可能会影响后续设计的功能和交互。
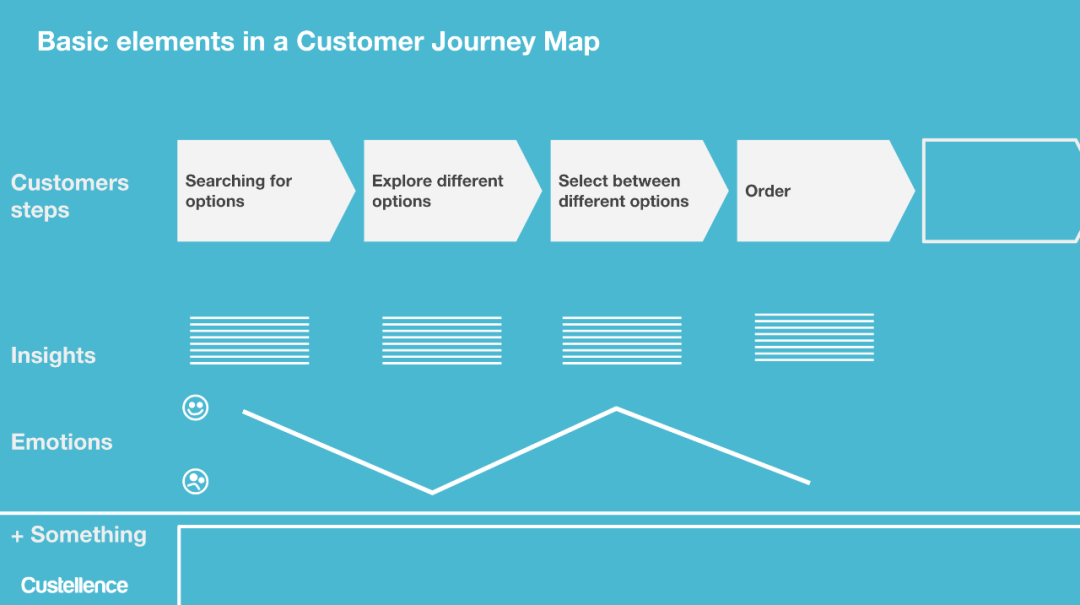
此时 Customer Journey Map 客户旅程地图依然是一个非常值得推荐的工具。

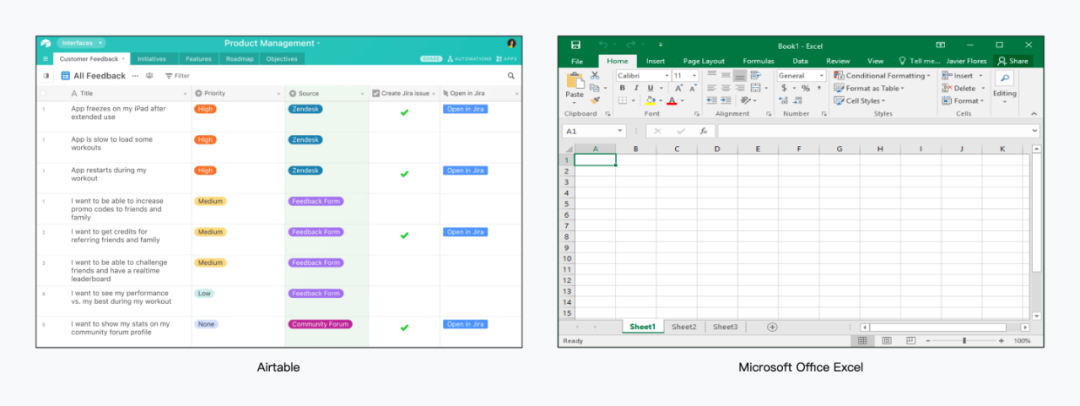
酷空间产研团队在开发「清单领域产品」时曾对于采用 Airtable 的关系型数据库型的模式还是Excel 自由单元格模式时展开了多次讨论以及策略的调整,因为采用 Excel 自由单元格的交互模式会带来更多研发成本并且对当前的技术水平有一定的挑战。
最后我们从用户的 Excel 工程文件找到了答案,用户的大部分数据是接近于关系型数据库的模式,但在一些引用和汇总时又接近 Excel 自由单元格模式,所以最后我们结合了两者的优势设计出自由转化的清单单元格交互模式。在对单元格交互模式的设计过程中,我们尊重用户过去经验,依然保留 Excel 最常用的交互模式。

2、功能元素的布局
在确定底层组织原则和功能与数据元素后进入草图阶段前,先着手思考这几个问题:
- 哪些元素需要大片的区域,哪些不需要?
- 功能间的组织结构?
- 交互组件间如何组织才能提高工作效率?
- 哪些元素在使用时存在关联性,哪些不是?
- 关联性的元素使用时的顺序如何?
- 哪些数据元素能帮助用户做决策?(注意不同用户模型的决策因子)
- 采用何种交互模式?
3、竞品分析
在此阶段做竞品分析对解决上述关于布局、工作流、数据元素、交互模式问题有很大的帮助,一方面可以吸取竞品的长处,一反面可以以批判性的进行横向对比我们与竞品之间的优劣,我们与竞品间的差异性是什么。
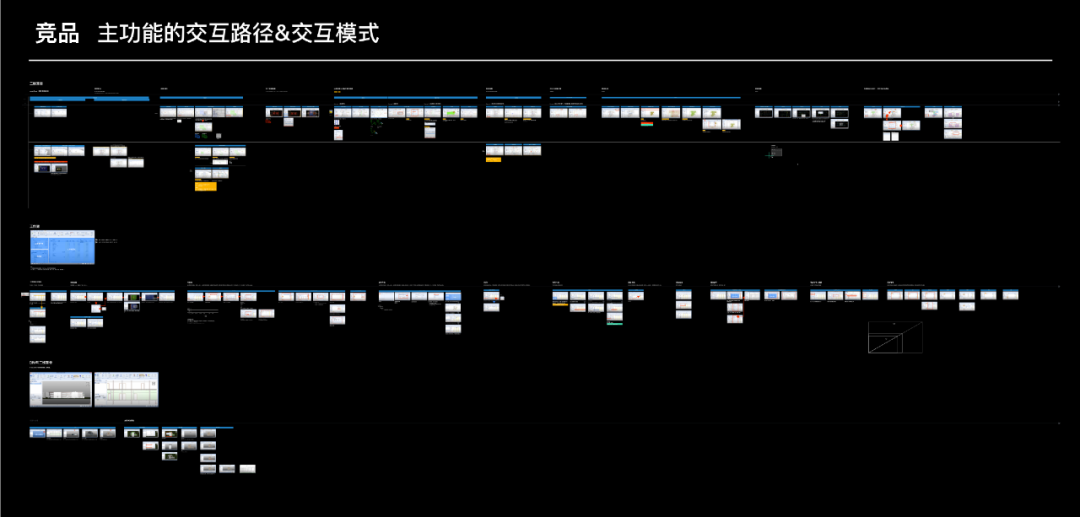
下图为酷空间设计团队在搭建清单算量布局时调研的竞品工具创建一份工程清单可能会使用到的功能,以及工作流中上下游是如何配合。看看竞品定义的数据元素是什么。


这是一个比较细致的工程,但整个过程中会有不少以外收获,如竞品的一些创新性的交互模式,一些杀手级的功能。竞品是如何组织信息架构,将我们的用户模型和用户故事带入到竞品的功能中是否所有的需求都被很好的照顾到,有哪些是竞品做的有待优化空间的地方,我们可以学习超越的地方。
以及我们的产品至少要做到什么样的程度才能有竞争力。就如同我们在调研的过程中发现 竞品的主要客户是一些建筑、市政工程之类的大型工程承包商,因此竞品软件服务费用较为昂贵,这其实与酷家乐为中小型企业服务的策略存在差异,因此我们可以与 竞品展开差异性竞争。(PS:如果有条件的话,可以研究竞品的用户是如何使用竞品的,他们最常用最认可的功能/体验是哪些,哪些是影响他们的体验的设计,这对产品后续是否能够取得成功有很大帮助)
除了上述提到的用户群、产品功能、产品框架、交互流程、页面布局之外还可以收集竞品视觉风格、发展历史相关的信息。
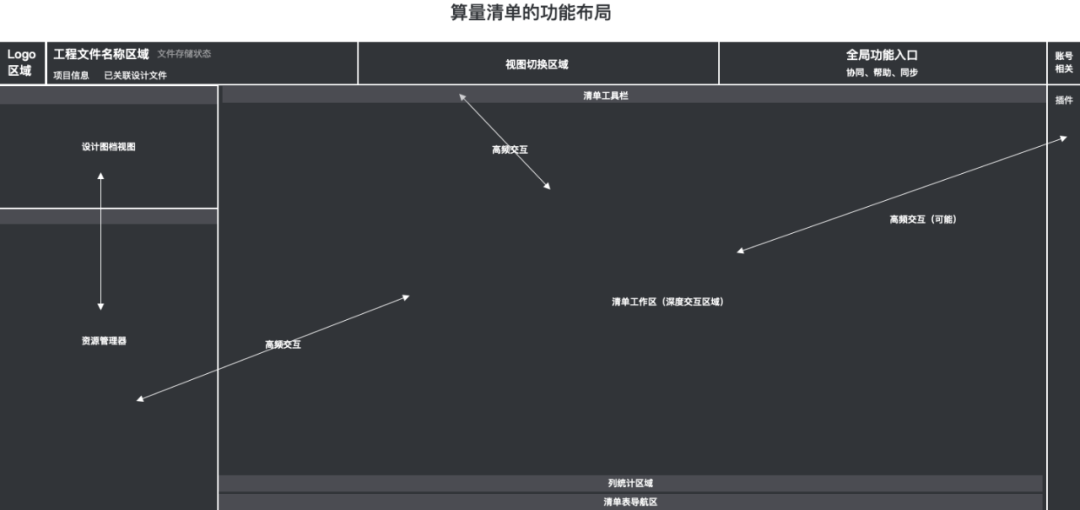
4、模块布局
完成了上述的提到的(竞品分析不是必须执行的步骤)流程后,我们明确了会影响界面布局的因素即可以进入草图环节,如下图所示,一些较大的功能模块划分以及交互热区的评估。

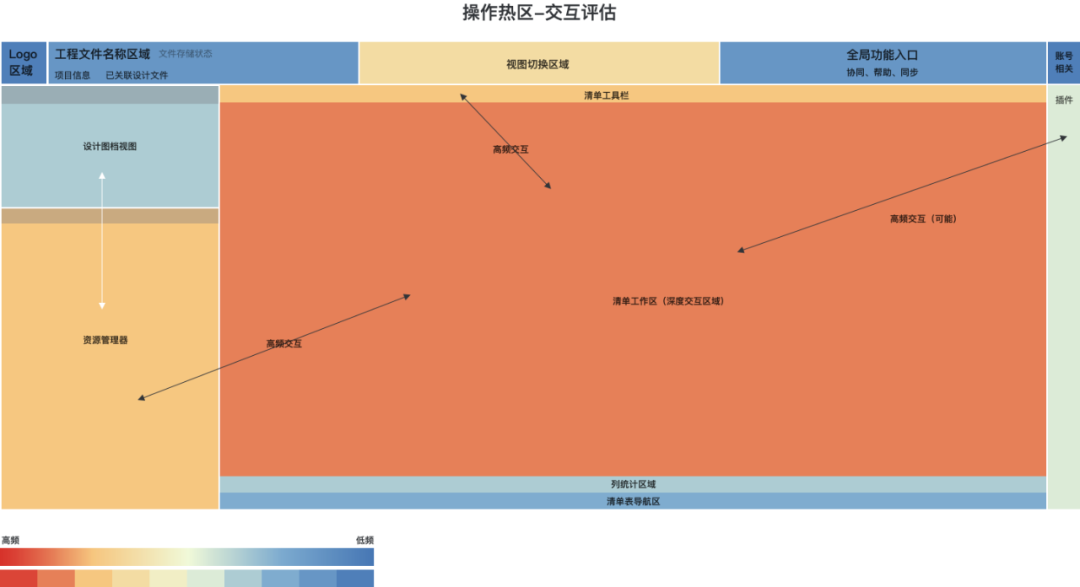
5、交互热区评估
我们需要保障用户主要操作对象和主要的信息有足够的展示和操作空间,高频交互模块之间的交互距离足够短。确定模块支持变化容器大小、哪些模块采用折叠

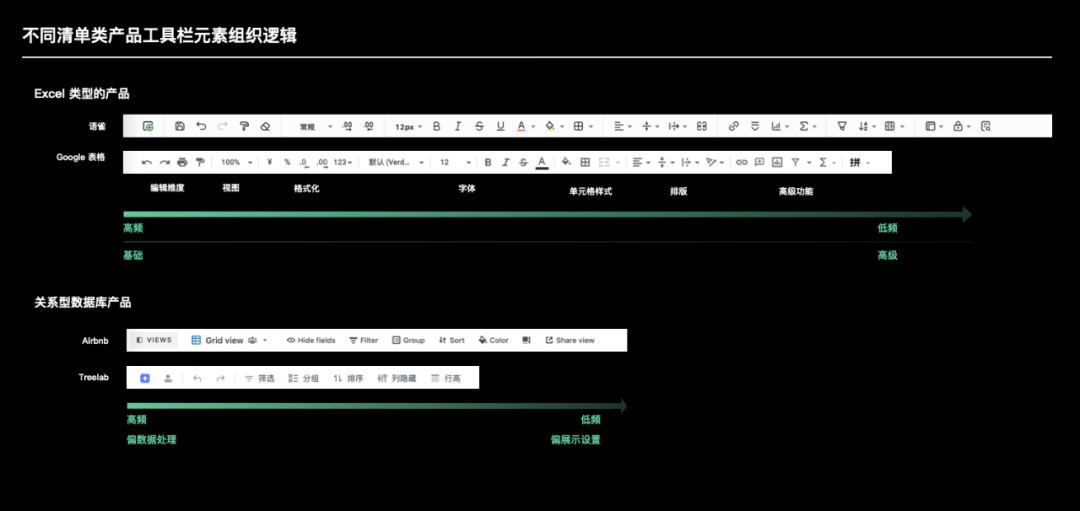
6、容器功能模块的组织原则
草图阶段在对大功能模块的布局确定后需要对每个容器内的功能元素进行组织,我们将功能按功能间的关联性、使用频率、重要程度、基础与高级维度进行组织。如 Excel 自由单元格类型的产品与关系型数据库的产品对工具栏的功能就采用了不同的组织逻辑。

三、小结
设计框架的搭建是一个复杂而又庞大的工程,在「璇玑」的Alpha版本的设计过程中我们重新思考如何为我们的客户构建一个更加高效、简单的清单工具。上述的一些工具和方法是我们从迷雾中寻找答案的一些经验,当然还有很多如“情景脚本”、“易用性测试”过程中使用到的工具无法一一介绍。
并且在推演和设计过程中可能会遇到从产品目标到设计思路的反复调整的情况,这很难避免。因此最能满足用户的目标、符合设计原则、最适合的当下的技术方案和成本投入成为我们过程中的最有力的决策工具。
这是我们的璇玑工具设计之旅,欢迎您在下面的评论中提出任何想法或反馈。
参考文献
- 《Four Principles for the Future of Design》
- 《About Face 4》
作者:子朔,公众号:群核科技用户体验设计
本文由 @酷家乐用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CCO协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







