超实用!B端表格设计技巧大全,果断收藏!
表格作为展现结构化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。本文作者从数据过滤、数据操作、数据查看这三个方面,对表格页面的设计进行了分析,一起来看一下吧。

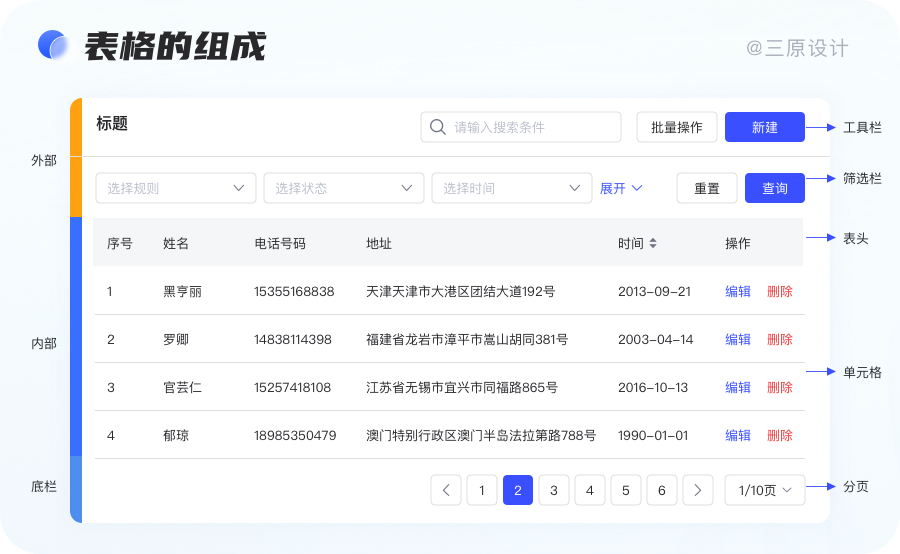
表格系列第一篇我们聊了表格的基础内容和表格的组成要素,包含表格由内(展示项)、外(操作项)两部分组成,如图:

表格作为展现结构化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。通常表格页面包含三个部分:数据过滤、数据操作、数据查看。

一、数据过滤
数据过滤是对数据进行筛选的部分,由搜索、筛选、标签这三个部分组成。产品设计上提供多维的筛选和排序,将操作者所关注的数据展示到前面,便于快速查看、对比、分析信息,是一种增加用户效率的有效方式。

一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位。
1. 搜索
搜索的交互触发方式有“实时筛选”和“点击按钮触发筛选”。实时筛选只适合数据量较小、数据严谨的表格页面,建议谨慎使用。“点击按钮触发筛选”适合大部分表格场景。
因用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。
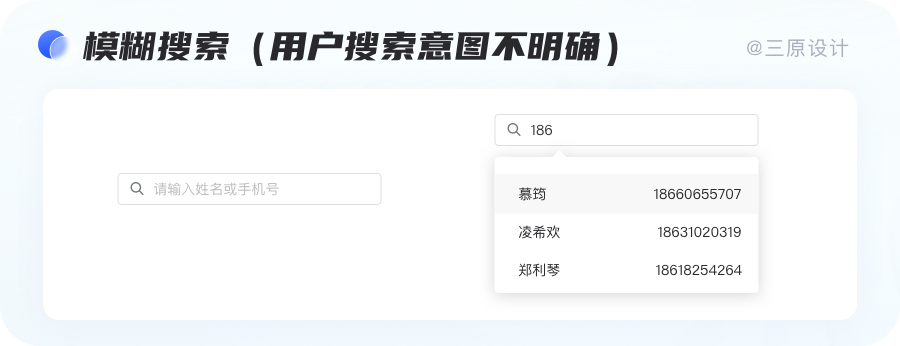
1)模糊搜索
用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配,使用模糊搜索时一定要结合自己的实际场景,慎重使用。
- 优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
- 缺点:容易把相关的信息也带出来,例如检索地址广州,把广州的相关编码也匹配出来。

2)精确搜索
用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
- 优点:搜索匹配精准度高
- 缺点:每次只能对单一条件进行搜索
搜索根据表现形式,可以分为以下四种类型:
- 单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
- 切换属性搜索:可以设置几个常用的类别来快速切换搜索的维度,方便用户使用。
- 多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
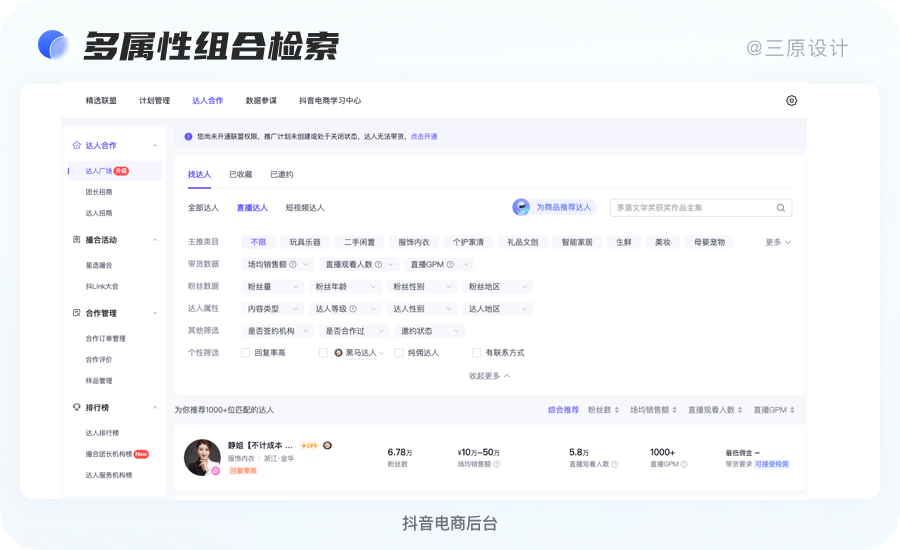
- 多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。

这几种类型之间没有优劣之分,根据业务场景使用对应的类型即可。
2. 筛选
筛选是将用户所需数据选出展示,其余数据暂时隐藏,通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有三种形式:
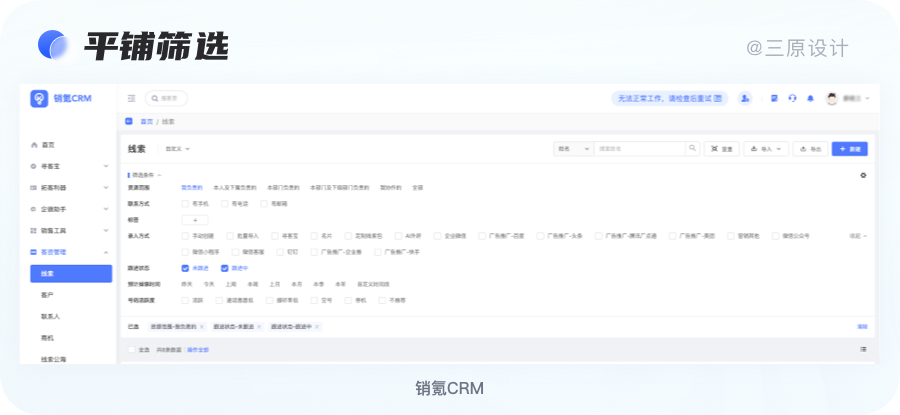
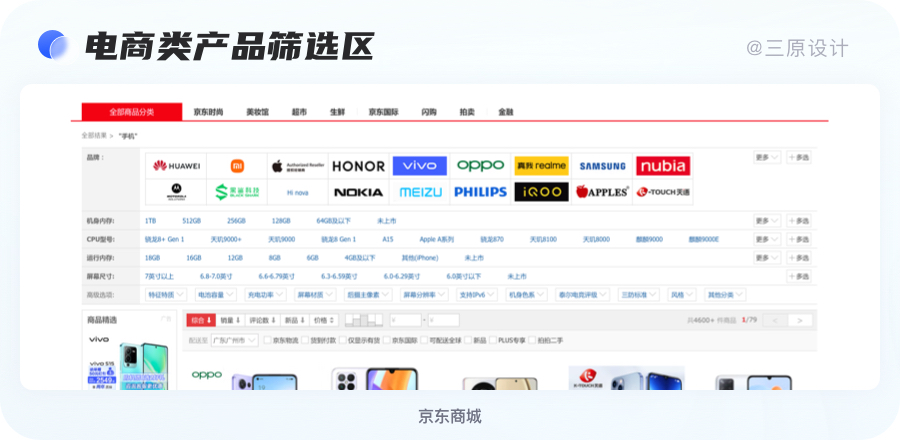
1)平铺筛选
平铺筛选就是将筛选项的内容,直接展示于页面之上,用于筛选条件很多,单独筛选条件对应数据无交叉,常见于信息密集型产品。
- 优点:可以承载多维的数据信息,选中项的可见性高,用户理解成本与操作成本低,且提高了用户筛选的效率。
- 缺点:占用太多页面空间,影响首屏的展示效率,增加用户的决策时间。一般配合“勾选即执行”使用,因此在执行筛选的过程(动画或加载时长)可能分散用户精力。

通常电商类产品在筛选区往往采用平铺布局。

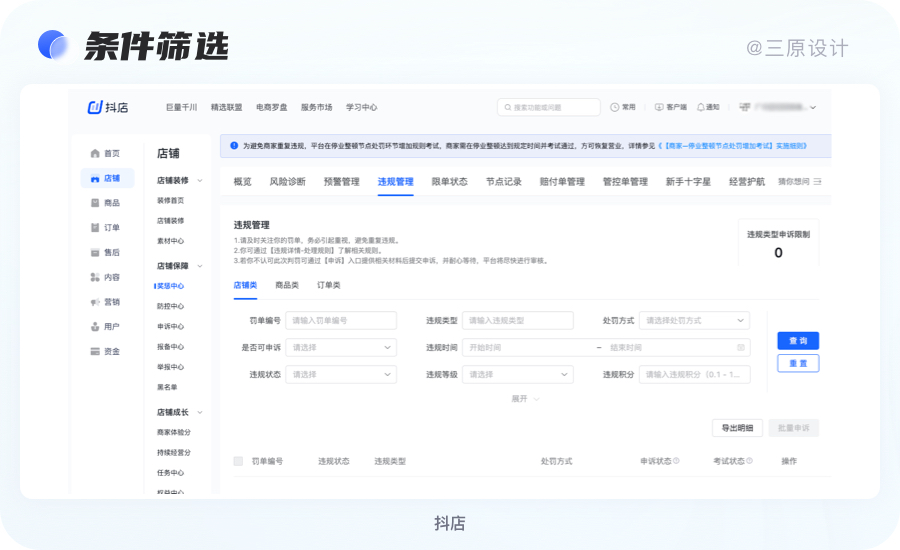
2)条件筛选
条件筛选是最常用的筛选交互,便于从多个维度筛选,应对各种复杂的筛选情况。条件选择完后,选择触发筛选(若筛选条件不交叉可以选择实时筛选)。
- 优点:空间利用率高,起到了很好的收纳作用,整体页面更加美观。
- 缺点:当筛选过多时,信息量过于冗杂繁多。

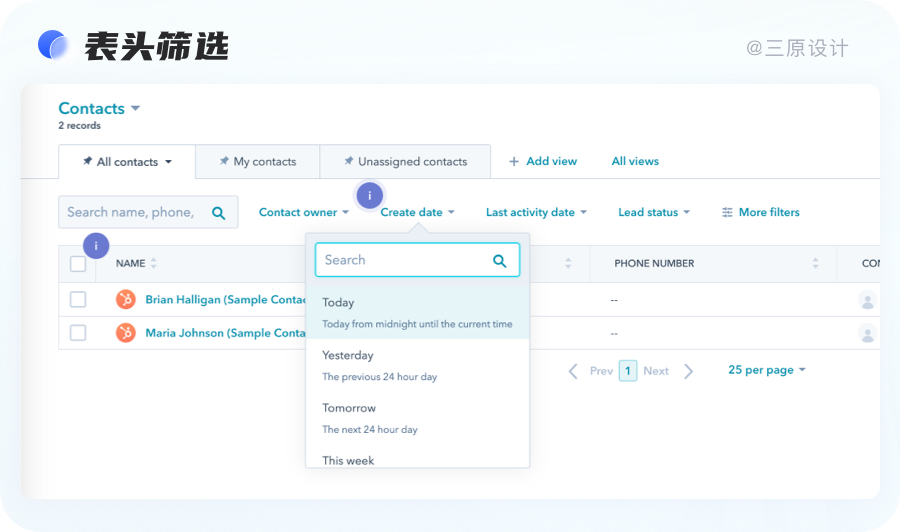
3)表头筛选
- 优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高。
- 缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习。

4)如何合理的使用筛选项
信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面。
默认折叠低频筛选项:当筛选条件有高低频之分,且对页面空间要求较高时,通过展示高频筛选项、隐藏低频筛选项,更好的提升用户体验。
所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难精确定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。

3. tab标签
标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。数据类型在5个以下的建议采用tab页切换的方式进行交互,展示清晰,用户操作效率高;超过5个可以考虑下拉选择或模糊搜索。
- 优点:根据标签,可以很清楚知道划分,筛选的准确性高,切换tab就可以筛选内容。
- 缺点:分类需覆盖选项,并且保证每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。

4. 数据过滤设计注意点
在使用中,索引本身应该是0思考成本的,否则就失去了索引的核心价值。围绕这一点,有两个设计原则:
1)宁少勿多和高频前置:即不要揣测用户需要,最常使用的展示位置尽量靠前。
2)当搜索项不可避免的比较多时,可以进行分类展示,降低寻找成本。
二、数据操作
数据操作是表格的操作部分,根据操作对象的不同,可以分为:
1. 单行操作(表格内)
单行操作也称行内操作,常见的显性与隐性两种方式。
1)显性操作
操作项显示在行内,直观;文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击”更多”或“…”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

2)隐性操作
如果单行操作不那么重要,或者说行操作过多影响用户阅读时,可将所有的操作进行隐藏。
当用户鼠标悬停时进行展开所有操作,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰。这种方式能最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

行内操作2种展示对齐方式:
①对齐式
将所有操作进行整齐排列,一般是一个操作对应一列,当有操作缺失时,展示为空,这种方式能够让用户直接了解到操作的缺失,但反复的出现会造成表格视觉上的冗余,适合列数较少的表格使用。
②平铺式
将所有操作按照一定的预设排列顺序进行平铺,这种方式能够适应B端的大多数场景,将操作都简单平铺出来虽然看上去简单粗暴,但是在实际工作中,也是一种不错的处理方式。

设计点:操作按按钮是全局操作还是单行操作其实是可以根据具体业务场景来决定的,判断用户批量操作是不是高频功能,如果是,就采用全局操作,如果操作是低频操作,那么完全可以只提供单个操作功能。
2. 批量操作(表格外)
批量操作适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷。批量操作允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作,分显隐性操作:
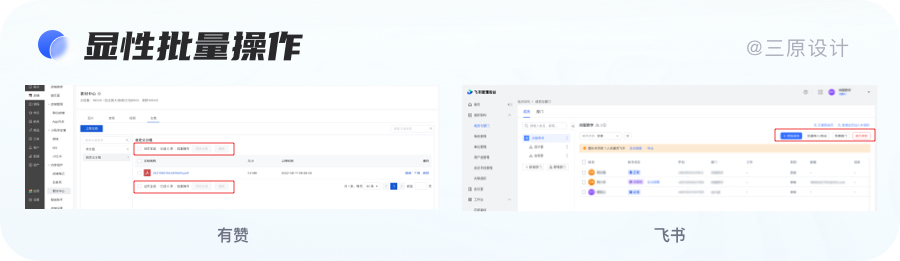
1)显性批量操作
较为常用,外漏操作简单易懂。
如有赞的批量操作,表格左上角和左下角都有,这样不管用户从上往下选还是从下往上选的场景都能覆盖;
飞书的批量操作外漏在表格表格的右上角,虽然按钮放在右侧符合用户右手操作鼠标的习惯,而且考虑到适配问题,但是批量操作的路径不符合用户的操作动线,路径变长,大家可自行抉择。

2)隐性批量操作
容易造成记忆负担,增加学习成本,适合批量操作较低频的操作,产品没有那么复杂的产品。如飞书文档

3. 全局操作
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三、数据查看
数据查看是表格的主体部分,是信息的主要承载区域。
在开始之前,我们先来看看该区的结构:主要由表头、行、列、单元格四个部分组成。

1. 表头栏
每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型。表头在展示信息的时候尽量概括、准确、简化,达到节省表格头部空间,引导用户的注意力聚焦于表格中的数据本身。
表头并不是表格的必要元素,当数据本身能自我表意的时候(例如邮箱),表头是可以删减掉的。
通常,表头的设计会和下方列表设计有一定的区分,标头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗等方式来做区分。
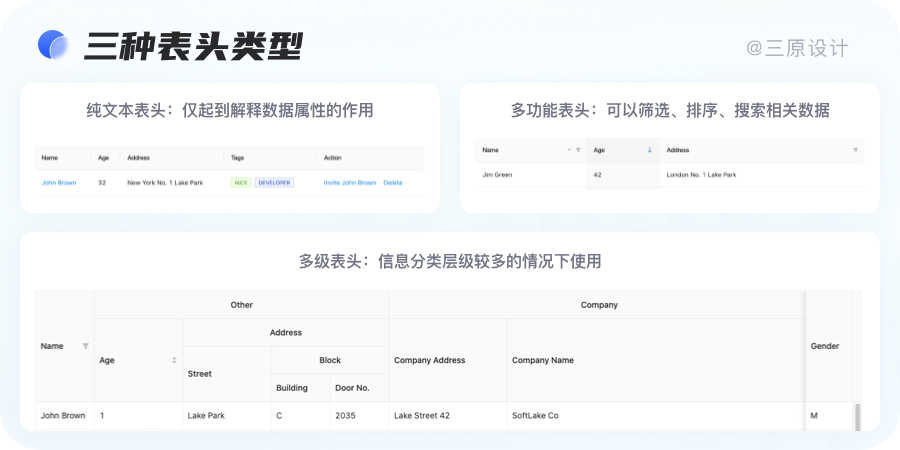
1)表头的类型
根据表头的构成,可以分为以下三类:

2)表头交互
①表头筛选
除了容纳行标签之外,表头也可以添加排序、搜索、筛选等功能,通过对表头标签的筛选可快速完成筛选条件。这些功能受列的影响,一般只能做单次筛选。
虽然表头筛选能在一定程度上节约空间,但对于复杂业务的产品来说,不推荐使用,原因如下:数据信息列多,高频筛选功能可能会被遮盖,表头复杂影响用户表格阅读。
②可配置列(自定义表头)
可配置列与配置筛选条件的功能类似,同样是考虑到不同角色的用户,查看数据的视角不一样,对应的关心的字段也会不一样。
③固定表头
有些表格由于数据量较大,需要对页面的上下滚动完成对数据的查阅,对表头进行固定,可以帮助用户更快地找到单元格的属性和含义,尤其是单元格属性信息数据没有特征时(比如都是数字、百分比、姓名等)固定表头可以大大提高使用效率。
当然还有固定列,当表格需要展示不同类别的数据较多一屏展示不下,可以对首尾字段进行固定,让用户通过左右滑动来实现对数据的快速翻阅,满足用户对数据的认知以及对数据操作的需求。
注意尽量避免横向滚动:正常鼠标横向滚动是需要用户按住 「Shift + 滚动」 才会使表格进行滚动,对于所有的鼠标用户而言,横向滚动都是极为痛苦的。
3)表格设计的注意点
①精简表头
表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系。
②定义专有名词
对于比较复杂的表头,可以定义一个专有名词,如果有需要解释,则在字段名称旁边加说明小图标(小问号)。鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

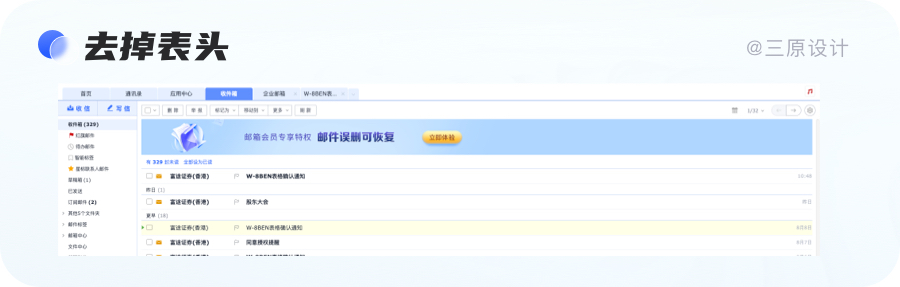
③情况允许时,去掉表头
如果表格数据可以自我解释,表头就不是必须的。例如电子邮箱的收件表格,每列数据区别度高不会混淆,去掉表头也能轻易阅读。

表体部分所需要注意的设计点比较多,内容包括了数据的对齐方式、字体、分割线、行高、数据显示、单元格、行与列等,下面我们来依次聊聊。
2. 对齐方式
表格内数据按照格式塔原理进行对齐,能让表格更加规范易理解,营造出良好的视觉引导线,视线流动更顺畅,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
1)文本型数据左对齐
符合正常的心智模型,便于用户扫描过程中快速定位到下一行文本,左对齐的文本在展示的时候起到了纵向分割线的作用。多行情况下,居中和顶部对齐都是可以的。
2)数据型数据右对齐
包含金额、长宽高等需要关联比较的数字字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。
3)固定字段居中对齐
比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),字段固定不变,居中对齐能更好地信息呈现。这里根据业务也可以按照文本型左对齐处理,让用户查看表格不会感觉混乱。
4)表头与其数据对齐方式相同
对齐方式保持相同可以使表格更好阅读,上下文保持一致,能保持表格竖直方向整洁,营造一致性和上下文环境。多级表头:多行或多列合并居中对齐,最底层表头可以按其数据对齐方式对齐。
5)最后一列操作列右对齐
使表格更加规则,视觉统一提高操作效率。

3. 字符规范
表格数据一般包含文本和数字,良好的字体能提高表格本身的阅读性。设计上需要注意以下几点:
1)数字单位的选择与使用
表格中的数据要根据数量级确定展示形式,不需要精确的数学呈现,可以让用户更快地查找信息,下面是展示形式的建议。
数据的度量单位无需重复标注,只需要在表头标识清楚即可,注意同一列单位保持一致。
2)减少用户计算
深入了解用户需求,根据需求为用户提供差值、升降变化、合计值、平均值等直接展示形式。
3)字体使用
表格中字体保持一致,文字信息字体统一、数字信息字体统一即可。数字信息字体选择——建议等宽等高字体,等宽的数字在同一竖线时更容易对比。
推荐以下几款数字字体在表格中有更好的呈现效果,分别为:微软雅黑、Helvetica Neue、Helvetica、Arial、sans-serif。
设计表格时,尽量避免任何装饰性字体,简约至上才是关键。
- 不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
- 不要出现全大写字体:因为它很难读,需要转化思维。
- 不要出现使用斜体:易引起视线疲劳,影响阅读。
- 不要出现多种字体:保持风格统一。
4. 分割线
在表格设计当中,每一条线都有着它存在的意义,比如:
- 当表格中展示横线,隐藏纵线:用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速地对应。
- 当表格中展示纵线,隐藏横线:用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。
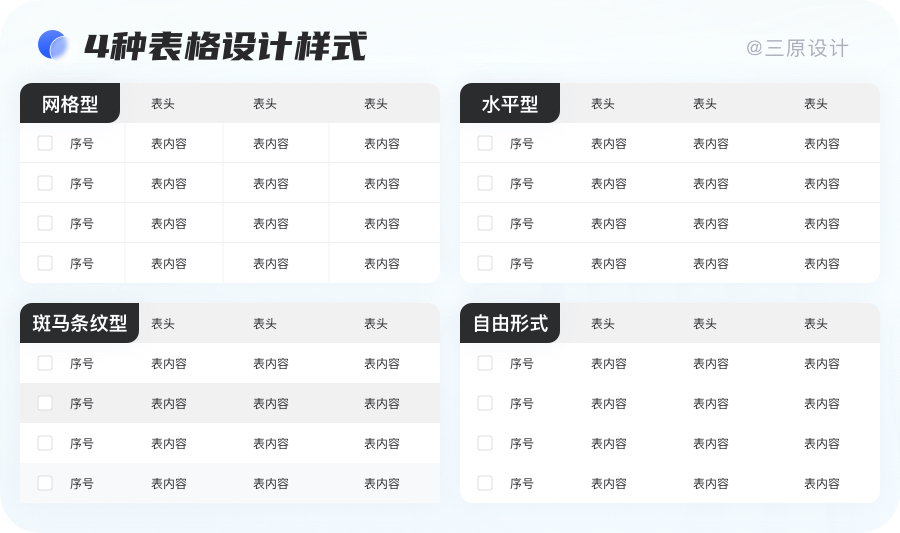
在表格设计中,合理地使用分割线可以实现对表格行与列的强调。按照分割线的分布情况,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型。这个部分在上一篇已详细说明。

设计tips:
- 表格具有的颜色尽可能少,颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。
- 背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分,但不能增加过多颜色以引起混乱。
- 分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。
- 分割线和斑马纹的应用色彩都不应该太深,如果你项目中对表格有比较多的选中需求,那么就不太建议使用斑马纹的格式,因为选中背景需要被高亮,那么一个列表就会出现 3 种颜色,是要尽力避免发生的。
5. 行高与单元格
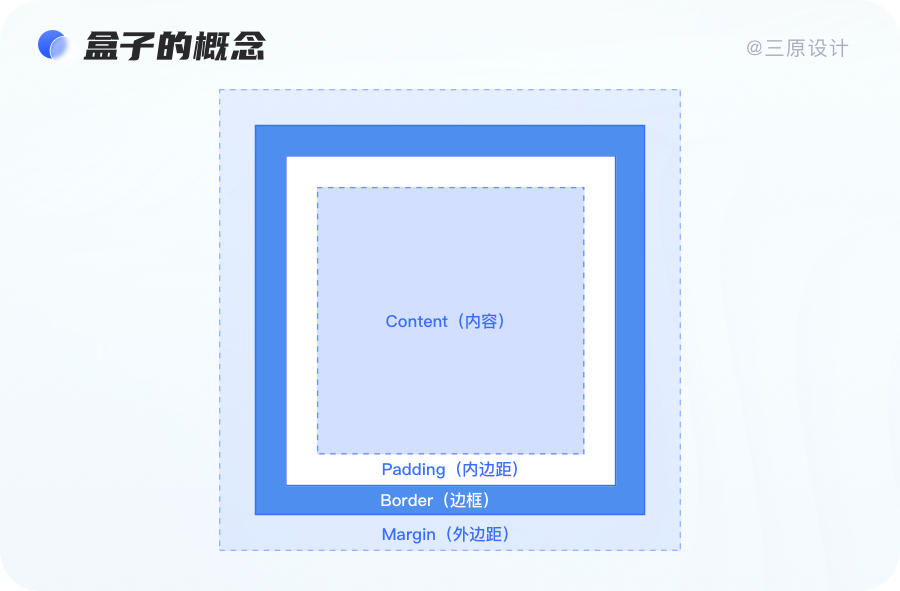
开发同学工作的时候,使用的是盒子模型,设计师在出设计图的时候也要遵循开发逻辑。

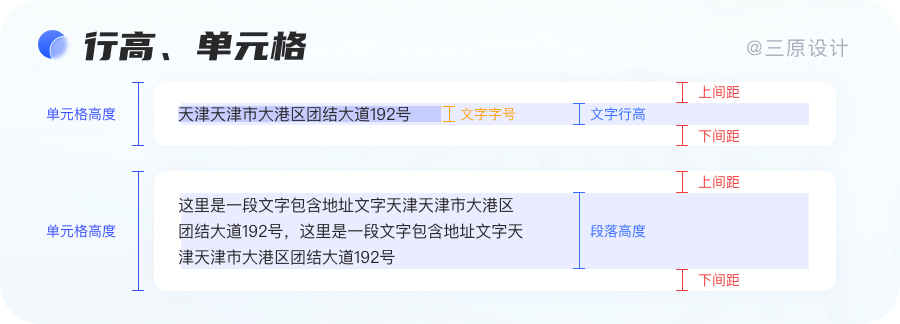
为了让表格中的文字高度看起来舒适,有着视觉的呼吸感。我们首先得了解影响行高是由文字的高度以及上下间距组成。因此我们得出:
单元格高度=内容高度+上间距+下间距
单元格的尺寸包含:文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

1)行高规则
对于单行显示数据内容的表格,建议行高约为内容高度的2.5-3倍;对于多行显示数据的表格,建议行中内容的最高点与最低点到行框的上下边距略小于文字高度。
①固定表格行高
当数据有单行信息展示有多行信息展示时(或长度不固定),要定义内容的行数(根据业务),根据行数确定行高多出的内容做省略处理。
固定行高时可以规范几种不同的表格行高,例如在我日常工作中规定了3种行高56px80px110px,行高较高时,我们数据内容都进行居中对齐就会有一些问题。有些单元格只有一行信息,有些有多行信息,会使页面看起来更混乱,信息查找速度降低。
②自适应表格行高
表格行高跟随行内占用最多行数的单元格变化,设置固定的上下边距,表格行高随着数据信息的换行而变化如下图。

2)单元格
①单元格关键数据
单元格数据一般有文字、图标、头像、进度等,在具体业务中,如果你找对了用户想看的关键数据,将会大大提升用户体验,反之则干扰用户查找信息,对于较为重要的数据可以进行关键数据的标识设计。
标签:关键数据较多,颜色与视觉重量要做区分。
图标:名称与文件类型图标区分。
人员信息:展示在表格中也十分常见,通常会用头像+名称的方式,例如下图temabition和飞书中对人员信息的展示。
度量单位的使用:其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。
进度条:进度条或简单的数据图,它更能直观地展示数据的进度状态,方便用户对数据信息做判断如下图。
关键属性标识:比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

空表格:表格数据为空时要给予一定的提示信息或快捷操作,让用户更快地进行对数据的操作。
空单元格:当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?
正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致。

②单元格交互
单元格编辑:
是对单条数据的修改,直接在单元格编辑信息的形式有很多,针对不同的数据提供对应的编辑方案。
包含:原位编辑,悬停气泡编辑,下拉状态编辑,点击弹窗编辑拖曳排序等等。针对不同的业务性质对单元格采用不同的交互形式。
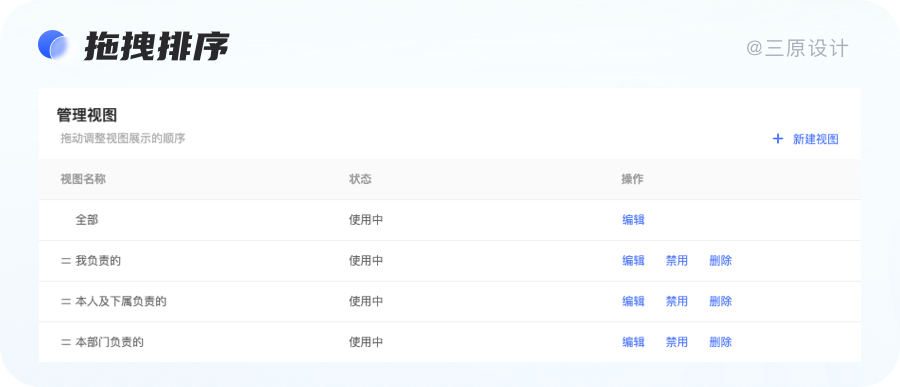
拖拽排序为用户的自定义排序,在用户拖拽时页面布局保持不变,适用于数据量较小有自定义排序的情况下。

视图切换:
可以通过视图切换查看更多细节,例如在teambition中支持对任务的表格/列表/看板三种视图的查看,每种视图的侧重点不同,可以 适应不同角色用户的不同专注点。

信息完整度:
工作中常常会遇到单元格数据过多的情况,常见的方法有三种:
- 定义一个单元格长度或字数限制,超过该范围以“……”显示,鼠标悬停时出现气泡显示完整内容。
- 折行显示,这种方法让平铺直叙,用户可以直接了当的看到所有信息,建议不要超过三行,超出可“……”显示。
- 允许用户拖边框设置列宽,并记录设置。这种方案弊端是会占用横向的空间。
3. 表格的列
1)列的宽度
列宽的设置对于用户的高效阅读还是很有作用的,在设计时要根据具体的业务信息进行分析,列宽严谨的处理方式有三种:
- 通过栅格,由列的数量决定列宽,主流框架组件一般是这种;
- 可以固定部分列的宽度,其余列则按百分比处理;
- 在固定宽度的基础上,允许用户自由拖动调整列宽的大小。(当然我觉得不要太拘泥这个,合适就好)
2)列的间距
为了让不同数据在表格中相互独立,不混淆。我们需要保证首尾列的内容与表格两边的间距N1保持固定,不同列之间的间距N2在最小宽度的基础上,随着表格的尺寸不同而做自适应的变化。

在设计表格的初期,就需要做好设计规范,表格的边距要统一制定。
3)列的数量
列的数量建议最多展示9条,因为人们的记忆在7±2之间,数据太多用户会找不到重点。但也不是必须,根据业务需求,如果需要大量数据展示时也要展示,因为视觉永远低于业务(好用比好看更重要)。
列信息从左往右视觉权重程度逐渐降低,最后一列权重高(以眼动实验或点击数据为依据得出权重高低)。所以尽量减少列的数量,关注用户需要的必要信息。当数据列过多时,要分清主次列,非重点、辅助性信息可以通过次级入口来解决,如固定重要列(主体名称/操作列),次级列在表格中间区域左右拖动。
4)列的强调
为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化等数据处理结果,减少用户数据加工的过程,直达用户获取信息的目标(需要明确用户目标),提高用户的阅读速度。
一般列的强调是配合列排序功能使用的,如点击率、访问量的排序。有时会使用不同粗细的纵向分割线或不同底色对列信息进行区隔,增加同类信息的对比性。
5)列的交互
① 列宽自定义
在一些用户高度自定义表格中,数据的列宽不好确定的情况下,可以允许用户对列宽进行调节。
通过光标的变化提示列宽自定义操作,拖动可完成列宽设置。
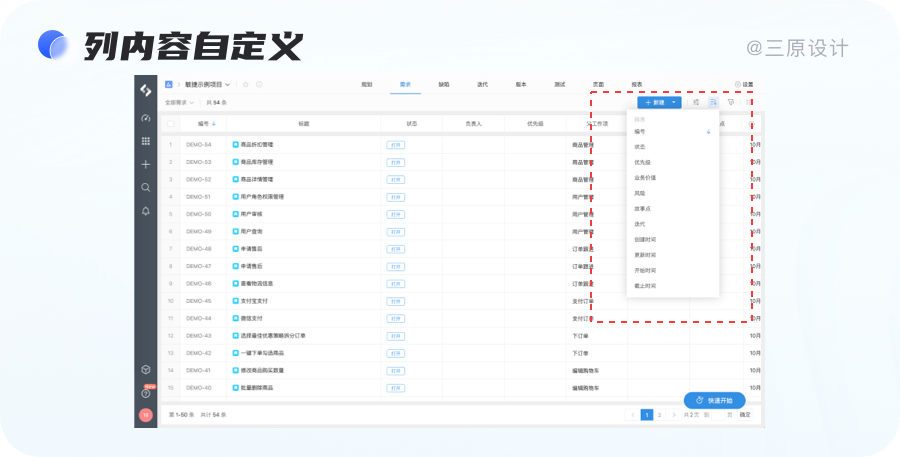
② 列内容自定义
列数据还可以根据用户需求进行自定义设置,可以选择要展示的列,在默认情况下仅展示最常用、最重要的几个指标(如下图),也可以对列进行排序。
在表格右上方的设置按钮对表格进行设置,清晰高效。用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。

6. 底栏
底栏在表格最下方,一般是统计信息、分页控件、备注说明、操作按钮(加载更多)等内容。
底栏最常见的元素就是分页,分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。
优点:
- 良好转换:用户在结果列表中查找特定信息而不仅仅浏览信息流。
- 掌控感:无限滚动就像个无止境空间,分页可以让用户知道表格的总量以及当前页面在总量中的位置,知道浏览完页面需要多长时间。
- 数据加载快:通过对加载内容的限制,可以极大的减少数据加载的时间。
缺点:
- 额外的动作:用户要到达下一页表内容,就必须点击分页控件上的按钮跳转,等待表格新内容的加载。
1)分页的分类
简洁型:当分页数量较少时,通常在7页以内,就只有最基础的展示。
迷你型:当页面空间不足或者降低分页的视觉影响时,可以采用迷你型。
多功能型:当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。

分页的选择需要根据不同的场景选择最优的设计方案。
2)无限滚动
表格无限下拉加载使用户在数据内容面前一直滚动查看。向下滚动的时候不断加载新内容,虽然十分方便与诱人,但不是什么场景都适用。一般来说,无限滚动适用于在数据有限且信息重复的表格,有利于内容探索。分页则适用用户在寻找特定信息及浏览记录,易快速访问。
优点:
- 高效浏览:一个高效的方法让用户浏览表格数据信息。
- 体验更好:用户使用滚动能获得比点击分页有更好的体验。
缺点:
- 受限性能:缓慢的加载速度会造成用户的不耐烦与离开。当数据量过大时,结果就是页面性能越来越低。
- 位置丢失:没法标记当前位置且不能再随意回到之前位置。一旦离开,就会丢失当前的浏览记录,要回到上次的位置,必须得重新滚动去寻找。
- 信息缺失:滚动条并没有反映出实际数据量。
3)加载更多
除了分页的使用还可以进行无限滚动的交互,鼠标点击“加载更多”按钮以查看更多数据。这个功能不太适合数据量较大的表格,在具体业务中一定要慎用。

四、总结
本次表格上下两篇总结了一个表格设计基本指南,在具体项目中,设计师需要根据产品特性和用户需求进行调整,但是表格设计的原则是通用的:
- 从用户阅读表格的目标出发设计表格的内容和布局。
- 从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计。
- 当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目。
表格的设计及其交互方式的便捷性直接决定了使用者的操作效率与用户体验度。所以如何将表格表格设计成更为直观、更高可读性、更美观的设计,是检验一个B端设计师是否合格的关键因素,这也是我想要总结这篇文章的主要目的。
上一篇:超实用!B端表格设计指南,果断收藏!
下一篇预告:探索大厂B端产品的细节设计秘笈!
参考资料:
1. B端表格设计实战指南:Nick
2.web表格设计解析:小龙
3.web表格设计攻略:THE TAO
4.B端设计指南-06表格:CE青年
5.产品设计中关于表格设计的一些经验分享
6.糟糕的数据表格设计,它们到底问题出在哪里?
7.浅析7类数据表格的筛选设计
8.表格的UI交互模式指南
9.表格可读性提升分析
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








楼主英明
梳理的很全面,经验很丰富呀,不错。
好用永远比好看重要,设计要服从于业务!