TA将自己的简历设计成了一款产品

万物皆产品之简历,在设计产品时你需要考虑哪些?本文作者将自己的简历设计成了一款产品,角度不错,值得一看~
“万事万物皆对象”——这是JAVA对于世界的描述,它的意思是,无论是什么事情或者物品,不管他是真实的还是抽象的,都可以通过对他所拥有特性的描述将其展现出来。对于产品来说,“万事本文皆产品”是做不到了,但是“万物皆产品”应该还是可以实现的(仔细想想,像是句屁话~)。
又是一年金三银四,很多小伙伴都在忙着寻找更适合自己也更能体现自己价值的工作,我相信大家都准备了十分优秀的简历,有些甚至从产品的角度对简历中页面的布局、呈现的内容等等进行了专门的设计,不过是否有小伙伴将自己的简历设计成了产品呢?
项目启动前的需求分析
当我们的脑海中出现一个idea时,我们需要思考并完成以下内容:
- 这个idea有哪些特点、功能、属性?可以往哪些方向扩展?
- 市场对它的具体需求有哪些?其中有哪些是可以作为核心竞争力发展的?
- 可能存在的赢利点有哪些?
- 通过市场调研(用户调研、竞品调研)确定目标用户、核心功能和主要盈利方向。
以上所有内容都是为了完成一个目标——产品可行性分析。
产品可行性分析的输出结果就是BRD(商业需求文档)和MRD(市场需求文档),在这两份文档中需要明确的告诉大家为什么要去做这个产品以及如何通过这个产品去赚钱。无论是对于创业者还是投资者来说,这样的一份报告可以极大地降低自身风险并且提高产品被投资的机会。
(PS:虽然个人认为这个项目没前景,但是如果有强人将它真正的做成了产品或者某个产品中的模块并获得了良好的收益,记得来文章底下打个赏,么么哒!)
项目启动后的产品设计
完成需求分析后,我们已经明确了产品的目标用户、核心功能和主要盈利方向,那么如何根据目标用户、核心功能和主要盈利方向来设计一款产品呢?
目标用户
给予产品风格和交互设计最重要的参考(为什么不是确定产品风格和交互设计最重要的参考呢?因为乔布斯)。
核心功能
如何突出核心功能,让其在产品中的展现或者使用方式更贴合目标用户的习惯(当核心功能和用户体验出现矛盾时应权衡利弊)。
主要盈利方向
产品迭代的重要依据(在初版或者前期可以不在产品中体现,但是一定要设计进产品)。
PS:以上所描述的是一种方法,由于此产品的特殊性,本文并未对产品的目标人群、核心功能及盈利方向作出具体的阐述,主要描述设计过程中需要考虑到的一些界面呈现效果和用户体验。
产品设计第一步——思维导图
又称“思维脑图”,它的主要功能是通过点线之间的链接来对产品的逻辑及结构做出一个直观的描述(每个人的绘制习惯其实都不一样,我的绘制习惯是按照模块及其内容进行绘制,做得比较粗糙请见谅)。

以上是产品的前台呈现,因为产品比较小所以并没有绘制后台,思维导图软件(我用的是Xmind)不止可以用来绘制产品的前、后台,还可以用来对一些特殊内容/逻辑进行描绘及阐述,比如用户的各种角色及这些角色之间的切换等。
产品设计第二步——流程图
根据不同的需要,可以分为很多种,woshipm有篇文章讲的比较全(点击查看)。我画的是一个整体的任务流程图,业务流程图并没有画,页面流程图我一起画在了底部分享的压缩包内(这是我的习惯,用Axure将页面流程图画在原型图的.rp文件中)。在任务流程图中需要考虑到用户的一些非正常操作,并对这一类操作的后果进行预防,并将用户最终引导至正确的操作过程。

上图中的“通过一些……”和“详情体验”两部分需要另外在画流程图。一个产品的任务流程图是非常复杂的,有些逻辑思维非常强的人会把它画在一整张图上,这个事情我暂时办不到,一来是因为自己的逻辑思维还没有达到那么强力的水平,二来是从阅读的角度来讲并不是很轻松。
产品设计第三步——原型图(页面详情)
产品的大体设计完成后就要进入画原型图了,我在这里画的原型是偏高保真的, 在正式的工作中刚开始时其实只需要画一下线框图,将页面内需要的内容、哪些内容需要做哪些特殊处理、内容/页面相互之间的关系等等描述清楚就可以了,我之所以做成这种偏高保真的原型图是为了对自己的一些想法进行描述并展现。
1、封面
作为一款简单的产品,我并没有去设计启动页和引导页,所以在一开始我就直接设计了封面。封面清爽简洁(简历的查看者多为HR或者猎头,在他们的日常工作中每天需要查看非常多的简历,所以在设计的时候应做的尽量清爽简洁,让用户在体验时有一种愉悦感,减缓查看者的工作疲劳其实也是在给你加分):一个简单的背景,上面清晰明了的“简历”二字说明这是一份什么样的产品,下方“错过我”和“了解我”两个按钮,你可以选择看或者不看(做产品,套路是少不了的,所以只要你不直接关闭/退出,最终你还是要看我的哟)。

为了配合背景图片的风格两个按钮采用了简单的线框设计,按钮的颜色不同,可能会有人觉得我的颜色用反了,的确是的,正常情况下的确应该凸显“了解我”这个按钮,不过我的目的并不是让你第一次就直接去首页查看我的简历,而是希望你去体验我的一些小设计。虽然不是很好,但欢迎大家体验,最好给点反馈啦~(小伙伴们知道我为什么要做这个看似多余的设计吗?)
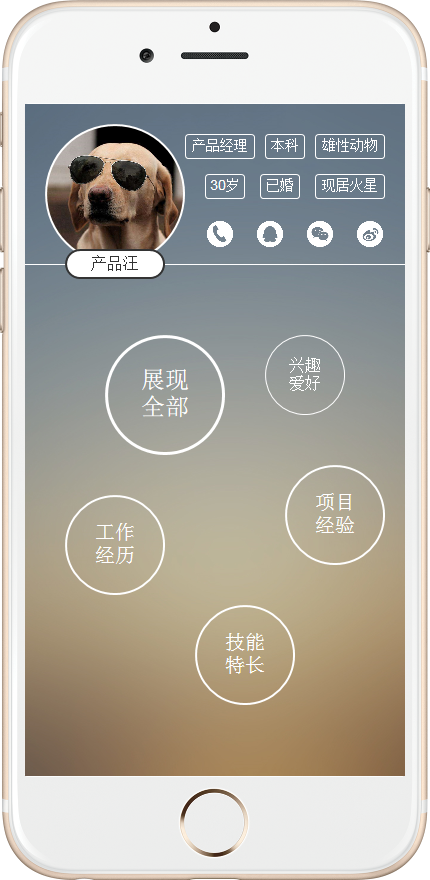
2、首页
产品首页延续了封面清爽简洁的风格,作为产品最重要的页面,在这个页面该给用户展现些什么,如何展现才是我们再设计首页时需要好好考虑的。
首页上方是一个简单的名片,名片内包含了头像、姓名、个人标签和联系方式等基础信息。四种常用的联系(社交)方式——电话、QQ、微信和微博,点击之后弹窗给出相关信息(里面也有一些小动作,不知道大家能不能发现呢~),电话可以选择拨打后跳转至手机拨号页面,其他都只是显示相关信息(这边并没有直接显示而是做成弹窗的原因有两个:一是为了方便复制,二是我就想让它这么不方便(有时候作为一个产品经理是任性的,哈哈))。
中间是一条1px(Axure支持的最低长度单位,个人比较喜欢0.5px的线)的白色线(不是透明线),从姓名底部贯穿而过,这样的设计既可以将页面进行分割,又不会让上下两部分过于独立。
下方为简历的5个部分,五个随机分布的圆(根据重要性有大小之分,兴趣爱好按钮相对于其他四个按钮的功能来说个人认为重要性最低,所以放在了右上角),点击展开相关信息,移入会滑动(这个设计其实并不符合用户移动端的使用习惯,本来想做移入放大效果的,奈何7.0只支持背景图片的填充,而我又不会做icon)。
名片贯穿整个产品保持不变,但是下方内容会随着用户的选择而发生改变。

(PS:把自我介绍给忘了……)
3、展示全部
包括了工作经历、项目经验、技能特长和兴趣爱好,一次性展示,页面设计有点low(主要还是不会PS做不出想要的效果的锅,嗯,我真的不是在找借口 。右下角有个渐变的返回按钮(这个是后来自己体验时发现的问题,没有返回功能……后来补上去的,不太协调)。这个页面另外的一些问题就是下方的可滑动区域不应该紧贴着名片栏,并且名片栏下方做一个2px的阴影也会更好些。

(1)工作经历
动画效果为左右移入(请自动忽略里面的文字,作为一个理科生能记得这么几首诗词(……好像并没有词)已经很不容易了 /捂脸)。原来设计的时候并没有给具体内容特意设置文字颜色,后来自己体验时发现在展示全部中实在是太单调了,才选取了颜色,这里面的一个问题是“某互联网公司产品经理,负责:”这一行需要再设计下,否则在实际运用中缺乏主次感。

(PS:上下的顺序我做反了)
(2)项目经验
原来的设计和工作经历是一样的,觉得比较单调,就换成了履历式的设计。不过由于项目经验的内容一般都比较多,所以实际情况下还需要再设计设计的。
(3)技能特长
单个技能分为三个部分:
- 进度条:掌握程度(颜色运用上感觉有点弱,不够直观)。
- 技能名称:这个就不用解释了吧?
- 技能描述:最好能通过实际案例说明你对该技能的具体掌握程度。

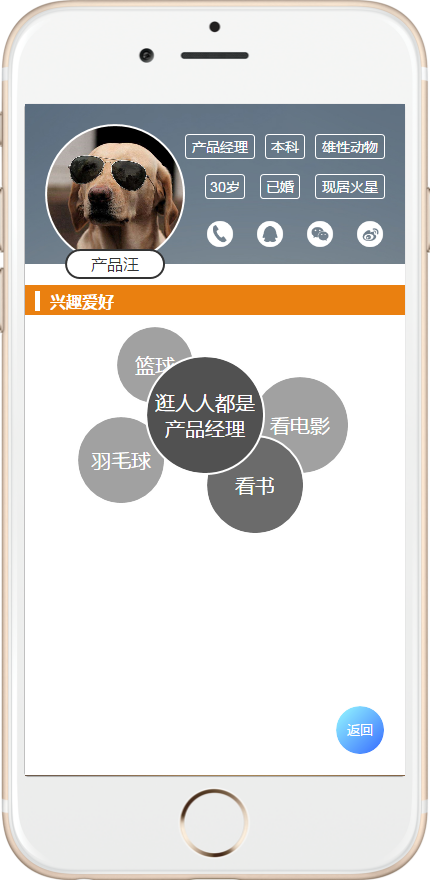
(4)兴趣爱好
“展示全部”页的兴趣爱好是没有动效的,但是在这个单独的页面,由于内容实在太少所以楼主做了一个简单的移入时球体下移突出显示( 本来是想做被突出球体颜色变深,其他球体颜色变淡效果的,奈何实在是做不出来啊)。

以上就是我在设计“简历”这个产品时的心(hu)路(si)历(luan)程(xiang)。
结语
在一个产品最终出来之前,所有的思维导图、流程图和页面详情(包括PRD——我更愿意叫它产品说明书,请原谅我并没有写这个文档)等等产品相关的内容都应该处于一个不断完善的过程。产品经理在设计产品时应该在“设计者”和“体验者”这两个角色之间不停的切换,才不至于闭门造车。
百度云盘:https://pan.baidu.com/s/1hsmjDXi(这是个原型图的Html文件,不是我不肯分享.rp文件,只是希望大家可以自己动手,有想要.rp原型文件的可以下方留言,但如果有兴趣的话最好还是自己做出来。)
最后,重要的事情说三遍:
希望大家多多指正文章/设计中不正确或者不合适的地方,一起多交流多分享,谢谢!
希望大家多多指正文章/设计中不正确或者不合适的地方,一起多交流多分享,谢谢!
希望大家多多指正文章/设计中不正确或者不合适的地方,一起多交流多分享,谢谢!
PS:保持微笑,每天都是不同的 🙂
本文由 @HelloKitty 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








如果是做成html的话会不会做成网页版的会更好?
ericshifj@gmail.com
网盘地址:http://pan.baidu.com/s/1c13Dr0W
提取码:88f8
3q
我需要原型.rp 因为我是新手 你的东西太炫了
网盘地址:http://pan.baidu.com/s/1c13Dr0W
提取码:88f8
真棒!好奇你用什么格式发简历呢?html文件?
说实话,这个东西自嗨的成分多些~简历还是用word好些,稳妥些,word也能将简历设计的很美观的,虽然没有动效
我做简历的时候只想到了把页面做成连续操作的,但没有你这个厉害,还是动态
GOOG,GOOG,GOOG,GOOG,
简单说一下我的想法。作为hr一般看简历都会快速直接浏览。所以我觉得你的整个产品做的层级太深。首页可以考虑使用导航。让导航和个人信息都一直留在页面上。这样可以方便hr直接切换,减少了操作步骤。是不是用户体验会更加好呢。还有封面部分有些太过简单。是不是加入一些内容促使对方提高了解你的兴趣更好一些呢。虽然错过我里面你有做一些小设计,但是这个功能毕竟是为了挽回失去的用户才做的部分,不宜喧宾夺主。会让对方察觉到你的小心机,有点反感的情绪在。
感谢您的意见,导航的确是个非常好的选择,对于用户体验来说会更好;然后封面的话主要是为了让用户在看到这份简历时产生一种清爽简洁的感觉,所以设计已简为主~;最后两个按钮的设计,在文章中没有说清楚,如果真的做成一份简历给HR看的话肯定是要反过来的,因为咱们的目的就是让HR查看详情,在demo中这么设计是为了提醒大家用户除了正常操作外还有很多是非正常操作的,对于这些操作咱们也应该有一些应对,所以按钮的处理反过来了~再次感谢您的建议!
很棒的想法!看的过程中也激发了很多自己的想法!感谢分享。很赞哟
谢谢!
谢谢楼主的分享,表示对新手帮助很大。
这篇文章本来就是新手向的,很高兴能对你有帮助。
楼主提交的是html文档,还是可以在手机界面操作的file?
压缩包内是html(主要考虑不是所有人都有Axure)及其使用方法(不需要安装插件)
貌似想要rp文件的小伙伴比较多,我把它上传到网盘了,地址和密码如下:
网盘地址:http://pan.baidu.com/s/1c13Dr0W
提取码:88f8
有需要的小伙伴可以自行提取~Good luck to you!
很厉害!楼主,我也想要一份,膜拜一下!tangxiang93@qq.com 万分感谢
已发送
已发送
哈哈~好有意思的想法。楼主棒棒哒~~~不知道楼主能不能分享一下源文件~401176040@qq.com。谢谢~
已发送
展示全部那个页面可以设为动态面板,加个滚动条
是动态面板做的,可以滚动,但是没有做滚动条~
啊啊啊啊,我瞎了,当时没有拖然后就以为不能滚动,楼主棒棒
哈哈哈,我也经常会这样
近期计划转职产品经理,之前接触过销售工作,对产品职位还处于学习阶段,近期计划开始接触Axure和markdown软件,同时望楼主将源文件发送到719713575@qq.com邮箱中,学习之后肯定会对我以后的求职之路有一定帮助,再次感谢。
已发送
谢谢!但是为何我脑海里满满的都是臃肿的老李啊。。。233333
创意真的很好 而且内容主次分明,希望能分享一份给我学习一下, 785876211@qq.com 感激不尽
已发送
做的非常棒,向你学习~希望楼主能够将原文件原型.rp分享一份给我学习学习,邮箱地址tianx@dream-it.cn,谢谢啦。
已发送
创意非常好 界面简洁 主 副分明 希望能蹭得.rp 留得邮箱一份 望君闲时能赠得玫瑰2435808595@qq.com
已发送
万般皆产品,受用!希望参考一下.rp文件 ,刚开始学Axure,对一些设计规范还不是很了解!邮箱:736698874@qq.com 感谢!
已发送
再次感谢 😉
创意本身是好的。2个点不知道有没有考虑进去。1、你的简历的用户是谁? 2、使用场景 这两个问题将决定你的这个简历是不是更方便用户使用,还是更麻烦。 产品应该是化繁为简,一张纸可以实现的事,就要不大费周折。
首先非常感谢您的肯定;其次对于您的问题,我想用一个情景来作为回答:您好!这是我用Axure做的个人简历,里面既有我的履历也有我对产品设计的一些想法,如果您觉得合适欢迎与我联系。
我在想纸质简历能否做成这个样子?还是简历是有固定格式的?
😐 我差点你是友军,哈哈~这篇文章的主要内容在于产品设计,而不是产品定位的问题,这个产品的设计我从开始就说了是不存在市场的,但是个人认为也许可以发展成模块。
我觉得挺棒的
谢谢~只是做个思路,里面怎么设计一百个人就一百种想法~非常感谢您的肯定
请先确定好简历的目标用户,不是你
这个在文章中应该有提到的,而且这篇文章的主要内容在于产品设计,而不是产品定位的问题,这个产品的设计我从开始就说了是不存在市场的,但是个人认为也许可以发展成模块。
是个好创意,但想说两点:1.Axure做出的原型并不适合面向最终用户(除非高保真且设计精美),而且如果发布到Axure网站的话,还要考虑对方打开比较慢浏览器不兼容失真等情况,想要达到此效果,用H5做就好;2.要考虑HR的实际工作情况,不知道你会以什么方式什么渠道投递给对方,HR通常的做法还是十几秒浏览PDF或word文档,时间紧任务重,很少情况会打开一个链接(或压缩包)深入体验,一般是PC端办公,而且每次都要点击返回首页才能再点击看到下一栏目真的好麻烦呀
首先非常感谢您的肯定;其次对于您的问题,在文章的产品设计第三步——原型图(页面详情)→封面中有一段阐述就是让HR在繁琐的工作中能有一些清爽的感觉;最后我想说这个产品的设计我从开始就说了是不存在市场的,但是个人认为也许可以发展成模块。在此表示感谢
= =差点忘了,在详情页面有一个“展示全部”的按钮设定,用于一次性展示所有信息,你的意见在我今后的工作中我会注意的~
很好玩的想法~~
😳 非常感谢你的夸奖!!!么么哒~
汪的一下我就哭了 😥 终于过了啊