Apple Vision Pro 空间设计基本原则拆解
本篇文章将对Apple Vision Pro的空间设计进行拆解,作者以五大空间设计原则为基础对此产品进行分析,能给产品设计的伙伴们提供一些参考帮助,希望能对你有所启发。

AR设计,是基于已有设计基础的一次设计升维,在短短20分钟的官方视频中,给出了五个基本空间设计原则:熟悉感、以人为中心、空间维度、沉浸感、真实可信。
用一句话概括,就是基于原来沉淀的设计基础理论,加上新维度后的升级和应用。
用一个词概括,就是“深度”。也是我在自己的书和之前文章里所给出的AUI关键性区别之一。而在对Vision Pro空间设计基本原则的学习中,也加深了我对深度这一增加的维度,对整个界面设计所造成的影响有了更深的理解。
以下文字,按照我的收获,拆解了这些基本原则,希望对你有所帮助。
官方视频学习地址:https://developer.apple.com/videos/play/wwdc2023/10072/
一、熟悉感
熟悉感的两点:窗口和点距。而其中很大一部分的笔墨,又给了窗口。
窗口的设计,沿用了我们在电脑的运用上逐渐形成的习惯和认知。
所以,官方设计原则中的多窗口、窗口的大小、窗口的摆放和关闭都传承了屏幕界面的思维。
1. 多窗口
AR解决了屏幕大小的限制,真正做到了想大就大。(想起了我2年多以前给UXPA录的课,有提到这点)
有一些更多的是:
- 尽量让一个应用在一个窗口里。
- 允许一个应用多窗口。
看似有点矛盾,不过如果基于对注意力的考虑就不难理解了。
一个应用在一个窗口节省了注意力。一个应用多个窗口,也是节省注意力。因为,窗口不重要,重要的是里面的内容。
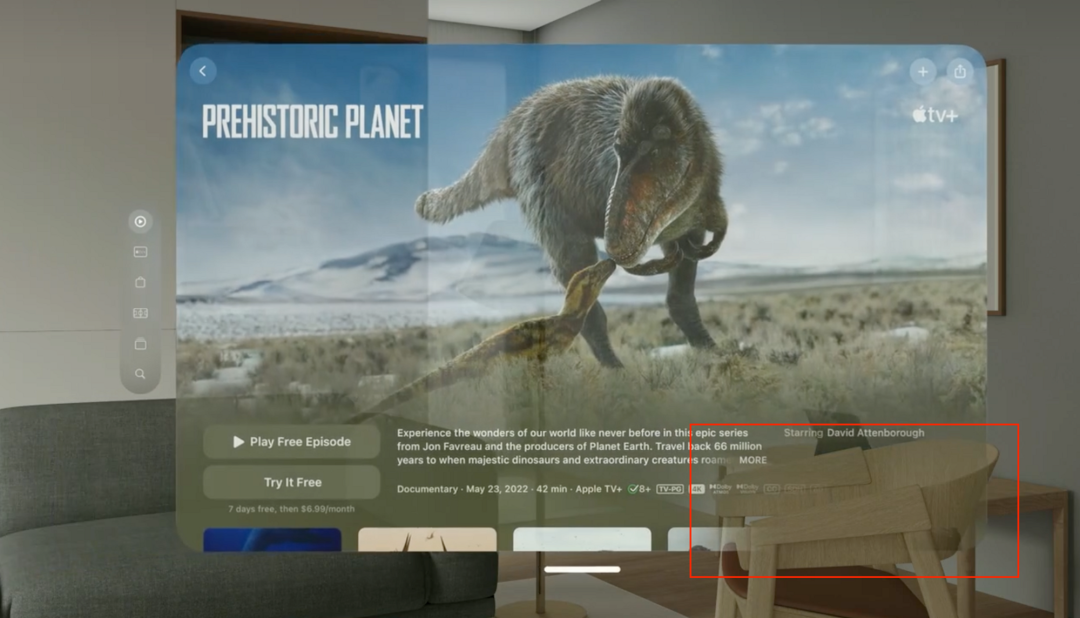
在允许一个应用多窗口这点里,提到的平级窗口、次级窗口、操作栏单独放置,都是为了聚焦内容本身,从而节省用户注意力。
2. 窗口的大小
窗口大小需要根据应用内容来设置,这是官方给出的指导,也是Mac或PC上的设计延续。
3. 窗口的摆放
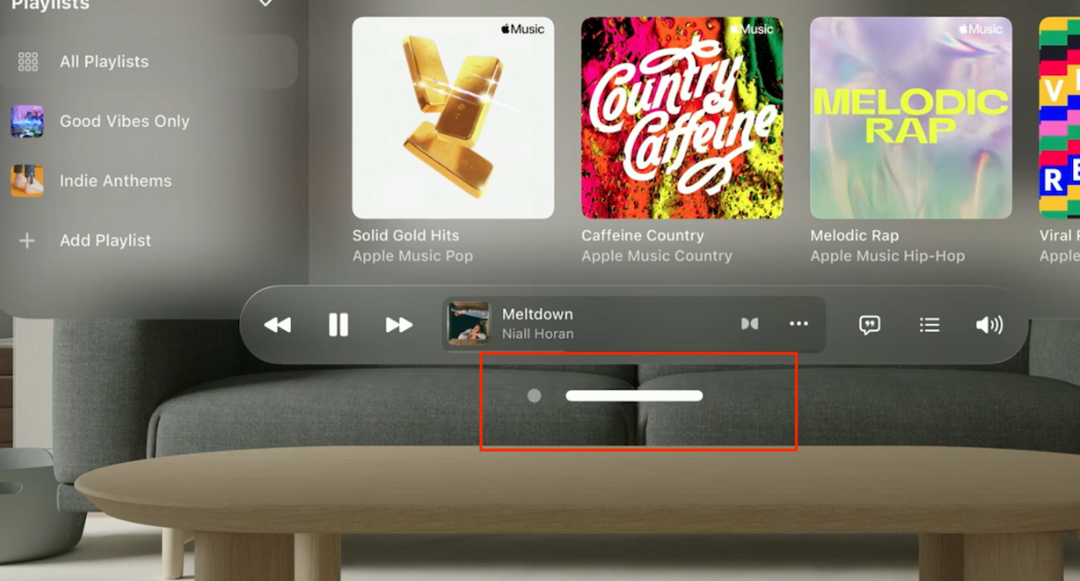
移动、关闭和大小调整。
窗口的移动和关闭稍有点学习成本,不同于MAC上原有的,鼠标按住顶部栏就可以拖动,这里的拖动和关闭入口是放在下面,通过眼动触发。

大小调整更隐蔽,需要眼睛注视到角落才会出现提示性的UI,不过对于已经习惯Mac或PC上操作的用户来说,还是比较容易想到的。

在环境中但又能区别。
苹果使用了玻璃质感的界面材质来保证窗口与真实环境的区别性,又用光线保证了它在环境中的融合感。
对于通用性的系统设计来说,玻璃质感是一种很好的选择,如果是特定的应用,倒是也可以尝试不一样的风格。
对光线的运用,则是AR界面设计里新的知识点。
虽然设计原则这一节并没有过多的说明,但结合宣传视频所见,要达到这样的效果需要设计和研发共同的精雕细琢,细微之处见真章,很佩服他们在表现光线运用上所付出的投入。

值得注意的是,多窗口这种设计虽然看起来更易用,但并不是所有AR设备都可以使用的方法,必须要配备3DOF或6DOF的眼镜设备才行。
另外,窗口设计也是之前被吐槽的部分,因为熟悉感带来的另一面就是不够具有突破性,整个界面看起来依然是平面化的。所以,我还是那句话,适合的才是最好的。
二、以人为中心
Vision Pro 设计原则的第二点,以人为中心,主要讲了三个方面:FOV、人机工学和运动。
1. FOV
FOV,是视场角(Field of View)的意思,在《AR界面设计》里我也有介绍。
基础原则里提供了两点设计原则:
- 将最主要的内容放在显示区域中心。
- 使用宽屏的界面以适配人的视场角。
这两点不难理解。
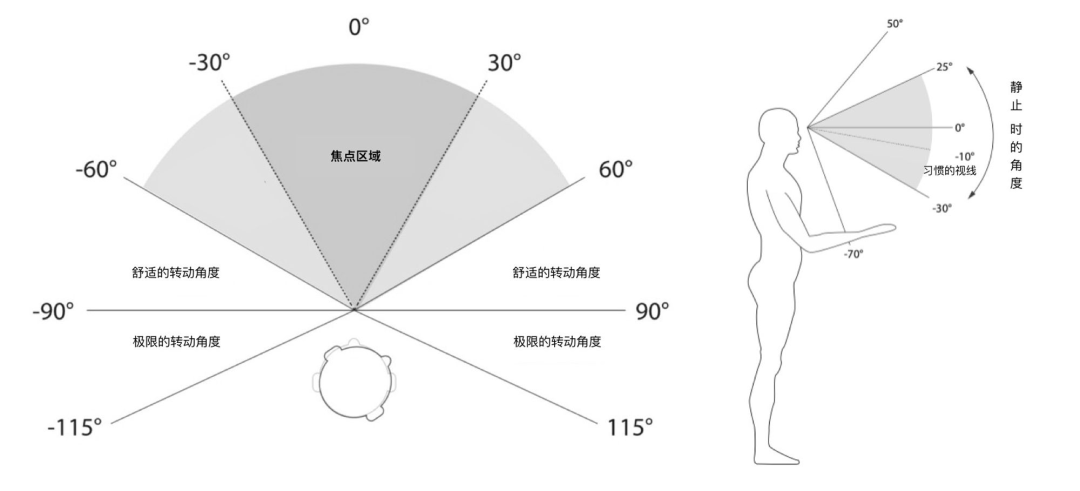
- 第一点是人的注意力很窄小,而且集中在人视野的中心。你可以试试把手臂伸直,人的注意力相对于所有输入信息的比例,就等同于此时手的大拇指指甲盖大小。
- 第二点是人的视场角,左右可以达230度,上下120度,是一个宽屏。当然,目前的AR设备的显示区域也都是宽屏的。

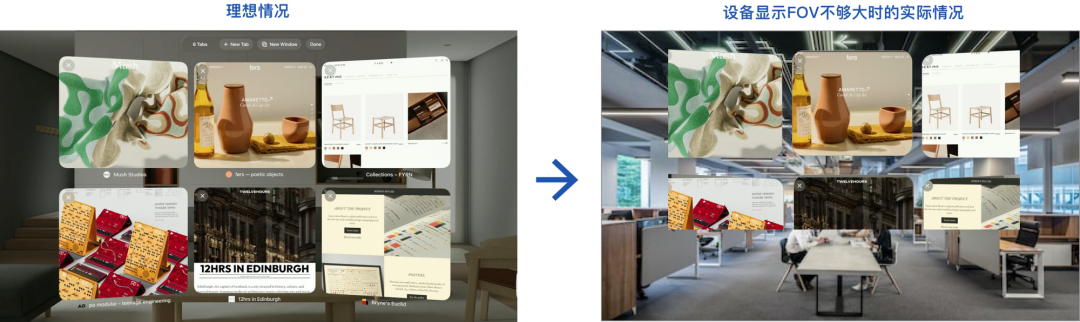
这里面有个典型的设计问题,由于目前AR设备的显示区域都远远小于人的可视范围,在虚像显示范围有限的情况下,实际用户看到的界面和你设想的界面是略有差别的。
以视频里的图举个例。如果设备显示FOV不够大,虚拟界面会被切掉一些。

被切掉一部分的虚拟界面示意
如何让用户感知不到实际的显示区域是有边界的呢?这里面有蛮多可以尝试和探索的地方,是很有意思的设计点,提供2点凭借供参考:
- 第一个凭借是对用户注意力的应用。
- 第二个凭借是无边框产生的无界感知。
2. 人机工学
Vision Pro 基本设计原则的第二点中的人机工学,里面介绍的内容可以用另一个词来讲:用户位姿。
用户位姿,是指界面的设置,基于用户的位置和姿态而设定。
里面给出了4个准则,简单归纳如下:
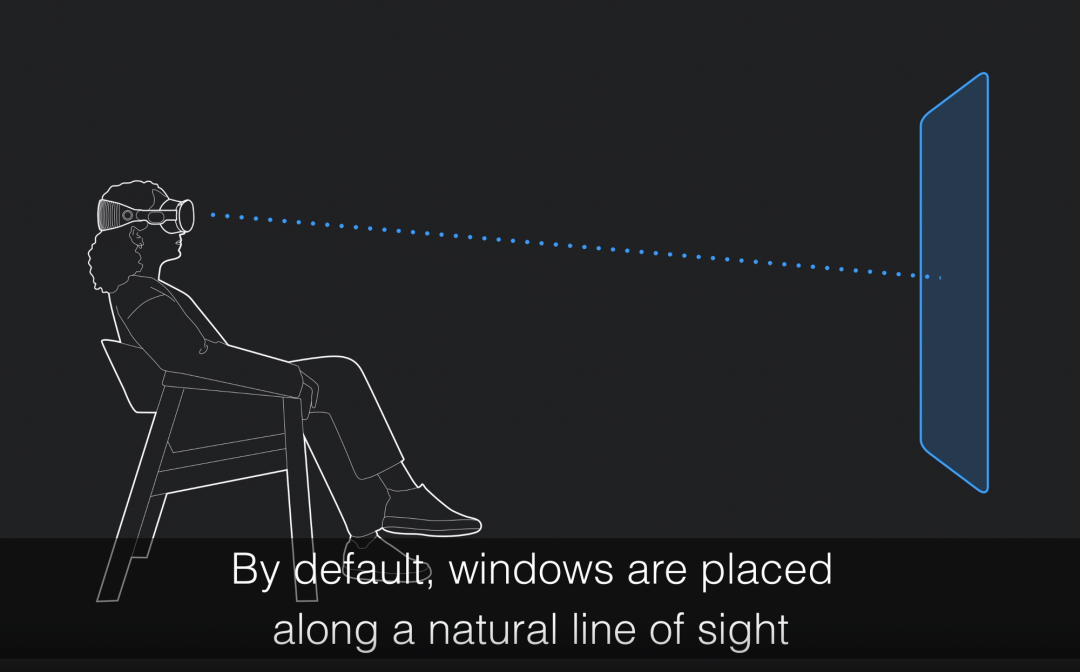
- 设置界面的默认距离。
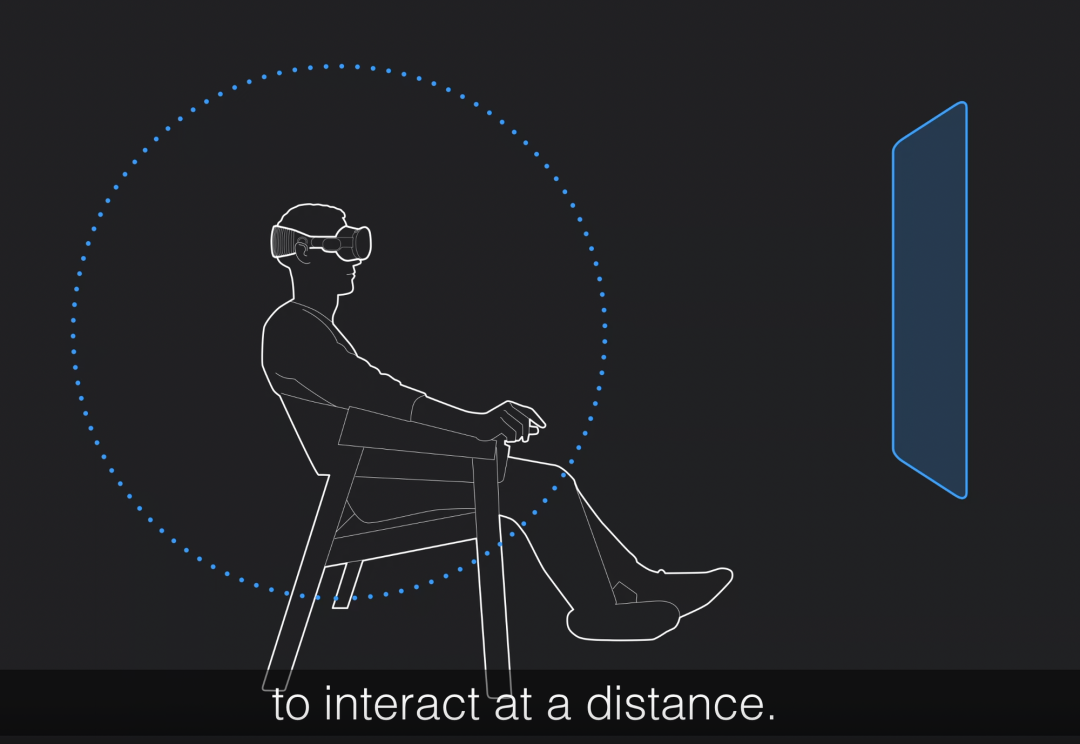
- 把界面摆放在用户手臂范围外以鼓励用户操作。
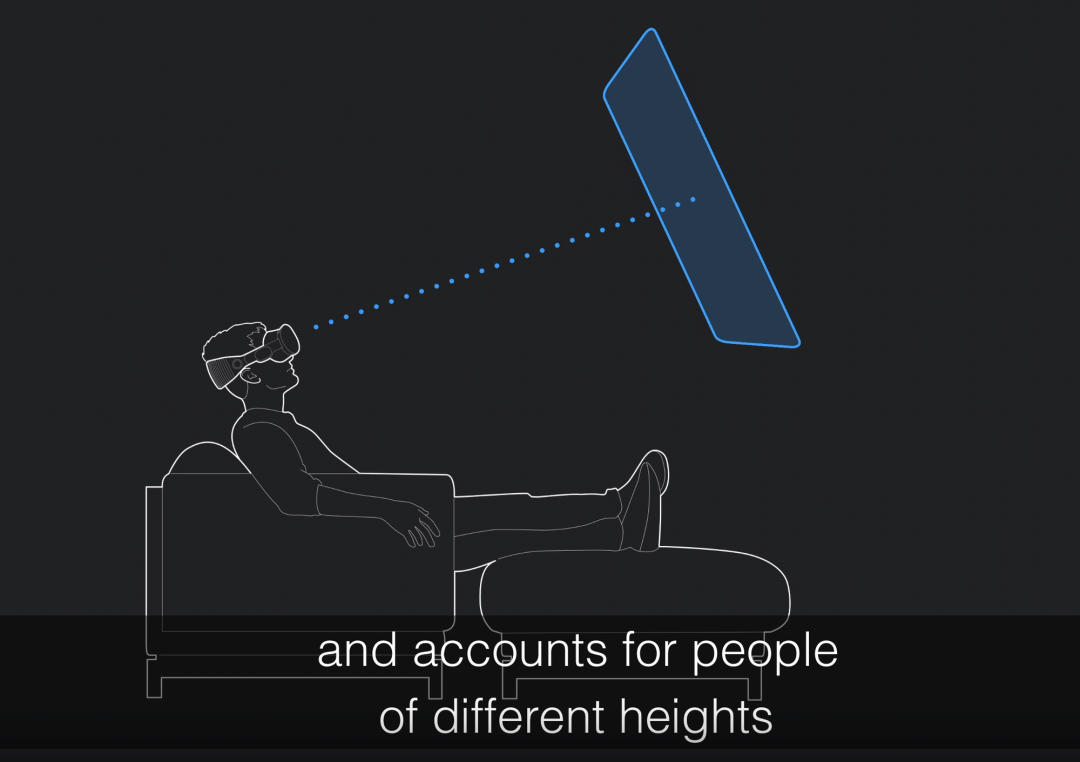
- 界面的角度和距离应该随着用户的个性姿态有变化。
- 当用户头动的时候,内容最好锚定不动。
1)默认设置距离
由应用的场景定位决定,一般系统级的界面会比我们看电脑时的电脑屏幕远,如果是主打观影类的会更远一些,如Xreal为4M/6M,微软的Hololens是2m的默认距离。

2)交互距离
对于需要交互的界面,自然点来说应该在手臂伸长的范围内。不过,这是在手可以直接操作界面(例如手直接点击虚拟的按键触发响应)的情况下来说的。

Apple的手势交互更类似于隔空交互,在手势可以识别的范围内,用户特定的手势可以对界面上的内容进行交互操作。

3)动态位姿
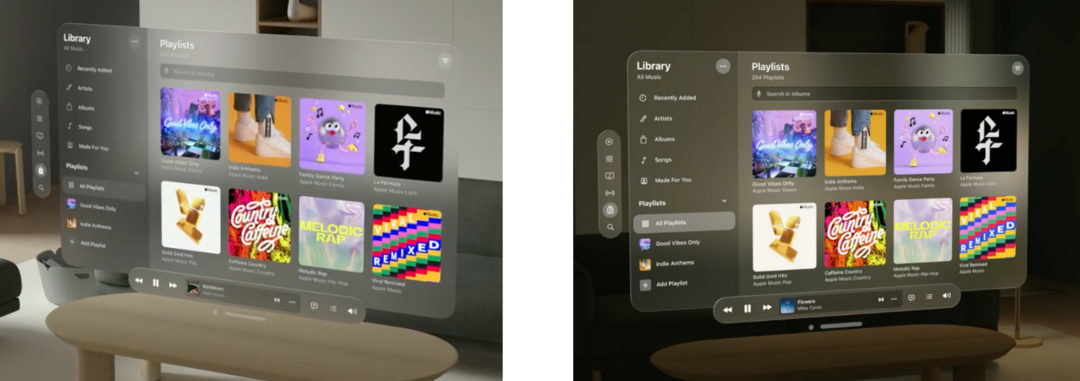
以用户的实时或个性位姿来设置界面相对最佳的位置。例如高一点的用户,界面会高一些,躺着的用户,界面朝向为斜下方等。

如果设备支持6DOF,可以定义的更精细一点,例如用户可以稍微走近或离远一点看虚拟界面内的文字,界面本身不会发生移动。
但如果用户决定换一个地方阅读,例如从床上到沙发上,用户移动的距离超出一个设定值,虚拟界面跟随移动到新地点,再重新校准和用户的相对距离和朝向。
4)用户头动,内容锚定
在用户头动的时候将内容固定在原地,可以给用户更多自由。这似乎和上一点又是相反的。
可以理解为,在用户的注意力被环境中别的吸引时,让内容不抢用户视野的镜头。
例如观看网页时,被房间里小狗小猫的声音吸引,用户可以转头看到视野下方的它们,而不用被跟随的界面阻碍。再例如,用户不自觉的动动头部放松时,不会影响虚拟界面的摆放。
3. 运动
Vision Pro推荐静态体验,即在用户静止不动的情况去设计AR应用。
在我自己的经验中,用户行走过程下的AR界面设计,需要考虑的设计点以及遇到的技术难点都比静态时要增加许多,所以如果可能,尽量考虑让用户在不动的情况下完成应用所需要传达的体验内容。
三、空间维度
空间维度,是基本原则中占用篇幅中最多的一点,英文词是“dimensional”,中文意思是“有尺寸的”、“有维度的”。
在数学和物理学中,维度是描述空间或物体特征的一个量,通常用长度、宽度和高度等尺寸来表示。因此,“dimensional” 这个词可以用来表示一个物体或概念具有多个尺寸或特征,或者需要考虑多个方面才能完整描述。
这个很有意思,说明可以让我们产生空间感的方面有很多,导致设计也可以从很多方向切入,当然,这也同样带来了设计的难度。
在官方介绍里,这部分分了三个方面:
- 空间
- 深度
- 尺寸
1. 空间
空间,是利用空间的优势去设计界面。
第一是不需要严格被真实空间的物理特性限制,比如界面窗口可以和物理世界交叉,比如界面大小可以扩大到影院屏幕大小,超出真实物理空间的容纳范围。

这里不得不感叹下苹果的细节处理,这种移动过程中交叉部分的透明度降低,停止后完全显示的设计,在我们的产品里可能完全排不上优先级……

第二是可以创造一个全新的空间,这里提到Vision Pro设定的一个模式:full space(全空间),与之相对的另一个模式是share space(共享空间)。
2. 深度
深度,一个新的吸引注意力和表达层级感的设计维度。
对于深度的利用,从Vision Pro的基本原则里可以总结为五个方面:距离、层级、光影线索、微距感、厚度。
- 距离:就直觉来说,放在远处的虚像可以设计的比较大,并且适合做一些远距离交互的操作设定。放在近处的虚像可以设计的比较小,并且适合做一些直接操作的设定,另外也方便用户360度环绕观察它。
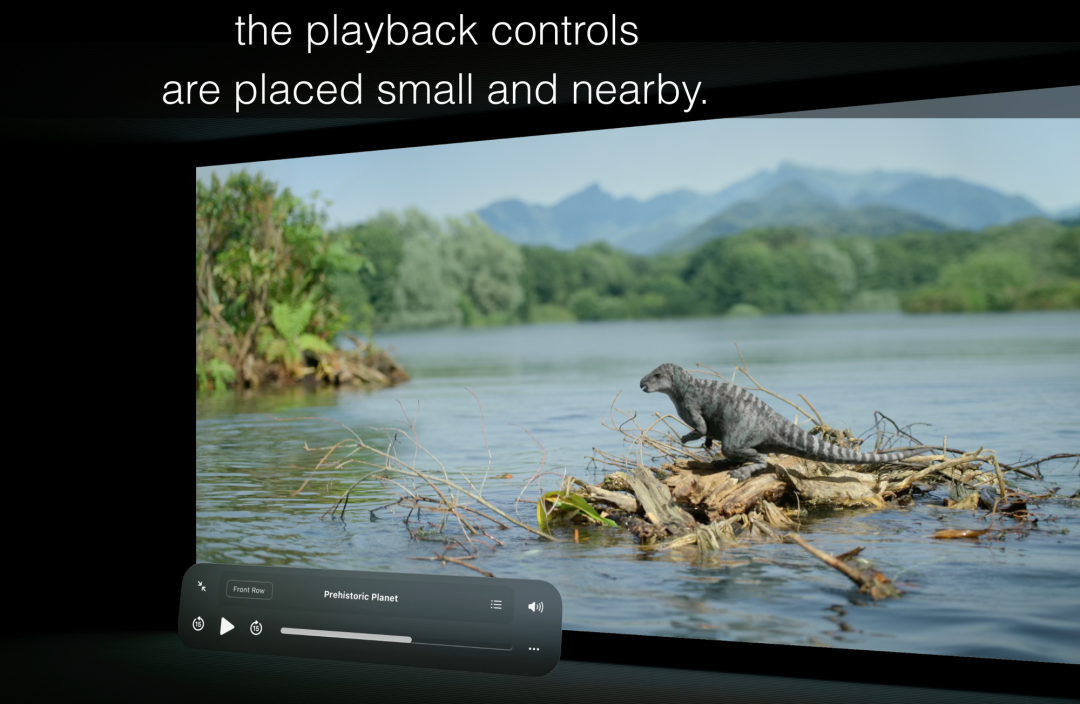
- 层级:主内容前面小的操作栏,通过深度表达了层级。

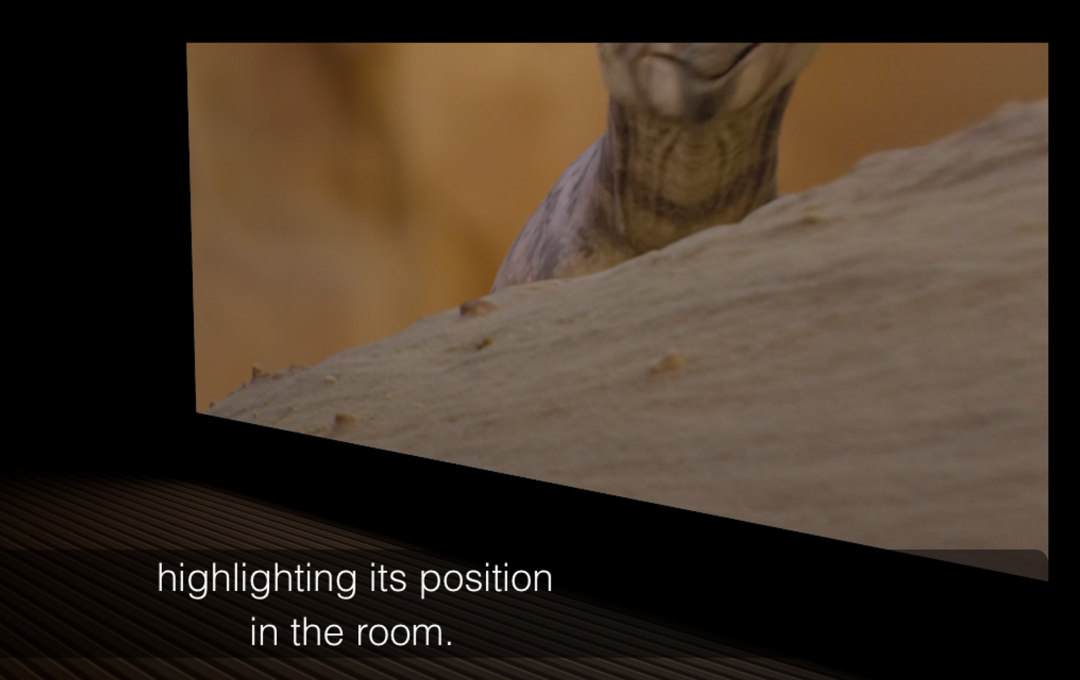
- 光影线索:通过光线和阴影来突出内容和明晰虚像的空间位置,让虚像更加融合在空间内。

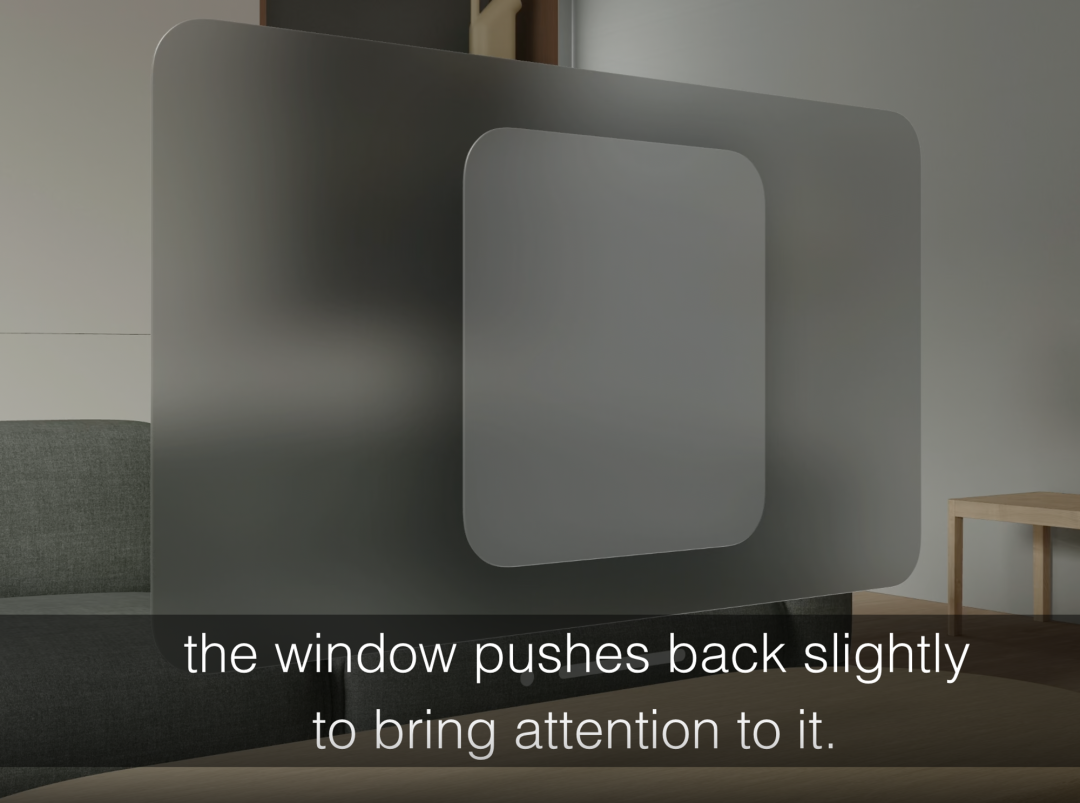
- 微距感:聚焦的时候可以使用距离来突出激活态。

- 厚度:不是任何内容都需要厚度。也可以从另一个角度解释,模型的投入毕竟比平面UI更多,所以如果都能达到目的,使用平面素材也是一种很好的方案。
3. 尺寸
尺寸:虚拟内容的尺寸,是一个新的设计方式。
不同的尺寸会带给人不同的感觉。小的虚像会让人感觉更轻盈和私人,大的虚像可以提供更加沉浸的感觉。某些内容,适合以它在物理世界的真实尺寸显示。

空间、深度、尺寸,是空间维度设计的三个切入点。但如果只能记下一个,我推荐深度,因为不管是空间还是尺寸,都是因为深度,才带来了与原有屏幕界面不一样的设计维度,名为空间的设计维度。
四、沉浸感
AR内容要带来沉浸感,将用户完全吸引在虚拟的空间内,更多的做法是像VR一样,让虚拟内容尽可能的包围用户,占据TA的全部视野,尽可能的完全忽视掉现实空间。
对于沉浸感,Vision Pro给出了三个要点:
- 空间光谱
- 关键提示
- 舒适感
1. 空间光谱
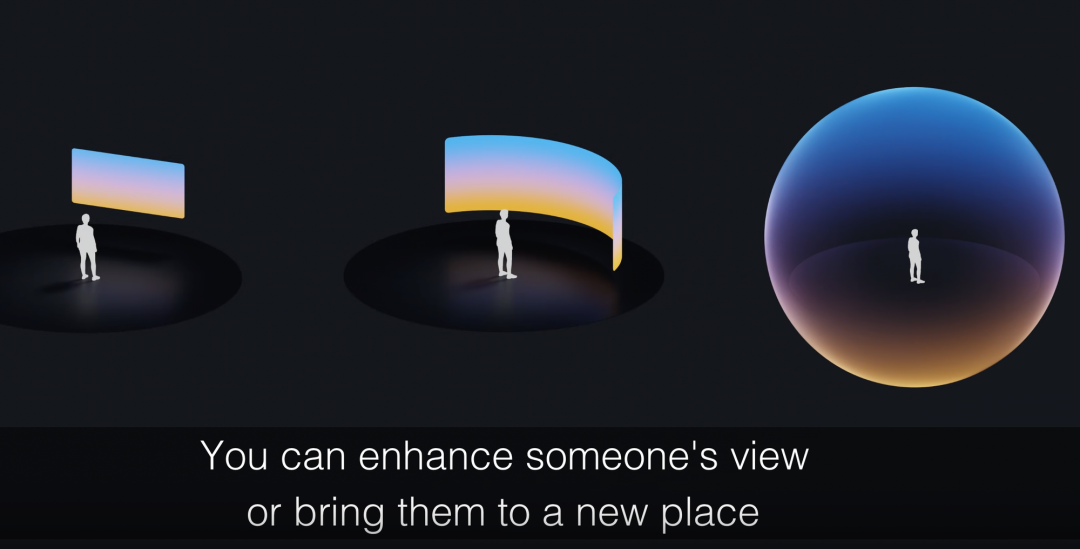
空间光谱,是对AR界面是一种空间界面设计的进一步应用,它可以展现在眼前,也可以包围,更可以包裹。

这就是空间画布和我们之前画布最大的一个区别,其画布形状可以在三维空间产生各种变化。
这里,也介绍了Vision Pro里共享空间(Share space)和全局空间(Full space)的两个概念,在全局空间,我们不仅可以创造出全新的空间,也可以结合现有空间来缔造。
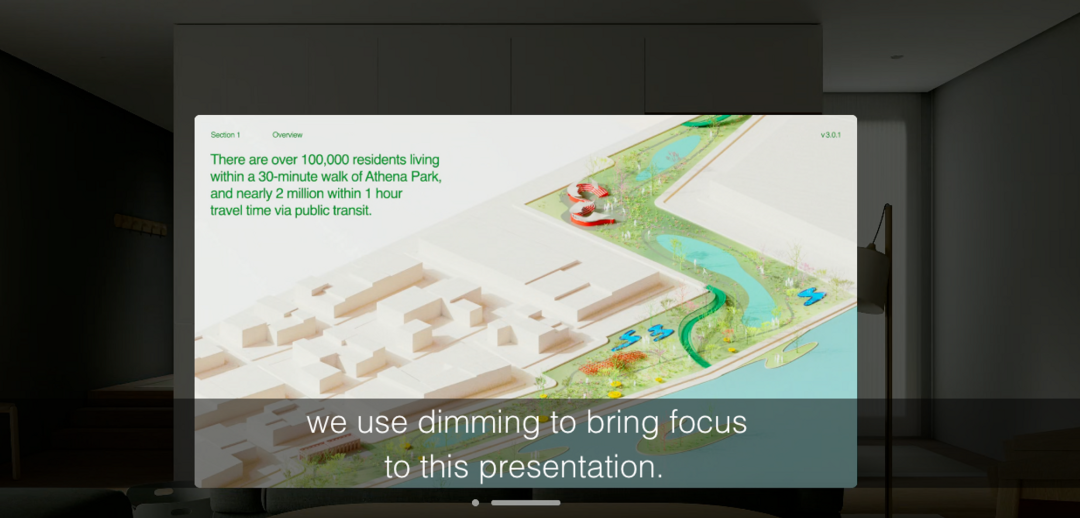
这里也有一个小提示,可以用调光(diming),也就是我们在屏幕界面设计中常用的蒙层来聚焦内容,引导用户的注意力。

如果能利用现实空间来达到沉浸式体验也是不错的做法,例如结合实际空间的AR游戏。
2. 关键提示
关键提示,是在AR界面设计时一些设计建议,一共4点:
1)引导用户的注意力
现实+虚拟,带来不同的体验的同时必然会增加注意力的损耗,好的设计能够让用户的注意力关注在需要关注的地方。Vision Pro 提供了4个可以引导用户注意力的设计角度:声音、材质、色彩、渐变的动效
2)谨慎思考和现实的融合
Vision Pro提供了环境的线索,虚拟的内容可以和真实的环境进行融合,但这样的融合要自然且有意义。
- 第一,在新环境和当前环境的切换上,需要有过渡。
- 第二,我再增加一点:虚拟内容要和真实的环境有逻辑关联。

3)生动体验
塑造生动体验,Vision Pro提供三个建议:微动画、声音、少即是多。
- 微动画:这也不是什么新鲜的设计手法了,现有的屏幕界面设计有很多可以借鉴的地方。
- 用声音塑造氛围:对于投入产出比来说,我觉得是一个非常划算的设计点。但也会遇到一些问题,比如硬件终端本身的支持(Vision Pro大概不用担心),嘈杂环境下的低体验度。
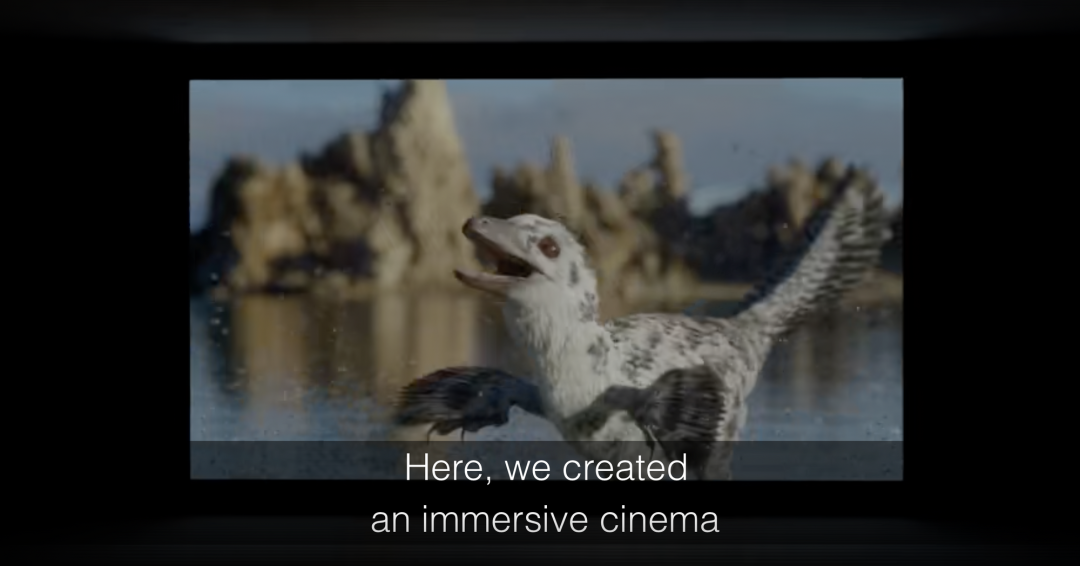
- 少即是多。可以用很小的设置来提供更大的体验,比如官方案例中,使用微小的光照反射在地板上,而不必大面积渲染来营造出电影院的真实效果。少即是多这个设计原则并不是新鲜事情,但AR界面中,需要有很多新的运用。
3. 舒适感
舒适感,是和控制感一起被提到的。
面对新的界面,让用户感到整个系统界面在自己的控制下,是创造使用舒适感的一个基本要求。

三个设计建议:
- 画面切换,无论是虚到实,还是实到虚,渐近渐出。
- 避免大的,快速的动画。容易造成眩晕。
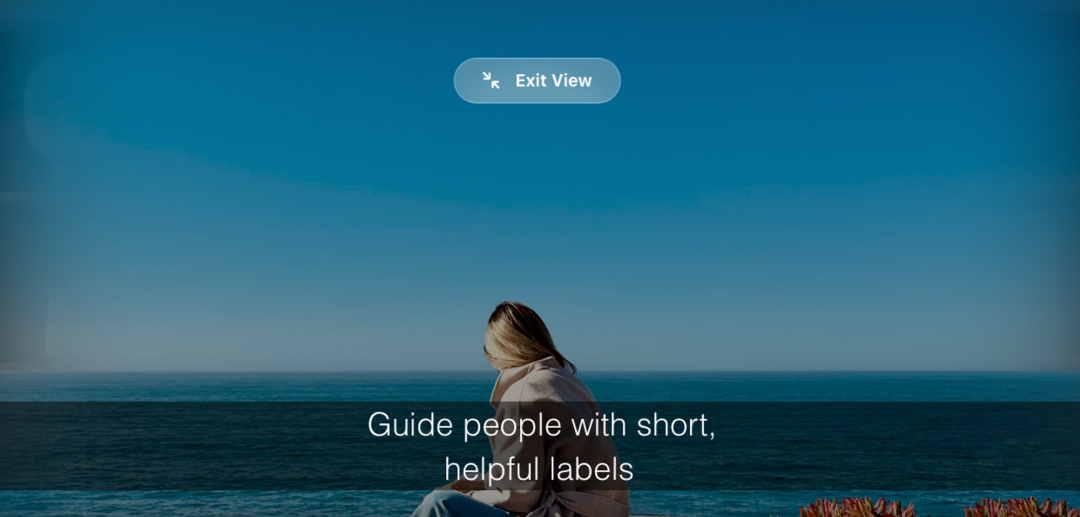
- 清晰的功能可视化和必要的指引。
五、真实可信
真实可信,是指充分利用设备的能力,使用空间性创造直观、引人入胜和丰富的体验。将想法聚焦成一个主题,从一个方面切入,用一个应用的空间来创造出一个主题。
如何切入?
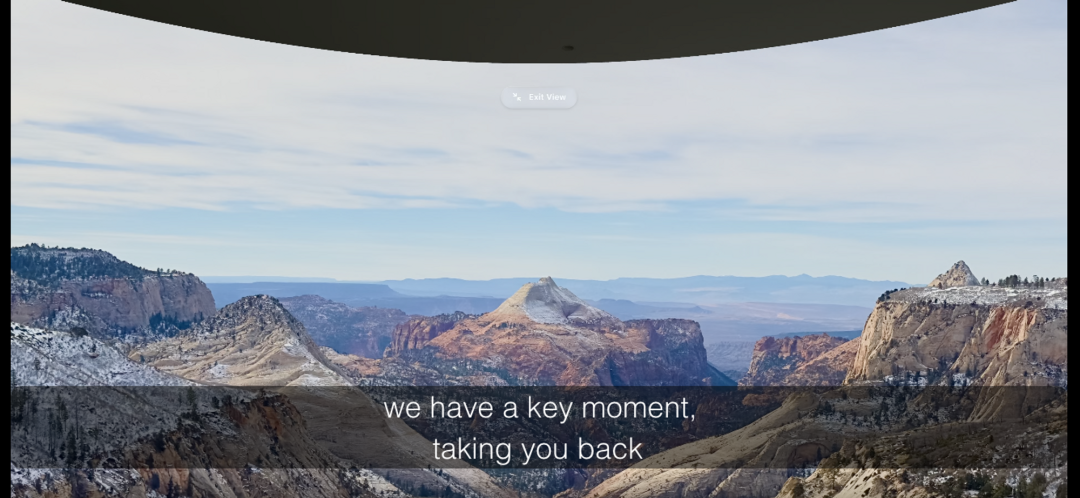
1)找一个关键的动作
这个关键动作,只可能在空间上成立,Vision Pro的例子是相册,单张照片可以按照画面里真实的比例呈现,以及全景模式的展现,都是空间界面才能带来的体验。

2)聚焦一个角度
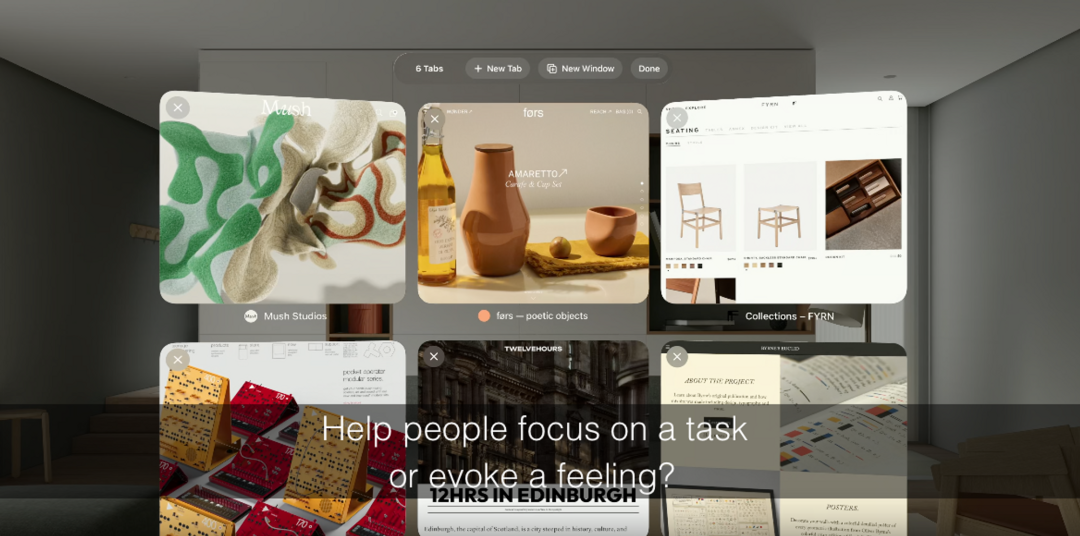
要么是帮助用户完成任务,要么是唤起用户感情,要么……在这个基础上利用空间来设计界面,聚焦一个主要的提升点,让已有的内容展现出新的活力。

真实可信这点讲述的内容很少,因为大部分需要基于实际应用和情况来思考,这是一个新的画布上,有待后续的AR设计师填补的部分。
六、总结
- Vision Pro五大基本设计原则:熟悉感、以人为中心、空间维度、沉浸感、真实可信。
- 熟悉感:对已有内容的再应用。
- 以人为中心、空间维度、沉浸感:是空间设计的重点。增加一个维度后,带来了设计的升级和体验的升级。
- 真实可信:理论简单,需要基于实际应用和情况,从实践中来体会。
专栏作家
林影落,微信公众号:林间有影落,人人都是产品经理专栏作家。一枚会玩卡的用户体验设计师,《AR界面设计》作者,10年+UIUX设计经验,专注于AR及智能化领域用户体验设计6年;设计&心理学教育背景,国家职业认证高级OH卡师/天赋挖掘教练。愿意用我的一份努力,让设计这个领域在智能化的未来更有价值,让设计师这个职业更加值钱!
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








