B端组件 | 输入框文案设计要点
在B端设计中,输入框文案设计似乎是细微末节的事情,不过好的输入框文案设计,确实可以很大程度地提升效率与用户体验感。那么,输入框文案设计该注意哪些事项呢?本文梳理了输入框文案设计的相关要点,一起来看看吧。

在B端设计中,输入框是用户与系统进行信息交互的关键组件之一。良好的输入框文案设计不仅能够提高用户体验,还能有效减少用户错误输入,提高工作效率。
目前输入框有两种文案类型,分别是默认文案和报错文案。针对这两种文案,有以下设计要点需要考虑:
一、默认文案
第一步:明确不同用户对输入框的理解程度。
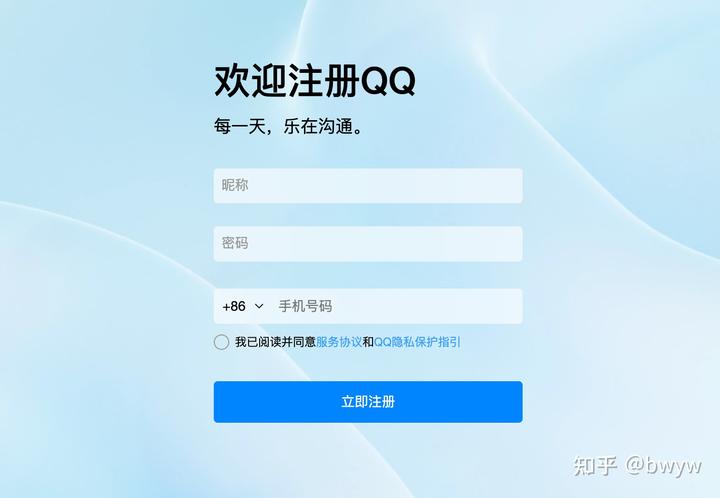
先以QQ的注册流程为例,说明一下用户对输入框字段熟悉程度决定输入框文案的设计结果,由于我们C端用户对注册表单填写流程是非常熟悉的,此时输入框文案的设计就很简单,且由于熟悉度足够高的情况下,昵称和密码的输入框标题文本都省略了,只保留了输入框内的文案(此时文案是相当于动态的标题)。

QQ注册页面
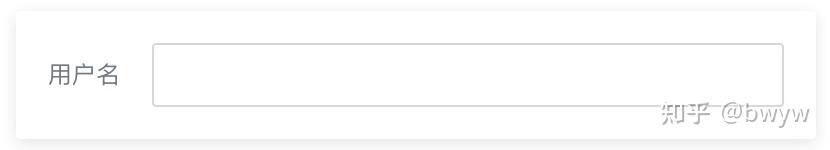
可以看出,针对用户熟悉度越高的输入框字段,文案的设计就应该越简单越好,在有表头的情况下,文案可以为空,或者用“请输入”来替代。此时无需再重复主体,如下方用户名的结构。

用户名
而当用户面临的输入框字段不够通俗易懂时,那么该怎么做呢?
第二步:依旧用户理解程度,提供对应的解决方案。
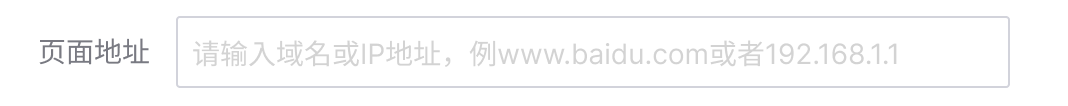
如果输入框标题用户是不熟悉的但理解难度较低,可以通过输入框文案直接说明如何填写,我们常见的输入框文案有请选择序号、请添加文件、请输入身份证号等,这里默认文案格式可以抽象为 动作引导+内容类型+格式示例(示例可依据具体情况省略),如下方的页面地址所示。

页面地址
同时,如果文案太长的话,还可以通过小!说明,输入框文案复杂程度决定了文案的呈现形式。如下方IP地址,对应的输入框应该调大显示或进一步的用小!说明来承载较多的文案内容。

IP地址
如果输入框标题的理解难度较高,就不用强行要求用户理解,帮助用户达到完成输入框的填写目标即可。小白用户不一定能看懂,此时直接提供格式示例的价值会更大一些,提供格式示例一是可以解决本身有格式要求的;二是帮助人更傻瓜式地完成内容输入。
我在做云计算业务时,经常会遇到一些不懂的字段,以IP地址为例, 对于不懂网络知识的人,一般都不了解这个概念是什么?由于它是网络层面上很抽象的东西(它相当于是电脑的在网络中所在的地址,可以按照我们人的居住地址同理去理解),这种对于小白用户就要加上示例说明;但对于有网络知识的人,他对这个概念就会熟悉一些,在输入框的文案设计上就可以相对简单一些。
从上述的例子可以看出,需要根据你的目标用户对输入框标题的理解程度,去决策输入框文案设计采用什么解决方案,是否要有文案,不同等级的用户对输入框标题的接受度是不一样的。
有些输入框标题普世度很高或者对专家级用户是司空见惯的,这里采用的解决方案就是文案为空,或者用“请输入”来替代;存在一定理解难度的输入框标题,其文案的解决方案可以采用动作引导+内容类型+格式示例(示例可依据具体情况省略)的格式。
总结和补充上述的解决方案,这里的底层逻辑是:
- 提供格式示例,让用户直接“照抄”
- 说明获取输入框内容的方式,让用户找到“答案”
除此之外还要补充一个技巧:涉及敏感信息的输入框字段,可以先说明用途,可以减少用户疑惑或者抗拒,给用户来一顿心里按摩。
讲完输入框的默认文案设计技巧之后,我们还需要考虑报错文案的设计。
二、报错文案
报错文案是在用户填写表单或输入信息时,系统检测到用户输入不符合规范或有错误时所展示的文本提示。在设计时,有以下内容需要考虑:
- 友好语气: 报错信息要使用友好的语气,避免采用威胁或指责的措辞。用户更愿意接受积极的建议而不是过于负面的语言。
- 清晰明了: 报错文案应该简洁、清晰地传达错误信息。避免使用过于晦涩难懂的语言,确保用户一目了然地了解发生了什么问题。
- 提供解决方案: 报错文案也是需要提供解决方案的,提供用户解决问题的建议或步骤。这可以包括如何更正输入、修改格式或提供有效的样例参考信息。
将上面的这些原则落地在常见的报错场景中,可以找到对应的应对方式,看看常见的报错场景和对应的解决方案(此处只讲前端返回的报错):
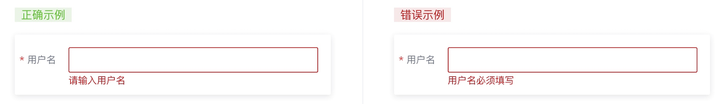
1)必填项未填写
遵守友好语气和清晰明了原则:标红输入框,输入框下方报错文案采用 动作引导+内容类型 的格式,比如请输入用户名、请选择网络等。

2)长度&范围超限
当输入字符超过校验数量时,提示可输入的字符范围,清晰指出错误,明确如何更正输入。

输入字符超过可输入的范围时,直接说明不可输入的内容是哪些,清晰指出错误,明确如何更正输入。

3)格式错误
输入格式不正确时,使用案例说明规范。
三、常见输入框文案设计建议
默认文案提示:

报错文案提示:

总结一下,默认文案和报错文案的设计要点。
默认文案设计要点:
第一步:明确目标用户及其理解水平。
了解目标用户是谁和其对输入框内容的理解水平。
第二步:提供有效的辅助填写方案。
- 对于简单输入框标题:不使用文案或仅使用”请输入”。
- 对于稍微复杂但用户能理解的输入框标题:采用动作引导+内容类型+格式示例,可省略格式示例。
- 对于复杂难以理解的输入框标题:同样采用动作引导+内容类型+格式示例,或者直接说明获取该字段的方式,帮助用户找到答案。
补充技巧: 对于涉及敏感信息的输入框字段,可以在默认文案中先简要说明其用途。
报错文案设计要点:
- 友好语气: 采用友好的语气,避免使用威胁或指责的措辞,以提高用户接受信息的意愿。
- 清晰明了:确保报错文案简洁明了,能够让用户一目了然地理解发生了什么问题。
- 提供有效的辅助填写方案: 报错文案不仅指出问题,还要提供解决方案或建议,帮助用户纠正错误,可能包括修改输入、调整格式或提供有效的样例参考。
尽管输入框文案设计显得微小细节,但通过精心思考这些细节,可以提升用户对输入框的理解,从而增进填写效率,最终提高整个表单的填写效率,具有重要意义。
本文由 @bwyw 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CCO协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







