以Zara应用优化为例,谈谈「设计思维」该如何落地

没看错,就是你们熟悉的那个服装品牌 Zara,这篇文章作者 William Ng 运用了「设计思维 」的模式,分析了 Zara 手机应用的可用性,并提出了改进建议。算是对设计思维的具体案例运用。
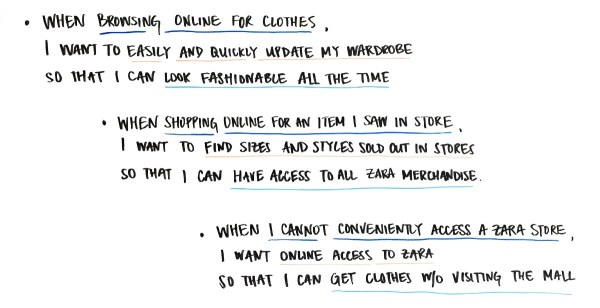
Zara 是我最爱的服装品牌之一。但每次使用他们的软件,我都感觉有各种问题。所以我做了一个 Zara 的可用性测试与分析,来看看是不是别的用户也和我一样有同样的烦恼。结果我发现了许多用户痛点,并提出了一些提升用户体验的方案。 第一步,我对 Zara 的用户进行了在线调查。然后我创建了一组预估的用户画像,并包含了假设的最大一组用户群:20 – 30 岁左右的中产收入工作者。 工作故事 除了用户画像以外,我也花了一些时间了解用户使用应用的场景,从而更深入探究他们的动机和期待的结果。 对用户有了一点了解之后,我去商场找了一个逛街的人进行可用性突击测试。我在给用户做测试之前,保证了用户至少是频繁的在线购物消费者。最终,我测试了七个用户。 每个用户都被问到想象自己在一个场景里面,进行以下任务: 我浏览了所有测试,并仔细地把每个用户遇到的问题和抱怨都列了出来。接下来,我通过分类把这些痛点进行了分类和归组。 为了排定这些信息的优先级,我创建了一个 2*2 的图表,以对商业重要性作为 X 轴,对用户的重要性作为 Y 轴来排列这些信息。假设最重要的商业模板是增加应用的收入,那么在购物车里编辑条目就成为了对商业和用户都是最重要的一点。所以这也成为我重新设计的着眼点。 我仔细分析了用户与购物车有关的行为和模式,以便找到更好的解决方案。 当他们试图在购物车里编辑商品的时候: 其他问题: 在研究了用户的购物车使用过程中遇到的问题之后,我列出了一些针对痛点的潜在解决方案,并使用手绘的低保真原型来表达。 高保真原型 在把低保真手绘转为高保真原型之前,我让一些在线购物用户走了一遍我的流程来验证想法,并收到了一些建设性意见,我把这些意见融入了最终的设计里。 以下是我的一些建议: 新的编辑按钮替换了旧的「之后再买 」; 但这是个有意的选择. 最开始,当用户想把一个商品保存以供以后查看的时候, 他们只能先把商品放进购物车.所以我会在浏览页面加一个「收藏 」功能,这样用户想收藏的时候不用先把商品放进购物车。 在购物车页面添加了垂直的图片组,这样用户可以查看商品的多张图片。在最开始的用户测试中,用户倾向于水平滑动去浏览更多的商品图片。所以,我增加了更多的元素来引导用户进行正确的操作。 想像一下你已经把商品选好放进了购物车,这时候才发现需要修改尺寸…… 试试我做的原型吧。 我把自己设计的原型拿给七个用户进行测试,目标也是让他们在购物车里进行商品尺寸和数量的修改。所有用户都顺利地完成了任务。 作为重新设计的结果,用户在购物车里修改商品信息的成功率提升了 30%。 通过用户可用性的突击测试,我了解到用户对于修改已放入购物车的商品信息存在很大困难。另外,一般的购物应用都会有的功能(比如查看商品更多图片或是修改商品尺寸)在 Zara 应用内缺失。我的设计让用户可以在结账的时候更加方便地修改信息。增强用户体验意味着减少用户摩擦,也就意味着带来销量上的提升。 感谢阅读! 原文地址:Zara共情
用户画像


可用性测试
定义和分析
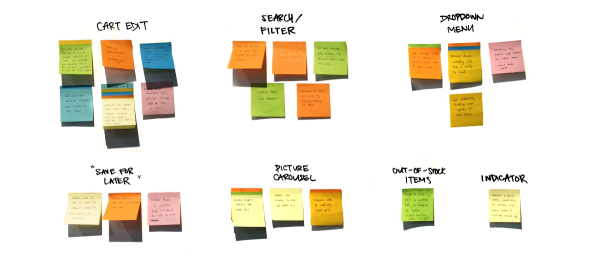
亲和图

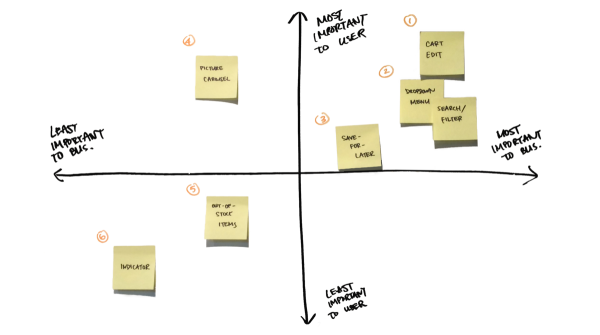
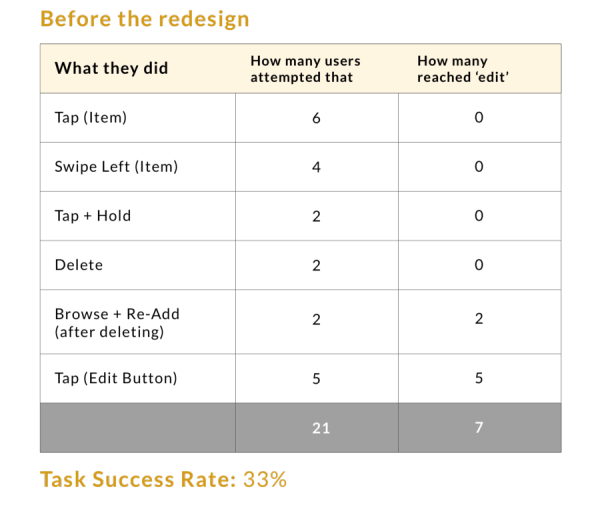
2 * 2 分析

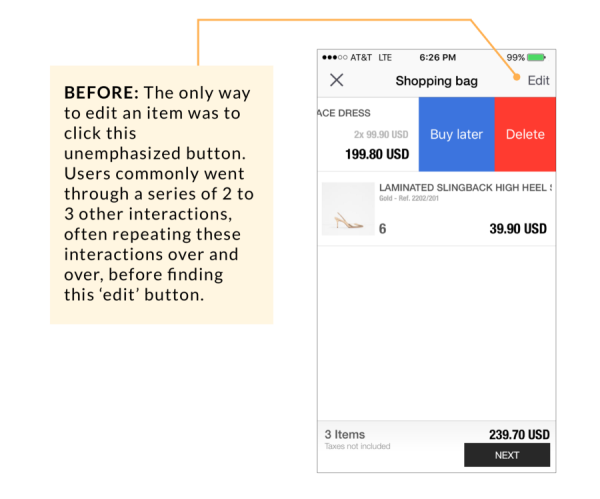
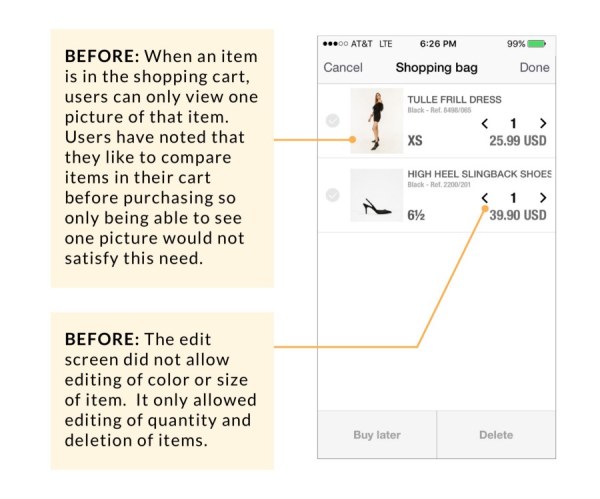
定义问题

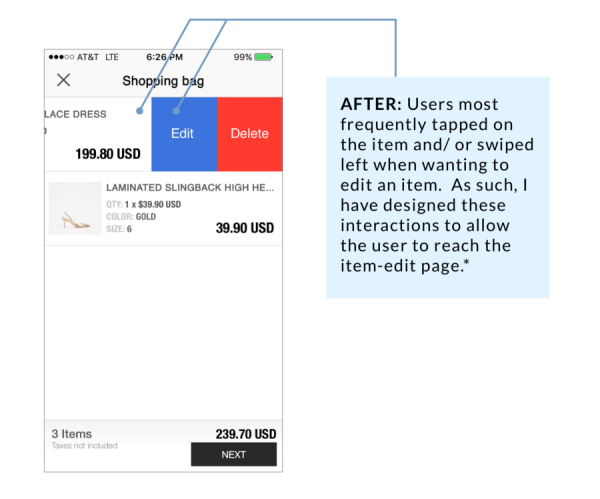
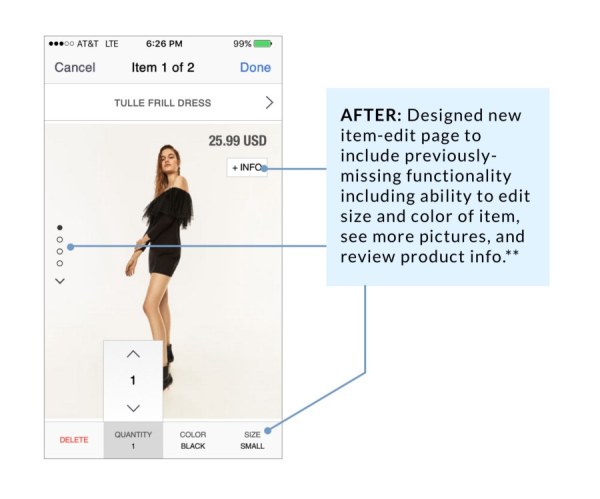
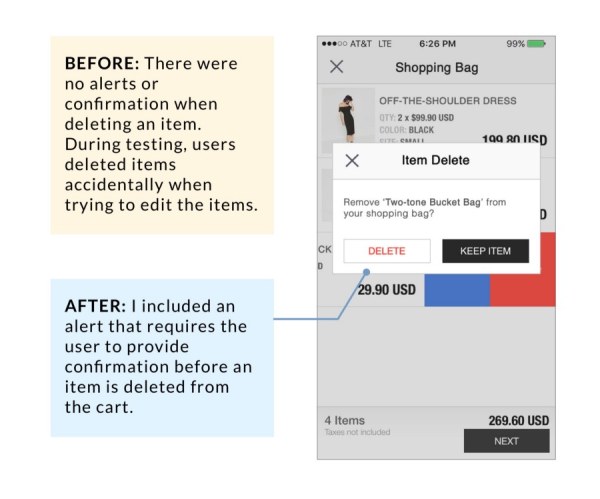
方案和改造
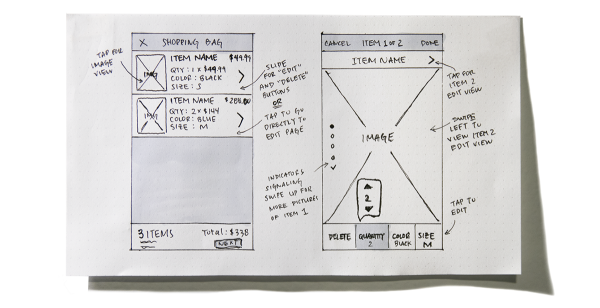
低保真手绘






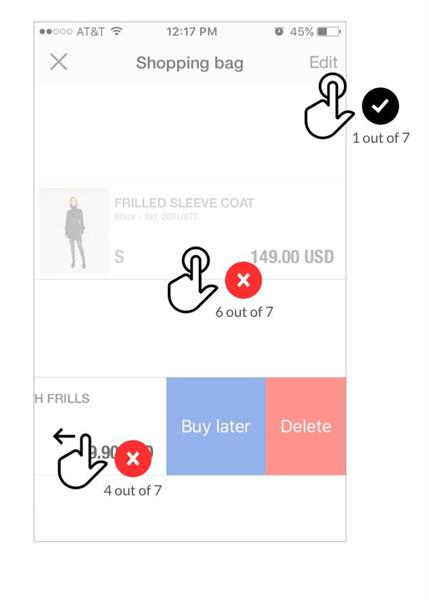
原型
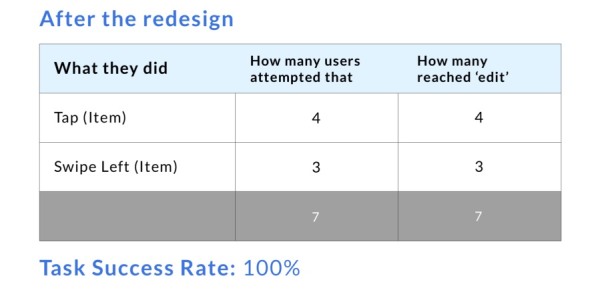
验证


总结


 起点课堂会员权益
起点课堂会员权益








前面一堆的套话