特殊情况下的APP设计(2):启动页面设计

不管一个产品的启动页呈现哪种形式,都不应该忘了启动页存在的根本原因:为了减少用户在等待APP启动时的焦虑感。
心理学上有一个“7秒理论”,说的是,一个人对另一个人的印象,在初次见面的七秒内就会形成,最近更有研究表明,这个时间可能更短——不到1秒。所以初次见面所展示的形象真的很重要。同理,用户在使用APP时,每次启动呈现在用户面前的界面重要程度不言而喻,而这个界面就是大家熟知的启动页。
1.启动页是什么?
在iOS的规范中,启动页的英文叫Launch Screen,指的是启动APP时呈现的第一个界面。其实这种描述不够严谨,从启动APP到APP首页的出现之前的页面,都可以称为启动页(新手引导页除外:用户第一次使用APP,有可能还会出现新手引导页)。引导页也是一个重要的话题,我们先按下不表,以后再聊。
由于APP启动的过程很短,从几百毫秒到几秒不等,所以启动页也被称为闪屏。
2.为什么要有启动页面?
了解我的人可能都知道,经常说的一句话就是“需求决定功能,功能决定设计形式”,这是我做产品的一个价值观。每种设计形式的出现都是有它背后的逻辑和机制的,了解了a这个Why,能让我们做产品的时候变得更智慧。
那为什么会存在启动页这种形式?
首先目前的APP所相关的两大平台Android和iOS,是用Java和swift这些编程语言写出来的,而计算机的元器件只有开和关这两种状态。当启动APP时,设备(手机、平板等)需要将编程语言进行编译成计算机能够读懂的二进制语言,计算机只认识1和0(对应元器件的开和关)。这个编译过程需要时间,同时,启动过程还存在向服务器请求数据的情况,这也需要时间。也就是说,在点击启动APP图标,到APP首页的出现,是存在一个时间,这个时间的长短取决于设备的性能和网络环境,从几百毫秒到几秒不等。
在这段空白时间,为了不让用户感到困惑或因为等待而产生焦虑。iOS的设计规范规定,要在启动APP时,设计一个启动页,来填补这段用户等待的时间。
3.怎么设计启动页?
按照功能和达成目的的维度,我将启动页分为了五类,分别是快速启动类、品牌类、情感共鸣类、广告类、节日类。
1.快速启动类
对于启动页的设计,官方是有明确规定的,iOS的设计规范是这么描述的:
“为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,iPhone OS会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。”
查看原文:https://developer.apple.com/ios/human-interface-guidelines/graphics/launch-screen/
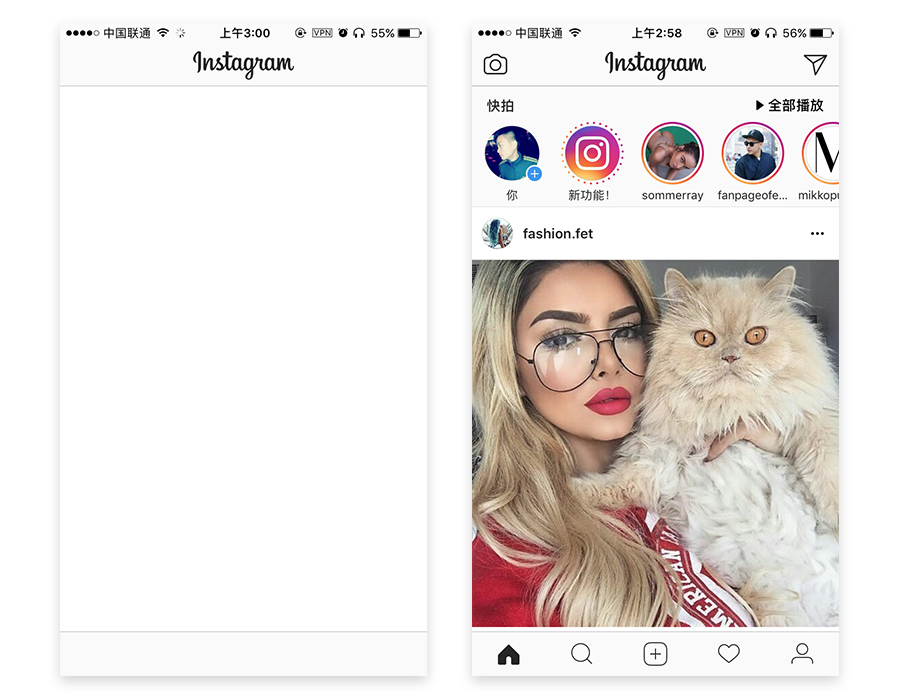
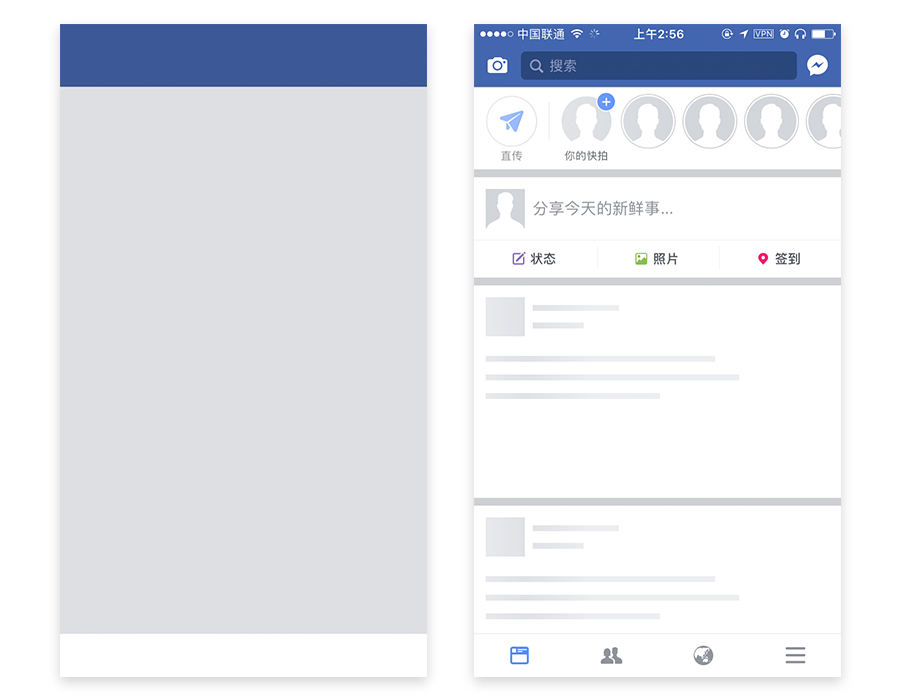
国外的APP大多采用这种方案,它的最大好处是,启动页和首页很相似,过度自然,用户感觉不到有启动这个过程,用户体验很棒。


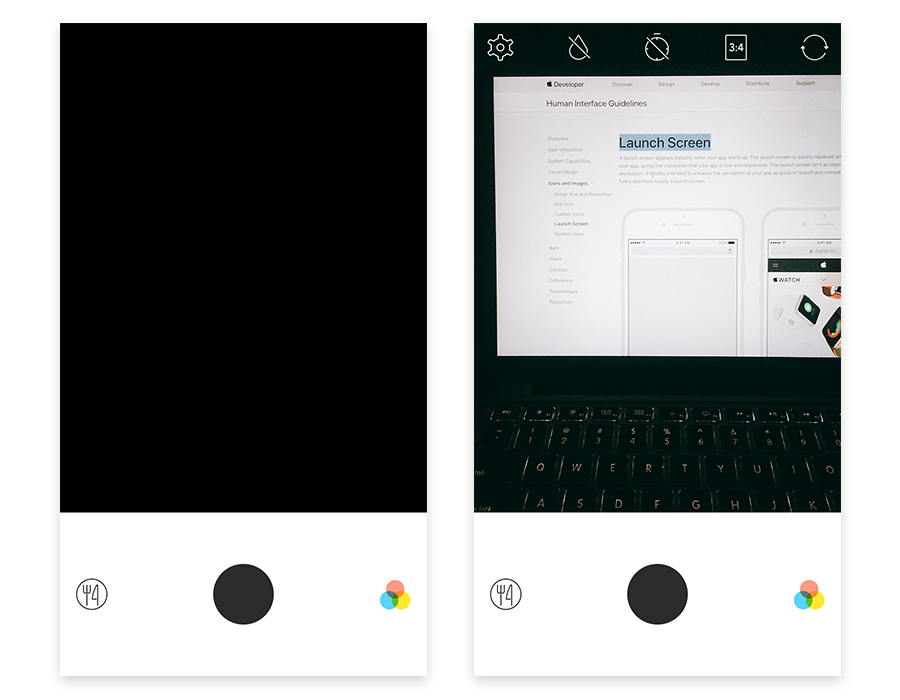
Foodie

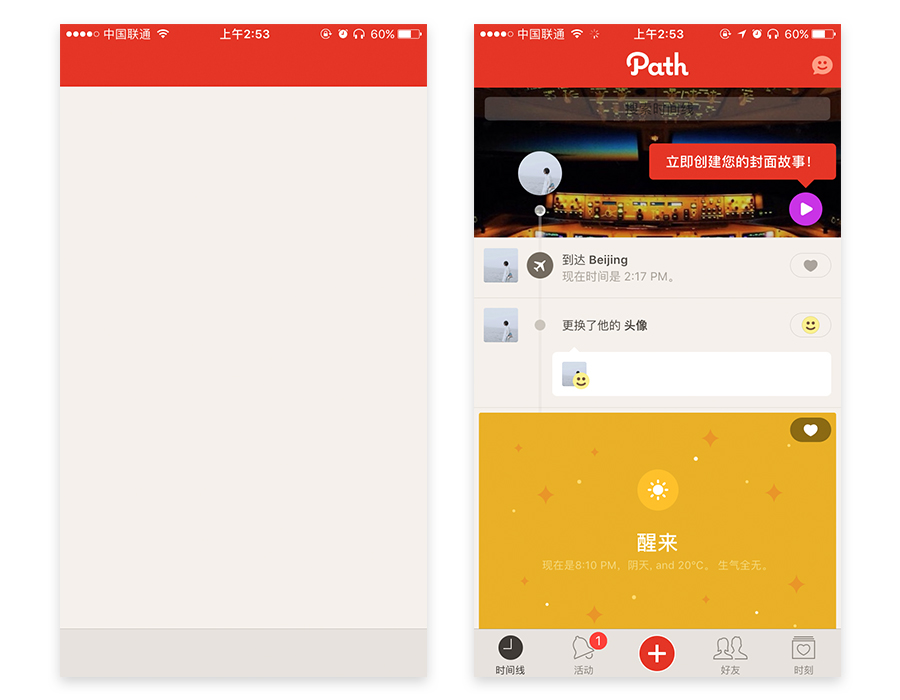
Path

如果首页的框架和内容是变化的,不固定的,那怎么办?不要慌,还是有办法的:采用和首页颜色接近的图来作为启动页。如“VSCO”等。

VSCO
如果是在国外,这篇文章讲到这就要结束了,因为记住一条方法论就行“设计一张和首屏相似的页面作为启动页,如果首屏内容是动态的,则采用和首屏整体最接近的颜色作为启动页”
但是国内的APP决定要走出一条自己的路,所以有了下面的五花八门的启动页。
2品牌类
尽管苹果明确提出,启动页不是你品牌展示的窗口,但将启动页做成“品牌logo+名称+slogan”成了国内最主流的启动页设计。放几张图,大家自行感受。

有道云笔记&UC浏览器
上图的两个例子是目前国内APP最主流的方式,这种形式一是没有设计,二是启动页和首屏有明显的割裂感,真的不如直接用一张和首屏相似的图片作为启动页。
那如果真的要在启动这么短的时间内来强调公司或品牌,可以有更好的方案,Uber启动页利用品牌元素进行动态变化的设计,品牌元素从出现,到变化,再到消失一气呵成,而且和首屏的衔接过渡的也很自然,在确保体验的前提下,也起到了强化品牌的作用。我从Uber的这种做法提炼出了三个思路,一是除了静态图片还可以考虑动态展示的形式;二是将启动页做得更具设计感;三让启动页和首屏的过度动画更自然。可以作为品牌类启动页设计的方法论来用。
再来看几个例子:

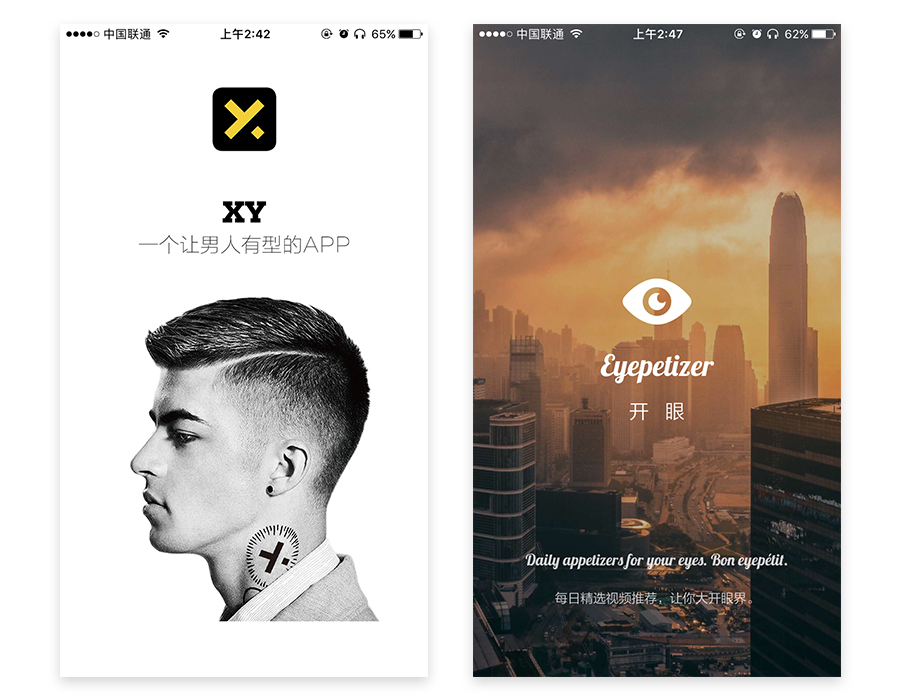
XY&开眼

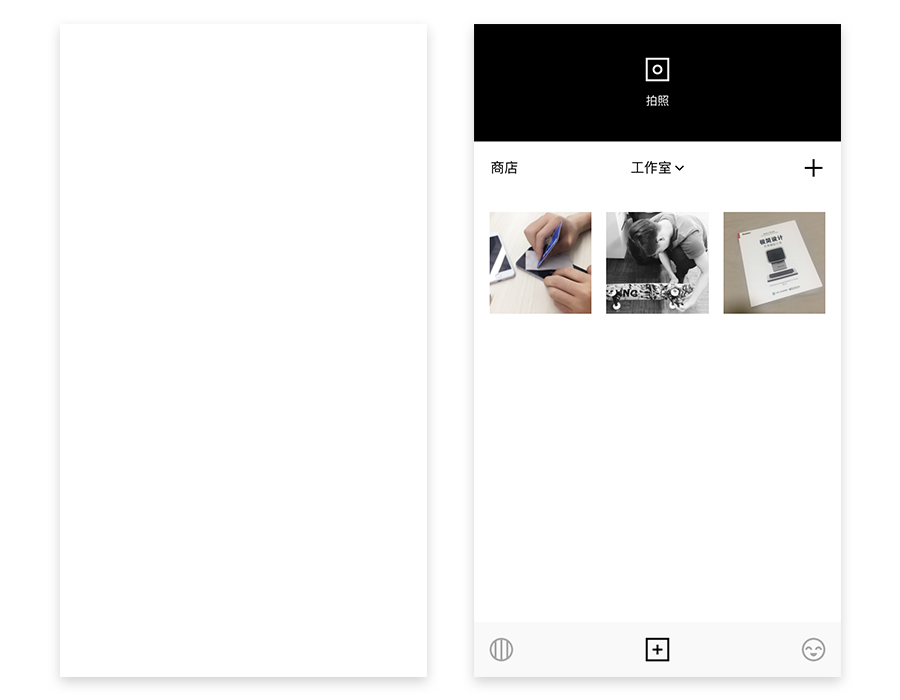
轻芒阅读&一个
开眼和轻芒阅读等APP,也将启动页作为强调品牌的载体。通过体现场景感来充分体现了品牌的调性,而且兼顾了设计的美感。值得大家借鉴。
3.情感共鸣类
情感共鸣类的启动页其实很难,所以这么做得产品很少。但是一旦成功,会在用户心智上打下很深的烙印。

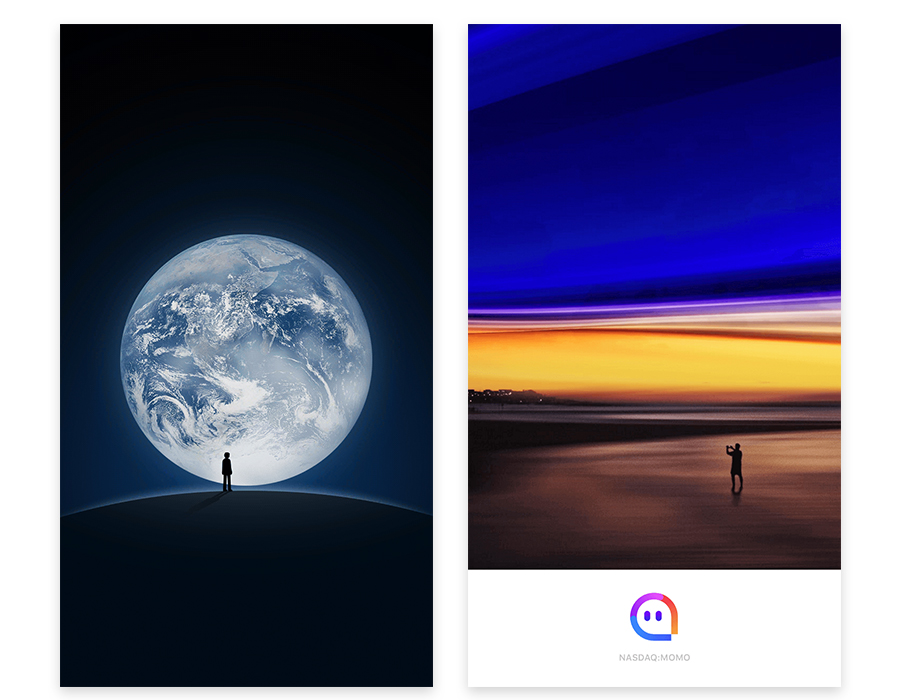
微信&陌陌
不需要在启动页写上名称、logo、slogan,用户在看到图片的时候就知道这是什么产品。微信的这张启动页可以说是相当成功,充分的体现了一个熟人社交软件的调性。用这种形式的启动页要注意两点,一是图片要符合产品调性,具有故事性,像微信和陌陌,都是一个孤单的背影,暗示着人们是社交动物,需要和人交流;二是尽量不要更换,像微信的这张图就从来没换过,陌陌的启动图片也一直是背影+风景的风格,这样容易在用户心中形成统一的认知。
4.广告展示类
还有一类APP,会将启动页作为变现的渠道,将启动页做成广告页。而且一般是先显示品牌页,再显示广告页,如下:

有道翻译官

微博
广告类的启动页,其实已经完全违背了iOS对Launch Screen的定位,而且广告页的显示时长长三秒到五秒不等,反而延长了用户启动APP的等待时间。
但是这种形式会给公司带来直接利益,尤其对于一些盈利模式不清晰产品,这种形式无疑是一种很好的变现手段。在牺牲用户体验的基础上换取一定的利益,这没有对错,只有适不适合。
如果接到需求,要将品牌页做成广告页面,至少可以做到这几点,来适当的提升用户体验。
一是让品牌页和广告页之间在设计上统一,避免割裂感,例如上方的微博和有道翻译官,都采用保持底部logo元素不变,只变化页面的一部分,从而保持两张界面的统一性;二是在广告页的右下角放置跳过的button,最好在button上显示倒计时,还能在跳过的button上加上loading的效果;第三,可以考虑每天只在第一次启动APP时才出现广告,减少广告出现的次数等等。
加上倒计时以及loading效果,都是为了让用户在心理上感觉时间过得快一点,从而提高体验;提供跳过的button是让用户能够主动选择跳过广告;将跳过放在界面的右下角,是为了方便用户单手操作;广告页只在每天第一次启动APP时显示,是为了避免多次出现可能会对用户带来厌烦的情绪,反而适得其反。
5.节日类
情人节、五一劳动节、六一儿童节等等,都成了APP启动页展示自我的地方,在重要节日将启动页设计成节日海报类,不仅可以做到情感化的表达,有趣的节日启动页还能成为用户间的谈资,增加产品的口碑。

饿了么&UC浏览器
6.其他可能性
除了上述五种常见的启动页,其实启动页还有更多的可能性。在生日的当天,给你送上生日祝福;成为一次暖心的活动H5的入口页面等等。

支付宝&QQ(生日祝福)

UC浏览器&未知(活动入口)
你是否还能想到其他的可能性?欢迎留言,或者可以加入小密圈一起讨论。
总结
今天介绍了启动页的多种形式以及它们的作用,有为了商业利益放广告的,也有为了情怀放充满意境图片的,还有强调品牌的,做情感化设计的…。但是,不管一个产品的启动页呈现哪种形式,都不应该忘了启动页存在的根本原因:为了减少用户在等待APP启动时的焦虑感。而iOS官方为此提供的解决方法是将启动页设计成和首屏相似,以此让用户在心理认为APP启动很快。
当你接到要将启动页做成广告或者活动入口等需求时,作为一名产品设计师,有义务向提出该需求的同事说明iOS的推荐做法。在此前提下,尽量确保在用户体验和公司利益之间,找到最好的平衡点。这也是身为一名用户体验设计师的价值所在。
相关阅读:
#专栏作家#
邹志楠,微信公众号:邹志楠,人人都是产品经理专栏作家。用户体验设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









受教,感谢!
网易蜗牛读书的启动页 我个人比较喜欢
作者辛苦了!
写得不错,已加关注