知乎 Android 端的一次重设计练习

文章为作者基于自己做知乎 Android 端重设计的总结分享,一起来看。
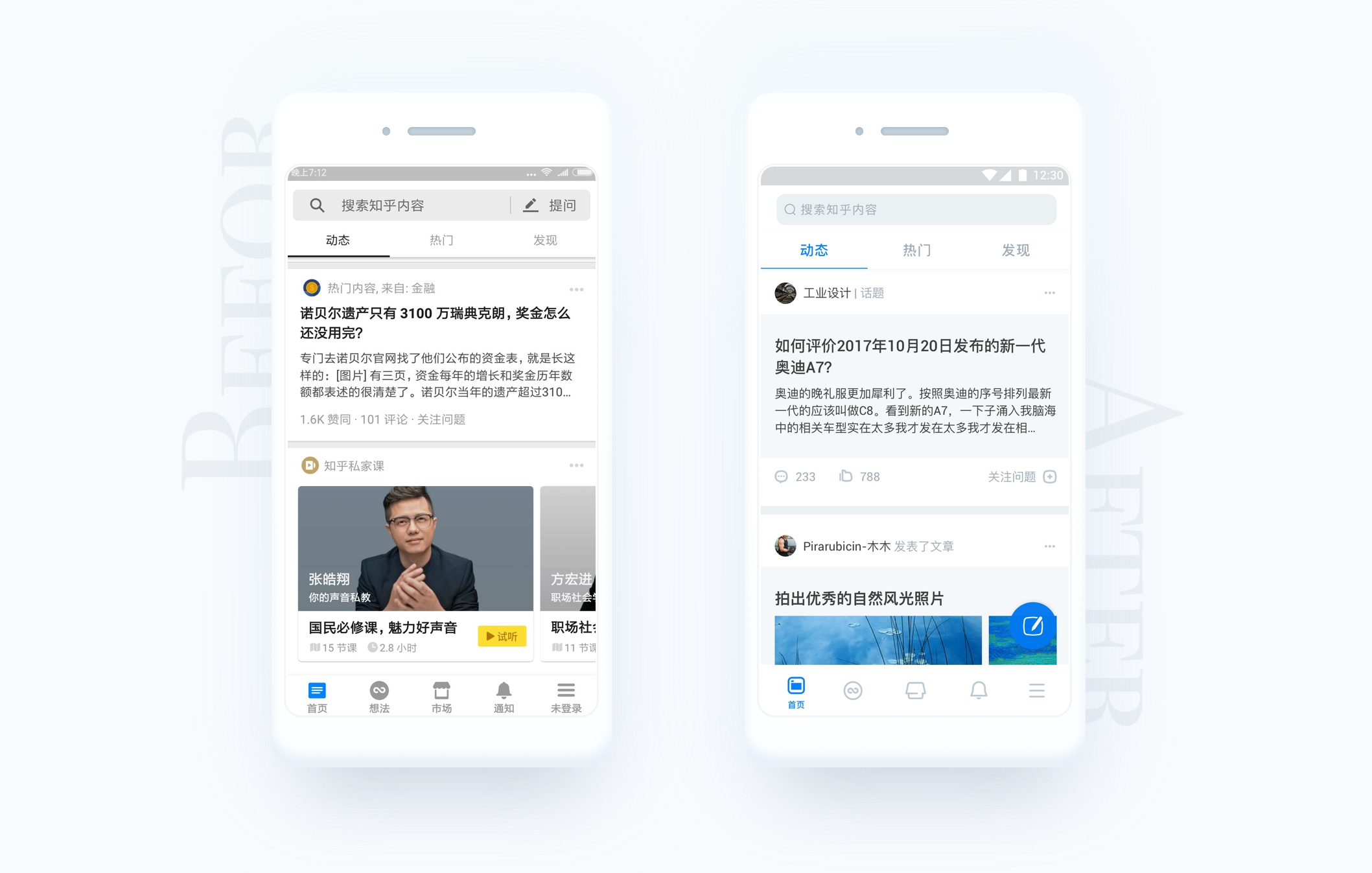
这次做知乎 Android 端重设计,是由于四个月前,Android 端去掉了顶部导航的蓝条。由于设计趋势种种缘由虽然可以理解,但是去掉蓝条后的界面字重层级关系变得混乱,显示十分粗糙。知乎的Android 端显得很老旧。再加上之前使用时候的一些感触。于是就愉快的作为练习对象动手啦。

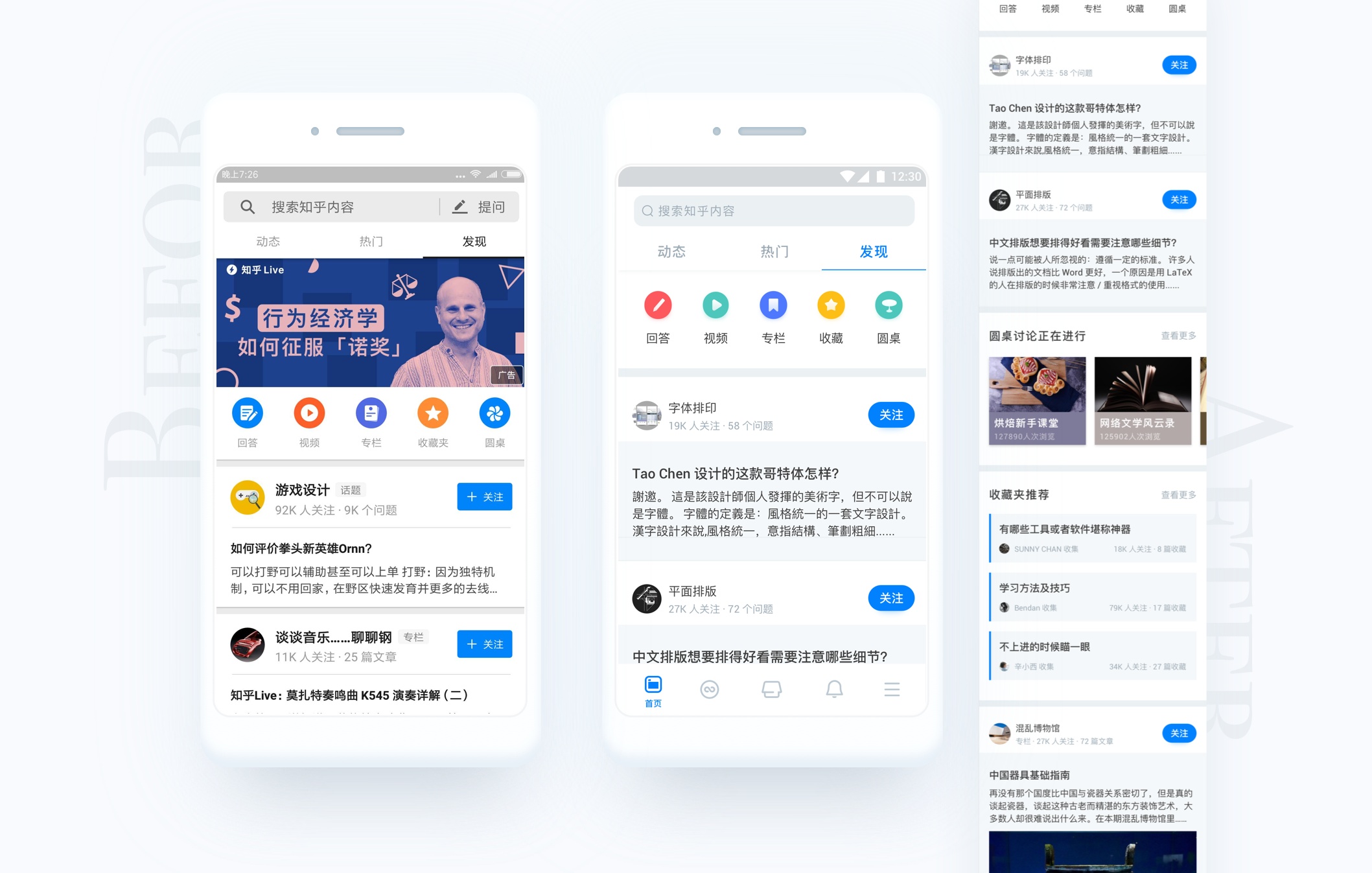
在 Android 端,提问action放置于搜索框内部,同时提问和搜索引导颜色相当,视觉上会认为是一件事,对用户识别造成干扰。
搜索框引导文本颜色过重,使用与下面Tabs【动态、热门、发现】相差不多灰黑色,导致在视觉上重要程度似乎相当。显得主次不明。
灰色分割线和卡片式投影组合使界面厚重且陈旧。
可能由于对屏幕尺寸的珍惜,一屏显示更多的内容。文本间距较窄略显局促。
卡片内信息层级略微混乱。
我对首页做了这些:
- 将提问从搜索框中剔除,让 Tabs 功能更明确。
- 增加浅色背景,重新梳理层级关系。让信息层级更清晰。
- 关注问题移动到右侧,用距离将展示信息和可操作按钮加以区分。
- 提问作为问答社区中高频事件,用悬浮按钮加以突出,增加点击率。
- 去掉了卡片下略脏的投影。
- 底部 Tabs 遵行 MD 的设计规范,选中状态下显示文本。使界面更简单爽朗。

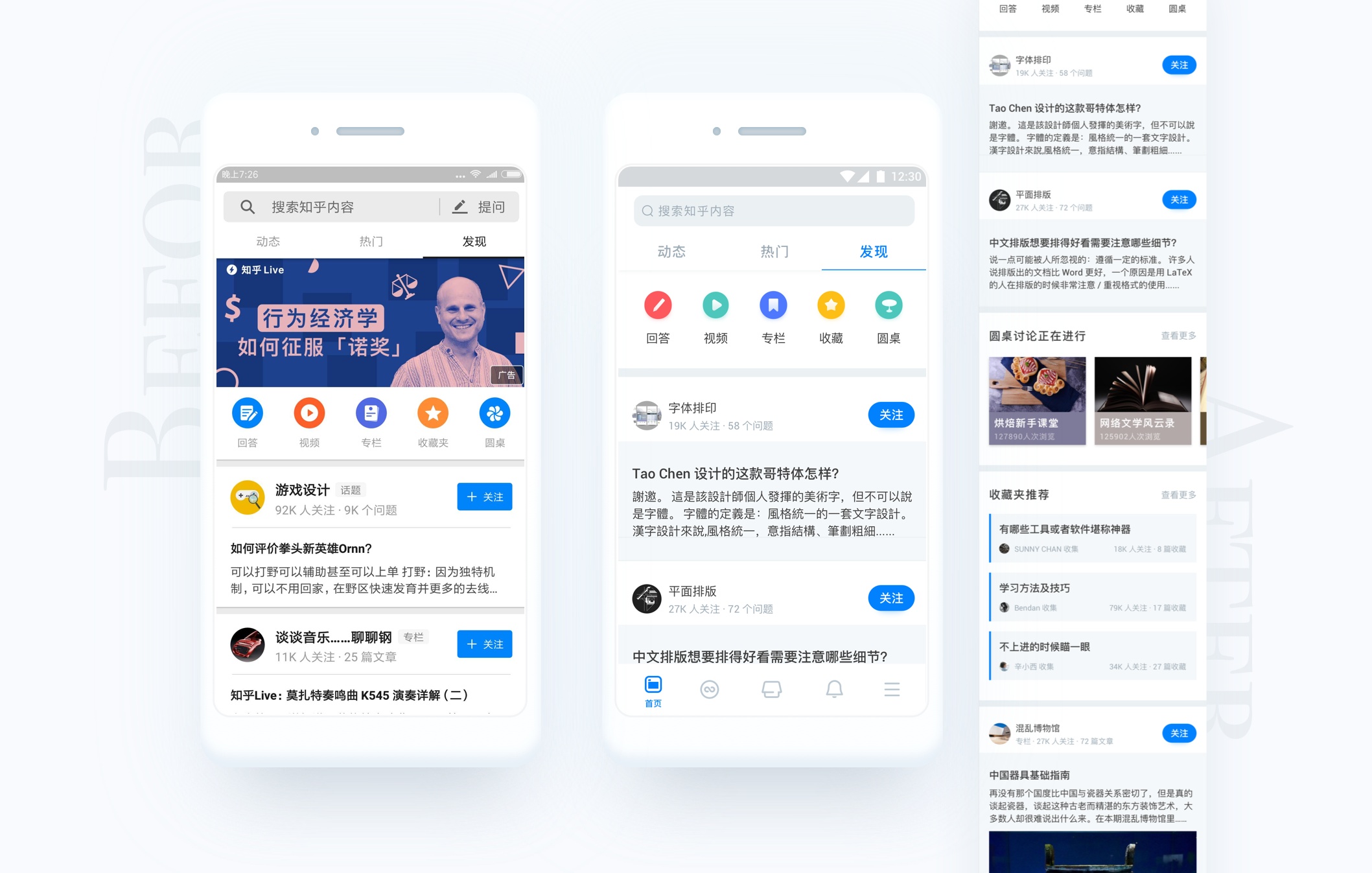
长时间单模块滑动会让用户产生视觉上的疲惫。让每个模块拥有自己独立的形式,在单一的样式中加以分割,让界面更具有节奏感。
首页的发现我进行了这些调整:
- 和首页保持统一,对标题和文本增加了底色。
- 减小了专栏等头像大小,让头像不过于宣兵夺主。
- 专栏和话题用统一的样式。收藏夹和圆桌根据各自所承载的信息的不同,为它们设计了不同的样式。在专栏和话题中加以分割。


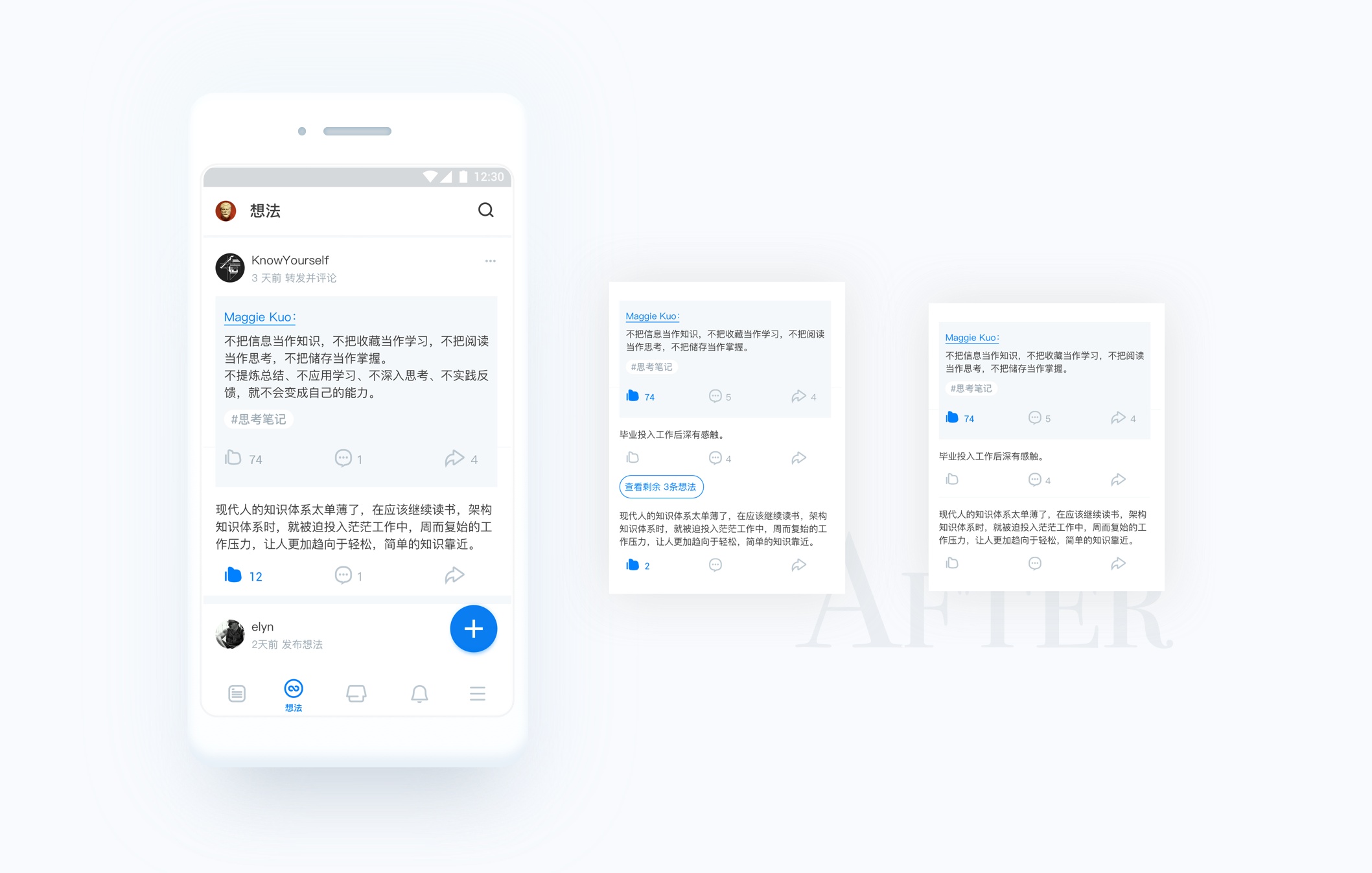
想法往往是一瞬间的事,比如看到一个场景触动了想法。记录场景比文字描述的优先级就更高。
翻了很久的想法,大部分人在使用话题时并并不会连接上下语境,甚至知乎也他作为标签放在正在讨论。所以用标签代替话题似乎是可行的的,同时界面中也不会有太多的蓝色显得到处都可点击。
原设计中卡片的并列关系很棒,再做重设计的时候这里琢磨了好久。最后选择用包含这种比较直观的方式来制作。
想法设计思路:
- 多功能悬浮按钮。在不同场景都可以迅速记录想法。同时也方便以后的新功能的拓展。
- 发布想法的时候,增加标签快捷按钮。
- 将原来话题改为标签,话题穿插在文本中影响阅读。单独提取出来也更方便办用户根据自己感兴趣的标签点击查看更多同属性内容。
- 增加了搜索功能,可以在想法中进行热门话题检索。
- 将原设计中并列关系改为包含关系转发更直观。更容易体现针对哪条想法产生的新想法。当同一作者针对同一想法连续性产生想法进行转发的拓展性也更强。


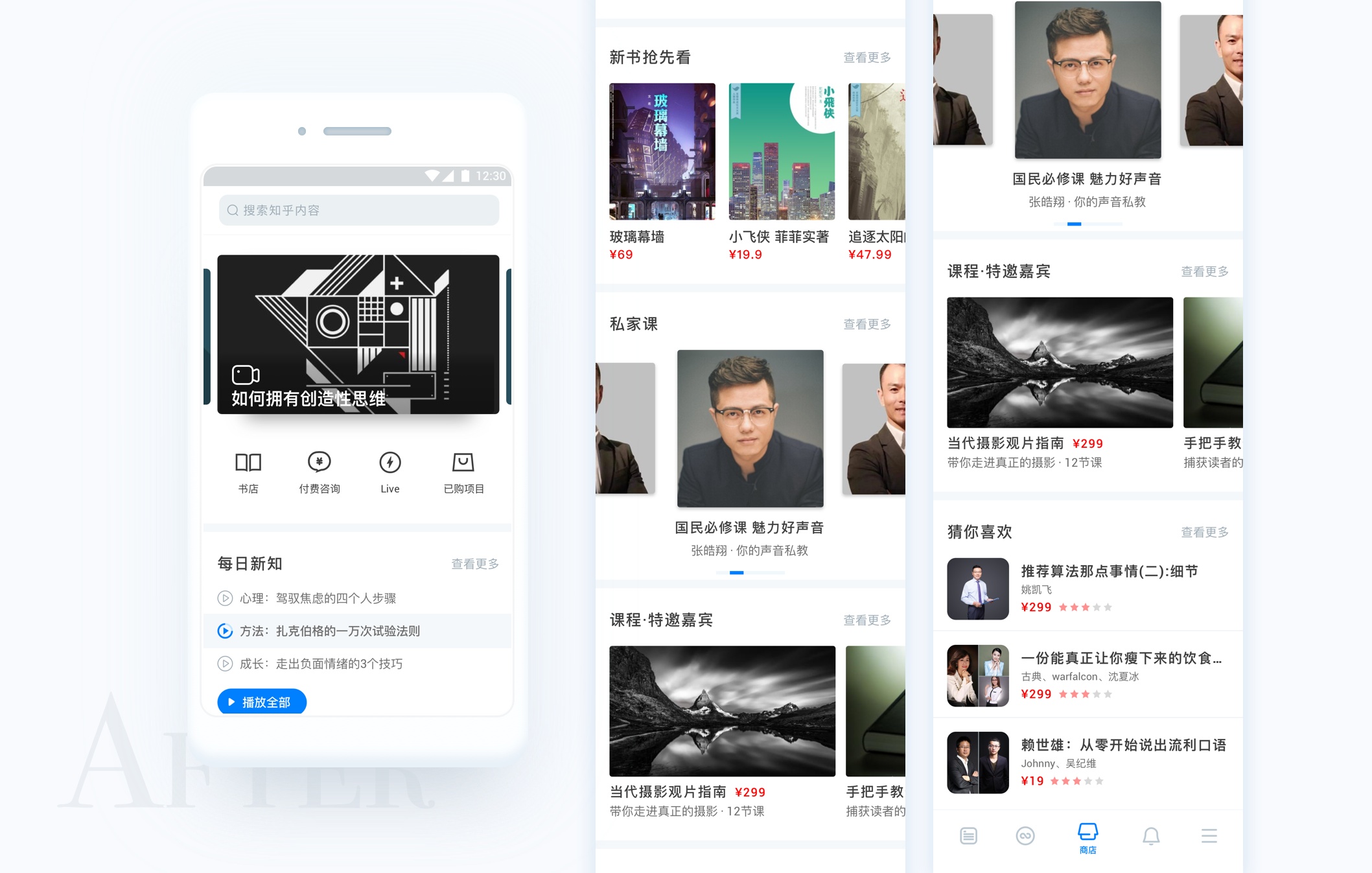
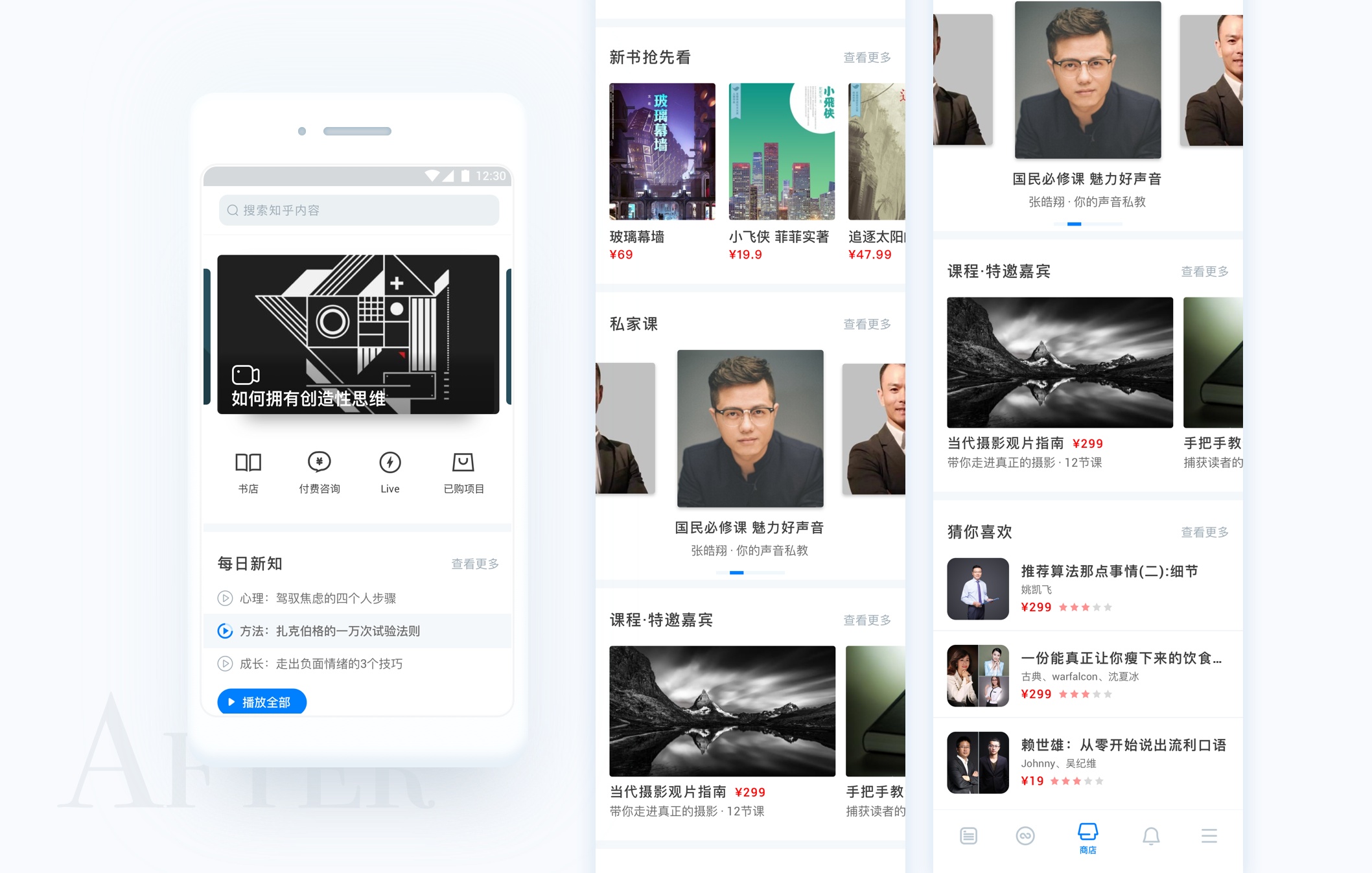
我对市场做了这些:
- 重新排版了市场,采用了更多的卡片设计
- 每日新知时间基本控制在两分钟左右,显示时长没有太大的意义。去除了末尾的时间显示,通过前面播放键外面的进度条表达。


知乎的消息中心是自己使用起来最纠结的部分。消息的种类十分多,通过icon来做区分很不直观。
评论,问题和基础信息融合在一起,没有加以区分,视觉识别阅读更为困难
对此我做了这些调整:
- 去除单条信息上的种类图标,将消息细化让层级更清晰。
- 优化评论和针对评论进行评论的版式。评论默认展示三行,超出部分需点击查看原文。
- 优化提及,适当展示一点前后内容。会让用户更容易决定要不要点击看更多。
- 将陌生人信息汇总,默认展示最新一条的头像。
- 将关注的专栏和收藏的动态在消息中汇总,防止错过。

原来长列表加图标的样式在使用的时候会比较没耐心看哪个是什么入口。随着功能的增多,这里也会变得更加臃肿。
为此我重新设计更多的结构:
- 重要的入口两排展示。节约空间,底下的模块就可以更好的展示业务。
- 将底部模块根据不同的功能需要进行差别化设计,可拓展性更强。
- 私家课突出学习进度,点击可快速进入课程。
- 书籍除了最近阅读的进度,还展示了已完成和购买,突出成就感。
- 付费咨询展示最新提问,可在此界面快速进行回答。
- 展示最近收听的Live,点击可快速回到上次离开的地方。

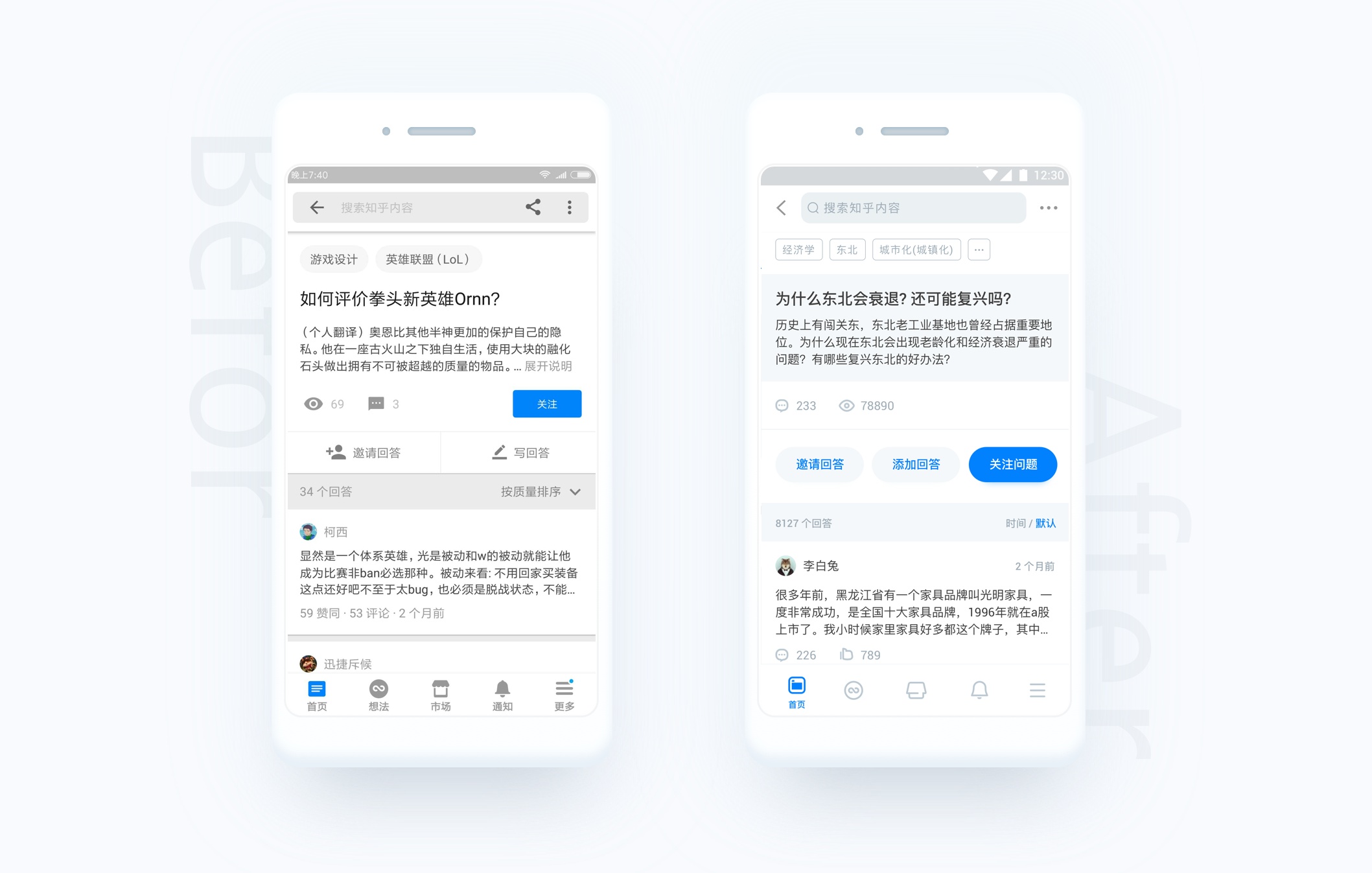
我做了这些:
- 将评论中的时间和可点击的评论等加以区分。
- 一键切换排序方式。优化排版,强调可操作按钮。
- 将提问从搜索框中剔除,让 Tabs 功能更明确。
断断续续做了有点久,由于没有数据支持,可能很多地方考虑的也不够周到。以及欢迎诸位质疑探讨共同提高。
本文由 @符号 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在知乎中,搜索和提问是一体的,提问是搜索的一种延续,不应该分开的。
在分析原稿的时候是想将提问从搜索框提取出来,不让两个功能杂糅在一起。让用户去琢磨在这个黑框我到底是搜索还是提问。所以优先考虑了和想法使用统一样式。
其次,我认为提问在问答社区依然是重要的功能,通过悬浮按钮强调没毛病。
至于您说的搜索和提问是一体的,提问是搜索的一种延续。是考虑让用户先进行搜索,等没有相关问题在去提问这个思路么?
回答最后一句,是的,这是知乎搜索的核心思想,也是知乎的核心竞争力,搜索和提问不能被分拆。
浅谈最后一页的设计。
从UI和UE的角度来讲,这个改版是没有抓住原稿的思路。知乎作为一款长时间阅读使用的产品,是需要尽量避免高亮显示,以对提高用户的视力感官的友好度。所以可以看到,除了底部tab和问题关注按钮的“强引导”之外产品并未对功能进行高亮处理。改版的整体设计风格也偏向了平庸。
从产品的角度来说,原稿采用轻阴影的方式对版式进行有效切割,加之对大部分用户右手操作习惯的考虑,综合使得功能重心完美平衡。而改版当中,将可点击打开的评论留言功能改到了左边,而不可点击的浏览量改到右边,形成了操作逆势。仔细分析原稿,可以发现,“留言评论”“浏览量”与“关注问题”是轻参与感用户行为;而“邀请回答”与“添加答案”则是重参与感行为。新改版中太过于强调操作部分的归纳,导致“评论留言”功能的忽视,会拉低用户参与问题的方式,影响一部分用户参与问题的操作便利性与积极性,并且致使功能版式在问题标题右下角造成莫名的空白,导致视觉重心不稳。
总结:作者对于内容产品的用户同理心仍需多加思考,在功能版式上思考还需加深,在设计上多理解UI与产品的联系。好了,我装完逼了. 😈
我理解的您所说的“高亮显示”指的是(邀请回答、添加回答、关注问题)这部分,我在设计的时候将它们集中在同一区域内,让功能按钮更统一和集中。
比起原设计,虽然进行了高亮的处理,也并没有造成阅读障碍,反而将用户从判断多种可点击操作样式(问题部分的关注评论、关注按钮、邀请回答和写回答)中解脱出来,让视觉上更清晰。当然您说的设计风格更平庸,这个仁者见仁,也许您会有更好的设计方案。
如果您说的是问题页的评论和关注,在知乎官方设计是都是可以点击打开的…
其次,您认为关注人数、评论和关注都是轻参与感的原因是?浏览量和评论的确是低优先级的东西啊,但是如果关注都是轻参与感….不能苟同(如果是,原稿中也不会高亮)
我给你俩翻译吧,哈哈!
他说的阅读障碍,是指你整体风格的亮度太高,不单是某些按钮的高亮。
他说的轻参与感,是指看到就行,十个人里可能有一个人会点击,且不点击也不影响产品发展。
他说的重参与感,是指产品希望且需要引导的某些功能,如果引导力不足,会影响产品的发展。
评论原文已经提过,改版设计太过注重“操作项”的收纳导致在 “轻参与感”与“重参与感”的分级上不够清晰.也就是说,你原本认为的亮点设计是悖论设计,这个位置的原稿设计是重“参与感分级”,轻“操作项收纳”,并不是你理解的在“操作项收纳”上做得不够好。
其次谈到UI的强调点上见下面这位的总结,我们达成一个设计共识即可:就是知乎这款产品要利于阅读,利于长时间地阅读。
而改版设计中三个高亮按钮以及一些细节调亮都把整体亮度拉高了.这是不利的,而人家采用阴影切割板式的阴影设计,是比较取巧的一种方式。
问题页的关注数量与评论数量谈到的轻参与感见下面这位总结,是指操作次数低。而关注与邀请回答的操作频次虽然也不是很高,但这里变维度了,这两个操作是高度引导的操作(也是知乎产品内核之一),在低回答数与低关注数的问题下,可以帮助提高UGC增长。
改版设计要吃透别人的设计并且从同理心出发才能打好重构设计的基础。重构的设计要多维度地去思考对方产品是如何考虑的,遭遇了哪些限制,并且也要把自己放入这些限制中去思考该如何处理。真正走到对方的环境,你会发现往往对方面临的情况比你想象的复杂得多得多。而你在场外无压力发挥当然可以比别人做得更好,而人家可能有运营、老板、开发、研发周期、技术实现、竞争对手、市场等多个维度的压力要去承担。
我评论得很乱,很多东西甚至超越你目前最远能看到的。你随便看看就好,认识到自己努力的事情还有很大问题对年轻人来说是一件痛苦的事。我也是。
从评论内容就可以看到您对产品设计方向有丰富的经历和对许多产品设计问题有入木三分的见解,是我这种刚入产品设计坑的小白的一个很值得学习的标杆,所以能否留下您的知乎或者微博等ID😅