八个小秘诀,让你的设计文档更绚更好更清晰

设计文档如何呈现才能更好更清晰呢?文章为你解读。
设计师们通常会使用各式各样的文档——报告、摘要、导图、指南——来给团队成员以及客户传达工作成果。但是设计文档不仅仅是简单的设计过程内容的收集与存放,如何呈现文档与文档内容本身同样重要。
1、添加摘要
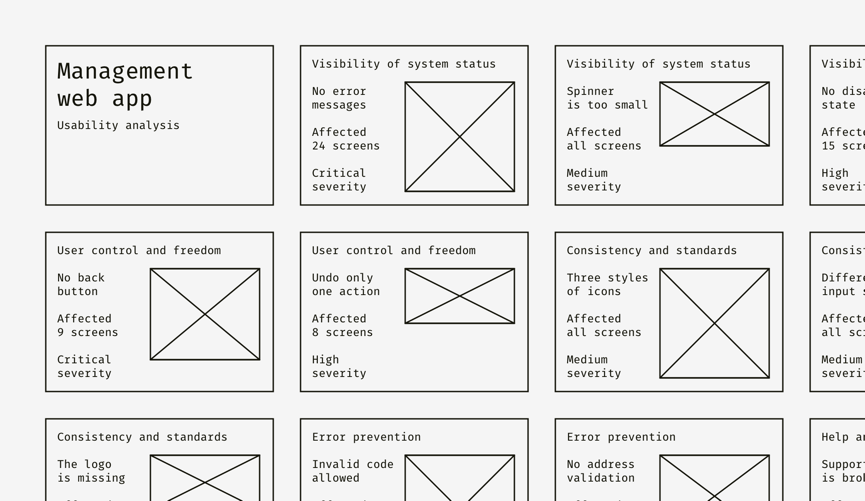
比方说,你已经对客户的产品进行了深入的的启发式评估,并指出了上百个可用性问题。那么你有一个100页的报告和说明。完成这项工作可能花费了你一两个星期的时间。

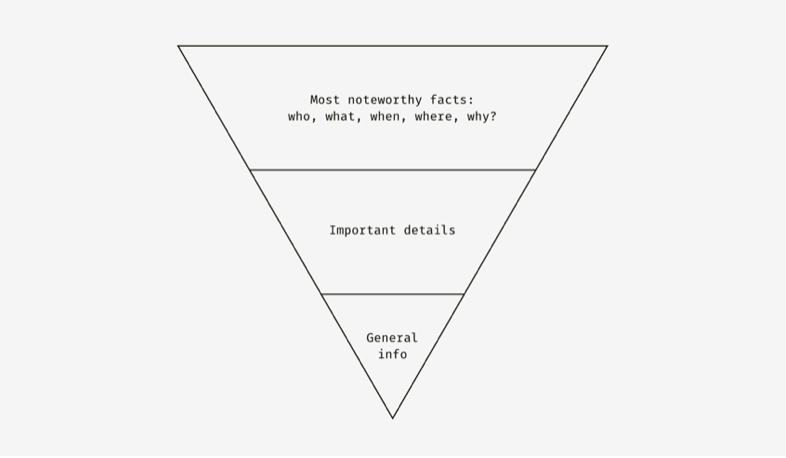
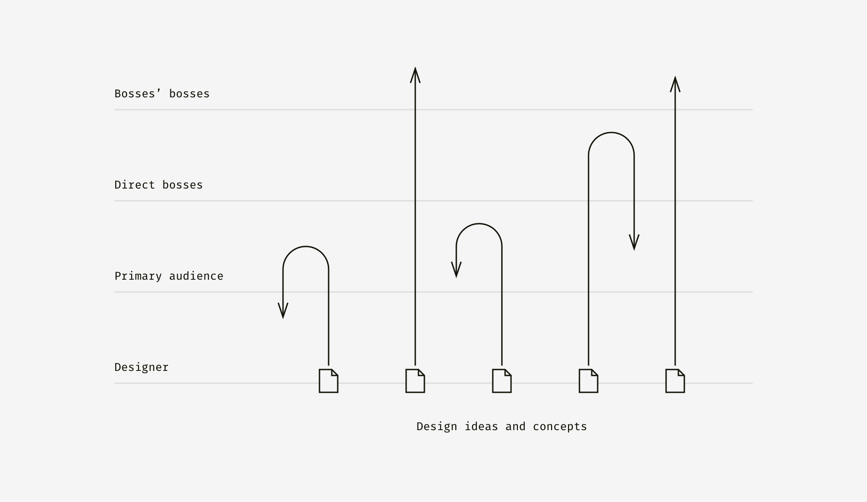
现在设想一下,一个人第一次浏览你的报告,特别是当这个人不是设计师时。可以确定,这个人从上面那张图中理解到的内容应该与下面这张图差不多。

你花了两周的时间帮助客户记录了产品中的问题,但你的报告却一直躺在他“稍后阅读”的文件夹里再也没被打开过。显然,不是你所期待的,不是吗?现在,让我们为这个“帙卷浩繁”的报告添加两张幻灯片,看看是不是更方便阅读了,也更能把握住重点了。

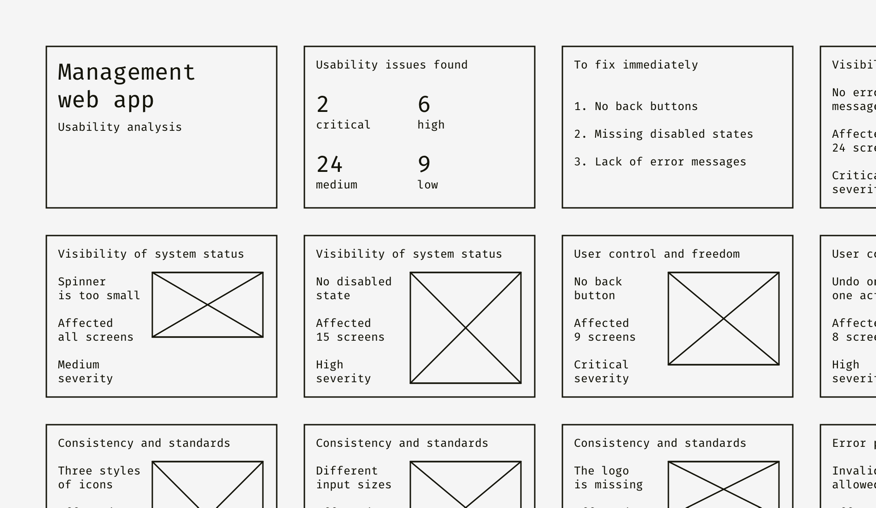
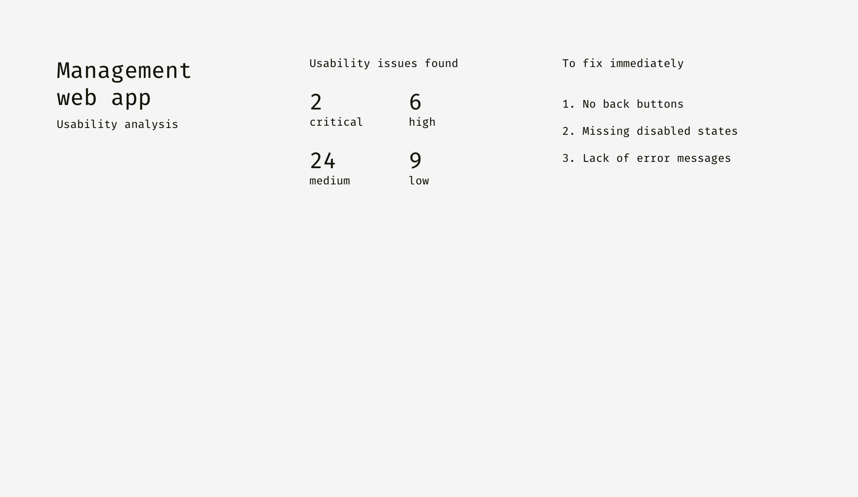
看看我们新添加的两张幻灯片,分别定义了报告中涉及的关键问题和待办事项。剩下的幻灯片对这两张幻灯片起到补充说明的作用。即使没有人再去详细阅读你的后续内容,你撰写文档的目的也基本达成了。因为对于这份报告来说,其本质发生了变化,其目的不再是让人们阅读全部的幻灯片。

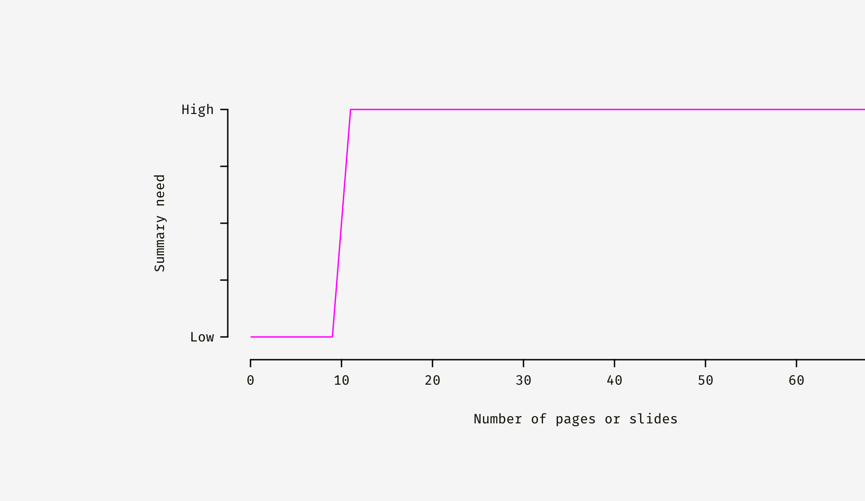
10页以上的文档,一定要有开篇总结摘要。试想你的收件人很忙,只有五分钟的时间,如果他只读摘要部分也能够领会你的报告核心,那么你的文稿无疑是胜利的。没人会愿意在文件中自行拼凑被分割开来的文字和图片来获取关键内容,所以说将摘要放在标题页或标题栏之后的效果是最好的。

这来源于新闻学领域的“倒金字塔规则”,将最重要的新闻事实放在最前面。新闻和设计都是功利的,都是注重结果的,这就是为什么倒金字塔规则对于设计文档如此有用的原因啦。
 所以,想象一下:你在一个包含了很多不同组件的设计系统中工作,其中包含了无数个文本框,每一个文本框又有一堆模型、辅助添加内容、交互规则、规格和功能。
所以,想象一下:你在一个包含了很多不同组件的设计系统中工作,其中包含了无数个文本框,每一个文本框又有一堆模型、辅助添加内容、交互规则、规格和功能。

我们设计师习惯于用“设计”的眼光来看待世界,想把一切通过像素级的完美呈现出来,而不是突兀呈现的图片、动画、字体或颜色,每一个元素的出现都要明确的表达其含义和用途。在设计文档的表达中喜欢让阅读文档的人循序渐进的进入报告主题,先抓住核心,再去了解更多相关的细节。

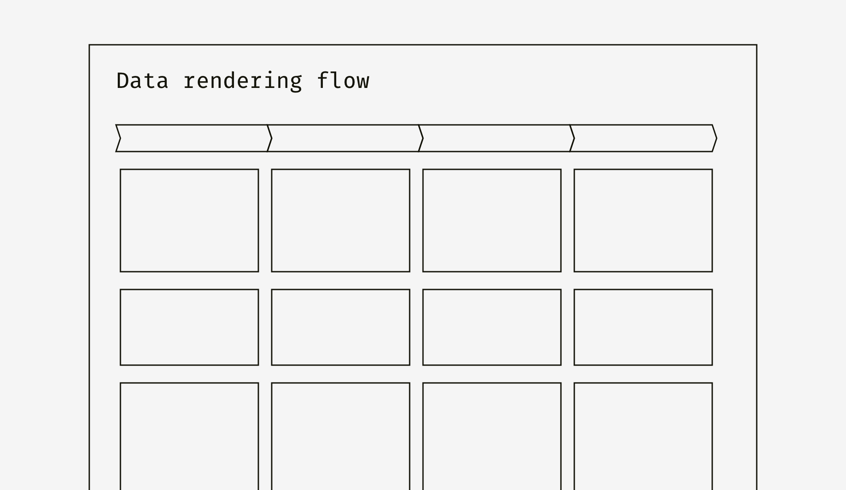
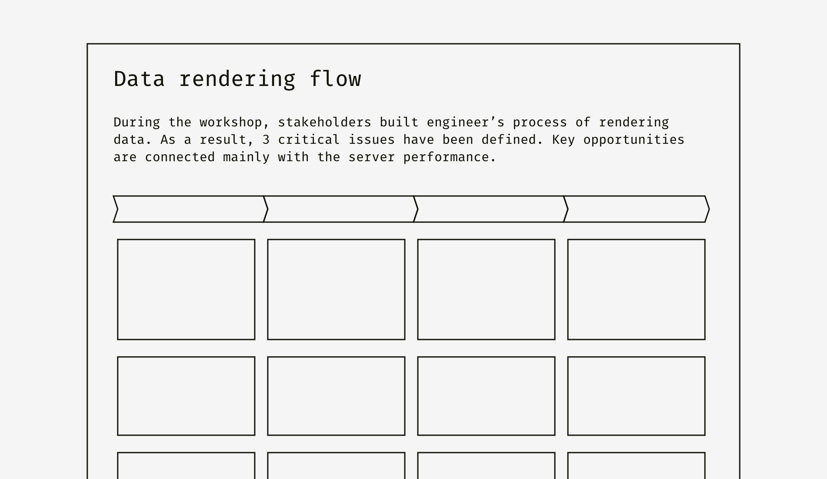
如果你的文档是基于团队以前的成果,最好简短的说明一下。例如,在一个研讨会之后,你准备了一个客户行为路径图——描述用户在框架中行为的步骤、活动、问题和机会。在下面的图片中,您可以看到“数据渲染流程”,但是不清楚这个流程是什么,从哪来,大家为什么要知道这个流程。

这时候就需要我们添加一些背景信息。它会帮助阅读报告的人很快掌握你的前期工作,而不是争论已经讨论过的事情。

还有一件事情就是,这些内容的呈现最好都以幻灯片演示文稿的形式来展示。面对面的呈现内容,更能够展示“摘要”的重要性和传达能力,因为观众通常会更倾向于遵循演讲者的叙事脉络。当然了,演讲者的表达方式也不能太过沉闷,不然大家很快就会打瞌睡。
【总结】
- 如果你不熟悉你文档的读者,那么就把他们当作时间宝贵且非常忙碌的人;
- 10页以上的设计文档,要以摘要开始;
- 不管信息多么重要,一个好的总结也不要超过一分钟。
2、展示关键数据
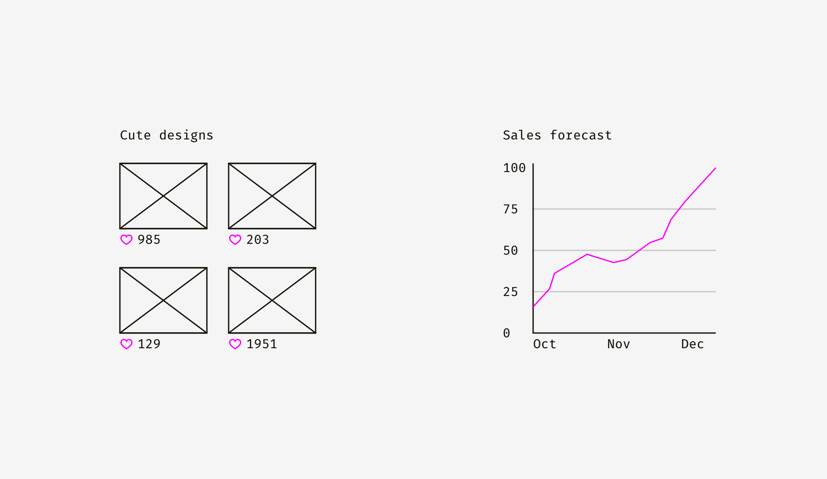
这种方法有助于显示可测量的信息,无需二次计算。尤其是在将设计解决方案发送给负责运营、风险预算和团队能力的人员时,当你需要展示差异的时候,数据也是一个很好的帮手。

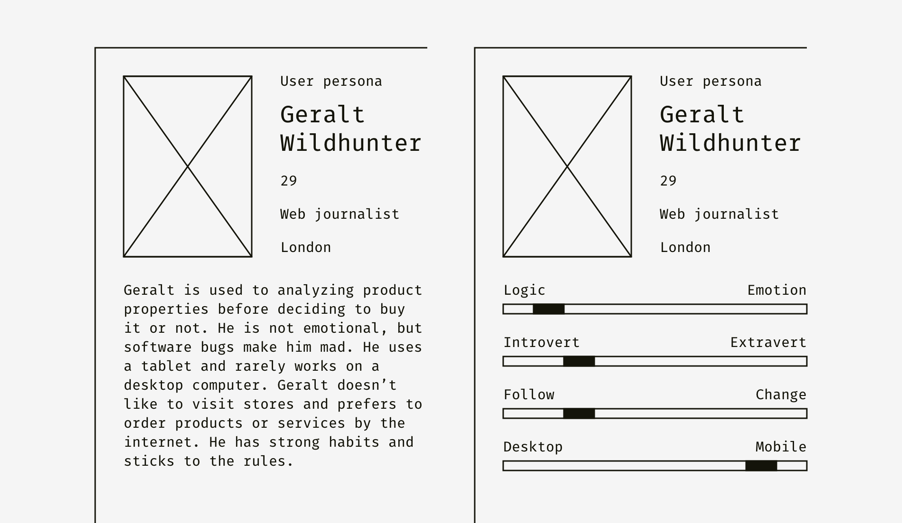
如上图所示,读者需要通过阅读大量文字来寻找差异性,有没有更简单的处理方案呢?来看看下图。

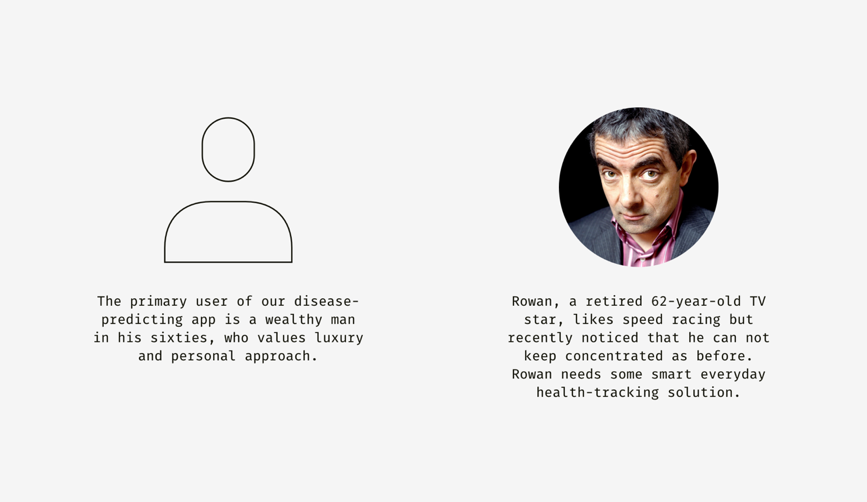
我添加了四个图表来表示这一类型用户的关键参数。你只需要几秒钟的时间就能得到Geralt是一个内向且注重逻辑,喜欢移动设备的遵从者。我们无法测量用户的气质和感觉,但可以展示一种倾向和强度。现在比较看看这两种表达方式。

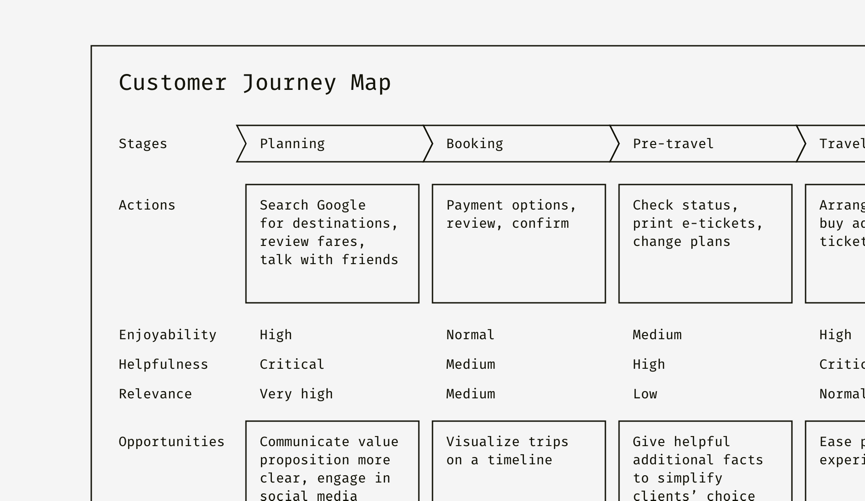
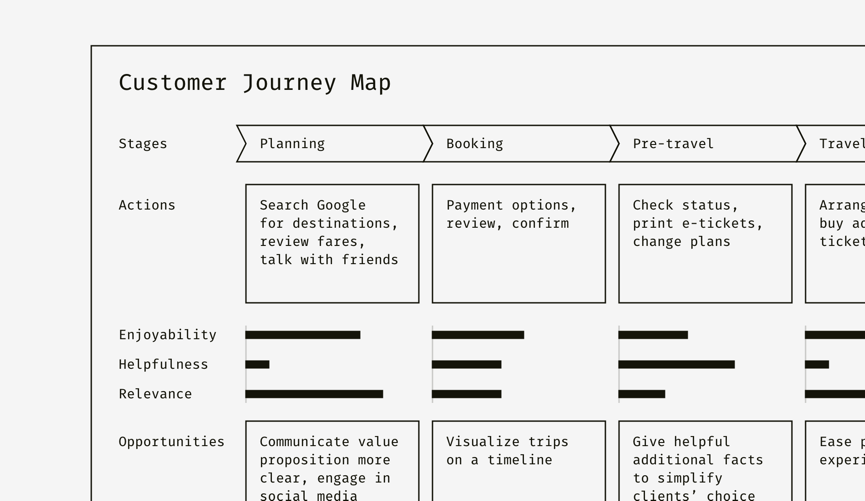
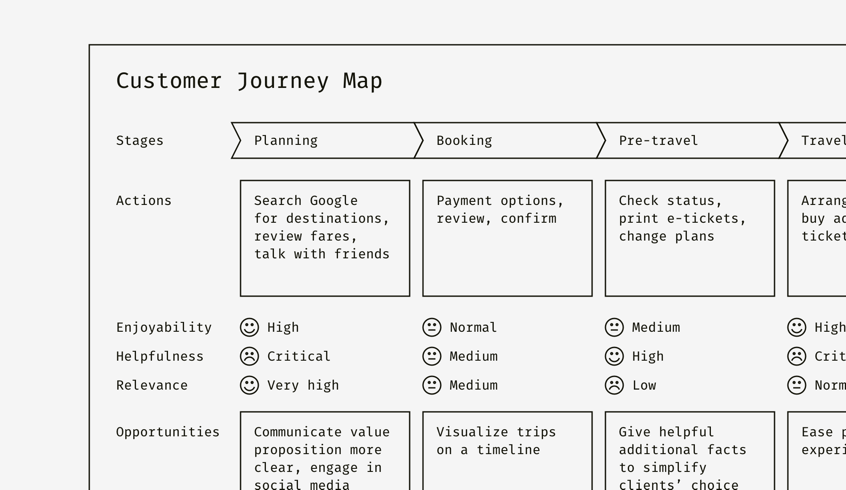
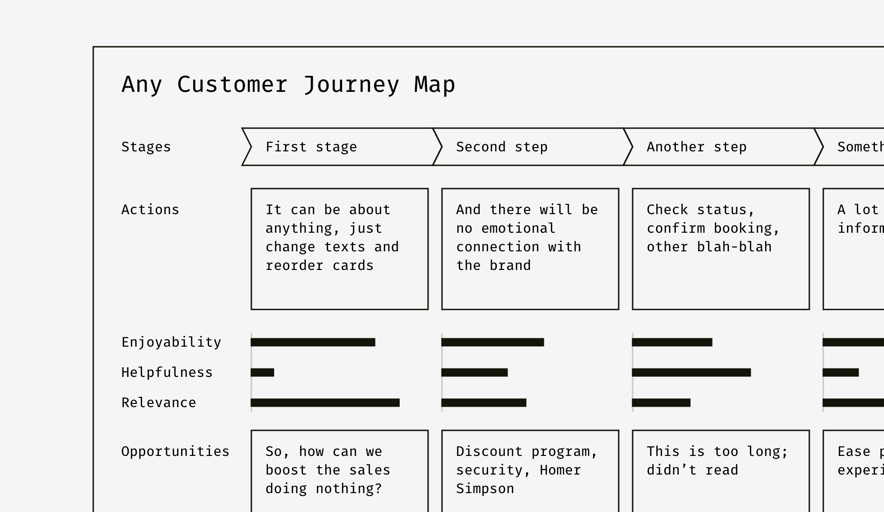
用户文档不是唯一可以使用图表或其他数据可视化元素的文档类型。下面是一个描述酒店预订流程的客户行为路径图。在每一步骤中,定义用户感知的三个参数。你能否迅速发现其中不合适的地方?

首先,我们需要看到所有的“低度”和“关键”标签,然后看看它们集中在哪里。这需要一分钟左右的时间。 但最简单的条形图就可以改变这种情况。

每个参数有六个级别:普通,低,中,正常,高和非常高。它们中的每一个都由相应长度的条带表示,例如“普通”比“非常高”短六倍。 当然,这不是显示信息的唯一方法,表情符号或者颜色编码同样可以达到效果。

正如你所看到的,可用性参数是你可以用来丰富文档的利器。它广泛用于用户画像描述,用户测试报告和用户行为路径,同时也可以应用于许多其他设计文档。

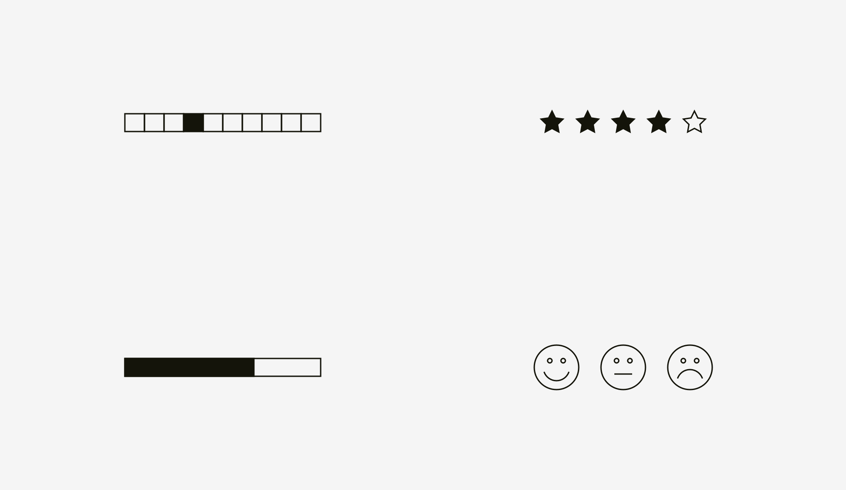
条形图、星级、10点量表、笑脸是显示非数字能够具体量化的最直接可识别的方式。阅读报告的人能够通过这些得到更多的信息,减轻选择的难度,直观展示情感或态度。
【总结】
- 显示相关的非数字信息,能够为报告阅读者提供额外的线索以及有价值的细节;
- 要擅于利用条形图、星星和笑脸来显示相关数据。
3、想读者所想
Alan Cooper(译注:“VB之父”“交互设计之父”)不仅为终端用户工作,而且也是向客户展示设计和向团队成员传递信息的关键人物。 文档读者关注的焦点才是最重要的:完美像素,任务流程,规范,结构框架,或商业价值。

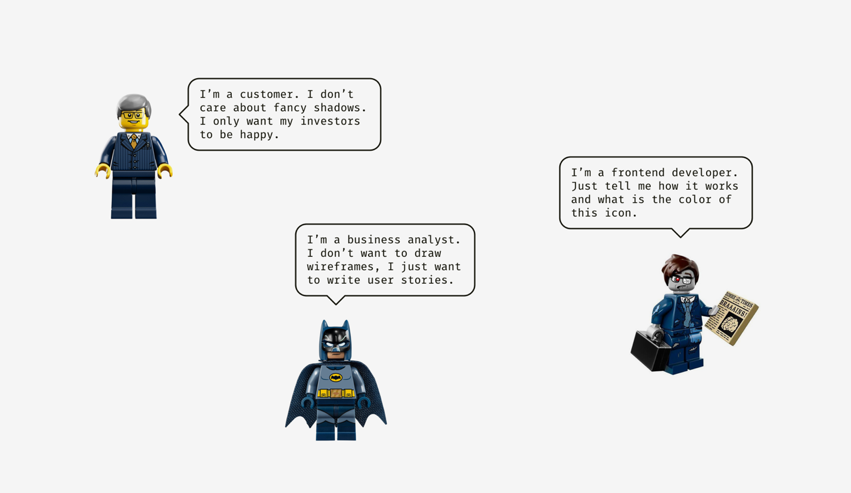
文档读者是否具备与设计者相同的工作原则——同理心、用户中心主义以及可用性原则,是非常重要的。这关系到文档的结构处理、语言解释的复杂性以及内容细化程度。下面是关于设计师和开发者使用的词汇和内容对照的小例子。

如果你正在做一项设计系统空间的工作,那么你应该同时考虑到多个关联角色的工作内容,并满足他们的需求。通常意义上,这意味着你要尽可能使用简单的语言,从一般到特殊。

例如,你定位的受众不同,演示文稿展示的研究内容也可能大大不同。

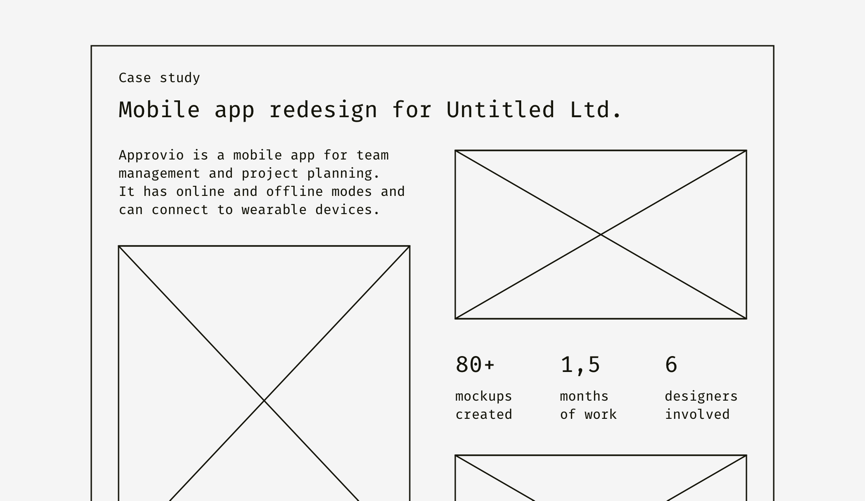
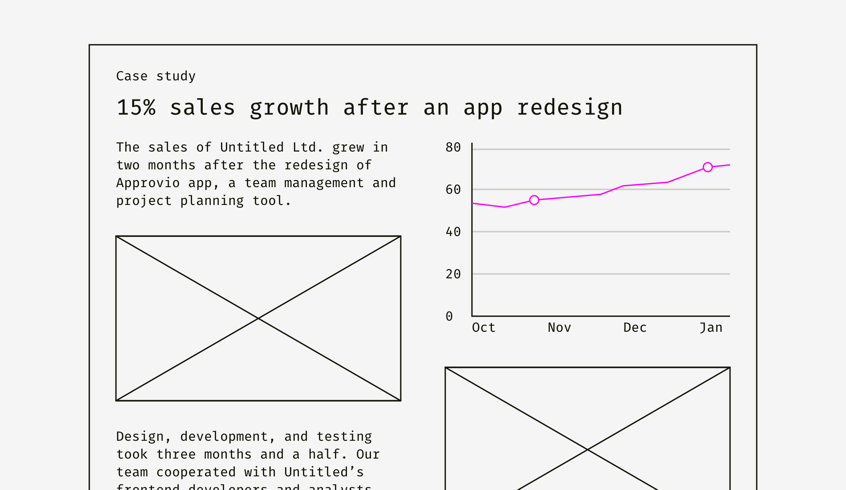
上面的图是一个年轻的设计工作室演示的设计文稿,他们试图以此来吸引自己的目标客户,但是他们把重点放在通过边框图、原型图、模型图来展现设计活动和交付的数量。这些信息对于目标客户来说是没有很大价值的。相反,讲讲销售增长方式,如何打败竞争对手,进入新市场等业务影响才是有效果的。

以受众为中心的方法的另一个好处是能够激励你的团队宣传你们的设计和理念。一旦设计方案获得支持,你们不仅为直属部门创造了利益,同时也可以向更上一级要求宣传推广上的支持。

这种小技巧的目的是为了降低设计被理解的成本。
【总结】
- 确定设计文档的受众是谁,并为其制作有针对性的可视化文档;
- 如果你的设计文档旨在将设计出售给客户,那么就要确保他们可以拿着你的文档向他们自己的老板展示并且清晰地表达销售思路。
4、“破窗”效应
你或许应该听过这个理论,就是讲述一个小的错误如不及时修正会引发更大的不良后果——如果一个窗户破了没有被及时修补,那么很快破的窗户会越来越多,还会引来狗狗便溺,大量的垃圾甚至是小偷入室。

虽然这个理论起源于犯罪学,但也同样适用于设计领域。如果你在设计文档中容忍的模糊性,不一致性或不准确性越多,可能导致的错误就越多。以下是我在其他设计师的文档中看到的一些典型的例子。

那么这个破窗效应究竟会带来什么呢?首先,你的想法可能会被误解,甚至被忽略。 但这还是不是最可怕的,最可怕的后果是整个设计实施不当,浪费了整个团队的努力,又或者是开发人员只是用眼睛而不过大脑的实现了你错误的设计,然后这个代码被反复测试、返回、重新设计、再开发设计,不断循环。最终,整个团队和用户都开始讨厌这个产品。

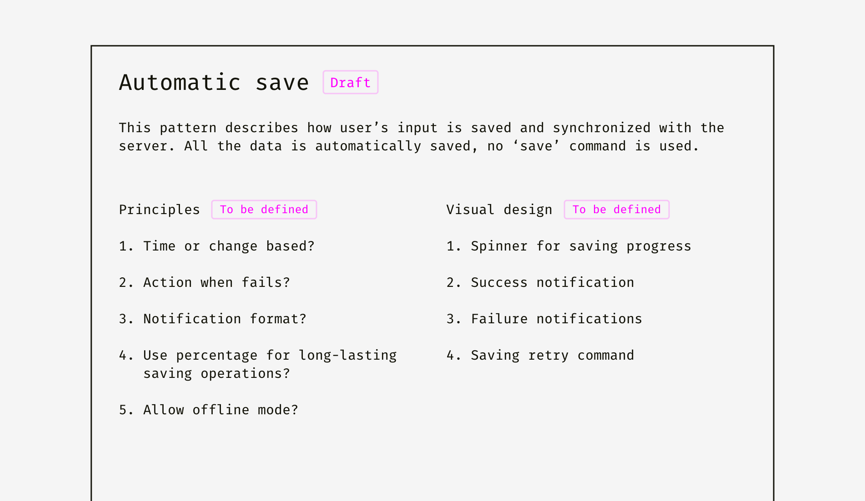
所以说,即使是在草稿或非常早的阶段,也同样要注重文档的清晰程度和条理性并适当运用标签进行补充说明,设置有意义的占位符,以便所有人都能够清晰的理解设计并将其逐步实现,直到最终完成。或者至少最核心的团队成员要理解新功能的运行逻辑。

“破窗”效应的另一个方面影响是信息不一致。如果你更改、添加或删除了文档中的某些内容,请确保它在文档中相关联的各处都得到了更新,并且不会与其他内容相冲突。

否则,极有可能导致整个团队毫无头绪也毫无意义的互相拼凑内容,只是为了搞清楚哪个版本才是最新的。

信息不一致主要是体现在视觉设计中(原型,风格指南,指导方针,线框设计),以此判断,它也极有可能出现在用户体验研究文档中,例如用户使用流程路径中。
【总结】
- 大家都不希望错误的发生,因为这代表着诸多不确定性,隐藏错误的后果往往是造成更多无法挽回的局面;
- 如果对设计文档中的某些内容进行了修改,要确保与之关联的各个部分都得到了更新;
- 通过有意义的占位符和标签来表明哪些地方发生了变化,哪些做出了改进。
5、文字与像素
面对一个可爱的字体,我们可能会忽视文字的内容本身。设计师经常与不熟悉设计的人一起工作,因此,解释的技巧可以帮助设计师避免“愚蠢”的问题。
- 惯用名称
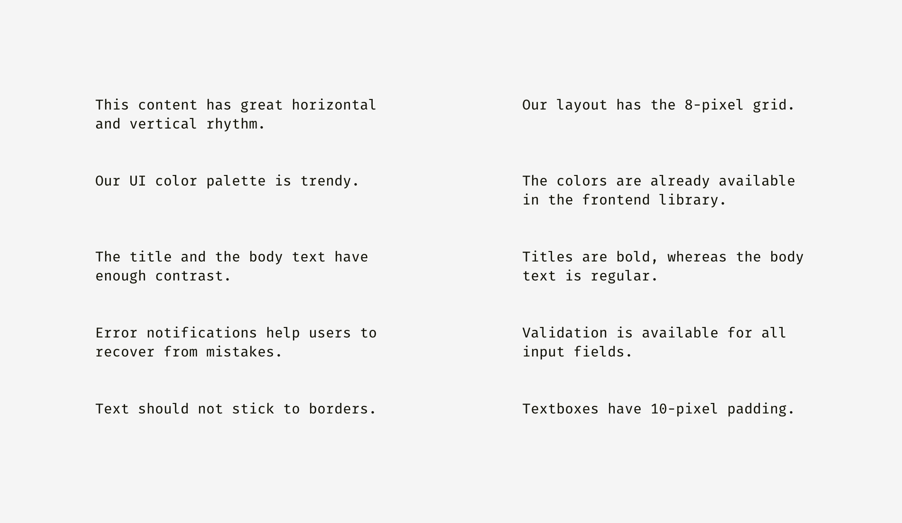
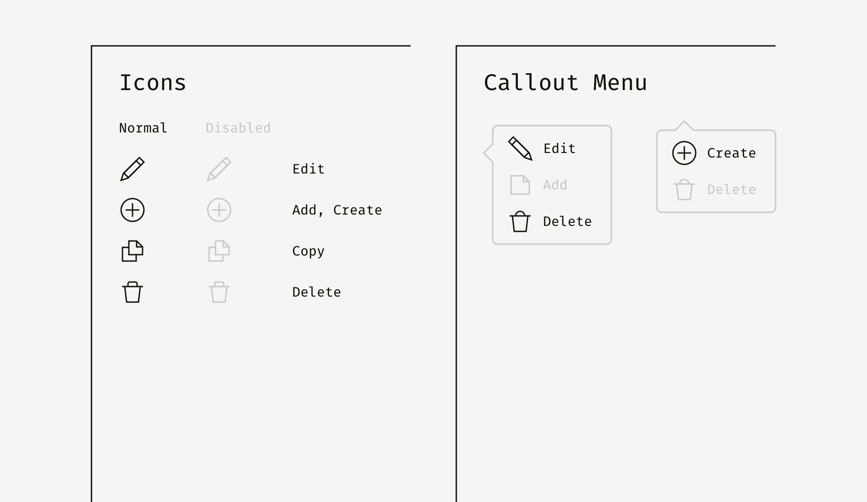
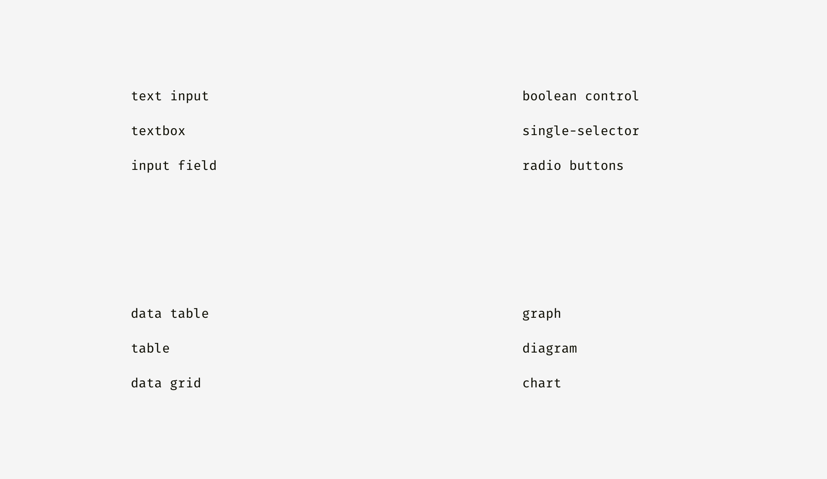
你的团队成员对设计中遇到的各种名词有哪些约定俗成的叫法?(关于用户活动、设计模式、接口组件等等)他们是习惯说“图标”还是“图形”?“文本框”还是“文本域”?一旦你弄清楚了这些,你就可以牢记在心并让自己也习惯使用它们,这样可以避免因叫法不统一而造成的误会。如果之前没有过类似的约定,那就率先提出一个,然后让大家跟随你的叫法并形成习惯。

- 避免冗余文字
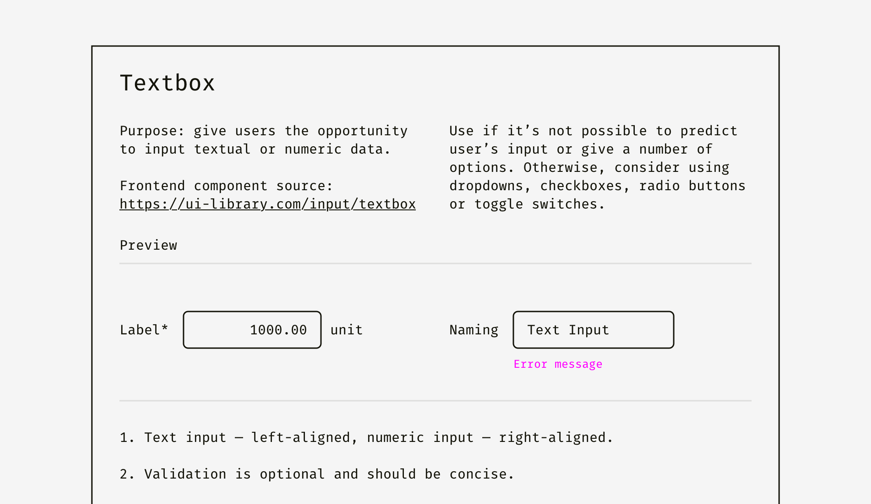
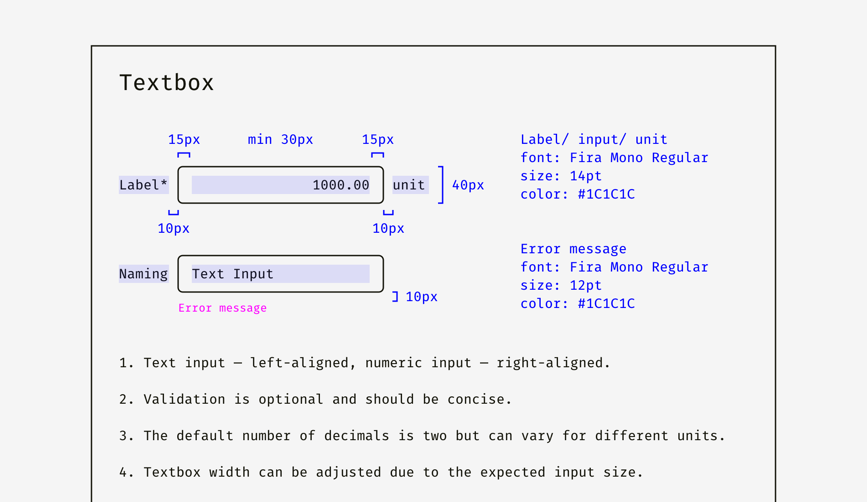
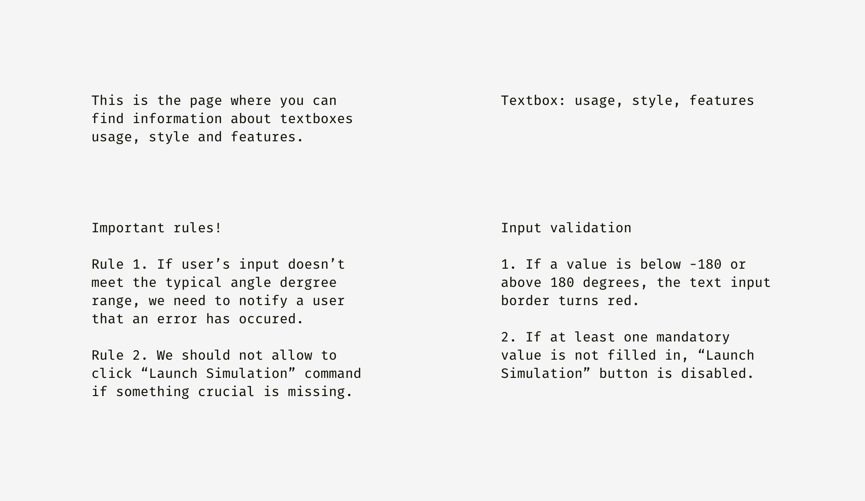
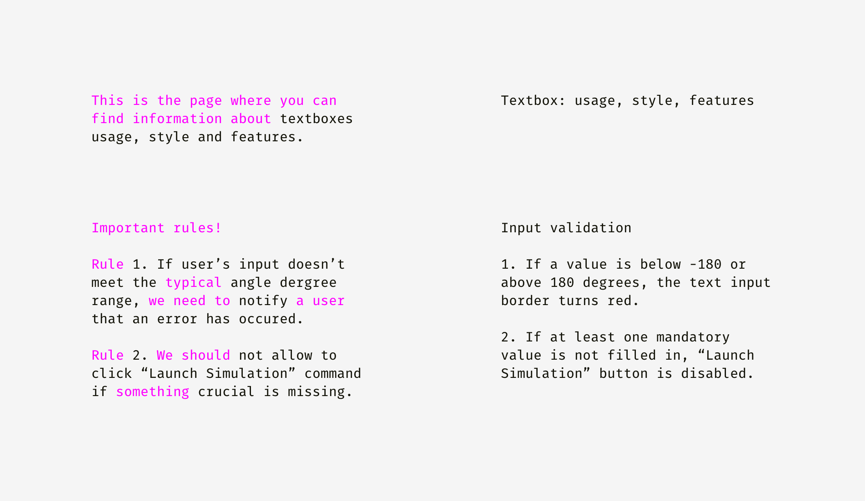
要以你想让读者知道或做的事情作为开始。避免使用“你在一个网页上……”或者“在这个样本页面中,你可以看到页眉、页脚和五个产品卡…”这类解释性的语言。如果一个词或短语重复了多次,那么尝试将其移到层次结构的较高级别,并对其进行分类。

下面,我用粉红色突出了所有模糊不清、重复以及不必要的词语。另外,右栏的内容不仅可以清除,还可以添加更多有用的信息进行内容升级。

- 多列条目
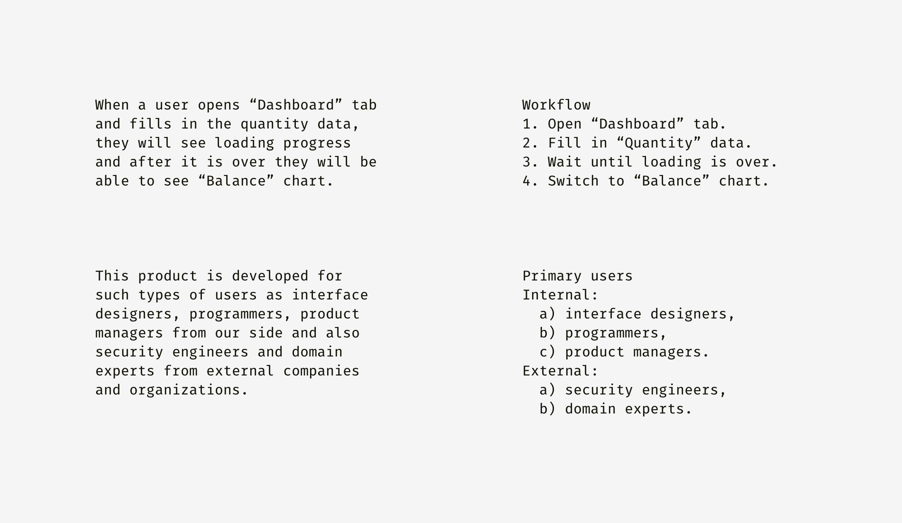
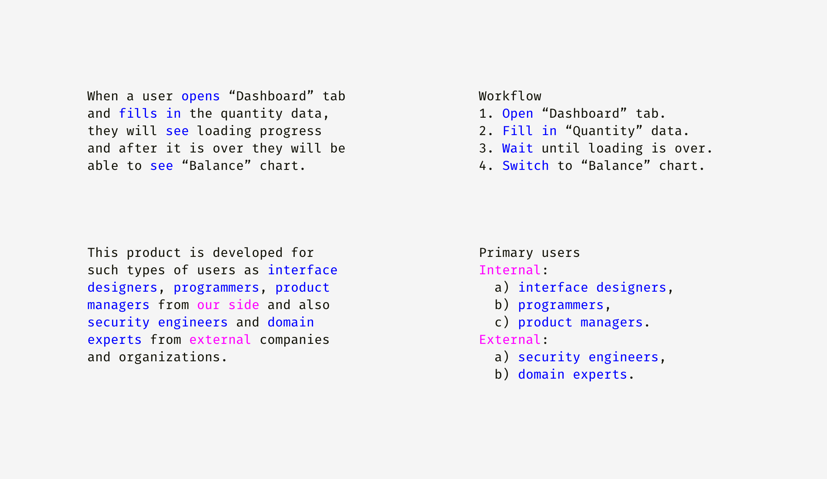
如果你文档中的许多项目内容时相互关联并且是描述单个元素、流程或操作的话,试着将它们用列表的形式呈现出来。列表更容易浏览,并在一秒钟内找到所需的信息,因为在列表中所有项目的起点都位于同一条垂直线上。

你可以看到,在左边的纯文本中描述了操作顺序或项目关系,而右列则凸显了它们之间的逻辑。我用粉色标注了两个关键词。

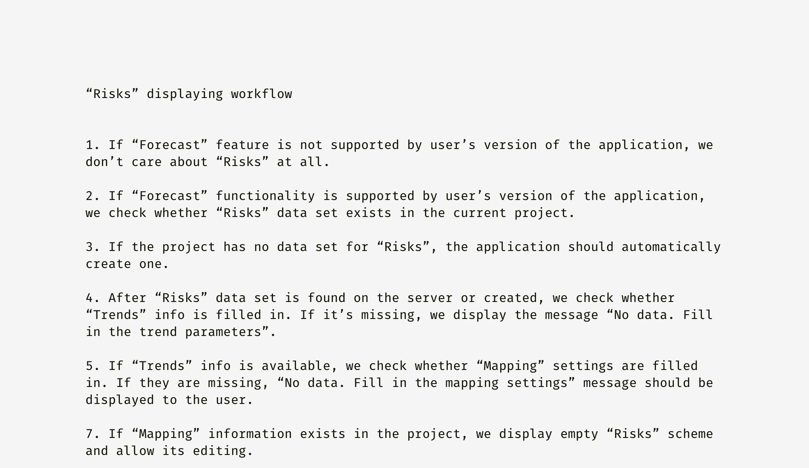
- 多用框图变现流程
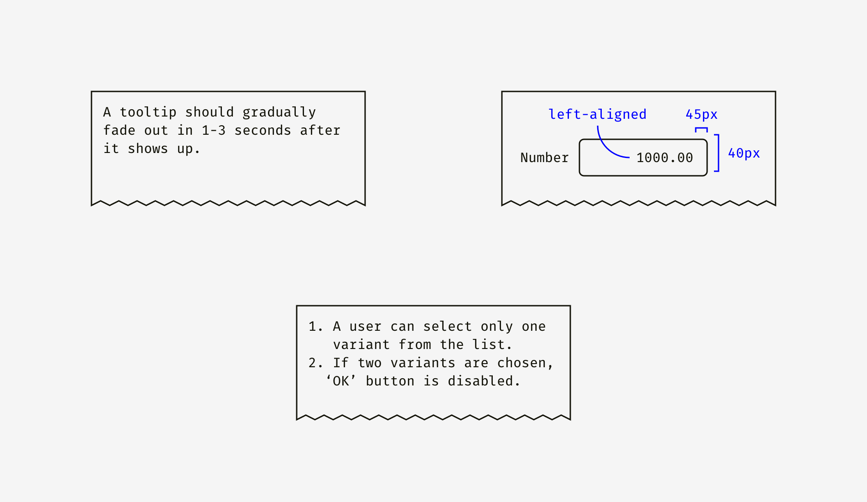
如果你有一堆以“if”开头的界面规则,那么你肯定是在考虑流程上的问题。通常来说,设计师会使用原型图或者流程图来展示这些东西。在下面的例子中你就能发现,文本描述并不能很好的表达逻辑和流程,尽管它被需求管理人员、业务分析人员或者项目经理广泛的使用着。

我建议设计师们还是尽量多使用逻辑图表来展现流程上的问题。在下面的流程图中,人们可以轻松地跟随流程来逐步执行操作,并实时检查错误。

【总结】
- 注意并总结团队成员们的专业惯用词;
- 不仅要保持你的文档整洁,同时要注重冗余文字的处理;
- 尽量使用列表和框图的形式来组织信息。
6、打开文件时出错
每个文档制作的意义在于被阅读和理解,否则它就没有存在的必要。你可能会震惊于现在竟然还有许许多多的公司用着“史前的”邮件客户端,将附件的大小限制在一兆字节以内;还会有各式各样的电脑上缺少这样或那样的程序以及字体;自己的团队中叶可能遇到团队成员没有协同办公软件账号的情况。

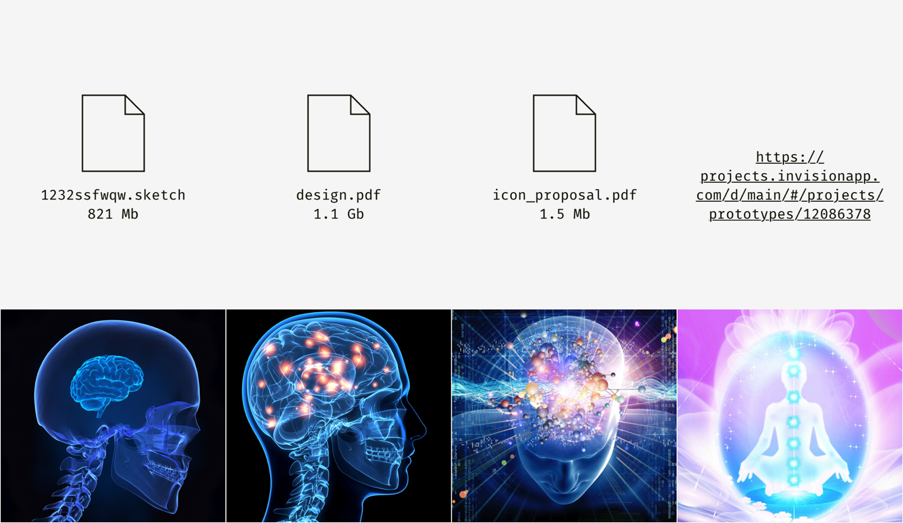
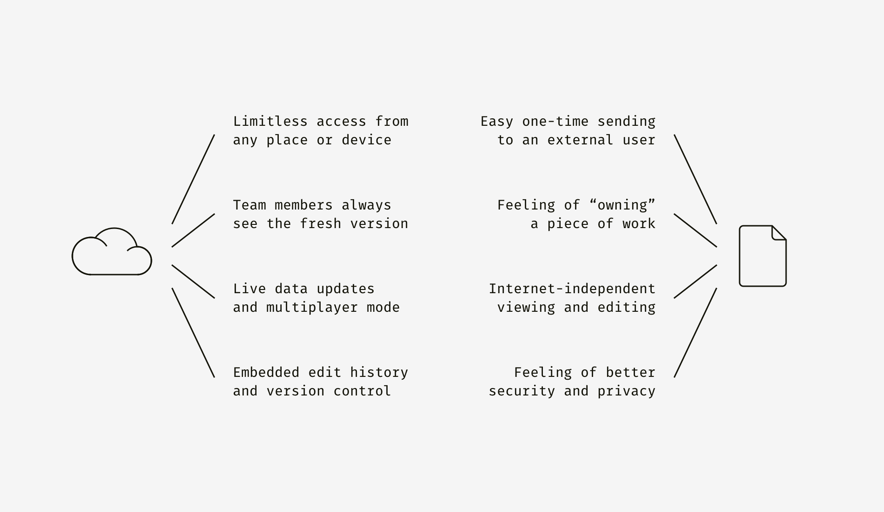
我建议设计师们可以尽量使用基本的工具,或者尽可能搭建一个友好的设计环境。现在最强大的工具是云存储(Dropbox,Google Drive)和Web应用程序(Invision,Trello,Figma,Google Docs,Dropbox Paper,Confluence),因为它们都是独立于硬件的工具。
但其实,旧的工具也有它们的好处,比如旧的文档工具通常提供离线模式,同时还可以为使用者提供稳定安心的心理作用。像PDF这样的通用独立格式就很适合将旧设计文稿放入归档,而与在线资源链接的新工具可能会面临文档过期或者关闭了Web服务等问题。

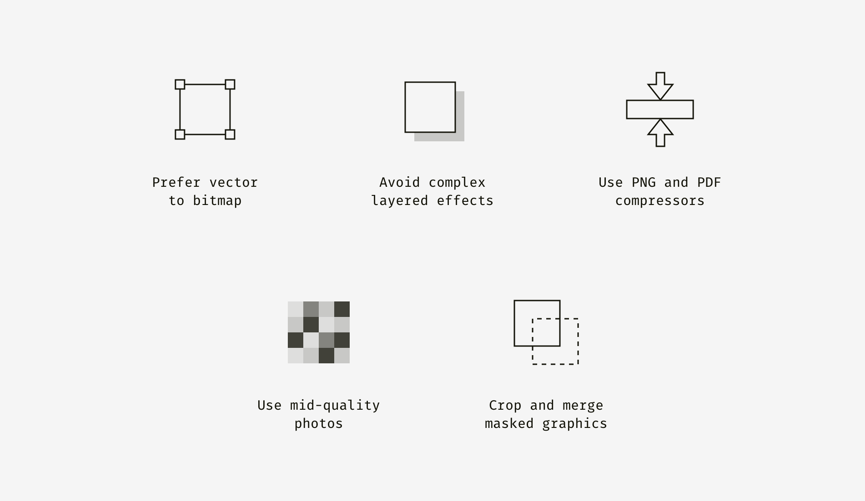
如果没有什么其它的选择,那么久准备一个PDF或类似的东西,确保它是轻量级和兼容的——没有复杂的层次,炫丽的效果,没有裁剪和未压缩的位图。

【总结】
- 如果你不确定你的文档的读者是谁,那么久将其视为非技术且配备低性能设备的人员;
- 对于长期项目,尤其是设计系统和分布式团队,要建立一个云共享档案;
- 利用独立文件作为完成工作的归档。
7、演示技巧——变色龙
推广创意的设计师总是希望脱颖而出,然而往往事与愿违。哪怕是一个优质的演示文稿也有可能吓退操控着数十亿美元的企业客户。他们可能会认为你提出了革命性的改变,也可能认为你没领悟到业务的本质。面对这种情况,我建议你在演示文稿的时候做一条“变色龙”吧。
所谓变色龙,指的是考察客户的产品、品牌,并以相似的风格来设计你的文档样式。这个技巧能够帮助你开场破冰,并传达给对方“我们是一个团队的”。下面是我根据我所在公司EPAM的产品特征制作的演示文稿。

遵循你为之服务的公司的产品风格,会让你的文档看起来更加自然更加贴心。(当然这里要排除你是在重新设计或者品牌重塑这种情况)。例如,如果我为阿迪达斯设计产品,我会考虑采下面这种幻灯片样式。

如果你为奔驰公司进行产品设计,那你也需要加入一点梅赛德斯的风格元素。

通常情况下是不允许使用品牌字体或logo标识的,但你可以通过颜色和排版,为客户创建一个总体印象。
【总结】
- 应对保守的企业客户或大型项目,要在演示文稿中融合他们的风格,以便看起来更加自然亲切;
- 不要复制客户的品牌,设计的符合认知印象就够了。
8、文档的灵魂
一个很好的文档,说清了内容却没有带来启发,这恐怕是这篇文档最悲哀的地方了。
- 有趣
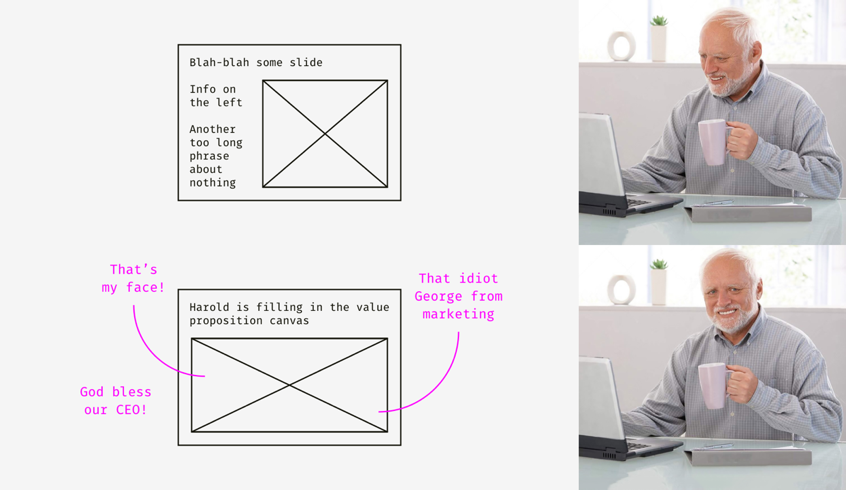
什么能让你和你的团队笑到前仰后合?什么是只有项目的参与者才能get到的笑点?那么就把这些有趣的东西挑出来,放在合适的位置来当做彩蛋。下面的例子来自我的一个设计文档,真是无法想象当时的我竟然会放这么无聊的一个“线条图”在那里,想必看到它们的人也会觉得很失望吧。

但是,当我加入一些有趣又有用的东西的时候,整个框图的效果就不一样了。首先,我的同事们笑了;其次,它们是作为有意义有目的性的内容存在的。(那时Travolta meme刚刚出现,大家看到都觉得很有趣。)

- 用细节传达主题
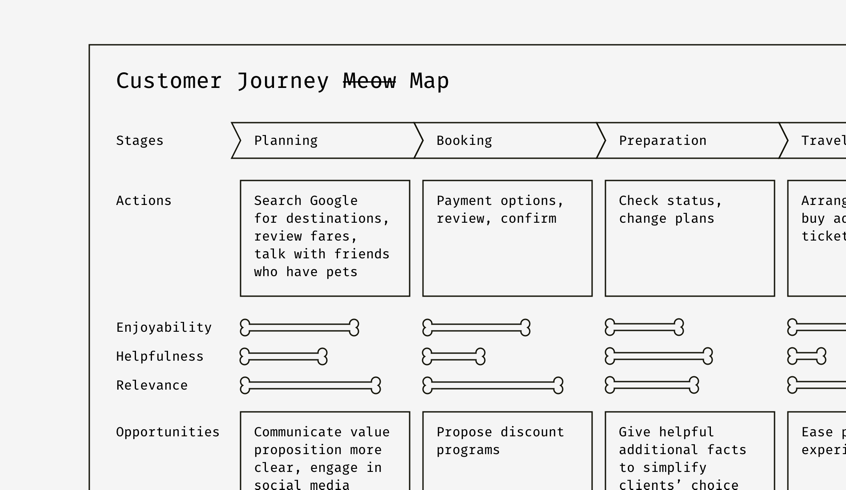
有没有一个象征物、吉祥物或与项目主题有强烈积极关联的东西? 如果有,就把它加入到演示文稿中去吧。下面是我选择的一个相当中性的页面,没有说明项目或产品的特性。

下面这张幻灯片呢?你能猜到这个项目的主题是什么吗?

有一些与宠物有关的东西,那么这可能是一个关于宠物美容院或者宠物旅馆的项目,对吗?这只是一个简单的例子,但是小骨头和“喵”这些细节可以表现出许多移情的东西,并在设计师与读者之间建立联系,尤其是从客户的角度来看。
- 人性化的描述
移情是设计师需要具备的一项重要技能。这就是为什么设计师经常需要帮助他们的团队成员去形成同理心以及想用户所想的原因。比较一下下面这两个用户画像描述。

对我来说,左边的部分是很沉闷,难以形成具象形象的。它关注的只是参数,而不是一个人。正确的用户画像描述应该是人性化的,更贴近生活的。你甚至可以通过描述,想象出这个人的样貌,穿着什么样的衣服。
- 团队合影
一个更有冲击力的诀窍是在报告或演示的过程中使用团队活动的照片——研讨会、用户测试、头脑风暴会议等等。这表明团队中的每个人都有所贡献,提出的方案是经过了缜密思考以及多方讨论之后得出的结论。而且,通常情况下人们都想要知道这个结论和设计是怎么来的。

经验证明,每当我为一个研讨会拍照并且用彩色便签纸制作展示出来,第二天他们看到的时候都会很开心,因为他们会对自己为这个项目做出了贡献而感到自豪。照片不是一个魔术棒,但它们确实能够使你的文档更具吸引力。
【总结】
- 在描述项目的过程中,使用一些有趣的、与主题相关的细节内容,能够使文稿更丰富易读;
- 将团队成员并肩作战或者头脑风暴的照片放到文档中,会使文档更有吸引力。
作者:Slava Shestopalov
译者:Max小姐
原文链接:https://medium.muz.li/design-docs-6bb34589f7a9
本文系人人都是产品经理翻译团队@Max小姐 翻译发布,未经本站允许,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这篇太厉害了 收藏起来
楼主是做什么的啊
深夜读到如此实用干货分享,万分感谢!
这篇文章我将稍后再读 ,给楼猪的分享精神点个赞。
,给楼猪的分享精神点个赞。
😉 谢谢鼓励