Web后台产品的表单页规范
编辑导读:不管是APP还是网页端,表单页都是经常用到的功能之一。网页端PM需要了解常见表单页的相关规范,作者根据多年的经验总结出了通用逻辑和文档规范,希望对你有所启发。

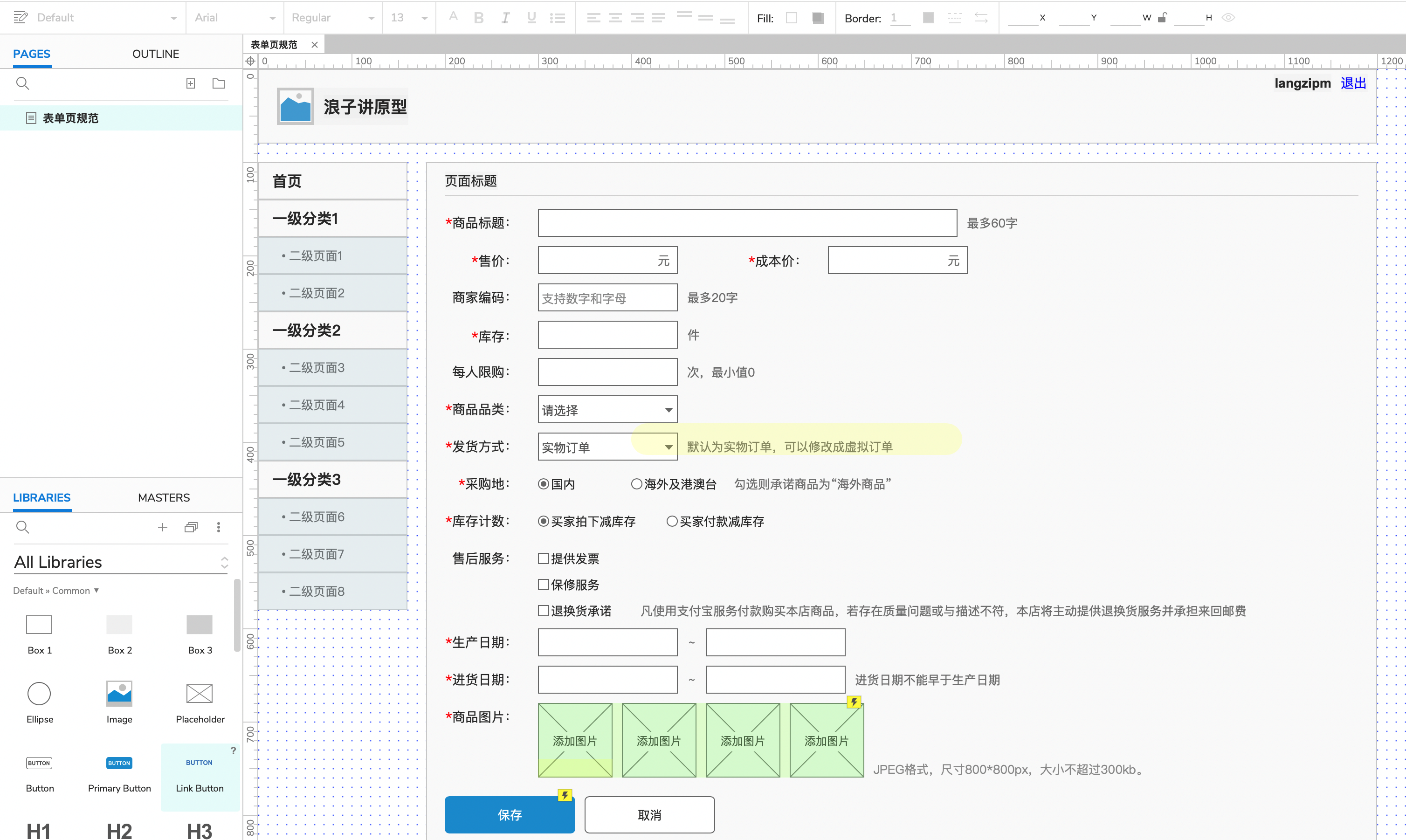
表单页通常由多种输入组件和提交按钮组成,输入组件通常包含输入框、下拉列表框、单选框、复选框等等。接下来分别介绍他们的逻辑规范和应用场景。
相关规范以Axure原型的方式整理到网址https://5d2myh.axshare.com
一、输入组件规范
填写表单主要考虑的是输入组件的规范,常见的有输入框(文本框)、选择框(下拉列表框)、单选框、复选框、日期选择器(文本框)、上传文件框。
1. 输入框

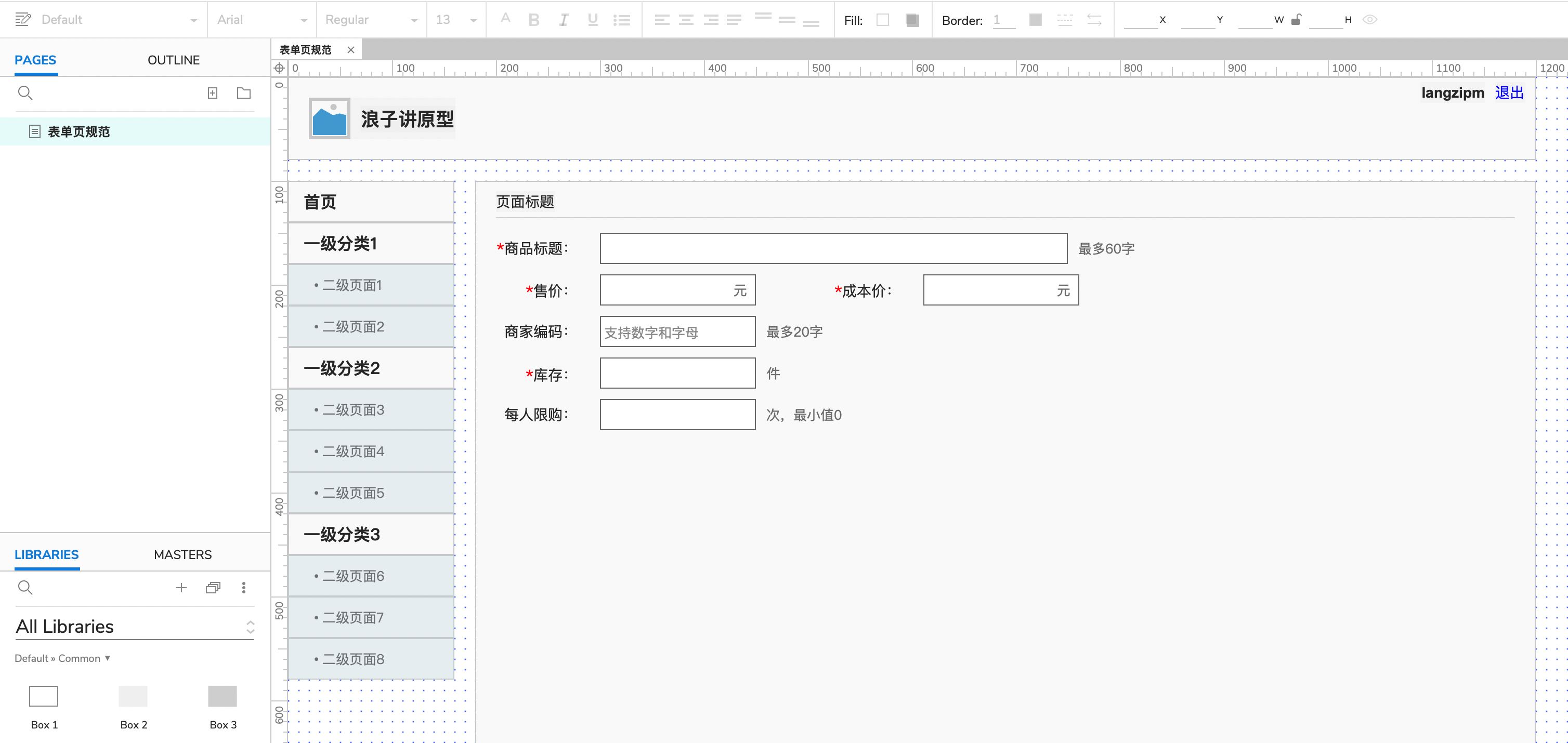
输入框的逻辑需要考虑是否必填,输入类型,框内提示文字,框外提示文字,约束条件。
- 是否必填。如果必填则在前面加个红色星号*,失去焦点或者提交表单的时候检测到必填项没有填写则高亮对应组件边框为红色。
- 输入类型。通常为字符串、字母、数字、整数、邮箱、电话号码、网址等。他们对应Axure默认的文本框,需要用约束条件来进行限制。
- 输入单位。通常使用提示文字表示。但是如果是金额,等涉及到计算的单位,单位为元或者万元。此时不仅仅是提示文字的作用,还可能涉及到计算规则。
- 框内提示文字。用来描述输入什么或者提示信息或者注意事项,输入文字则自动消失。比如最多1000字,支持换行。
- 框外提示文字。一般位于输入框的后面或者下一行,作用和框内提示文字相近。
- 约束条件。比如约束最多输入多少字,超过则无法输入到框中或者高亮提醒用户超过。比如最多输入多少金额,超过则红色文字提示超出。比如约束输入整数,输入非整数则自动删除小数点后面的数字输入非数字则自动清空且红色文字提示。
另外可以阅读作者写过的相关文章:善用Axure写PRD,APP文本框通用的输入规则 和 从3个角度讲解:PM该如何画出输入框?
2. 下拉列表框

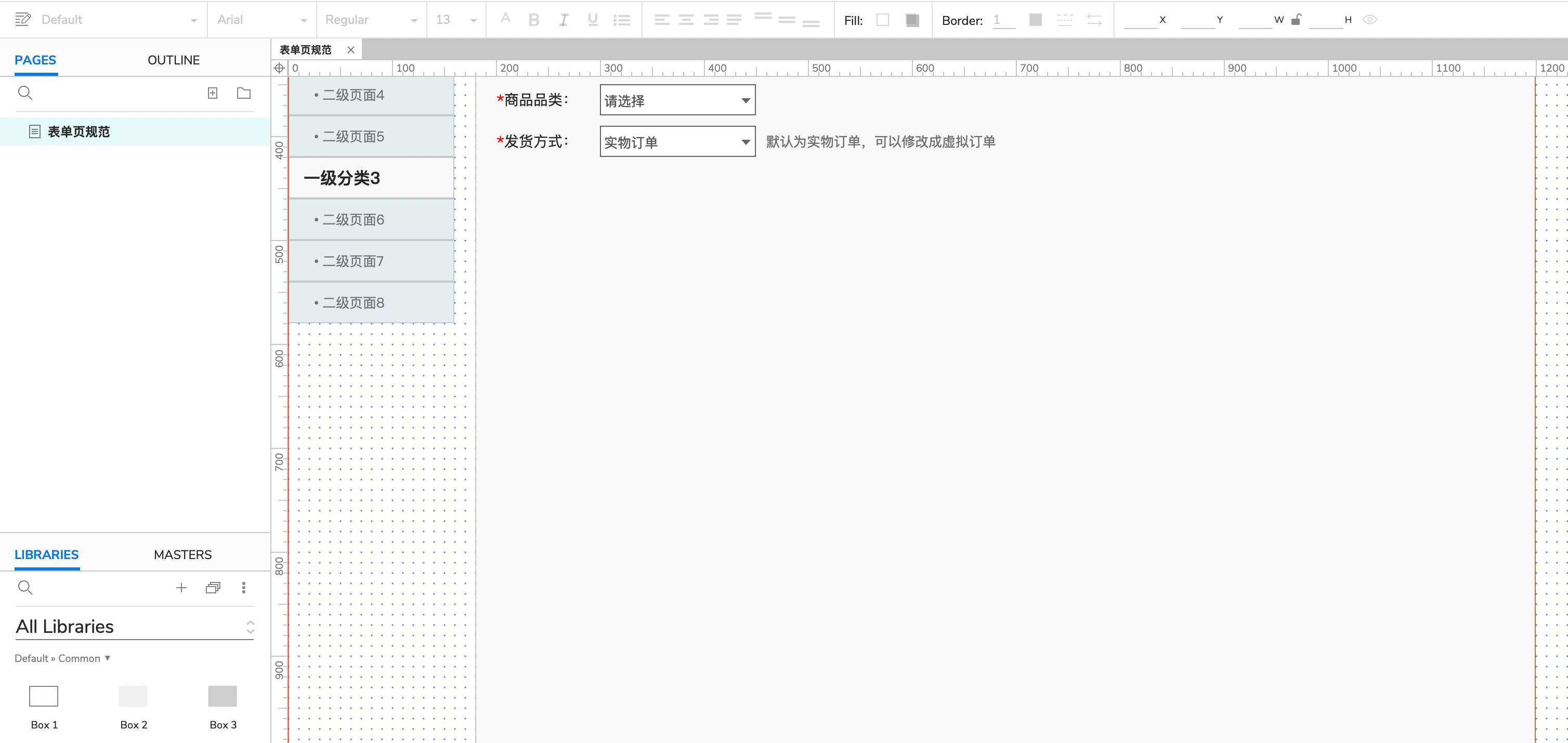
下拉列表框的逻辑需要考虑是否必选,字段值,默认值,框外提示文字。
- 是否必选。如果必选则在前面加个红色星号*,失去焦点或者提交表单的时候检测到必填项没有填写则高亮对应组件边框为红色。
- 字段值。下拉列表框通常包含N个值,注意可能包含提示文字“请选择”或者直接默认选择一个值。
- 默认值。如果有了默认值,相当于满足了必选的条件。
- 框外提示文字。一般位于下拉列表框的后面或者下一行。
3. 单选框

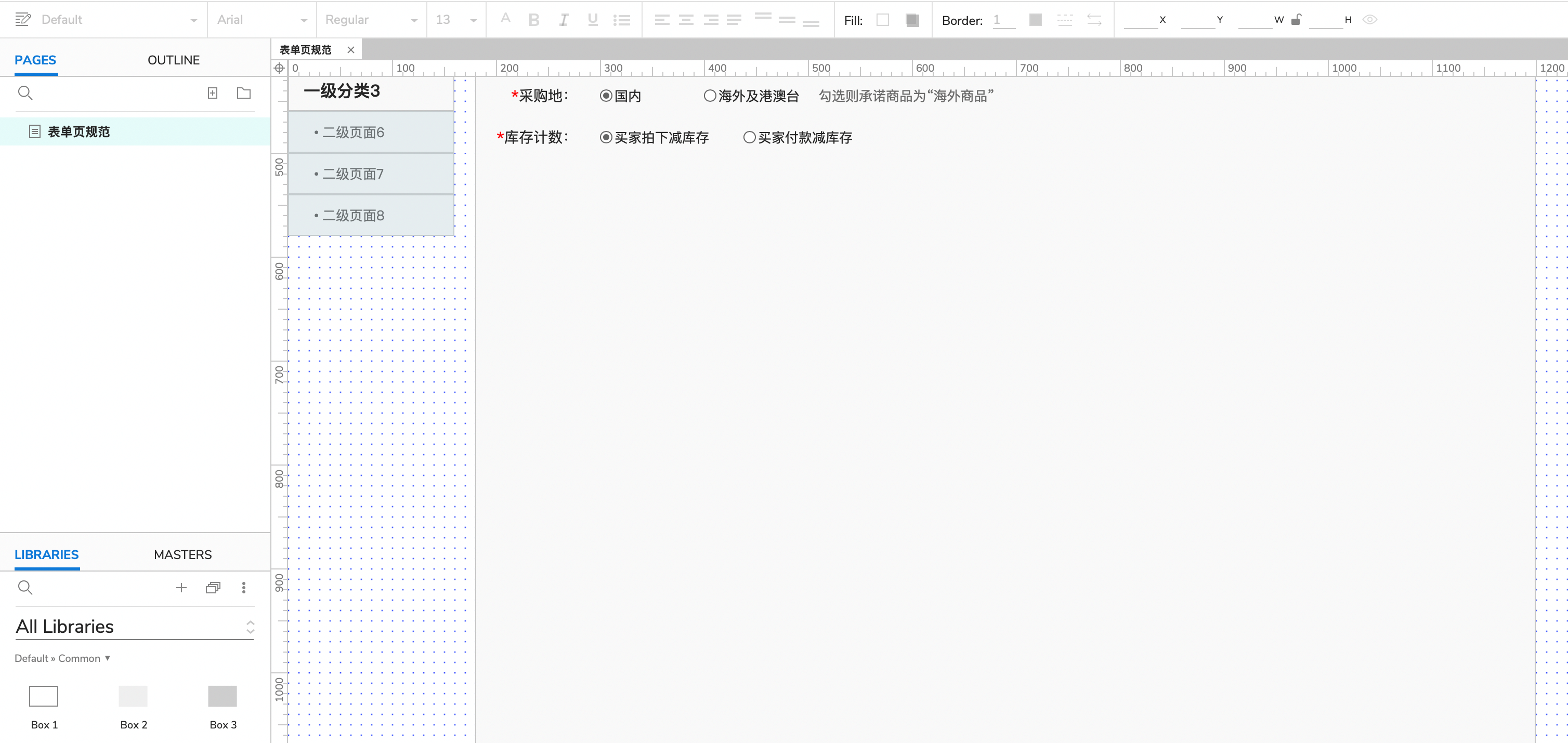
单选框的逻辑需要考虑是否必选,字段值,默认值,框外提示文字。
具体规范同下拉列表框。
4. 复选框

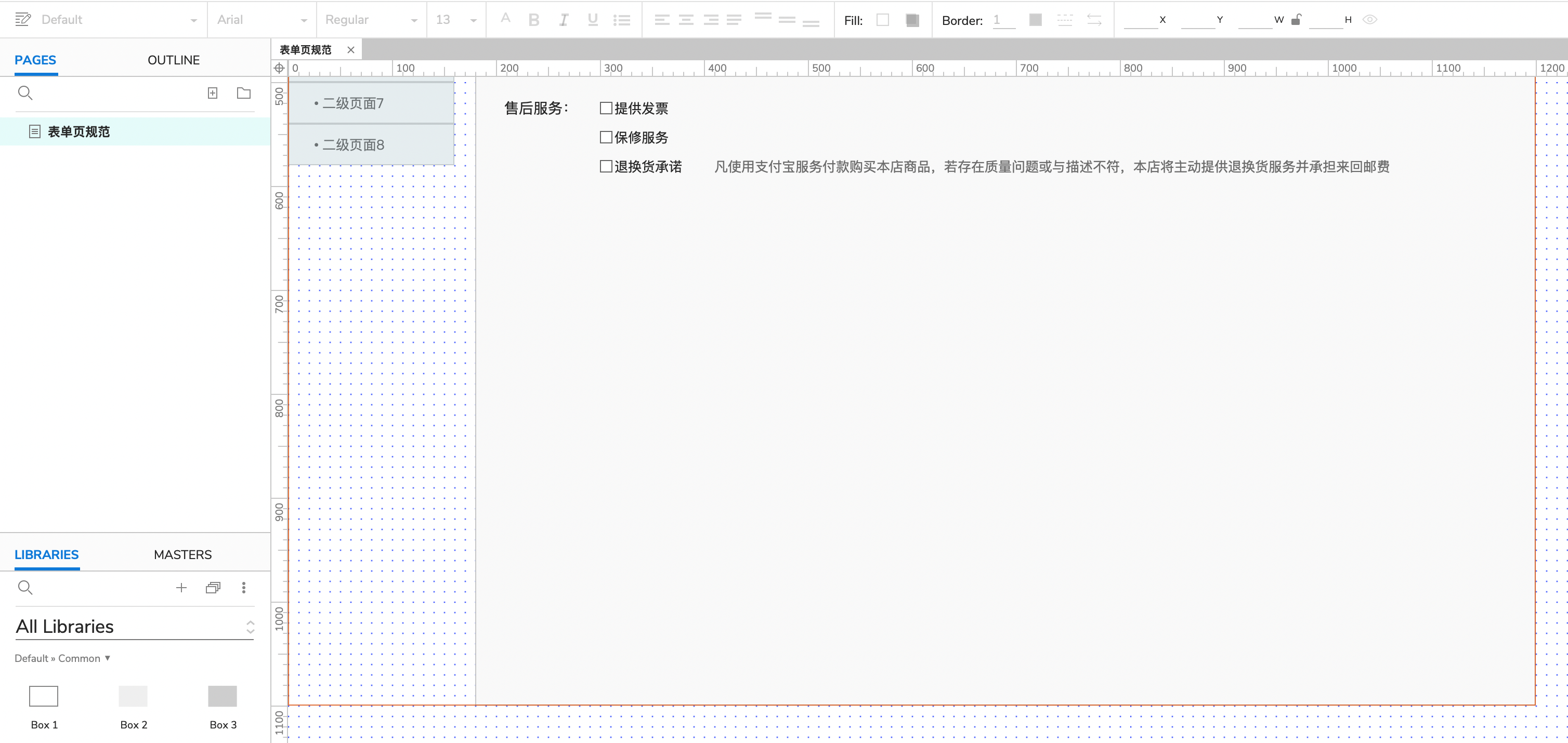
复选框的逻辑需要考虑是否必选,字段值,默认值,框外提示文字。
具体规范同下拉列表框。
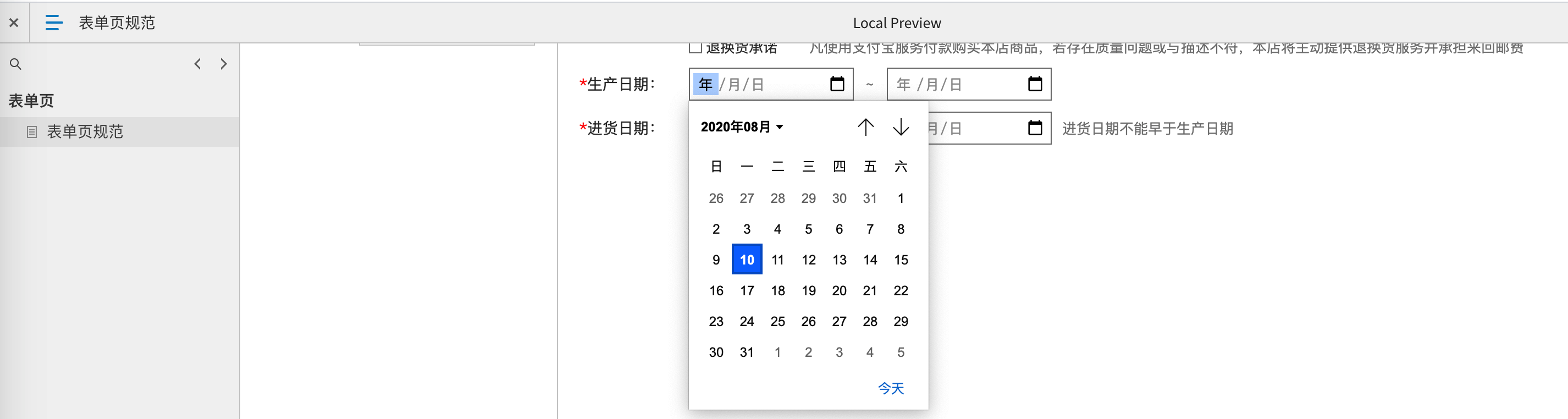
5. 日期选择框

日期选择框的逻辑需要考虑是否必选,字段值,默认值,框外提示文字。
- 是否必选。如果必选则在前面加个红色星号*,失去焦点或者提交表单的时候检测到必填项没有填写则高亮对应组件边框为红色。
- 默认值。默认显示当天日期,点击日期选择框则会显示弹窗并可以选择其他日期。
- 框内提示文字。用来描述输入什么或者提示信息或者注意事项,输入文字则自动消失。比如最多1000字,支持换行。
- 框外提示文字。一般位于输入框的后面或者下一行,作用和框内提示文字相近。
- 约束条件。通常约束格式为yyyy-mm-dd,如果手动输入日期,非指定格式的内容则会自动清空。
注意:日期选择框组件,可以通过修改Axure默认元件库的文本框类型为日期实现,最终体现在生成的Axure原型中。
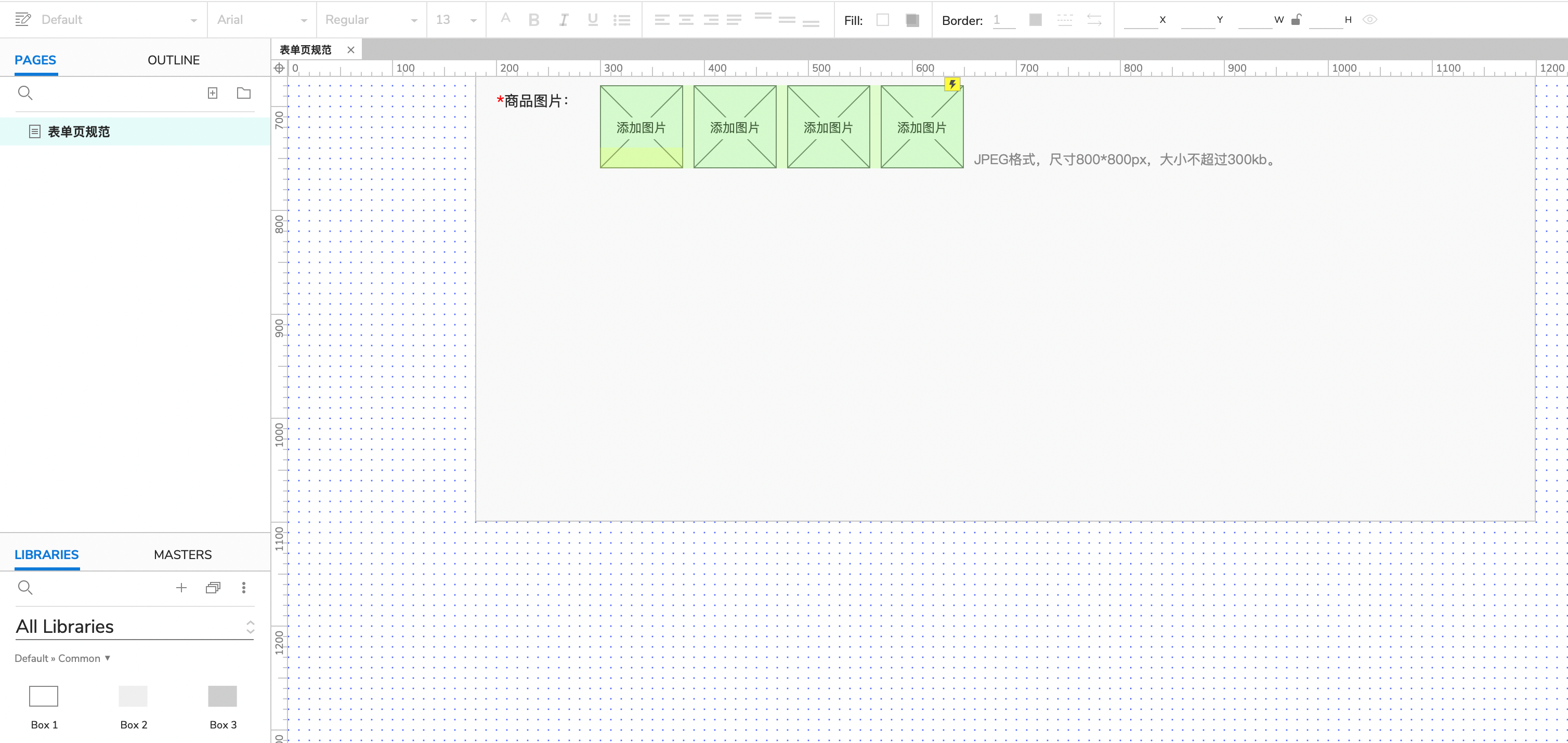
6. 上传文件框

日期选择框的逻辑需要考虑是否必选,字段值,默认值,框外提示文字。
- 是否必填。如果必选则在前面加个红色星号*,失去焦点或者提交表单的时候检测到必填项没有填写则高亮对应组件边框为红色。
- 框外提示文字。一般位于下拉列表框的后面或者下一行。
- 约束条件。比如支持jpg/png格式,最大2MB。
二、提交组件规范
提交表单的时候主要考虑提交按钮和取消按钮的相应逻辑和规范。
提交按钮和取消按钮通常位于表单最下面。如有必要,也可以设置为相对屏幕位置固定不变。

1. 提交按钮
提交按钮通常叫做“保存”“提交”“确定”“确认”,点击提交按钮依次进行以下判断,当然顺序可以根据需求调整。
- 判断是否已填充所有必填项。如果没有则toast提示”请补充所有必填项”并且高亮对应的组件边框。
- 判断是否满足所有约束条件。约束条件通常是在对应组件失去焦点的时候进行处理,也有部分约束条件是提交表单的时候才会进行处理。
- 判断文件大小是否满足条件。如果超出则toast提示“文件已超过最大限制”。
- 判断文件是否上传成功。如果文件比较大,上传需要一定时间。如果超时未上传成功,则需要toast提示“文件太大已超时,请重新上传!”
- 判断调用接口进行查重。如果存在则需要toast提示“该信息已存在,请修改后重试!”
当后端返回提交成功后,前端最好给予用户反馈,比如toast提示“保存成功”。然后跳转到相应的页面。
考虑到文件上传、网络等多种复杂情况,可以在提交后增加一个浮层“正在提交中,请稍等”,减缓用户的焦急等待感。
2. 取消按钮
点击”取消”按钮,返回到上一层页面。
特殊情况下会保存刚刚的表单数据到草稿箱,下次打开该页面的时候会加载对应的数据。
三、总结
表单页通常分为2种状态。
- 增。整个表单页的初始数据是空白的,需要用户一个个填充或者选择或者上传。
- 改。整个表单页的初始数据需要先从数据库加载出来然后用户去修改。但是它们的逻辑规范和交互规范是一样的,希望大家能够从本文中获得一些启发。
相关文章
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







