微信的逼格指数:产品的几点告白
或许某天,有人说假如微信不出生在腾讯,或者说成长在BAT的其他几家,可能会长成啥样?如今看来,我们只有默默的尊重历史,尊重企鹅妈妈产的这枚蛋。
微信,你说它这款产品也好,说是大平台也好,总之它原本是在IM界干着自己单纯的工作,陪大家扯扯犊子,寂寞的时候还可以拉个妹子出来闹闹磕,而如今被孵化成了集朋友圈、开放平台、公众平台为一身的综合社交、APP应用、自媒体和金融服务的大平台,深信不疑的是这是腾讯这类巨头善用的平台经济战术,靠平台生平台,花样玩花样,随时随地抓住用户那颗一闪一闪骚动的心。
至于有人还想不明白微信为什么出生在腾讯的话,那就想想猴子他妈生的是猴子咯,人妖他妈生的是人妖咯,总之都是他妈‘逼’的咯,所以还是让微信出生在腾讯好了。村头隔壁家的王二狗说微信拴住了他媳妇儿的心,媳妇儿再也不出去打麻将了,改为打飞机;村头陈家院子的张寡妇还说自从申请了张寡妇微信公众号,背不疼了腰不酸了寂寞空虚也没了,二春就这么来了。感谢微信降临在我们这个时代,感谢微信团队推崇的轻、极简的产品理念,他们总是以不骚扰用户为己任,以安抚用户得民心,在如此沉重的时代和骚动的年代,这种对信息冗余和超负荷的对抗能为包括王二狗和张寡妇等在内的众多男女老少屌丝群用户减压减力,同时这种轻量级的简约主义也将会是新的一种网络审美标准,极其有效的满足了80后90后难啃的‘重’口味。
当微信的硝烟还在向白富美、土豪一族等群体蔓延的时候,作为一只死守5.3版本的用户,暗念过朋友圈每日晒羊驼的女神,吐槽过坑爹的神经猫让媳妇儿和我整夜难以房事,试想过微信首页的那位欧巴挂上村头王二狗的头像。微信,你的‘逼格’我们懂,你的不好也想让你懂,一只纯用户的告白,只是普通的纯‘叼’(hao)用户。
1、指尖上的较量——点击和滑屏的选择
产品师傅们常常都会讲用户想要的我们不能随便就给他,而要读懂用户内心最真实的想法,就像吃鲍鱼还是吃馍馍,关键看真正真实的需求,如果用户只是想解决饿的温饱问题,那就用馍馍撑死他好了。但是有一点,如果长期这么喂他馍馍,这家伙要不就会成为傻子,要不就肯定不会成为产品的目标猎物,也就是说吃鲍鱼还是吃馍馍的选择一定还需要考虑用户内在的情感体验,就像用户的手指在微信界面上的点击和滑屏一样,这种需求的本质应该建立在用户真实的心理诉求上。
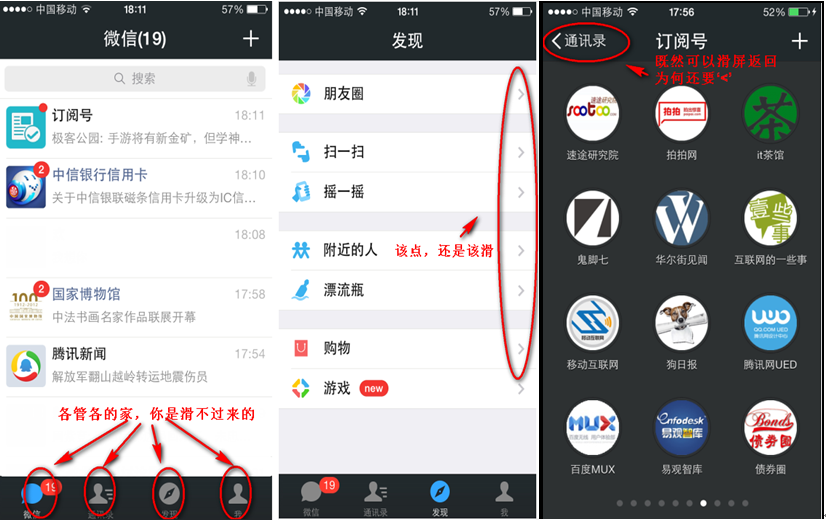
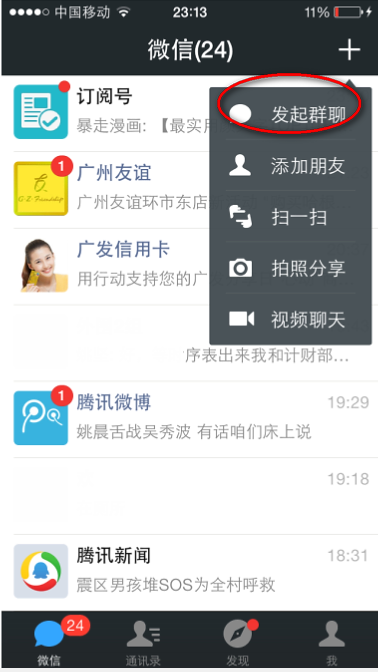
微信主要的4个功能模块「微信-通讯录-发现-我」之间目前无法通过手动滑屏进行切换(见上,左图),也就是说用户每天还必须要从早到晚进行「点击」这种机械化的操作方式,之所以这么设计的原因,大概、可能是产品师傅们感觉用户滑来滑去容易混淆,甚至晕掉。但是但是,估计下用户每天的点击次数大概在200左右的一个量级,在基于大拇指忙于操作手机界面上各种APP应用的同时,能否在微信界面上减轻一下大拇指下的皮组织摩擦和大拇指上的便捷性体验,至少点击操作是需要大拇指进行九十度的垂直机械摇摆工作。
再者,试问微信里面的服务号和订阅号还是靠点击「<通信录」方式返回通信录的请举手(见上,右图),此处估计会有绝大部分像我一样的用户。既然都设计了通过滑屏方式返回,为何服务号和订阅号的左上角还显眼的标识了「<通信录」,这岂不是要苦了爱好右手玩手机的用户,如果是习惯左手玩手机的用户也只需要选择直角三角形的直角边方可触击到屏幕左上角的「<通信录」;而习惯右手玩手机的用户,那就不得不选择最长的斜边去点击返回,不久的将来或许有种病就叫大拇指扭曲微信综合征,等着哭吧。为了咱众生的幸福,萌主Grace姐姐帮我们拜托拜托。
2、排序的味道——订阅号的苦逼
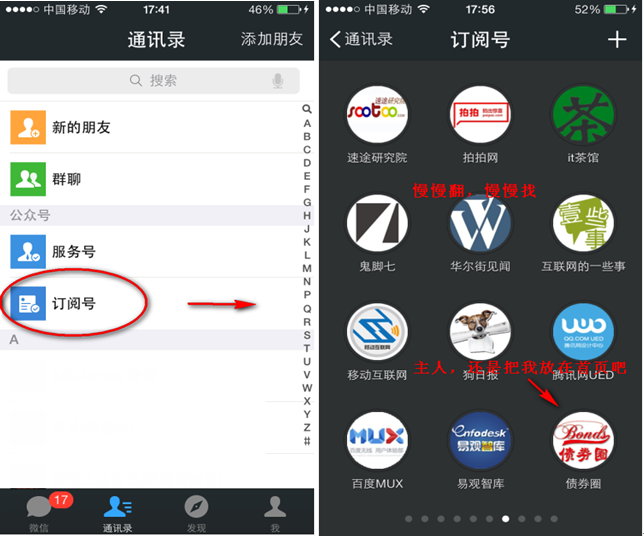
坐拥240个服务号和订阅号的我,每天欣慰的是他们并没有像QQ群那样干扰用户眼球,感谢龙哥,感谢微信。但是每天浏览某些订阅号又成为了生活必需的一部分,相信很多屌丝群的非文艺男女青年跟我类似,苦逼的是我们每天都需要刷刷的翻页去查找(见下,右图)。目前,微信上的订阅号排序是根据其更新时间,如果将用户常浏览的订阅号通过浏览次数和时间作为键值按优先级做二次排序,或许用户的体验在视觉情感和操作便捷性上有所提高(如果再有个订阅号的分类标签,那就请狂点赞吧),至少每天打开订阅号,某些著名老师(cang)的pic总会最早出现在屌丝群180度的视力搜索范围内(前面很多次提到了屌丝群,微信之父张小龙曾这样解释过中国有一个群体,他们既有生存感的压力,又有存在感的渴望,这些人就是“屌丝”),顺便补一句在中国只要搞清屌丝,就把握住了产品的用户群。
3、移动搜索——服务号和朋友圈的困窘
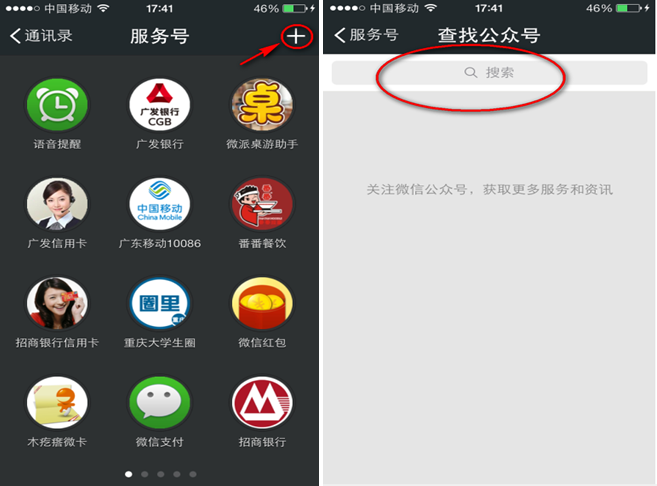
我原本以为服务号右上角的「+」号满足了用户日夜哀求的服务号搜索功能(见下,左图),最后我和他们失望了,想到订阅的那100+个服务号还要用神圣的左手的小手指一页一页的翻寻,一种菊花掉满地,我心早已去的感觉悠然上升。可这就算了,为何每次新增的服务号还都是添加至最后一页的末尾,按照常识想法,新增服务号肯定是用户最近想关注的服务或产品,为何添加到服务号最后一页的末尾,那里可连菊花的味道都闻不到。而且,在用户体验上,也很需要在新增服务号的图标上面还增加一个标签用于标示为最新新增项,以减轻几百个图标的视觉压力干扰。
还有,在朋友圈上找一哥们大概6个月前发的一张图片,哎哟我去,在密密麻麻的朋友圈主页上翻来翻去找得是昏天暗日、苦逼爆表,这种远古时代的翻页查找敢不敢先进点,无论是关键字还是日期检索,给我个呗。再说移动搜索肯定也会是微信朋友圈提升用户粘度和扩展基于社交引流微店的重要入口,且搞且珍惜。
4、隐藏的秘密——晦涩难找的功能
很多用户估计都比较喜欢群聊,因为在群里可以无情的吐槽郭xx和赤裸裸的勾引林妹妹。某日,一同事叫我‘小张,建个群’呗,这不就像添加QQ群一样的嘛,牛逼的我在「通讯录」里面找到了「群聊」,进去一看,乖乖咋是个搜索,然后又无奈的返回「通讯录」搜寻这片区里的各个角落,最后也只有在万能的度娘恩赐下才解决了这该死的建群方法,总之它羞涩的藏在了首页右上角的「+」里,一种被xx的感觉就像回不了家(通讯录)的孩子。
另外,按照用户的日常习惯,对「通讯录」进行分组也是件必不可少的事,可以在查看便捷的基础上更有利于分组查看朋友圈保护好自己的隐私,例如某些照片的分享可能更愿意与同学分享而不是同事;而且通过分组功能可直接查看坐在身后那位欧巴的闷骚,和你前面那位御姐的妩媚,而不用去朋友圈里漫长而痛苦的泡着翻找,即使你的逼格指数再高,繁琐的翻找也是你的死穴。
好不容易,来自90后世界的一位小妹告诉我,只有在发表图片的时候进入到输入文字的界面时,点击界面上的「可见范围」,然后通过「编辑我的分组」方可实现哪些内容是让公众看的,哪些内容是见不得人的,这样子他们就被默默的分组分离了。可我原本以为这些分组建好了会在通讯录里面查看,可又失望了,它又藏起来了,更失望的还有分组里面的用户删除居然只能手工一个一个的点击红色的「-」标签,你说我好不容易长按照相功能知道了文字的发送方式,现在又玩分组的迷藏,虽说产品师傅们说过他们要改变用户的行为习惯,可是这行为还是不要改变的好。
5、数字的力量——统计和批量在哪儿
信息的批量和实时处理会是大部分用户对产品体验的基本需求,而数字可能又是用户比较感兴趣和较为敏感的情感信息,至少集赞、红包、中彩、么么、吐槽等这些数字会让用户心里痒痒的,可以这么说,它们是互联网时代必不可少的一种自我认知的表达方式,数字是死的,但却活在了用户心中。试问各位看官,知道微信里有多少个知己吗?多少个你想每次都@他看的人?你肯定不知道,原有其二,一是通讯录分组功能藏起来了,二是分组功能里根本没有相关属性统计。
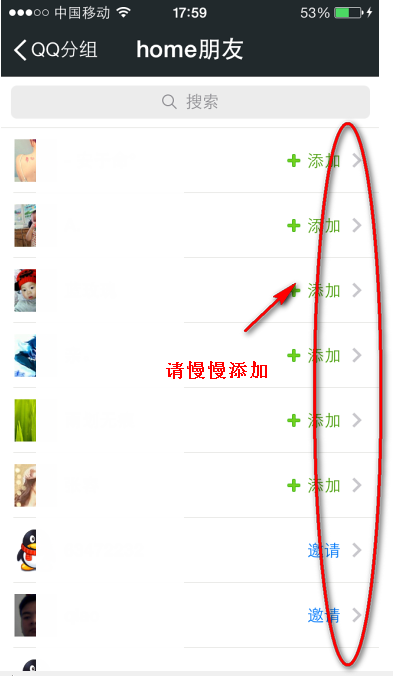
原本想把家人全部添加到微信中,可在我通过QQ添加时,选择进入到「home朋友」分组下(见下图),发现这里需要重复「点击-发送-确认-返回-再点击-发送-确认-返回」这种迭代工作,在搞完10次后真心觉得有必要赐我一把「批量添加」的键,好让我杀死之前身心疲惫的体验。
鉴于此,微信的逼格很高,我还是接着玩微信吧。
本文由作者JackyZhangJP(微信)投稿发布,转载请注明来源于人人都是产品经理并附带本文链接


 起点课堂会员权益
起点课堂会员权益
















现在有微信指数,请查看如何通过微信指数挣得人生第一桶金,请加入小密圈【思维公社】,这里有很多互联网大咖分享如何利用微信指数抓住红利
来自小小小小白的一点疑问,大神们,为什么微信通讯录当时设计没有直接以标签分组形式出来?
请指出,这些建议中,哪一条或者哪几条你觉得“有一定的合理性”?
不知道你所说的“有一定的合理性”是不是指我。如果是我就回答一下我的一定的合理性吧。1,对于文章我没有看完。更加没有时间去思考每一个要点。2,对于“有一定的合理性”更多的是出于鼓励安慰一下作者。3,对于微信的功能和运营没有深入的了解过。只能从交互的基本原则去评价。4,作者提出微信号的浏览不方便确实存在,但是提出的解决方案是反人类的。通过使用频率排序,听起来好像很高大上很智能。但是他是非常错误的。排序顾名思义,就是让东西有秩序排列起来。我们通过这个秩序。可以快速找到我们需要的。作者提出通过使用频率排序。天呢,使用频率是一个变量。你要用一个变量去做排序的条件。越排越乱!微信是通过更新时间去排序。这个其实没问题。有问题的是他几乎无法定位。不能快速的到达排序中的某个位置。目前一般的解决方案就是26个字母!至于作者后面几点不想看下去了。。。
很多“别人”提的产品建议,要么是无病呻吟,要么是没事找事。突然能理解我们的市场了。这些别人,绝非纯用户。
在说说微信里面的群聊功能。他和qq里的群是有本质区别的。qq里的群更加像是一个兴趣小组。随时随地都可以畅所欲言,你可以一边聊天还可以一边看电影。而群聊他更多时候是几个好友的亲密谈话。或者公司的一个小会。他正是真实的模拟了朋友在咖啡厅聚会的情景。high一下就之后就各自回家了。群聊就是这样一个东西。让你在聊天的时候把感知,情感,触动都围绕那一刻,错过来了就会没有了哦。(:hi hi hi,你刚才说了什么?你说你喜欢我?:啊?什么?:你说你喜欢我?:忘记了,拜拜!百度:微信里面的群聊怎么找回回回回回。)微信的群聊他更真实。更生活。他正是大家嘴上经常挂着的沉浸式体验,能够让大家大家真正沉浸到聊天当中!
哎呀。听起来这些概念是不是很好。很前沿。额,可是有时候我们聚会的时候会因为闺蜜抢了自己的男朋友而大吵一架,还会搞得自己很不爽。以后再也不会出来了。呜呜呜~但是如果大家都玩得很开心。临走前互相说着拜拜,下次再来哈。回到家里一定很开心。而且还会在找人在唠叨两句。。。。如果微信在删除群得时候有一些小提示就好了。你们聊得真high。群删除了就没有了哦,把群保存起来吧,下次可以继续呢。。。开会结束。这次会议主要内容有。。。微信群组还有一个使命就是对抗陌陌的线下聚会。。。刚刚说到沉浸式体验,唯品会的沉浸式购物做的不错!
这篇文章我也收了,留着警醒自己莫要不懂装懂。关于第一点指尖那个,请去详细了解和体会iOS的user interface guide,再去看下苹果的标准控件,不要把Android与iOS结合太深。你真把企鹅的那些cdc之类的设计中心当菜鸟啊?too young too simple,多去实践看下书,不要想当然的写文章,这种最可怕
太天真。。。。
你岂不坐拥上万个亿
满嘴菊花,加法大家都会做。
不作死就不会死,你是出来找喷的?
我可以很负责任的告诉你,你提到的这些改进建议,几乎都是错的,新增的功能都是不该加的,改进的建议都是往错里改。一看就是门外汉,贻笑大方了。我会把这篇文章保留下来,以后面试产品经理的时候,让他点评一下文中的观点,以此判断水平。感谢提供素材。
哈哈哈,你可以面试我呀,我来点评
怎么个都是错的呢,能不能详细点评下,看看你的水平?比如那个滑动的建议,想听听你的分析
1.一个产品的易用性包括稳定性和可控性。像这4个一级TAB的手势切换一定是让用户出乎意料的吓一跳。2.这个手势操作和现有的手势操作冲突,如右划删除对话操作。3.滑动切换的往往是整个页面一个元素,如文章详情页,全屏图片页,这样不容易误操作;4什么情况下可以这样滑动切换场景:要么是频繁来回切换的场景,如新闻详情页到新闻list页;要么是相同页面之间的切换,如多图浏览。5.一级TAB切换的需求较少,优化操作是个假需求,属于过度设计。
话是这么说,不过微信安卓版可就是一级TAB的滑动切换
安卓是一级tab滑动切换,但是相对的是,取消了右滑删除的手势。
安卓系统决定了把tab放到上面,左右切换是因为安卓手机屏幕太大,不得不优化操作,是属于优化设计,为了增加用户的切换效率,安卓版本把tab换成了3个,减少用户的切换频率,减少错误,增加稳定性,可控性!
好吧,我来说下安卓版为什么这么设计:1.导航栏和TAB栏挨着,如果都需要点击操作,那么很容易误操作。2.TAB栏如果只使用点击操作,那么高度至少需要44像素,这个高度不低于上面的导航栏,从UI上看,不美观,布局没有层次,并且头太重。3.TAB栏通过下划线而不是点击框的设计明确提示用户滑动操作,所有不会让用户意外操作。4.安卓版没有左划删除操作,所以没有手势冲突。5.最后,在全屏几乎都是点击区的前提下,再设计划动操作,非常容易误操作,这个问题没有解决,只是简单妥协了,如果要解决上面的问题,只能接受这个缺憾,两害相权取其轻。产品设计往往这样,没有完美的方案,只有相对不太糟糕的方案。