产品经理的高阶能力:架构图的设计与画法

今天作者和大家分享的是产品架构图的设计与画法,架构图将可视化的具象产品和服务,抽象成信息化、模块化、层次结构以及关联关系清晰的架构,并通过不同分层的交互关系、功能模块的组合、数据和信息的流转,来传递产品的业务流程、商业模式和设计思路。
文章结构:
- 基于抽象和复杂对产品架构图的一些思考;
- 产品架构图的设计思考与画法。
一、基于抽象和复杂对产品经理个人能力的一些思考
日常的工作中,假如你身边坐了一个女程序猿,为了让乏味的工作氛围增加点提神的荷尔蒙,文艺又懂点技术的你可能会对她说:小姐姐,我能把世间万物抽象成一个类,但唯独不能抽象你,你在我眼里美的那么具体。然后她开心的接过了你改了又改的需求。
上面提到了“抽象”的概念,抽象是指从具体事物抽出、概括出它们共同的方面、本质属性与关系等,而将个别的、非本质的方面、属性与关系舍弃,这种思维过程,称为抽象。
抽象思维是个人能力模型当中很重要的一种软能力,它不像文档能力,Axure能力等的硬能力,只需要通过时间的积累和实践学习就能获得。许多伟大且高级的知识&理论,以及深度的思考,都具有高度的抽象性。
很多经典的公式:欧拉公式、麦克斯韦方程、质能方程;以及理论:亚里士多德的三段论表述,牛顿的三定律表述,达尔文的进化论表述等。

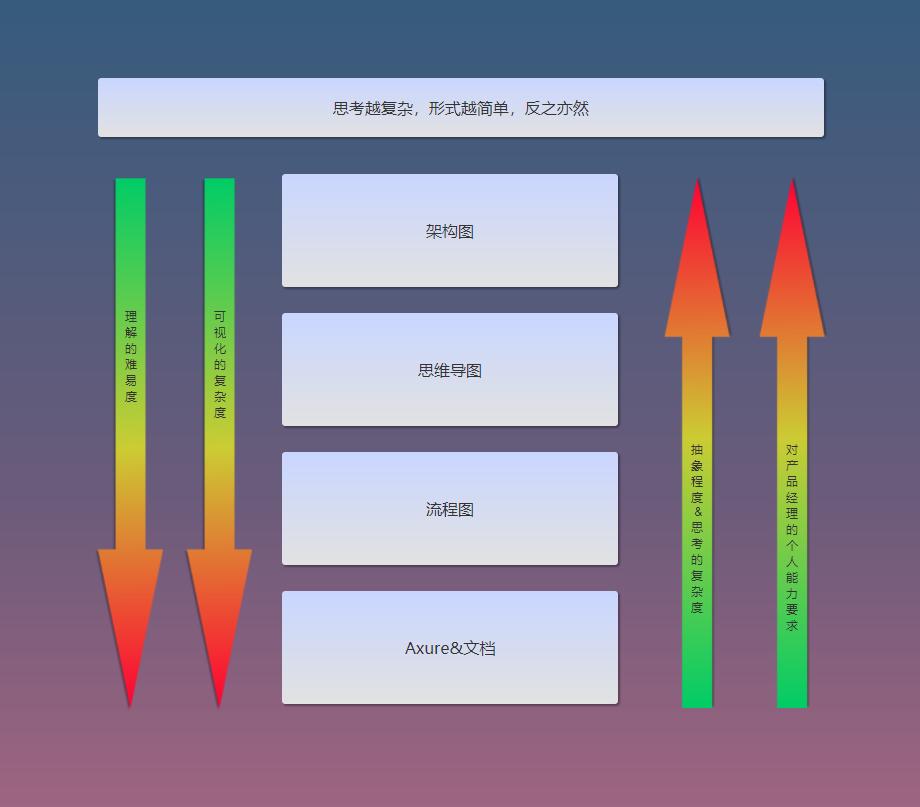
基于以上我们都能得出一个结论:思考越复杂,形式越简单,反之亦然。

架构图是一个产品经理对整个产品,服务&商业模式有一个高阶抽象理解后的可视化的表达方式,同时也是产品研发初期最应该去规划设计的东西。
二、产品架构图的设计思考与画法
2.1 为什么要画
- 梳理自己对产品方向的判断:思考这张图如何设计的过程,也是帮助你梳理“半年内自己的产品该往何处去?需求应该如何分期和落地?和其他产品的依赖 & 竞争关系是什么?未来的可拓展性在哪里 ?”等问题的过程。
- 为技术 & 运营的输出形成支撑:当这张图被设计出来后,按照产品架构图的结构和路径,项目的里程碑(RoadMap)就可以被清晰的拆解出来,同时项目成员也可以根据这张架构图,产出运营计划、技术系统架构方案等,强依赖产品方向的方案。
- 让他人可视化的理解你的产品架构:能较为清晰简单的呈现自己的思路,明确自己的产品边界,指明发展的方向,常用于在项目规划或项目总结中进行演示,帮助不了解你的产品的人快速的建立对你的产品结构、功能、复杂度的认知。
2.2 何时需要画
建议在复杂项目开始前写:当你要开始设计一个系统性、完整的需求时,如果跳过画产品架构图的步骤,直接开始画原型、写 PRD、kick off,就很容易发生 “改了又改”、“做了一版需求然后又推翻”的情况。
但“种一棵树最好的时间是十年前,其次是现在 ”:如果你的项目已经进行到一半,自己却从未产出过这张图,那么就从此刻开始,按照下文的步骤尝试为自己的产品产出一张产品架构图吧。
2.3 如何画
2.3.1 架构图的分类与画法
(1)基于技术&功能的产品架构图

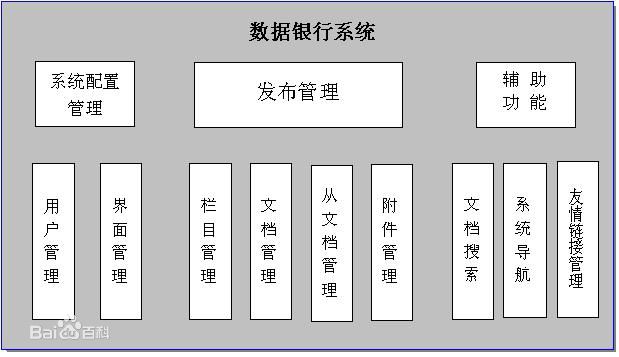
这个是相对简单的产品功能架构图,列出产品已经拥有或初期产品规划阶段,应该拥有的功能进行抽象归类,描述出模块结构和关联关系。例如:一些小功能附属于某些大功能,一些功能的前提是拥有另一些功能作为支撑等。

当然以上的“技术”都被产品模块封装的很好,没必要展示和强调,有些架构图中会可以强调某些重要的技术。例如:OCR等。
(2)基于产品,技术和功能的服务架构图
下图是阿里云互联网金融解决方案服务架构图,基于现有产品以及产品所承载的功能,提供的服务构成了整套的解决方案架构。对基本的功能和产品进行抽象归类,划分模块。模型框架选用底层,中层,表层来表达。
说道模型和框架又是一项很重要的能力,工作中我们要去积累遇到的一些框架和模型,理解后有利于参与架构图的设计,也有利于锻炼我们的抽象思维,架构的概念更多的被软件工程所引用。
例如:
- 计算机系统的:输入-计算-输出 模型;
- MVC框架的:模型(model)-视图(view)-控制器(controller) 模型;
- 互联网的七层协议模型: 7 应用层、6 表示层 、5 会话层、 4 传输层 、3 网络层 、2 数据链路层 、1 物理层 ;
- 软件系统架构的分层模型:第一层数据存储层, 第二层数据交换层,第三层应用支撑层,第四层应用层,第五层展现层,第六层用户层,等。

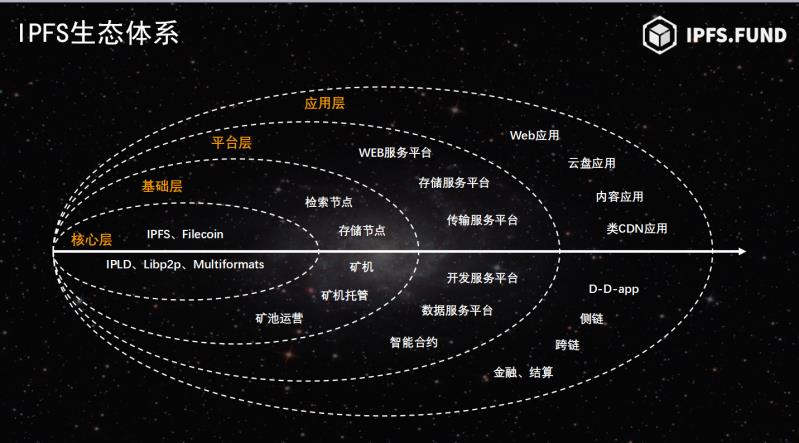
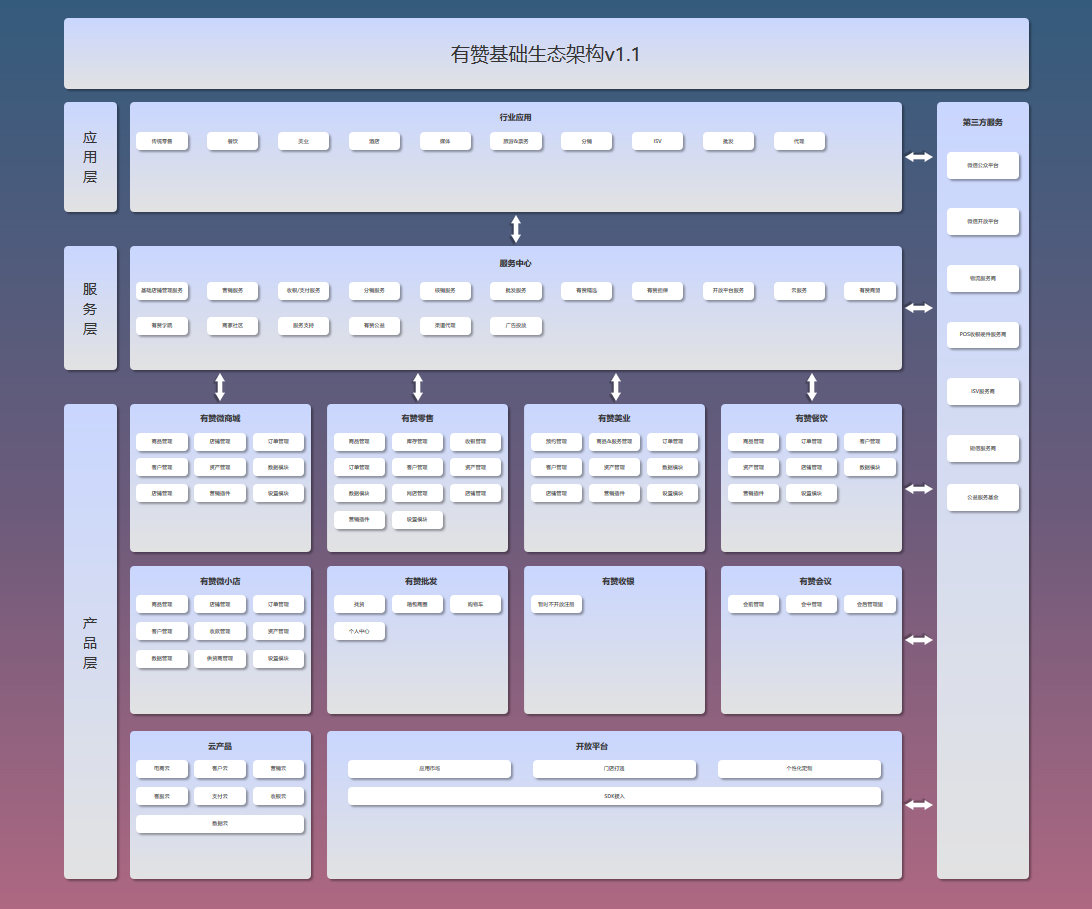
(3)基于功能,技术,产品与服务的系生态&商业模式架构图
功能基于技术,产品基于功能,服务基于产品,生态系统和商业模式基于所有。

例如:上图就包含了技术、产品、服务等一系列形成了生态架构或者说商业模式。

2.4 回顾总结如何画架构图
- 搞清楚要画的架构图的类型;
- 确认要元素(技术、产品、服务);
- 简单架构的关联关系:包含、支撑、同级并列……;复杂架构的关联关系:引用合适的架构和模型,分层后在逐层按照简单架构的关联关系处理;
- 输出逻辑结构,关联关系清晰的架构图。
写在最后
形式简单的东西,往往背后蕴含着巨大的复杂,这部分复杂被转移到思考的层面。爱伊斯坦说过:如果你不能把复杂的东西用最简单的方式表达,那说明你还没有足够的理解它。如果你不用开起来复杂的原型图,流程图就能把一个产品,服务,生态和商业模式讲清楚,那么你就真的理解了。
参考资料:
有鹿:一张图讲清楚产品架构,手把手教你画产品框架图;
CSDN博客、百度百科、知乎。
Allen,公众号:思维改变生活,中级产品经理一枚,喜欢研究高阶的产品学习方法论,从而改变职业成长的加速度变量。
本文由 @Allen 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









你这种类型的架构图,被某个“大神”称为初级产品经理的架构图········
希望对于引用摘抄部分标注来源,对作者的尊重
很好很好,给作者点个赞,复杂的思考,才能产出最简单的框架
最近在做产品规划和产品架构 求有赞图 240659695@qq.com
好棒!最近接了一个从0到1的产品,不知道从哪入手,先做了思维导图,发现还是梳理不清,原来前面还少了架构图!感谢感谢!还有其他的指导干活吗?
请问有赞的结构图有更高清的版本嘛,如有,还请发送邮箱445410716@qq.com, 感谢!
楼主你是怕我们盗图吗
很全面,思考得很深入。
好
请问有赞的结构图有更高清的版本嘛,如有,还请发送邮箱1309559502@qq.com, 感谢!
也没说怎么确定逻辑关系啊
作为一个非技术出身的人,完全看不太懂
有颜色区分就好多了
找本量子力学,翻翻公式,抄几个……
然后,就觉得“后端复杂=前端简单”真的算是个例,他大爷的复杂就是他大爷的复杂。
😉
赞同,越是形式简单的东西背后的思维越是复杂,前期不把全局考虑清楚,就会出现改了又改,重新推翻的情况,如果一句话,一张图无法简洁明了地表达清楚逻辑,需要不停的解释和引导,那说明你还不够了解它。
谢谢,做产品两个月了,第一次了解到架构图
好棒!最近就在为设计从0到1的产品做架构设计,受益匪浅,感谢感谢!
加油