详细解析:产品架构的奥义

为产品搭建产品架构是产品经理日常工作中必不可少的工作,任何一款互联网产品都具有产品架构,有了这个强大且坚实的架构作为产品的基础,才可以将产品的需求逐步填入进去,让产品丰富充实、有血有肉。
一、什么是产品架构?
任何一款产品都具有产品架构(即,信息架构),就好比每个人都有各自的骨骼系统一样,骨架的大小将决定人们的大致身材——高、矮、胖、瘦。
产品的类型不同,产品架构的复杂度也会不一样。比如:大部分To B端的产品,包括CRM管理系统、企业ERP系统、电商网站的管理后台、物流管理平台、SaaS软件等,这些产品的产品架构往往很复杂;还有一些产品架构轻便、简单的产品,比如:大多数的To C类产品,包括摩拜单车、微信、抖音等。
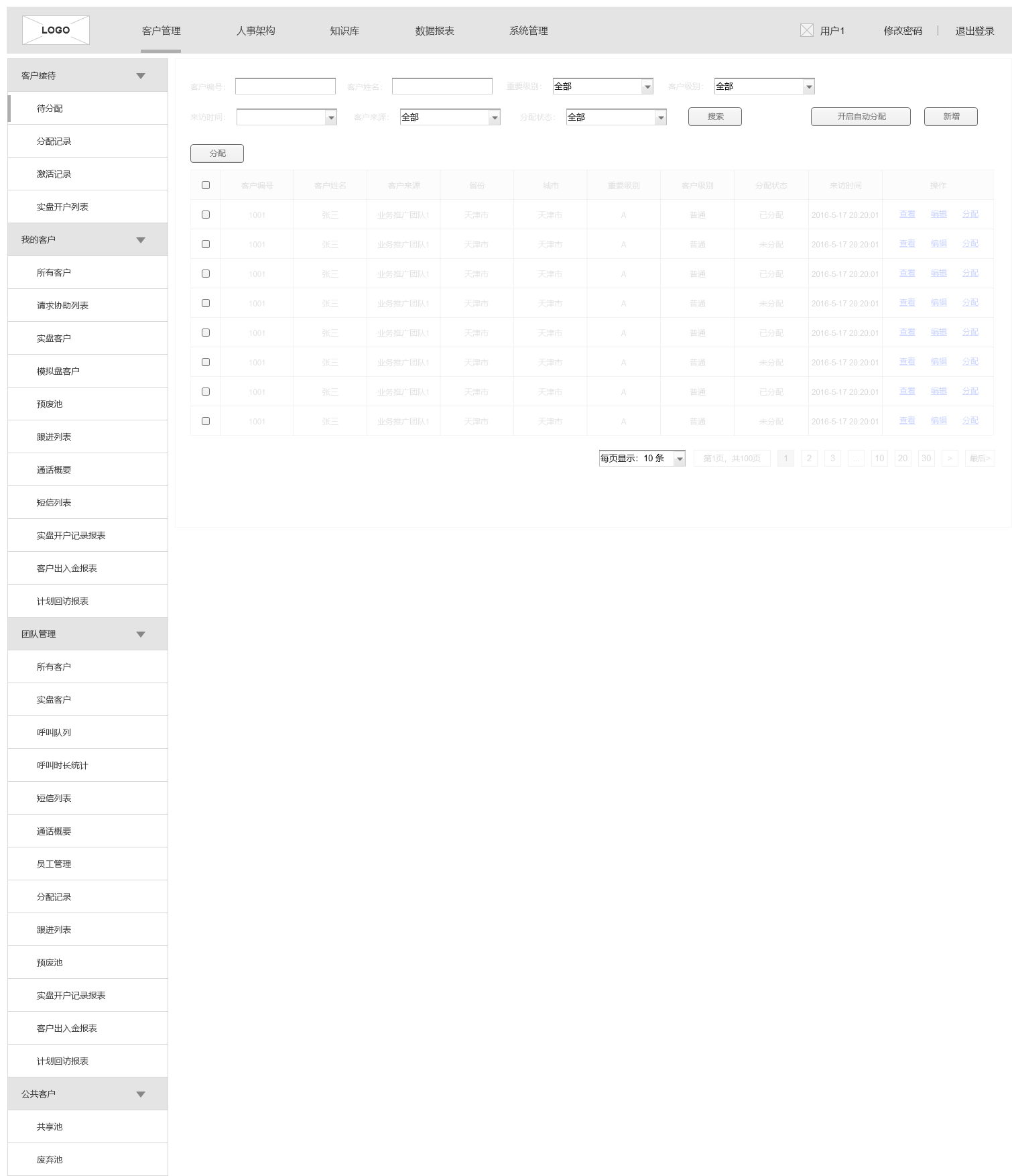
来看一个例子:

这是本人曾经负责过的一款公司初期的CRM系统,从图中可以看到顶部、左侧满满的导航栏,相比于To C端的产品,该产品的产品架构就会略显复杂。
拥有复杂架构的产品,一般对设计者的能力要求较高,需要提供功能完备、结构严谨的架构体系,让用户可以通过操作流程来使用各个模块及其功能。
所以,一般To B产品架构的特点是:会带来一定的学习成本,有时甚至需要对产品的用户进行培训。此类架构的产品用户群体一般会比较聚焦,需要通过对大量功能进行合理整合、灵活布局来聚焦核心的用户场景。
再来看另外一个例子:

这是抖音的产品官网,仔细看一下这个官网的产品架构,是不是比上一个例子简单了不少?
首页只有“抖音音乐人”、“机构认证”、“企业认证”以及APP的下载按钮。即使是简单的产品架构,也依然构成了完整的用户体验路径,因为通过此产品架构,网站的目标和用户的需求都已经得到了充分满足。
轻架构产品的目标,就是给用户提供一个简单明了的信息架构,让用户使用方便、体验流畅。对于产品经理而言,设计轻架构产品的难点在于体验和创新。我们可以通过给产品做减法,来不断的聚焦用户核心使用场景,在产品的用户数量上升到一个新台阶时,再继续拓展用户的使用场景,延伸当前的产品架构。
二、产品架构模型
在《用户体验要素》这本书中,作者为我们阐述了互联网产品的几个典型的产品信息架构模型。
1. 层级结构

书中这样阐述层级结构:
“在层级结构中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。层级关系的概念对于用户来说是非常容易理解的,同时软件也是倾向于层级的工作方式,因此这种类型的结构是最常见的。”
层级结构的产品架构,可能是互联网、移动互联网产品使用最多的一种信息架构了,比如:我们经常使用的微信、手机QQ、抖音,以及各类To C的移动APP,甚至一些复杂的To B类型的产品,都是使用这种产品架构进行产品设计的。
层级结构的特点是符合人类的认知和习惯,因为人们天生就有分类的习惯,比如:我们经常把桌上的书放在一起,把笔等文具放在一起。生活中,人们整理物品是为了更容易找到自己的所需,层级架构正是利用了这一点,通过信息架构将产品进行分门别类。
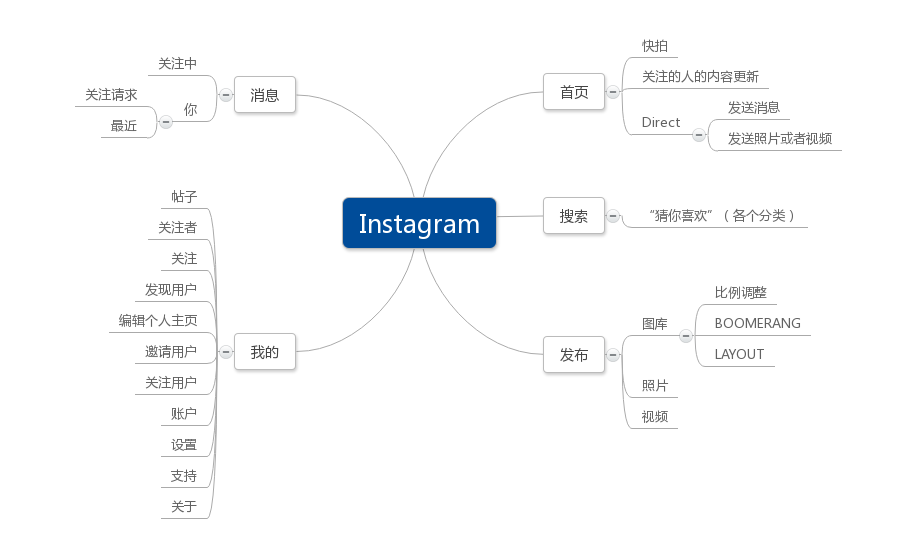
比如,下图中Instagram的信息架构展示:

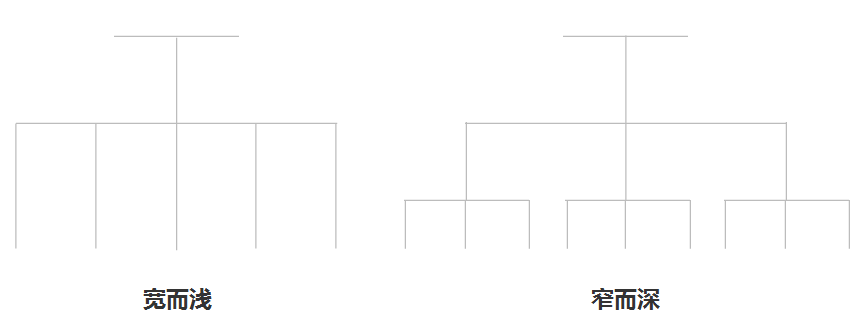
在层级架构中,我们要注意层级的深浅和宽窄问题。在进行产品架构的设计时,考虑产品架构的深度和广度是不可避免的,宽而浅和窄而深的架构是最基本的两种层次结构,从这两种基本架构又可以演变出来其他的层次结构,比如:广而深、窄而浅等;比如:手机淘宝就是广而深,而唯品会等垂直电商则采用窄而浅的结构。
在偏向深度的产品架构中,用户的操作效率并不高,用户获取信息、完成任务目标的路径变多,但是减少了用户选择的入口。相反,在偏向广度的产品架构中,用户所面对的入口增多,选择入口时会比较费时,但是减少了用户的操作、使用路径。

两种产品架构各有优势和劣势,具体使用哪一种产品架构,需要结合自身产品的定位、业务逻辑、用户特征和使用场景进行决策。
2. 自然结构

书中这样阐述自然结构:
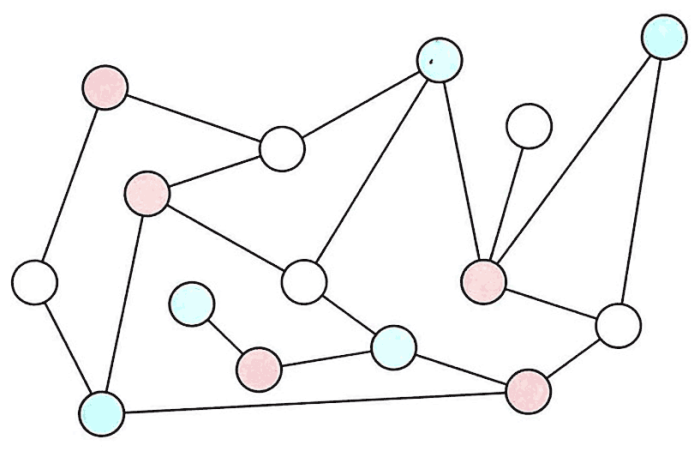
“自然结构不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的分类概念。自然结构对于探索一系列关系不明确或一直在演变的主题是很合适的。但是自然结构没有给用户提供一个清晰的指示,从而让用户能感觉他们在结构中的哪个部分。
如果你想要鼓励自由探险的感觉,比如:某些娱乐或教育网站,那自然结构可能会是一个好的选择。但是,如果你的用户下次还要依靠同样的路径,去找到同样的内容,那么这种结构就可能把用户的经历变成一次挑战。”
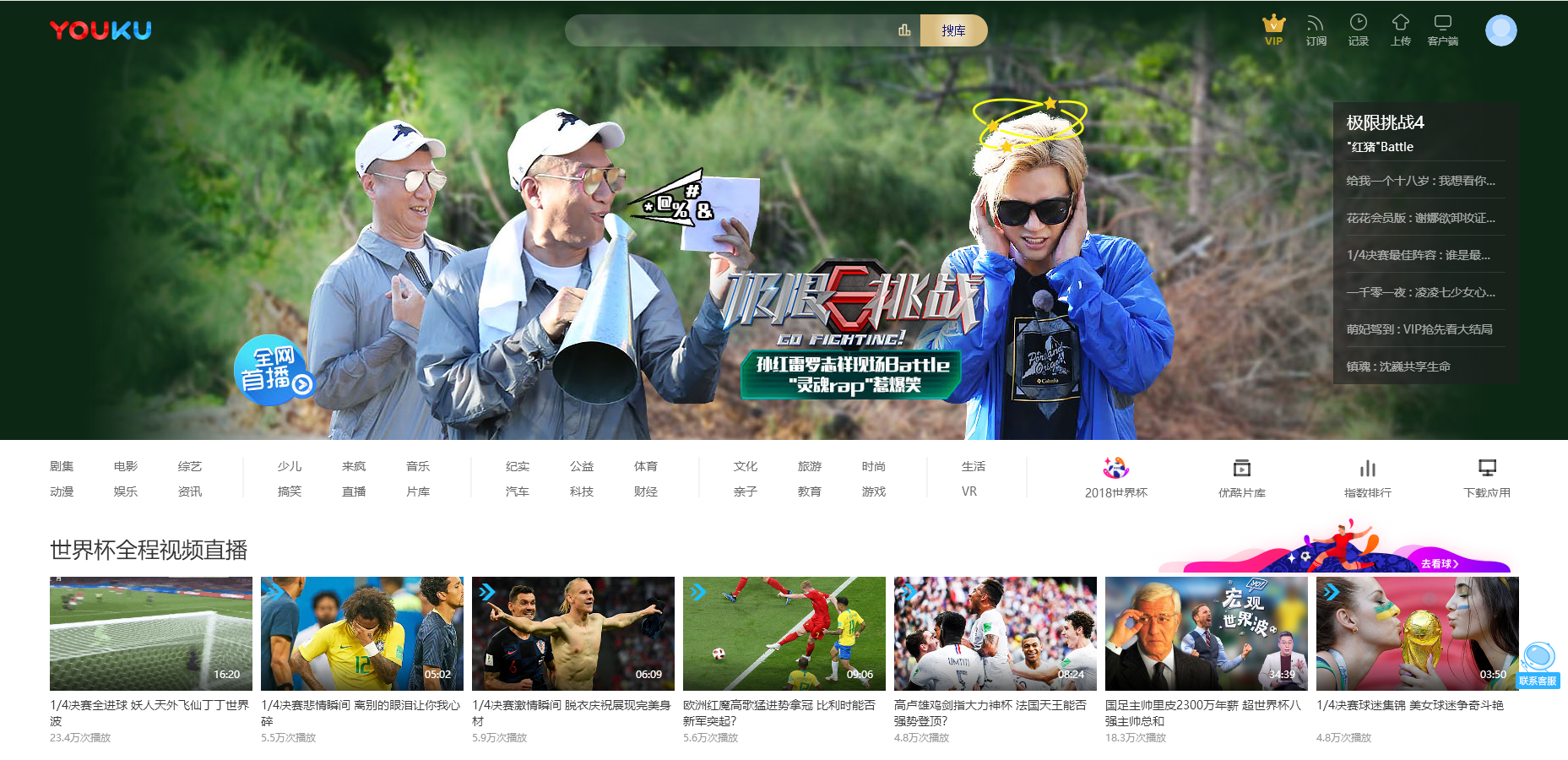
自然结构一般应用在To C的游戏、娱乐、资讯产品中,例如:优酷视频、游戏网站等。大部分情况下,自然结构应该结合层级结构来进行架构设计。
比如,用户进入优酷视频网站,可能有两种方式:
- 用户心里已经有了一个明确的目标,想看某个视频节目,用户会点击相应的视频分类去选择该节目去观看。
- 用户没有明确的目标,就是浏览网站,看到自己感兴趣的视频内容就点进去观看。

自然架构比较适合To C类的娱乐休闲类产品,因为这类产品的用户绝大多数都是无目的式的浏览,并没有明确的用户目标及特定的任务。
3. 线性结构
![]()
书中这样阐述线性结构:
“线性结构来自于你最熟悉的线下媒体,连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中,书、文章、音像和录像全部都被设计成一种线性体验。
在互联网中,线性结构经常被用于小规模的结构,例如:单篇的文章或单个的专题;大规模的线性结构,则被用于限制那些需要呈现的内容顺序,对于符合用户需求非常关键的应用程序,比如:教学资料。”
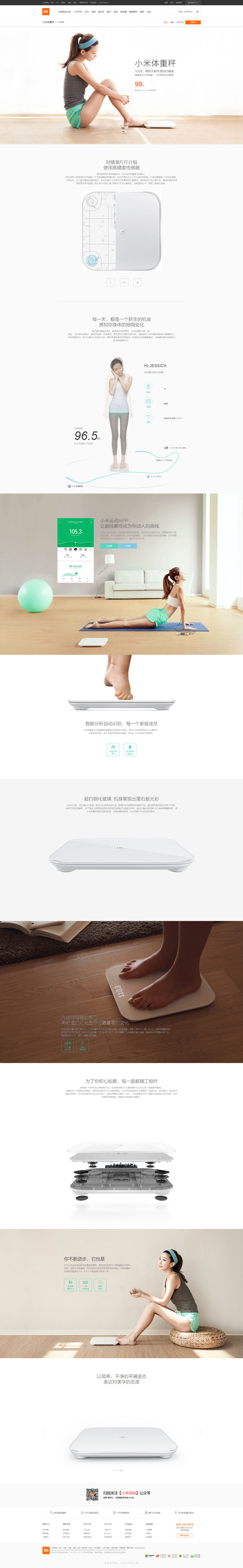
其实,线性结构就是用讲故事的方式给用户介绍产品,多应用于专题页、产品介绍页等的设计中。大多数情况下,此部分的内容会由运营代劳搞定。

这方面小米做的一直都不错,上图就是小米体重秤的产品介绍页面,通过线性结构讲故事的方式将“体重秤”进行宣传。
4. 矩阵结构

书中这样阐述矩阵结构:
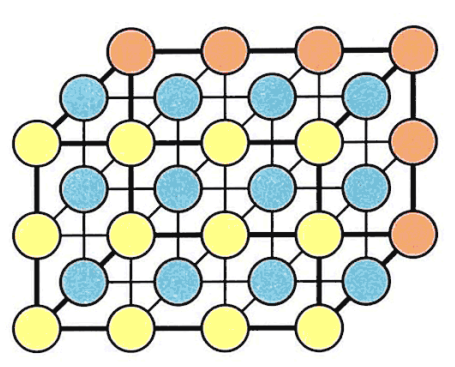
“矩阵结构允许用户在节点与节点之间沿着两个或更多的维度移动,由于每一个用户的需求都可以和矩阵中的一个轴联系在一起,因此矩阵结构通常能帮助那些带着不同需求而来的用户,使他们能在相同内容中寻找各自想要的东西。
举个例子:如果你的某些用户确实很想通过颜色来浏览产品,而且其他人却希望通过产品的尺寸来浏览产品,那么矩阵结构就能同时容纳这两种不同的用户。然而,如果你期望用户把这当成主要的导航工具,那么超过三个维度的矩阵可能就会出现问题。在四个或更多维度的空间下,人脑基本上不可能很好的可视化这些移动。”
矩阵结构被很好的应用到了电商的商品详情页:

矩阵结构的信息架构,需要将多种信息布局在一个页面里,重点是:如何做好信息的分层处理,让信息更有效率地传递给用户。
了解了几个典型的产品信息架构模型,会为产品设计明确方向。互联网产品,目前主要分为C端产品和B端产品。针对于这两种类型的产品,该如何搭建产品的架构呢?
三、搭建产品架构的套路
1. To C类产品架构的搭建
To C类产品是我们平时接触最多的产品类型,同时该类产品在用户体验方面要求颇高。
针对于该类产品,通常搭建产品架构的套路如下:
- 拆解产品模块骨架,将所有的模块和功能以思维导图的形式表示出来,梳理架构逻辑;
- 分解出核心功能的使用场景、路径与业务流程;
- 分解出次要功能的使用场景、路径与业务流程;
- 细化各功能的流程。
针对于To C类产品架构的搭建,还有一些注意事项:
- 做好信息组织与分类:信息越多就越需要组织和整理,要根据逻辑习惯对产品的信息进行分类整理,将用户认知复杂度尽可能降到最低。
- 平衡用户体验与商业模式:在设计产品架构时,一方面要考虑用户的信息需求,另一方面也要了解整个产品的商业目的和诉求。通常,用户目标和商业目标之间一定会存在矛盾,比如:用户肯定十分讨厌一些APP的开屏广告、视频APP的插播广告等,但是对于企业来说,广告作为收入的一大部分,很难放弃。毕竟,企业是要盈利的。在这里,微信做的就非常好,朋友圈广告自2015年推出以来,立刻成为了热门话题,用户都会在广告底部进行点赞评论,朋友圈的广告为用户分享了故事与内容。所以,在平衡用户与商业的关系时,可以多开脑洞,用创新的展现方式获得用户的好评。
- 为重要、使用频率高的功能设置快捷入口:为重要的功能设置快捷入口,就好比在产品架构上为用户搭建了快捷通道。这样做,针对于有不确定目标的用户和没有目标的用户来说,同样会对我们的产品产生兴趣,因为重要功能在他们触手可得的地方。当然,快捷入口也不宜设置过多,那样会使得产品变得很混乱且复杂,这样会让用户的使用率降低,适得其反了。
在设计产品架构的时候,不仅要从产品设计出发,还要考虑到行业背景、公司战略、资源等情况,这样才能得出更加完美的架构方案。
2. To B类产品架构的搭建
To B类产品的设计通常是具有挑战性的,因为,To C类的前台产品,基本都能找到成熟的竞品,我们可以实实在在的下载到手机上或者是看到产品的网站,我们也都培养起了使用习惯,对一般的功能也都有了一定的理解。
但是对于后台类的产品,很难找到竞品去参照模仿,对于To B类的产品,要求我们透彻的了解其业务逻辑与流程。
针对于此类产品架构的搭建,通常可以有以下两方面的套路:
- 按产品的功能模块进行架构设计:如果产品的目标用户比较单一,且该类用户的需求也很统一,不涉及到用户权限、组权限、功能权限及数据权限的情况,并且,各个功能模块之间没有太多的业务交互逻辑,可以尝试按照功能模块对产品进行架构的划分。
- 按照产品的业务逻辑进行架构设计:此种类型的产品的目标用户往往会涉及到多个角色,比如:企业内的业务部门、客服部门、前台部门等,还会涉及到公司内部职能的划分。针对此类复杂的产品,通常可以利用泳道图或时序图对产品的主业务逻辑进行梳理,大的业务流程梳理过之后,再逐步拆解各个模块的业务流程与逻辑。通常,这里涉及到的难点会是不同业务模块之间交互逻辑的设计,比如:电商产品后台,商品中心模块、库存管理系统、物流管理系统、订单管理系统以及仓库管理系统之间的频繁交互,就需要设计出所有情况的交互逻辑以及流程细节。
针对于To B类产品架构的搭建,一些注意事项如下:
- 清晰的理解信息、数据在不同子系统/模块之间的交互、存储。
- 考虑一些商业情况,比如:如何节省成本、提升使用效率等。
- 对企业所在行业的核心业务要深刻理解,对产品的业务逻辑、流程也要清晰的了解,同时对产品的运行逻辑也要有一定的认知。
四、产品架构的特性
产品架构对产品是非常重要的,好的产品架构可以支撑起一个强大的产品,那么,好的产品架构会具有什么样的特性呢?
- 易用性:产品要具备易用性,尽可能地降低用户的学习、使用成本,产品要具备清晰的使用路径导航,要不断提升用户的使用体验。
- 稳定性:所谓稳定性,就是产品提供的服务要稳定可靠,可以及时响应用户的需求,尽量不要在产品中提示失败、服务器异常这些错误。
- 可扩展性:这点就要求在设计产品架构时,要考虑到产品未来是否会再增加功能或内容,如果有新增模块时,不要导致产品架构的重构,这一点也是需要长期的项目经验积累。
总结
总体上说,产品架构涉及到的内容是非常广泛的,包含了产品的定位、产品目标、用户需求、商业价值、业务流程与逻辑和架构设计等等,所以搭建一个成功的产品架构不是一件容易的事,这是需要漫长的经验积累与迭代的。
#专栏作家#
流年,人人都是产品经理专栏作家。互联网产品设计师,4年互联网产品设计经验。擅长用户体验设计,喜欢钻研需求功能背后的技术实现方式;在成为综合型产品设计师的道路上不断努力前进!
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








这个文章标题和内容压根都对不上。信息架构产品架构不分呀 ,是咋审核过的😂
简直误导,现在写文门槛这么低?这么不负责?
这,说偏了!
产品架构请参考这篇 http://www.woshipm.com/pd/4253088.html
“任何一款产品都具有产品架构(即,信息架构)”——这个说法简直了!!就当作看信息架构吧~
你第一句话就跑偏了 产品架构和信息架构不是一回事 信息架构是侧重于信息呈现的构建方法 类似图书分类设计 产品架构是侧重于功能设计层面的构建方法
哈哈哈哈,你是不是也在看产品架构,我已经在两篇产品架构相关的文章下看见你的评论了
最麻烦的是,大家对于 产品架构 功能架构 信息架构没有一个 通用的表述语言。 我也是认为这算是功能架构的设计
这不是产品架构,网络拓扑结构理念可以指导具体产品设计,但这并不是产品体系架构或具体的某一个产品架构
这只能算是产品信息架构吧?
是的。信息架构,非产品架构
老师,有To G端产品架构设计的思路吗?或者说现在的To G产品也要学习To B或者 To C 呢?
要点三可以举例说明就更好了。