基于微信公众号的产品设计杂谈

作为产品助理,我负责的第一个产品马上就要开始推广落地了,这个产品不是普通的APP,而是基于微信公众号的产品,在进行产品设计时积累了一点小经验,今天和大家分享下。
1、为什么要基于微信公众号?
现在各类APP铺天盖地,做出来一个APP不难,难的是如何在考虑使用场景的情况下获取更多的用户。基于公众号的产品对比普通APP有以下几点优势:
获取成本低:APP需要消耗流量下载,因而用户下载前会慎重考虑要不要下载,尤其是在线下推广时用户不会在没有WIFI的情况下使用流量下载,等回到家也就懒得下了。而公众号产品对用户来说获取成本就低的多了,只要扫一下二维码点击关注就可以使用,不想使用时取消关注即可。成本低,所以更愿意使用。
开发成本低:开发APP需要开发安卓和iOS两个系统,并且考虑适配不同型号的机型,而微信公众号使用统一PHP或H5语言(这个我分不太清聚具体两种语言在什么情况下使用),不需过多考虑适配问题。
不占用空间:APP下载后会占用系统内存,微信公众号不会。
依托庞大微信群:截止今年第一季度末,微信每月活跃用户已达到5.49亿,微信培养了用户的使用习惯,用户熟悉微信和微信公众号的各项使用规则
借助微信推广:微信内应用页面可直接分享至朋友圈或好友,打开即可关注。
低频次产品寄居地:有些产品用户一个月才打开一次,下载和保存成本高,放在公众号里可解决这个问题。
2、公众号交互设计有何不同?

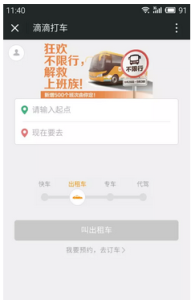
图是滴滴打车的公众号主页面,底栏分为两部分:3*5功能栏,和用来切换3*5功能栏与发送信息的按钮;中间部分是信息交流部分,用户可以发送文字语音,也可以接收公众号发送的图文链接、模板消息、文字。
下图是滴滴打车的具体功能页,用户可以通过3*5功能栏和公众号推送的链接消息进入,产品具体功能主要在这里实现。
下面具体讲讲交互设计注意点。
公众号主页面
按功能分类组织:公众号主页面下方的3*5底栏类似APP的底栏或边栏,是罗列功能的位置,设计者可以将功能按模块分类,放置到3个底栏模块中,分类要符合用户思维习惯,让用户可以轻松找到想寻找的功能。
不要把所有功能都堆积罗列:最好把最主要功能单独拿出放在左边第一个模块,其他功能放在后面2个模块的功能列表中。
原因是全部堆积罗列的话会让这15个功能看起来重要性接近,没有重点,让用户无法第一眼找到产品主要功能。主要功能放在左侧单独列出符合APP用户习惯,可以直接进入,比如滴滴打车的“我要打车”功能。调查表明APP底栏模块从左到右打开几率依次降低30%到40%,所以把不重要的放在后面两个模块中。
三级关系:如果说单独放置可以直接进入的功能是第一级,点击展开列表再进入的功能是第二级,那在功能页内的功能入口就是第三级了,重要程度依次降低,不重要的第三级功能不要出现在公众号主页面的一二级模块中,这个要看产品经理自己安排了(这一点其实和第一点有些重复)。
文案规范:各功能字数和用词尽量一致。
功能页
不要顶栏:现在APP每个页面一般会有顶栏,左侧是返回键,中间是页面名称,但在微信公众号里已经有公众号自带的顶栏,可以设置页面名称,返回键的话安卓用户需要使用系统自带返回键,而iOS会在关闭键旁放置一个返回键。如果把APP页面的顶栏原封不动放到公众号里,会出现两个顶栏,占用空间且不美观。
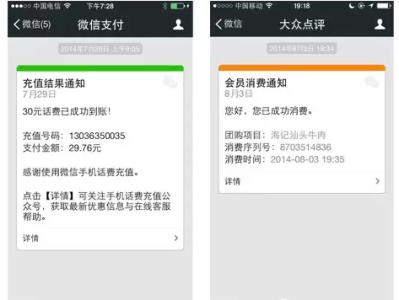
不要底栏:有的公众号从主页面的3*5底栏进入功能页面后还有一层自己设置的底栏,而且模块布局和3*5底栏不一致,用户进来就会懵了:我这是进哪了?点里面这层底栏和外面那层底栏有什么不一样?它们的关系是什么?可能有的设计者会说我在里面再放一层底栏可以让用户快速切换功能啊,不需要再退出去重新打开页面了,但看一下下面两幅图:

 所以从3*5底栏多进进出出点击几次要比在功能页的底栏里转迷宫要轻松多了!我相信这也是微信公众号所推荐的设计规范,我们需要把公众号主页面就当成我们产品的一部分,而不是把主页面当成一个桌面和一个入口。
所以从3*5底栏多进进出出点击几次要比在功能页的底栏里转迷宫要轻松多了!我相信这也是微信公众号所推荐的设计规范,我们需要把公众号主页面就当成我们产品的一部分,而不是把主页面当成一个桌面和一个入口。
缩减功能页面层级:普通APP使用原生语言编写,页面切换速度快,不需要从头加载页面内容,而公众号产品打开页面像打开网页一样,需要从头载入,速度慢,体验差。所以我们要尽量缩短层级,简化结构,比如把比较重要的功能入口放到3*5里,或者利用《简约至上》一书中提到的“隐藏”方式,把功能压缩在同一个页面内,让用户不需要跳转到新页面。
把页面做的适合移动端阅读:在我研究过程中还发现有的公众号产品把一个功能直接链接到他们web网站上了,你是想让用户直接左上角啊还是左上角啊还是左上角啊?对于这样不负责任的做法我就不说啥了。
使用模板消息:当有新消息提醒或者需要其他消息反馈时,可以使用公众号的模板消息进行设置,让你的公众号更智能。

如何利用微信高级接口?
微信服务号通过认证后会开放9个高级接口,帮助产品狗们让产品更加易用,也帮助程序猿们开发更容易。
9个高级接口分别是:
- 语音识别接口
- 客服接口
- OAuth2.0网页授权
- 生成带参数的二维码
- 获取用户地理信息
- 获取用户基本信息
- 获取关注者列表
- 用户分组
- 上传下载多媒体文件
这个问题属于技术层面,但产品经理至少需要知道这些接口能实现什么,这里就不过多赘述。
作者:邱腾
公众号:邱腾的产品笔记


 起点课堂会员权益
起点课堂会员权益








一直想请教公众号的服务产品,也是有对应后台去管理的嘛?
你好,请教一个问题哈,上文中写到微信设计里面不要顶栏与底栏,那各模块(各模块区分比较大,而且下面还有三级四级的页面)的切换如何实现呢?
我做的也是基于服务号的产品,多交流!
微信公众号的后期运营才是难点。