产品“三观”:解读产品经理的三个思考维度
用户对一个产品的评价可能只有好与坏,而作为产品工作者的我们必须有自己思考产品的视角,透过表现洞察本质。

作为产品经理,我们既不是产品的业务员更不是原型画师,而是伟大的创造者。用户对一个产品的评价可能只有好与坏,而作为产品工作者的我们必须有自己思考产品的视角,透过表现洞察本质。
笔者根据自己有限的用户研究与产品设计的工作经历,把产品经理思考产品的视角拆解成三个维度,分别是:用户维度,产品维度和商业维度。
其中,用户维度概括为“一定义,两核心”,产品维度为“三层次”,商业维度为“四创新”。通过对这三个维度的了解,有助于我们进行产品体验分析和产品设计思考。
一、用户维度
对于用户来说,他们更多是感性地看产品,产品好不好用,产品好不好看,用起来有没有面子等。但是产品经理从用户维度思考产品不能只停留在表层,而是要深挖底层本质。归根究底主要是两个方面,需求与体验,这也是用户所关心的核心。
1. 定义用户
在进行需求与体验的分析之前,笔者认为我们必须先去定义用户,只有先认清用户,之后的需求与体验研究才有意义。笔者从两个方面来定义用户:用户群分的特殊性与人性的普遍性。
(1)用户群分的特殊性
物以类聚,人以群分。不同的用户群,他们有着不同的经验,习惯与认知,因此做用户的具体分析之前,必须先将用户群划分清楚。到底是咸豆脑好吃还是甜豆脑更可口,必须要因人群而异。

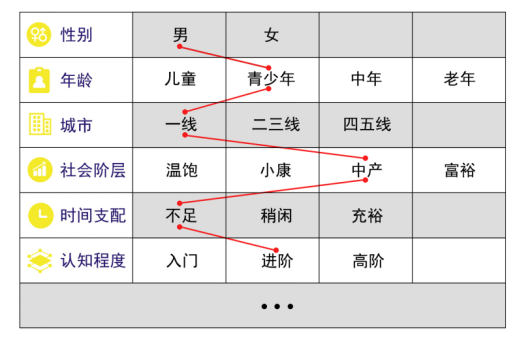
图1-1 用户群分
图1-1是笔者简单列出几项划分维度作为示意,不同的群体由于他们的社会属性,消费习惯,认知能力都存在差异,只有把他们聚类群分后,才能更清楚你所要面对的用户群体,需求与体验的分析研究才能有的放矢。
除了用户群分外,为什么要特意提及人性的普遍性呢?
用户画像可能机器通过学习后比人类做的更出色,但是人类心中的各种小九九,那种既爱又恨,又贪又怕的心境,恐怕只有人类自己才能更了解自己。很多时候我们在研究用户时会想到不同用户群的区别,反而会忽略了人的共性,不了解人性与心理,用户分析就如同人失去一条腿来走路。
(2)人性的普遍性
虽然每个个体都具有独特性,但人类作为一个整体在人性和心理上仍然具有普遍性。虽说永远不要窥探人性,但是若想从用户维度思考产品,不对人性与心理有所了解,很多时候很难深入到产品的本质,会变成瞎子摸象。
关于人性的特点有很多,本文只例举几个关键特点,稍作分析——贪、懒、怕、好奇、炫耀……
(ps:人也是动物进化的高阶阶段,很多人性中的本源从猿人时期便延续下来了,感兴趣的同学可以阅读一下赫拉利的《人类简史》)
- 贪:贪,无可厚非,鸟为食亡亦然。
- 懒:懒人促进了科技的发展。
- 怕:没有人是神,我们都会怕,怕生老病死,怕职业瓶颈,怕孩子学业不好。
- 好奇:好奇心害死猫。因为好奇,人不断的探索。
- 炫耀:花虫鸟兽皆会争奇斗艳。人得到了新的成就,变得更好,都会有炫耀的心理。
在定义完用户,了解了用户的特殊性与普遍性之后,用户的模型才会更立体丰满,产品经理才能有针对性的进行需求与体验的研究分析。
2. 需求与体验
(1)需求
我们都知道马斯洛的五个需求层次,也经常听到需求收集、分析、挖掘以及优先级等词汇。但是我们在做产品时,接到的设计需求往往是空洞的,比如:做个评论功能,发弹幕功能等等,笔者认为把需求过程化更有利于我们判断用户真正需要的是什么。
笔者喜欢用这四个关键词来描述需求,什么用户在什么场景通过什么途径(手段)达到什么目的。例如:用户看剧想法发弹幕,图1-2是对这个需求进行过程化表现。

图1-2 需求过程
仅仅是弹幕一项功能,背后就包含着用户诸多的目的,把需求进行过程化拆解,我们才能更有针对性地对设计点进行挖掘与提炼。同样,这也可以是个逆向工程,当我们看到某个产品功能时,我们也可以逆向反推为什么设计这个功能,它的用户—场景—途径—目的是什么,这个需求过程设计者是如何进行考虑的。
这种分析对我们不论是进行用户需求挖掘的正向设计,还是通过竞品逆向分析都会有很大帮助。
(2)体验
对于用户来说,产品无非是满足需求,获得良好的体验。体验也是产品创造者,不论是产品经理,视觉设计师或其他角色都在不断提升的方面。我们总是想给到用户最好体验的产品,但是往往事与愿违,实际环境的种种限制,比如:技术的局限,项目的成熟度,商业利益的考量等,导致无法给到用户极佳的体验。
关于体验设计的原则也是纷繁复杂,其中尼尔森用户体验原则较为著名。当然我们也可以通过用户行为路径来观察,用体验地图去描述。但是不论什么体验,最终带给用户的就是感受,这种感受大致可以分为:可用感,易用感和想用感。
通过图1-3例解,可以让大家更直观理解这三种感受。图中三种方式都可解决用户口渴的需求,但是在满足用户需求过程中,用户心中的感受是不同的。

图1-3 三种体验感受
可用:可用是产品或功能满足了用户的基本需求,但是用户在完成的过程中心中可能吐槽了一千遍。随着微信的普及,它不再是青年人的专属社交软件,而是国民软件,如果它的字体大小不可调整或者为了页面精致性选择了偏小的显示字体,对于中老年用户便是极差的体验。虽然视力不佳的用户通过各种努力看明白了文字,但是感受是不畅快的。
笔者通过身边亲人朋友反馈发现,不止是我父亲不知道去哪调整字体大小,20几岁的年轻人甚至也不知道在哪调整。可想而知,字体大小不合适,给用户带来的可用感受会多差。
易用:产品或功能使用起来很顺畅,用户并不会感到不悦,情感上是比较平稳的。我们在做产品时,更多的努力是能让产品达到易用,操作流畅,反馈及时,减少负担。
想用:用户被产品所吸引,想着去用它,它带给用户高层次的感受,惊喜,爽快,自豪等等。
抖音作为一个现象级产品,它给我的惊喜不是有多少有趣的视频,而是它让我发现了更多好听的歌,好看的电影,你会感觉它就像个包容万象的展示台,是另一种形式的万能淘宝。当我从抖音看到好看的电影,用爱奇艺观看时,一个有趣的现象发生了,“从抖音来的举个爪”一条条弹幕缓缓飘过。
二、商业维度
作为产品经理,思考产品的维度需要更广阔,站得高才能看得远。很多时候,我们可能不会从商业维度来思考产品,觉得这是高层才该想的事。
不当家不知柴米油盐贵。笔者第一份工作从事的是工业设计,平时思考的是用户需要什么,产品该如何设计,很少会深入思考商业层面的东西。后来来到一家初创电商公司做产品经理,leader经常提起的是如何让客户获利,用户获利,企业获利,而这正是我作为设计师时所缺乏思考的东西。
作为产品经理,我们需要能够从商业维度去思考商业战场的风起云涌,以做到其疾如风,其徐如林,侵略如火,不动如山。
从商业维度来思考产品,可能会包含了市场,运营,增长等等,但是商业归根结底还是人与利,如何获得更多的人,如何获取更多的收益。笔者在聆听了无限空间工业设计公司杨燕来老师关于商业创新的干货分享以及刘润老师的商业讲堂,颇受启发。笔者据此提炼了商业四个创新作为概括,分别是市场创新、价值创新、产品创新和盈利创新。
市场创新:有人的地方才有消费才有市场,我们需要考虑面对什么市场,什么市场在崛起,什么市场在消沉。最近下沉市场一片火热,拼多多,快手都在抢夺领地,线上市场向线下市场转移,新的产品也随之而生。对于这些宏观的变化,产品经理应该去关注并挖掘其中的可能性。
价值创新:商业的核心是价值创造,若不能给用户提供价值,用户分分钟会抛弃你,不断进行价值创新才能让产品拥有持久的生命力。例如:鱼户养了一池塘的鱼,他可以捕捞了鱼卖到市场,或者转换成农家乐,让游客来钓鱼,两种不同模式让鱼创造了不同的价值。同理你把自行车直接卖给用户还是以共享的方式租给用户,这也是两种不同的价值创造过程。
产品创新:技术和社会的发展,推动着产品的前进,对于产品需要不断创新以满足甚至引领用户需求。当然技术可以驱动产品创新,用户也可以驱动产品创新。例如:今日头条利用推荐技术的发展,将资讯根据个人兴趣爱好进行分发;视频弹幕的出现让用户观看不再孤单冷清。产品的创新让用户需求和体验得到更好的满足。
盈利创新:商业所做的一切事,如果不能转化为切实的收益,只能是一场空。共享单车在解决出行最后一公里上,没有做到盈利的创新,不能自我造血,轮子就不能前行。我们常见的盈利方式有收费会员,广告,佣金等等,但是需要结合具体业务进行盈利变化与创新。
对于小米手机有一个有趣的说法,别人卖手机都是靠手机硬件赚钱,而小米是靠广告赚钱,在盈利上去创新也是蛮有意思的事。
三、产品维度
产品或功能的诞生并不是凭空臆想的。为什么最后谈产品的维度,因为它是用户与商业平衡的产物。你要做什么产品,怎么做产品,需要同时考量用户与商业。但是落实到具体的产品实现层面,我们可以通过信息架构,页面布局,业务实现三个层次来思考。
1. 信息架构
首先所涉及的是产品的信息架构。从用户和商业上得到的信息可以说是鸡鸭鱼肉一箩筐,信息是琐碎繁杂的。如何呈现出符合用户心智的架构,便是我们要进行的信息架构设计。
正如香农所说,信息是用来消除随机不确定性的东西。我们进行信息架构主要是解决用户使用产品时的困惑,不能让用户有种进了迷宫的感觉。我们不能把所有东西都放在一个筐里让用户去寻找,用户需要挑选鱼,那么用户想到的是去装鱼的筐子里挑,而不是去装大杂烩的筐子挑,这是符合用户认知习惯的。
因此在进行产品信息架构设计时,我们需要把用户想要挑选的东西按照用户认知习惯分开放置。信息架构一方面要让用户知道他在哪,他要干什么,另一方面是我们想要用户看到什么。
正如诺曼在《设计心理学》中所说的,物品的外观为用户提供了正确操作所需要的关键线索。
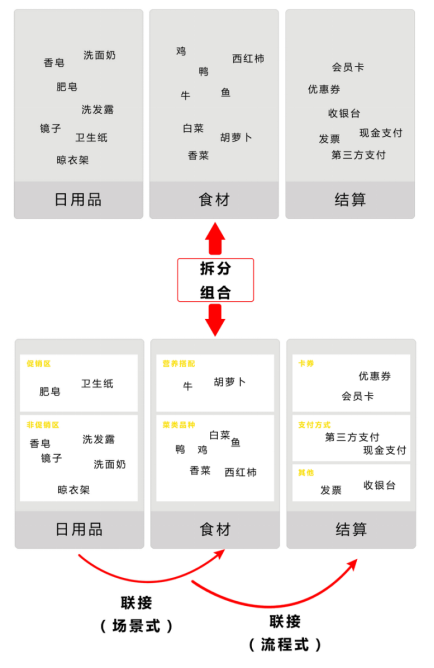
笔者通过将信息架构拆解为三个过程来帮助设计思考,分别为拆分过程,组合过程和联接过程。
如图3-1所示:

图3-1 信息架构过程
在进行信息架构前,我们需要明确信息架构设计想达到的目的:
- 一用户目标,用户知道自己在哪里,知道自己在这里能干什么,知道想要的东西可以去哪里寻找到,比如用户想买肥皂,他知道要去日用品区域寻找,而不是去食材区,想要省钱,便去促销区逛逛,用户选购好商品,结算的后续流程,也明确知道在哪里可以完成。
- 二商业目标,除了用户的考量外,我们希望产品能发挥其最大的商业价值,比如某视频软件,主要通过会员服务产生收益,那么在信息架构设计上便需要重点突出,以促进用户购买会员。
在了解了信息架构设计的两个目的后,我们便可以进入信息架构的设计过程当中了。
(1)拆分过程:这是个拆解与分类的过程,当所有的信息混杂在一起的时候,就是鸡鸭鱼肉一箩筐,我们必须将这些信息拆分开来,把一筐东西分装在几个筐中,这样用户才能知道需要的东西在哪个筐内寻找。
(2)组合过程:当我们把大筐拆分成小筐后,需要对筐内的东西进行合目的性地组合,以达到营销展现的目的。比如在日用品中,为了吸引用户可以设置促销区,将一些商品进行促销,以达到商业目的。
(3)联接过程:我们看到了很多个信息筐子,这些筐子并不是孤立的存在,他们之间也存在某种联系,这就需要将孤立的筐子联接起来,组成一个能动的整体。
笔者将联接归类为三种:第一种是流程式联接,第二种是场景式联接,第三种是业务式联接。
流程式联接:指根据用户使用产品的主要流程阶段,将每个阶段的信息装入一个筐子内。流程式联接可以清晰地让用户明白任务的流程,明白在哪干什么。
例如:手机淘宝主要有五个大筐子,分别为首页-微淘-信息-购物车-我的淘宝,小王来到商城,根据商城的导购(首页))开始逛商城,小王看中了一款电器,但是不知道质量好不好,开始询问导购员(消息),导购员打消了小王的顾虑,最终下单购买(购物车),在付款前小王查看了自己的会员卡和优惠券(我的淘宝),回到家小王使用了新买的电器,效果超出想象,真的很nice,小王忍不住发了朋友圈,分享自己的成果(微淘)。当然微淘还并未成为购物分享交流的社交圈。
场景式联接:指根据用户的使用目的,通过场景将松散的信息联接在一起,打造一个用户沉浸式的使用氛围。
例如:手机淘宝首页,有诸多信息呈现在其中,目的是打造出用户逛的购物场景,用户只要遨游在商品的海洋就可以了。今日头条的首页-西瓜视频-小视频,这些信息并不是需要用户完成一系列任务,而是共同创造一个娱乐打发时间的场景,你想看新闻,八卦,视频统统都有。
业务式联接:指信息模块之间并无实际关联,只是根据业务上的需求而把信息联接在一起。
例如:支付宝中财富与口碑之间并无实际关联,而是根据业务上的需要将信息联接在一起。业务式联接切忌臃肿庞杂,它会让用户迷失在信息的汪洋大海中。
2. 页面布局
当确定好信息架构后,我们发现只是把所有东西从一个大筐分装到各个小筐,还不能更好地传达出商业目的和更好的导购体验。因此我们需要再对架构进行页面布局,如图3-2所示。页面布局可以更好地将信息进行视觉呈现,以利于用户进行操作和实现商业价值的最优化。

图3-2 页面布局
页面布局的设计可以遵循四个基本的设计原则:
(1)重要性原则
在页面布局时要优先考虑对用户和商业具有重要价值的模块,对于重要的模块可以进行突出显示,以达到提醒的作用。万物天生平等,为什么你把卫生纸放在最耀眼的位置,难道对镜子不是歧视吗?
秒杀促销模块,可能并不赚钱,但是它能吸引到大量用户前来,用户在逛完促销区后,可能会被其他商品所吸引,从而能产生收益。为了引流,促销具有重要性,因此在布局上要占据重要位置。
(2)使用频率原则
根据用户使用的频率,优先考虑使用频率高的模块,这个大家很好理解,使用频率高的需要用户能够方便的使用到,因此需要对其重点突出,入口层级不能太深。微信和支付宝都有付款码,由于两款产品定位不同,导致使用付款码操作路径长短也不同。微信至少需要3步操作才能显示付款码,而支付宝只需要一步操作。对于支付宝来说,付款是高频操作,入口太深必然影响体验。
(3)相关性原则
对功能具有相关性的模块,可以进行适当组合和元素统一,以便于用户感知和查找。例如:消息通知有很多种的时候,淘宝上有物流消息,通知消息,互动消息,对这些功能相关的模块可组合在一起展现。
(4)顺序原则
按照使用的顺序,进行模块的布局。这种顺序主要是用户眼动轨迹的顺序和用户操作行为的顺序,笔者有幸使用过TobiiI眼动仪与Mangold行为分析系统做过相关用户测试。就像起床-刷牙-吃早餐-上班一样,我们的眼睛观看屏幕或进行一些列的操作都会有一定的顺序惯性。当然相比于前三个原则,顺序原则会更难把握,我们在进行页面布局时可以尽量替用户考虑到的。
3. 业务实现
把台子搭好了,总需要有演员在上面唱戏吧。这块便涉及到了业务和功能的实现。每一个业务和功能都是单独的却又有关联的个体,它们一同构成了整个系统。比如:优惠券单独存在是没有意义的,它需要和商品,营销等业务串联起来才有价值。

图3-3 优惠券设计
在进行业务和功能的设计时可以考虑四个方面:流程逻辑,规则,异常和风险。如图3-3优惠券设计,从创建优惠券到使用优惠券需要构建一个顺畅的流程。
- 流程:好比创建一个A到B的赛道,可以是直道也可以是弯道,目的是使得从A能到B,此外流程需要不断优化到顺畅自然,使得从A能更好地到B。
- 规则:就是规定从A到B怎么跑,什么时候跑,是用自行车还是汽车。
- 异常:便是跑的人多了赛道容纳不下,赛道上滚下了一块大石头等。
- 风险:是有些运动员身体机能会不适,所以需要配备医疗人员,以免发生不测。
因此对于业务和功能的设计需要我们具有良好的逻辑能力,同时对类似的产品业务有所掌握了解,比如:CRM系统,邀请注册系统,营销系统等等,才能根据实际业务需要做出最好的设计。
小结
笔者认为产品经理在思考产品时,不论是产品体验分析还是产品设计工作,用户、商业和产品三个维度是我们不能或缺的。当然面向的产品类型不同,这三个维度也会有不同的侧重。
由于笔者经验有限,不免会有许多疏漏,希望能共同学习进步,登顶心中的山峰。
本文由 @三点半 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我是一字一句读下来的,甚至有返回去再读。蛮好的一篇文章,文字功底、产品功底相当深厚。
有以下几个观点是我个人意见,愿与之商讨:
1、开头给出了一个文章结构:把产品经理思考产品的视角拆解成三个维度,分别是:用户维度,产品维度和商业维度。
后面的主体结构顺序如果能按这个顺序讲就好了。(现在原文是用户-商业-产品)。目的并非是一定得谁先谁后,基于实际需要开头与结构保持一致更佳。
2、产品层面,个人觉得业务模型优先于信息结构,业务模型是粗略的框架,是骨架,基于这个骨架后面产品的肉(信息)和皮肤(页面样式等)才有附着的地方。所以个人认为产品层面在不考虑战略的情况下,业务模型优先。
正因为如此,产品模块的“业务实现”这一点略显突兀。
以上仅个人观点,可能因为我认知局和阅读深度受限,不能全然体会文章深度,望见谅。
你写的文章真是字字珠玑,而且你的觉察力好强啊。 😐 实在没忍住,感叹了好几次 😀
作者可以留个微信或公众号吗?好想认识你
受益匪浅,作者真的好优秀!
作者最后说到的业务式关联,您说微信里的钱包和零钱通算不算业务式关联呢?
你好,零钱通很明显是理财类的功能,但微信把零钱通组合到钱包这个筐子内,其实这是根据商业目的的信息组合过程,并不是业务式联接过程。那么为什么要把赢钱通组合到钱包内?零钱通关联的是零钱,这是大家平时的使用场景,大家在花零钱时,顺手就可以把钱放在零钱通内生财,提高零钱通的使用率。这和我们平常在超市动线划分上类似,在结算窗口放置口香糖类小物品,用户可能顺带购买。个人理解,不代表微信想法哈。。
受益匪浅,真是开眼啊 真厉害,谢谢
谢谢
这篇文章受益匪浅,谢谢笔者分享
手动点赞
感觉这篇文章我会重复去吸收,很棒,谢谢分享~
🙂 互相学习,共同进步
辛苦
产品路漫漫
在日常的业务流程设计中,流程这块总有正向流程和逆向流程,例如优惠券的使用对应逆向流程就是优惠券的取消,作者分析的各类思维还是很到位的,手动点赞
谢谢,手动比心!正逆流程都需要考虑,用户管理优惠券,有时候因为业务需要并不希望用户删除优惠券,具体看业务需求与用户体验的权衡