初入行PM必备:大白话告诉你计算机基础知识(第三弹)

前两期我们分别说了计算机的基础知识、计算机硬件软件的知识,今天就接着聊聊前端的事情。作为初入行的PM,前端的语言接触起来相对于后端的语言要容易不少,但前端的语言也有很多,HTML、CSS、Javascript、XML、ASP.NET 等等。那应该了解哪些呢?
首先,要搞清楚一点,学习前端语言的目的是什么?
学习前端的这些知识,了解每一种语言的规则,从而了解产品前端的页面是如何实现的、交互的方式有哪些,掌握前端功能、交互实现的方式方法。PS:虽然不需要你完全会写这些代码,但至少要知道页面效果、交互是通过什么方式来实现的。
so,学习前端技术,HTML、CSS、Javascript、json这几类必不可少。几者的关系如下:HTML负责网页的内容;CSS负责内容的呈现样式,即修饰内容;Javascript主要负责页面的动态效果,如数据的验证、异常提醒、改变页面内容等几个部分,也就是让页面动起来;JSON则主要负责其中数据的交换。
1、HTML
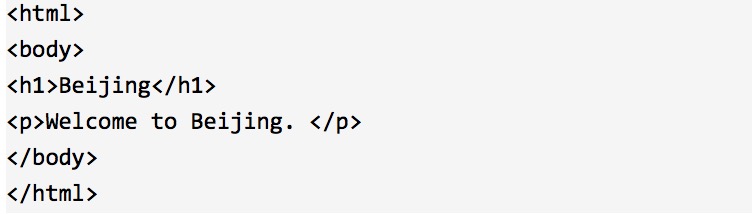
HTML(Hyper Text Markup Language),一种描述网页的语言,我们平时看到的网页大多都是通过HTML实现的。HTML使用一系列的标签来定义页面如何处理文字、图片、链接、视频等等内容,而浏览器通过读取这些标签,然后呈现出来。HTML标签固定的格式为<标签> 内容</标签>。eg:

简单了解下各标签的含义,也就能了解HTML到底能做哪些事情,实现哪些效果。常见的标签有:
- 标题,用 <h1> – <h6> 等标签来定义;
- 段落,用 <p> 标签来定义;
- 表格,用<table> 定义;
- 链接,用 <a> 标签来定义的;
- 图像,用 <img> 标签来定义的;
- 样式,用<style>标签来定义;
- ……
2、CSS
有了内容,如何呈现就需要CSS了。CSS定义HTML的样式,样式包括:背景(背景颜色、背景图片等)、文本(颜色、字符间距,对齐文本,装饰文本,对文本进行缩进)、文字(大小、加粗、风格(如斜体)和变形)、链接、列表、表格(表格颜色、高度宽度、内部边框等等)、轮廓。简单说,word中的开始菜单栏的所有功能基本都属于样式。
CSS 语言的规则由两个主要的部分构成:选择器,以及一条或多条声明。选择器通常是您需要改变样式的 HTML 元素,即所有代码。声明则规定属性和值,每条声明由一个属性和一个值组成。

3、Javascript,属于网络的脚本语言
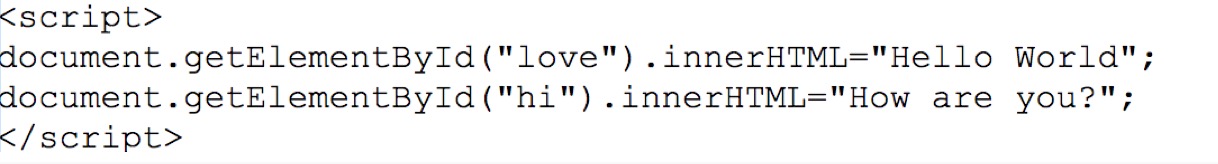
页面中的动态效果就要依靠JavaScript了, 它常常被网页用来改变页面内容、验证表单、检测浏览器、创建cookies、异常提醒等等。 在HTML 页面中插入 JavaScript,一般都在 <script> 与</script> 标签之间。

JavaScript 中的所有事物都是对象,包括字符串、数字、数组、日期等等。对象是拥有属性和方法的数据。属性是值,方法是可执行的动作。(这块比较枯燥,没想更容易理解的方法)
4、Json
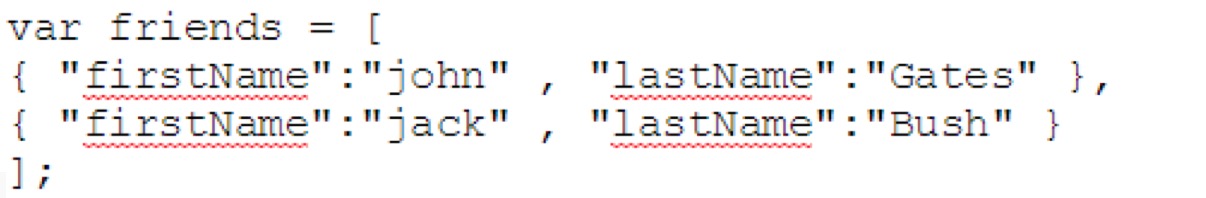
Json主要处理数据,是一种轻量级的文本数据交换格式。它使用 JavaScript 语法来描述数据对象,所以咯,它和JS语法相同,熟悉了JS,JSON自然很容易就明白了。Json语法规则如下:数据在名称/值对中,并由逗号分隔。花括号保存对象,方括号保存数组。
举个栗子:

以上这四种语言的内容不止这些,这里只是抛砖引玉,简单和大家聊聊每种语言最基本的规则而已。熟悉每种语言的规则,随便打开一个页面,大致可以知道哪部分代码是干什么用的,实现什么效果,做到这一点就OK了。当然,想要更深入了解每种语言,推荐大家W3school,很适合初学者哦~~~
相关阅读
本文由 @馨香菩提 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








插图上文章名称有误
哈哈,今早我也发现啦~~谢谢你的提醒哦~~这个图一般是平台自动配,在想怎么联系平台反映下