Axure:APP悬浮菜单的动态导航
本文描述了APP中悬浮式菜单导航的动态展开与收起的过程,一起来看看~

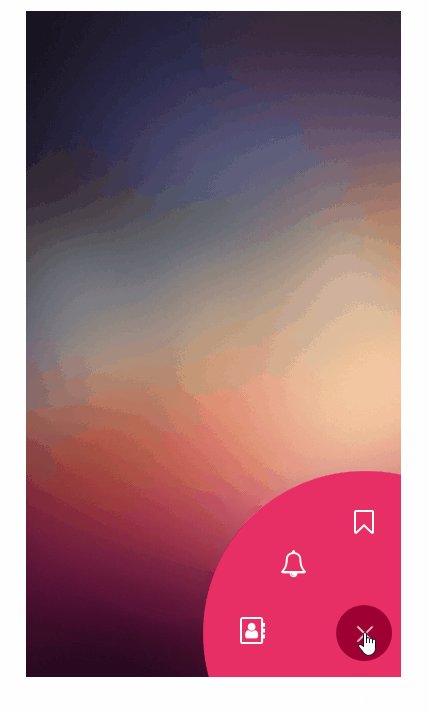
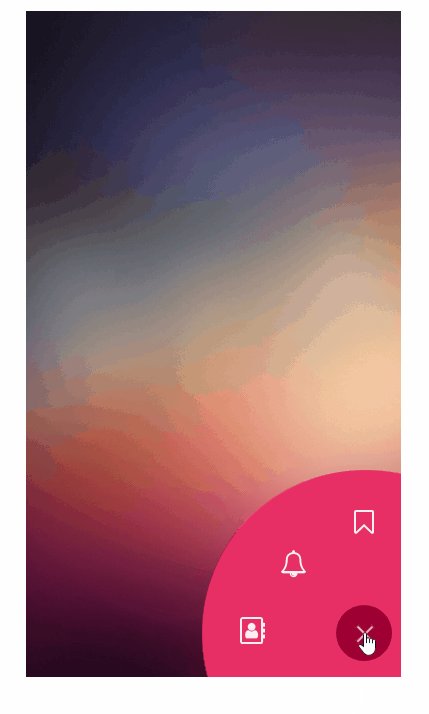
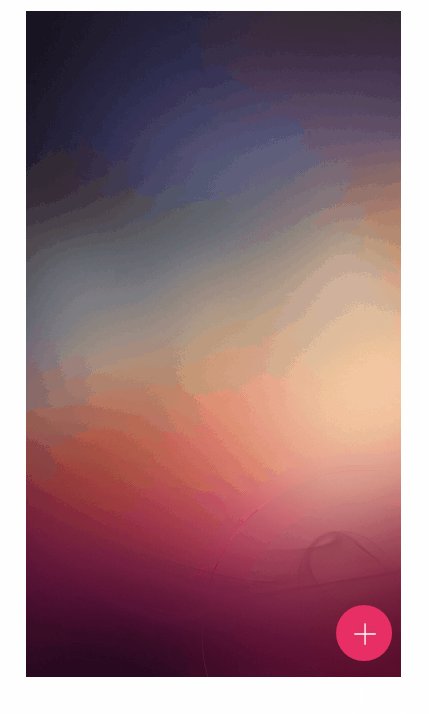
先看效果:

体验地址:https://pikopc.axshare.com
一、操作分析
- 点击加号按钮,加号顺时针旋转45度,变成关闭按钮,扇形菜单栏以按钮为中心弹出。
- 点击关闭按钮,×逆时针旋转45度,变成加号按钮,扇形菜单栏以按钮为中心收起。
二、实现步骤
1. 准备阶段
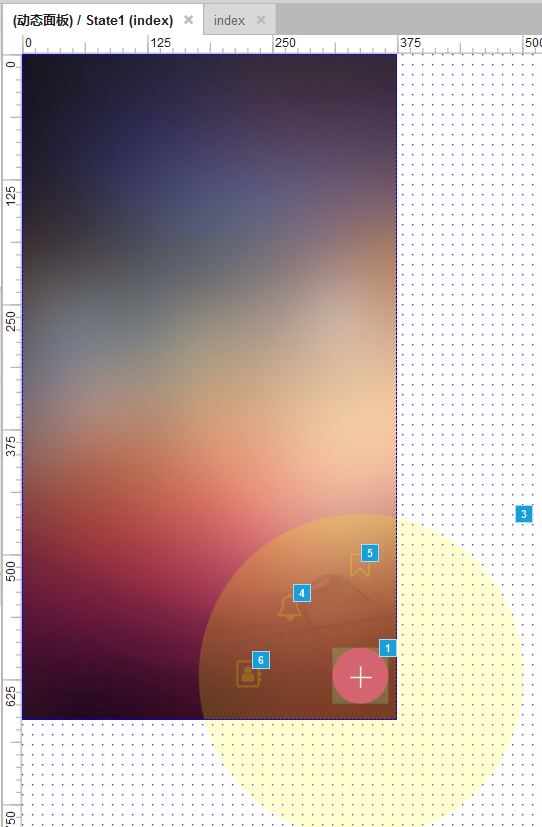
- 首先拖入一个375*667的动态面板。双击动态面板进入state 1页面。
- 在state 1页面,准备一张375*667的背景图,放在x=0,y=0的位置。
- 然后拖入一个圆,取消边框,设置尺寸为56*56,填充如下图所示的玫红色(这个颜色大家看自己的喜好来填充啦~)。拖入一个加号icon,设置尺寸为22*22,填充白色,放置在圆的正中心位置。组合加号icon和背景圆,作为加号按钮。
- 再次拖入一个圆,取消边框,设置尺寸为325*325,填充跟第二步中背景圆一样的玫红色。将其中心对准加号按钮,放置在如下图所示的位置。拖入三个菜单icon,组合菜单icon,放置在菜单栏(大圆)上面的合适位置,然后将菜单栏(圆)和菜单icon一起设为隐藏(加号按钮置顶)。
- 最后,如下图所示:准备好所需元件后,拖入一个热区使其完全恰好覆盖加号按钮。

2. 设置交互
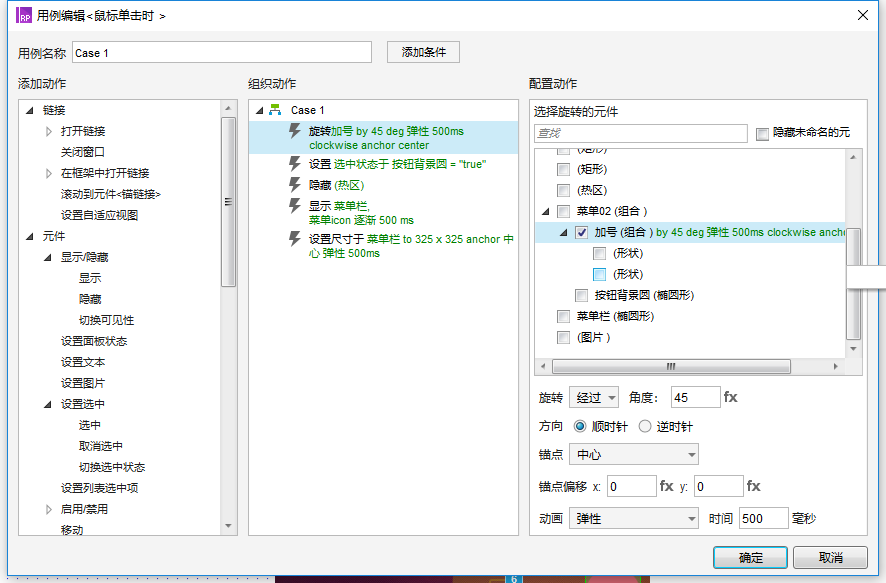
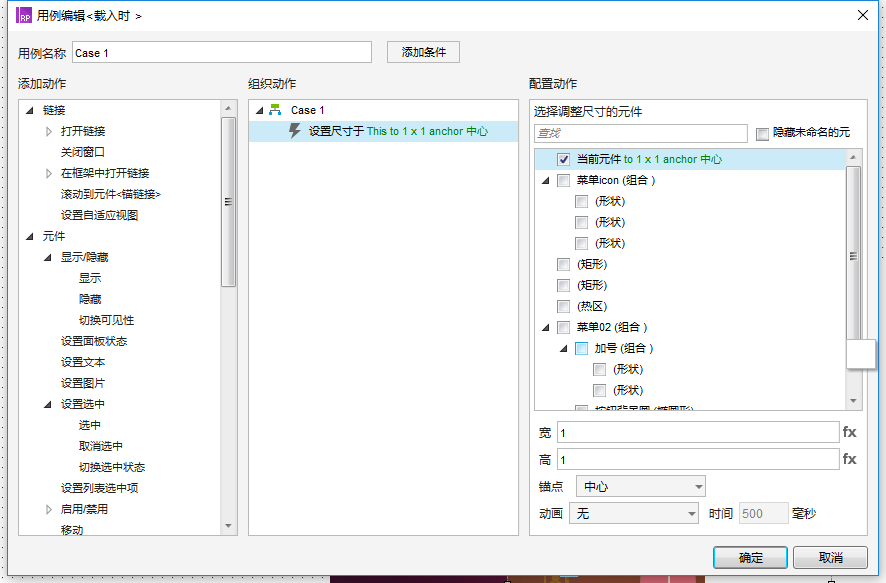
(1)首先设置覆盖在加号按钮上面的热区的交互,如下图所示:

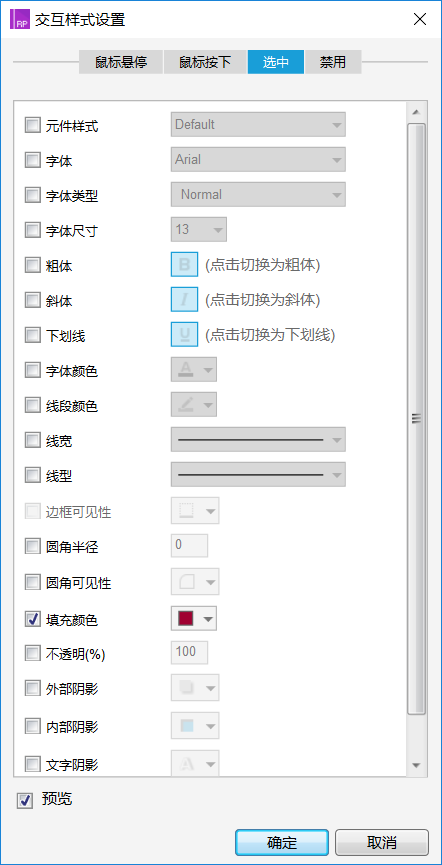
按钮背景圆的选中交互:


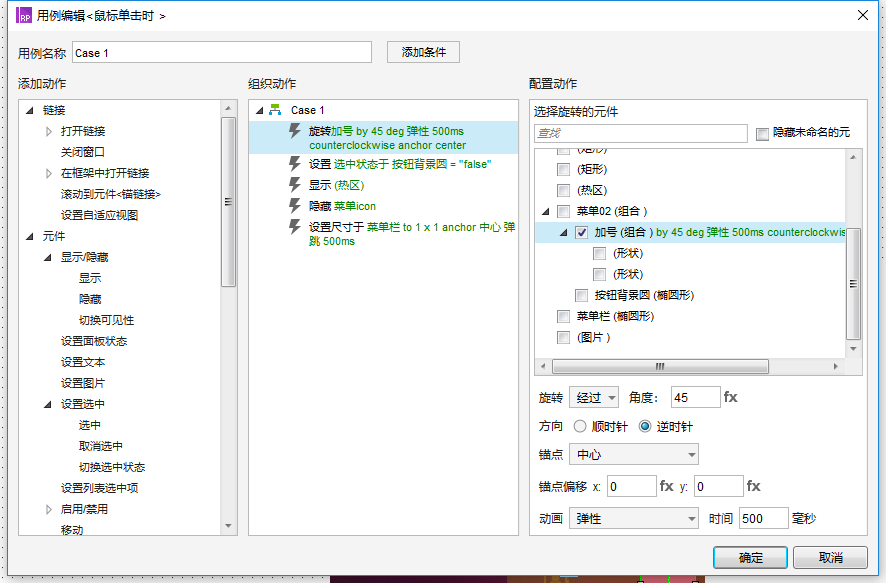
(2)然后是对加号按钮设置交互事件

(3)菜单栏交互

点击预览,完成效果制作~~
本文由 @lily_wan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你好,可以分享一下文件吗?196115157@qq.com
老哥 能发份 源文件吗 万分感谢616994419@qq.com
感谢楼主!我试着做了一下,发现不需要热区就行嘞,用两个case逻辑简单点~
楼主 做了好几次,总是无法返回,能分享下源文件吗1396844601@qq.com 谢谢了。
不知道讲的什么,中间省去很多步骤,没看明白。。。。。
你好,可以分享一下文件吗?997880722@qq.com
感谢分享,但是我的加号按钮的颜色变不回玫瑰色是怎么回事?
点击“加号”的选中状态为false,就会取消选中时的状态颜色
我无论怎么修改都有些问题,可以分享一下文件吗,谢谢,284266378@qq.com 😉
大神,我怎么做都不对,对分享下文件吗,谢谢,33723739@qq.com
25728797@qq.com 谢谢楼主分享,麻烦把文件分享下我的邮箱。
大佬,能分享下吗?没做的出来。ant_gao1992@163.com
大佬,自己整了没跟上节奏,求rp文件谢谢。443500559@qq.com
您好,做的很好,能分享一下rp文件么,谢谢。279314862@qq.com
发了~
可以在小圆后面加阴影效果,会更好一点,体现层次感!
谢谢楼主,已完成。
滑动选择岂不更好