Axure:PC端常见图片展位悬停效果(一)
本文我来尝试着用axure,将悬停时放大的效果做一下,一起来看看~

为了增加鼠标移入时的响应,一般会在鼠标手势之外另外再加一些特殊的效果突出体现,目的是告之用户“你已经碰到我了”。
常见的效果有以下几种:
1、悬停时图片放大

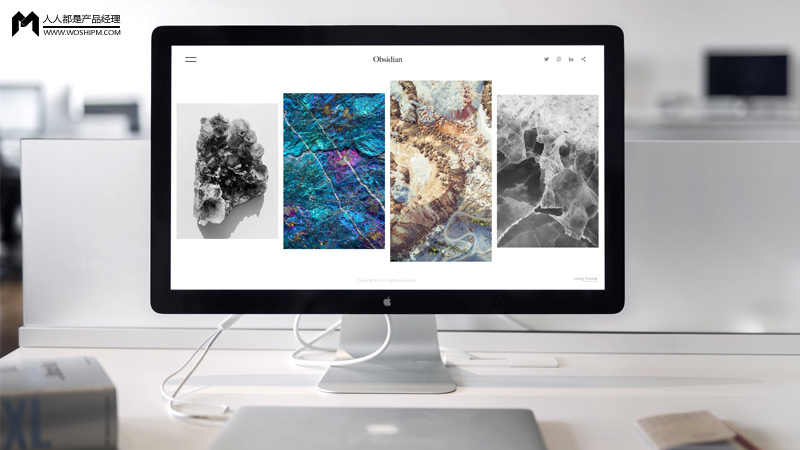
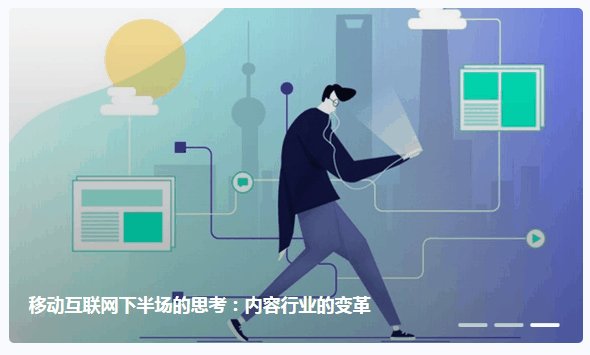
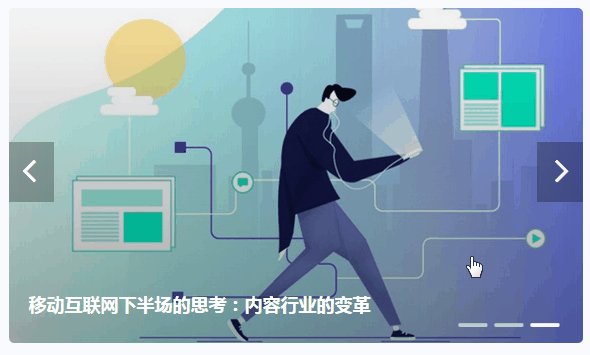
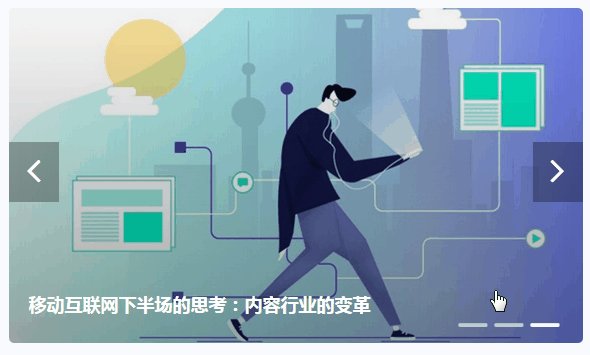
图1:woshipm首页轮播右侧的图片展位

图2:36Kr列表页图片展位
2、悬停时边框突出(或增加阴影)

图3:优酷视频列表 – 悬停时有阴影

图4:当当网商品列表 – 悬停时连线变化
3、悬停时浮层隐现(包括一些特殊的动画)

图5:woshipm首页的轮播图

图6:土豆网的视频列表
这一篇我们先来尝试着用axure,将悬停时放大的效果做一下。
所需要元件:
- 动态面板 * 1
- 图片元件 * 1
涉及交互事件(用例):
- 鼠标移入时
- 鼠标移出时
涉及动作:设置尺寸。
涉及动画:线性。
一、最简达成目标
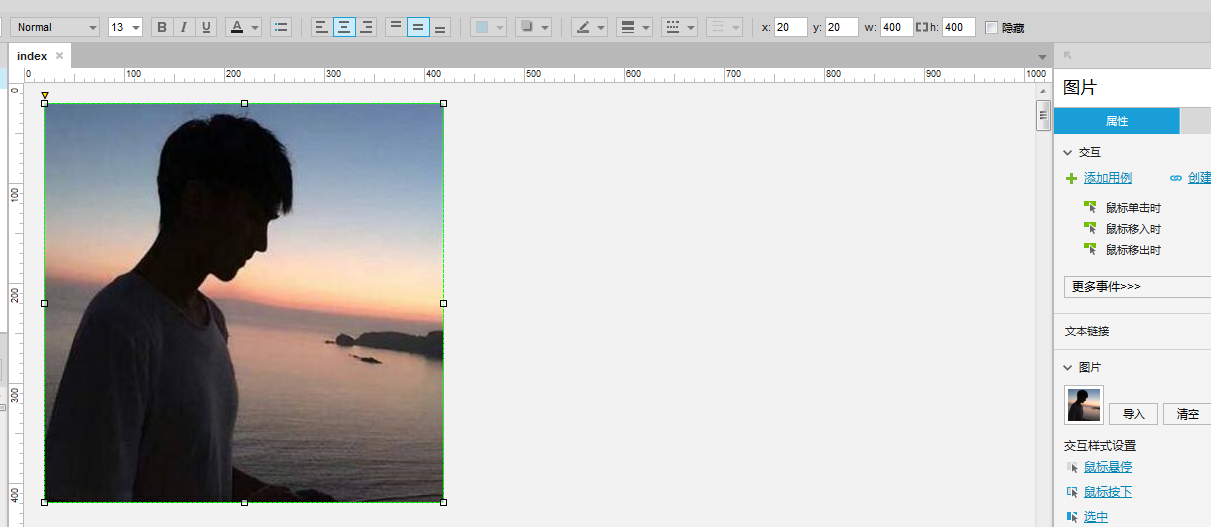
1. 新建一张图片,将其命名为“图片”(养成为元件命名的好习惯)
直接将图片拖入到编辑界面;或者拖入一个图片元件再双击导入图片。

2. 添加交互,达到以下效果
- 鼠标移入时,图片放大;
- 鼠标移出时,图片复原。
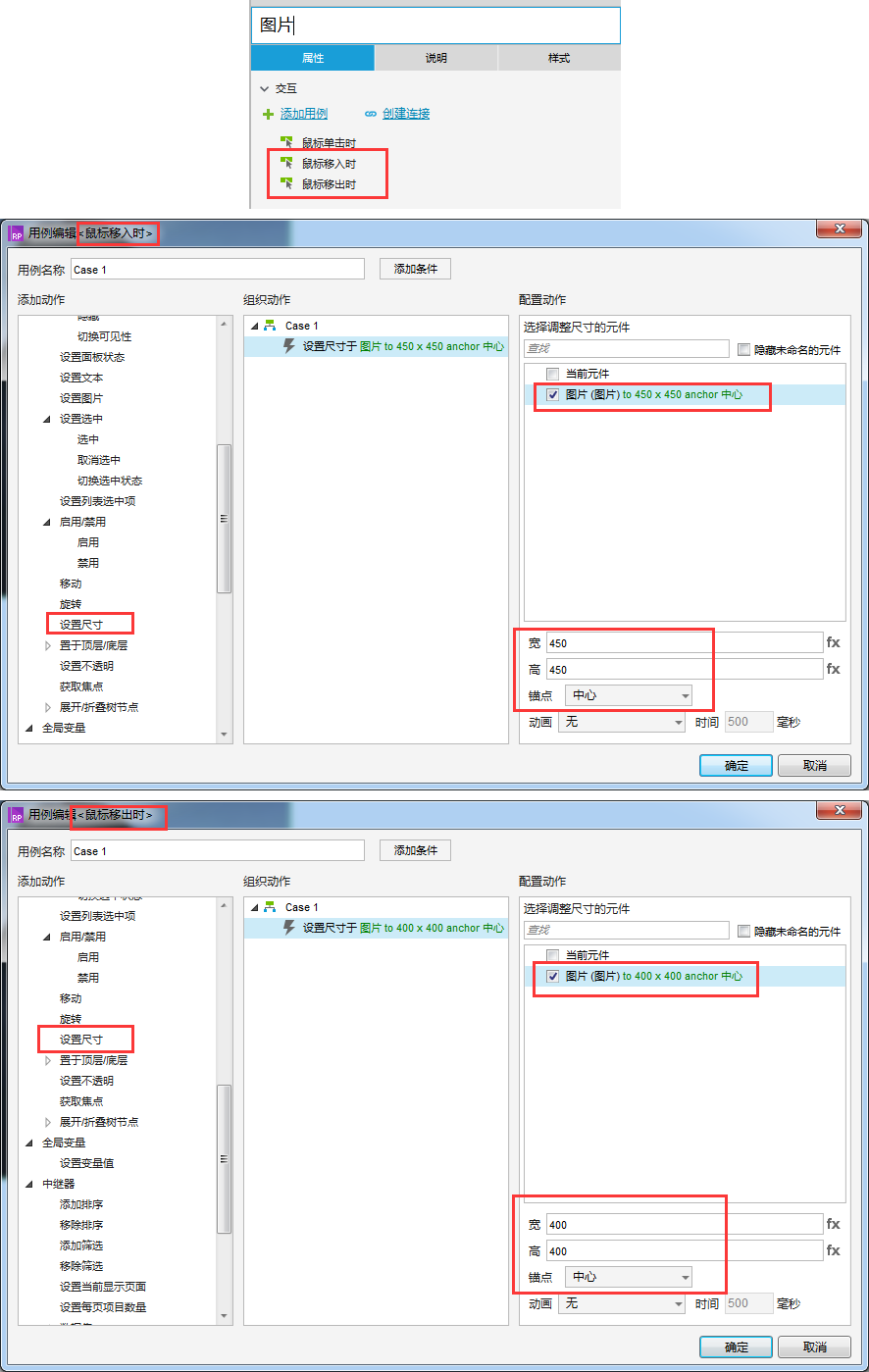
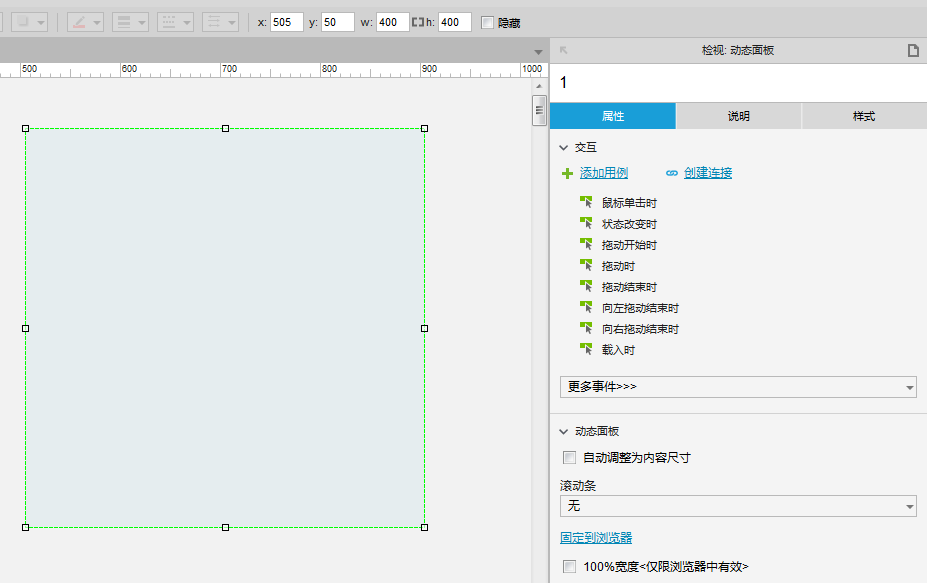
那么,就需要设置两个用例:鼠标移入时、鼠标移出时,可参照下图进行相应设置:

注意:
- 放大设置的宽高要比默认的宽高大,要不然看不到效果—— 示例中图片元件默认为400*400,设置放大后的尺寸为450*450。
- (两个动作的)锚点要选择为“中心”,即保证中心不动,默认为“左上角”。
- 可适当选择使用动画,增加一些效果—— 该阶段原型暂未使用动画。
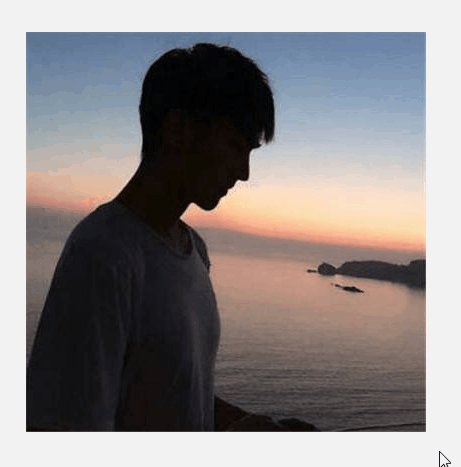
好,现在预览先看一下效果:

可以看到,鼠标移入移出时,图片(尺寸)放大或还原的效果已经达到。但是,我们上文中提到的效果,图片并没有跑出展位的区域。所以,我们还要给这个图片,加一个展示区域 —— 动态面板。
3. 新建一个动态面板,设置宽高与图片相同,命名为“1”
示例原型为400*400

4. 图片元件“图片”剪切粘贴至动态面板“1”中
OK,再来预览一下效果,正常的情况应该如下图:

二、优化之处
(1)设置尺寸时,我们是使用的是纯数字 —— 绝对值。当我们需要使用其他图片时,这个数字很有可能需要重新调整一下(图片尺寸变了)。
主要的场景:后期维护、复用。
不小心就忘了调整,导致效果出错(图片变形)。
此处可以调整为:
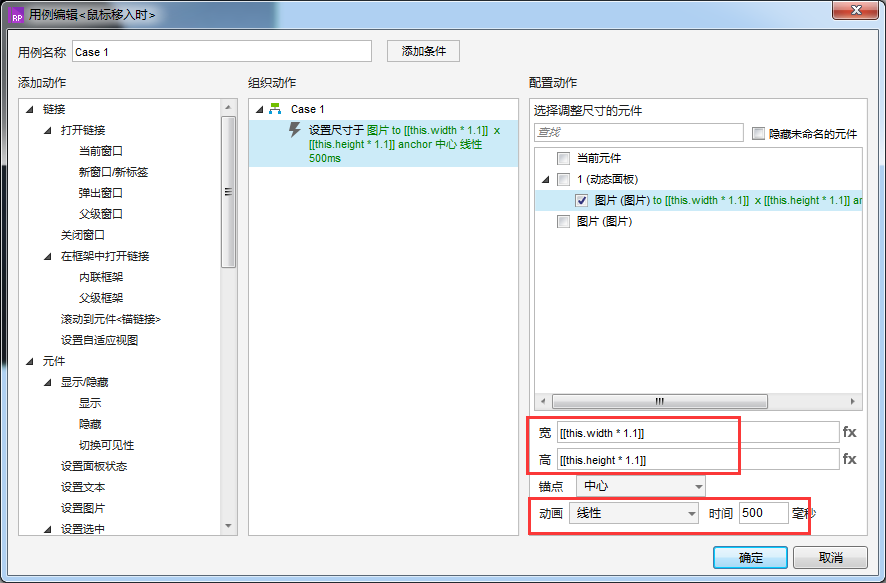
a、鼠标移入时:
- 宽:[[this.width * 1.1]] —— 当前元件宽度的1.1倍
- 高:[[this.height * 1.1]] —— 当前元件高度的1.1倍
b、鼠标移出时:
- 宽:[[this.width / 1.1]] —— 当前元件宽度除于1.1(恢复后放大前)
- 高:[[this.height / 1.1]] —— 当前元件高度除于1.1(恢复后放大前)
(2)增加一定的动画,将图片放大/缩小效果更平滑一些。
此处选择的动画是:线性 500ms完成到放大/缩小后的尺寸。
以上2个优化点的设置位置如下图:

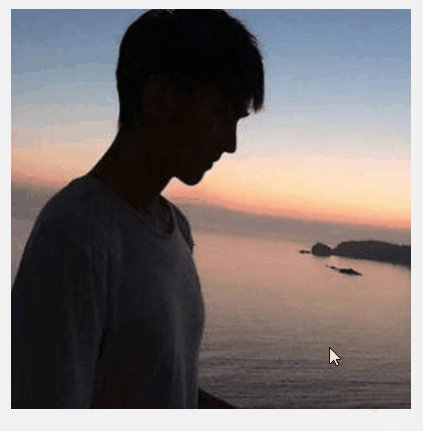
优化后的效果:

是不是看上去更舒服一些了?!
以上,图片悬停放大的制作基本完成,预览一下自己的RP,看看效果出来了没?
有问题请留言!希望大家阅文过程中发现问题,及时指出,大胆怀疑,我都会一一回复的。
后续动态预告
- 本文提到的另外两种预览效果如何实现;
- 中继器制作3级菜单。
相关阅读
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
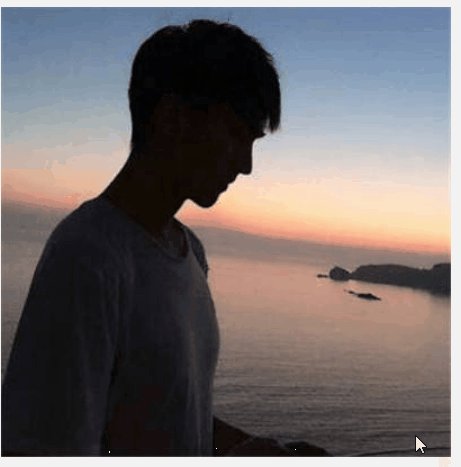
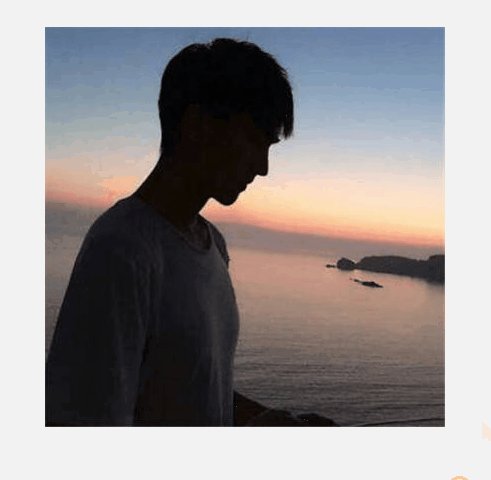
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








话说为什么会要动态面板呢?还是不理解 😀
用动态面板能固定显示区域,要不然图片放大之后,其显示区域是不是也放大了?效果就有差别了啊
话说,鼠标移出时尺寸应该是原来的尺寸吧,不能除以1.1,不然图片会变小的。
一乘一除,最后结果还是1,怎么会变小呢?
我明白了,我的鼠标交互做在动态面板上,所以this实际上是动态面板的大小。你的是做在图片上的,所以要在变大1.1倍的基础上再除回去。
对的。要放到图片上面
再说一下,实际操作中,我是先把图片做好,然后再将图片转为动态面板的。这样省事一些。
但要注意,此时的动态面板的尺寸是自适应的,要调整为非自适应尺寸,以下两步都可以实现
1、修改动态面板尺寸,再改回来
2、点击动态面板,右侧属性,找到那个勾选,去掉即可
为什么我做的。。只放大不缩小。。。
https://quqi.com/s/787633/YWVETayu0I5iQTKL/67
原型地址在这里,可以下载下来对比下,看看哪里错了
首先感谢您的解惑,不过我发现出问题的原因是您文章里的[[this.height \ 1.1]] 是不对的 ,您原型上函数是[[this.height / 1.1]],一个\ 和 / 可能您写文章的时候疏忽了 ➡
我靠,这个锅必须背。当时一边写一边画原型的发现错了(直接复制过去的),只改了原型,这里没改。相当抱歉,我马上改一下
在为图片添加交互的时候,提前把动画选为 线型 延迟500毫秒也行
简单翔实,为作者点赞
忌日快乐……大晚上看到还真是刺激了一把😅
只是一个截图,少侠不必较真
是否可以給個安裝包😭😭網上都不靠譜,經常閃退!!1306656033@qq.com謝謝!
新手必看