AXURE 中分类,关于分类显示的实现效果(以电商 商城产品分类为例) 适合初学者

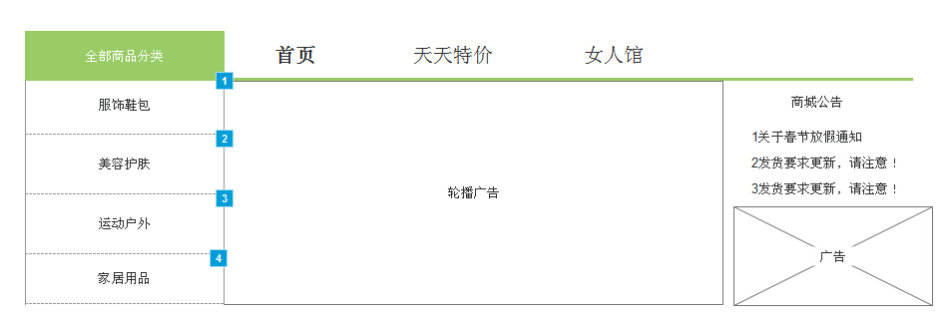
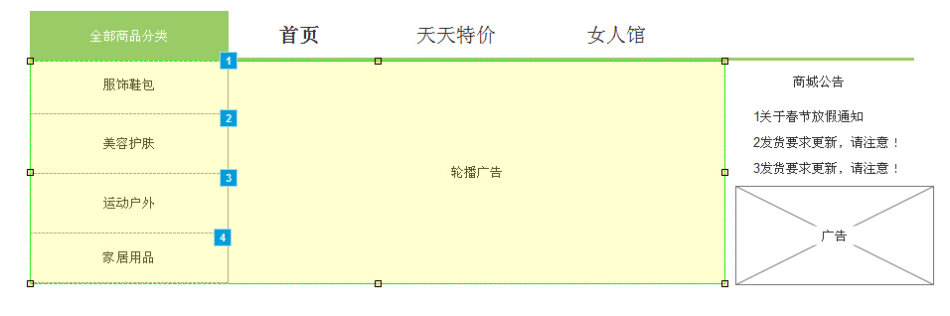
实现后的效果是下面这样的:

这个做法:其实很简单:用动态面板的方法.现在一步步截图给大家:

做一个基础的,先做好左边大的分类(上图 3)

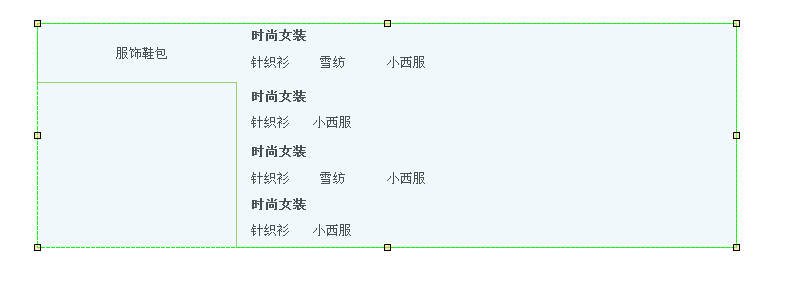
做一个详细分类的动态面板。(上图4)

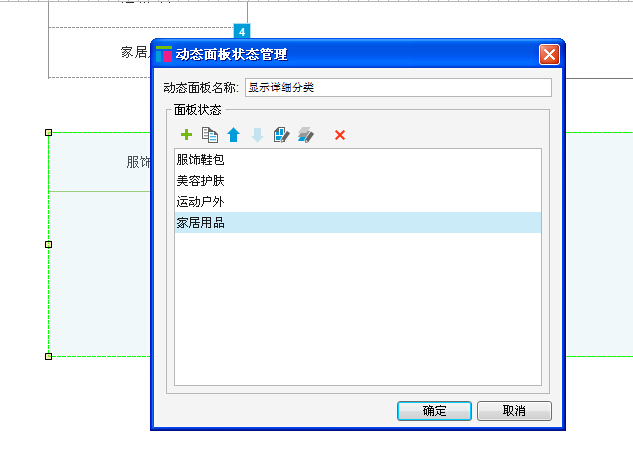
动态面板含4种状态(上图5)

服饰鞋包(上图6)

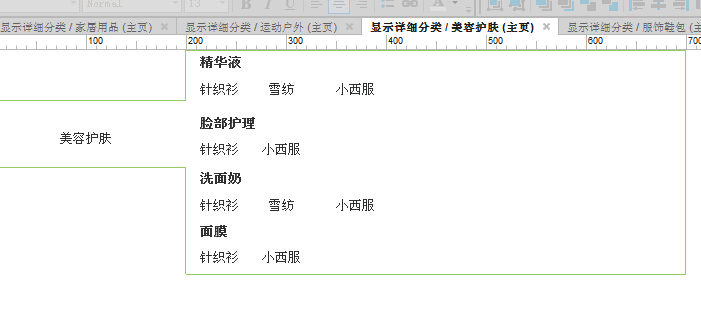
美容护肤(上图7)

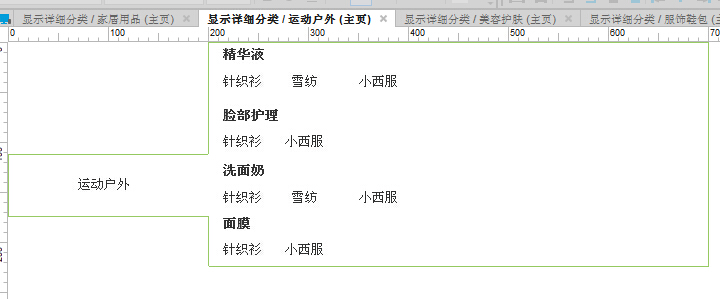
运动户外(上图8)

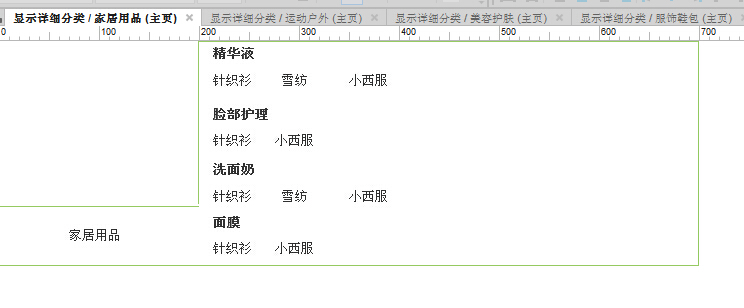
家具用品(上图9)
如果你要问我,那个形状是怎样形成的,用矩形。实在不行就用直线。

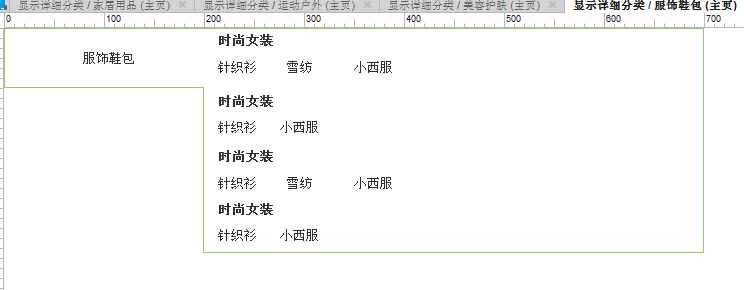
用这种加直线的方式可以组合(上图10)
下面我们来看下逻辑
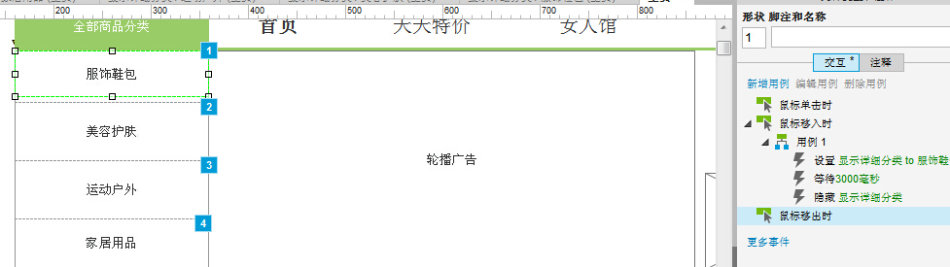
鼠标移入某个分类,就让某个分类的详细分类显示出来,所以我们将详细分类的(4个状态)动态面板覆盖在上面,并隐藏。如下图步骤:
1、设置每个大分类的交互,即鼠标移入某个大分类,就显示这个大分类的小分类(动态面板对应的状态),然后等待多长时间后,自动隐藏小分类(动态面板)


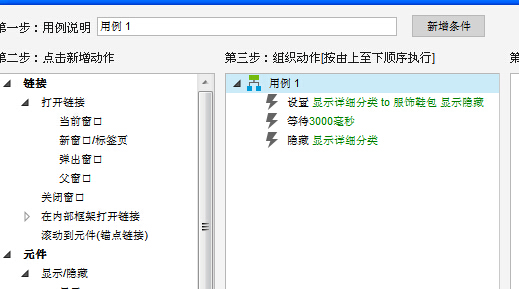
详细的交互,以服饰鞋包为例(上图11 12其它分类,也同样的方法添加同样的交互)
将我们之前做好的动态面板,覆盖分类上面,并隐藏。

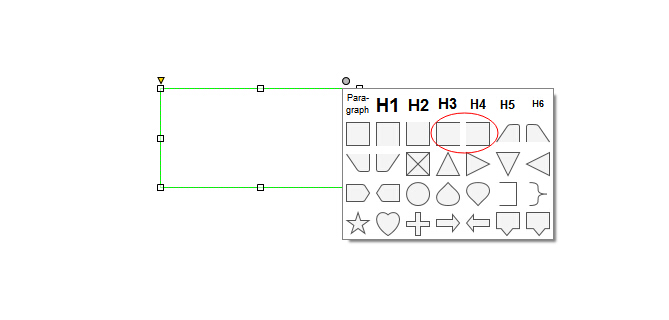
隐藏是黄色的(上图13)
这样能运行就实现啦!试试看吧!
本文由 @Suha 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








既然想做的详细,那我这有个复杂的需求你看能解决吗:“当鼠标指向大分类时显示了小分类,这时鼠标指向小分类,小分类依然显示,然后鼠标指向空白的地方,小分类马上消失。” 这个功能我想了挺久没想出来咋整,就最后一步:“鼠标从小分类里任意时间移走,小分类能马上消失”这个功能 不好整
我就是在找这个,也是想了好久不知道怎么去实现
我已经做出来了,要用动态面板。给动态面版两个动态,动态1.隐藏小分类,动态2显示小分类。大分类设置鼠标移入时显示动态面板2 移出时显示动态面板1
我也遇到了这个问题 具体应该怎么取实现呢?在线等
有更简单的?介绍一下
说着的……做这么细致并没有什么实际用途……
做麻烦了
介绍一下简单的