Axure教程:长页或长图滚动效果
如何利用Axure快速实现长页手动拖拽特效呢?本文在这里为大家奉上了详细教程,enjoy~

很久之前在一篇文章中通过文字回复过,利用Axure快速实现长页手动拖拽特效的方式。后续陆续有私信问具体怎么做,光靠文字有人成功有人失败。
说实话自己也好久没有动手制作原型,这里将特效以详细教程方式发出来,顺便重温下。
Axure版本8.0.0.3293。
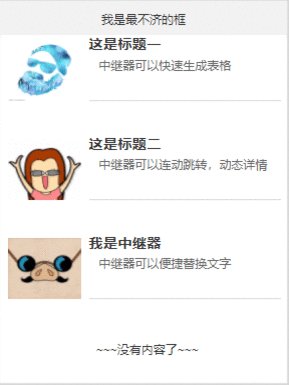
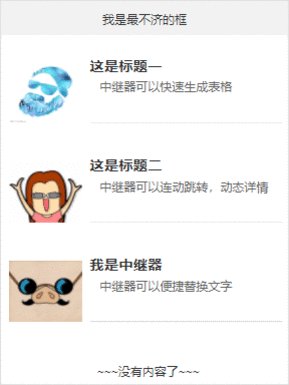
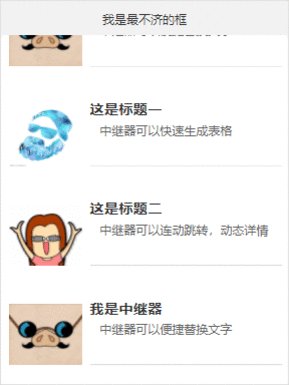
成品展示

元件准备
- 首先在网上随便找个手机框图或者下个组件库,再不济就画个框。
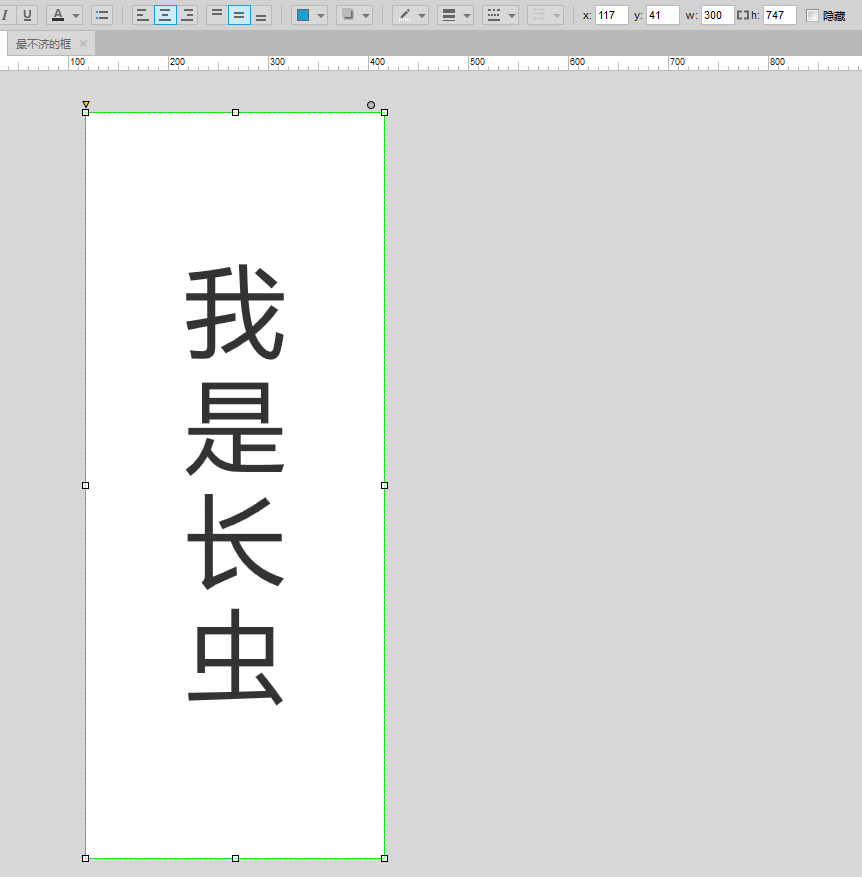
- 准备你的长页内容,一张长海报、一个设计好的长页面、一个简单的矩形。
话不多开动
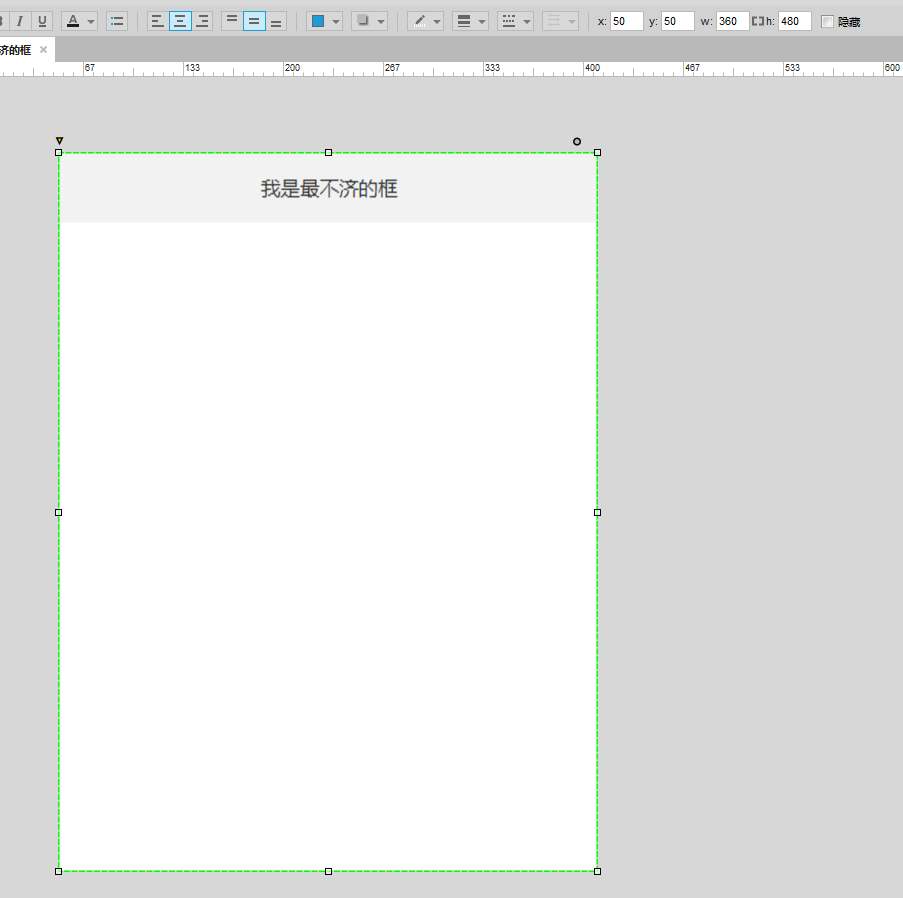
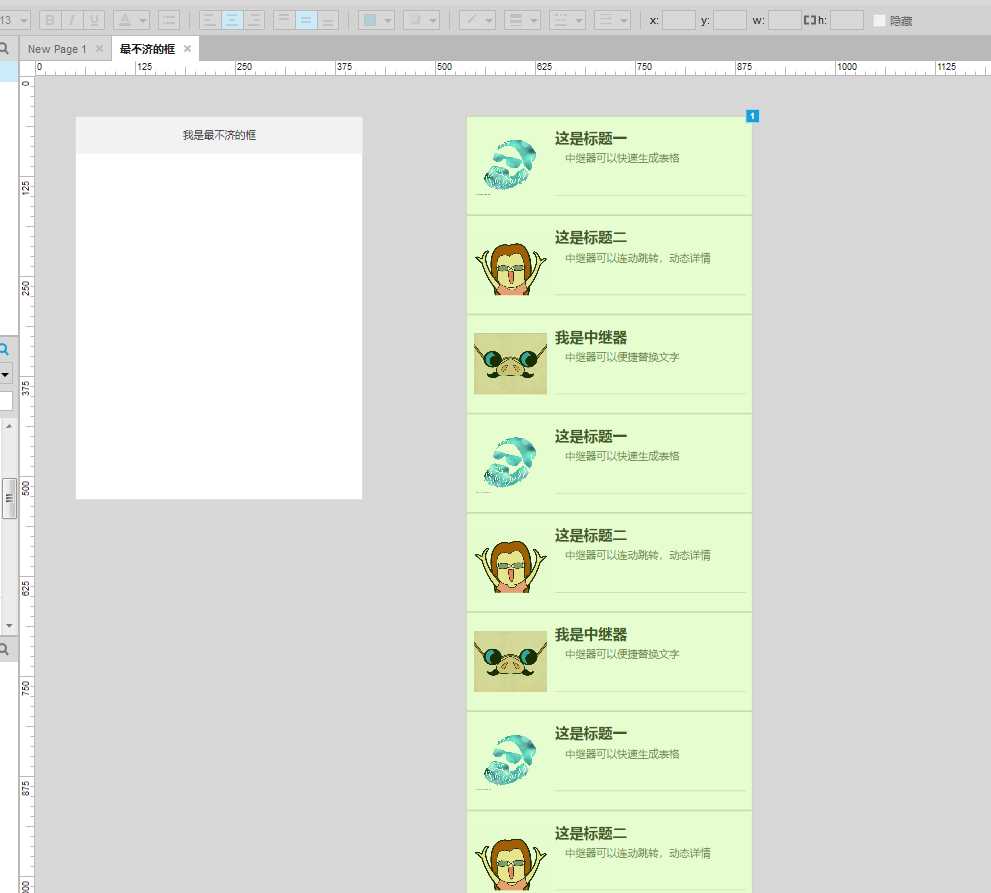
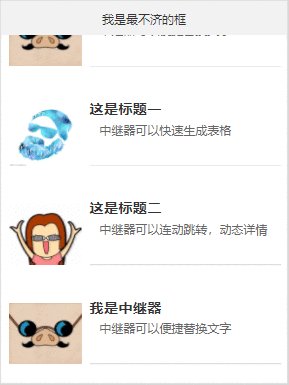
1. 上框,没错我是最不济的框;

2. 上长页;

emmmmmm,太水了我们换一个做的页面吧~

好像也差不多,就这么着吧!
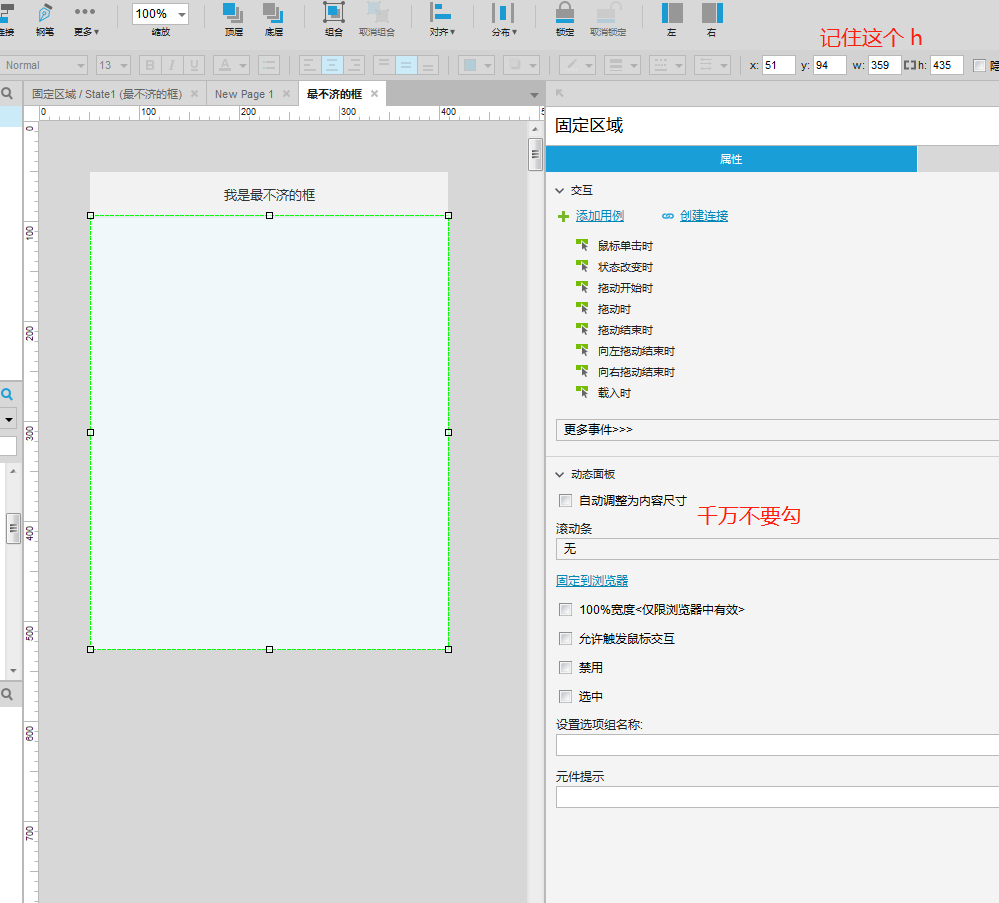
3. 设置固定区域:创建动态面板,长页在这个区域内滑动。(长度要固定并记住,她=435)

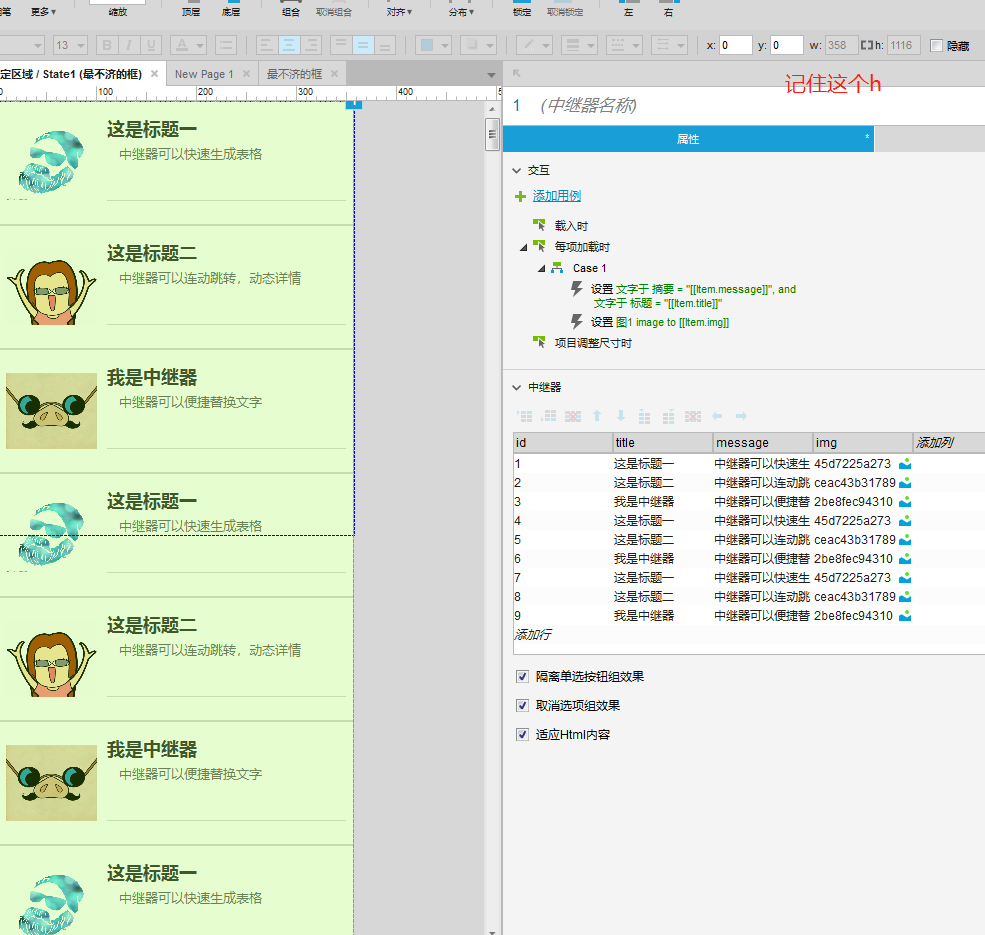
4. 放入长页
长页可以在动态面板内直接写,也可以引入其他做好的页面。
我直接把他放到动态面板的State1中。(记住长页的长,他=1116)
PS:你的长页如果不是图片而是页面,一定要将其转为动态面板,并且自动调整尺寸。这个位置可能会是你最终失败的原因,留个坑,如果失败了多看两遍这句话。

5. 召唤你的小学数学老师
还记得她和他吗?
她=435;他=1116;
他往上最高可以到=1116-435=681;
他往下最低可以到=1116(没错就是他自己)。
6. 给他上限制
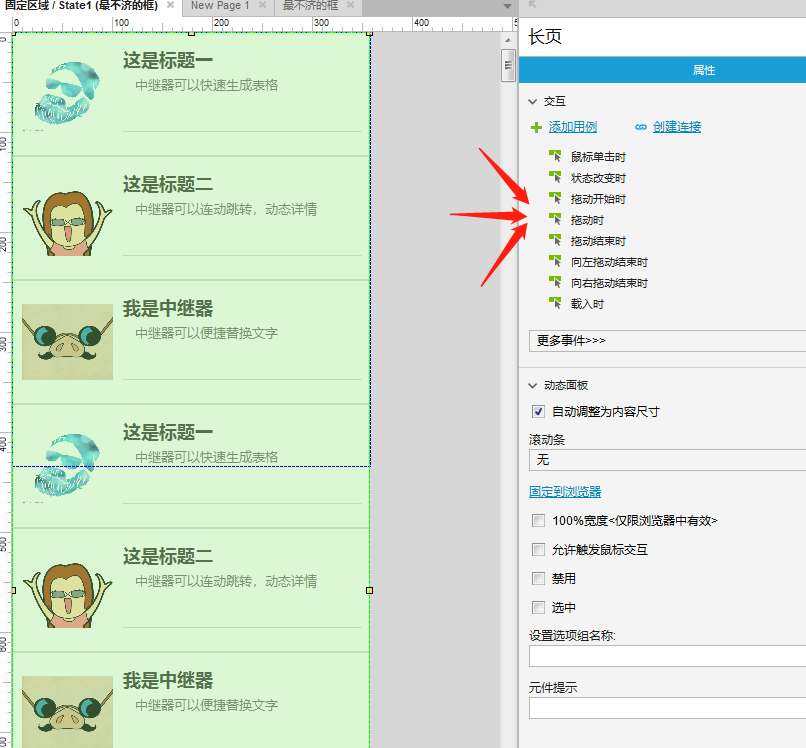
a. 点到你的长页上

b. 双击交互中的“拖动时”

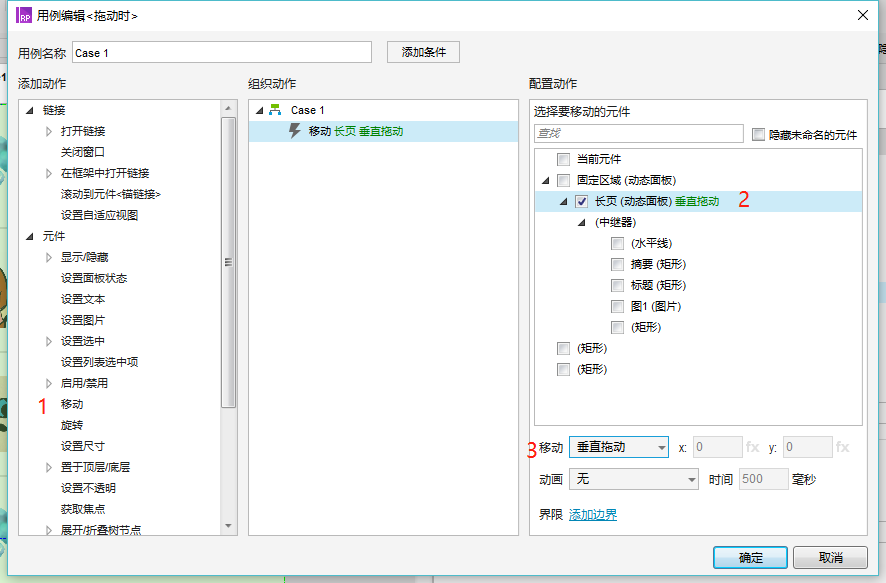
第一步:添加动作“移动”;
第二步:选择原件“你的长页”;
第三步:移动选择“存执拖动”;
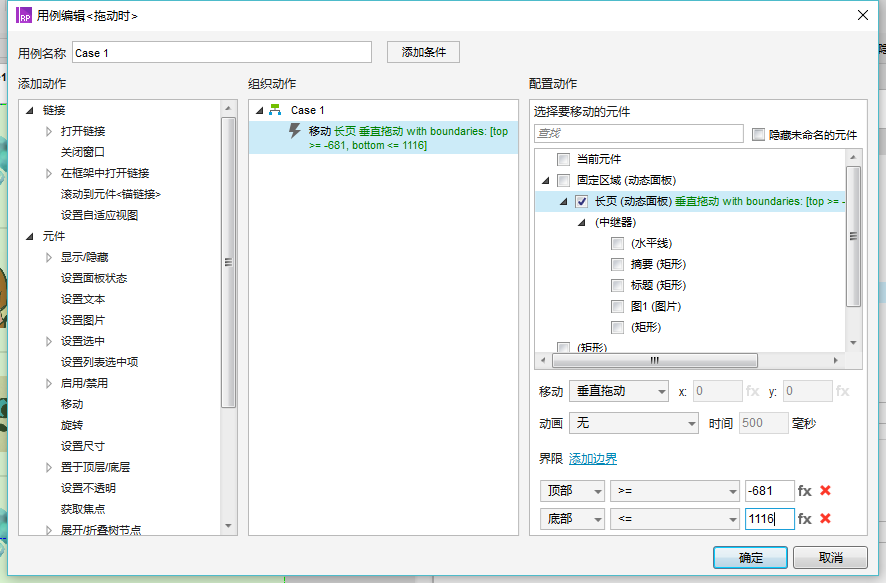
第四步:点击“添加边界”;

第五步:设置顶部边界:>= -681 (负数哈);
第六步:设置底部边界:<= 1116;
完成,试试效果。
进阶案例
做出滑到底部提示没有内容后,页面自动弹回的效果。下次有空再聊~

本文由@周关利 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







