Axure教程:后台产品导航栏
本次设计以bilibili创作中心为例,主要给大家介绍二级和三级导航栏。

产品经理在做一个完整产品的原型设计时,都需要一个导航菜单栏。这种菜单栏看着简单,但对于初级产品经理来说是个难点,自己琢磨起来也比较费劲。今天做个导航栏的原型设计教程给大家参考,学会这一招,轻松应对导航栏的设计,进一步地提高产品技能。
设计过程
(1)设计概述
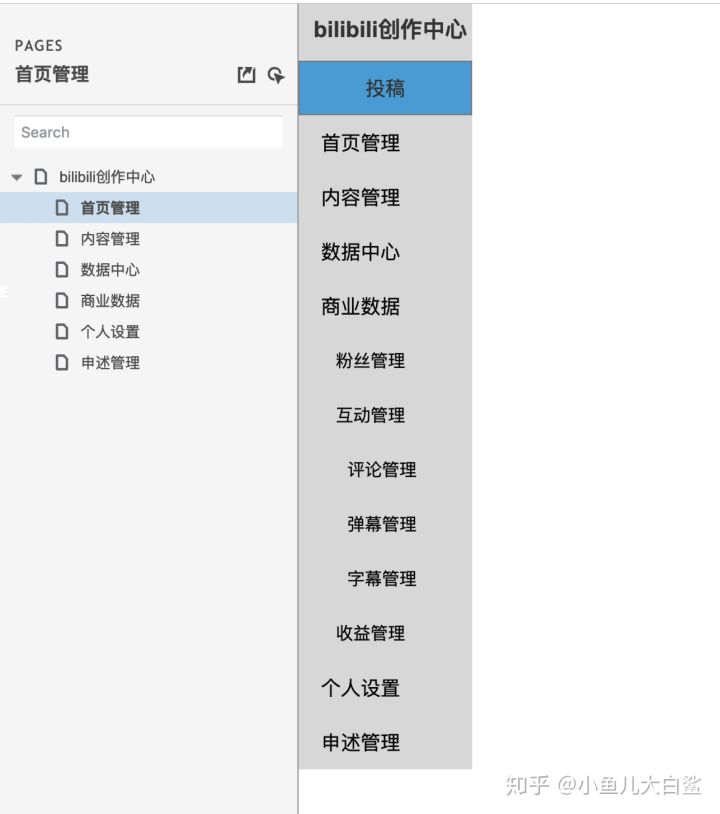
本次设计以bilibili创作中心为例,主要给大家介绍二级和三级导航栏。为了展示三级菜单的设计过程,将bilibili原有的二级菜单粉丝管理、互动管理、收益管理整合成二级菜单商业数据。
(2)二级菜单设计
步骤如下:
1)打开Axure RP 8软件,新建项目,命名为导航栏。
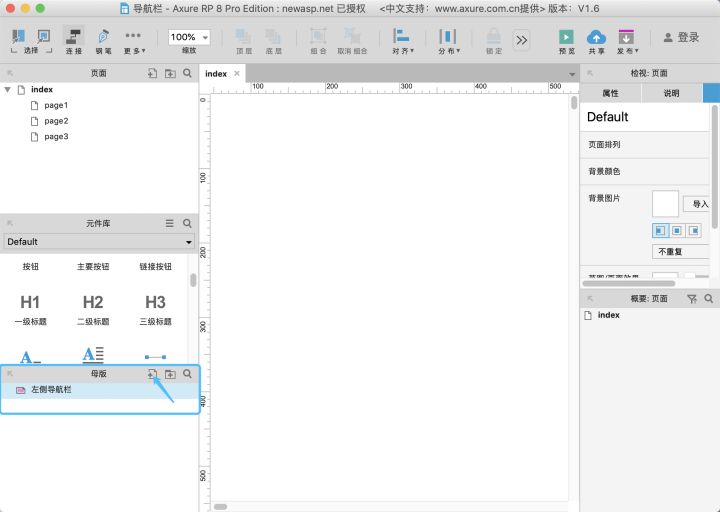
2)创建母版
点击母版页面的添加按钮,新增母版,命名为左侧导航栏导航。

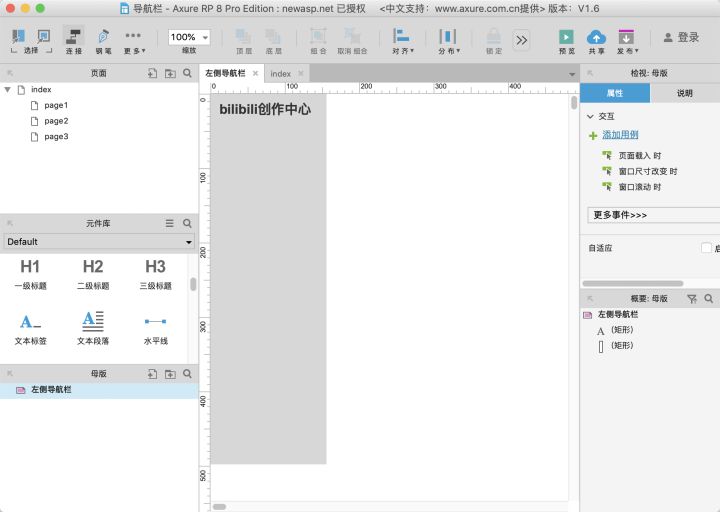
编辑母版。
拖拽矩形3到窗口,作为导航栏面板。拖拽三级标题到窗口,命名为bilibili创作中心。

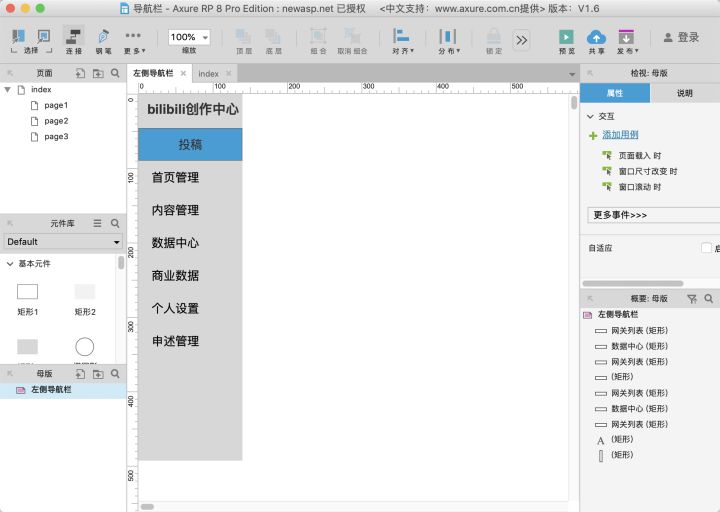
3)制作导航菜单
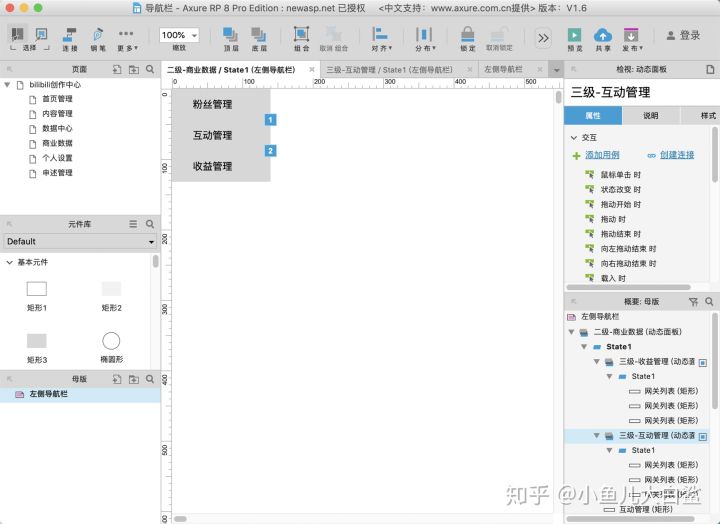
拖拽矩形3,修改成合适的大小放置到合适的菜单位,按照下图依次命名。

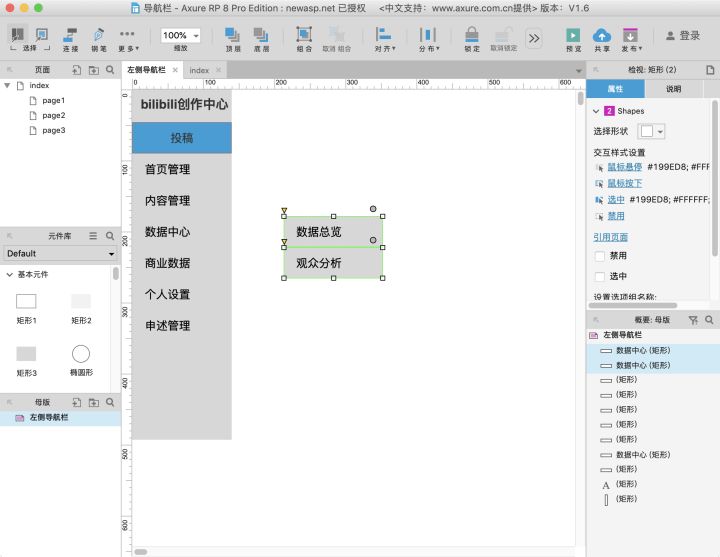
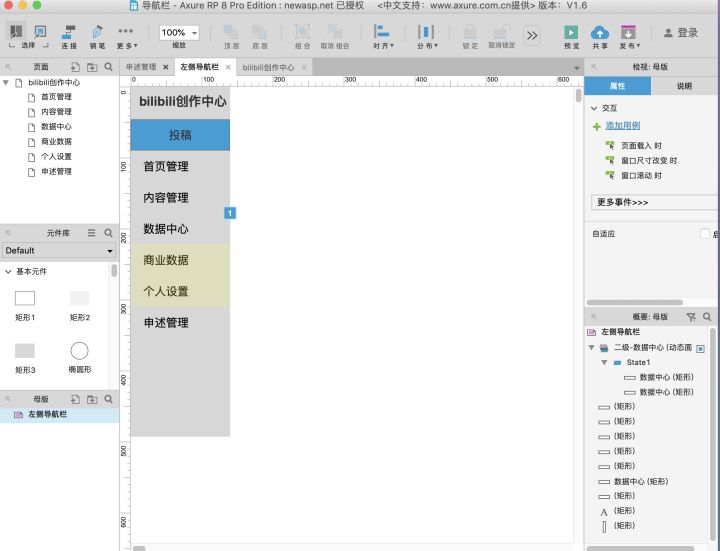
4)添加二级菜单
复制数据中心,修改名称为数据总览。复制数据中心,修改名称为观众分析,并列排放。
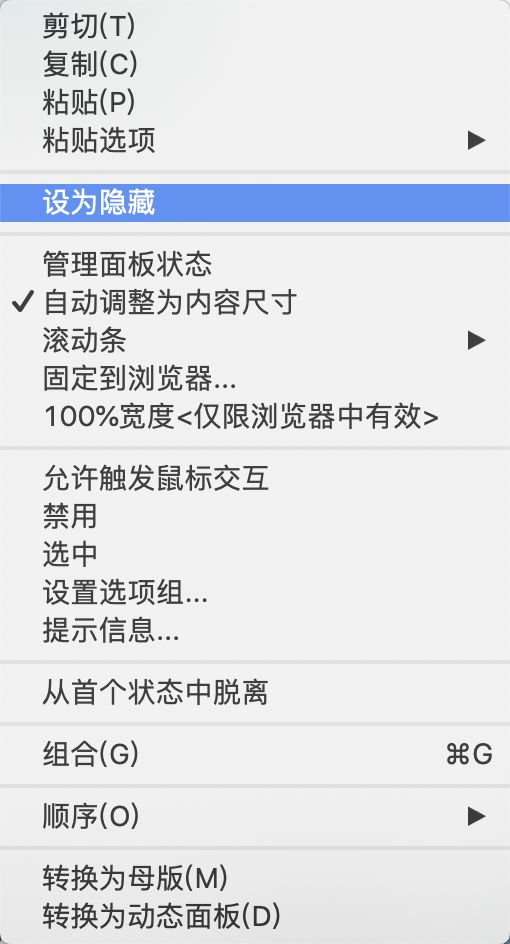
选中数据总览和观众分析,点击右键,选择转换为动态面板。点击右键,选择设为隐藏。



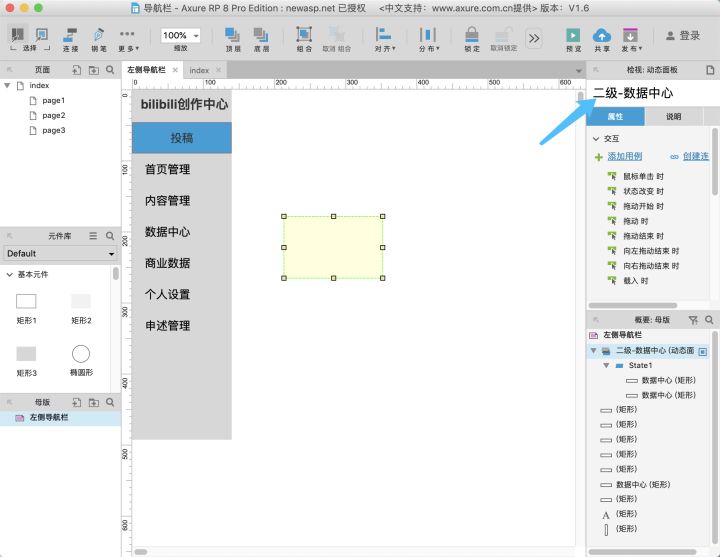
在动态面板编辑区,给该动态面板命名为二级-数据中心。

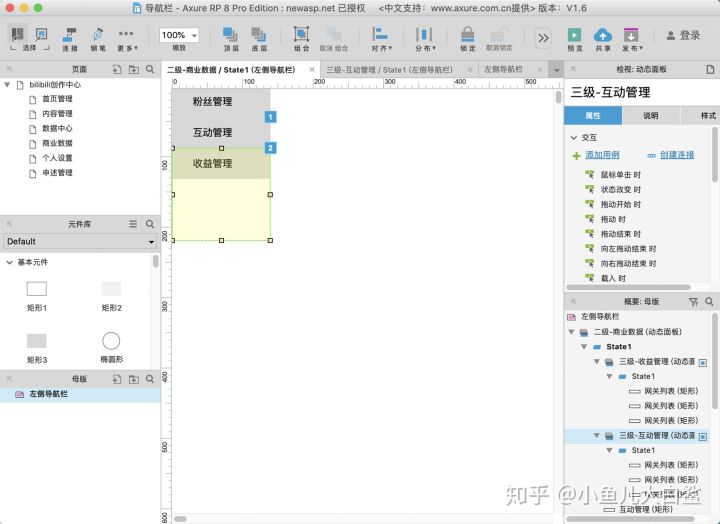
将动态面板二级-数据中心移动到数据中心下方。
5)二级菜单交互设计
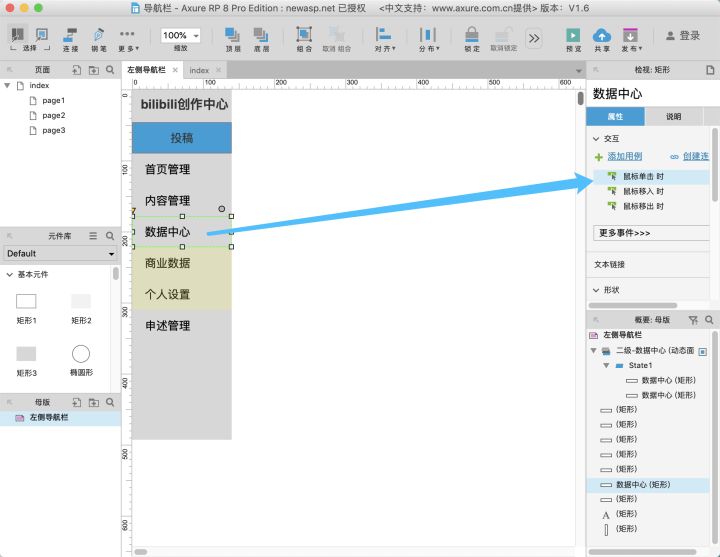
选中数据中心,双击鼠标单击时。

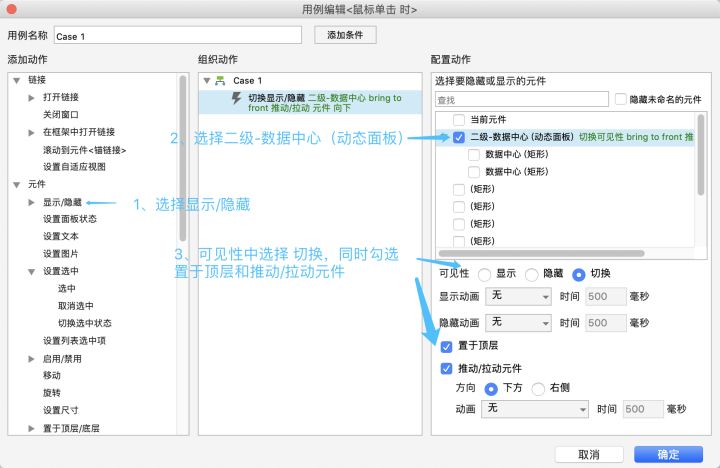
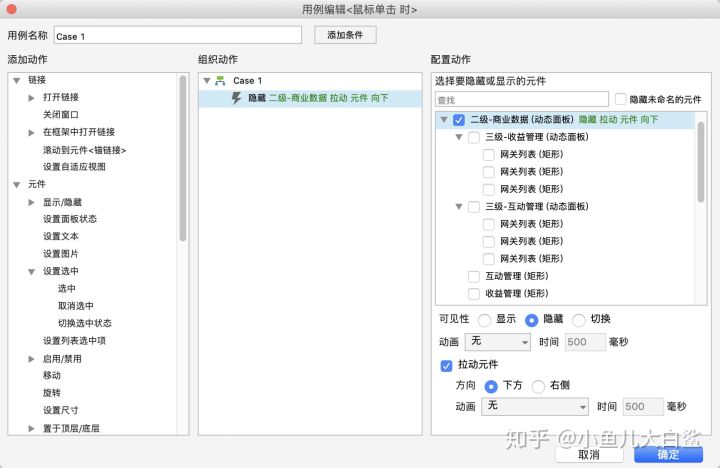
按照以下步骤操作,操作完成后点击确定。

6)创建菜单模块
按照下图结构创作菜单模块。

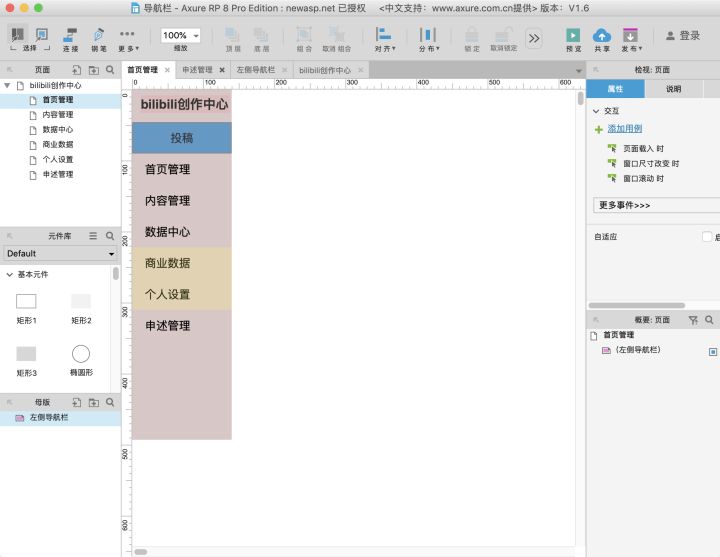
7)打开首页管理,拖拽模板左侧导航栏到首页管理窗口,以同样的方式将母版放到各个模块中

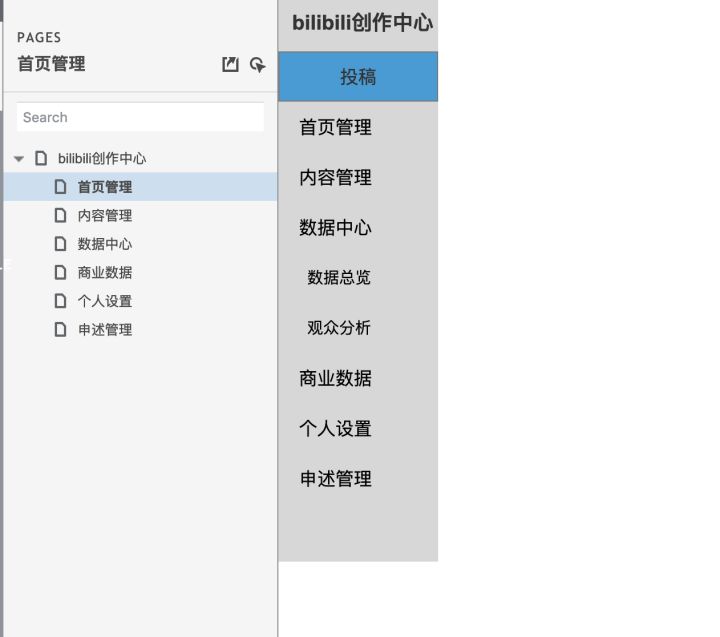
8)预览
点击软件右上角预览,可预览导航栏效果,二级菜单制作完成。

(3)三级菜单
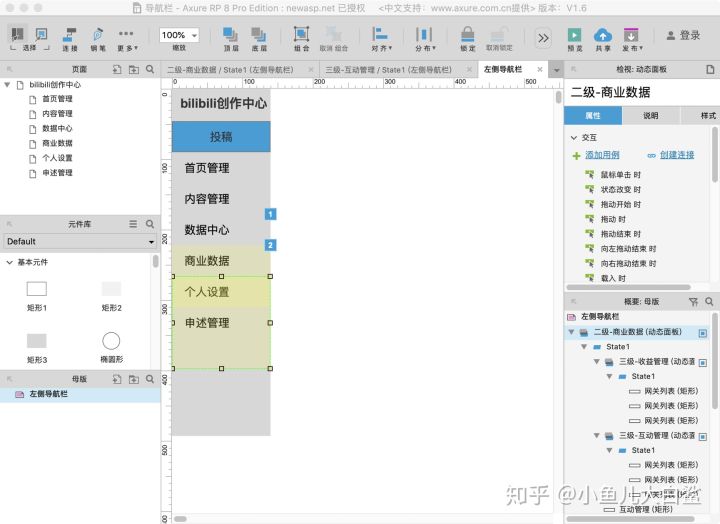
1)按照2.2步骤制作二级菜单:二级-商业数据


2)双击打开动态面板二级-商业数据,复制互动管理三个,分别命名为评论管理、弹幕管理、字幕管理。
选中三个矩形,选择设为动态面板,命名为三级-互动管理,并设为隐藏。


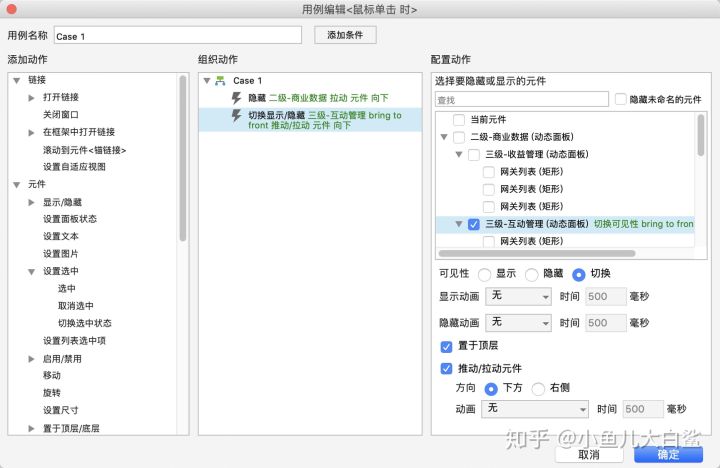
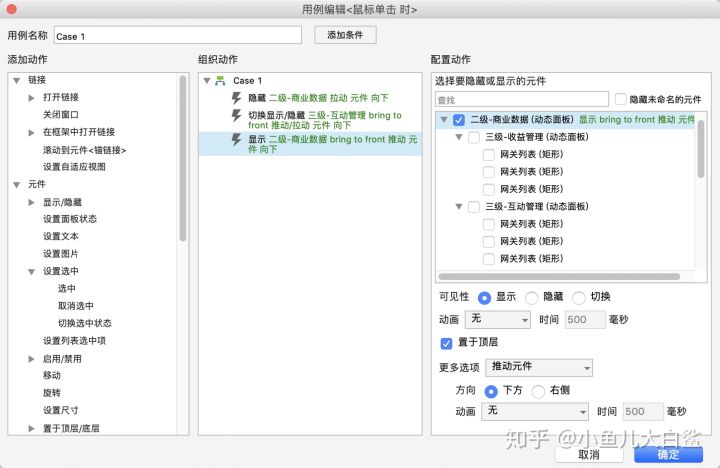
3)交互效果
选中互动管理,双击鼠标点击时,按照如下步骤操作,操作完成后确定。



4)点击预览查看效果

总结
总结来说,导航栏是个难的不会,会了不难的功能。这次只是简单的菜单栏设计,实际的菜单栏还有很多的交互设计和细节处理,以后碰到再和大家分享。
本文由 @理查德克莱德曼 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







已试过,可以,谢谢笔者~初级狗get个小小的新技能
三级导航在二级导航的弹出面板里,无法推动下方元件呢
三级的确实出不来,是因为它是单独放在二级/state1(左侧导航栏)而不是直接放在左侧导航栏的原因吗?
三级的做不出来呀
数据分析方法
三级菜单做不出来效果
厉害哦
太棒啦!
还是没做出来,好难啊 😥
做了3、4次也没做出来,是省略了某些步骤吗?
哪里卡住了?
有空了试试