Axure教程:淘宝商品图片放大效果
在阅读粉小妞Holly的《Axure教程:商品图片放大效果制作步骤详解(简版)》文章后,发现跟自己的Axure8.0版本不一样,因此,根据教程及本人理解后,给读者补交另外一篇教程;在此,感谢粉小妞Holly作者的分享。

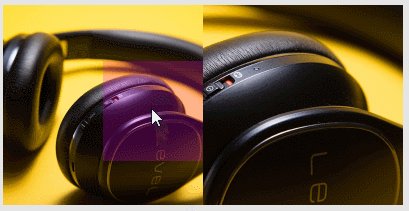
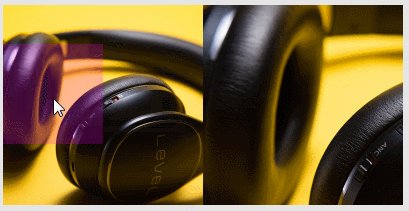
效果如下:

一、页面布局
(1)拉入一张大小为400*400和800*800的照片;分别命名为小图和大图,并将大图转为动态面板,命名为放大窗口,大小设置为400*400。
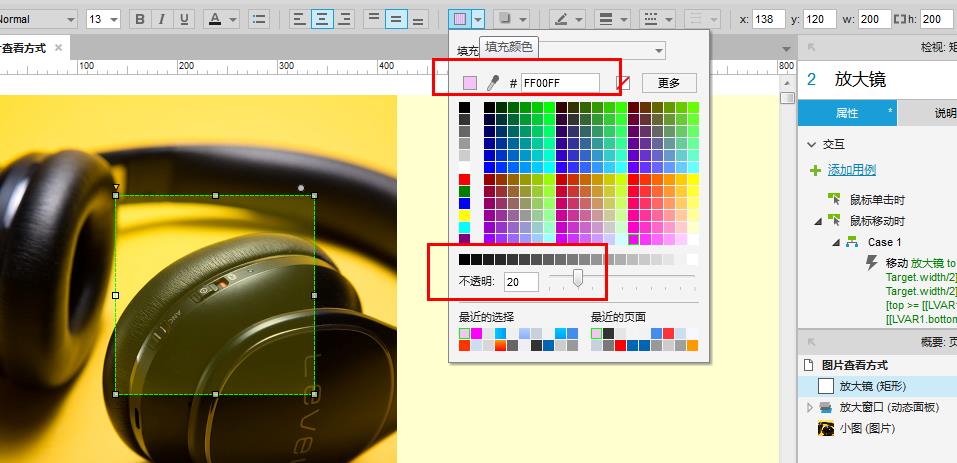
(2)再拉入一个矩形,背景色填充为粉红色,20%的透明度,大小为200*200,并命名为放大镜,如下图所示:

二、设置全局变量
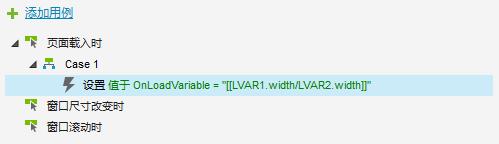
不选中页面任何元素,添加【页面载入时】事件,利用全局变量来控制大图的实际应该移动距离,即通过大图的宽度除以小图的宽度,得到放大的倍数。此全局变量在后面的移动距离计算公式中需要用到,设置如下图所示:


三、添加交互
选中【小图】,添加【鼠标移动时】交互效果。
(1)设置显示效果
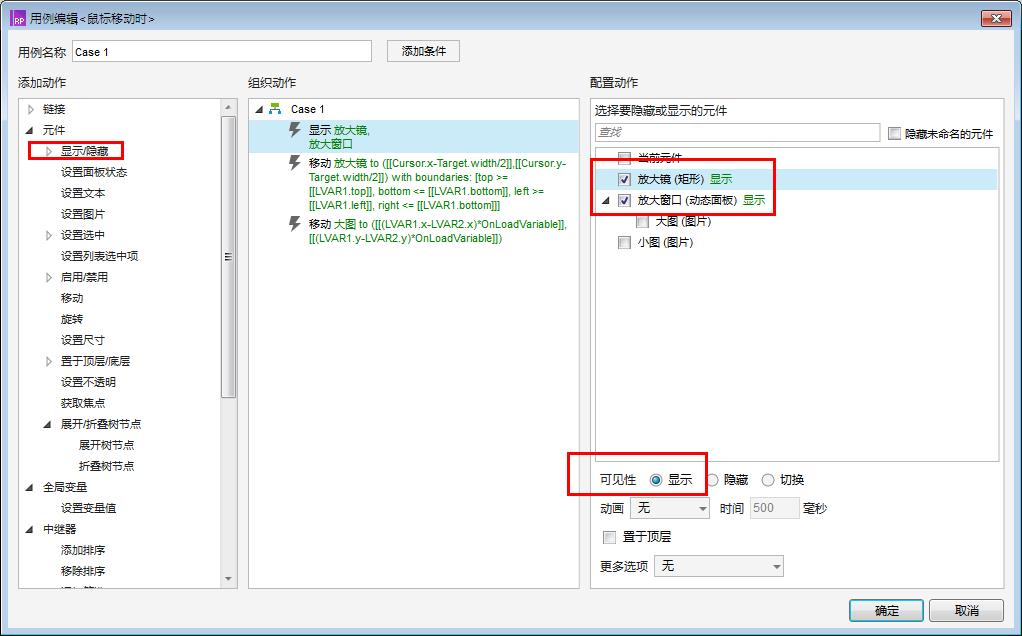
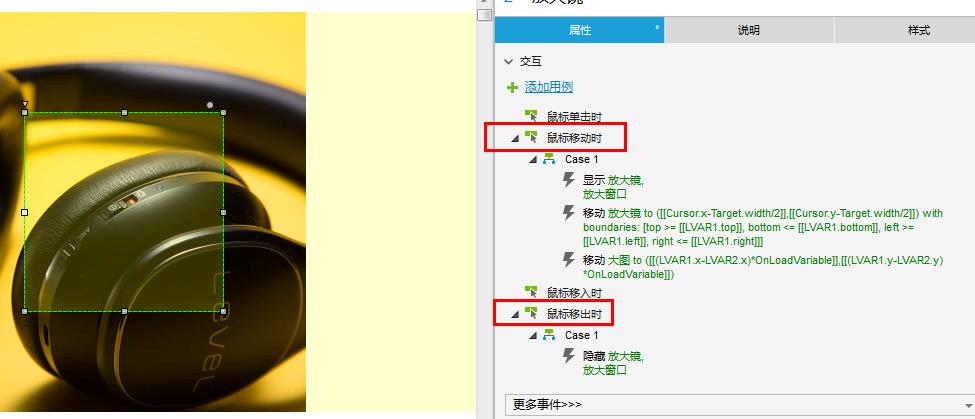
元件》显示》勾选放大镜和放大窗口,设置为显示,如下图所示:

(2)设置移动效果
当鼠标移入到小图时,放大镜矩形的中心点需要立即跟随移动到鼠标位置,因此,设置交互事件如下:
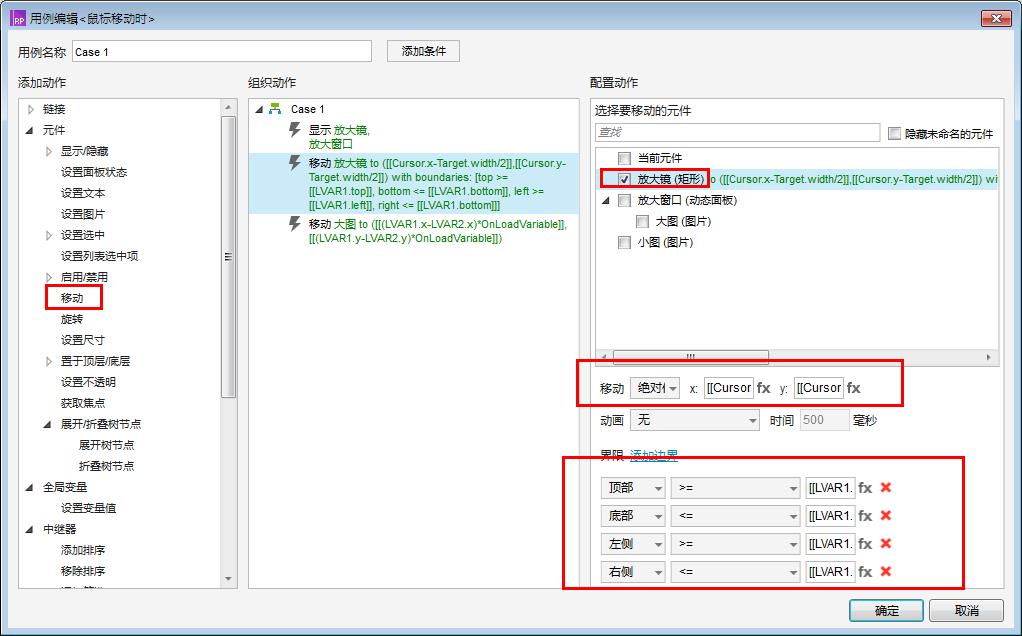
1)元件》移动》勾选【放大镜】矩形,移动为:绝对位置,X轴为:[[Cursor.x-Target.width/2]],即鼠标的x轴减去放大镜的一半宽度;Y轴为:[[Cursor.y-Target.width/2]],即鼠标的Y轴减去放大镜的一半宽度。
如下图所示:

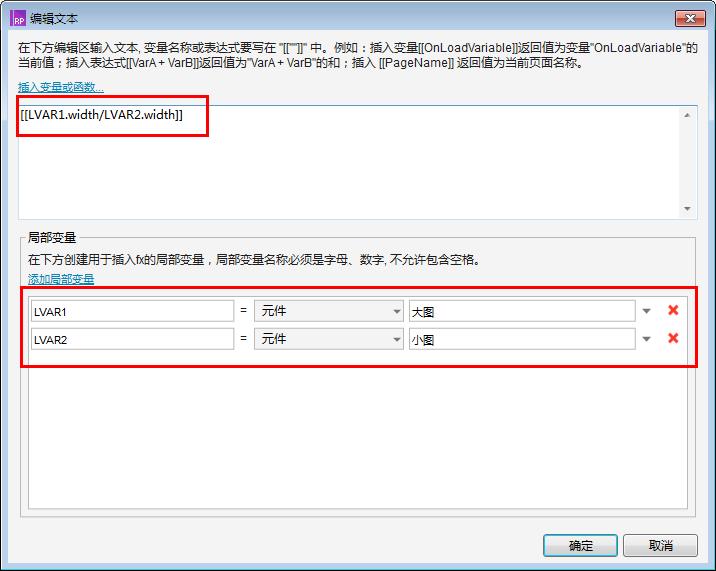
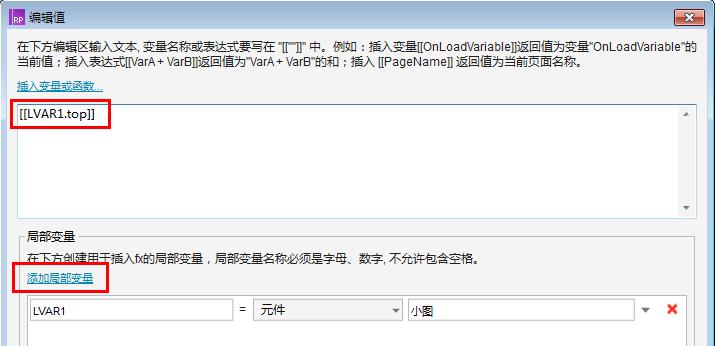
2)添加边界,顶部为:>=[[LVAR1.top]],点击【fx】,添加局部变量,如下图所示:

同理,底部为:<=[[LVAR1.bottom]];左侧为:>=[[LVAR1.left]];右侧为:<=[[LVAR1.right]]。
接下来则设置放大窗口中的大图移动效果:
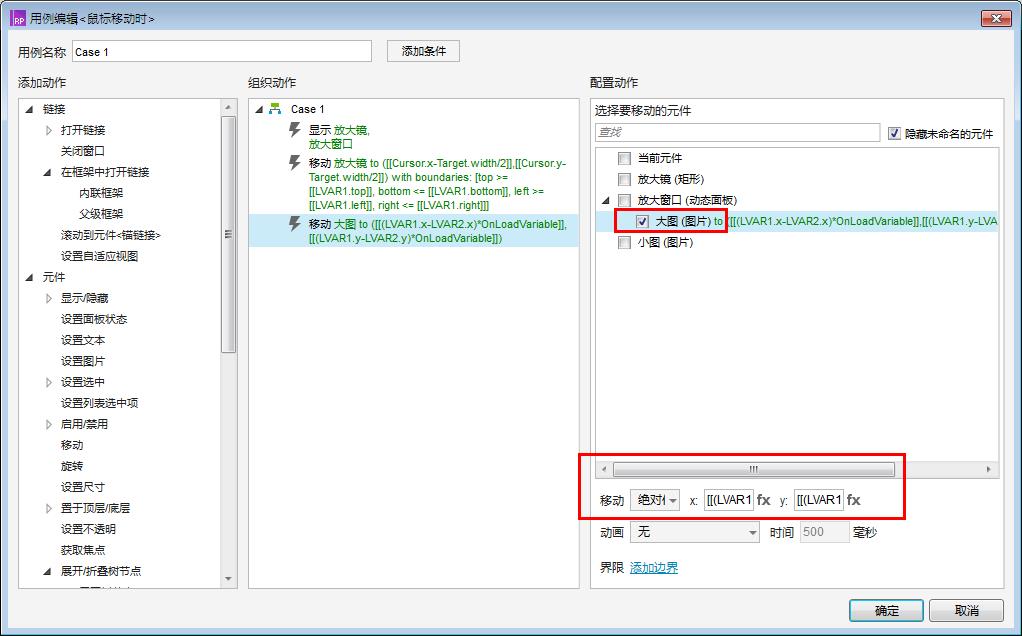
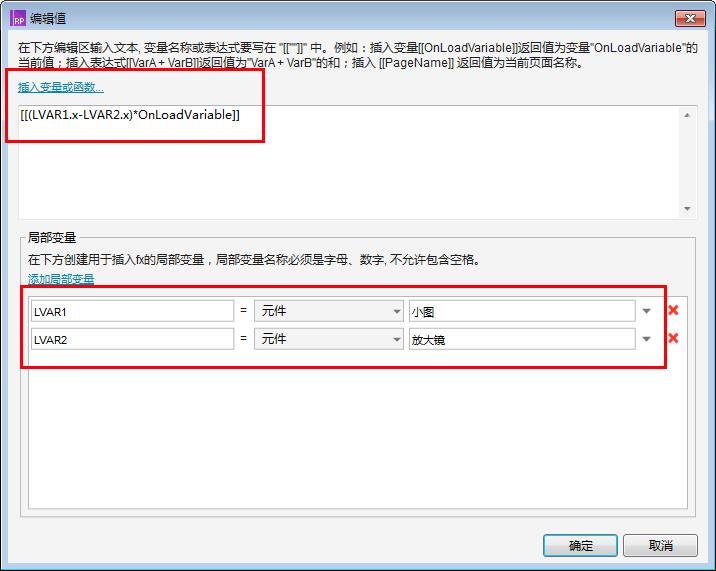
3)元件》移动》勾选【大图】矩形,移动为:绝对位置,X轴为:[[(LVAR1.x-LVAR2.x)*OnLoadVariable]],即小图的x轴减去放大镜的x轴得到的距离,再乘以放大倍数(前面设置的全局变量);Y轴为:[[(LVAR1.y-LVAR2.y)*OnLoadVariable]],即小图的y轴减去放大镜的y轴得到的距离,再乘以放大倍数。
如下图所示:


(3)设置移出隐藏效果
注意:如果将【鼠标移出时】隐藏放大镜和放大窗口的效果加在元件【小图】上面的话,由于,鼠标刚移入小图时,放大镜显示,遮住下面的小图,导致触发移出事件,使放大镜和放大窗口隐藏。
因此,只能将【鼠标移出时】隐藏放大镜和放大窗口的效果加在元件【放大镜】上面。添加后的效果如下图所示:

仔细观看效果,会发现,鼠标刚移小图时,放大镜和放大窗口能够正常显示。但是,当鼠标还是在放大镜区域移动时,放大窗口里面的大图并没有移动。而鼠标移出放大镜区域时,大图才跟着移动。
因此,还需要给放大镜添加与小图一样的【鼠标移动时】交互效果,才能平滑正常显示。
交互设置如下图所示:

四、预览效果
学习更多教程,可关注本人公众号:艾斯的Axure峡谷。欢迎大家留言评论,也可以留下你期待看到的交互效果。
示例下载:
链接: https://pan.baidu.com/s/14VlNTGhqgkbjLSm7iou2qA
提取码: nf1f
示例演示:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:原型礼包
mark
感谢分享!变量的命名能形象点就更好啦。另外:计算移动大图的位置时,小图x 减去 放大镜x 得出来的不应该是负数么?
你可以自己选择新增全局变量,定义为倍数的英文。相减得负数,假如得-20,则大图位移-20,即向左边位移20,其实正负是决定在坐标轴向那个方向移动,无论放大镜怎么移动,大图相对于起始位置,都是向左移动的
😀 原来如此 懂了 感谢!